文章目录
- 1.renren-generator生成CRUD
- 1.数据库表设计
- 1.数据表设计
- 2.分析
- 2.代码生成器生成crud
- 1.查看generator.properties(不需要修改)
- 2.修改application.yml 连接的数据库修改为云数据库
- 3.启动renren-generator模块
- 4.浏览器访问 http://localhost:81/
- 5.选择commodity_brand表,点击生成代码,并将其解压
- 6.将这个main目录覆盖该模块的main目录,一旦有提示是否要覆盖,取消,手动调整
- 3.解决报错
- 1.BrandController.java 的RequiresPermissions报错 全部注释掉即可
- 2.检查生成的代码
- 1.表字段
- 2.BrandEntity.java的isshow字段有问题,应该是isShow(不用改)
- 3.BrandDao.java
- 4.BrandDao.xml 修改属性isShow(不用改)
- 5.BrandService.java
- 6.BrandServiceImpl.java
- 4.postman测试CRUD
- 1.启动项目
- 2.测试 http://localhost:9091/commodity/brand/list
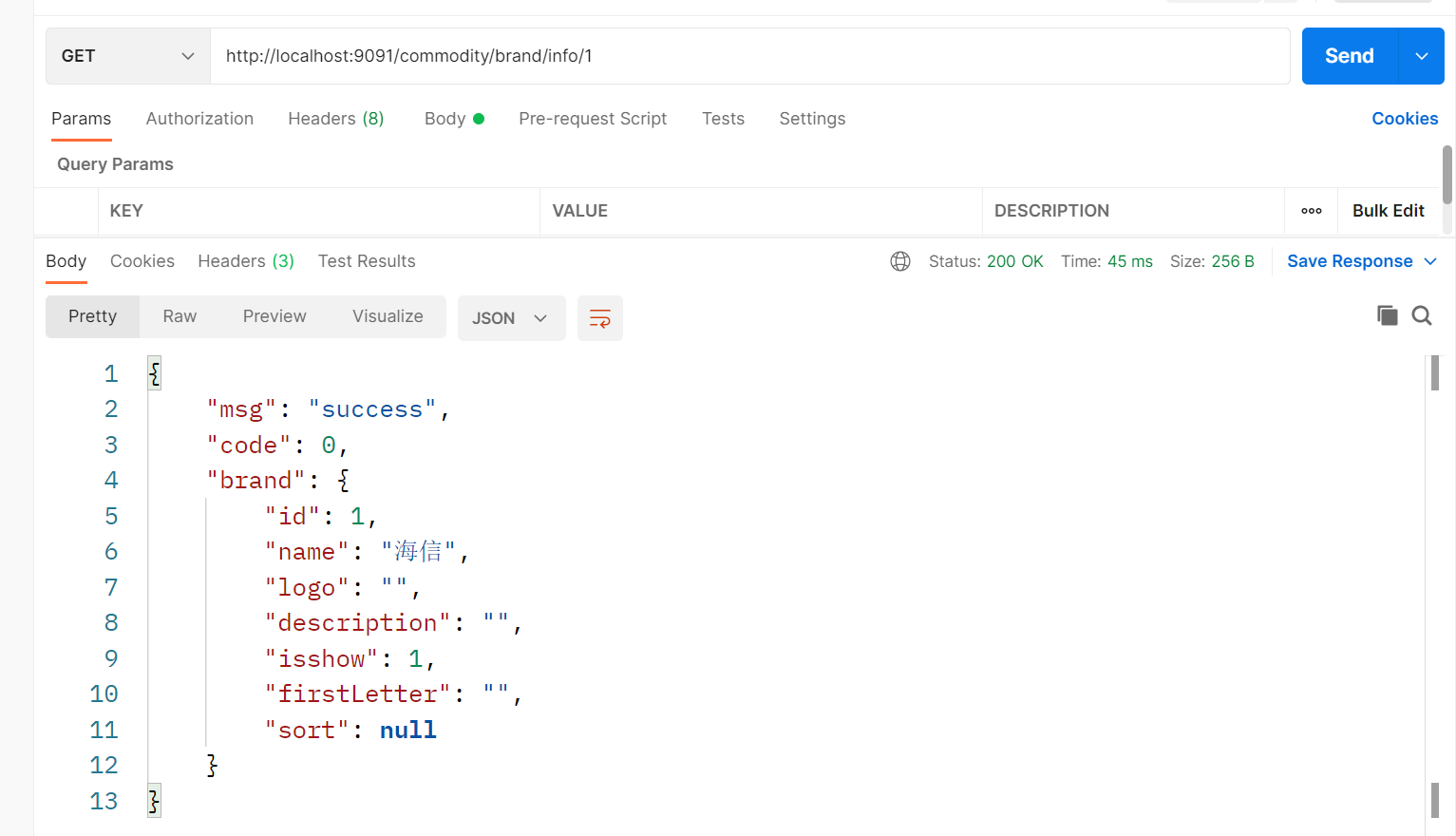
- 3.测试 http://localhost:9091/commodity/brand/info/1
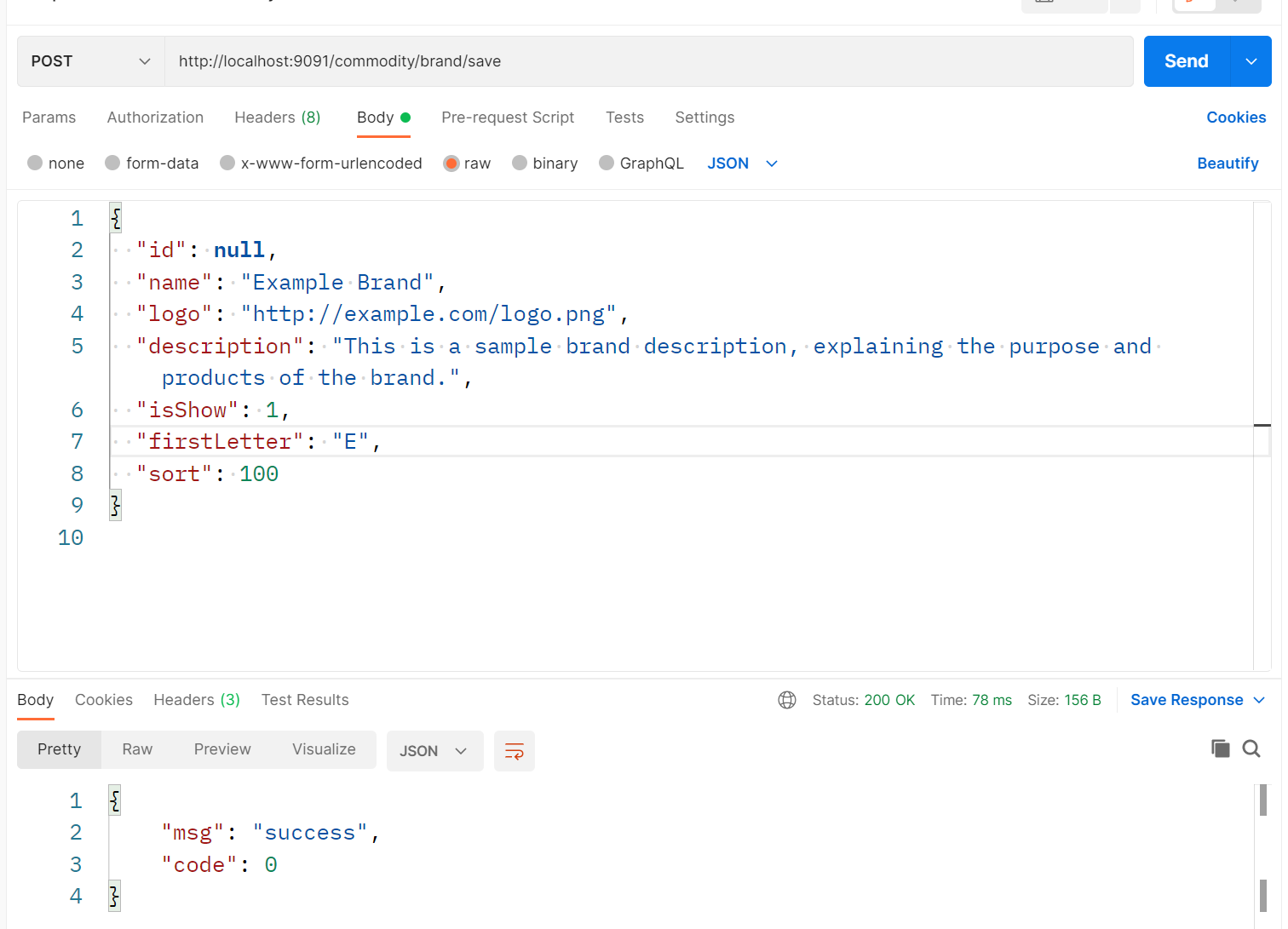
- 4.测试 http://localhost:9091/commodity/brand/save
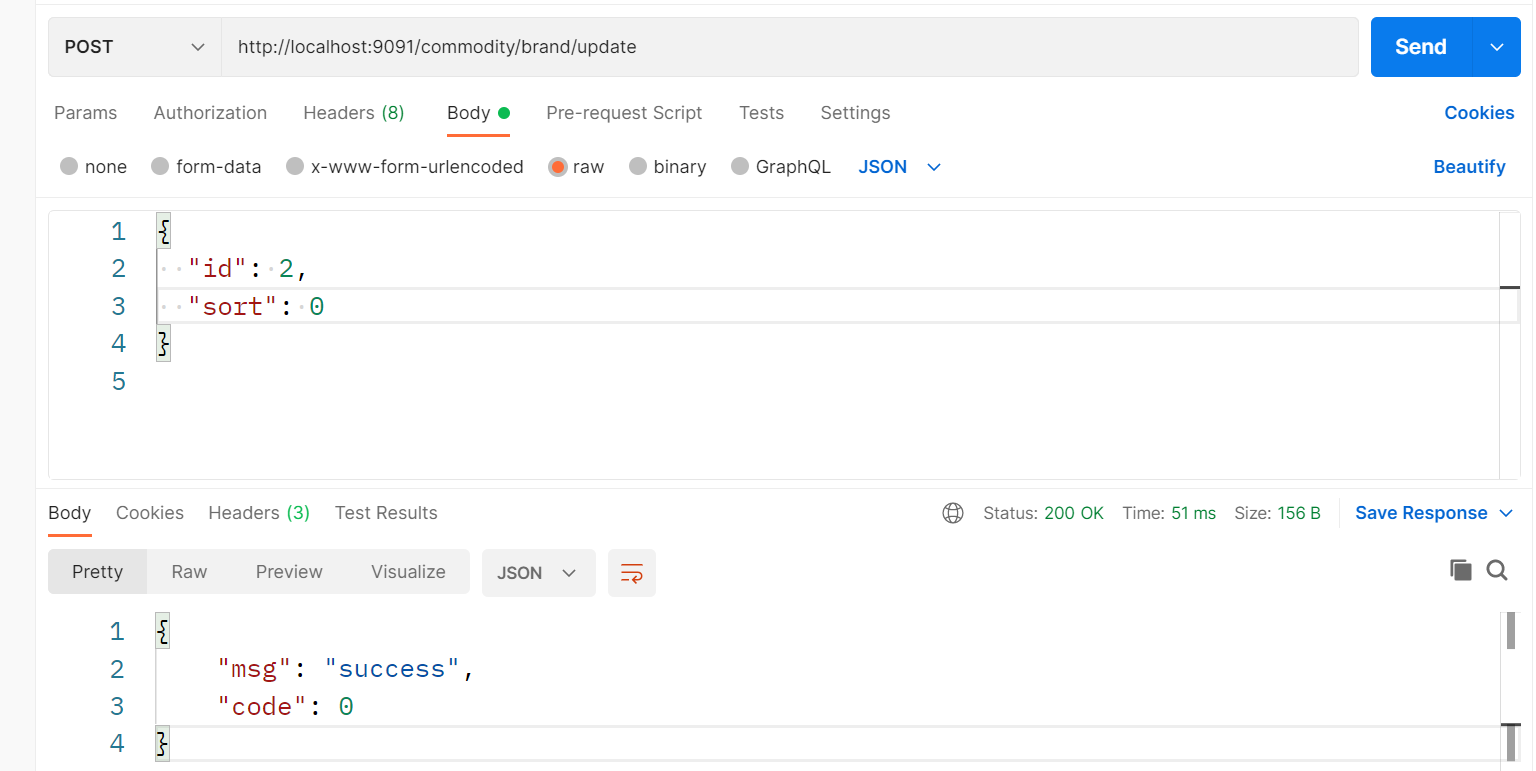
- 5.测试 http://localhost:9091/commodity/brand/update
- 6.测试 http://localhost:9091/commodity/brand/delete
- 2.配置新页面,确保前后端连通
- 1.创建子菜单
- 1.启动renren-fast模块,登录系统
- 2.创建子菜单 品牌管理
- 3.刷新查看URL,此时应该是会访问到Vue的src/views/modules/commodity/brand.vue
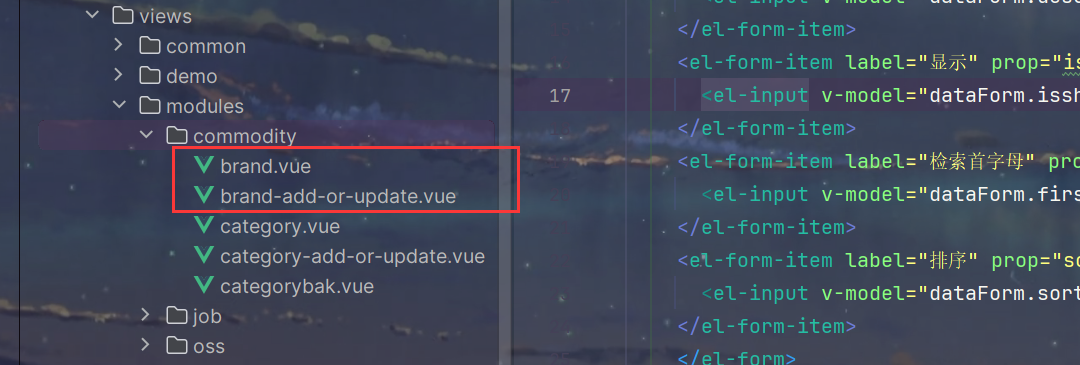
- 4.将代码生成器生成的 brand.vue 和 brand-add-or-update.vue 放到前端的 src/views/modules/commodity目录下
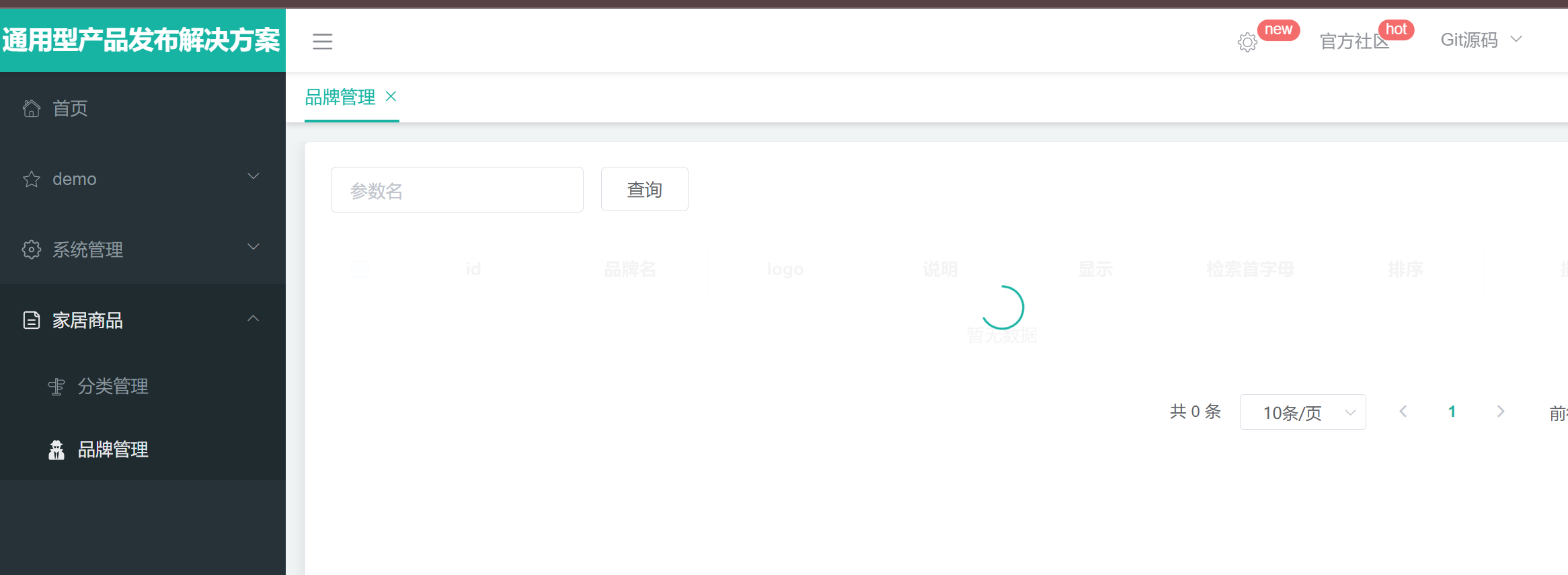
- 5.前端点击品牌管理,此时应该在转圈
- 6.修改brand.vue的发送请求部分
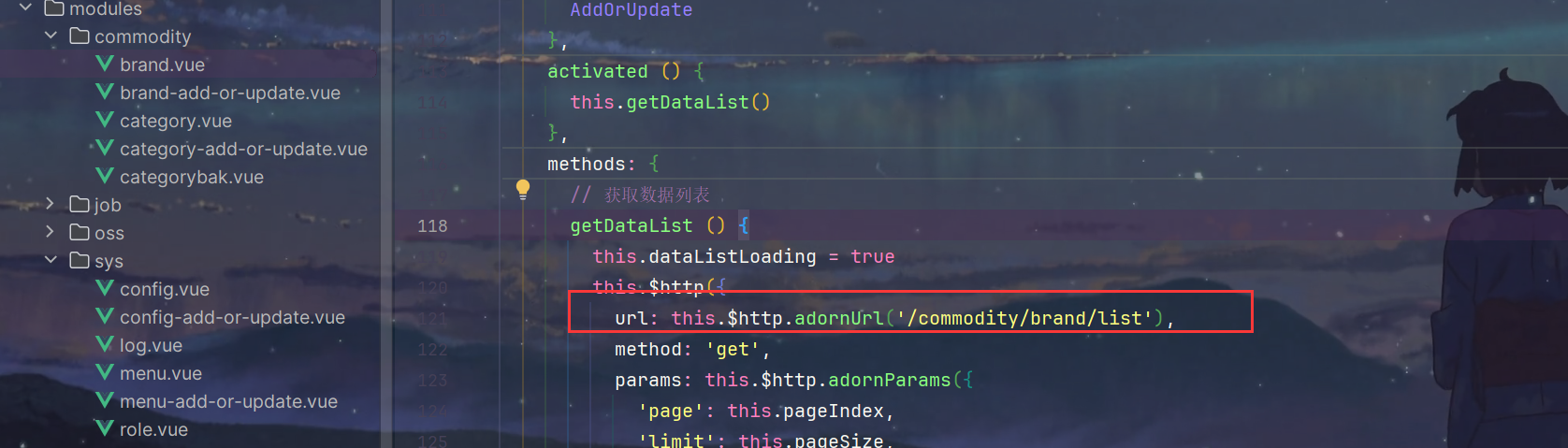
- 1.找到这个地方
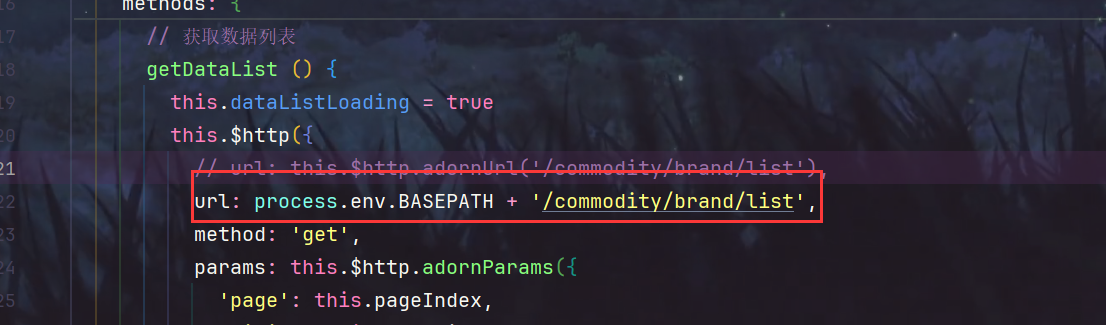
- 2.使用环境变量+资源路径的方式修改请求
- 3.查看页面请求到了,但是500错误
- 4.查看后台是is_show字段的问题
- 5.修改BrandEntity.java和BrandDao.xml的字段为isshow,然后重启
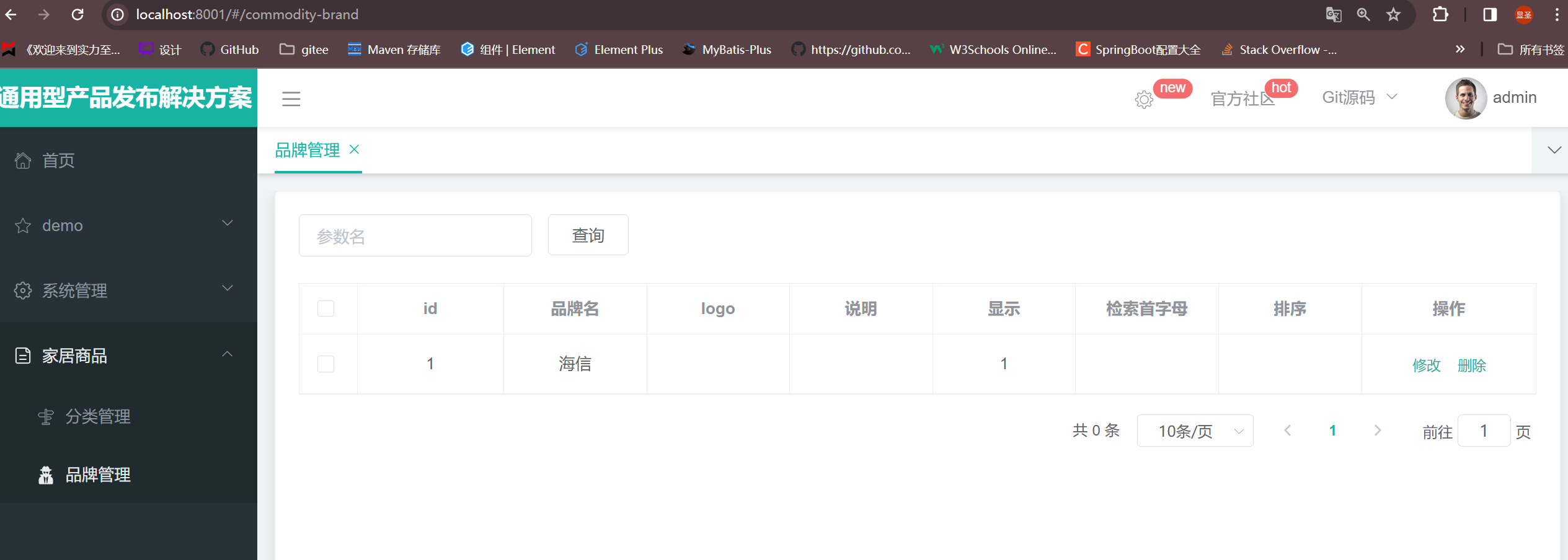
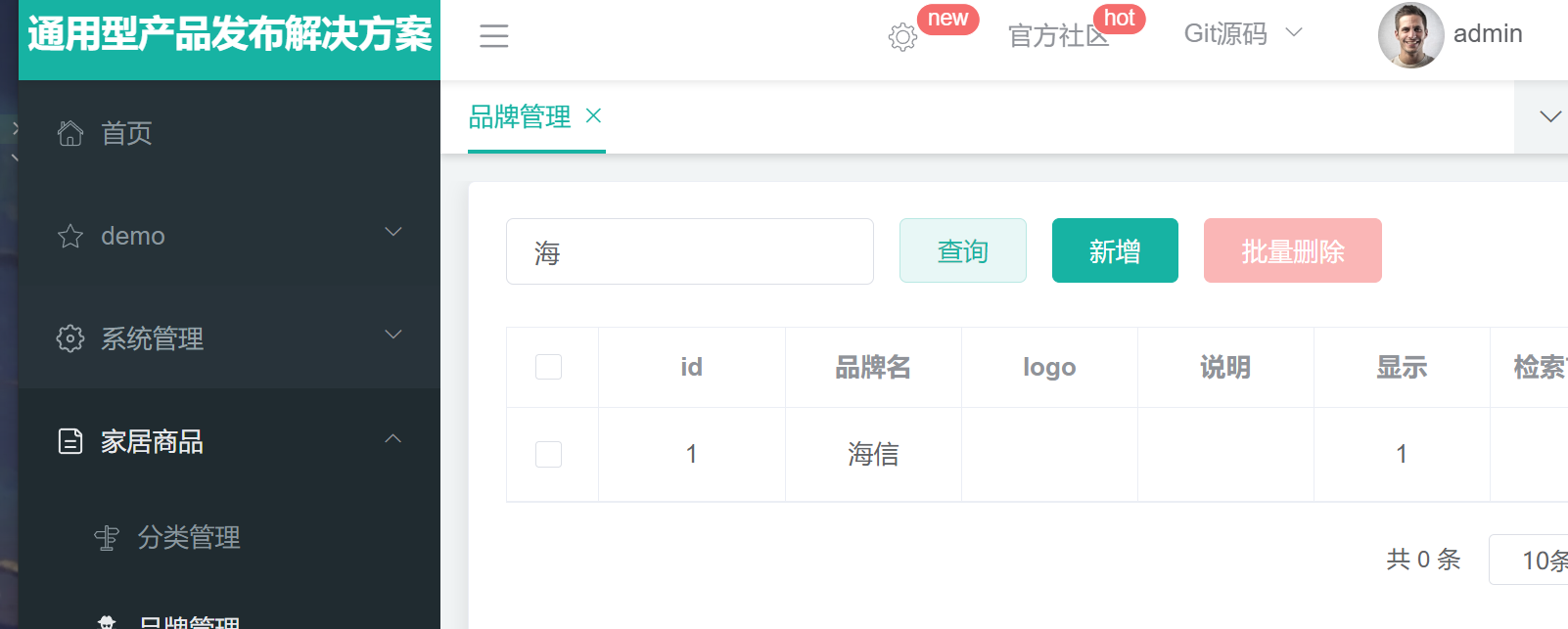
- 6.查看菜单,成功访问
- 7.原因
- 8.将brand.vue的其他请求也修改成这样的格式,然后点击修改和删除测试
- 7.取消ESLint检测
- 8.打开权限检测,会出现添加和批量删除按钮
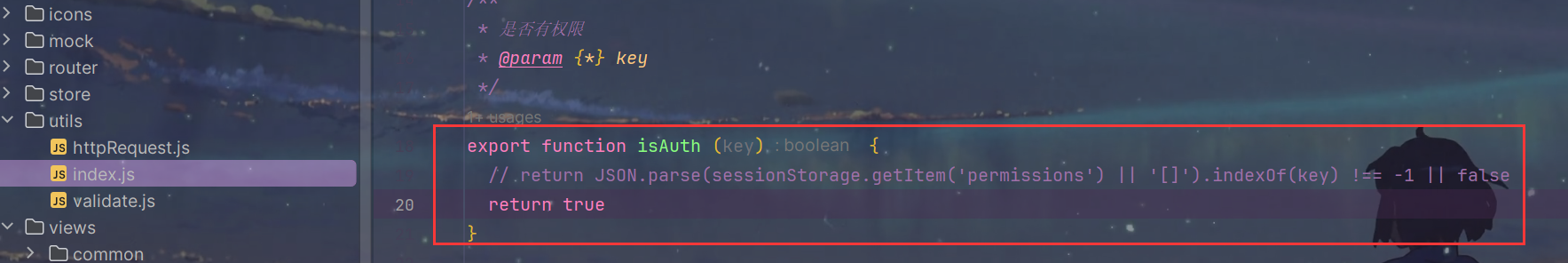
- 1.修改src/utils/index.js 使其一直返回true
- 2.出现新增和批量删除按钮
- 9.重启后端项目,进行测试
- 1.新增
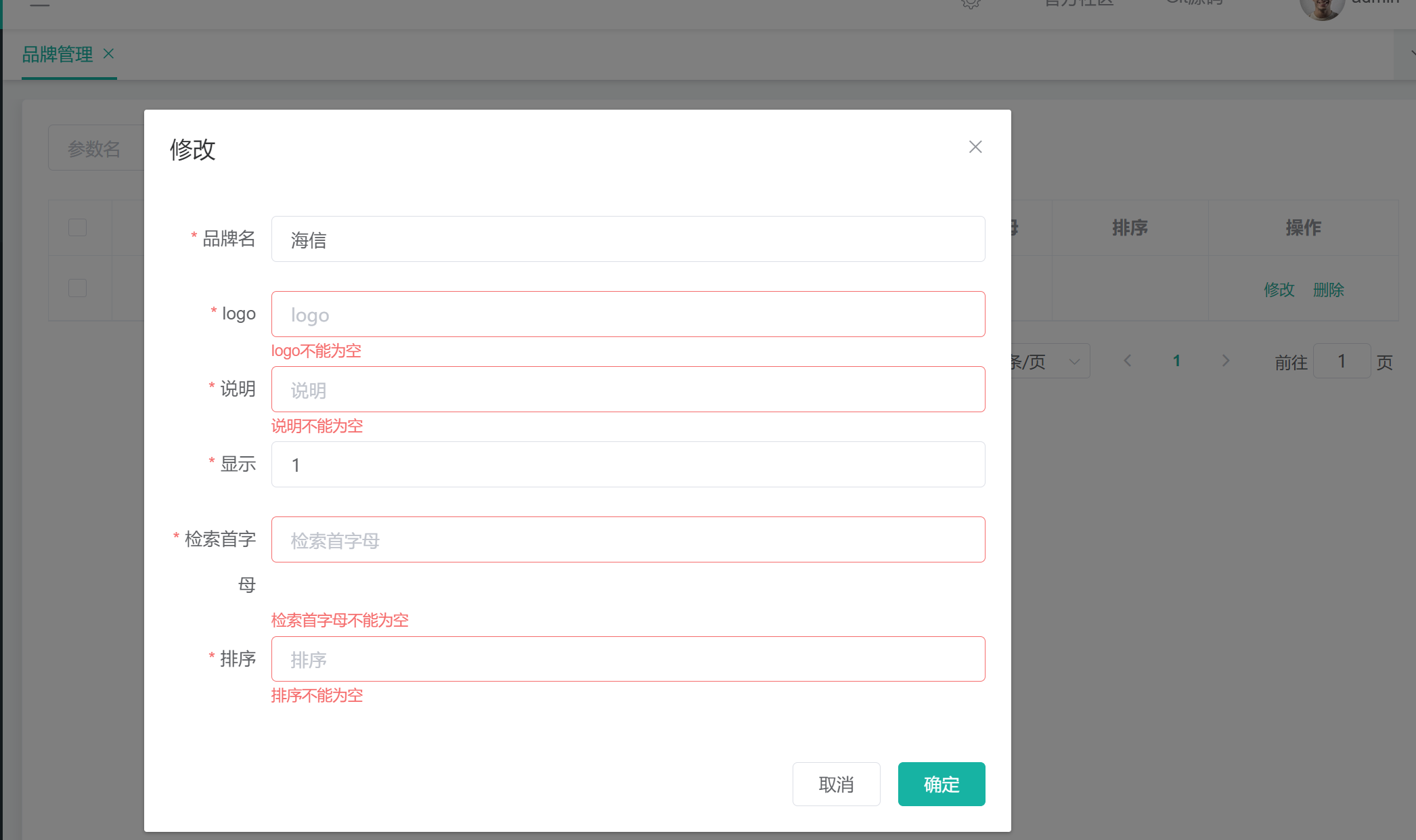
