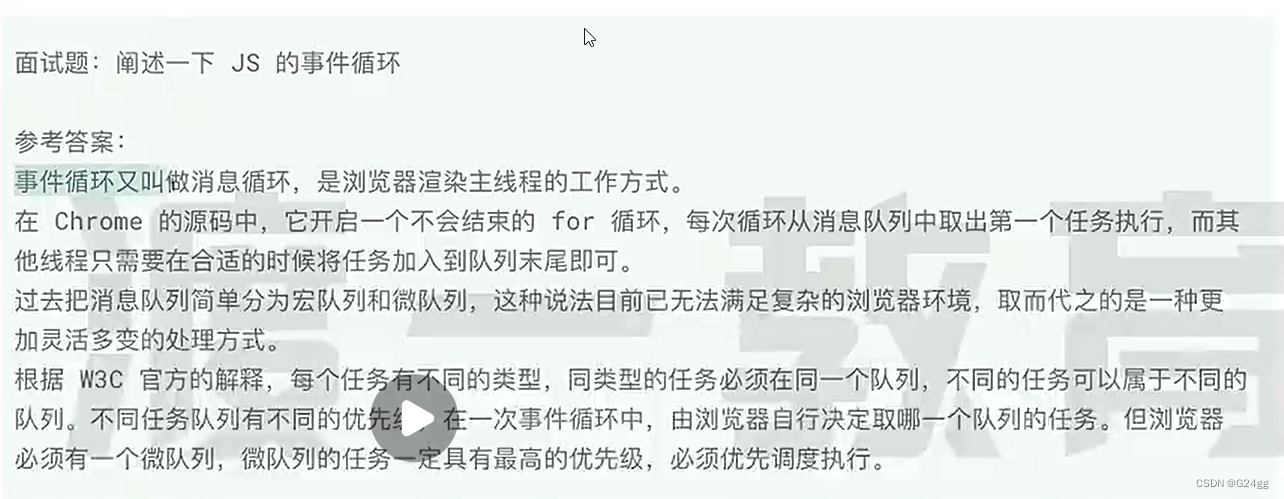
一、事件循环
事件循环(Event Loop)是JavaScript的执行环境的核心概念之一,它负责处理JavaScript中的异步操作和执行顺序。事件循环使得JavaScript能够在单线程上有效地处理并发,同时保持编程模型的简单性。
以下是事件循环的一些关键点:
-
调用栈(Call Stack): 调用栈是JavaScript执行环境的一部分,用于跟踪当前正在执行的函数。当一个函数被调用时,它会被添加到调用栈的顶部;当函数执行完毕后,它会从调用栈中移除。
-
事件队列(Event Queue): 事件队列是一个先进先出(FIFO)的数据结构,用于存储异步事件的回调函数。当异步操作完成时,它们的回调函数会被放入事件队列中等待执行。
-
事件循环机制: 事件循环不断地检查调用栈。当调用栈为空时,事件循环会从事件队列中取出一个回调函数,将其推入调用栈执行。这个过程会不断重复,形成循环。
-
宏任务(Macro Tasks)和微任务(Micro Tasks): 在JavaScript中,任务分为两种:宏任务和微任务。宏任务包括setTimeout、setInterval、I/O操作、UI交互等;微任务包括Promise的then/catch/finally等。事件循环会优先处理微任务队列中的所有任务,直到队列清空,然后再处理宏任务。
-
非阻塞I/O: JavaScript的异步I/O操作(如网络请求、文件读写等)不会阻塞调用栈的执行。当I/O操作完成时,相关的回调函数会被添加到事件队列中。
-
零延迟: 使用
setImmediate(Node.js)或setTimeout(fn, 0)(浏览器)可以创建一个宏任务,在当前执行栈清空后的下一个事件循环迭代中执行。 -
异步编程模式: 事件循环是JavaScript异步编程的基础,它支持回调函数、Promise、async/await等异步编程模式。
-
