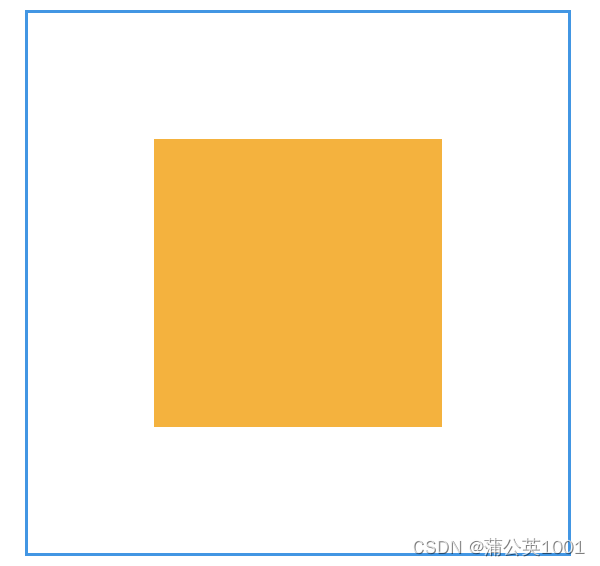
在网页布局中,如何实现子元素在水平方向和垂直方向居中,如图所示:

我知道的有这样的两种方式:
1.使用弹性布局实现
2.使用定位和平移实现
另外还有以下两种常用情况
3.窗口在整个屏幕水平垂直居中,还可以使用绝对定位实现。
4.多行文字垂直居中
1.使用弹性布局实现
在示例中,父元素.father宽度高度是300像素,子元素.son是160像素。关键的3行代码都加了备注。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>弹性布局实现子元素水平垂直都居中</title><style>/* 把父元素设置为弹性布局,设置水平和垂直都居中,其中的子元素就会水平和垂直都居中 */.father{width: 300px;height: 300px;border: 2px solid #0B97EA;margin: 0 auto;display: flex; /*弹性布局*/justify-content: center; /*水平居中*/align-items: center; /*垂直居中*/}.son{width: 160px;height: 160px;background-color: #FFB000;} </style></head><body><div class="father"><div class='son'></div></div></body>
</html>2.使用定位和平移实现
在没有弹性布局之前,使用这种方式来实现。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>弹性布局实现水平垂直都居中</title><style>.father {width: 300px;height: 300px;margin: 0 auto;overflow: hidden;position: relative; /*相对定位*/border: 2px solid #0B97EA;}.son {width: 160px;height: 160px;background-color: #FFB000;position: absolute; /* 绝对定位 */top: 50%; /* 距离顶端50% */left: 50%; /* 距离左侧50% */transform: translate(-50%, -50%); /* 往左、往上平移自身的50% */}</style></head><body><div class="father"><div class='son'></div></div></body>
</html>
3.窗口在整个屏幕水平垂直居中,还可以使用绝对定位实现。
设置该元素为绝对定位,四个方向距离为0,同时设置margin:auto,可以实现。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>绝对定位实现水平垂直都居中</title><style>.son {width: 160px;height: 160px;background-color: #FFB000;/*以下5行css代码可实现窗口位置水平垂直都居中*/position: absolute;left: 0; right: 0;top: 0;bottom: 0;margin: auto;}</style></head><body><div class='son'></div></body>
</html>
4.多行文字垂直居中
如果是单行文本垂直居中,可以通过给元素的高度height和行高line-height设置相同的值实现。
子盒子中如果有多行文本的话,实现垂直居中,效果如图2所示。

在上图中,主要用到的知识点是:
1.父元素 display: table;
2.子元素display: table-cell;
3.另外子元素还需要使用vertical-align: middle;
完整代码如下。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文本垂直都居中</title><style type="text/css">.box{width: 1200px;height: 400px;display: flex;justify-content: space-between;margin: 0 auto; /* .box水平居中*/overflow: hidden;}.father {display: table; /*1设置display为table*/background: #f5f5f5;width: 360px;}.son {width: 160px;display: table-cell; /*2设置display为table-cell*/vertical-align: middle; /*3垂直方向设置为middle*/text-align: center;}</style></head><div class='box'><div class='father'><div class='son'>给父元素div设置display:table,子元素p设置display:table-cell,再加上一个vertical-align:middle,不论内容有多少,不论行高是多少,总之都会整体垂直居中</div></div><div class='father'><div class='son'>子元素p设置display:table-cell,再加上一个vertical-align:middle,不论内容有多少,不论行高是多少,总之都会整体垂直居中</div></div><div class='father'><div class='son'>给父元素div设置display:table,子元素p设置display:table-cell,再加上一个vertical-align:middle,不论内容有多少,不论行高是多少,总之都会整体垂直居中</div></div></div>
</html>