- 2.修改
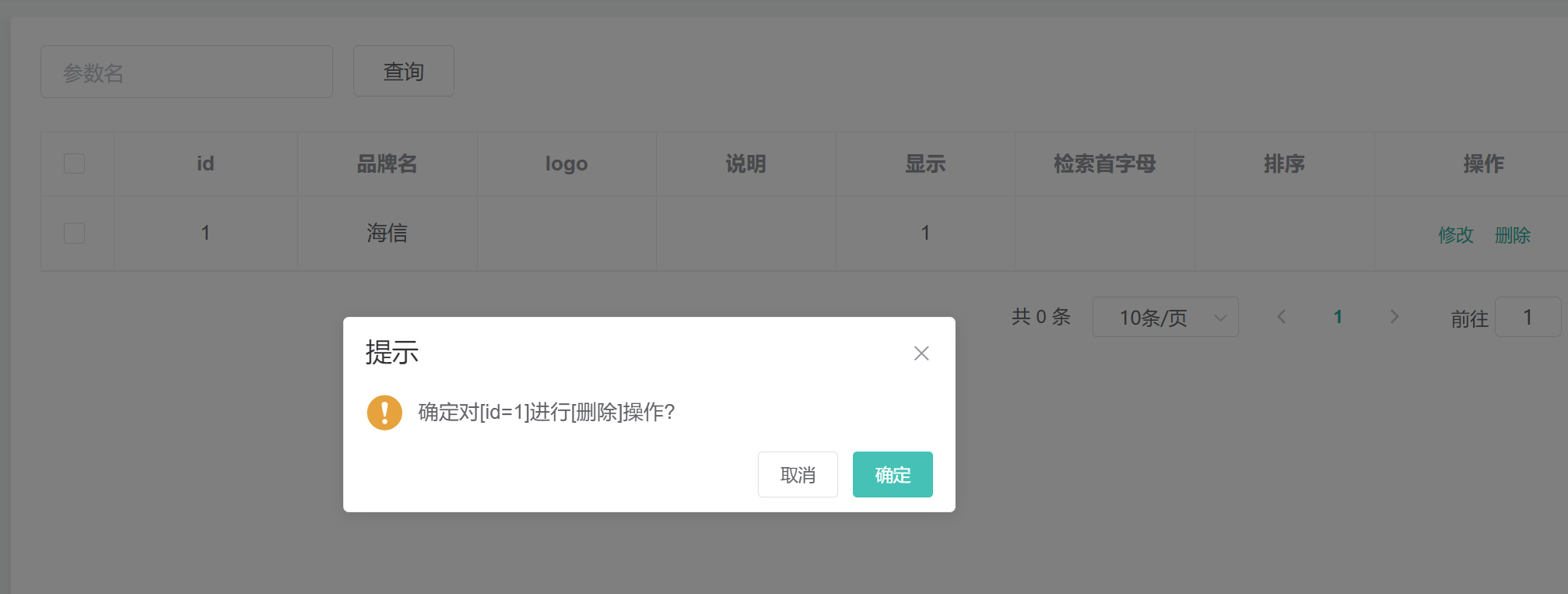
- 3.删除
- 4.新增两个,批量删除
- 10.完成简单分页查询
- 1.查看 brand.vue 的请求数据
- 2.找到后端的 com.sun.sunliving.commodity.service.impl.BrandServiceImpl.java
- 3.修改查询条件
- 4.测试
- 5.恢复,以后有更好的解决方案
- 3.项目部署
- 1.后端区分多环境
- 1.sunliving-commodity模块 数据库为云数据库,上下文路径也设置了
- 2.renren-fast模块不用动
- 3.整体打包
- 1.clean
- 2.package
- 3.进入sunliving-commodity模块的target目录执行 java -jar sunliving-commodity-1.0-SNAPSHOT.jar
- 4.设置application.yml的profiles为生产环境 prod
- 5.重新打包然后执行java -jar 这次成功了
- 6.ctrl + c 退出
- 2.前端区分多环境(修改请求)
- 1.自己的请求是以环境变量 +资源路径的形式,脚手架的请求也修改过
- 2.项目根目录下执行 npm run build(默认是生产环境)
- 3.查看生成的dist目录
- 3.前后端部署
- 1.将前端dist目录下的文件放到网站根目录
- 2.访问查看
- 3.将sunliving-commodity-1.0-SNAPSHOT.jar上传到网站并且替换原来的jar包
- 4.再次访问项目
- 4.启用Switch开关控件
- 1.Switch控件部署
- 1.找到Switch控件
- 2.部署控件到项目中
- 1.查看el-table文档的自定义列模板
- 2.将选中的部分粘贴到显示的那个列
- 3.确实可以显示自定义图标
- 4.引入el-switch,但是只要修改一个按钮,其他的按钮都会跟着动
- 5.跟当前行的isshow属性双向绑定即可
- 6.完整的 switch 控件
- 7.方法池编写changeIsShow
- 3.测试
- 1.全不显示
- 2.数据库信息
- 2.自定义删除和批量删除的提示信息
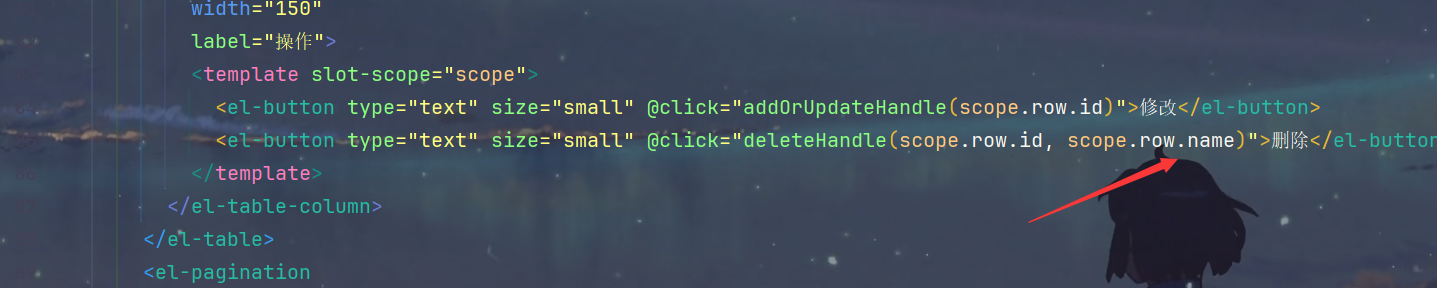
- 1.删除时新增一个传递的参数name
- 2.修改deleteHandle方法
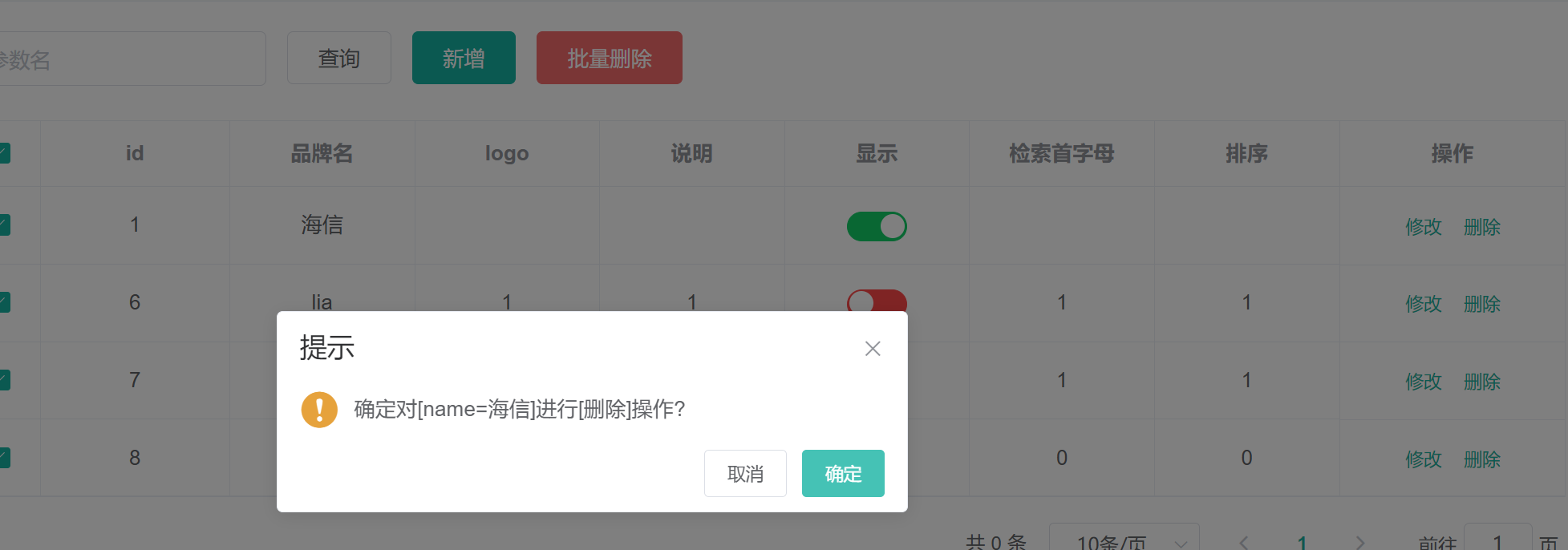
- 3.测试
1.renren-generator生成CRUD
1.数据库表设计
1.数据表设计
use sunliving_commodity;CREATE TABLE `commodity_brand`
(id BIGINT NOT NULL AUTO_INCREMENT COMMENT 'id',`name` CHAR(50) COMMENT '品牌名',logo VARCHAR(1200) COMMENT 'logo',description LONGTEXT COMMENT '说明',isShow TINYINT COMMENT '显示',first_letter CHAR (1) COMMENT '检索首字母',sort INT COMMENT '排序',PRIMARY KEY (id)
) CHARSET = utf8mb4 COMMENT ='家居品牌';INSERT INTO`commodity_brand` (id,`name`, logo,description,isShow,first_letter,sort)
VALUES(1, '海信','','',1,'',NULL);SELECT * FROM `commodity_brand`;
2.分析
- sort字段由于其不确定性太强,所以就设置成空
- 一个品牌可能会有多种产品,所以目前暂时不与商品表关联,以后使用更灵活的方式
2.代码生成器生成crud
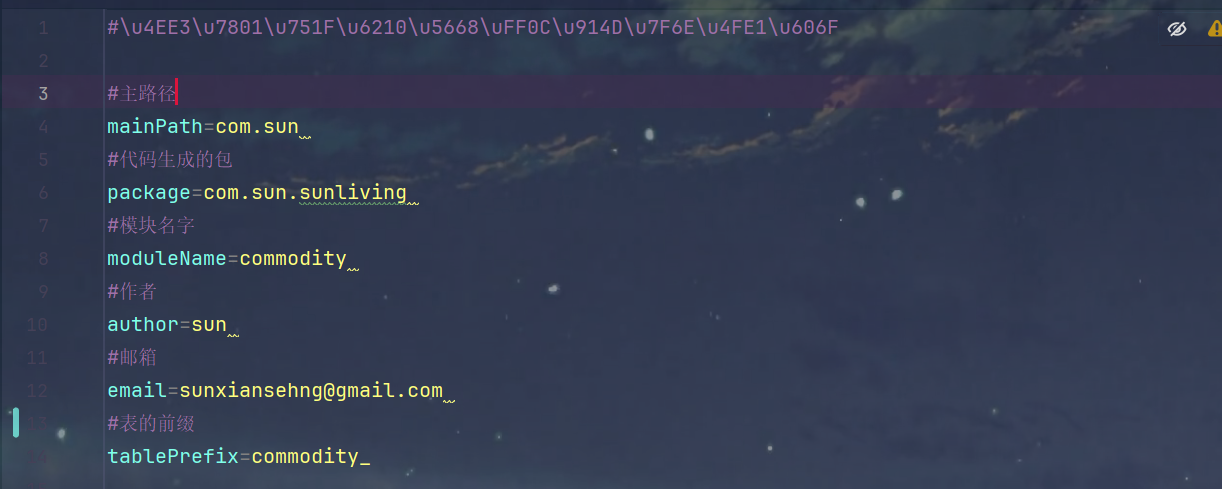
1.查看generator.properties(不需要修改)

