文章目录
- 问题描述
- 原因分析
- 解决方案
- 参考资料

问题描述
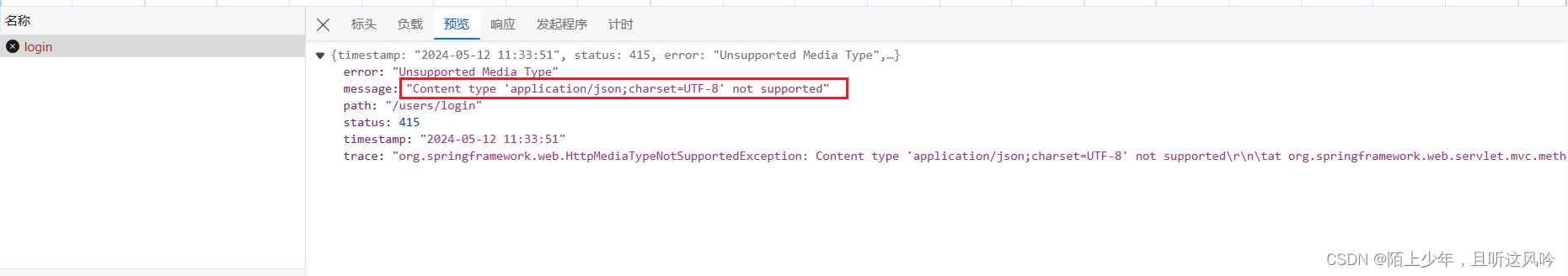
我项目前端采用vue-elementUi-admin框架进行开发,后端使用SpringBoot,但在前后端登录接口交互时,前端报了如下错误
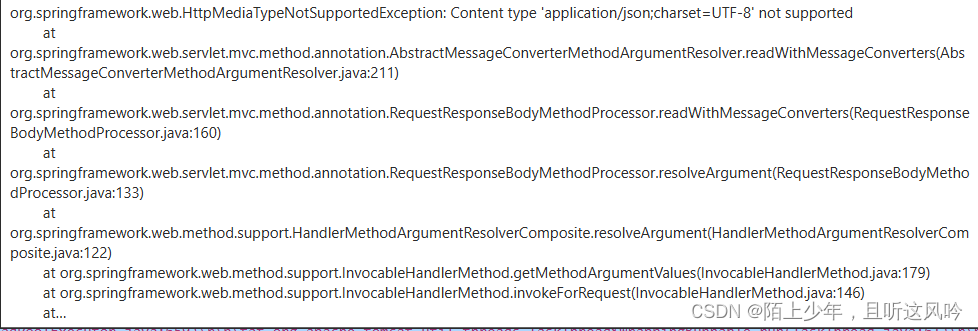
 完整报错信息如下
完整报错信息如下

前端登录接口JS代码如下
export function login(data) {return request({url: '/users/login',method: 'post',headers: {'Content-Type': 'application/json;charset=UTF-8'},data})
}
