文章目录
- 1 计算属性(computed )
- 1.1 computed使用
- 1.2 computed使用场景
- 1.4 computed的注意点
- 1.4 computed的原理
- 1.5 computed的示例
- computed 和 Methods 的区别
1 计算属性(computed )
在 Vue 3 中,computed 是一个用于创建计算属性的工具,它基于组件的响应式依赖进行复杂的计算,并返回一个新的响应式引用。计算属性是 Vue 的一个核心概念,它提供了一种声明式的方式来执行基于其依赖的响应式数据的计算。
1.1 computed使用
计算属性与常规属性类似,但是它们是基于它们的依赖进行缓存的。只有当计算属性依赖的响应式数据发生变化时,它们才会重新求值。
只要依赖没有变化,多次访问计算属性会立即返回之前缓存的结果,而不会重新执行计算逻辑。
<template><div>原始数据{{ count }}</div><div>计算属性数据{{ comCount }}</div><button @click="updateCount">修改数据</button>
</template>
<script lang="ts">
import { defineComponent, ref, computed } from 'vue'
export default defineComponent({setup () {const count = ref<number>(0)const comCount = computed(() => count.value * 3)const updateCount = () => {count.value++}return {count,comCount,updateCount}}
})
</script>
- count 是一个响应式数据,而 doubleCount 是一个计算属性,它返回 count 的三倍。当 count 的值发生变化时,doubleCount 会自动更新。
- 使用计算属性的好处是它们能够减少不必要的计算和渲染,提高性能。此外,它们还使得组件的逻辑更加清晰和易于维护。
1.2 computed使用场景
- 对数据进行格式化
从响应式数据中派生出一个经过计算或转换的新值时,可以使用 computed。<template><--! 2024/5/13 --><div>{{ formattedDate }}</div> </template> <script lang="ts"> import { defineComponent, ref, computed } from 'vue' export default defineComponent({setup () {const date = ref(new Date())console.log(date.value) // Mon May 13 2024 15:32:56 GMT+0800 (中国标准时间)const formattedDate = computed(() => { return date.value.toLocaleDateString()})return {formattedDate}} }) </script> - 依赖多个数据源的属性并对数据进行计算
多个响应式数据项,并且当这些数据项中的任何一个改变时,你都希望重新计算该属性<template><div>{{ totalPrice }}</div> </template> <script lang="ts"> import { defineComponent, ref, computed } from 'vue'export default defineComponent({setup () {const num = ref(2) const price = ref(10)const totalPrice = computed(() => { return num.value * price.value})return {totalPrice}} }) </script> - 减少模板中的复杂逻辑, 过滤和排序, 计算
在模板中直接编写复杂的逻辑表达式可能会导致代码难以阅读和维护。import { computed, reactive } from 'vue' const state = reactive({todos: [{ id: 1, text: '学习Vue3', done: false },{ id: 2, text: '学习React', done: false },{ id: 3, text: '学习Angular', done: true }] }) const totalTodos = computed(() => {return state.todos.length }) const completedTodos = computed(() => {return state.todos.filter(todo => todo.done).length }) console.log(totalTodos.value) // 输出:3 console.log(completedTodos.value) // 输出:1
