一、DOM简介
1、什么是DOM
DOM 文档对象模型简称,是W3C组织推荐的处理可扩展标记语言的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些接口可以改变网页的内容、结构、样式
2、DOM树

DOM把以上内容都看做是对象
二、获取元素
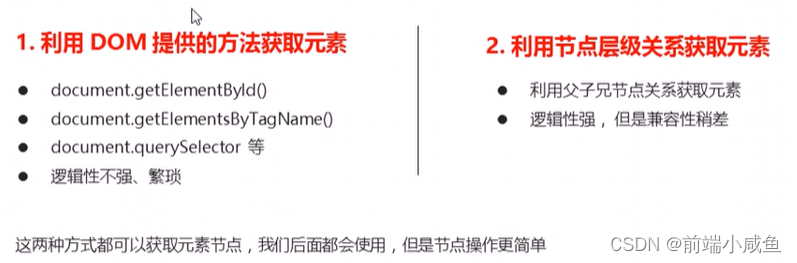
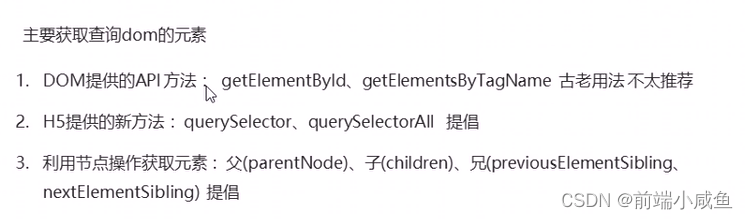
获取页面元素:根据ID获取、根据标签名获取、通过HTML5新增的方法获取、特殊元素获取
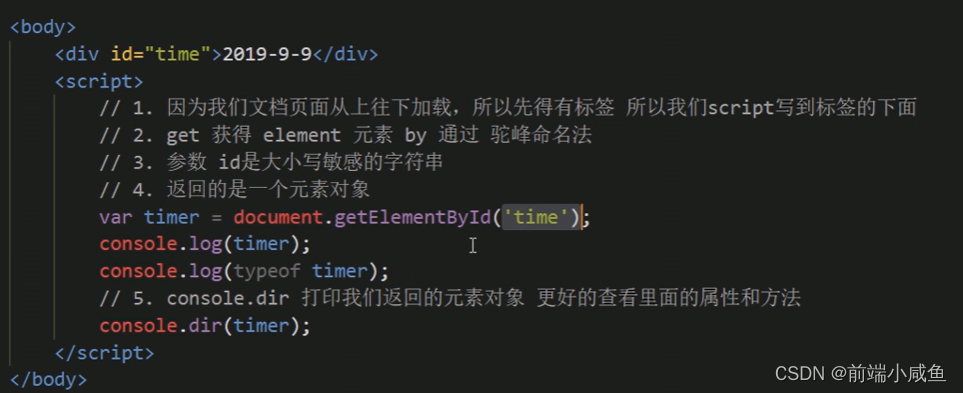
1、根据ID获取
使用 getElementByld()方法可以获取带有ID的元素对象

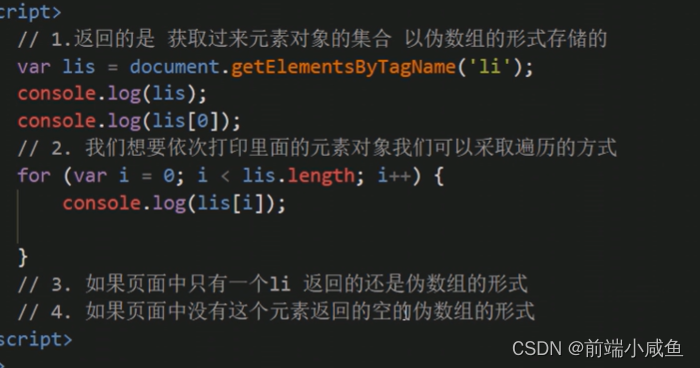
2、根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合
document.getElementsByTagName(‘标签名’);
注意:1、因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
得到元素对象是动态的
2、父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己