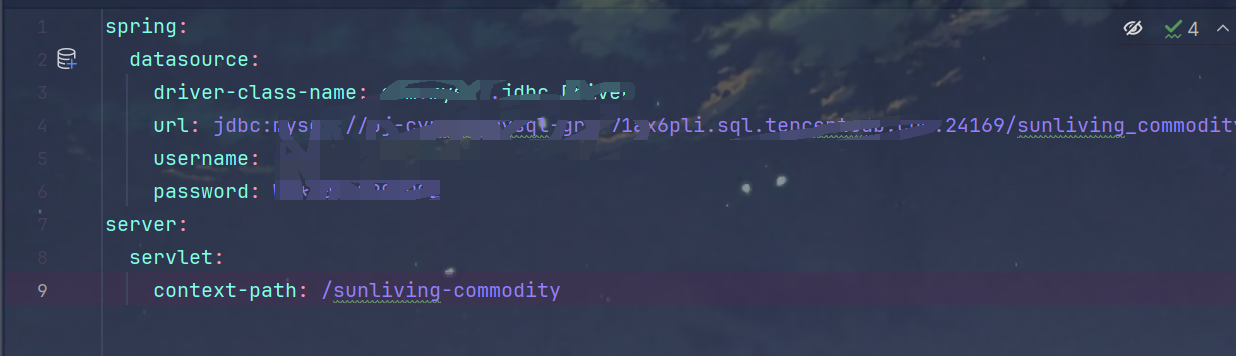
2.修改application.yml 连接的数据库修改为云数据库
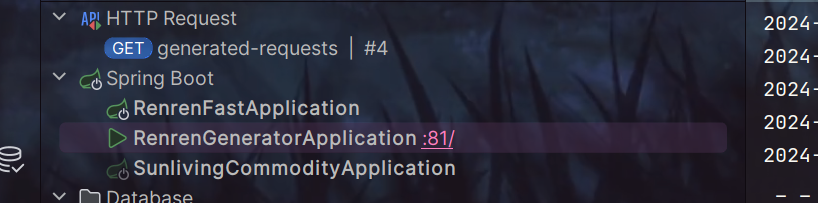
3.启动renren-generator模块

