若能脱颖而出,何必苦苦融入。大家好,在 API 测试的领域中,Postman 是一款极为强大且广泛使用的工具。其中,断言和日志调试功能扮演着至关重要的角色。
一、介绍
断言允许我们在测试过程中验证 API 的响应是否符合预期。通过设定各种条件和预期值,我们可以精确地检查响应的状态码、头部信息、数据内容等关键要素。这就像是为 API 测试加上了一道质量检测关卡,确保其返回的结果准确无误。帮助我们在开发过程中及时发现问题,避免潜在的错误蔓延到后续的环节。
而日志调试则像是测试过程中的一盏明灯。能记录下测试执行的每一个细节,包括请求的发送、响应的接收以及中间的各种交互信息。当遇到问题或异常时,我们可以通过查看日志来追溯整个过程,找到问题的根源所在。日志不仅有助于故障排查,还能让我们更好地理解测试的执行情况,为优化测试策略和改进 API 提供有力的依据。
通过巧妙地运用 Postman 的断言和日志调试功能,测试人员能够更高效地进行 API 测试,提高测试的覆盖度和准确性。共同助力我们构建出更加稳定、可靠的 API,为软件的质量保驾护航。无论是新手还是经验丰富的开发者,深入理解和掌握这两项功能都将极大地提升 API 测试工作的价值和效果。