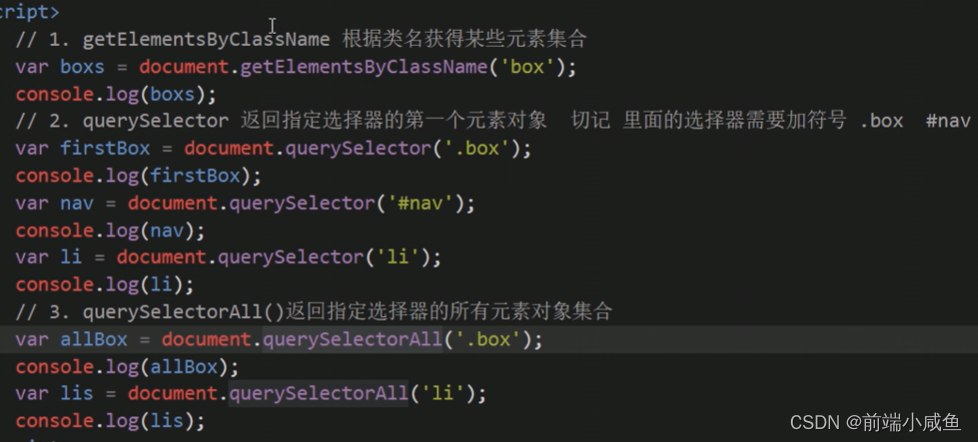
3、通过HTML5新增的方法获取
1、document.getElementsByClassName(‘类名’); 根据类名返回元素对象集合
2、document.querySelector(‘选择器’); 根据指定选择器返回第一个元素对象
3、document.querySelectorAll(‘选择器’); 根据指定选择器返回

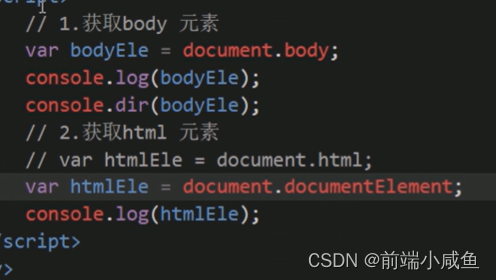
4、获取特殊元素(body,HTML)
1、获取body元素
document.body 返回body元素对象
2、获取HTML元素
document.documentElement 返回HTML元素对象

三、事件基础
1、事件由三部分组成:事件源 事件类型 事件处理程序

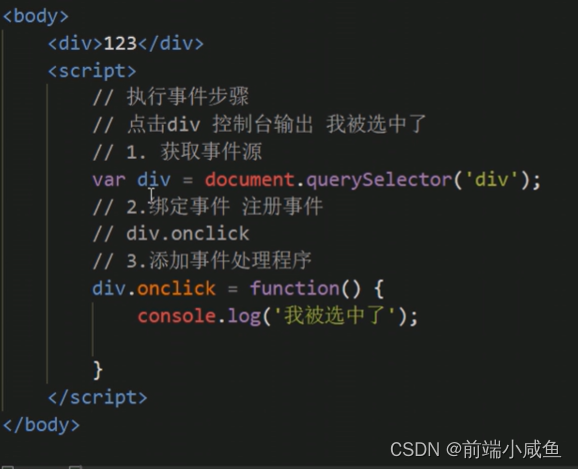
2、执行事件的步骤
1、获取事件源
2、注册事件(绑定事件)
3、添加事件处理程序(采取函数赋值形式)