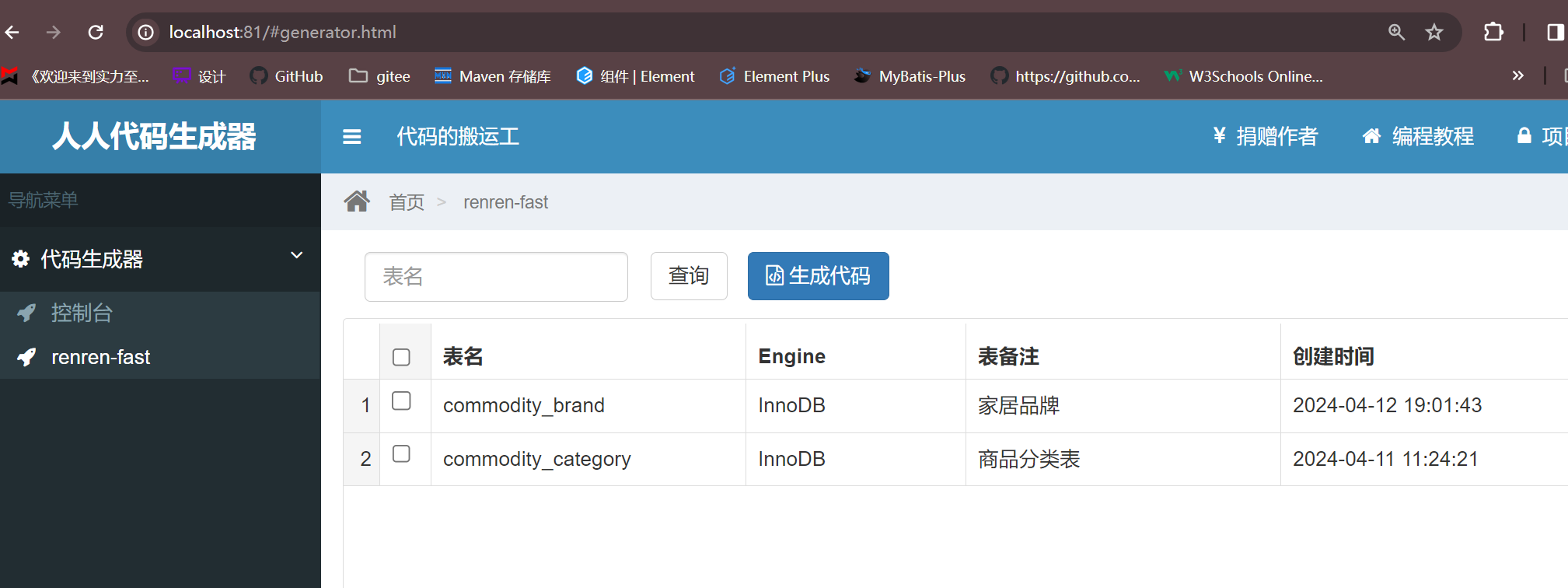
4.浏览器访问 http://localhost:81/

5.选择commodity_brand表,点击生成代码,并将其解压

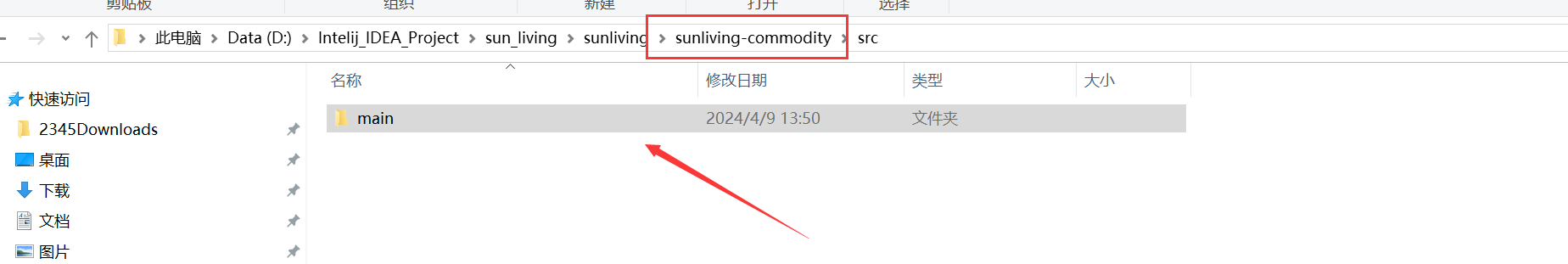
6.将这个main目录覆盖该模块的main目录,一旦有提示是否要覆盖,取消,手动调整