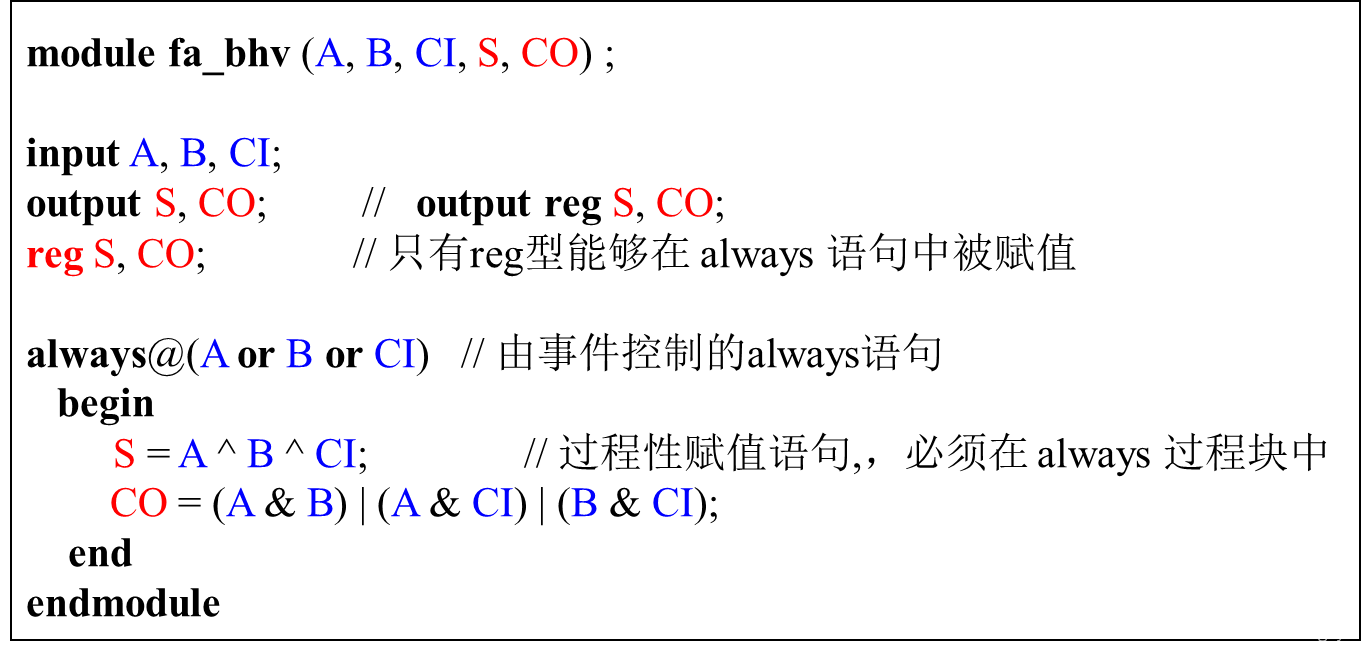
后端登录接口相应代码如下
@PostMapping("/login")public HttpResult login(@RequestBody UsersDto usersDto) {System.out.println("usersDto = " + usersDto);Map<String, String> map = new HashMap<>();map.put("token", "admin-token");return HttpResult.ok(map);}


原因分析
众所周知,@RequestBody主要用来 接收前端传递给后端的json字符串中的数据的(请求体中的数据的),然后Spring