浏览器和Node.js的事件循环: 浏览器和Node.js中的事件循环略有不同。浏览器事件循环遵循HTML5规范,而Node.js有自己的事件循环实现,称为libuv。
事件循环的引入,使得JavaScript能够以非阻塞的方式处理I/O操作和其他异步事件,从而提高程序的性能和响应性。理解事件循环对于编写高效的JavaScript代码和处理异步逻辑非常重要。

二、js计时器可以实现精确计时吗,为什么
JavaScript 计时器通常指的是 setTimeout() 和 setInterval() 函数,这些函数用于在指定的毫秒数之后执行代码或重复执行代码。然而,JavaScript 计时器并不能保证实现精确计时,原因如下:
-
浏览器和操作系统的调度: JavaScript 是在浏览器中运行的,而浏览器的 JavaScript 引擎是单线程的,它需要处理页面渲染、用户输入、网络请求等。因此,JavaScript 计时器的执行可能会被其他任务的执行所延迟。
-
最小时间间隔限制:
setTimeout有一个最小时间间隔,通常在 4 到 16 毫秒之间,即使指定的时间小于这个间隔,实际的延迟也会被增加到这个最小值。 -
执行栈: JavaScript 运行在一个执行栈上,如果当前执行栈非常繁忙,计时器的回调函数将被推迟执行,直到执行栈被清空。
-
长任务阻塞: 如果一个计时器的回调函数执行了一个非常耗时的任务,那么下一个回调函数的执行时间将会被推迟。
-
页面不活跃: 当浏览器标签页不活跃或被最小化时,为了节能和减少CPU使用,浏览器可能会延迟计时器的回调执行。
-
高精度时间测量: 尽管
setTimeout和setInterval不能保证精确计时,但 JavaScript 提供了performance.now()方法,它可以提供高精度的时间测量,通常用于跟踪和性能分析。 -
Web Workers: 对于需要非常精确计时的应用,可以考虑使用 Web Workers,它允许长时间运行的脚本在后台线程上运行,从而不干扰用户界面的响应性。
