一. 单选题(共12题,60分)
1. (单选题)
有如下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul,li{ margin:0; padding:0;}
.tab { width:240px;margin:50px;}
.tab_menu {overflow: hidden;}
.tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;}
.tab_menu li.selected { color:#FFF; background:#6D84B4;}
.tab_box{ border:1px solid #898989; height:100px;
font-size: 40px;}
.hide{display:none}
</style>
</head>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$("div.tab_menu ul li").click(function(){
$(this).____(1)_____.siblings().____(2)_____;
var index = ____(3)_____;
$("div.tab_box>div").____(4)_____.show().siblings().hide();
})
})
</script>
<body>
<div>
<div>
<ul>
<li class="selected>时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div>
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
</html>
运行效果如下图所示:

从下面选出正确的选项,补充完整上面的程序,实现单击上面的选项卡,添加相应selected样式,同时显示下面相应的div框显示。
- A.
(1)addClass("selected")
(2)removeClass("selected")
(3)$(this).index()
(4)eq(index)
- B.
(1)addClass(".selected")
(2)removeClass(".selected")
(3)$(this).index
(4)eq(index)
- C.
(1)attr("class",selected")
(2removeClass(".selected")
(3)$(this).index()
(4)get(index)
- D.
(1)attr("class",selected")
(2removeClass("selected")
(3)$(this).index()
(4)get(index)
我的答案: A:(1)addClass("selected") (2)removeClass("selected") (3)$(this).index() (4)eq(index);正确答案: A:(1)addClass("selected") (2)removeClass("selected") (3)$(this).index() (4)eq(index);
5分
2. (单选题)
下面哪个方法可以实现判断DOM元素包含样式?
- A. hasClass()
- B. removeClass()
- C. addClass()
- D. toggleClass()
我的答案: A:hasClass();正确答案: A:hasClass();
5分
3. (单选题)
有如下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>微博发布</title>
<style>
.box{
width:600px;
margin:20px auto;
border: 1px solid #000;
padding:10px;
}
#txt{
width:400px;
height: 150px;
}
ul,li{
padding:0;
margin:0;
}
ul{
list-style: none;
margin:0 126px 0 65px;
}
li{
border-bottom: 1px dashed #ccc;
}
</style>
<script src="jquery-3.3.1.min.js" type="text/javascript">
</script>
<script>
$(function(){
$("#btn").click(function(){
var txt=_____(1)______;
var $lis=_____(2)_________;
$("#ul").____(3)____($lis);
$("#txt").val("");
});
})
</script>
</head>
<body>
<div id="weibo">
<span>微博发布</span>
<textarea name="" id="txt" cols="30" rows="10"></textarea>
<button id="btn">发布</button>
<ul id="ul">
</ul>
</div>
</body>
</html>
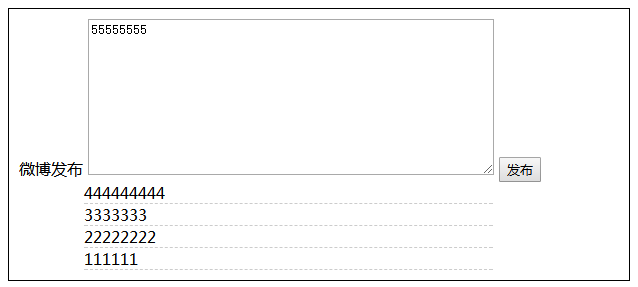
请从下面四个选项中,选择出正确的答案到上面的空白处,实现单击"发布"按钮,将多行文本框中的内容以列表形式添加到代码中的<ul>元素里面,要求最新发布的内容显示在最上面,同时清空多行文本框。实现效果如下图所示:

- A.
(1)$("#txt").val()
(2)$("<li>"+txt+"</li>")
(3)prependTo
- B.
(1)$("#txt").val()
(2)$("<li>txt</li>")
(3)prepend
- C.
(1)$("#txt").text()
(2)$("<li>"+txt+"</li>")
(3)prependTo
- D.
(1)$("#txt").val()
(2)$("<li>"+txt+"</li>")
(3)prepend
我的答案: D:(1)$("#txt").val() (2)$("<li>"+txt+"</li>") (3)prepend;正确答案: D:(1)$("#txt").val() (2)$("<li>"+txt+"</li>") (3)prepend;
5分
4. (单选题)
有如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
float:left;
}
.divC{
padding-top:80px;
margin:0 30px;
}
select{
width:122px;
height: 200px;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
______(1)________.appendTo("#sel2");
});
$("#btn2").click(function(){
_______(2)_______ .append($("#sel2>option:selected"));
});
})
</script>
</head>
<body>
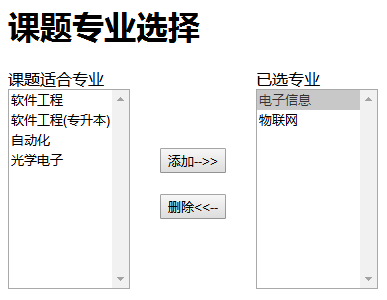
<h1>课题专业选择</h1>
<div>
<span>课题适合专业</span><br>
<select name="se1" id="sel1" multiple size="10">
<option value="软件工程">软件工程</option>
<option value="软件工程(专升本)">软件工程(专升本)</option>
<option value="自动化">自动化</option>
<option value="电子信息">电子信息</option>
<option value="光学电子">光学电子</option>
<option value="物联网">物联网</option>
</select>
</div>
<div>
<button id="btn1">添加-->></button><br><br>
<button id="btn2">删除<<--</button>
</div>
<div>
<span>已选专业</span><br>
<select name="se1" id="sel2" multiple size="10">
</select>
</div>
</body>
</html>
请从下面四个选项中,选择出正确的答案到上面的空白处,实现单击"添加"按钮,将左边下拉列表框中的选中的选项添加到右边列表框中;单击"删除"按钮,将右边下拉列表框中的选中的选项添加到右边列表框中;实现效果如下图所示:

- A.
(1)$("#sel1>option")
(2)$("#sel2)
- B.
(1)$("#sel2>option:selected")
(2)$("#sel1)
- C.
(1)$("#sel1>option:selected")
(2)$("#sel1)
- D.
(1)$("#sel1>option")
(2)$("#sel1)
我的答案: C:(1)$("#sel1>option:selected") (2)$("#sel1) ;正确答案: C:(1)$("#sel1>option:selected") (2)$("#sel1) ;
5分
5. (单选题)
有如下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#dd{
width:200px;
height:200px;
padding:0 60px;
background-color: pink;
position: fixed;
}
</style>
<script src="jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
____________;
})
</script>
</head>
<body>
<div id="dd"></div>
</body>
</html>
从下面选项中选出正确的选项补充完整上面的代码,实现div元素在浏览器窗口中居中。
- A.
$("#dd").css({
left:($(window).width()-$("#dd").width())/2,
top:($(window).height()-$("#dd").innerHeight())/2
});
- B.
$("#dd").css({
left:($(window).width()-$("#dd").innerWidth())/2,
top:($(window).height()-$("#dd").height())/2
});
- C.
$("#dd").css({
left:($(window).width()-$("#dd").width())/2,
top:($(window).height()-$("#dd").height())/2
});
- D.
$("#dd").css({
left:($(window).width()-$("#dd").width()),
top:($(window).height()-$("#dd").height())
})
我的答案: B:$("#dd").css({ left:($(window).width()-$("#dd").innerWidth())/2, top:($(window).height()-$("#dd").height())/2 });;正确答案: B:$("#dd").css({ left:($(window).width()-$("#dd").innerWidth())/2, top:($(window).height()-$("#dd").height())/2 });;
5分
6. (单选题)
下面哪一项描述是错误的?
- A.
$("div").text()作用是获取第一个div元素的文本
- B.
$("div").attr("class","dd")作用是设置所有div元素的class属性值为dd
- C. $("div").html()作用是获取第一个div元素的html代码
- D.
$("div").attr("class")作用是获取第一个div元素的class属性值
我的答案: B:$("div").attr("class","dd")作用是设置所有div元素的class属性值为dd ;正确答案: A:$("div").text()作用是获取第一个div元素的文本 ;
0分
7. (单选题)下面哪一个方法可以实现判断元素的class属性是否含有pp样式?
- A. attr("class","pp")
- B. hasClass("pp")
- C. toggleClass("pp")
- D. is("pp")
我的答案: B:hasClass("pp");正确答案: B:hasClass("pp");
5分
8. (单选题)
有如下HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
table{ border:0;border-collapse:collapse;}
td{padding:2px;width:100px;}
th{text-align:left;padding:4px;border-bottom:1px solid #333;}
.odd{background:#FFF38F;} /* 奇数行样式*/
.even{background:#EEEEEE;} /* 偶数行样式*/
.selected{background:#FF6500;color:#fff;} /* 被选中样式*/
</style>
<script src="jquery-1.12.4.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function(){
$('tbody>tr').click(function() {
if ($(this).___(1)____) {
$(this).removeClass('selected').___(2)______.prop('checked',false);
}else{
$(this).addClass('selected').find(':checkbox').prop('checked',true);
}
});
})
</script>
</head>
<body>
<body>
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td><input type="checkbox" name="choice" value=""/></td>
<td>张山</td><td>男</td><td>浙江宁波</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>赵六</td><td>男</td><td>浙江温州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr>
</tbody>
</table>
</body>
</html>
</body>
从下面选出正确的答案补充完整程序,实现单击行如果添加了“.selected”样式,删除该样式,同时行里的复选框不被选中;如果没有添加“.selected”样式,添加该样式,同时行里的复选框被选中,另外可以多行被选中。如下图所示。