希望这篇介绍能让你对 Postman 断言和日志调试有一个初步的了解和认识,开启你在 API 测试领域更深入探索的旅程。
二、断言
在Postman工具中,断言功能是非常方便并且强大的,下面是Postman断言的一些特点:
- 断言的编写位置:Tests标签
- 断言所使用语言:JavaScript
- 断言的执行顺序:在请求接口返回响应体数据后执行
- 断言的执行结果查看:Test Results
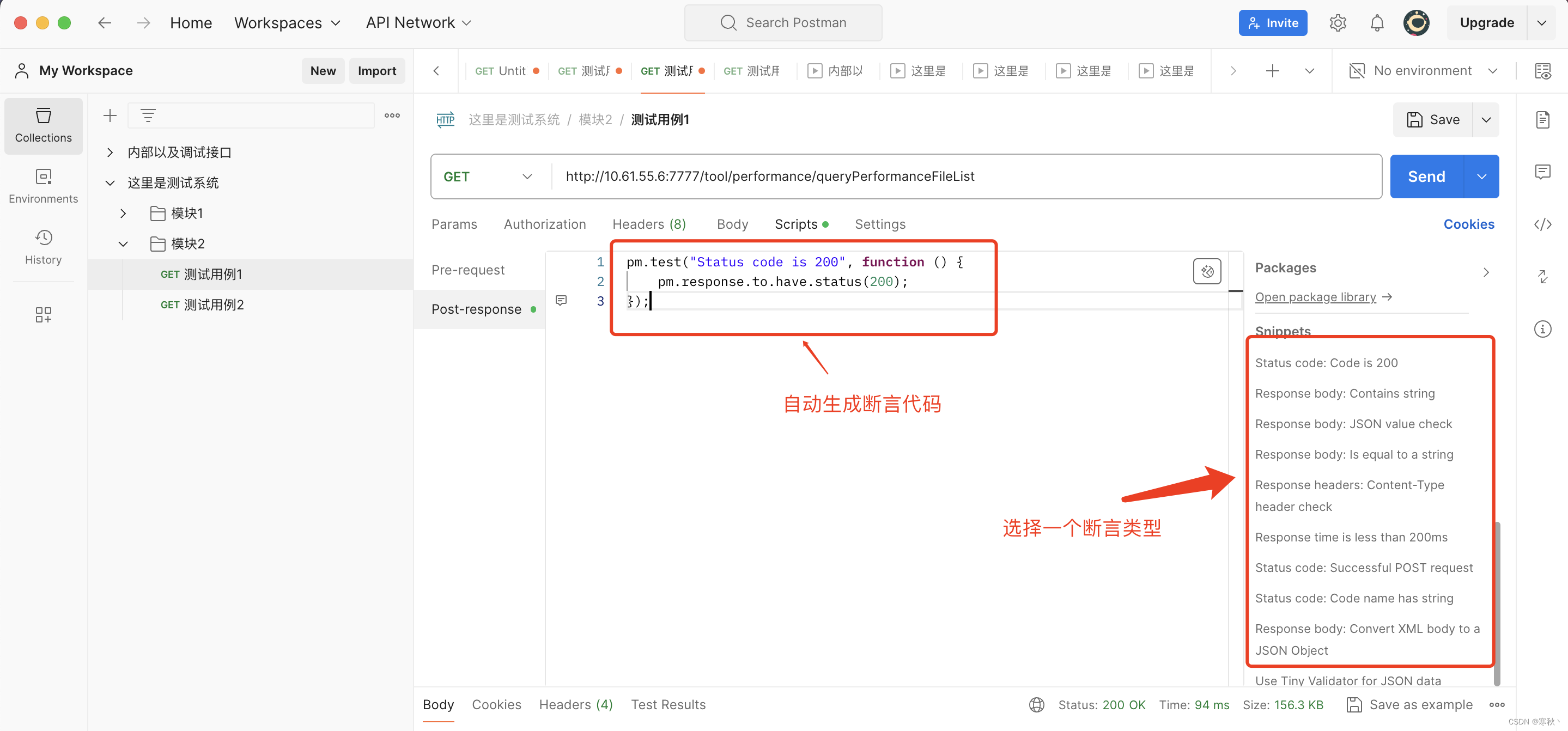
编写断言代码用到的编程语言是 JavaScript,Postman 已经给大家内置了一些常用的断言。当我们使用到的时候,只需从右侧点击其中某个断言类型,该断言对应的断言代码块,就会在文本框中自动生成,非常方便。

接下来列举一些常用的断言类型
断言状态码(Status code:Code is 200)