-
requestAnimationFrame(): 对于需要与浏览器的刷新率同步的动画和视觉效果,可以使用requestAnimationFrame(),它提供了更好的性能和更接近于显示器刷新率的同步。 -
服务端处理: 如果精确计时是绝对必要的,并且可以容忍网络延迟,可以考虑在服务器端进行计时,然后通过网络请求与客户端同步。
因此,如果需要进行精确的时间控制,JavaScript 计时器可能不是最佳选择。在大多数情况下,它们适用于简单的时间延迟和周期性任务,但对于需要高精度的场景,应该考虑上述提到的替代方案。
三、浏览器渲染原理
面试问题:
浏览器渲染页面是一个复杂的过程,涉及多个步骤。以下是浏览器渲染页面的一般步骤:
-
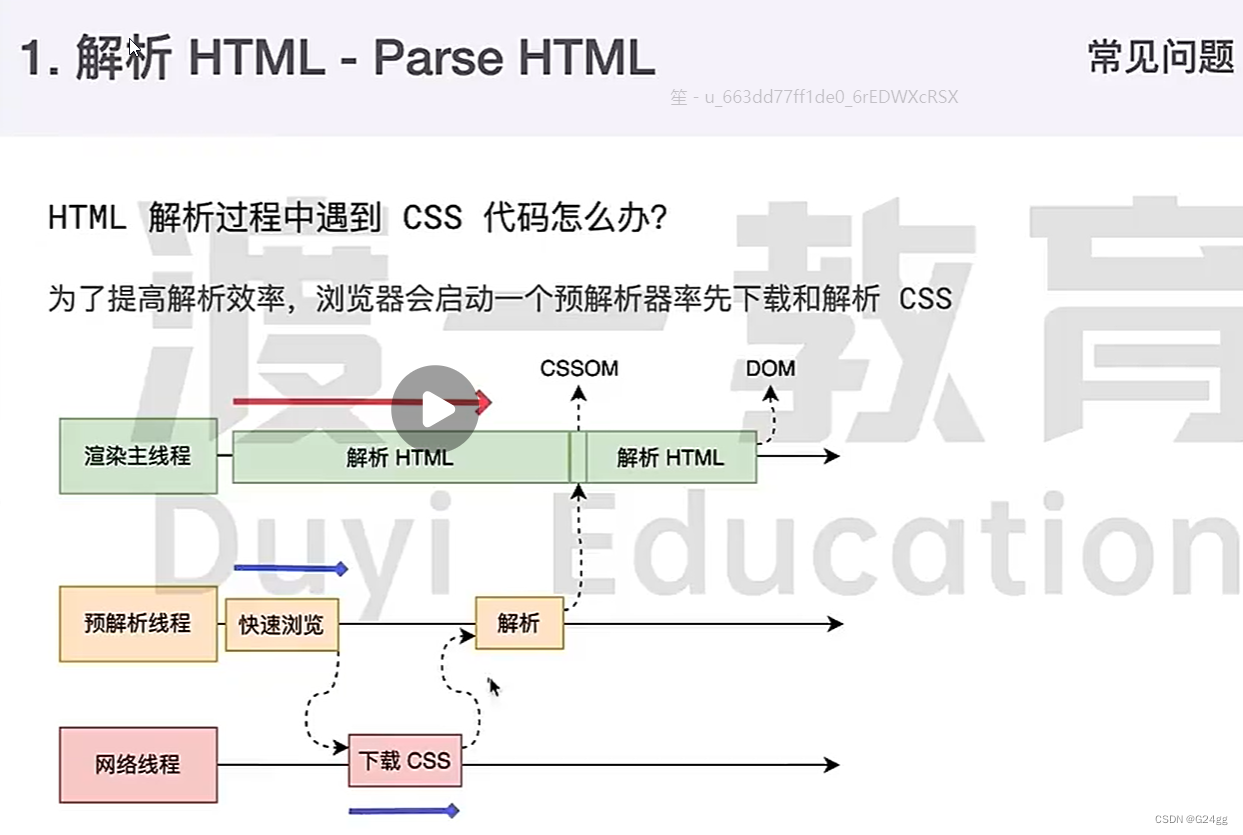
解析 HTML: 浏览器开始解析HTML文档,构建DOM(文档对象模型)树。DOM树是由HTML元素组成的树状结构,每个节点代表一个HTML元素。
-
解析 CSS: 接着,浏览器解析CSS样式表,构建CSSOM(CSS对象模型)树。CSSOM树包含了所有CSS规则,用于确定页面的视觉样式。
-
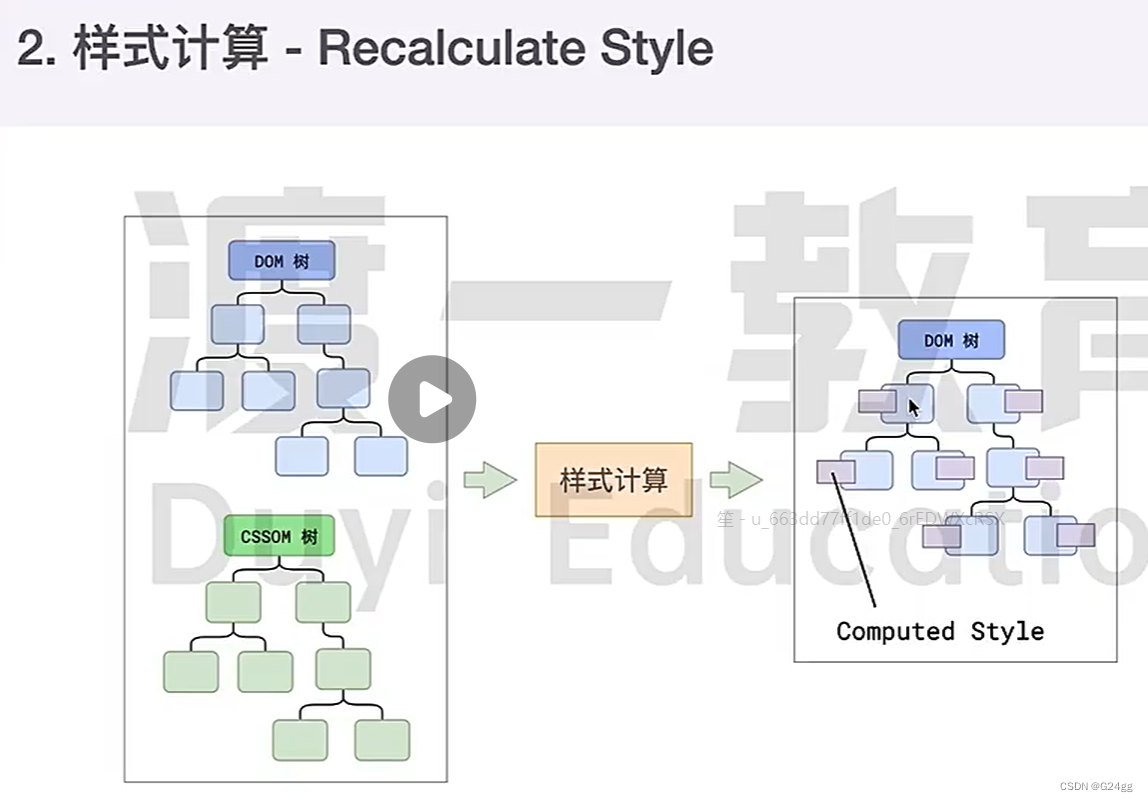
构建渲染树: 浏览器将DOM树和CSSOM树结合起来,创建渲染树。渲染树是一个包含所有需要显示的元素的树状结构,它考虑了CSS样式和HTML结构,但不包括那些在CSS中通过
display: none或其他方式隐藏的元素。 -
布局(Layout)/ 重排(Reflow): 浏览器使用渲染树来计算每个节点的几何信息,即每个元素在屏幕上的确切位置和尺寸。这个过程称为布局或重排。
-
绘制(Painting): 最后,浏览器遍历布局好的渲染树,并实际在屏幕上绘制各个节点。这个过程称为绘制或重绘。
-
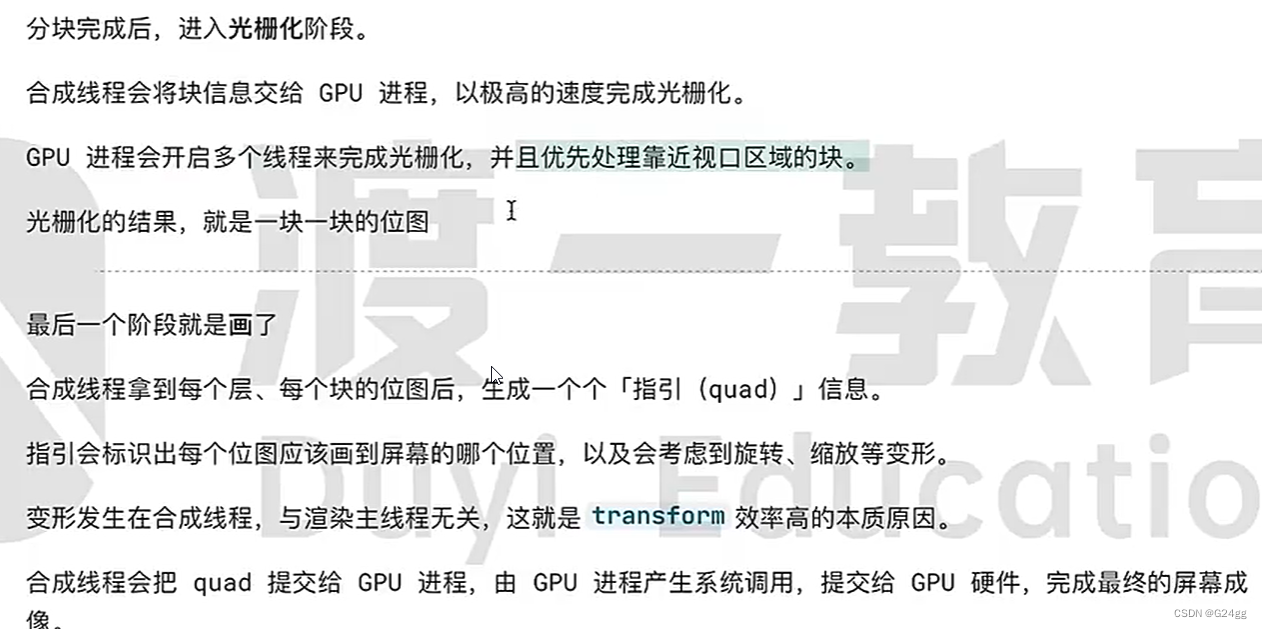