3、常见的鼠标事件

4、分析事件三要素
下拉菜单三要素
关闭广告三要素
四、操作元素
1、改变元素内容





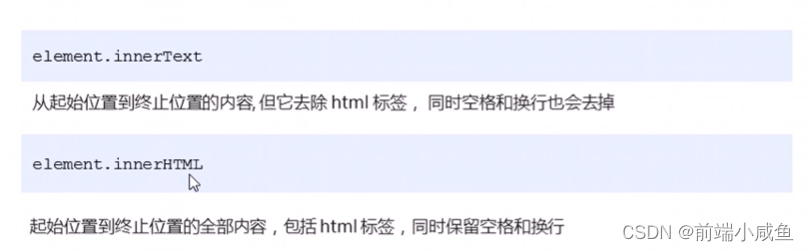
2、innerText 和 innerHTML的区别
1、innerText 不识别HTML标签,非标准,去除空格和换行
2、innerHTML 识别HTML标签,W3C标准,保留空格和换行
这两个属性是可读写的,可以获取元素里面的内容
3、常用元素的属性操作
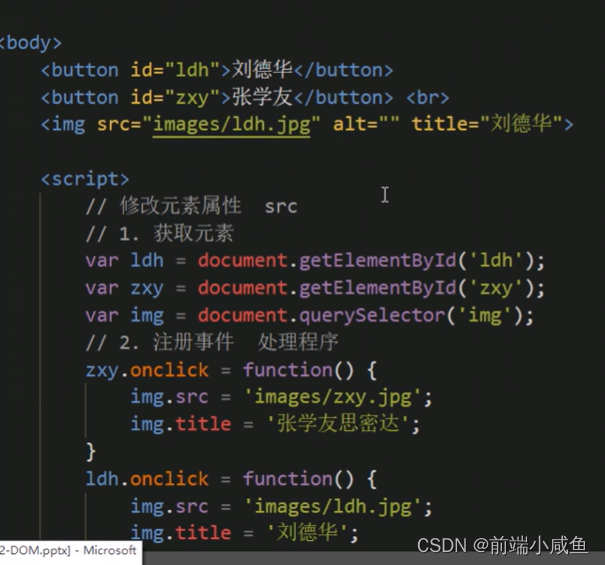
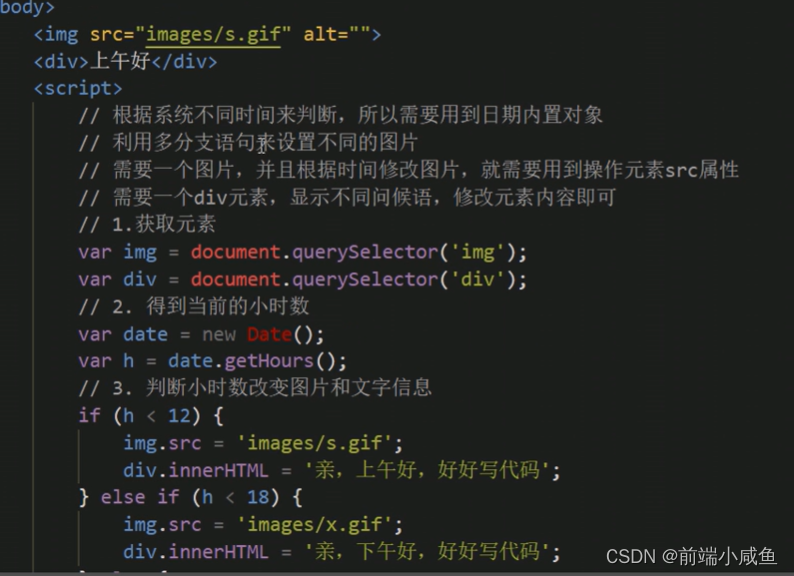
4、分时问候并显示不同图片案例

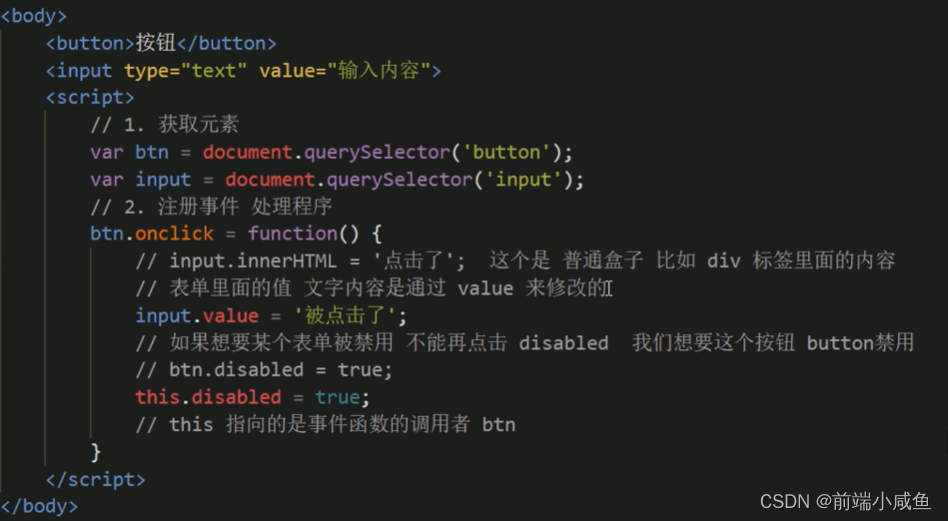
5、表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type 、value、checked、selected、disabled

