CSS 提供了多种滤镜效果,可以通过 filter 属性应用于 HTML 元素。以下是一些常用的 CSS 滤镜效果:
一、灰度 (Grayscale)
将图像转换为灰度图像。值在 0%(原始图像)和 100%(完全灰度)之间。
filter: grayscale(100%);

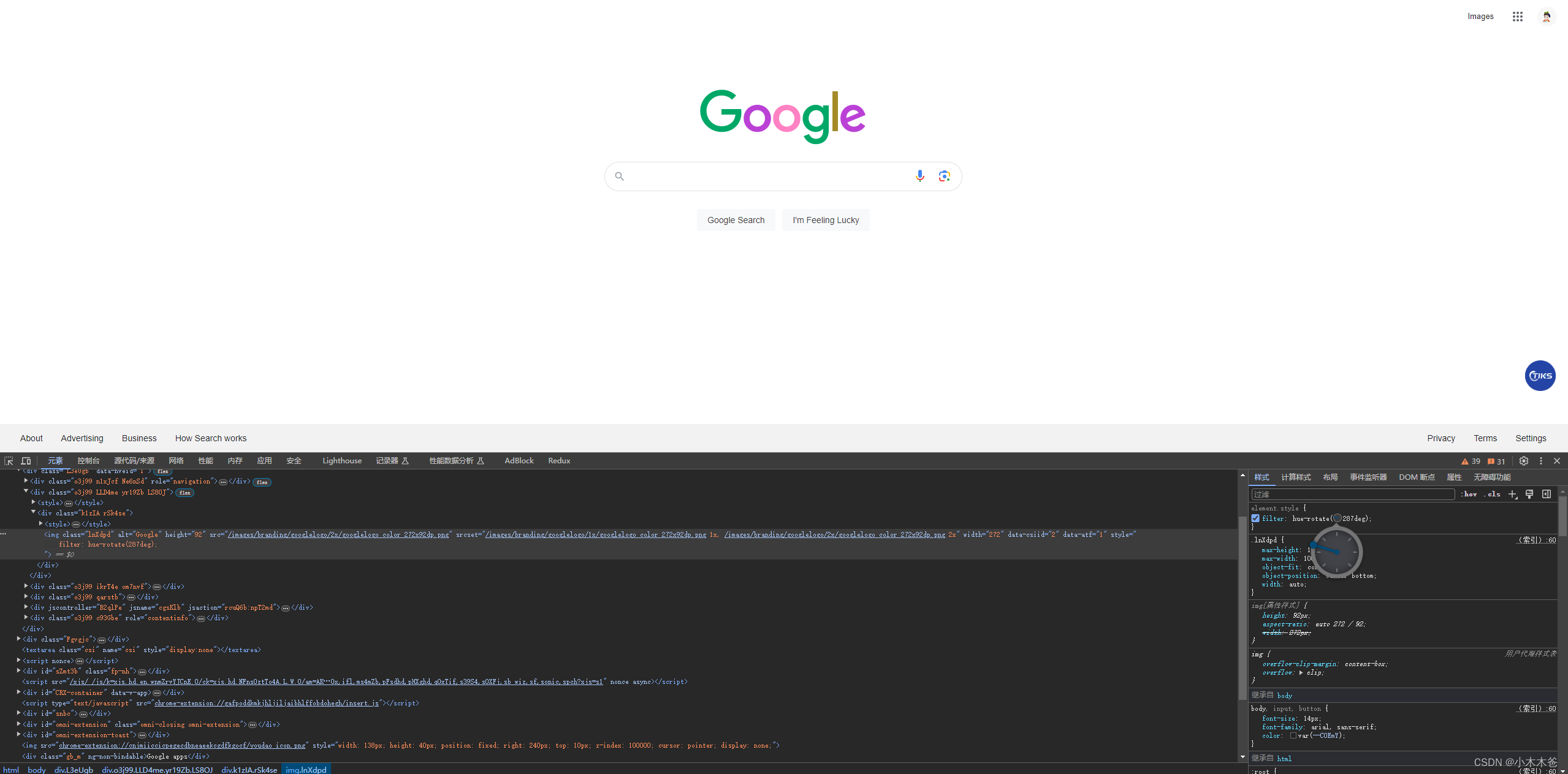
二、色相旋转 (Hue-rotate)
给图像应用色相旋转。值以度为单位。
filter: hue-rotate(90deg);

三、饱和度 (Saturate)
增加或减少图像的饱和度。值在 0%(完全不饱和)和 100%(原始图像)之间,也可以超过 100%(更饱和)。
filter: saturate(3); /* 增加饱和度 */