合成(Compositing): 现代浏览器使用GPU加速渲染,会将多个层合成到屏幕上。合成是GPU将页面的各个部分组合在一起的过程,以生成最终的像素输出。
-
优化: 为了提高性能,浏览器会尝试最小化布局、绘制和合成的次数。例如,浏览器可能会使用层合成来减少重绘和重排。
-
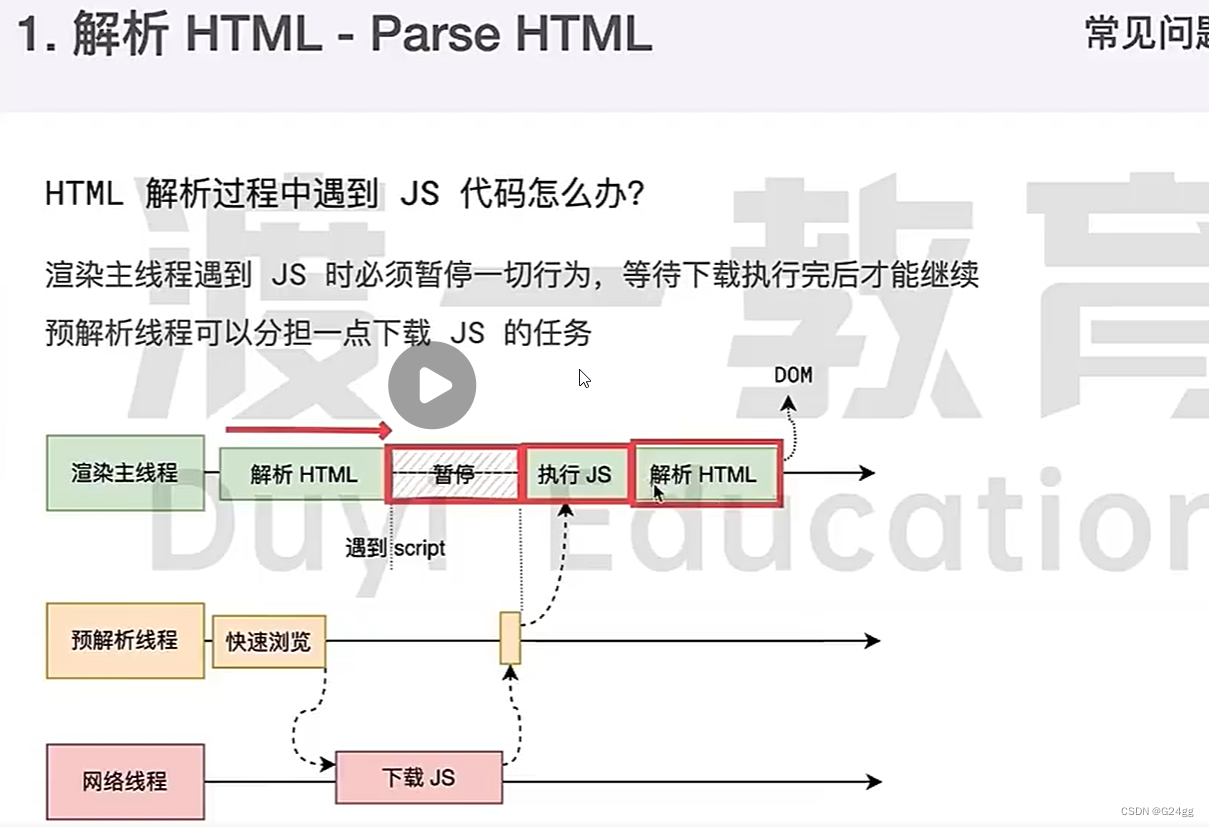
JavaScript 执行: JavaScript代码可能会改变DOM或CSSOM,这会导致浏览器重新执行上述渲染步骤。例如,JavaScript可以动态添加或删除元素,更改样式或响应用户事件。
-
事件处理: 浏览器还需要处理用户交互,如点击、滚动和输入,这些事件可能触发JavaScript代码的执行,进一步影响DOM、CSSOM和渲染树。
为了提高性能,浏览器使用了一些优化技术,如:
- 防抖(Debouncing)和节流(Throttling):减少JavaScript事件处理函数的调用频率。
- 虚拟滚动:只渲染视口附近的内容,而不是渲染整个长页面的所有内容。
- 懒加载:延迟加载那些不在视口中的图片或脚本。
理解浏览器的渲染原理对于优化网站性能至关重要,因为它可以帮助开发者识别性能瓶颈,并采取措施减少页面加载时间和提高响应速度。

注意js特殊



生成指令



四、包含块
在CSS布局中,包含块(Containing Block)是指用于确定元素尺寸和位置的参考矩形。每个元素都有自己的包含块,它可能是由HTML元素的尺寸和位置确定的,也可能是由CSS属性如position、width、height、top、right、bottom和left确定的。
以下是一些关于包含块的重要概念:
-
初始包含块: 每个HTML页面都有一个初始包含块,通常对应于浏览器窗口的可视区域。对于HTML文档的根元素
<html>,其包含块就是整个浏览器的视口(viewport)。 -
定位方案的包含块: 对于非定位元素(即没有设置