pm.test("Status code is 200", function () {pm.response.to.have.status(200); // 这里填写的 200 是预期结果,实际结果是请求返回结果
});断言响应头(Response headers:Content-Type header check)
pm.test("Content-Type is present", function () {pm.response.to.have.header("Content-Type"); // 断言响应头中Content-Type是否存在
});断言响应体包含某字符串(Response body:Contains string)
pm.test("Body matches string", function () {pm.expect(pm.response.text()).to.include("测开人员测试专用脚本"); // 断言响应体文本中是否包含"测开人员测试专用脚本"
});断言响应体等于某字符串(Response body : is equal to a string)
pm.test("Body is correct", function () {pm.response.to.have.body("预期结果响应体文本"); // 断言响应体文本等于"预期结果响应体文本"
});断言响应体中某个KEY对应的值(Response body : JSON value check)
需要该接口响应体必须返会是的 JSON,否则会报错。
pm.test("Your test name", function () {var jsonData = pm.response.json();pm.expect(jsonData.msg).to.eql('操作成功'); // 断言响应体中msg字段对应的值是否是'操作成功'
});断言响应时间(Response time is less than 200ms)
一般这个断言会用在性能测试。
pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200); // 断言接口响应时间在200毫秒以内
});断言示例:
以下是一个接口的响应体示例:
{"code": 0,"msg": "操作成功","data": [{"id": 87,"created_at": "2024-05-08 17:34:24","updated_at": "2024-05-08 17:34:10","deleted_at": 0,"create_user": 9,"update_user": 9,"file_name": "locust_worker.py","file_desc": "测开人员测试专用脚本","file_content": "from locust import HttpUser, task\r\n\r\nclass Dummy(HttpUser):\r\n\r\n @task(1)\r\n def get_root(self):\r\n self.client.get(\"/\")\r\n","type": 1,"out_file": "","cron": "","notice_type": 0,"notice_content": "","receiver": "","state": 2}]