6、仿京东显示密码案例

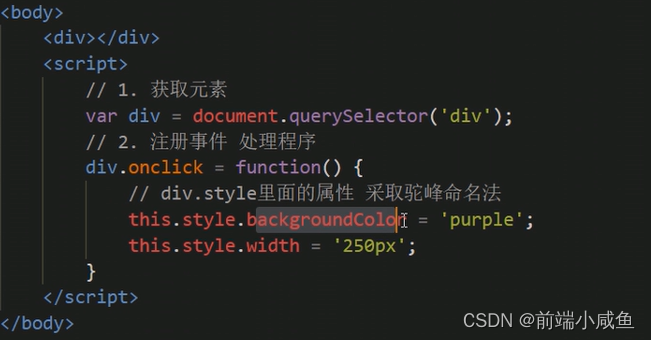
7、样式属性操作
我们可通过JS修改元素的大小、颜色、位置
1、element.style 行内样式操作
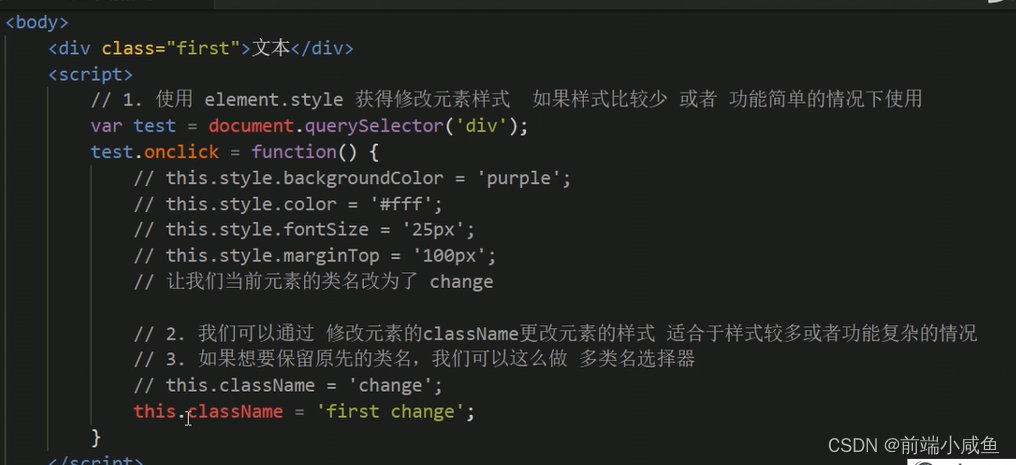
2、element.className 类名样式操作

注意:JS里面样式采用驼峰命名法
JS 修改 style 样式操作,产生的是行内样式,css权重比较高。
如果样式修改过多,可以采取操作类名方式更改元素样式
class 因为是个保留字,因此使用className 来操作元素类名属性
className 会直接更改元素的类名,会覆盖原先的类名

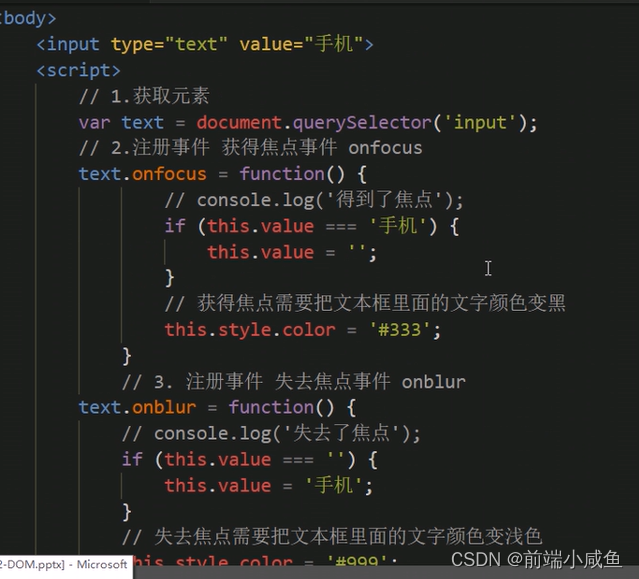
8、显示隐藏文本框内容

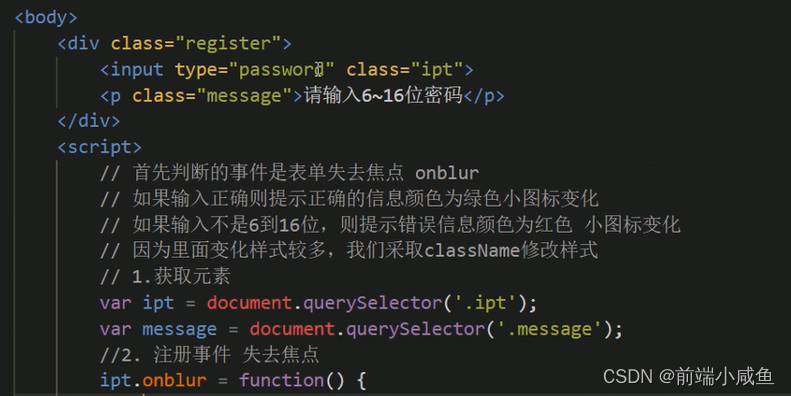
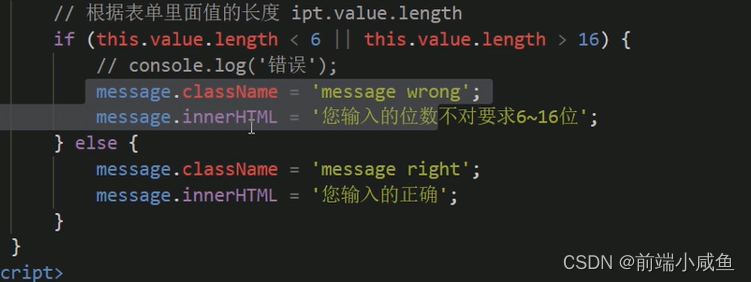
9、仿新浪注册页面