3.解决报错
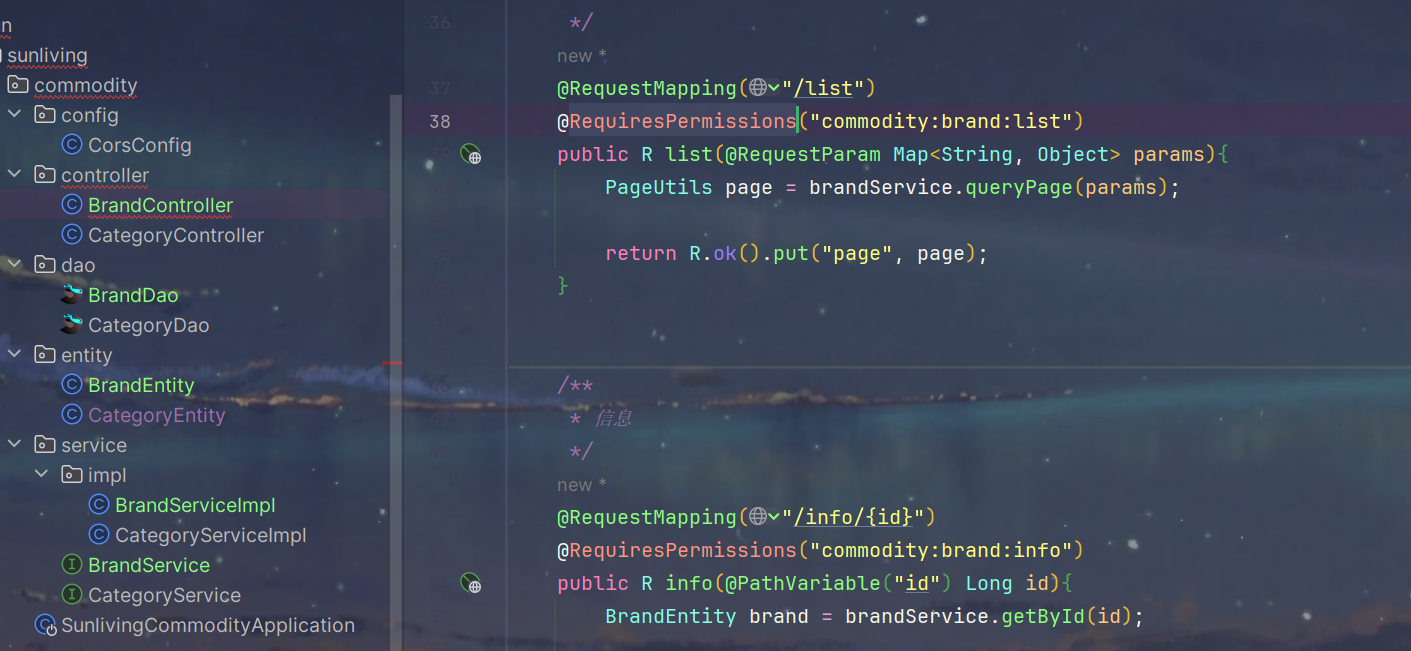
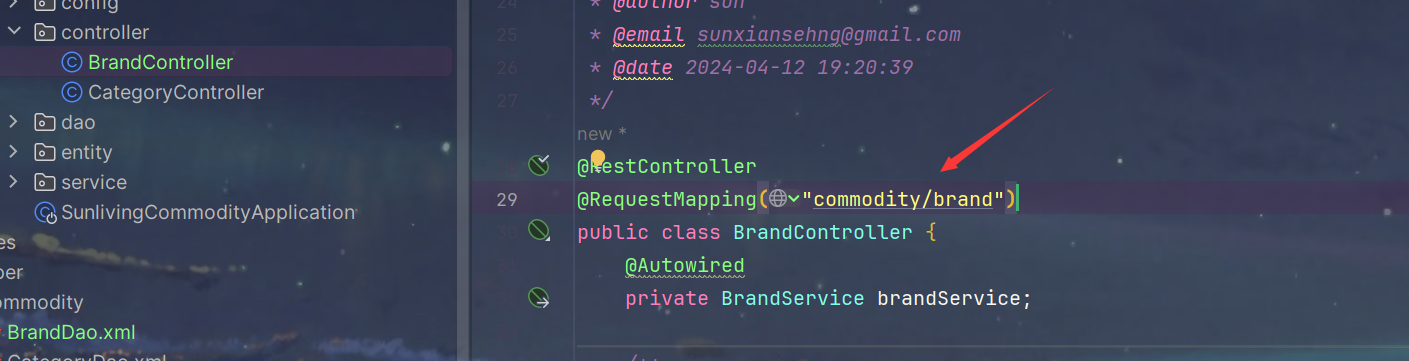
1.BrandController.java 的RequiresPermissions报错 全部注释掉即可

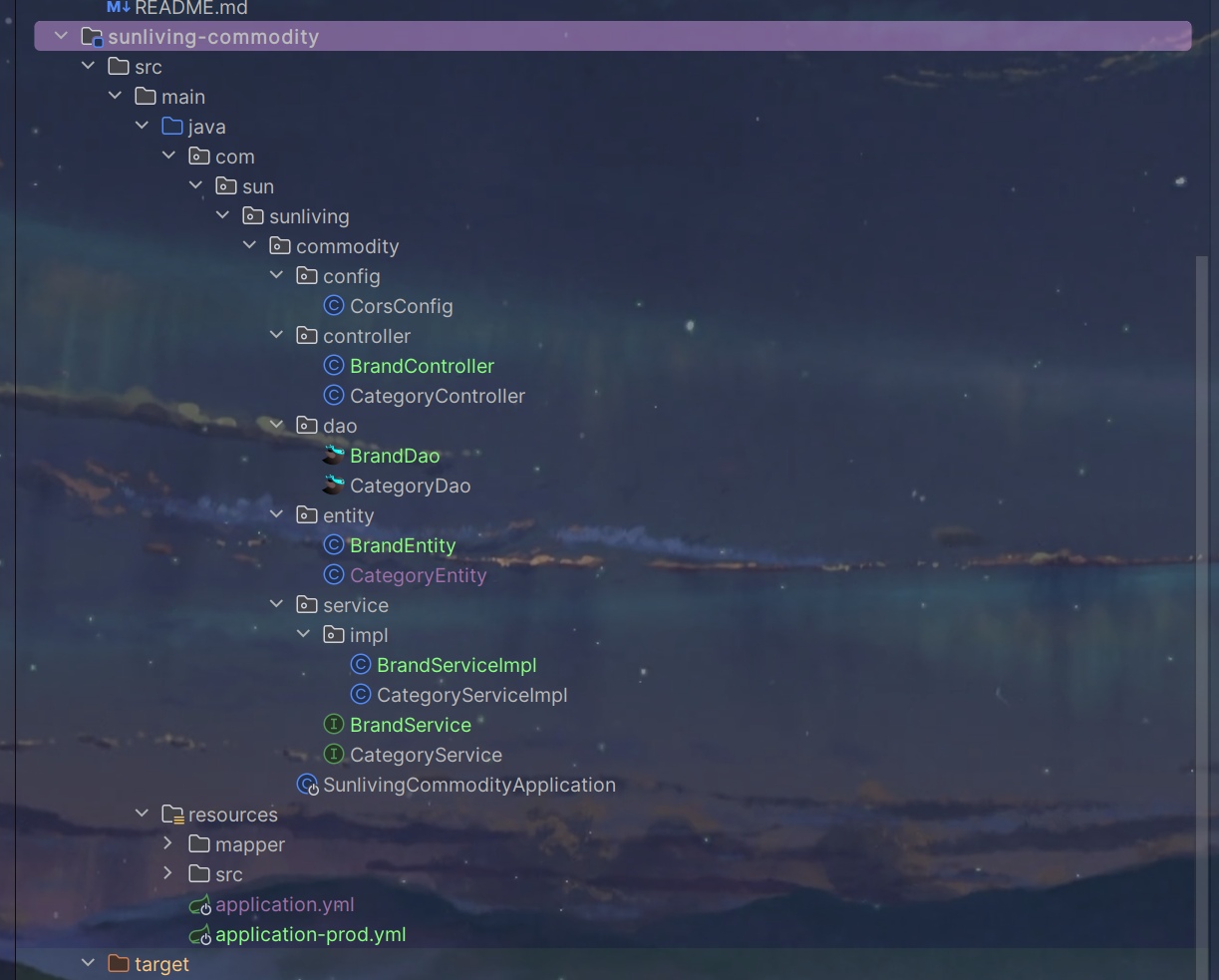
2.检查生成的代码
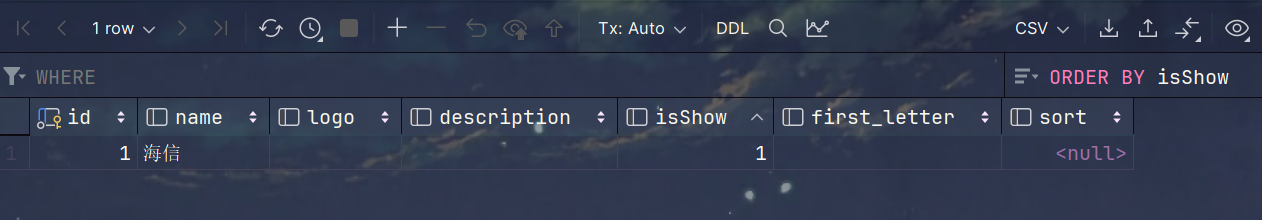
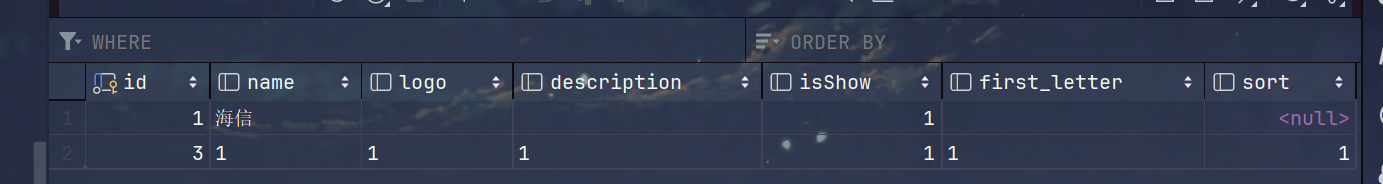
1.表字段

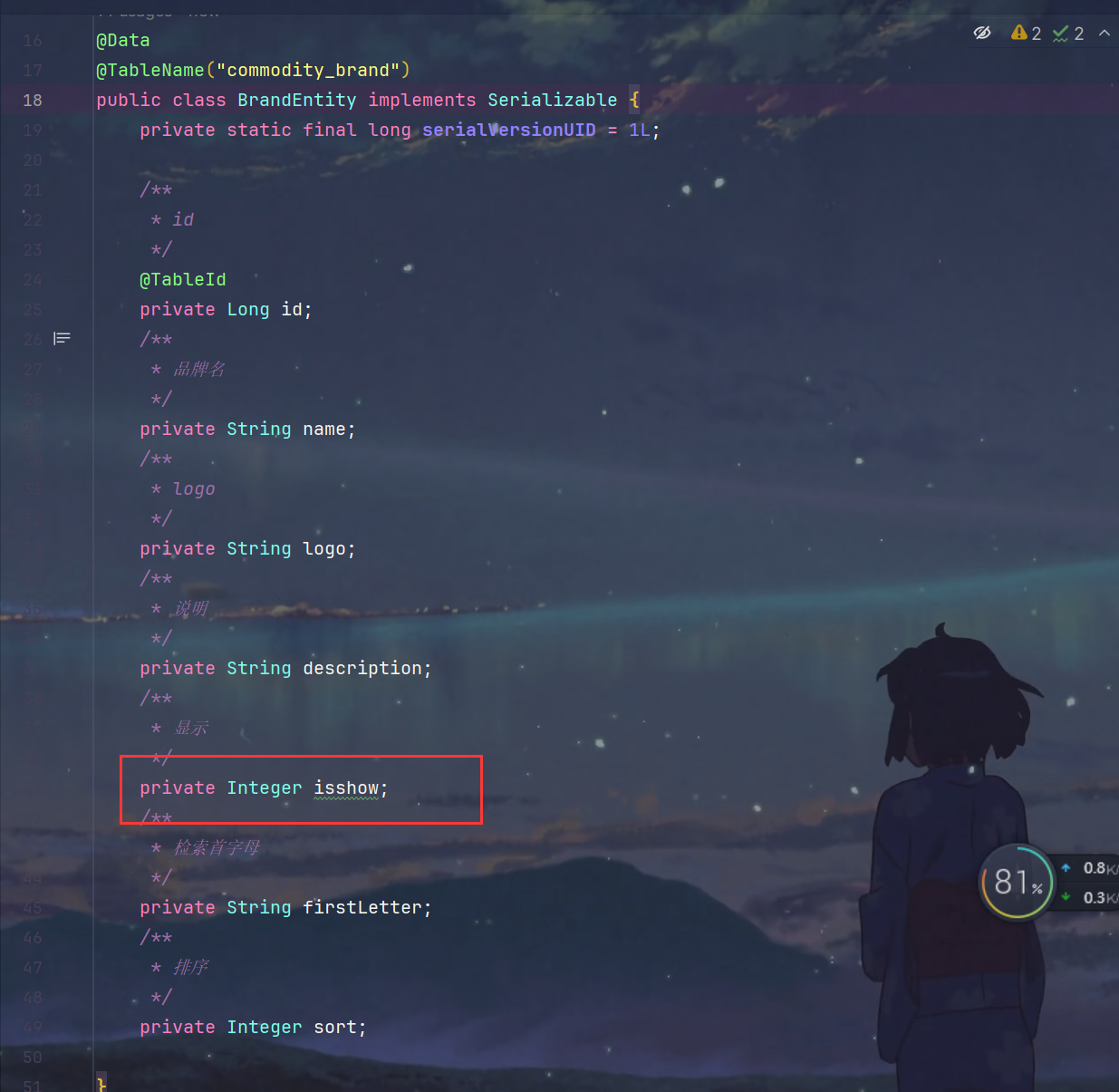
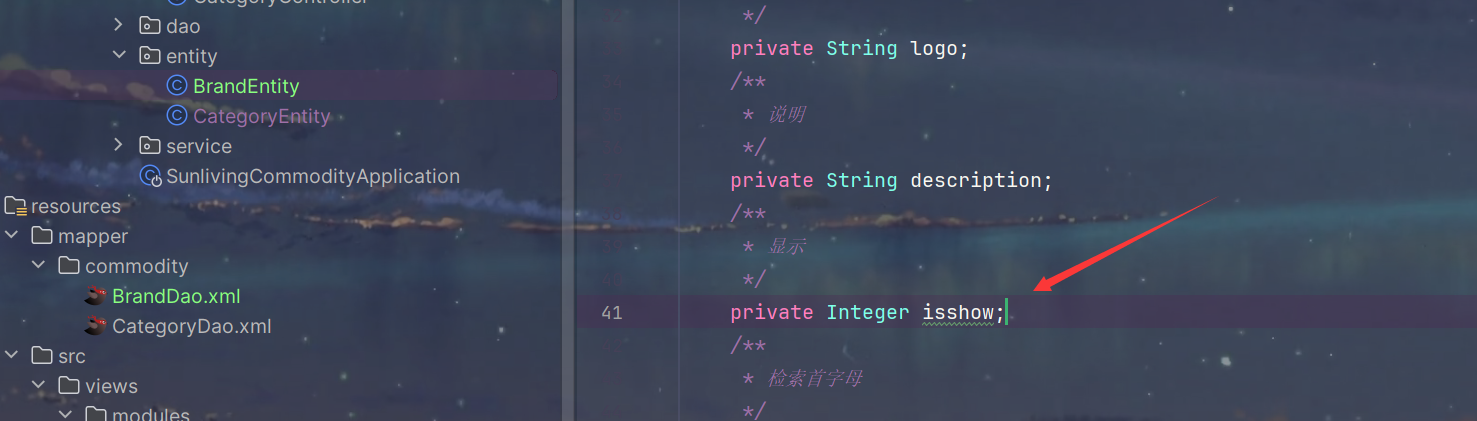
2.BrandEntity.java的isshow字段有问题,应该是isShow(不用改)
- MyBatis默认自动驼峰命名