Mvc就会将该数据装配到目标类(@RequestBody后面的类)中;而GET方式无请求体,所以使用@RequestBody接收数据时,前端不能使用GET方式提交数据,而是用POST方式进行提交。
但是,请注意“装配”的过程中会根据json字符串中的key来匹配对应实体类的属性,如果匹配一致且json中的该key对应的值的类型符合(或可转换为“”或null)
Trips
- 前端json字符串中,如果value为"“的话,后端实体类对应的属性如果是String类型时,那么接受到的就是”"
- 如果是后端实体类的属性类型是Integer、Double等类型,那么后端接收到的就是null
- json字符串中,如果value为null的话,后端实体类对应属性接收的就是null
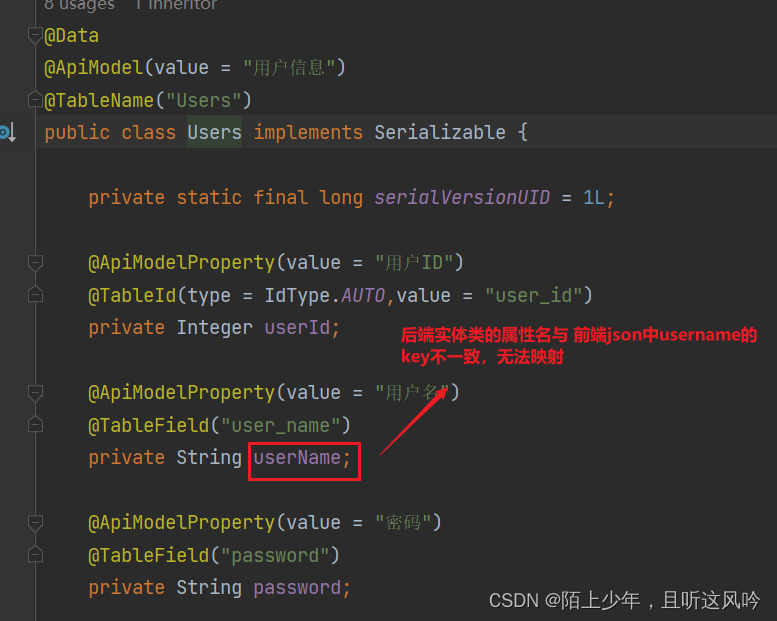