- A.
(1)hasClass('selected')
(2)find(':checkbox')
- B.
(1)is(.'selected')
(2)children(':checkbox')
- C.
(1)hasClass(.'selected')
(2)find(':checkbox')
- D.
(1)hasClass(.'selected')
(2)children(':checkbox')
我的答案: A:(1)hasClass('selected') (2)find(':checkbox');正确答案: A:(1)hasClass('selected') (2)find(':checkbox');
5分
9. (单选题)
有如下HTML 代码:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
则执行代码:$("ul li:gt(0)").wrap("<b></b>");后,动态生成的代码是下面哪一项?
- A.
<b><ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul></b>
- B.
<ul>
<li>苹果</li>
<b><li>香蕉</li></b>
<b><li>橘子</li></b>
</ul>
- C.
<ul>
<li>苹果</li>
<b><li>香蕉</li>
<li>橘子</li></b>
</ul>
- D.
<ul>
<li>苹果</li>
<li><b>香蕉</b></li>
<li><b>橘子</b></li>
</ul>
我的答案: B:<ul> <li>苹果</li> <b><li>香蕉</li></b> <b><li>橘子</li></b> </ul>;正确答案: B:<ul> <li>苹果</li> <b><li>香蕉</li></b> <b><li>橘子</li></b> </ul>;
5分
10. (单选题)
有如下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="jquery-3.3.1.min.js" type="text/javascript">
</script>
<script>
$(function(){
$("#CheckedAll").click(function(){
$(":checkbox").prop(____(1)_____);
})
$("#CheckedNo").click(function(){
$(":checkbox").prop(______(2)____);
})
$("#CheckedRev").click(function(){
$(":checkbox").____(3)______(function(){
this.checked=!this.checked;
})
})
$("#send").click(function(){
var str="你选中的是:\n";
_______(4)_______.each(function(){
str=str+$(this).val()+"\n";
})
alert(str);
})
})
</script>
</head>
<body>
<form>
你爱好的运动是?<br>
<input type="checkbox" name="items" value="足球">足球
<input type="checkbox" name="items" value="篮球">篮球
<input type="checkbox" name="items" value="羽毛球">羽毛球
<input type="checkbox" name="items" value="乒乓球">乒乓球<br>
<input type="button" id="CheckedAll" value="全选">
<input type="button" id="CheckedNo" value="全不选">
<input type="button" id="CheckedRev" value="反选">
<input type="button" id="send" value="提交">
</form>
</body>
</html>
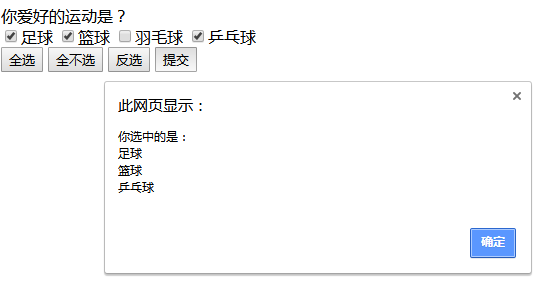
请从下面四个选项中,选择出正确的答案到上面的空白处,实现单击"全选"按钮,将上面所有复选框都选中;单击"全不选"按钮,将上面所有复选框都不选中;单击"反选"按钮,将上面所有复选框进行反选;单击"提交"按钮,将上面选中复选框中的value属性值输出。实现效果如下图所示:

- A.
(1)"checked","checked"
(2)"checked",false
(3)filter
(4)$(":checked")
- B.
(1)"checked",true
(2)"checked",false
(3)each
(4)$(":checkbox:checked")
- C.
(1)"checked","checked"
(2)"checked",false
(3)each
(4)$(":checkbox")
- D.
(1)"checked","checked"
(2)"checked",false
(3)each
(4)$(":input")
我的答案: B:(1)"checked",true (2)"checked",false (3)each (4)$(":checkbox:checked");正确答案: B:(1)"checked",true (2)"checked",false (3)each (4)$(":checkbox:checked");
5分
11. (单选题)
有如下HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="jquery-3.3.1.min.js" type="text/javascript">
</script>
<script>
$(function(){
//输入代码
})
</script>
</head>
<body>
<form>
你爱好的运动是?<br>
<input type="checkbox" name="items" value="足球">足球
<input type="checkbox" name="items" value="篮球">篮球
<input type="checkbox" name="items" value="羽毛球">羽毛球
<input type="checkbox" name="items" value="乒乓球">乒乓球<br>
<input type="button" id="CheckedAll" value="全选">
<input type="button" id="CheckedNo" value="全不选">
<input type="button" id="CheckedRev" value="反选">
<input type="button" id="send" value="提交">
</form>
</body>
</html>
运行效果如下图所示:

单击“反选”按钮,实现复选框全部反向选中,下面哪个选项不能实现该功能。
- A.
$("#CheckedRev").click(function(){
$(":checkbox").each(function(){
this.checked=!this.checked;
})
})
- B.
$("#CheckedRev").click(function(){
$(":checkbox").each(function(){
$(this).prop("checked",!$(this).prop("checked"))
})
})
- C.
$("#CheckedRev").click(function){
$(":checkbox").each(function((i,val){
val.checked=!val.checked;
})
})
- D.
$("#CheckedRev").click(function(){
$(":checkbox").each(function(){
$(this).checked=!$(this).checked;
})
})
我的答案: D:$("#CheckedRev").click(function(){ $(":checkbox").each(function(){ $(this).checked=!$(this).checked; }) });正确答案: D:$("#CheckedRev").click(function(){ $(":checkbox").each(function(){ $(this).checked=!$(this).checked; }) });
5分
12. (单选题)
有如下HTML 代码:
<input type="checkbox" value="c1" />复选框1
<input type="checkbox" value="c2" />复选框2
<input type="checkbox" value="c3" />复选框3
<input type="checkbox" value="c4" />复选框4
则执行代码:$("input").val(["c1","c2"]);后,下面哪一项描述是正确的?
- A.
将所有input元素的value值设置为c1
- B.
将所有input元素的value值设置为c2
- C. 将复选框1和复选框2选中
- D.
获取复选框1和复选框2的value值
我的答案: C:将复选框1和复选框2选中;正确答案: C:将复选框1和复选框2选中;
5分
二. 多选题(共8题,40分)
13. (多选题)下面哪些语句写法是正确的?
- A. $("<li>菠萝</li>").prependTo($("ul"));
- B. $("<li>菠萝</li>").prepend("ul")[0];
- C. $("ul").prepend($("<li>菠萝</li>"));
- D. $("<li>菠萝</li>").prependTo($("ul")[0]);
- E. $("ul")[0].prepend($("<li>菠萝</li>"));
我的答案: ACDE:$("<li>菠萝</li>").prependTo($("ul"));; $("ul").prepend($("<li>菠萝</li>"));; $("<li>菠萝</li>").prependTo($("ul")[0]);; $("ul")[0].prepend($("<li>菠萝</li>"));;正确答案: AC:$("<li>菠萝</li>").prependTo($("ul"));; $("ul").prepend($("<li>菠萝</li>"));;
0分
答案解析:
14. (多选题)下面哪些语句写法是正确的?
- A. $("select#sel2")[0].append("select#sel1>option:selected");
- B. $("select#sel2").append($("select#sel1>option:selected"));
- C. $("select#sel1>option:selected")[0].appendTo($("select#sel2");
- D. $("select#sel2")[0].append($("select#sel1>option:selected"));
- E. $("select#sel1>option:selected").appendTo($("select#sel2"));
我的答案: ABE:$("select#sel2")[0].append("select#sel1>option:selected");; $("select#sel2").append($("select#sel1>option:selected"));; $("select#sel1>option:selected").appendTo($("select#sel2"));;正确答案: BE:$("select#sel2").append($("select#sel1>option:selected"));; $("select#sel1>option:selected").appendTo($("select#sel2"));;
0分
答案解析:
15. (多选题)在页面中有一个ul元素,代码如下:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
下面对节点的操作哪些说法是正确?
- A. $("ul").append($("<li title='香蕉'>香蕉</li>")); 是在ul元素内部后面追加节点。
- B. var $li = $("<li title='香蕉'>香蕉</li>"); 是创建节点。
- C. $("ul>li:eq(1)").clone(true).insertBefore($("ul>li:first"));是复制ul下“橘子”节点,然后插入到“苹果”节点前面。
- D. $("ul>li:eq(1)").insertBefore($("ul>li:first"));是将ul下“橘子”节点移动到“苹果”节点前面。
- E. $("ul li:eq(2)").remove();是删除ul下“菠萝”那个节点。
我的答案: ABCDE:$("ul").append($("<li title='香蕉'>香蕉</li>")); 是在ul元素内部后面追加节点。; var $li = $("<li title='香蕉'>香蕉</li>"); 是创建节点。; $("ul>li:eq(1)").clone(true).insertBefore($("ul>li:first"));是复制ul下“橘子”节点,然后插入到“苹果”节点前面。; $("ul>li:eq(1)").insertBefore($("ul>li:first"));是将ul下“橘子”节点移动到“苹果”节点前面。; $("ul li:eq(2)").remove();是删除ul下“菠萝”那个节点。;正确答案: ABCDE:$("ul").append($("<li title='香蕉'>香蕉</li>")); 是在ul元素内部后面追加节点。; var $li = $("<li title='香蕉'>香蕉</li>"); 是创建节点。; $("ul>li:eq(1)").clone(true).insertBefore($("ul>li:first"));是复制ul下“橘子”节点,然后插入到“苹果”节点前面。; $("ul>li:eq(1)").insertBefore($("ul>li:first"));是将ul下“橘子”节点移动到“苹果”节点前面。; $("ul li:eq(2)").remove();是删除ul下“菠萝”那个节点。;
5分
16. (多选题)在jQuery中下面哪些方法可以将节点以子节点的形式插入到指定节点里面?
- A. append()
- B. appendTo()
- C. prepend()
- D. after()
- E. prependTo()
我的答案: ABCE:append(); appendTo(); prepend(); prependTo();正确答案: ABCE:append(); appendTo(); prepend(); prependTo();
5分
17. (多选题)在页面中有一个ul元素,代码如下:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
<li title='葡萄'>葡萄</li>
<li title='香蕉'>香蕉</li>
</ul>
现在实现将“菠萝”和“葡萄”移动到苹果前面,下面哪些写法是正确的?
- A. $("li:gt(1):not(:last)").insertBefore($("li:first"));
- B. $("li:eq(2),li:eq(3)").prependTo("ul");
- C. $("li").filter(":eq(2),:eq(3)").prependTo("ul");
- D. $("li:eq(2),li:eq(3)").insertBefore($("li:first"));
- E. $("ul").prepend($("li:gt(1):not(:last)"));
我的答案: ABCDE:$("li:gt(1):not(:last)").insertBefore($("li:first"));; $("li:eq(2),li:eq(3)").prependTo("ul");; $("li").filter(":eq(2),:eq(3)").prependTo("ul");; $("li:eq(2),li:eq(3)").insertBefore($("li:first"));; $("ul").prepend($("li:gt(1):not(:last)"));;正确答案: ABCDE:$("li:gt(1):not(:last)").insertBefore($("li:first"));; $("li:eq(2),li:eq(3)").prependTo("ul");; $("li").filter(":eq(2),:eq(3)").prependTo("ul");; $("li:eq(2),li:eq(3)").insertBefore($("li:first"));; $("ul").prepend($("li:gt(1):not(:last)"));;
5分
18. (多选题)在jQuery中下面哪些方法可以将节点以兄弟节点的形式插入到指定节点的前面或后面?
- A. before()
- B. insertBefore()
- C. insertAfter()
- D. after()
- E. appendChild()
我的答案: ABCD:before(); insertBefore(); insertAfter(); after();正确答案: ABCD:before(); insertBefore(); insertAfter(); after();
5分
19. (多选题)下面哪些操作属于jQuery中的DOM操作?
- A. 获取节点
- B. 替换节点与包裹节点
- C. 复制节点
- D. 删除节点
- E. 创建节点与插入节点
我的答案: ABCDE:获取节点; 替换节点与包裹节点; 复制节点; 删除节点; 创建节点与插入节点;正确答案: ABCDE:获取节点; 替换节点与包裹节点; 复制节点; 删除节点; 创建节点与插入节点;
5分
20. (多选题)在jQuery中下面哪些方法可以删除节点?
- A. filter()
- B. remove()
- C. removeChild()
- D. clone()
- E. detach()
我的答案: BE:remove(); detach();正确答案: BE:remove(); detach();
一. 单选题(共20题,100分)
1. (单选题)HTML代码如下:
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
选择第一个div元素,用以下哪个选择器?
- A.
$("div :first")
- B.
$("div:first")
- C. $("div eq(0)")
- D.
$("div:eq(1)")
我的答案: B:$("div:first");正确答案: B:$("div:first");
5分
2. (单选题)
有如下HTML代码:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>复选框效果</title>
<style type = "text/css">
td{
text-align:center;
font-size:24px;
line-height:36px;
}
input{
display: inline-block;
width: 24px;
height: 24px;
}
input[type=button]{
width: 100px;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
//点击全选按钮后,根据全选按钮的选中状态来控制下面所有子复选框的状态
$("#all").click(function(){
var ch=this.checked;
$("input[name=product]").____(1)____(function(){
______(2)___=ch;
})
})
// 单击下面的单个复选框时,需要根据当前下面所有复选框的状态来确定全选复选框的状态,当下面所有复选框都选中时,全选复选框才选中,否则全选复选框不能选中。
$("______(3)______").click(function(){
if($("_____(4)_____").length==$("input[name=product]").length)
$("#all")[0].checked=true;
else $("#all")[0].checked=false;
})
})
</script>
</head>
<body>
<table border = "1" cellspacing = "0" cellpadding = "0" width = "600px;" id="tb1" >
<tr>
<td>
<input type = "checkbox" id = "all" value = "全选" />全选
</td>
<td>商品名称</td>
<td>价格</td>
</tr>
<tr>
<td><input type = "checkbox" name = "product" /></td>
<td>网页设计</td>
<td>25</td>
</tr>
<tr>
<td><input type = "checkbox" name = "product" /></td>
<td>css + div布局</td>
<td>26</td>
</tr>
<tr>
<td><input type = "checkbox" name = "product" /></td>
<td>JavaScript程序设计</td>
<td>28</td>
</tr>
<tr>
<td><input type = "checkbox" name = "product" /></td>
<td>JQuery程序设计</td>
<td>28</td>
</tr>
</table>
</body>
</html>
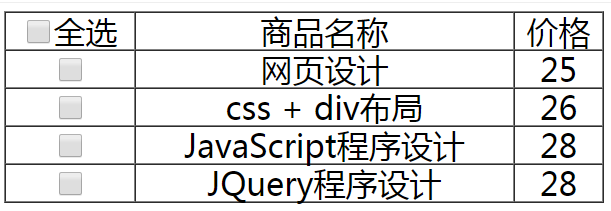
从下面选项中选择正确的答案补充完整程序,实现如下功能:
(1)点击全选按钮后,根据全选按钮的选中状态来控制下面所有子复选框的状态相应的功能。
(2)单击下面的单个复选框时,需要根据当前下面所有复选框的状态来确定全选复选框的状态,当下面所有复选框都选中时,全选复选框才选中,否则全选复选框不能选中。