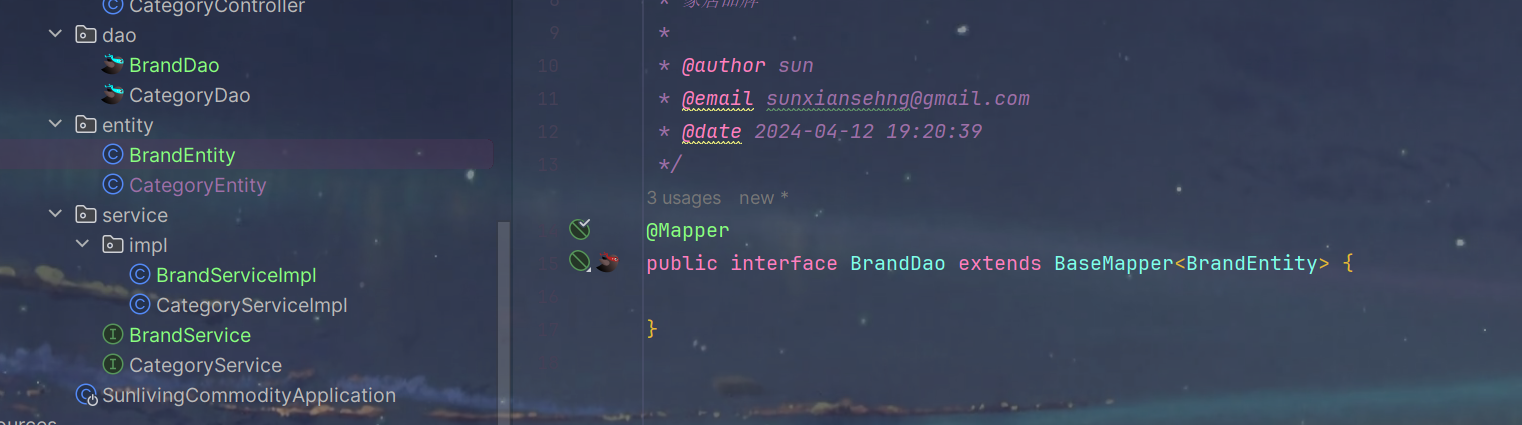
3.BrandDao.java
- 依赖注入,继承BaseMapper,操作BrandEntity

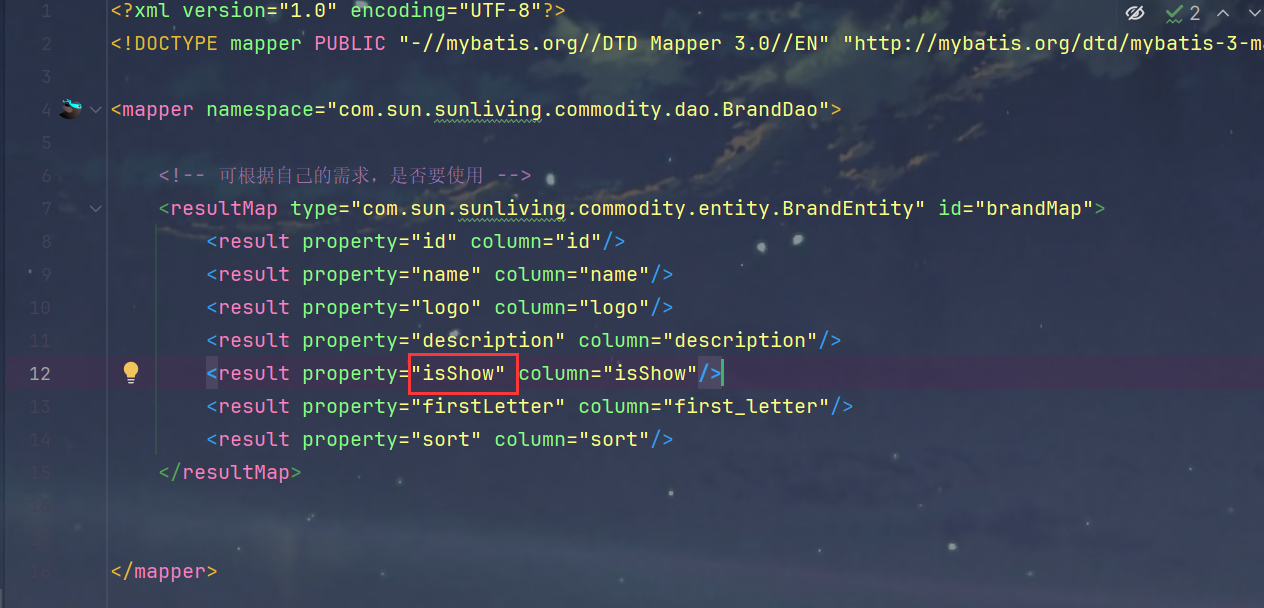
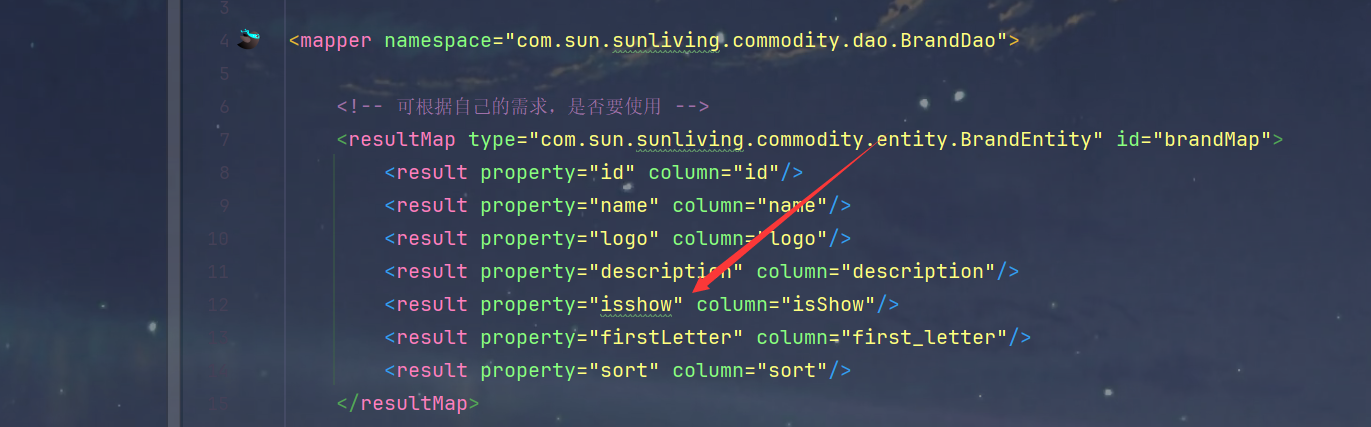
4.BrandDao.xml 修改属性isShow(不用改)
- application.yml扫描

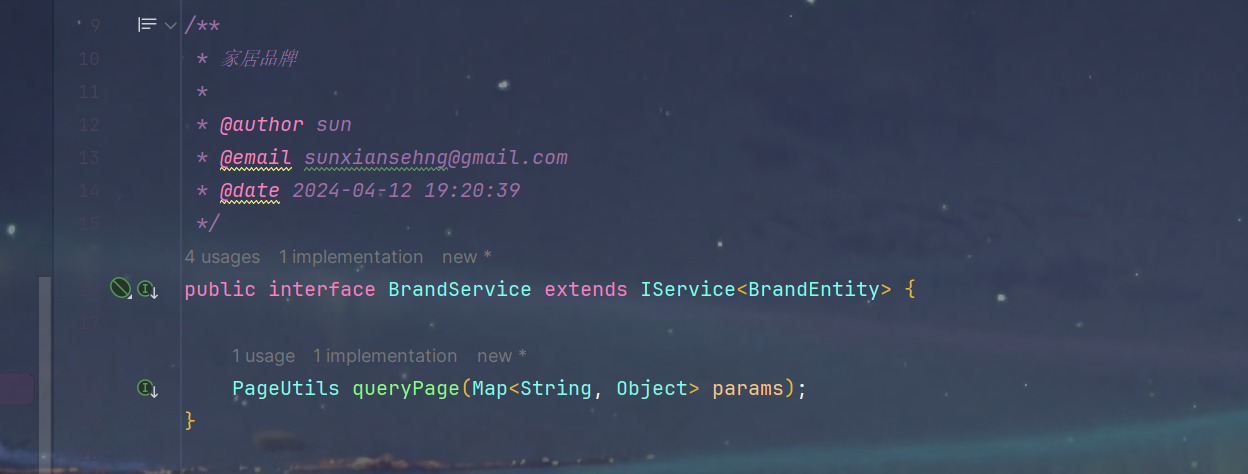
5.BrandService.java
- 继承IService接口对BrandEntity进行操作

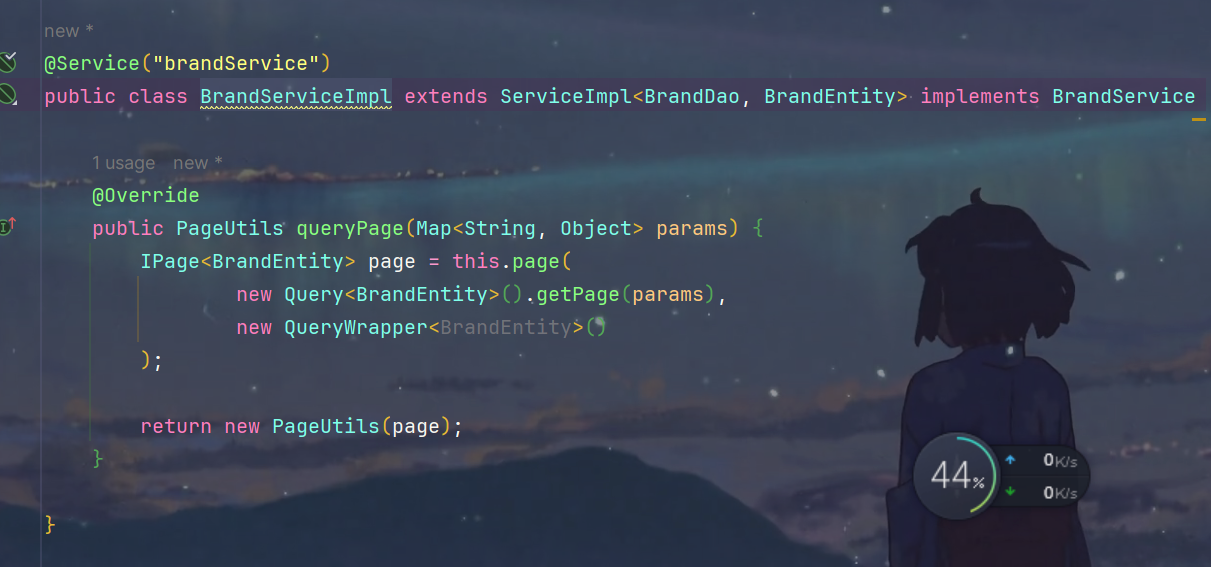
6.BrandServiceImpl.java
- 实现BrandService接口,继承ServiceImpl,使用BrandDao对BrandEntity进行操作