position:absolute、position:fixed或position:sticky的元素),其包含块由其最近的块级祖先元素的content区域决定。对于定位元素(position:absolute或position:fixed),其包含块是其最近的非静态定位的祖先元素。 -
绝对定位的包含块: 对于
position: absolute的元素,包含块是其最近的非静态定位的祖先元素。如果没有这样的祖先元素,则包含块是初始包含块,即浏览器的视口。 -
固定定位的包含块: 对于
position: fixed的元素,包含块始终是浏览器的视口。 -
替换元素的包含块: 替换元素(如图片、视频等)的包含块由其固有尺寸决定,即使它们有外边距(margin)。
-
宽度和高度: 元素的
width和height属性可以指定其包含块的尺寸,除非它们是替换元素,替换元素的尺寸由其固有尺寸决定。 -
视口单位: 使用视口单位(如
vw、vh、vmin、vmax)时,包含块是浏览器的视口。 -
CSS Grid 和 Flexbox: 在CSS Grid和Flexbox布局中,子元素的包含块是由其父级Grid容器或Flex容器创建的。
包含块的概念对于理解元素如何在页面上定位以及它们如何相互影响至关重要。正确地理解包含块可以帮你更好地控制元素的布局和尺寸。
五、优化有关问题:
Reflow(重排)

在浏览器的渲染过程中,Reflow(重排)或Layout(布局)是一个重要的概念。它指的是浏览器重新计算并调整页面元素的位置和尺寸的过程。当页面的DOM结构变化或样式发生变化时,浏览器需要重新进行布局以反映这些更改。
以下是一些可能触发重排的常见操作:
- 修改DOM元素:添加、删除或修改DOM树中的元素。
- 改变元素样式:更改元素的样式属性,如
width、height、margin、padding、border等。 - 窗口大小变化:用户调整浏览器窗口大小或在不同设备之间切换。
- 元素尺寸变化:图片加载完成后,其尺寸可能会改变,导致周围元素重新布局。