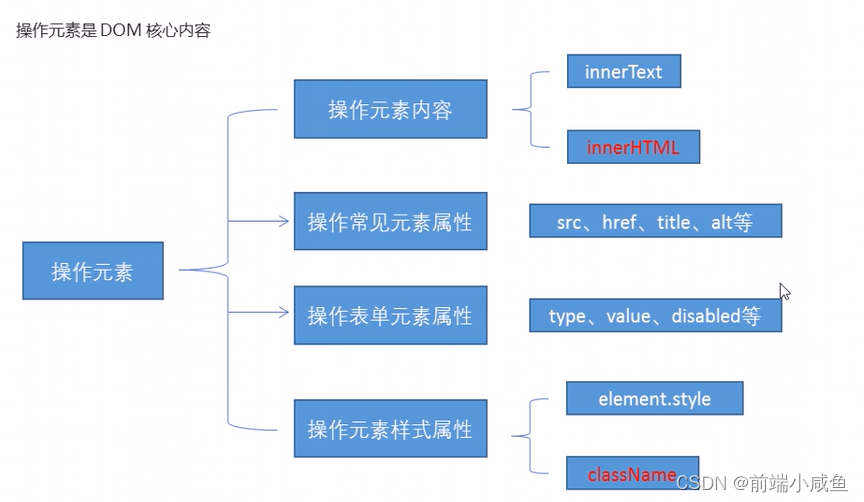
操作元素总结
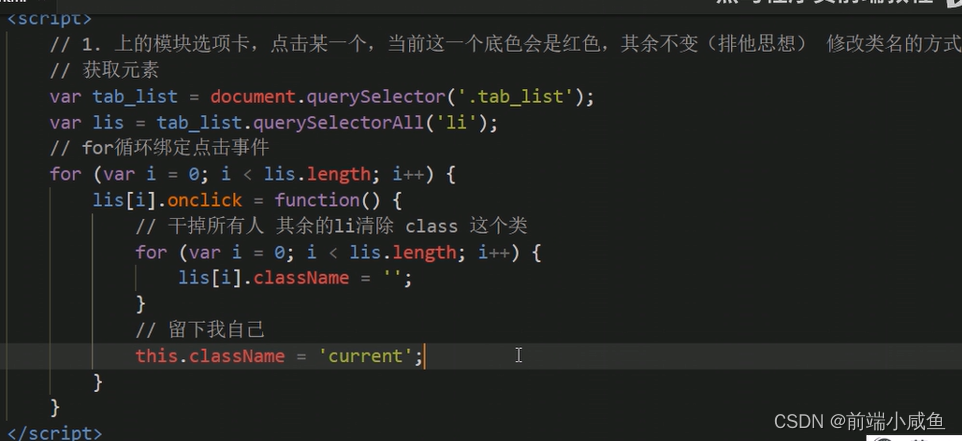
4.5 排他思想