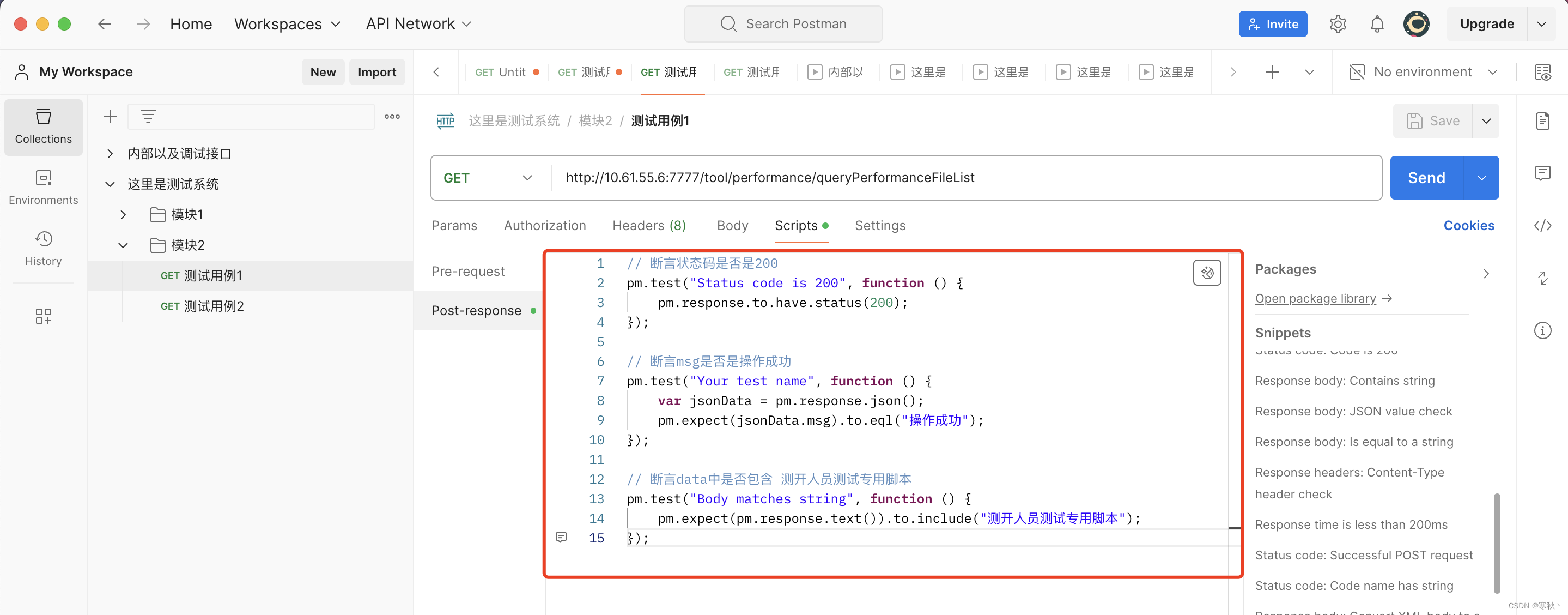
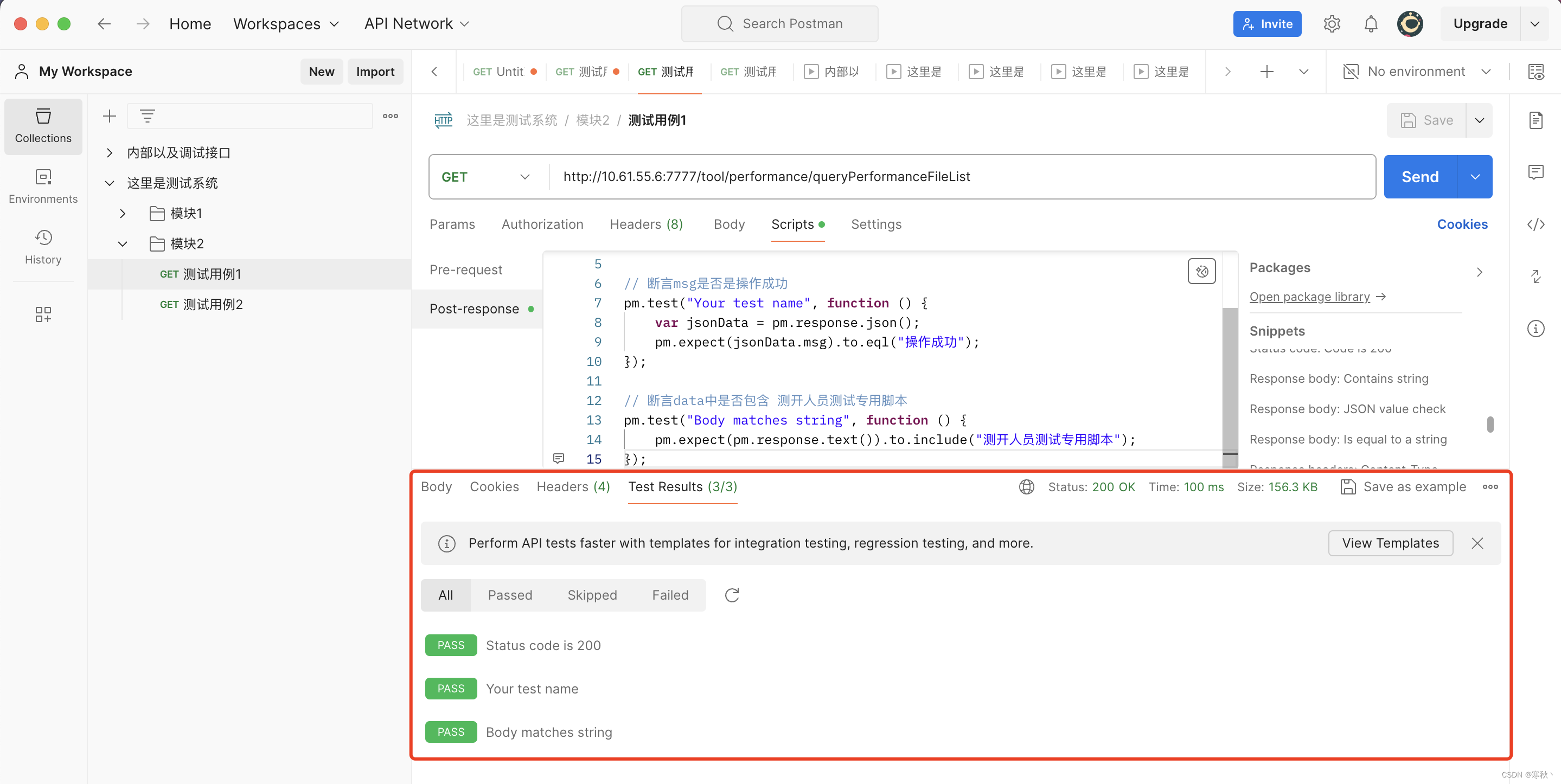
}1、断言状态码是否为200
2、断言msg是否为操作成功
3、断言返回的data中是否包含 "测开人员测试专用脚本" 文本。

点击“Send”发送请求,运行后的断言结果如下图:

总结,Postman 的断言功能十分强大且关键,能够对 API 响应进行多方面的验证。可以精确地检查响应的状态码是否符合预期,确保其正确性;能细致地核验响应头部信息,保证关键信息的准确性;还能深入到数据内容层面,对返回的数据结构、具体字段值等进行严格核对,同时通过设定灵活的条件判断来全面评估响应是否满足特定要求,以这种方式有力地提升了测试的准确性和可靠性,让我们能及时发现 API 可能存在的问题,保障 API 质量达到预期标准。
三、日志