基于上述分析,排查前端携带的参数与后端的接收类时后发现,报错的原因是 前端传过来的json字符串中的key与后端的接受类(使用@RequestBody修饰的类)属性名不一致,无法将key映射到实体类的属性中
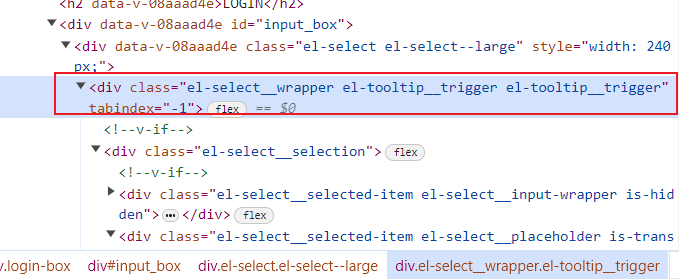
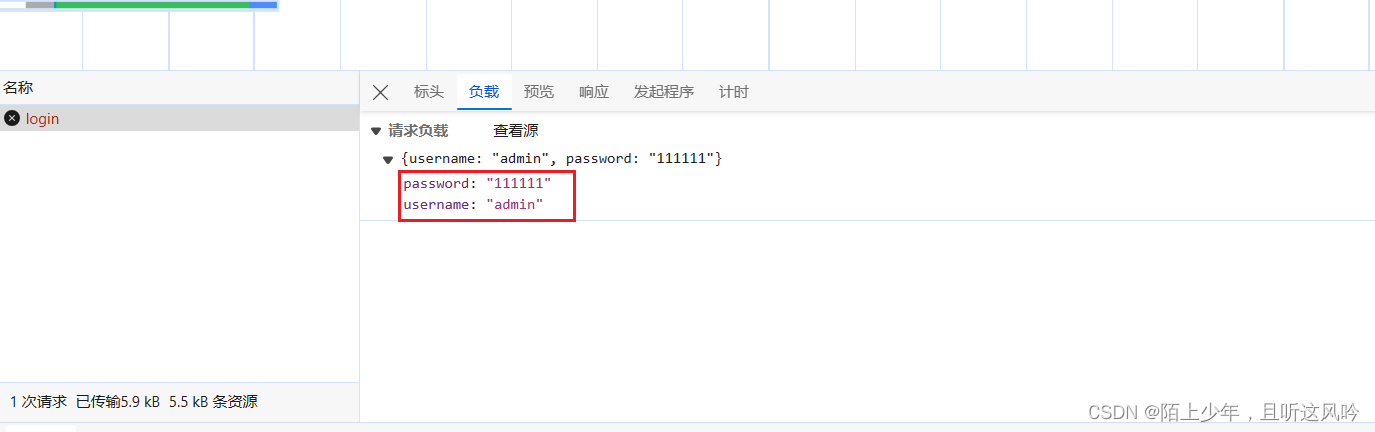
前端登录接口携带参数如下

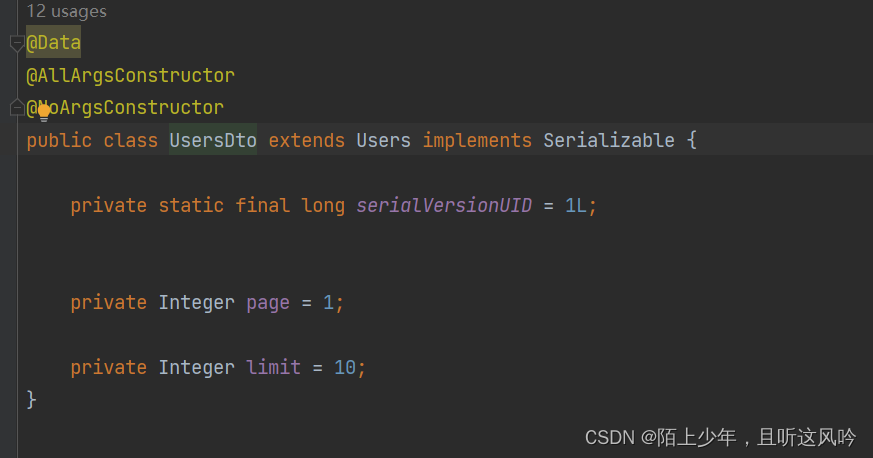
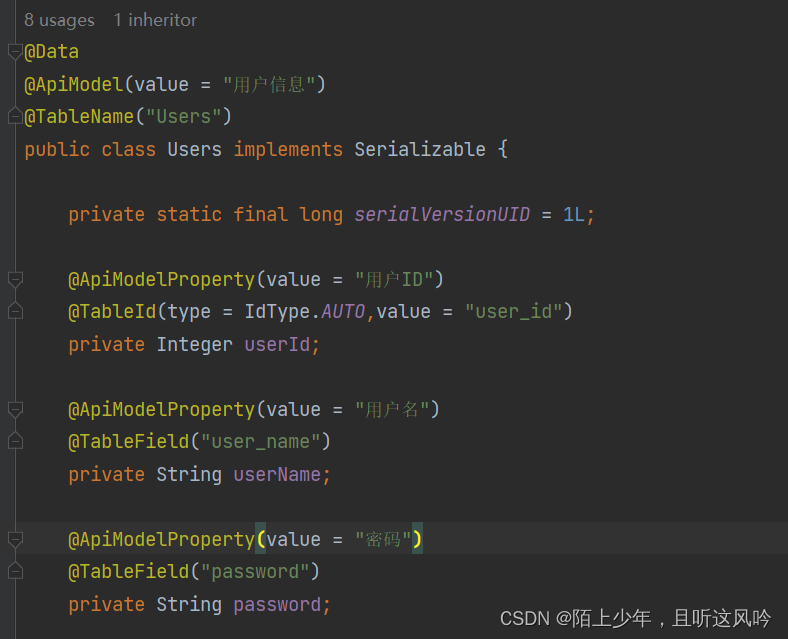
后端目标类的属性如下

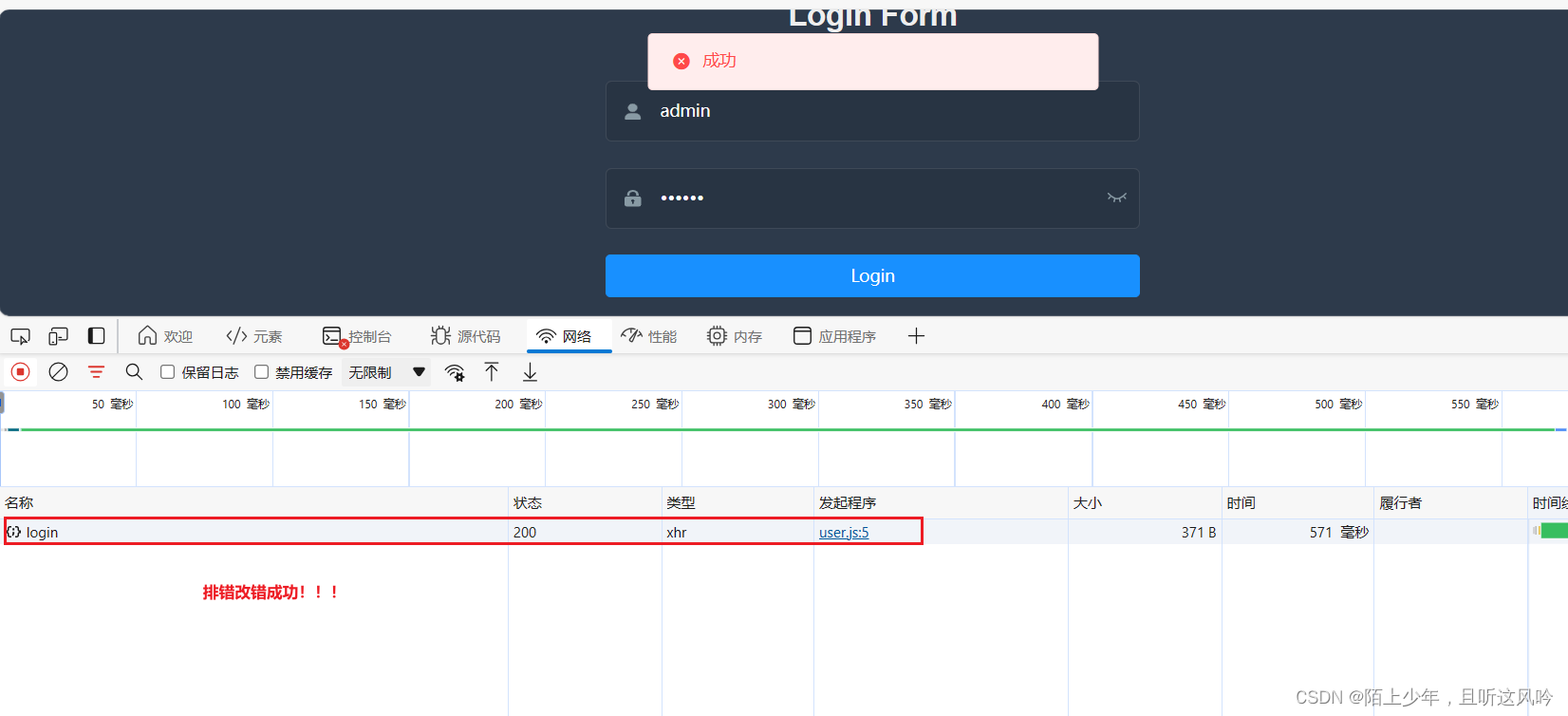
解决方案
将后端目标类的属性名和前端json字符串对应的key保持一致

参考资料
- @RequestBody的详解和使用