- A.
(1)each
(2)this.checked
(3):checkbox
(4)input[name=product]:checked
- B.
(1)each
(2)$(this).checked
(3)input
(4)input[name=product]:checked
- C.
(1)each
(2)this.checked
(3)input[name=product]
(4)input:checked
- D.
(1)each
(2)this.checked
(3)input[name=product]
(4)input[name=product]:checked
我的答案: D:(1)each (2)this.checked (3)input[name=product] (4)input[name=product]:checked;正确答案: D:(1)each (2)this.checked (3)input[name=product] (4)input[name=product]:checked;
5分
3. (单选题)有如下程序代码:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-1-12.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("p").click(function(){
____(1)_____;
});
})
</script>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
</body>
</html>
补充程序实现单击页面的p元素,其内容变为红色。
- A. (1)$(this).style.color="red"
- B. (1)$(this)[0].css("color","red)
- C. (1)this.css("color","red)
- D. (1)this.style.color="red"
我的答案: D:(1)this.style.color="red";正确答案: D:(1)this.style.color="red";
5分
4. (单选题)有如下HTML 代码:
<table width="400" border="1" cellspacing="0" cellpadding="0">
<tr><td>1.</td><td>jQuery内容过滤选择器<span>第1行</span></td></tr>
<tr><td>2.</td><td>jQuery内容过滤选择器第2行</td></tr>
<tr><td>3.</td><td>jQuery内容过滤选择器第3行</td></tr>
<tr><td>4.</td><td>jQuery第4行</td></tr>
<tr><td>5.</td><td>jQuery第5行</td></tr>
<tr><td>6.</td><td>第6行</td></tr>
<tr><td>7.</td><td>第7行</td></tr>
<tr><td>8.</td><td></td></tr>
</table>
则下面描述哪一项是错误的?
- A.
$("tr:has('span')")选择的是第1行
- B.
$("tr:contains('内容')")选择的是第1,2,3行
- C.
$("td:empty")选择的是第8行的第1个单元格
- D. $("td:parent")选择的是含有子元素或文本的td元素
我的答案: C:$("td:empty")选择的是第8行的第1个单元格 ;正确答案: C:$("td:empty")选择的是第8行的第1个单元格 ;
5分
5. (单选题)有如下程序代码:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
var att="";
for(i=0;i<$("*").length;i++)
att+=$("*")[i].tagName+"\n"; //深度优先遍历
alert(att);
});
</script>
</head>
<body>
<ul>
<li>我是第1个列表项</li>
</ul>
<div>我是div元素</div>
</body>
</html>
运行后结果是( )。
- A. HTML
HEAD
META
TITLE
BODY
UL
DIV
LI
SCRIPT
SCRIPT - B. HTML
HEAD
META
TITLE
SCRIPT
SCRIPT
BODY
UL
DIV
LI - C. HTML
HEAD
BODY
META
TITLE
SCRIPT
SCRIPT
UL
DIV
LI - D. HTML
HEAD
META
TITLE
SCRIPT
SCRIPT
BODY
UL
LI
DIV
我的答案: D:HTMLHEADMETATITLESCRIPTSCRIPTBODYULLIDIV;正确答案: D:HTMLHEADMETATITLESCRIPTSCRIPTBODYULLIDIV;
5分
6. (单选题)
HTML代码如下:
<form id="form1" action="#">
<input type="button" value="Button"/><br/>
<button>提交</button>
<input type="image" /><br/>
<input type="reset" /><br/>
<input type="submit" value="提交"/><br/>
</form>
执行代码alert($(":button").length);输出结果是哪一个?
- A. 4
- B.
3
- C.
2
- D.
1
我的答案: C:2;正确答案: C:2;
5分
7. (单选题)下面哪一项描述是错误的?
- A. $("div>span")选取<div>标记里的标记名为<span>的子元素标记
- B. $(".one+span")选取class属性值为one的标记的向下紧相邻的同辈元素<span>
- C. $("#two>*")选取id属性值为two的标记的所有子元素
- D. $("div~span")选取<div>标记所有的同辈元素<span>
我的答案: D:$("div~span")选取<div>标记所有的同辈元素<span>;正确答案: D:$("div~span")选取<div>标记所有的同辈元素<span>;
5分
8. (单选题)下面哪一项描述是错误的?
- A.
$("input:even")选取索引值是偶数的<input>元素
- B. $("input:lt(1)")选取索引值大于1的<input>元素
- C.
$("input:not(.myClass)")选取class属性值不是myClass的<input>元素
- D.
$("div:last")选取所有<div>元素中最后一个<div>
我的答案: B:$("input:lt(1)")选取索引值大于1的<input>元素;正确答案: B:$("input:lt(1)")选取索引值大于1的<input>元素;
5分
9. (单选题)
在HTML页面中有如下结构的代码:
<div id=""header"">
<h3>
<span>S3N认证考试</span>
</h3>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
请问下面哪一个选项所示的jQuery代码,不能够让汉字“四”的颜色变成红色?
- A.
$("#header ul li:eq(3)").css("color","red")
- B.
$("#header li:eq(3)").css("color","red")
- C.
$("#header li:last").css("color","red")
- D. $"#header li:gt(3)").css("color","red")
我的答案: D:$"#header li:gt(3)").css("color","red");正确答案: D:$"#header li:gt(3)").css("color","red");
5分
10. (单选题)有如下HTML 代码:
<div class="box">
<div>visibile</div>
<div style="display:none">Hidden1</div>
<div style="visibility:hidden">Hidden2</div>
<div class="classHidden">Hidden3</div>
<input type="hidden" />
</div>
则jQuery 程序中的代码: $("div :hidden")选择的是哪些元素?
- A.
<div style="display:none">Hidden1</div>,<input type="hidden" />
- B.
<input type="hidden" />
- C.
<div style="display:none">Hidden1</div>
- D.
<div style="visibility:hidden">Hidden2</div>
我的答案: A:<div style="display:none">Hidden1</div>,<input type="hidden" />;正确答案: A:<div style="display:none">Hidden1</div>,<input type="hidden" />;
5分
11. (单选题)下面哪一项描述是错误的?
- A.
$("div.showmore > a")选取class属性值为showmore的div元素的子元素a
- B.
$("ul li:gt(5):not(:last)")选取ul标记里面索引值大于5且不是最后一个的li元素
- C.
$("div").find("span")选取div元素的子元素span
- D. $("ul li").filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')")选取文本包含佳能或尼康或奥林巴斯的li元素
我的答案: C:$("div").find("span")选取div元素的子元素span;正确答案: C:$("div").find("span")选取div元素的子元素span;
5分
12. (单选题)有如下HTML 代码:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='jquery-1.12.4.js'></script>
<script>
$(function(){
alert($("*").length);
})
</script>
</head>
<body>
<p>河南科技大学</p>
<div>DIV</div>
<span>SPAN</span>
<p>P</p
</body>
</html>
则jQuery 程序中的代码:alert($("*").length)输出的结果是()?
- A. 11
- B. 10
- C. 6
- D. 4
我的答案: A:11;正确答案: A:11;
5分
13. (单选题)下面哪一项描述是错误的?
- A. $("#two>*")与$("#two").siblings()等价
- B. $(".one+span")与$(".one").next("span")等价
- C. $("div~span")与$("div").nextAll("span")等价
- D. $("div+span")与$("div").next("span")等价
我的答案: A:$("#two>*")与$("#two").siblings()等价;正确答案: A:$("#two>*")与$("#two").siblings()等价;
5分
14. (单选题)有如下程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul,li{padding:0;margin: 0;list-style:none;text-align: center;}
#wrap{width:330px;margin:30px auto 0;height: 30px;background-color: blue;border-radius: 5px;padding:0 5px;}
#wrap>ul{height: 30px;}
#wrap>ul>li{float: left;width: 100px;background-color:yellow;height: 30px;line-height: 30px;margin: 0 5px; }
a{text-decoration: none;color:red;}
#wrap .uu{background-color: pink;display: none;}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$("li").mouseenter(function(){
$(this).___(1)___.show();
}).mouseleave(function(){
$(this).___(2)_____.hide();
})
})
</script>
</head>
<body>
<div id="wrap">
<ul>
<li>
<a href="javascript:;">一级菜单1</a>
<ul>
<li>二级菜单11</li>
<li>二级菜单12</li>
<li>二级菜单13</li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单2</a>
<ul>
<li>二级菜单21</li>
<li>二级菜单22</li>
<li>二级菜单23</li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单3</a>
<ul>
<li>二级菜单21</li>
<li>二级菜单22</li>
<li>二级菜单23</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
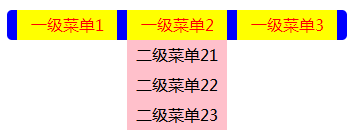
从下面选项中选择正确的答案补充完整程序,实现鼠标移动到一级菜单上时显示对应的子菜单,离开一级菜单时子菜单隐藏。效果如下图所示:

- A.
(1)next("ul")
(2)next("ul")
- B.
(1)find()
(2)find()
- C.
(1)prev("ul")
(2)prev("ul")
- D.
(1)children("ul")
(2)children("ul")
我的答案: D:(1)children("ul") (2)children("ul");正确答案: D:(1)children("ul") (2)children("ul");
5分
15. (单选题)有如下HTML 代码:
<p>one</p>
<div><p>two</p></div>
<p>three</p>
则jQuery 程序中的代码: $("div>p")选择的是哪些元素?( )
- A. <p>three</p>
- B. <div><p>two</p></div>
- C. <p>two</p>
- D. <p>one</p>
我的答案: C:<p>two</p>;正确答案: C:<p>two</p>;
5分
16. (单选题)
有如下HTML结构代码:
<body>
<h1>这是标题1</h1>
<h2>这是标题2</h2>
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one" >
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
</body>
执行代码: alert($("div").eq(2).index());
输出结果是下面哪一项?
- A. 4
- B. 3
- C. 2
- D. 1
我的答案: B:3;正确答案: B:3;
5分
17. (单选题)有如下程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul{list-style: none;width: 160px;}
ul,li{padding:0;margin:0;border-bottom: 1px solid #fff;}
li>span{display: block;background-color: pink;}
li>div{height: 120px;background-color: yellow;display: none;}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$("span").click(function(){
$(this).___(1)____.show()
.____(2)___.siblings().____(3)____.hide();
});
})
</script>
</head>
<body>
<ul>
<li>
<span>标题1</span>
<div>我是弹出来的div1</div>
</li>
<li>
<span>标题2</span>
<div>我是弹出来的div2</div>
</li>
<li>
<span>标题3</span>
<div>我是弹出来的div3</div>
</li>
<li>
<span>标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
</body>
</html>
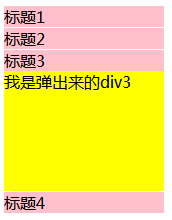
补充完整功能实现,实现单击标题使其下面的div元素互斥显示。
效果如下图所示:

- A.
(1)next()
(2)parent()
(3)children()
- B.
(1)next()
(2)parent()
(3)children("div")
- C.
(1)next()
(2)parent()
(3)find()
- D.
(1)fin()
(2)parent()
(3)children("div")
我的答案: B:(1)next() (2)parent() (3)children("div");正确答案: B:(1)next() (2)parent() (3)children("div");
5分
18. (单选题)有如下HTML 代码:
<form>
<label>Name:</label> <input name="name" type="text" />
<fieldset>
<label>Newsletter:</label> <input name="newsletter" type=""text />
</fieldset>
</form>
<input name="none" type="text"/>
则jQuery 程序中的代码:$("form>input")选择的是哪些元素?
- A. <input name="name" type="text"/>, <input name="newsletter" type="text" />
- B. <input name="name" type="text" />
- C. <nput name="none" type="text"/>
- D. <input name="newsletter" type="text" />
我的答案: B:<input name="name" type="text" />;正确答案: B:<input name="name" type="text" />;
5分
19. (单选题)
有如下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>精品展示</title>
<style>
ul,li{
padding: 0;
margin:0;
list-style: none;
}
.wrapper {
width: 298px;
height: 243px;
margin: 100px auto 0;
border: 1px solid pink;
}
#left, #center, #right {
float: left;
height: 243px;
}
#left,#right{
width: 80px;
}
#center{
width:138px;
height: 243px;
}
#left li, #right li {
background-color:rgba(200,200,200,0.3);
height: 27px;
}
#left li a, #right li a {
display: block;
height: 26px;
border-bottom: 1px solid pink;
line-height: 26px;
text-align: center;
color:red;
text-decoration: none;
font-size: 12px;
}
#left li a:hover, #right li a:hover {
color: blue;
background-color:yellow;
text-decoration: underline;
}
#center li{
height: 243px;
background-color:rgba(255,255,0,0.3);
}
#center li a{
display: block;
height: 243px;
line-height:243px;
text-align: center;
font-size: 40px;
text-decoration: none;
color:#000;
}
#center>li{display: none;}
#center>li:nth-child(1){
display:block;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$("#left>li").mouseenter(function(){
var index=___(1)____;
$("#center>li:eq("+index+")").show().siblings().hide();
})
$("#right>li").mouseenter(function(){
var index=___(2)_____;
$("#center>li:eq("+index+")").show().siblings().hide();
})
})
</script>
</head>
<body>
<div>
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<ul id="center">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
<li><a href="#">女包</a></li>
<li><a href="#">男包</a></li>
<li><a href="#">登山鞋</a></li>
<li><a href="#">皮带</a></li>
<li><a href="#">围巾</a></li>
<li><a href="#">皮衣</a></li>
<li><a href="#">男毛衣</a></li>
<li><a href="#">男棉服</a></li>
<li><a href="#">男靴</a></li>
</ul>
<ul id="right">
<li><a href="#">女包</a></li>
<li><a href="#">男包</a></li>
<li><a href="#">登山鞋</a></li>
<li><a href="#">皮带</a></li>
<li><a href="#">围巾</a></li>
<li><a href="#">皮衣</a></li>
<li><a href="#">男毛衣</a></li>
<li><a href="#">男棉服</a></li>
<li><a href="#">男靴</a></li>
</ul>
</div>
</body>
</html>
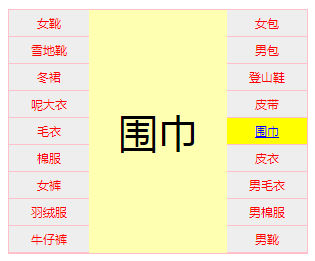
从下面选项中选择正确的答案补充完整程序,实现当鼠标移动到下图某个菜单项时,在中间显示相应的文字,效果如下图所示。

- A.
(1)this.index()
(2)this.index()+9
- B.
(1)$(this).index()
(2)$(this).index()
- C.
(1)$(this).index()
(2)$(this).index()+9
- D.
(1)this.index
(2)this.index+9
我的答案: C:(1)$(this).index() (2)$(this).index()+9 ;正确答案: C:(1)$(this).index() (2)$(this).index()+9 ;
5分
20. (单选题)
有如下程序代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>菜单关联</title>
<script src="jquery-1.12.4.js" type="text/javascript"></script>
<style type="text/css">
*{margin:0;padding:0}
body{font-size:12px;font-family:"宋体","微软雅黑";}
ul,li{list-style: none;} link,a:visited{text-decoration:none;}
div.list{width:210px;margin:40px auto 0 auto;}
.list a{display:block;font-weight:bold; height:36px;line-height:36px;}
.list ul li{background-color:#467ca2; border-bottom:solid 1px #316a91;}
.list ul li a{padding-left:10px;color:#fff;}
.list ul li ul{display:none;}
.list ul li ul li {background-color:#6196bb;border-bottom:solid 1px #467ca2;}
.list ul li ul li ul{display:none;}
.list ul li ul li a{ padding-left:20px; color:#9FC;}
.list ul li ul li ul li { background-color:#d6e6f1; border-bottom:solid 1px #6196bb; }
.list ul li ul li ul li a{ padding-left:30px;color:#316a91;}
</style>
<script>
$(function(){
$("a.inactive").click(function(){
if($(this).next("ul").___(1)_____)
$(this).next("ul").hide();
else
$(this).next("ul").show().___(2)___.siblings().___(3)____.hide();
})
})
</script>
</head>
<body>
<div>
<ul>
<li>
<a href="#">学校概况</a>
<ul>
<li>
<a href="#">科大简介</a>
<ul >
<li><a href="#">校园分布</a></li>
<li><a href="#">校园风光</a></li>
</ul>
</li>
<li><a href="#">现任领导</a></li>
<li>
<a href="#">组织机构</a>
<ul>
<li><a href="#">党委机关</a></li>
<li><a href="#">团委机关</a></li>
<li><a href="#">行政机关</a></li>
<li><a href="#">群团组织</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">教育教学</a>
<ul >
<li><a href="#">本科生教育</a></li>
<li><a href="#">研究生教育</a></li>
<li><a href="#">继续教育</a></li>
</ul>
</li>
<li>
<a href="#">招生就业</a>
<ul >
<li><a href="#">本科生招生</a></li>
<li><a href="#">研究生招生</a></li>
<li><a href="#">继续教育招生</a></li>
<li><a href="#">就业信息网</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
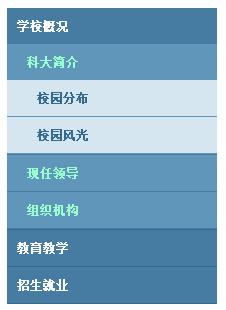
补充完整功能实现,实现如下功能:
(1)单击菜单使下面的子菜单显示或隐藏;
(2)单击菜单使其下面的子菜单互斥显示。
效果如下图所示:

- A. (1)is(":visible")
(2)parent()
(3)children("ul") - B. (1)is("visible")
(2)parent()
(3)find("ul") - C. (1)is(":visible")
(2)parent()
(3)find("ul") - D. (1)is(":visible")
(2)prev()
(3)find("ul")
我的答案: C:(1)is(":visible")(2)parent()(3)find("ul");正确答案: C:(1)is(":visible")(2)parent()(3)find("ul");
一. 单选题(共16题,88分)
1. (单选题)在Vue中能够实现元素单击事件绑定的代码是( )。
- A. @onclick
- B. @:click
- C. :click
- D. v-on:click
我的答案: D:v-on:click;正确答案: D:v-on:click;
5.5分
2. (单选题)在Vue中,能够实现给img元素绑定src属的代码是( )。
- A. @src
- B. {{src}}
- C. v-bind:src
- D. v-html:src
我的答案: C:v-bind:src;正确答案: C:v-bind:src;
5.5分
3. (单选题)show是Vue实例中methods属性中定义的方法,下面哪一个选项不能正确的将该方法应用到Vue实例管理的p元素上?
- A. <p @click="show>河南科技大学</p>
- B. <p v-on:click="show>河南科技大学</p>
- C. <p @:mouseenter="show>河南科技大学</p>
- D. <p v-on:mouseenter="show>河南科技大学</p>
我的答案: C:<p @:mouseenter="show>河南科技大学</p>;正确答案: C:<p @:mouseenter="show>河南科技大学</p>;
5.5分
答案解析:
4. (单选题)变量msg是Vue实例中data属性的数据,下面哪一个选项不能正确的将该变量应用到Vue实例管理的p元素上?
- A. <p v-bind:title=“msg”>河南科技大学</p>
- B. <p v-html=“msg”>河南科技大学</p>
- C. <p title=“msg+'你好'”>河南科技大学</p>
- D. <p>{{msg+"你好"}}</p>
我的答案: C:<p title=“msg+'你好'”>河南科技大学</p>;正确答案: C:<p title=“msg+'你好'”>河南科技大学</p>;
5.5分
答案解析:
5. (单选题)
有CSS样式如下:
.cc{color:red;background-color:yellow}
下面代码中哪一个选项不可以使cc样式起作用?
- A. <p class="cc">洛阳牡丹甲天下,花开时节动京城</p>
- B. <p :class= {cc:true} >洛阳牡丹甲天下,花开时节动京城</p>
- C. <p :class="20>25?'cc':''">洛阳牡丹甲天下,花开时节动京城</p>
- D. <p :class= {cc:25>20} >洛阳牡丹甲天下,花开时节动京城</p>
我的答案: C: <p :class="20>25?'cc':''">洛阳牡丹甲天下,花开时节动京城</p>;正确答案: C: <p :class="20>25?'cc':''">洛阳牡丹甲天下,花开时节动京城</p>;
5.5分
6. (单选题)下面哪一个不是Vue中的指令?
- A. el
- B. v-html
- C. v-on
- D. v-text
我的答案: A:el;正确答案: A:el;
5.5分
7. (单选题)Vue.js为v-model指令提供了一些修饰符,利用这些修饰符处理某些常规操作,下面说法错误的是哪一项?
- A. lazy:默认性况下,v-model在input中将文本框的值与数据进行同步,添加lazy修饰符后可以改变为使用change事件进行同步。
- B. number:可以自动将用户输入的值转换为数值类型,如果转换为NaN,则返回原始值。
- C. trim:自动过滤输入的字符串首尾空格。
- D. self:只当事件在该元素本身触发时才触发。
我的答案: D:self:只当事件在该元素本身触发时才触发。;正确答案: D:self:只当事件在该元素本身触发时才触发。;
5.5分
答案解析:
8. (单选题)
有如下程序代码,实现一个计数器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计数器举例</title>
</head>
<body>
<div id="app">
<button type="button" @click="sub">-</button>
_____________________
<button type="button" @click="add">+</button>
</div>
<!--导入vue.js-->
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
// 创建vue实例
var myVue=new Vue({
el:"#app",
data:{ //vue实例用到的数据
num:0,
},
methods:{
add:function(){
if(this.num<10) this.num++;
else alert("不要再点啦,已经最大了!");
},
sub:function(){
if(this.num>0) this.num--;
else alert("不要再点啦,已经最小了!");
}
}
})
</script>
</body>
</html>实现效果如下,下面用来补充完整程序的答案中哪一个是错误的。
![]()
- A. <span>{{num}}</span>
- B. <span v-text="num“></span>
- C. <span v-html="num“></span>
- D. <span v-bind="num”></span>
我的答案: D:<span v-bind="num”></span>;正确答案: D:<span v-bind="num”></span>;
5.5分
9. (单选题)
下面关于v-show与v-if指令说法是错误的是哪一个?
- A. v-if指令根据后面的表达式的值的真假(true或false),切换元素的显示和隐藏,但它操作的是DOM元素本身, true时元素存在DOM树中,false时元素从DOM树中移除。
- B. v-show和v-if指令都支持<template>标记。
- C. v-show指令根据后面的表达式结果的真假(true或false),切换元素的显示和隐藏,true显示,false隐藏,原理是修改元素的display属性实现显示或隐藏。
- D. 具体使用时频繁切换用v-show,反之用v-if ,前者切换消耗少。
我的答案: B:v-show和v-if指令都支持<template>标记。;正确答案: B:v-show和v-if指令都支持<template>标记。;
5.5分
10. (单选题)下列关于Vue的说法错误的是( )。
- A. 目前三大前端主流JS框架是Angular、React和Vue。
- B. Vue是一套构建用户界面的渐进式框架,Vue的核心只关注视图层。
- C. Vue不能实现数据的双向绑定。
- D. Vue中的MVVM主要有三部分组成,分别是Model、View和ViewModel。
我的答案: C:Vue不能实现数据的双向绑定。;正确答案: C:Vue不能实现数据的双向绑定。;
5.5分
11. (单选题)Vue中不能实现元素数据绑定的指令是( )。
- A. v-text
- B. v-html
- C. 插值表达式
- D. v-on
我的答案: D:v-on;正确答案: D:v-on;
5.5分
答案解析:
12. (单选题)下列关于Vue实例对象说法不正确的是( )。
- A. Vue实例对象中的data属性中的数据不具有响应特性。
- B. 通过Vue实例对象的methods属性可以定义事件处理函数。
- C. Vue实例对象是通过new Vue({})方式创建的。
- D. 通过Vue实例对象的el属性可以设置挂载元素。
我的答案: A:Vue实例对象中的data属性中的数据不具有响应特性。;正确答案: A:Vue实例对象中的data属性中的数据不具有响应特性。;
5.5分
13. (单选题)下面哪一个指令可以实现表单元素的数据的双向绑定?
- A. v-bind
- B. v-model
- C. v-text
- D. v-on
我的答案: B:v-model ;正确答案: B:v-model ;
5.5分
14. (单选题)
用v-model指令将多选下拉框绑定在一个数组上,当选中某个选项时,如果该option选项设置有value属性,则将什么内容添加到数组中。
- A. option标记的value属性值和option标记中的文本
- B. option标记的value属性值
- C. option标记中的文本
- D. select标记的id属性
我的答案: B:option标记的value属性值;正确答案: B:option标记的value属性值;
5.5分
15. (单选题)
有如下程序代码,实现一个简易计算器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" _____(1)_____>
<select _____(2)_____>
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" _____(3)_____>
<input type="button" value="=" @click ="calc">
<input type="text" _____(4)_____>
</div>
<script type="text/javascript">
var myVue=new Vue({
el:“#app”,
data:{
n1:0,
n2:0,
result:0,
opt:'+'
},
methods:{
calc:function(){
switch(_____(5)_____){
case "+":
this.result=parseInt(this.n1)+parseInt(this.n2);
break;
case "-":
this.result=parseInt(this.n1)-parseInt(this.n2);
break;
case "*":
this.result=parseInt(this.n1)*parseInt(this.n2);
break;
case "/":
this.result=parseInt(this.n1)/parseInt(this.n2);
break;
}
}
}})
</script>
</body>
</html>
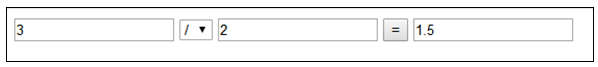
从下面选出正确答案补充完整程序,运行效果如下。