filter: saturate(0.5); /* 减少饱和度 */

四、亮度 (Brightness)
增加或减少图像的亮度。值在 0%(黑色)和 100%(原始图像)之间,也可以超过 100%(更亮)。
filter: brightness(2); /* 增加亮度 */
filter: brightness(0.5); /* 减少亮度 */

五、对比度 (Contrast)
增加或减少图像的对比度。值在 0%(灰色)和 100%(原始图像)之间,也可以超过 100%(更高对比度)。
filter: contrast(200%); /* 增加对比度 */
filter: contrast(50%); /* 减少对比度 */

六、反转 (Invert)
反转图像的颜色。值在 0%(原始图像)和 100%(反转颜色)之间。
filter: invert(100%);
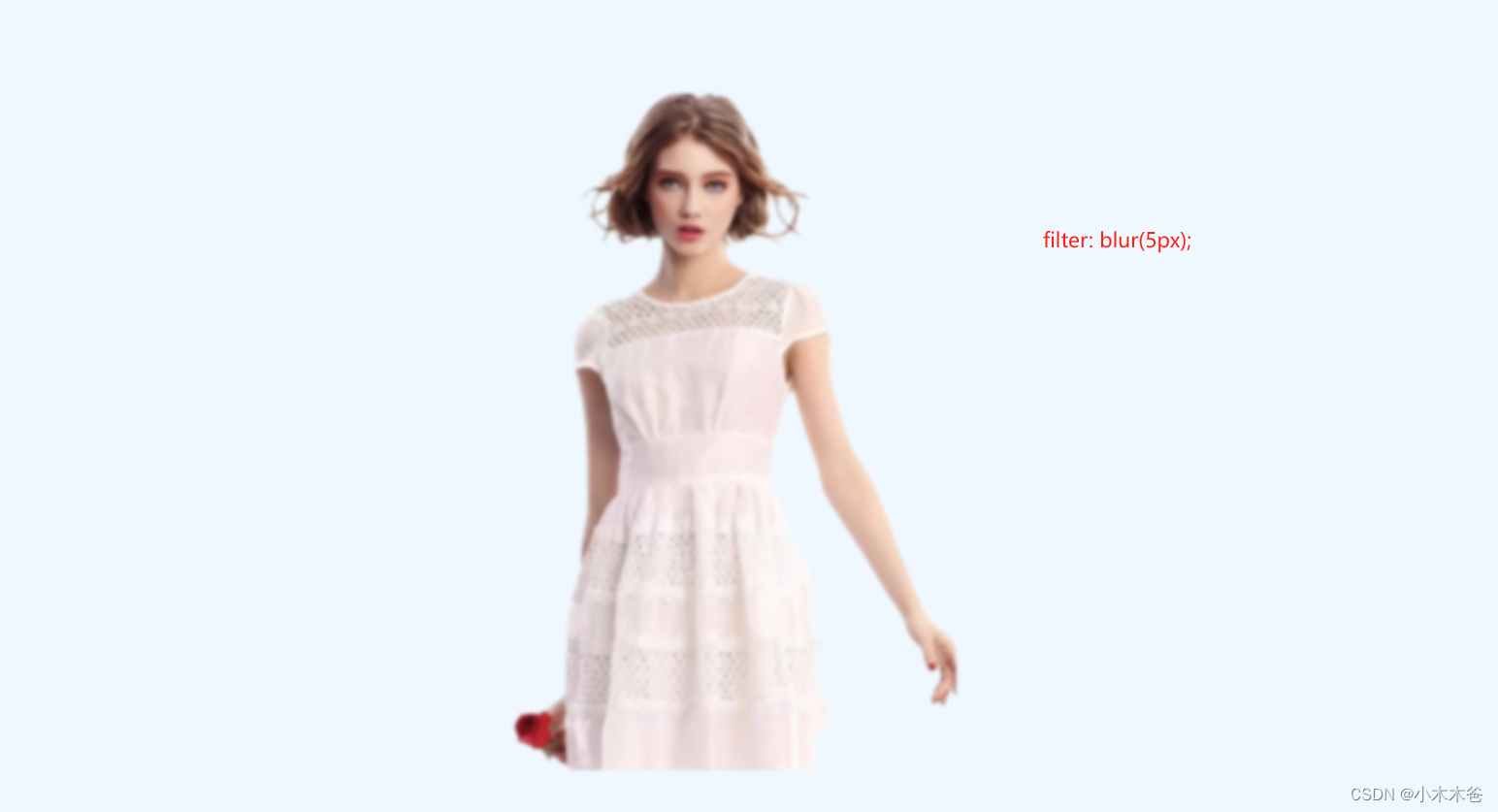
七、模糊 (Blur)
给图像应用模糊效果。
filter: blur(5px);
八、透明度 (Opacity)
请注意,虽然 filter: opacity() 是存在的,但通常我们使用 opacity 属性本身来更改元素的透明度。不过,filter: opacity() 与 opacity 属性稍有不同,因为它不会影响元素下的其他元素。
filter: opacity(50%);
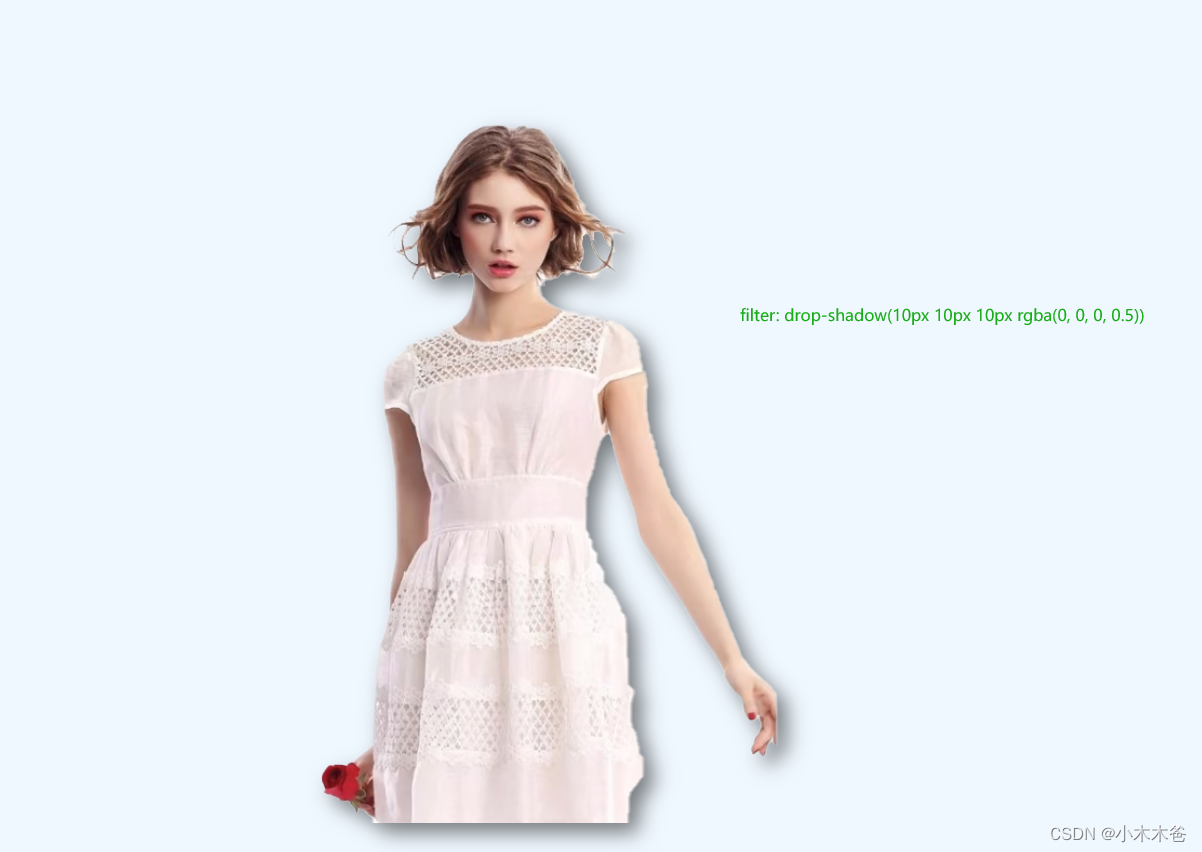
给图像添加阴影效果。这与 box-shadow 类似,但 filter: drop-shadow() 不会影响元素的布局。