Postman 的日志功能具有重要作用,通过日志功能,我们可以清晰地了解每一次测试的执行情况,在遇到问题或错误时,能够快速定位和分析原因。就像是测试过程的“记录仪”,为我们提供了宝贵的线索和信息,帮助我们更好地理解 API 的行为和交互,以便进行有效的调试和优化。日志功能还可以帮助我们追踪测试的历史记录,方便进行回顾和总结,为后续的测试工作提供参考和借鉴。总之,日志功能是 Postman 中非常实用且不可或缺的一部分,对于提升测试效率和质量有着显著的意义。
在进行接口测试的过程中,常常会由于代码存在问题而引发报错情况,此时,查看日志就变得极为重要。Postman 恰好提供了这样的功能,它准许我们在脚本里编写打印语句,从而能够查看所打印出来的结果。与此同时,还能够查看每一个请求所对应的日志信息。
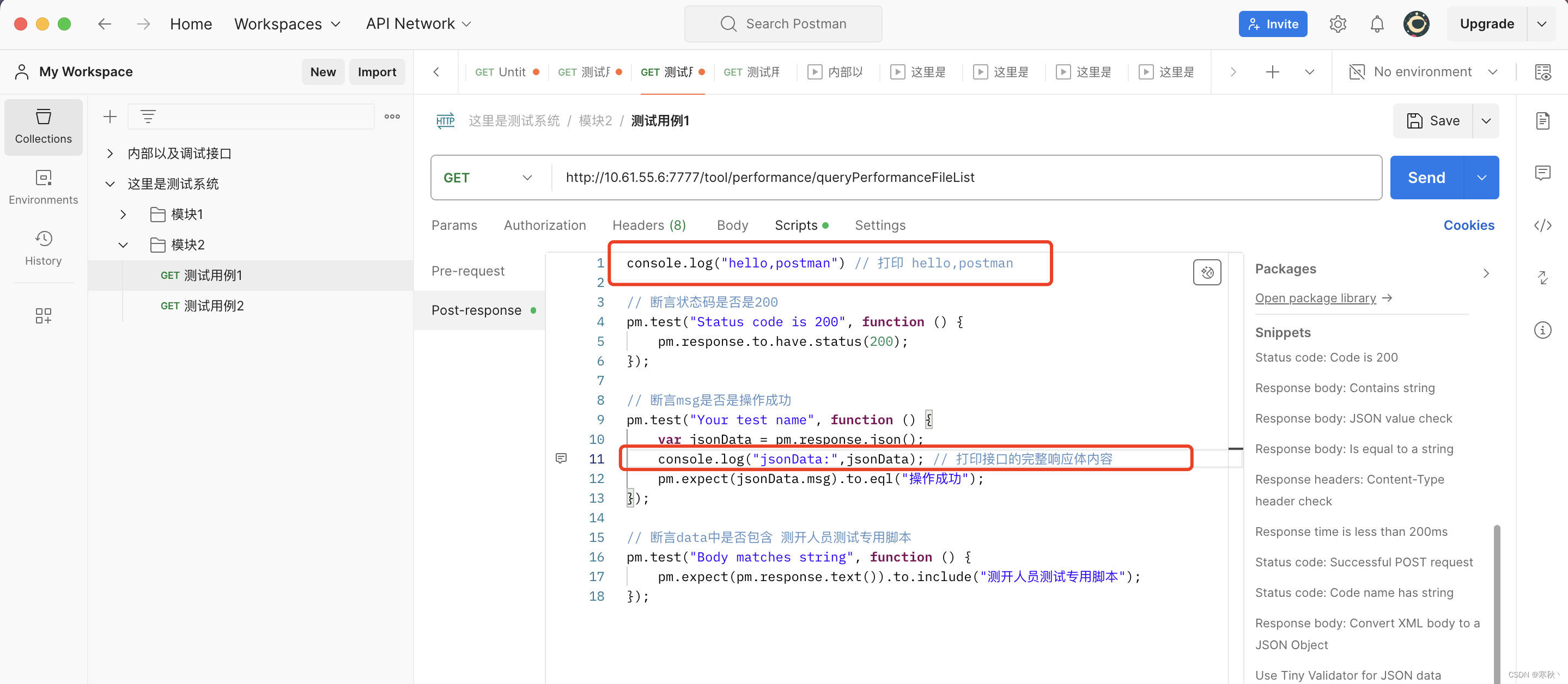
编写日志打印语句
在 Postman 里,运用 JavaScript 来编写日志打印语句,其编写的位置能够是 Pre-request Script 或者 Tests 标签。例如编写这样的打印语句:console.log("hello,postman")