4.postman测试CRUD
1.启动项目

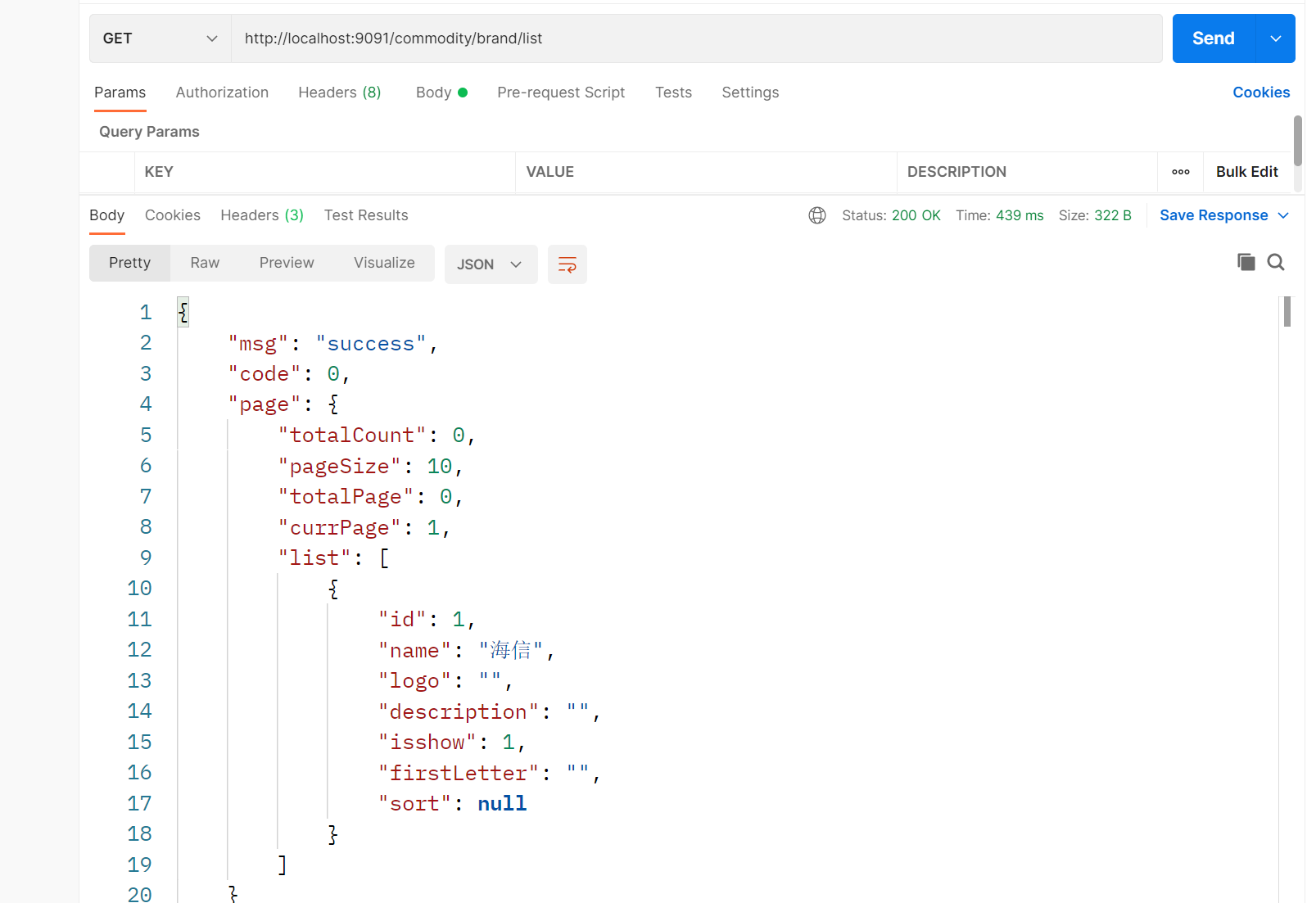
2.测试 http://localhost:9091/commodity/brand/list

3.测试 http://localhost:9091/commodity/brand/info/1

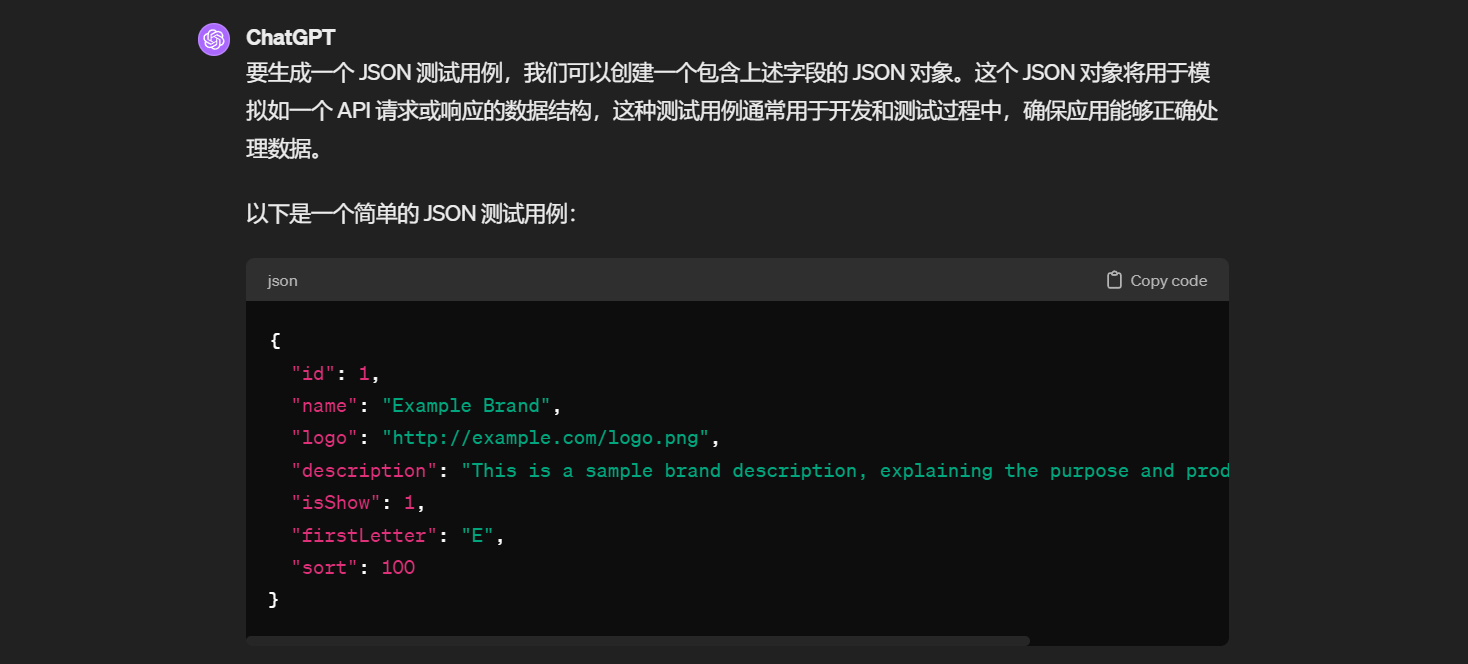
4.测试 http://localhost:9091/commodity/brand/save



5.测试 http://localhost:9091/commodity/brand/update


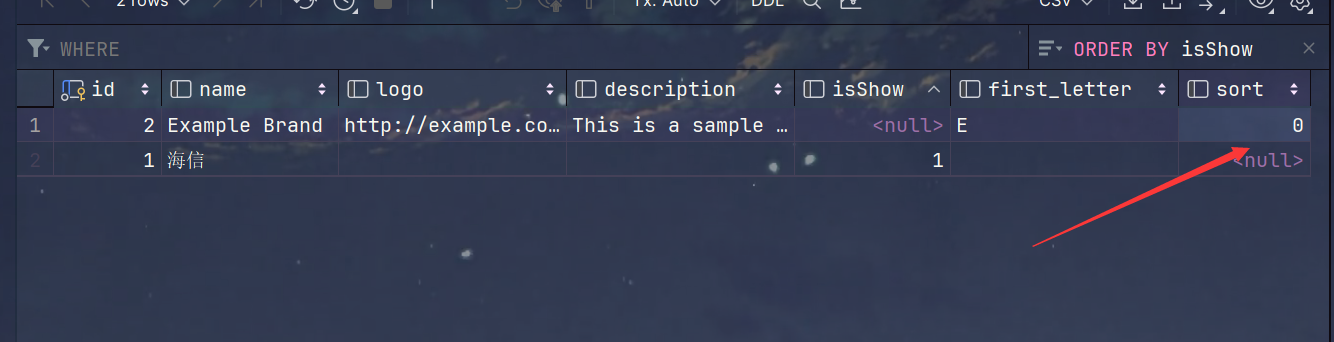
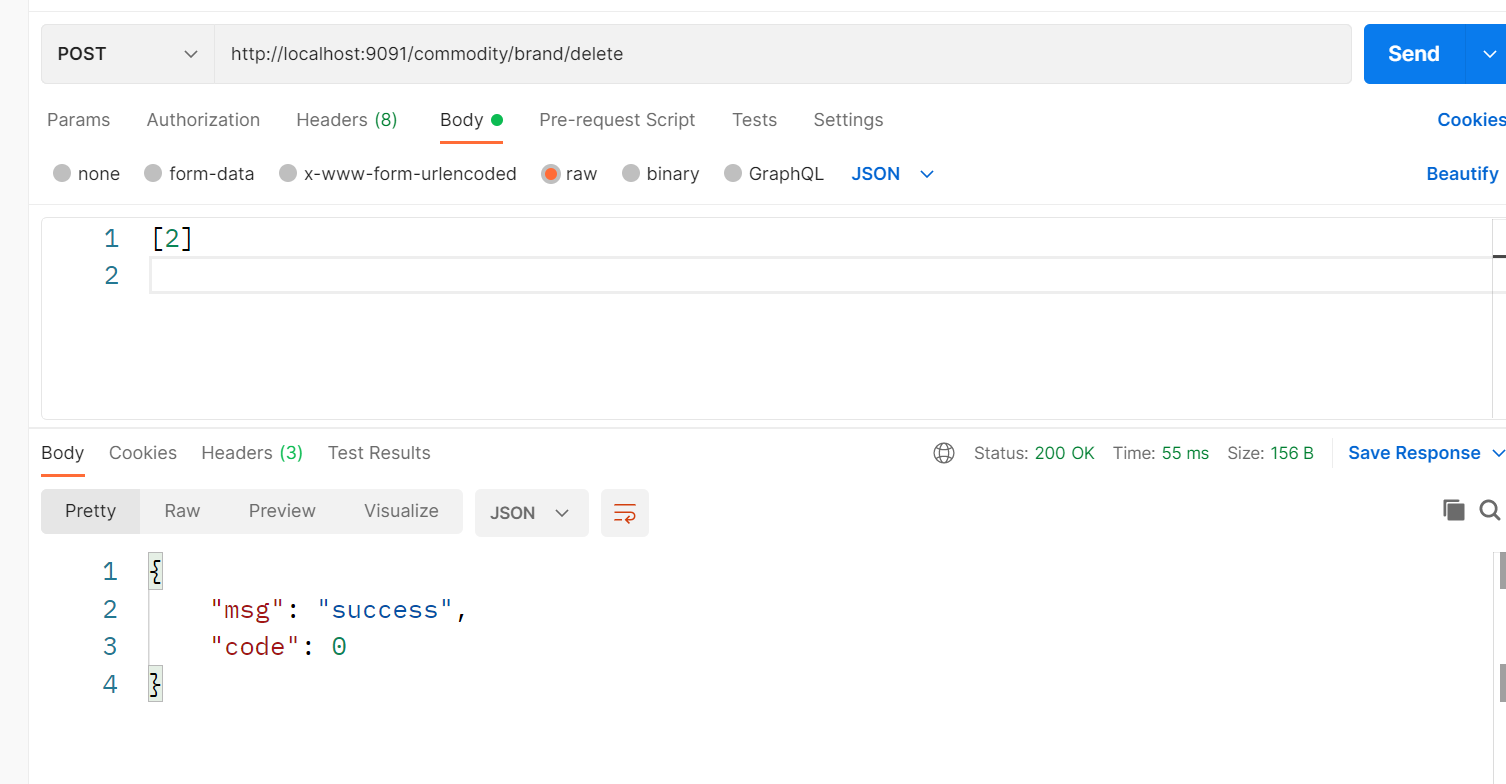
6.测试 http://localhost:9091/commodity/brand/delete