- A.
(1):value="n1"
(2)v-model="opt"
(3)v-model="n2"
(4):value="result"
(5)this.opt
- B.
(1)v-model="n1"
(2)v-model="opt"
(3)v-bind:value="n2"
(4):value="result"
(5)opt
- C.
(1)v-model="n1"
(2):value="opt"
(3)v-model="n2"
(4):value="result"
(5)this.opt
- D.
(1)v-model="n1"
(2)v-model="opt"
(3)v-model="n2"
(4)v-bind:value="resul"
(5)this.opt
我的答案: D:(1)v-model="n1" (2)v-model="opt" (3)v-model="n2" (4)v-bind:value="resul" (5)this.opt;正确答案: D:(1)v-model="n1" (2)v-model="opt" (3)v-model="n2" (4)v-bind:value="resul" (5)this.opt;
5.5分
16. (单选题)
用v-model指令将多个复选框绑定到同一个数组上,当选中某个复选框时,将该复选框的哪一个属性值会存入该数组中。
- A.
id
- B. name
- C. value
- D.
type
我的答案: C:value;正确答案: C:value;
5.5分
二. 多选题(共2题,12分)
17. (多选题)
下面哪些是v-on指令的事件修饰符。
- A.
.prevent
- B.
.self
- C.
.once
- D. .capture
- E.
.stop
我的答案: ABCDE:.prevent ; .self ; .once ; .capture ; .stop ;正确答案: ABCDE:.prevent ; .self ; .once ; .capture ; .stop ;
5.5分
18. (多选题)
v-model指令可以用于下面哪些元素?
- A.
select
- B. textarea
- C.
<input type="radio">
- D.
<input type="text">
- E. <input type="checkbox">
我的答案: ABCDE: select; textarea ; <input type="radio"> ; <input type="text"> ; <input type="checkbox"> ;正确答案: ABCDE: select; textarea ; <input type="radio"> ; <input type="text"> ; <input type="checkbox"> ;
6.5分
一. 单选题(共7题,53.2分)
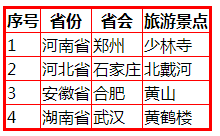
1. (单选题)
有如下Vue实例:
var myVue=new Vue({
el:"#app",
data:{
list:[
{province:"河南省",city:"郑州",spot:"少林寺"},
{province:"河北省",city:"石家庄",spot:"北戴河"},
{province:"安徽省",city:"合肥",spot:"黄山"},
{province:"湖南省",city:"武汉",spot:"黄鹤楼"}
]
}
})
从下面选出正确的代码实现将list数组中的数据渲染到表格中,如下图所示:

- A.
<table>
<tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th></tr>
<tr v-for="(x,y) in list">
<td>{{x+1}}</td>
<td>{{y.province}}</td>
<td>{{y.city}}</td>
<td>{{y.spot}}</td>
</tr>
</table>
- B.
<table>
<tr v-for="(x,y) in list">
<td>{{y++}}</td>
<td>{{x.province}}</td>
<td>{{x.city}}</td>
<td>{{x.spot}}</td>
</tr>
</table>
- C.
<table>
<tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th></tr>
<tr v-for="(x,y) in list">
<td>{{y+1}}</td>
<td>{{x.province}}</td>
<td>{{x.city}}</td>
<td>{{x.spot}}</td>
</tr>
</table>
- D.
<table>
<tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th></tr>
<tr v-for="x in list">
<td>{{x+1}}</td>
<td>{{province}}</td>
<td>{{city}}</td>
<td>{{spot}}</td>
</tr>
</table>
我的答案: C:<table> <tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th></tr> <tr v-for="(x,y) in list"> <td>{{y+1}}</td> <td>{{x.province}}</td> <td>{{x.city}}</td> <td>{{x.spot}}</td> </tr> </table>;正确答案: C:<table> <tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th></tr> <tr v-for="(x,y) in list"> <td>{{y+1}}</td> <td>{{x.province}}</td> <td>{{x.city}}</td> <td>{{x.spot}}</td> </tr> </table>;
7.6分
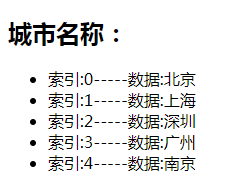
2. (单选题)
有如下程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div id="app">
<h2>城市名称:</h2>
<ul>
<li v-for="___________">索引:{{index}}-----数据:{{item}}</li>
</ul>
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
var myVue=new Vue({
el:"#app",
data:{
arr:["北京","上海","深圳","广州","南京"]
}
})
</script>
</body>
</html>,从下面选出正确的答案补充完整程序,运行后结果如下图所示。

- A. (index,item) in arr
- B. (item,index) in data
- C. (item,index) at arr
- D. (item,index) in arr
我的答案: D:(item,index) in arr ;正确答案: D:(item,index) in arr ;
7.6分
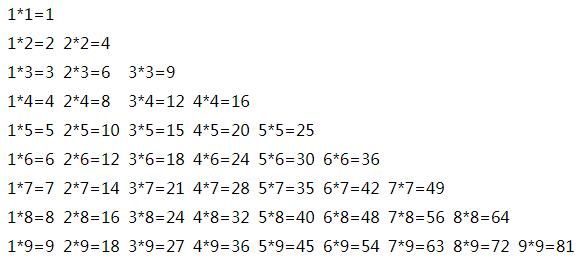
3. (单选题)
补充完整下面代码实现在表格中显示九九乘法表,如下图所示。
<table>
<tr v-for="---(1)----">
<td v-for="----(2)----">{{m}}*{{n}}={{m*n}}</td>
</tr>
</table>