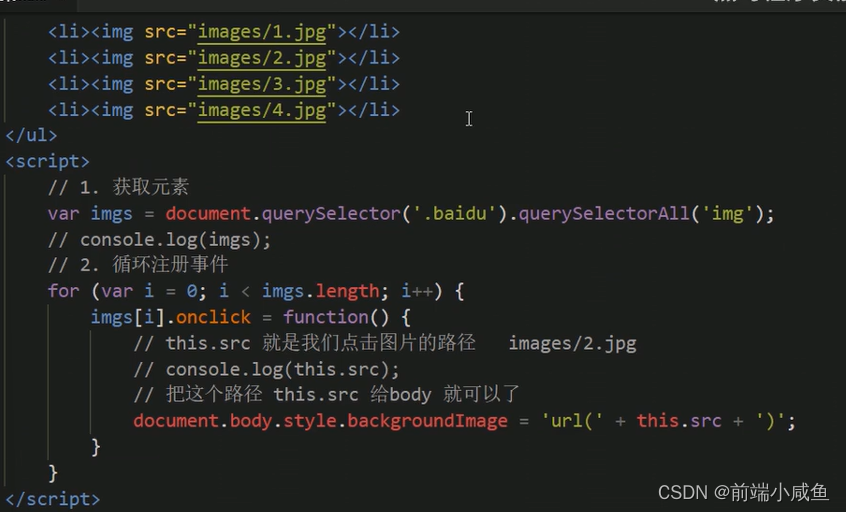
百度换肤效果

表格隔行变色
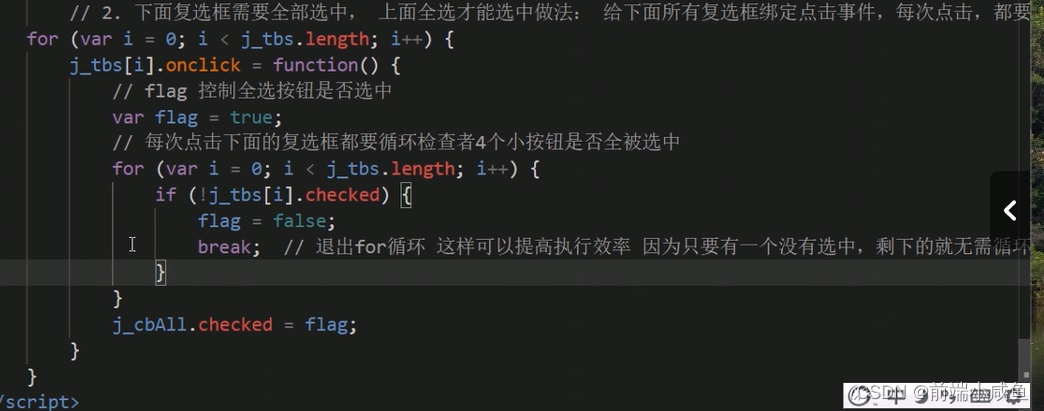
全选和取消全选

4.6 自定义属性的操作
1、获取属性值
element .属性 获取属性值 获取内置属性值(元素本身自带的属性)
element .getAttribute('属性') 主要获得自定义的属性
2、设置属性值
element .属性 = ‘值’ 设置内置属性值
element .setAttribute('属性',‘值’); 主要设置自定义的属性
3、移除属性
element .removeAttribute('属性')
tab 栏切换(重点案例)
在for循环绑定点击事件 上面加一句 lis[i].setAttribute('index', i);
给五个小li 设置索引号
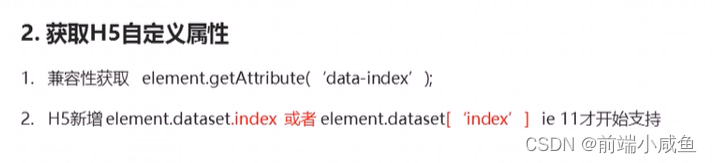
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’)获取

h5新增的获取自定义属性的方法 他只能获取data-开头的
dataset 是一个集合存放了所有以data开头的自定义属性
五、节点操作
1、为什么学节点操作
获取元素通常使用两种方式:

2、节点概述
网页中所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node表示
HTML DOM树中的所有节点均可通过JavaScript 进行访问,所有HTML元素(节点)均可被修改,也可创建或删除
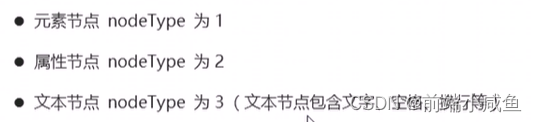
一般,节点至少拥有 nodeType(节点类型),nodeName(节点名称)和nodeValue(节点值)这三个基本属性

我们在实际开发中,节点操作主要操作的是元素节点
3、节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1、父级节点
node.parentNode
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回null
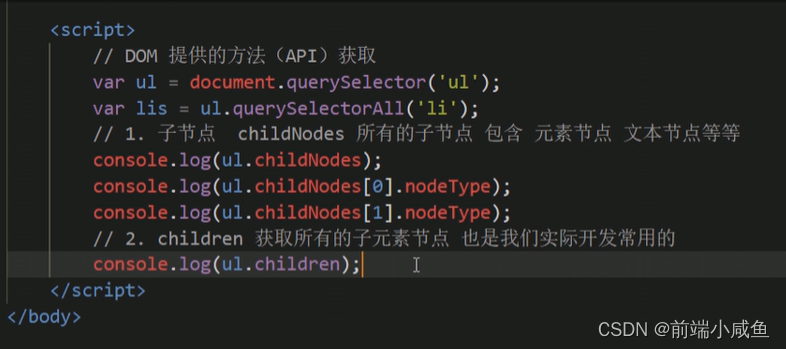
2、子节点
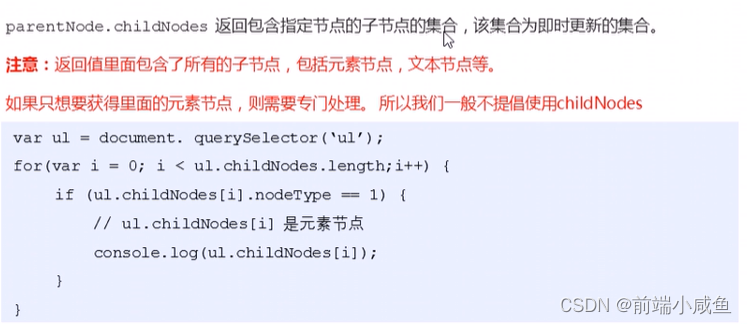
1、parentNode.childNodes(标准)