九、阴影 (Drop-shadow)
对图像应用阴影效果,与 box-shadow 类似,但不会影响布局。
filter: drop-shadow(10px 10px 10px rgba(0, 0, 0, 0.5));
十、多种滤镜组合
你可以在一个元素上应用多个滤镜,只需用空格分隔它们即可。
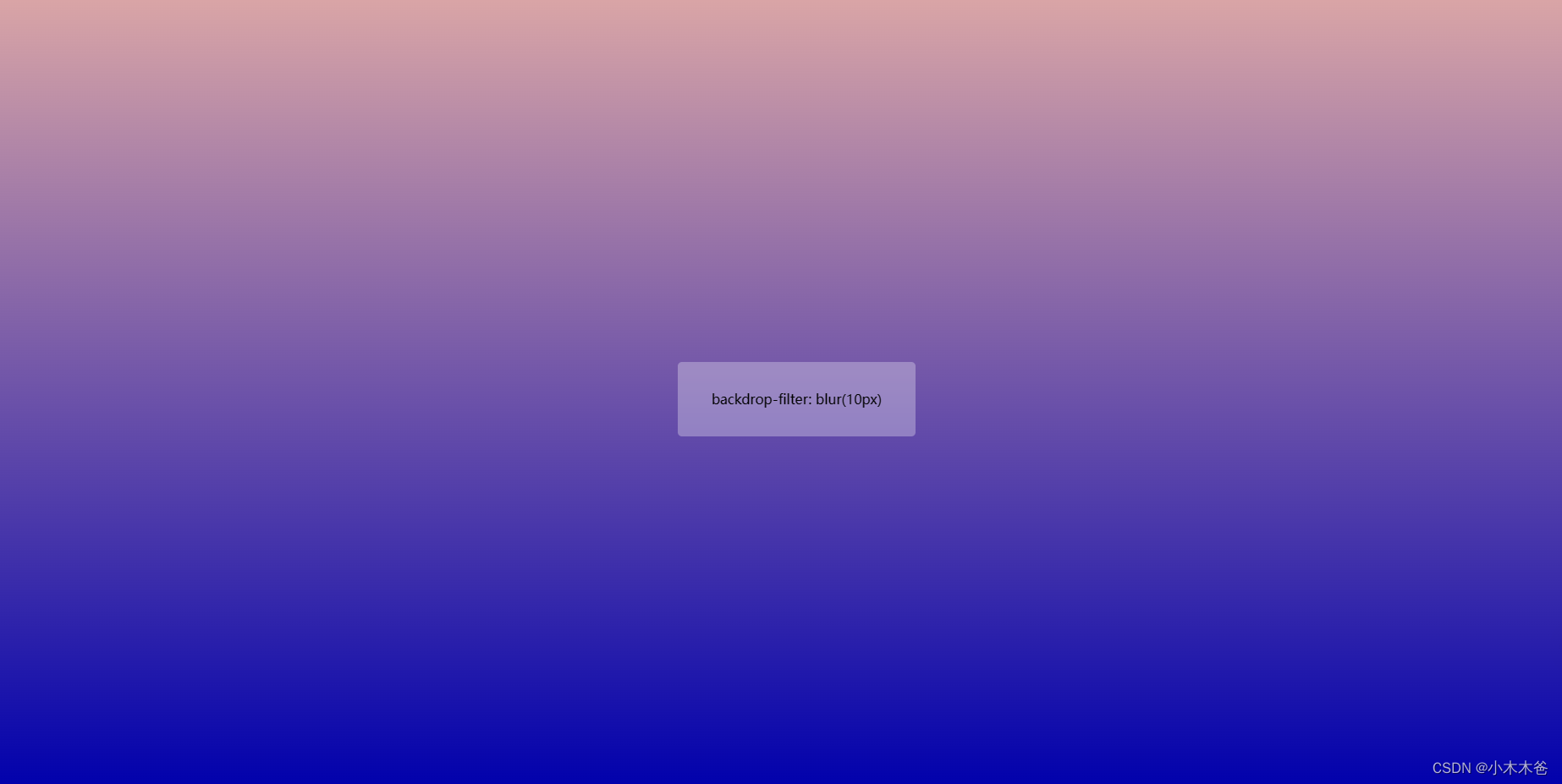
filter: grayscale(50%) brightness(1.5) contrast(2);十一、毛玻璃效果backdrop-filter
.box {background-color: rgba(255, 255, 255, 0.3);border-radius: 5px;font-family: sans-serif;text-align: center;line-height: 1;-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);max-width: 50%;max-height: 50%;padding: 20px 40px;
}

十二、类似老照片(sepia tone)的色调效果 sepia
将图像转换为棕褐色。值在 0%(原始图像)和 100%(完全棕褐色)之间

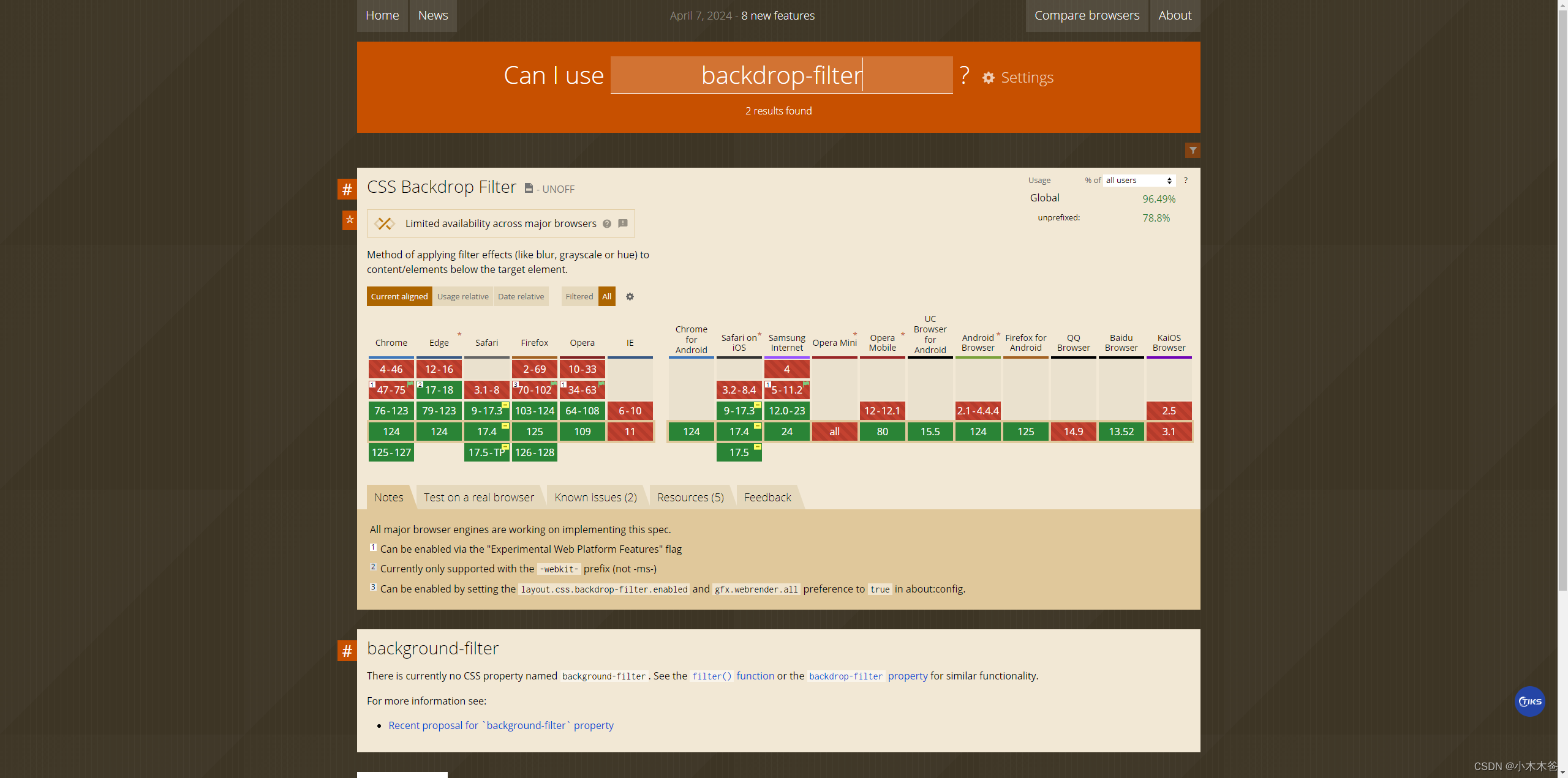
请注意,滤镜效果可能会消耗较多的计算资源,特别是在移动设备上。因此,在使用它们时应该谨慎考虑性能和用户体验。兼容性问题: https://caniuse.com/ 查询