- A.
(1)m in 9
(2)n in m
- B.
(1)n at 9
(2)m at n
- C.
(1)n in 9
(2)m in 9
- D.
(1)n in 9
(2)m in n
我的答案: D:(1)n in 9 (2)m in n;正确答案: D:(1)n in 9 (2)m in n;
7.6分
4. (单选题)下面代码中使用按键修饰符不正确的是哪一项(sayHi是方法名称)?
- A. <input type="text" @keyup.67="sayHi">
- B. <input type="text" @keyup.a="sayHi">
- C. <input type="text" @keyup.cap="sayHi">
- D. <input type="text" @keyup.enter="sayHi">
我的答案: C:<input type="text" @keyup.cap="sayHi"> ;正确答案: C:<input type="text" @keyup.cap="sayHi"> ;
7.6分
5. (单选题)如果需要对一组元素进行循环,可以使用下面哪个元素作为包装元素,在该元素上使用v-for 指令。
- A. fildset
- B. lenged
- C. pre
- D. template
我的答案: D:template;正确答案: D:template;
7.6分
6. (单选题)
在用v-for指令遍历对象object时的代码如下:
v-for="(x,y,z) in object"
下面说法正确的是哪一项?
- A. 变量x代表属性在对象中的下标,y代表对象中的属性值,z代表对象中的属性。
- B. 变量x代表对象中的属性,y代表对象中的属性值,z代表属性在对象中的下标。
- C. 变量x代表对象中的属性值,y代表对象中的属性,z代表属性在对象中的下标。
- D. 变量x代表属性在对象中的下标,y代表对象中的属性,z代表对象中的属性值。
我的答案: C:变量x代表对象中的属性值,y代表对象中的属性,z代表属性在对象中的下标。;正确答案: C:变量x代表对象中的属性值,y代表对象中的属性,z代表属性在对象中的下标。;
7.6分
7. (单选题)用v-for更新已渲染的元素列表的时候,会使用就地复用的策略;要强制其重新排序元素,需要在循环时给每一项用特殊属性来绑定一个唯一的标识,该属性是下面哪一个?
- A. key
- B. alt
- C. value
- D. title
我的答案: A:key;正确答案: A:key;
7.6分
二. 多选题(共6题,46.8分)
8. (多选题)下面利用元素的style属性实现CSS样式绑定的写法正确的有哪些?
- A. <p :style= {'color':'red','font-size':'40px'} >河南科技大学</p>
- B. <p :style= {'color':col,'font-size':size+'px'} >河南科技大学</p>(其中col、size是定义在Vue实例中的数据)
- C. <p :style= [{'color':'red'},{'font-size':'40px','font-style':'italic'}] >河南科技大学</p>
- D. <p :style="styleArr">河南科技大学</p>(其中styleArr是定义在Vue实例中的数据如:styleArr:[{'color':'red'},{'font-size':'40px'}])
- E. <p style="color:red;font-size:30px">河南科技大学</p>
我的答案: ABCDE:<p :style= {'color':'red','font-size':'40px'} >河南科技大学</p>; <p :style= {'color':col,'font-size':size+'px'} >河南科技大学</p>(其中col、size是定义在Vue实例中的数据); <p :style= [{'color':'red'},{'font-size':'40px','font-style':'italic'}] >河南科技大学</p>; <p :style="styleArr">河南科技大学</p>(其中styleArr是定义在Vue实例中的数据如:styleArr:[{'color':'red'},{'font-size':'40px'}]); <p style="color:red;font-size:30px">河南科技大学</p>;正确答案: ABCDE:<p :style= {'color':'red','font-size':'40px'} >河南科技大学</p>; <p :style= {'color':col,'font-size':size+'px'} >河南科技大学</p>(其中col、size是定义在Vue实例中的数据); <p :style= [{'color':'red'},{'font-size':'40px','font-style':'italic'}] >河南科技大学</p>; <p :style="styleArr">河南科技大学</p>(其中styleArr是定义在Vue实例中的数据如:styleArr:[{'color':'red'},{'font-size':'40px'}]); <p style="color:red;font-size:30px">河南科技大学</p>;
7.6分
答案解析:
9. (多选题)在Vue中利用v-for指令可以遍历下面哪些数据?
- A. 数组
- B. 布尔值
- C. 对象
- D. 字符串
- E. 整数
我的答案: ACDE:数组; 对象; 字符串; 整数;正确答案: ACDE:数组; 对象; 字符串; 整数;
7.6分
答案解析:
10. (多选题)下面哪些是Vue.js提供给v-on指令的按键修饰符。
- A. .esc
- B. .left
- C. .enter
- D. .space
- E. .tab
我的答案: ABCDE:.esc; .left ; .enter; .space; .tab;正确答案: ABCDE:.esc; .left ; .enter; .space; .tab;
7.6分
答案解析:
11. (多选题)
有如下css样式的定义:
<style>
.red{color:red; }
.thin{font-weight: 200; }
.italic{font-style: italic; }
.active{letter-spacing: 0.5em;}
</style>
下面实现将样式绑定到元素上写法正确的有哪些选项。
- A. <h1 :class= ['red','thin',{'italic':flag}] >河南科技大学</h1>(其中flag是定义在Vue的实例中的数据)
- B. <h1 :class= ['red','thin',flag?'active':''] >河南科技大学</h1>(其中flag是定义在Vue的实例中的数据)
- C. <h1 class="red thin">河南科技大学</h1>
- D.
<h1 :class="classObj">河南科技大学</h1>
(其中classObj是定义在Vue的实例中的对象例如:classObj:{red:true,thin:true,italic:true,active:true})
- E. <h1 :class= ['red','thin'] >河南科技大学</h1>
我的答案: ACDE:<h1 :class= ['red','thin',{'italic':flag}] >河南科技大学</h1>(其中flag是定义在Vue的实例中的数据); <h1 class="red thin">河南科技大学</h1>; <h1 :class="classObj">河南科技大学</h1> (其中classObj是定义在Vue的实例中的对象例如:classObj:{red:true,thin:true,italic:true,active:true}); <h1 :class= ['red','thin'] >河南科技大学</h1>;正确答案: ABCDE:<h1 :class= ['red','thin',{'italic':flag}] >河南科技大学</h1>(其中flag是定义在Vue的实例中的数据); <h1 :class= ['red','thin',flag?'active':''] >河南科技大学</h1>(其中flag是定义在Vue的实例中的数据); <h1 class="red thin">河南科技大学</h1>; <h1 :class="classObj">河南科技大学</h1> (其中classObj是定义在Vue的实例中的对象例如:classObj:{red:true,thin:true,italic:true,active:true}); <h1 :class= ['red','thin'] >河南科技大学</h1>;
3.8分
答案解析:
12. (多选题)
有如下Vue实例定义:
var myVue=new Vue({
el:"#app",
data:{
arr:["北京","上海","深圳","广州","南京"]
});
下面哪些选项可以在Vue实例外实现修改数组arr中下标为2的元素的值为“洛阳”。
- A. myVue.$set(myVue.arr,2,"洛阳");
- B. myVue.arr[2]="洛阳";
- C. this.$set(this.arr,2,"洛阳");
- D. Vue.set(myVue.arr,2,"洛阳");
- E. Vue.set(this.arr,2,"洛阳");
我的答案: AD:myVue.$set(myVue.arr,2,"洛阳");; Vue.set(myVue.arr,2,"洛阳");;正确答案: AD:myVue.$set(myVue.arr,2,"洛阳");; Vue.set(myVue.arr,2,"洛阳");;
7.6分
答案解析:
13. (多选题)下面哪些不是v-on指令的事件修饰符。
- A. .prevent
- B. .trim
- C. .number
- D. .stop
- E. .capture
我的答案: BC:.trim; .number;正确答案: BC:.trim; .number;
8.8分
一. 单选题(共5题,50分)
1. (单选题)
有如下代码:
<body>
<div id="app">
<input type="text" v-model.number="count">
<p>{{count}}乘以2的值为:{{plus()}}</p>
</div>
<script src="vue.js"></script>
<script>
var myVue = new Vue({
el: "#app",
data: {
count: 1
},
_______: {
plus() {
return this.count * 2;
}
}
});
</script>
</body>
从下面选项中选择合适的选项补充完整代码,页面中实时显示文本框输入数据乘以2之后的结果。
- A. filters
- B. watch
- C. data
- D. methods
我的答案: C:data;正确答案: D:methods;
0分
2. (单选题)在Vue实例的哪个选项中可以定义计算属性?
- A. methods
- B. filters
- C. computed
- D. watch
我的答案: C:computed;正确答案: C:computed;
10分
3. (单选题)
有如下代码:
<body>
<div id="app">
<input type="text" v-model.number="count">
<p>{{count}}乘以2的值为:{{plus}}</p>
</div>
<script src="vue.js"></script>
<script>
var myVue = new Vue({
el: "#app",
data: {
count: 1
},
_______: {
plus() {
return this.count * 2;
}
}
});
</script>
</body>
从下面选项中选择合适的选项补充完整代码,页面中实时显示文本框输入数据乘以2之后的结果。
- A. computed
- B. filters
- C. methods
- D. watch
我的答案: A:computed;正确答案: A:computed;
10分
4. (单选题)
有如下代码:
<body>
<div id="app">
<input type="text" v-model.number="count">
<p>{{count}}乘以2的值为:{{plus}}</p>
</div>
<script src="vue.js"></script>
<script>
var myVue = new Vue({
el: "#app",
data: {
count: 1,
plus: ''
},
_______: {
count: {
handler: function () {
this.plus = this.count*2;
},
immediate: true
}
}
});
</script>
</body>
从下面选项中选择合适的选项补充完整代码,页面中实时显示文本框输入数据乘以2之后的结果。
- A. methods
- B. filters
- C. watch
- D. computed
我的答案: C:watch;正确答案: C:watch;
10分
5. (单选题)在Vue实例的哪个选项中可以定义监听属性?
- A. watch
- B. computed
- C. filters
- D. methods
我的答案: A:watch;正确答案: A:watch;
10分
二. 多选题(共5题,50分)
6. (多选题)下面哪些是Vue生命周期钩子函数?
- A. beforeMount
- B. beforeUpdate、updated
- C. mounted
- D. beforeDestory、destoryed
- E. beforeCreate、created
我的答案: ABCDE:beforeMount; beforeUpdate、updated; mounted; beforeDestory、destoryed; beforeCreate、created;正确答案: ABCDE:beforeMount; beforeUpdate、updated; mounted; beforeDestory、destoryed; beforeCreate、created;
10分
7. (多选题)下面哪些是Vue创建阶段的生命周期钩子函数?
- A. beforeMount
- B. mounted
- C. updated
- D. beforeCreate
- E. created
我的答案: ABDE:beforeMount; mounted; beforeCreate; created;正确答案: ABDE:beforeMount; mounted; beforeCreate; created;
10分
8. (多选题)下面哪些生命周期钩子函数会在Vue创建阶段执行?
- A. beforCreated、created
- B. beforeUpdate
- C. updated
- D. beforedDestoy
- E. beforeMount、mounted
我的答案: AE:beforCreated、created; beforeMount、mounted;正确答案: AE:beforCreated、created; beforeMount、mounted;
10分
9. (多选题)下面哪些生命周期钩子函数会在Vue实例数据发生变化时执行?
- A. beforeMounte
- B. beforeCreate
- C. beforeDestory
- D. updated
- E. beforeUpdate
我的答案: DE:updated; beforeUpdate;正确答案: DE:updated; beforeUpdate;
10分
10. (多选题)下面关于计算属性说法正确的有哪些?
- A. 在使用时将它们看成普通属性去使用,不会当做方法去调用。
- B. 计算属性的计算结果会被缓存起来,方便下次使用。
- C. 在computed中可以定义一些属性,这些属性称为计算属性。
- D. 计算属性内部所用到的任何data中的数据发生变化,计算属性才会重新计算。
- E. 计算属性的本质是就是一个方法。
我的答案: ABCDE:在使用时将它们看成普通属性去使用,不会当做方法去调用。; 计算属性的计算结果会被缓存起来,方便下次使用。; 在computed中可以定义一些属性,这些属性称为计算属性。; 计算属性内部所用到的任何data中的数据发生变化,计算属性才会重新计算。; 计算属性的本质是就是一个方法。;正确答案: ABCDE:在使用时将它们看成普通属性去使用,不会当做方法去调用。; 计算属性的计算结果会被缓存起来,方便下次使用。; 在computed中可以定义一些属性,这些属性称为计算属性。; 计算属性内部所用到的任何data中的数据发生变化,计算属性才会重新计算。; 计算属性的本质是就是一个方法。;