2、parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。他只返回子元素节点,其余节点不返回

3、parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
4、parentNode.lastChild
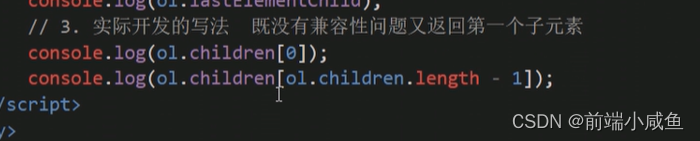
5、parentNode.firstElementChild
返回第一个子元素节点,找不到则返回null
6、parentNode.lastElementChild

下拉菜单案例

3、兄弟节点
1、node.nextSibling 返回当前元素的下一个兄弟节点,找不到则返回null。
2、node.previousSibling 返回当前元素上一个兄弟节点
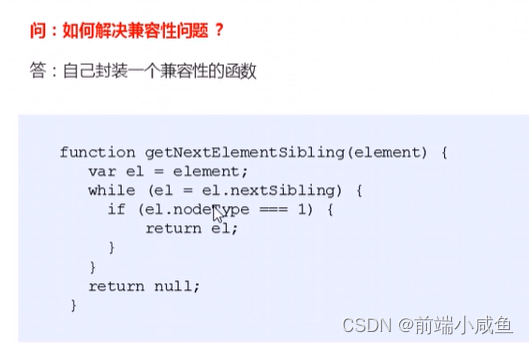
3、node.nextElementSibling 返回下一个兄弟元素节点
4、node.previousElementSibling

4、创建节点
document.creatElement('tagName')
document.creatElement(' ') 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为 动态创建元素节点
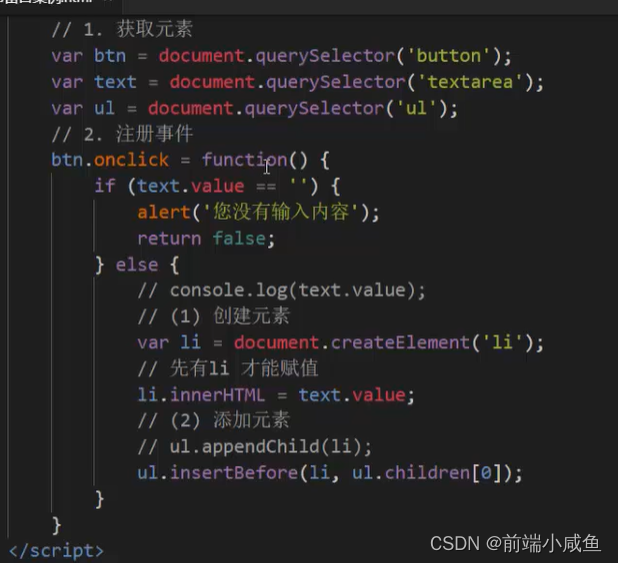
5、添加节点
1、node.appendChild(child) node父级 child 子级 后面追加元素
node.appendChild( ) 方法将一个节点添加到指定父节点的子节点列表末端。类似于css 里面的after 伪元素
2、node.inserBefore(child,指定元素)
指定一个元素前面追加元素
我们想要页面添加一个新的元素:1、创建元素 2、添加元素

简单版发布留言案例

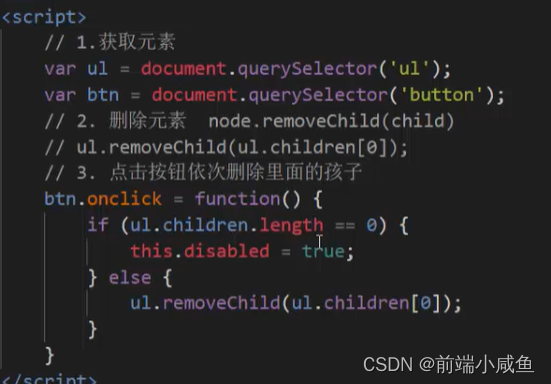
6、删除节点
node.removeChild(child)
node.removeChild( ) 方法从dom中删除一个子节点,返回删除的节点