1.4 computed的注意点
-
计算属性应该是纯函数:计算属性的值应该只依赖于其他响应式数据,而不应该有副作用。
-
不要在计算属性内部修改数据:计算属性的“getter”函数应该只返回计算的值,而不应该在内部修改依赖的数据。这样会导致无限循环更新。
-
对于复杂的计算,考虑使用方法或Watchers:如果计算涉及复杂逻辑或异步操作,可能需要考虑使用方法或Watchers来替代计算属性。
1.4 computed的原理
computed函数的原理主要是基于Vue的响应式系统,通过getter和setter函数来创建和管理计算属性。
-
响应式依赖收集:当在组件中定义计算属性时,Vue会为该计算属性创建一个getter函数。这个getter函数的作用就是返回计算属性的值。在getter函数执行的过程中,它可能会访问其他响应式数据(如data中的属性或props等)。当getter函数访问这些响应式数据时,Vue的响应式系统会记录下这些依赖关系,即计算属性依赖于哪些响应式数据。
-
缓存机制:计算属性的关键特性是它具有缓存机制。只要计算属性所依赖的响应式数据没有发生变化,那么多次访问计算属性时,都会直接返回之前计算并缓存的结果,而不会重新执行getter函数中的计算逻辑。这种缓存机制大大提高了性能,避免了不必要的重复计算。
-
依赖更新与重新计算:当计算属性所依赖的响应式数据发生变化时,Vue的响应式系统会触发依赖更新。这个过程会标记计算属性为“脏”状态,表示其值可能不再是最新的。在下一个组件更新周期中,Vue会重新执行计算属性的getter函数,以获取最新的计算结果,并更新缓存。这样,组件中绑定计算属性的地方就能显示最新的数据。
-
Setter函数:虽然大多数情况下我们主要关注计算属性的getter函数,但computed属性实际上也支持setter函数。setter函数在计算属性的值被显式修改时调用。然而,在实际开发中,我们通常会避免直接修改计算属性的值,因为这样会破坏其响应式依赖和缓存机制。如果需要修改计算属性的值,通常应该修改它所依赖的原始响应式数据。
1.5 computed的示例
-
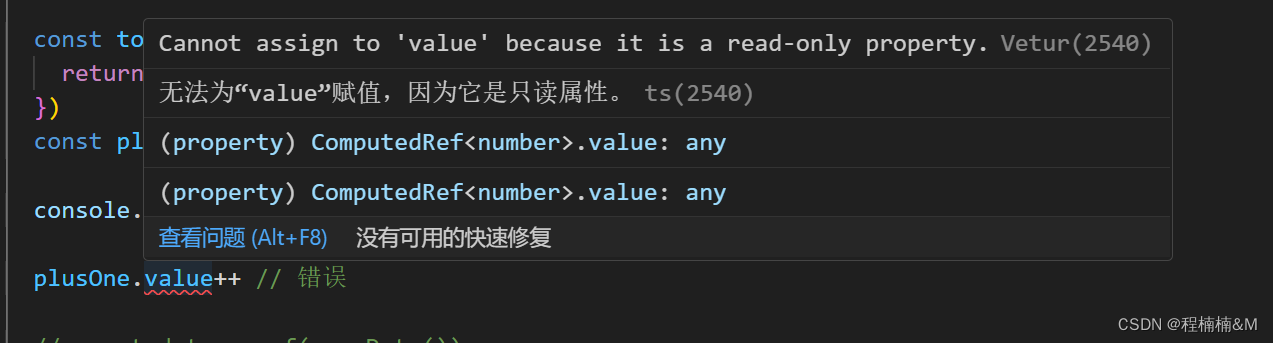
创建一个只读的计算属性 ref:
const count = ref<number>(0)const plusOne = computed(() => count.value + 1)console.log(plusOne.value) // 2plusOne.value++ // 错误
-
创建一个可写的计算属性 ref:
const count = ref(1) const plusOne = computed({get: () => count.value + 1,set: (val) => {count.value = val - 1} })plusOne.value = 1 console.log(count.value) // 0 -
调试:
computed() 传入第二个参数,是一个包含了 onTrack 和 onTrigger 两个回调函数的对象:const plusOne = computed(() => count.value + 1, {onTrack(e) {console.log('当 count.value 被追踪为依赖时触发');},onTrigger(e) {console.log('count.value 被更改时触发');} })
computed 和 Methods 的区别
- Methods 是一种以命令式的方式处理数据的方式。在 Vue 实例中定义 methods 属性或在组件中使用 methods 选项来创建方法。
methods 方法可以接受参数,并根据参数进行相应的操作。每次调用方法时,都会执行其中的代码并返回结果。
Methods 的使用场景包括:
事件处理:当需要处理用户交互事件时,可以使用方法。例如,点击按钮时执行特定的操作。
复杂逻辑:当需要执行复杂的业务逻辑,或者需要进行条件判断和循环操作时,可以使用方法。
需要注意的是,每次调用方法时,都会执行其中的代码,不会进行缓存。因此,如果方法中包含复杂的计算逻辑或者涉及频繁调用的场景,可能会对性能产生影响。 - 响应方式:Computed 根据依赖的数据进行缓存,只有在依赖数据变化时才重新计算;而 Methods 每次调用时都会执行其中的代码。
- 缓存机制:Computed 具有缓存机制,只有在依赖数据变化时才重新计算;而 Methods 每次调用都会执行其中的代码。
- 使用场景:Computed 适用于根据已有数据衍生新的数据和数据过滤/转换场景,并具有缓存机制提高性能;Methods 适用于处理事件和复杂逻辑的场景。