- 计算样式属性:使用
getComputedStyle()或window.getComputedStyle()等方法可以触发重排。 - 查询元素的尺寸和位置:读取元素的
offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop、scrollLeft、clientTop、clientLeft、clientWidth、clientHeight等属性。
重排是一个相对昂贵的操作,因为它涉及以下步骤:
- 计算样式:浏览器需要重新应用CSS样式到DOM元素上。
- 构建渲染树:浏览器需要重新构建渲染树,这可能涉及到合并DOM和CSSOM。
- 布局:浏览器需要重新计算页面元素的位置和尺寸。
- 绘制:浏览器需要重新绘制受影响的元素到屏幕上。
为了提高性能,浏览器会尝试最小化重排的发生次数。一些优化重排的技巧包括:
- 批量修改:使用
DocumentFragment或display: none隐藏的元素进行批量DOM操作,然后再将它们添加到文档中。 - 避免复杂的选择器:使用简单的CSS选择器,减少浏览器计算样式所需的时间。
- 避免使用硬编码的尺寸:使用相对单位(如
%、em、vw、vh)而不是绝对单位(如px)。 - 使用
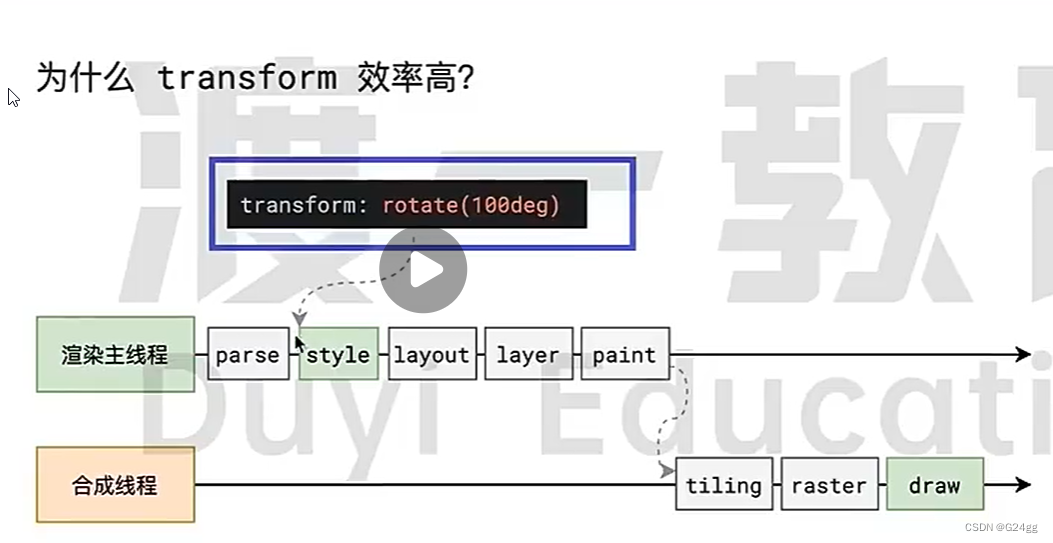
transform和opacity动画:这些属性的更改可以触发浏览器的合成层(Compositing layers),从而减少重排和重绘。
理解重排的概念对于优化网页性能至关重要,因为频繁的重排会导致性能下降,特别是在复杂或动画丰富的页面上。
repaint重绘
在浏览器的渲染过程中,Repaint(重绘)是指当页面中的某些元素的外观或风格发生变化,但这些变化不会影响到元素的布局或几何属性时,浏览器需要重新绘制这些元素的过程。
重绘与重排(Reflow)紧密相关,但它们关注页面渲染的不同方面:
- 重排:浏览器需要重新计算页面元素的位置和尺寸,这通常发生在DOM结构变化或元素的几何属性发生变化时。
- 重绘:浏览器需要重新绘制页面元素的外观,这通常发生在元素的视觉属性发生变化时,而这些变化并不影响元素的布局。
以下是一些可能触发重绘的操作:
- 颜色变化:更改元素的背景色、前景色、边框颜色等。
- 背景变化:更改元素的背景图片、背景渐变等。
- 文本样式变化:更改文本的字体、字重、字体大小、行高、文本颜色等。
- 阴影和边框样式变化:更改元素的阴影、边框样式、边框宽度等。
- 透明度变化:更改元素的透明度,如使用CSS的
opacity属性。 - CSS动画:某些CSS动画,如
opacity、transform等,可能会触发重绘但不一定触发重排。
与重排相比,重绘通常对性能的影响较小,因为重绘不需要重新计算元素的布局。然而,如果重绘涉及的元素非常复杂或数量很大,它仍然可能导致性能问题。
为了优化性能,可以采取以下措施:
- 减少重绘次数:避免在循环或重绘区域内频繁修改元素的视觉属性。
- 使用CSS动画:CSS动画可以利用浏览器的优化,如使用
transform和opacity属性可以触发GPU加速渲染。 - 利用合成层:某些浏览器提供了合成层(Compositing layers),可以将某些元素的渲染独立于主线程,从而提高性能。
理解重绘的概念对于优化网页性能非常重要,尤其是在创建动画和视觉效果时。通过减少不必要的重绘,可以提高页面的渲染性能和响应速度。


只改变了style








![[ACTF新生赛2020]SoulLike](https://img-blog.csdnimg.cn/direct/8d855ffecc734012b65dc7c51c224753.png)
![宝塔纯净版 7.6.0版本无需手机登录 [稳定版本/推荐]](https://img-blog.csdnimg.cn/direct/3d809472fdcd44058e69e8dec8ab0b8e.png)