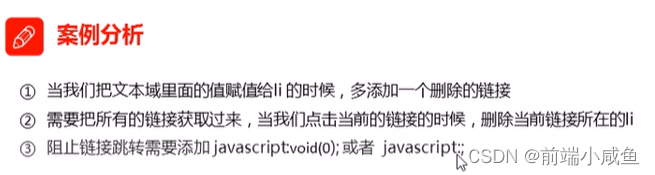
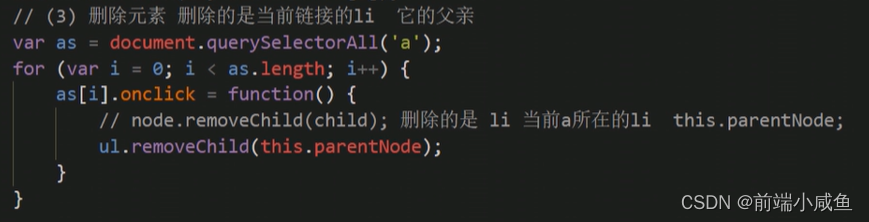
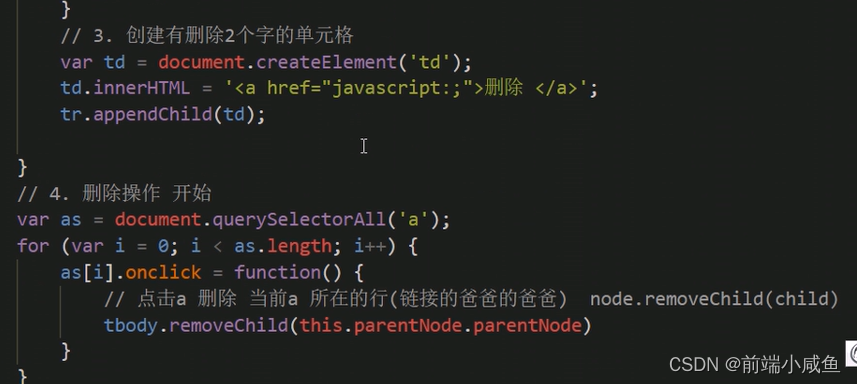
删除留言案例

<a href='javascript:;'>删除</a>

7、复制节点
node.cloneNode( )
node.cloneNode( ) 方法返回调用该方法的节点的一个副本。也称为克隆节点、拷贝节点
注意:
如果括号参数为空或者为false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点
括号里面为true 深拷贝 复制标签复制里面的内容
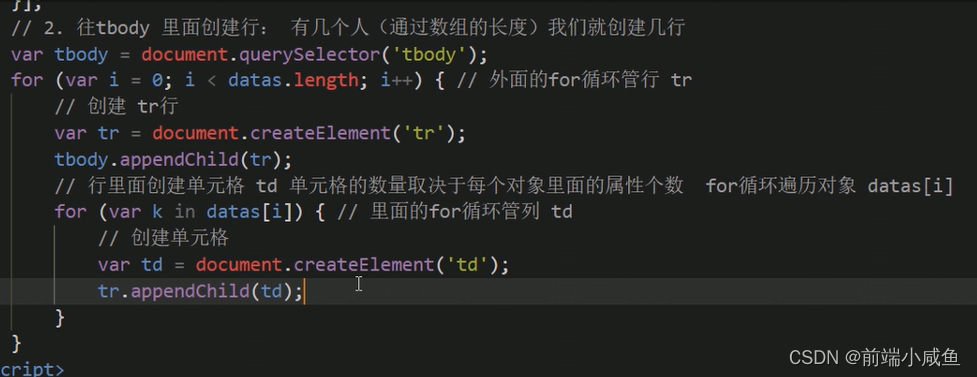
动态生成表格




5、8三种动态创建元素区别
document.write()
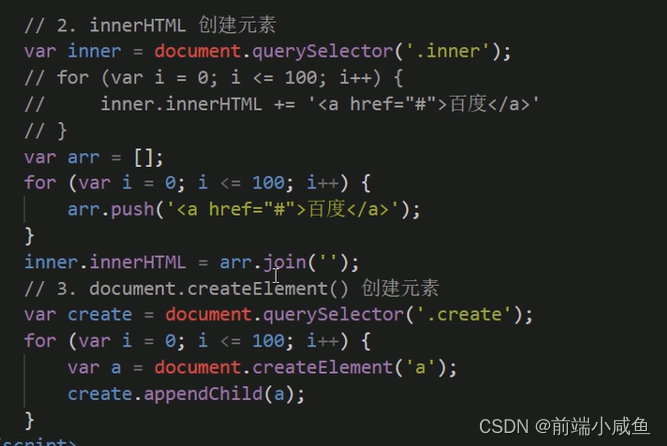
element.innerHTML
document.createElement()
1、document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则会导致页面全部重绘
2、innerHTML 是将内容写入某个dom节点,不会导致页面全部重绘
3、innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍复杂
4、createElement()创建多个元素效率稍降低一点,但结构更清晰


DOM重点核心
关于dom操作,我们主要针对于元素的操作。主要有创建(document.write\innerHTML\creatElement)\增(appendchild、insertBefore)、删(removeChild)、改、查属性操作事件操作
改:

查:

属性操作:

事件操作: