介绍
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI,MpChart主要包括线形图、柱状图、饼状图、蜡烛图、气泡图、雷达图、瀑布图等自定义图表库。
本示例介绍了MpChart图表组件的使用方法。
该组件多用于可视化等场景。
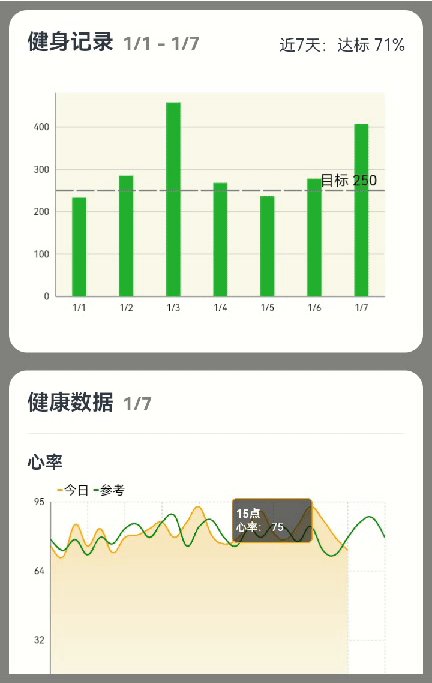
效果图预览

使用说明:
- 滑动屏幕,查看各图表组件。
- 点击曲线图内容,展示图表信息。
实现思路
- 健身记录部分:使用柱状图描述近七日每日的热量消耗情况,主要实现点在于柱状图的创建过程。
- 初始化图表配置构建类
// 初始化图表配置构建类this.model = new BarChartModel();// 设置图表数据最大的绘制数,如果超过该数值,则不进行绘制图表的数值标签this.model.setMaxVisibleValueCount(VISIBLE_VALUE_COUNT);// 是否绘制图表的背景色,绘制范围为图表柱状图的绘制范围,不包含轴线之外的部分this.model.setDrawGridBackground(true);// 设置图表的背景色,颜色的规格需要满足CanvasRenderingContext2D.fillstyle/strokestyle规格this.model.setGridBackgroundColor(GRID_BG_COLOR);// 设置不绘制柱状图的柱体阴影背景this.model.setDrawBarShadow(false);// 设置柱状图的数值在柱体上方this.model.setDrawValueAboveBar(true);// 设置柱状图的高亮范围是否为整个柱体,只在堆叠柱状图中有区别this.model.setHighlightFullBarEnabled(true);
- 限制线的设置
// 为左Y轴设置LimitLine,可设置限制线的宽度,线段样式,限制标签的位置,标签字体大小等this.limitLine = new LimitLine(STEP_TARGET_NUMBER, STEP_TARGET);// 设置限制线的宽度this.limitLine.setLineWidth(LINE_WIDTH);// 设置限制线虚线类型的长度this.limitLine.enableDashedLine(DASHED_LINE_LENGTH, DASHED_SPACE_LENGTH, ZERO);// 设置限制线的颜色this.limitLine.setLineColor(Color.Gray);// 设置限制线的位置this.limitLine.setLabelPosition(LimitLabelPosition.RIGHT_TOP);// 设置限制线上文本的大小this.limitLine.setTextSize(vp2px(TEXT_SIZE));
- X轴Y轴设置
// 设置图表左Y轴信息this.leftAxis = this.model.getAxisLeft();if (this.leftAxis) {// 设置图表左Y轴最小值this.leftAxis.setAxisMinimum(ZERO);// 设置图表左Y轴是否在数据后绘制限制线this.leftAxis.setDrawLimitLinesBehindData(false);// 设置图表左Y轴数据的格式转换器this.leftAxis.setValueFormatter(new YValueFormatter());// 添加LimitLinesthis.leftAxis.addLimitLine(this.limitLine);}// 设置图表右Y轴信息this.rightAxis = this.model.getAxisRight();if (this.rightAxis) {// 设置图表右Y轴是否显示this.rightAxis.setEnabled(false);// 设置图表右Y轴最小值this.rightAxis.setAxisMinimum(ZERO);}// 设置X轴信息this.xAxis = this.model.getXAxis();if (this.xAxis) {// 设置X轴是否绘制网格线this.xAxis.setDrawGridLines(false);// 设置绘制标签个数this.xAxis.setLabelCount(LABEL_COUNT, false);//设置标签位置this.xAxis.setPosition(XAxisPosition.BOTTOM);// 设置数据的格式转换器this.xAxis.setValueFormatter(new XValueFormatter());}
- 绑定图表数据
// 生成数据this.data = this.getNormalData();// TODO 知识点:将数据与图表配置类绑定this.model.setData(this.data);
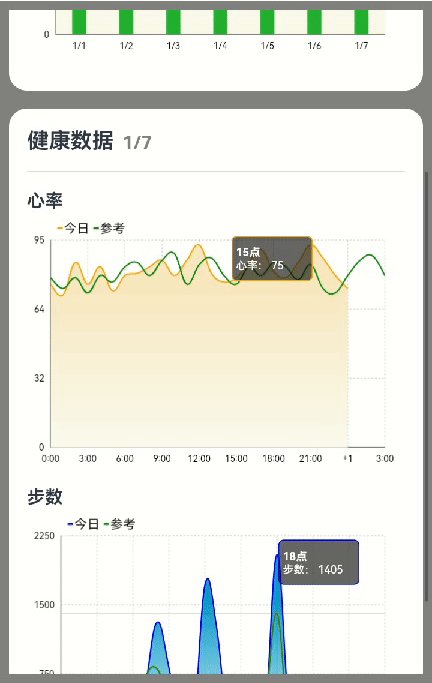
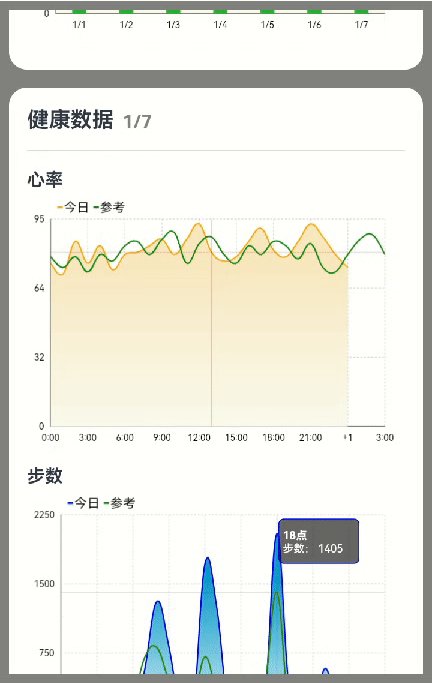
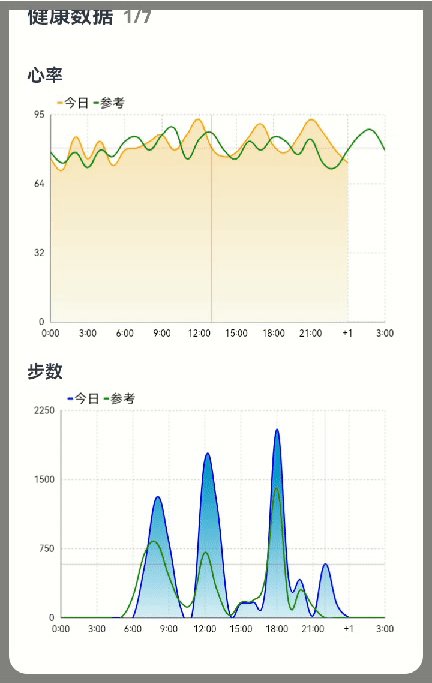
- 健康数据部分:使用曲线图展示每日的热量消耗情况,主要实现点在于曲线图的创建过程。
- 初始化图表配置构建类
// 初始化图表配置构建类this.model = new LineChartModel();this.model.setPinchZoom(false);this.model.setDrawGridBackground(false);
- X轴Y轴设置
// 设置X轴信息this.xAxis = this.model.getXAxis();if (this.xAxis) {//设置标签位置this.xAxis.setPosition(XAxisPosition.BOTTOM);// 设置X轴是否绘制网格线this.xAxis.setDrawGridLines(true);this.xAxis.setGranularity(1);// 设置数据的格式转换器this.xAxis.setValueFormatter(new XValueFormatter());// 设置绘制标签个数this.xAxis.setLabelCount(10);this.xAxis.enableGridDashedLine(2, 2, 0);}// 设置图表左Y轴信息this.leftAxis = this.model.getAxisLeft();if (this.leftAxis) {this.leftAxis.setLabelCount(4, true);this.leftAxis.setDrawGridLines(true);// 设置图表左Y轴是否在数据后绘制限制线this.leftAxis.setDrawGridLinesBehindData(true);this.leftAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);this.leftAxis.setAxisMinimum(0);// 设置图表左Y轴数据的格式转换器this.leftAxis.setValueFormatter(new YValueFormatter());this.leftAxis.setEnabled(true);this.leftAxis.enableGridDashedLine(2, 2, 0);}// 设置图表右Y轴信息this.rightAxis = this.model.getAxisRight();if (this.rightAxis) {// 设置图表右Y轴是否显示this.rightAxis.setEnabled(false);}
- 图表图例部分
// 获取图表图例部件,设置图表图例部件不可用let legend: Legend | null = this.model.getLegend();if (legend) {legend.setEnabled(true);// 设置图例类型legend.setForm(LegendForm.LINE);// 设置图例文本大小legend.setTextSize(vp2px(14));// 设置图例方向为水平legend.setOrientation(LegendOrientation.HORIZONTAL);// 设置图例垂直对齐方式为顶部legend.setVerticalAlignment(LegendVerticalAlignment.TOP);// 设置图例水平对齐方式为左对齐legend.setHorizontalAlignment(LegendHorizontalAlignment.LEFT);}
- 绑定图表数据
// 生成数据this.lineData = this.getLineData();// TODO 知识点:将数据与图表配置类绑定this.model.setData(this.lineData);
高性能知识点
不涉及
工程结构&模块类型
health // 运动健康场景实践案例|---model | |---BasicDataSource.ets // 数据类型文件|---view| |---BarCharts.ets // 柱状图组件| |---MpCharts.ets // 图表列表页面| |---LineCharts.ets // 曲线图组件
模块依赖
@ohos/routermodule(动态路由)
参考资料
@ohos/barchart(柱状图配置)
MpChart
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH




![[猫头虎分享21天微信小程序基础入门教程]第6天:与服务器进行数据交互](https://img-blog.csdnimg.cn/direct/45f8a7ad6edd400bb65024dd7fef0d35.gif)