如下图所示:

查看日志
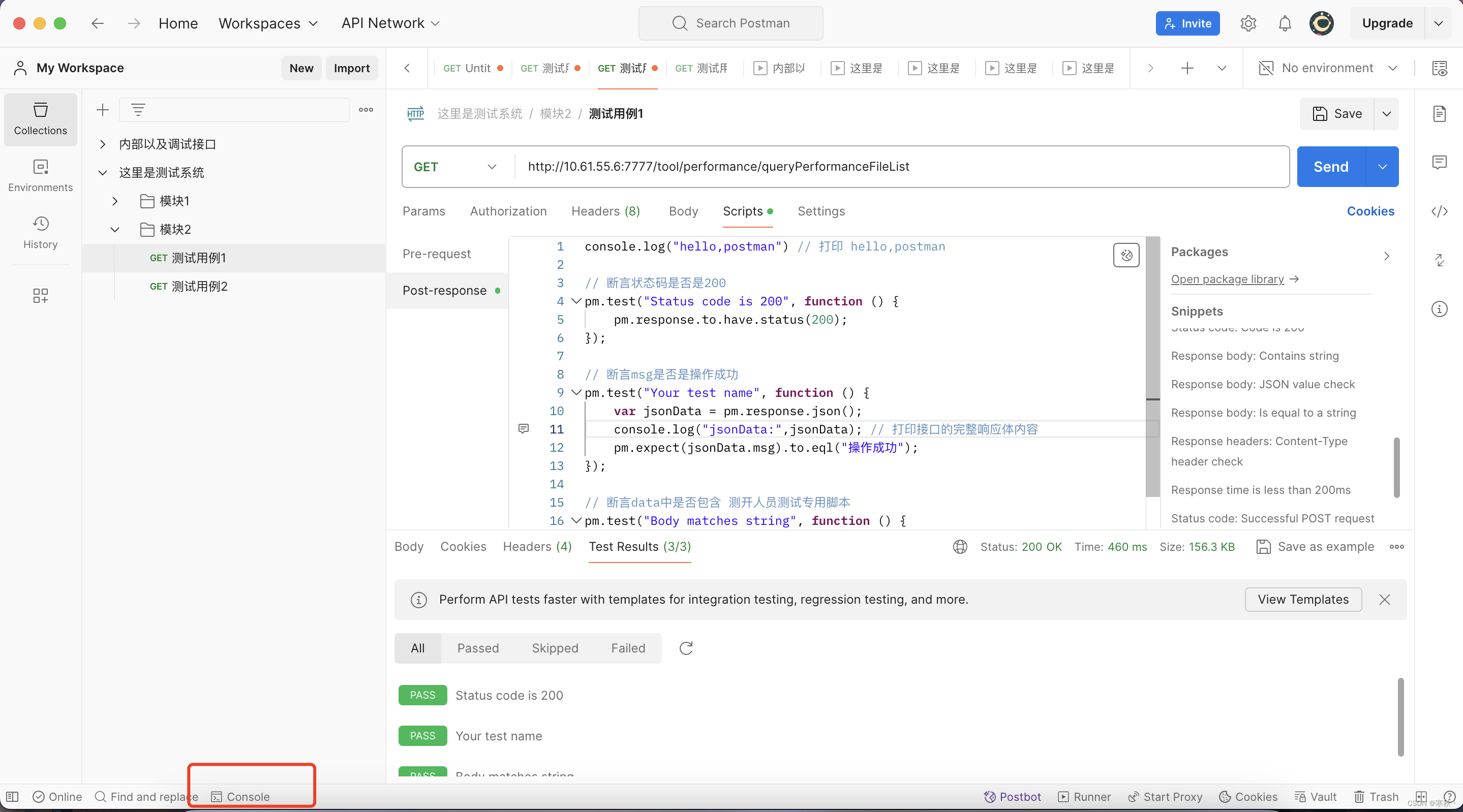
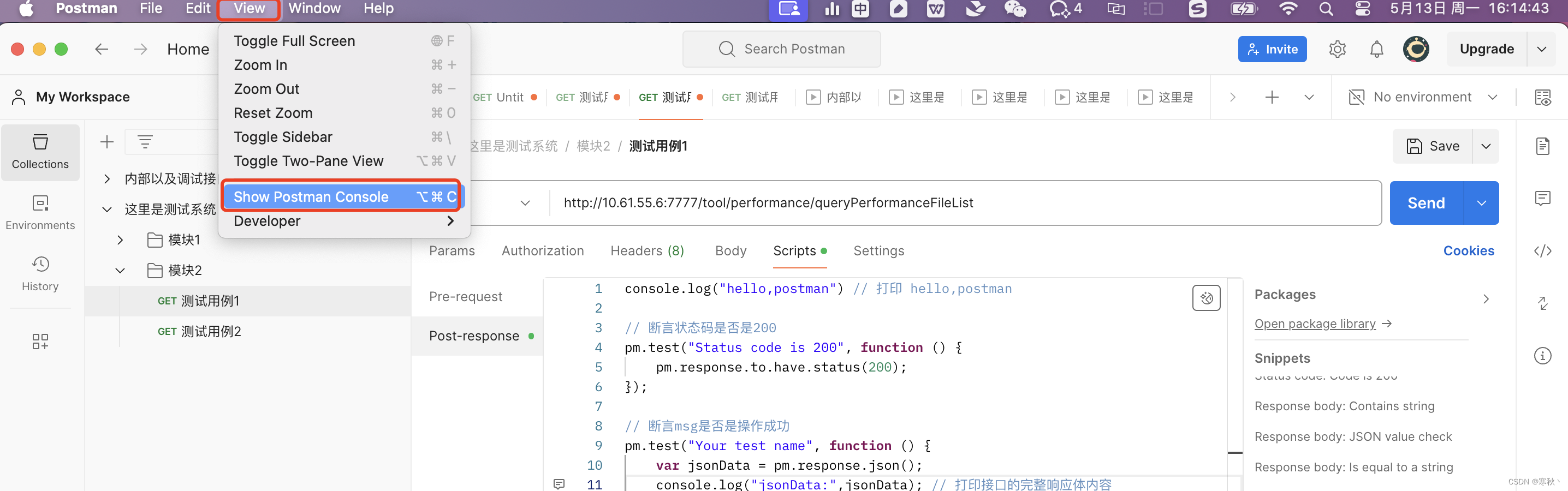
在Postman中查看日志输出的方式有两种
1、点击工具左下角的Console按钮。

2、点击Postman工具栏中的View,然后点击“Show Postman Console”。

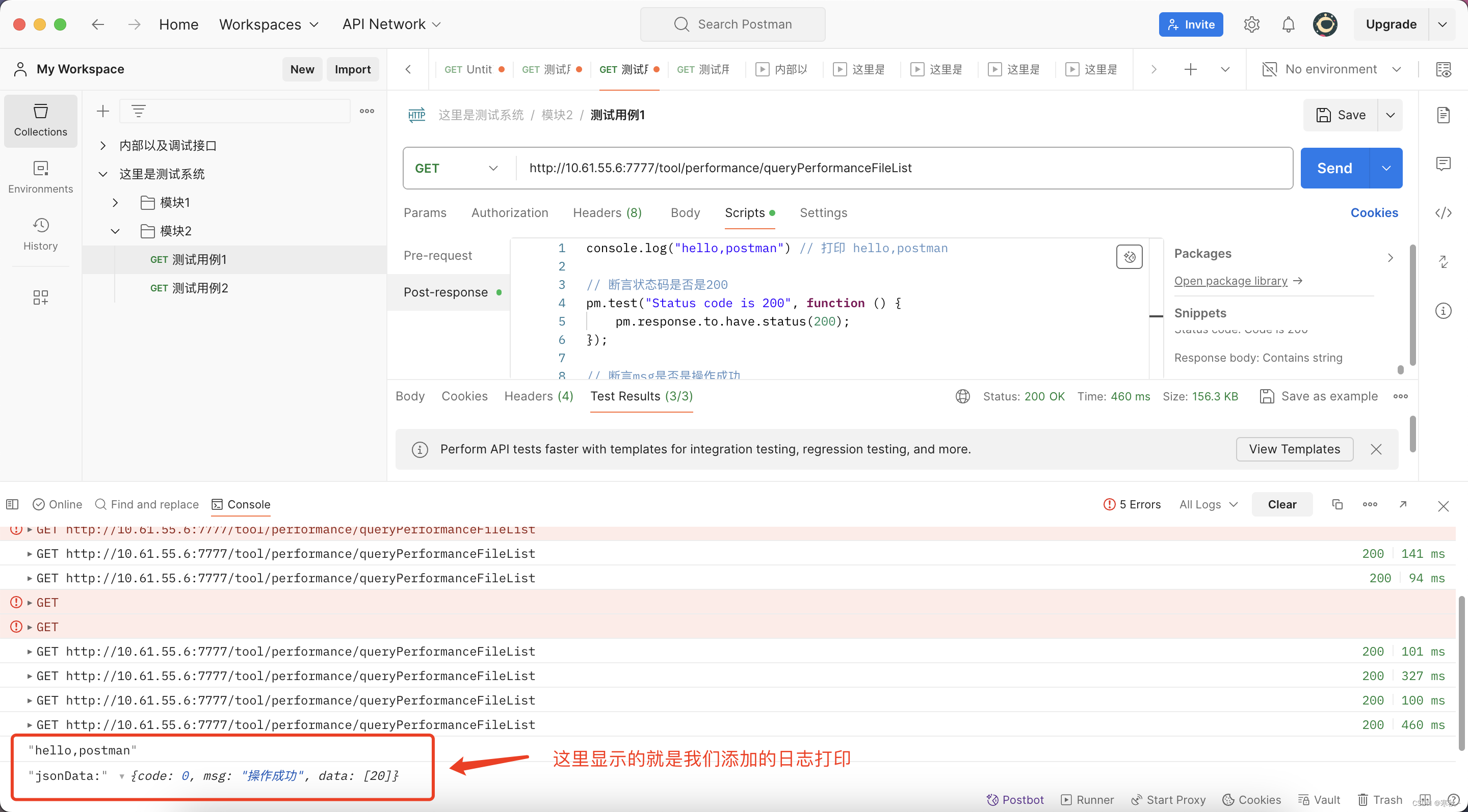
日志打印展示如下图:

总结,Postman 的日志功能相当实用且关键。可以让我们全面的记录接口测试过程中的诸多细节,包括请求的各项参数、发送时间以及响应的状态码、内容和时间等。通过这一功能,我们能清晰地追溯每一次测试的完整轨迹,当遇到问题或异常时,可借助日志迅速定位根源并加以分析。无论是在排查故障还是深入理解 API 行为方面,日志功能都发挥着重要作用,为我们优化测试流程、提升测试效果提供了有力的支持和依据,希望本篇文章可以给大家带来一定的帮助。