2.配置新页面,确保前后端连通
1.创建子菜单
1.启动renren-fast模块,登录系统

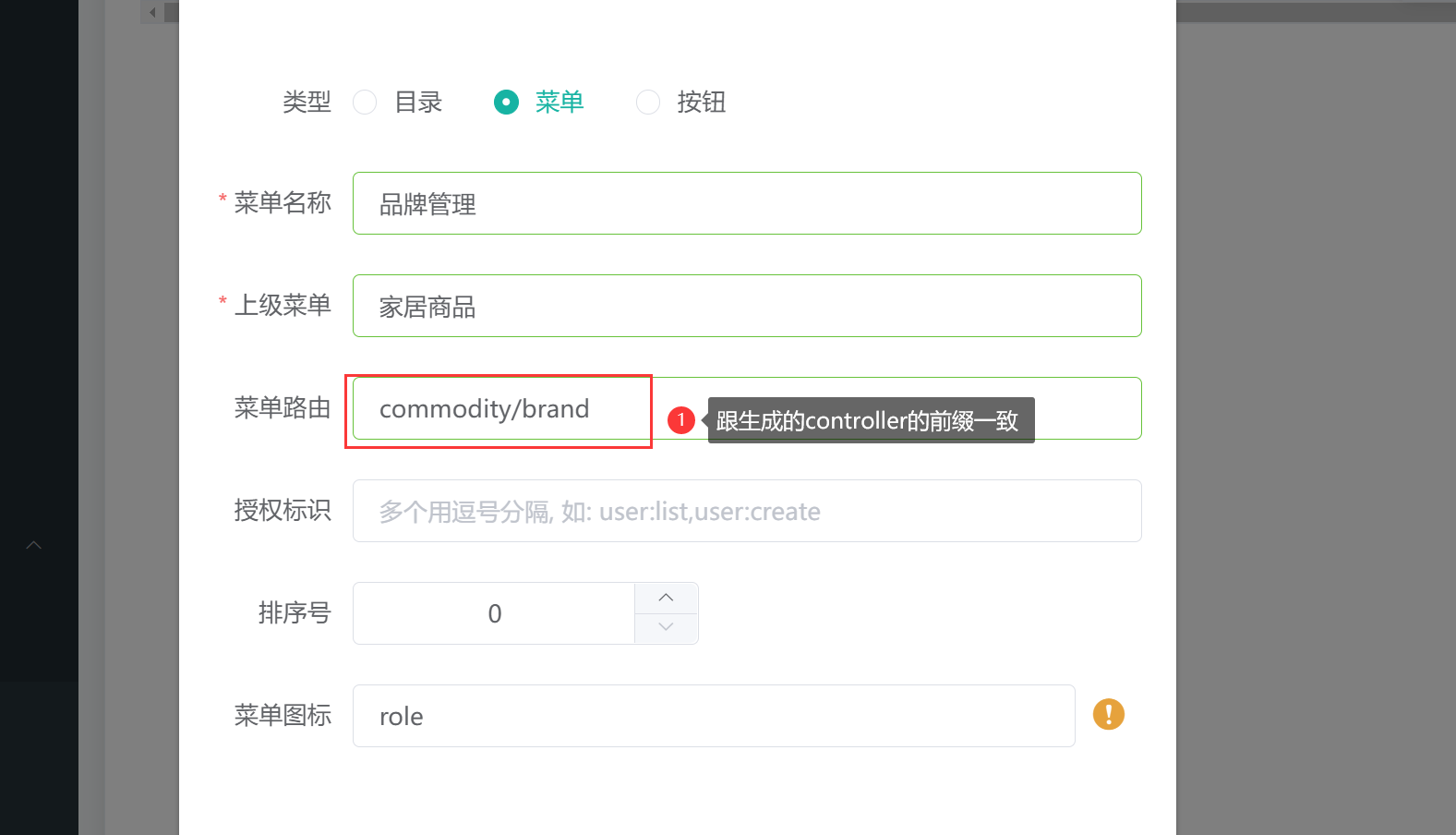
2.创建子菜单 品牌管理


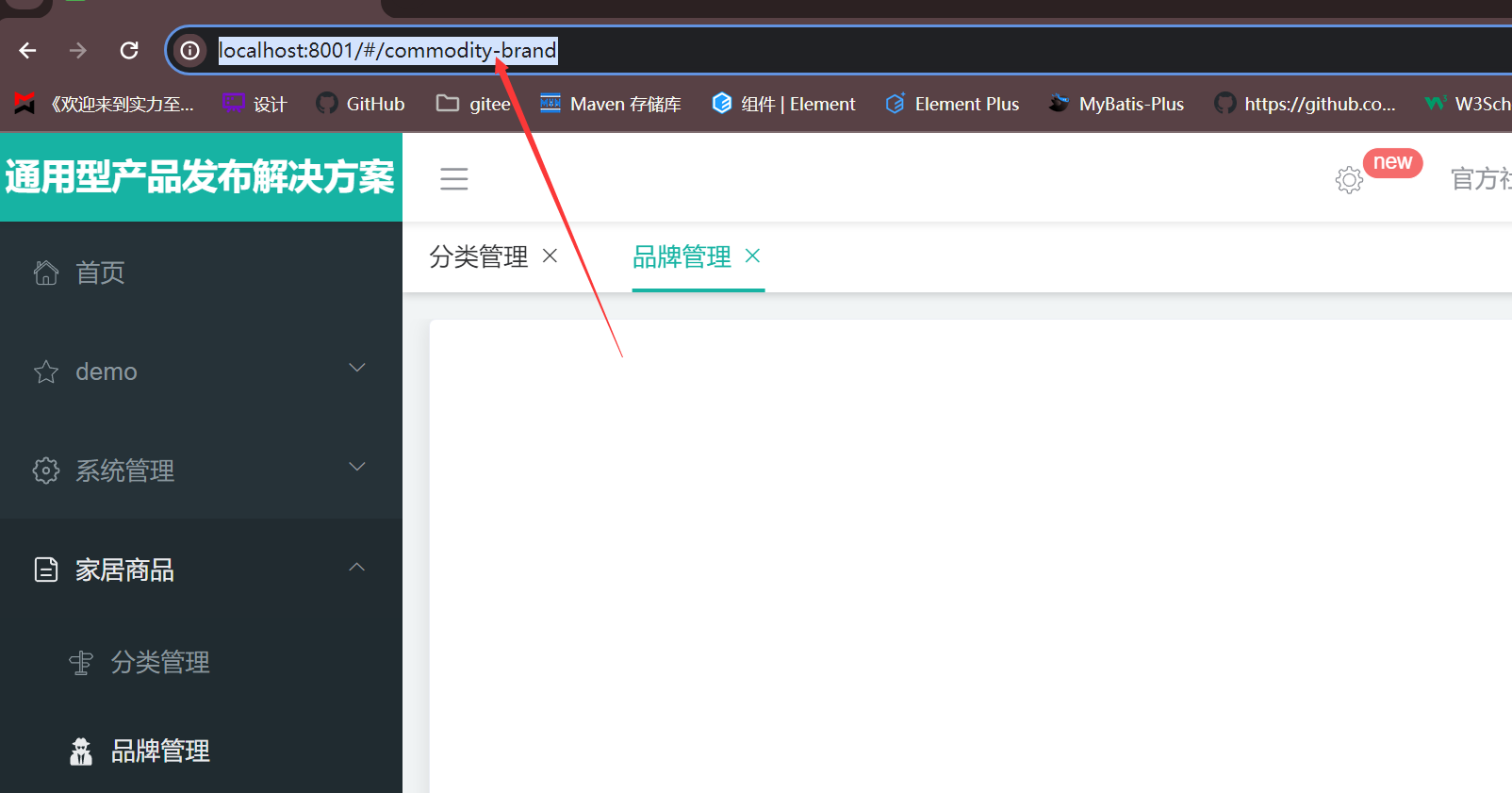
3.刷新查看URL,此时应该是会访问到Vue的src/views/modules/commodity/brand.vue

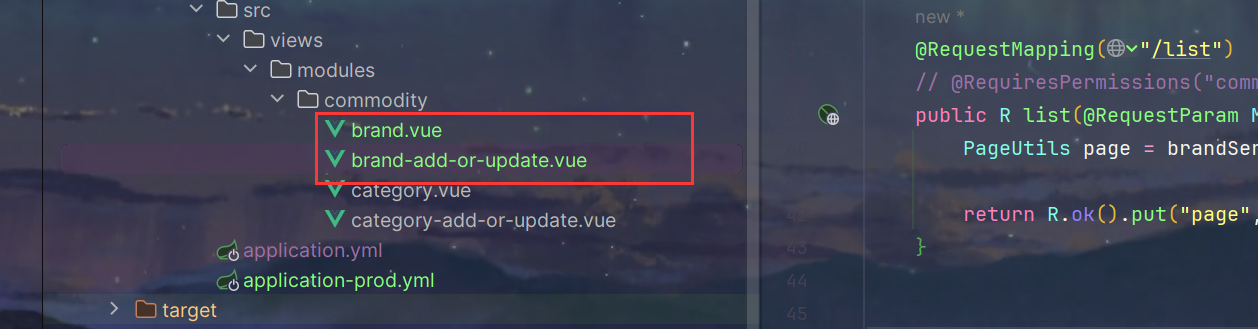
4.将代码生成器生成的 brand.vue 和 brand-add-or-update.vue 放到前端的 src/views/modules/commodity目录下


5.前端点击品牌管理,此时应该在转圈

6.修改brand.vue的发送请求部分
1.找到这个地方

2.使用环境变量+资源路径的方式修改请求

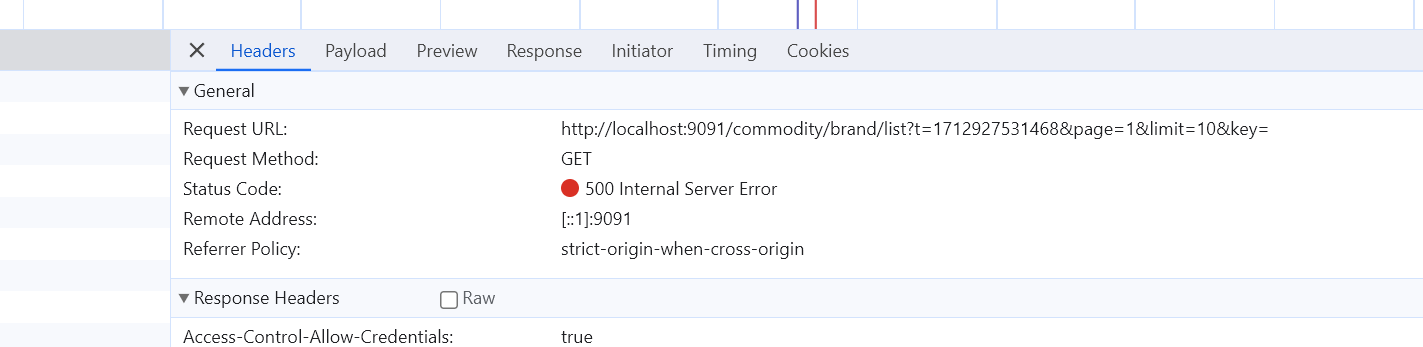
3.查看页面请求到了,但是500错误

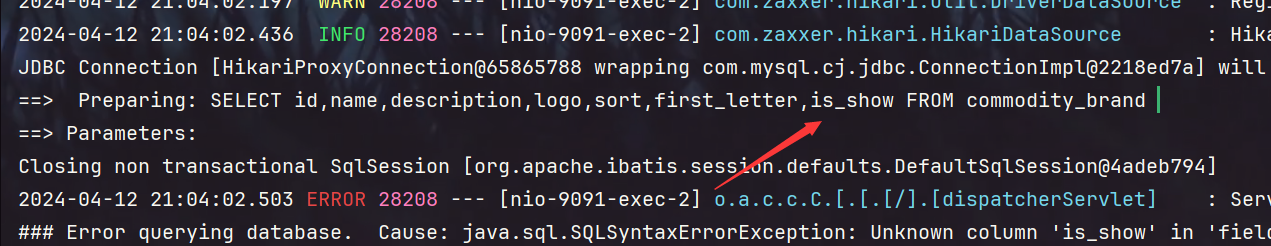
4.查看后台是is_show字段的问题

5.修改BrandEntity.java和BrandDao.xml的字段为isshow,然后重启


6.查看菜单,成功访问

7.原因
- 表中的字段写的是isShow,然后MyBatisPlus默认开启了自动驼峰命名法
- 我以为在实体类中应该也是isShow了,但是在实际操作数据库的时候会变成is_show
- 在开启自动驼峰命名法的前提下如果数据库中的字段是驼峰isShow的话,那么在项目中就应该是isshow
8.将brand.vue的其他请求也修改成这样的格式,然后点击修改和删除测试


7.取消ESLint检测
8.打开权限检测,会出现添加和批量删除按钮
1.修改src/utils/index.js 使其一直返回true

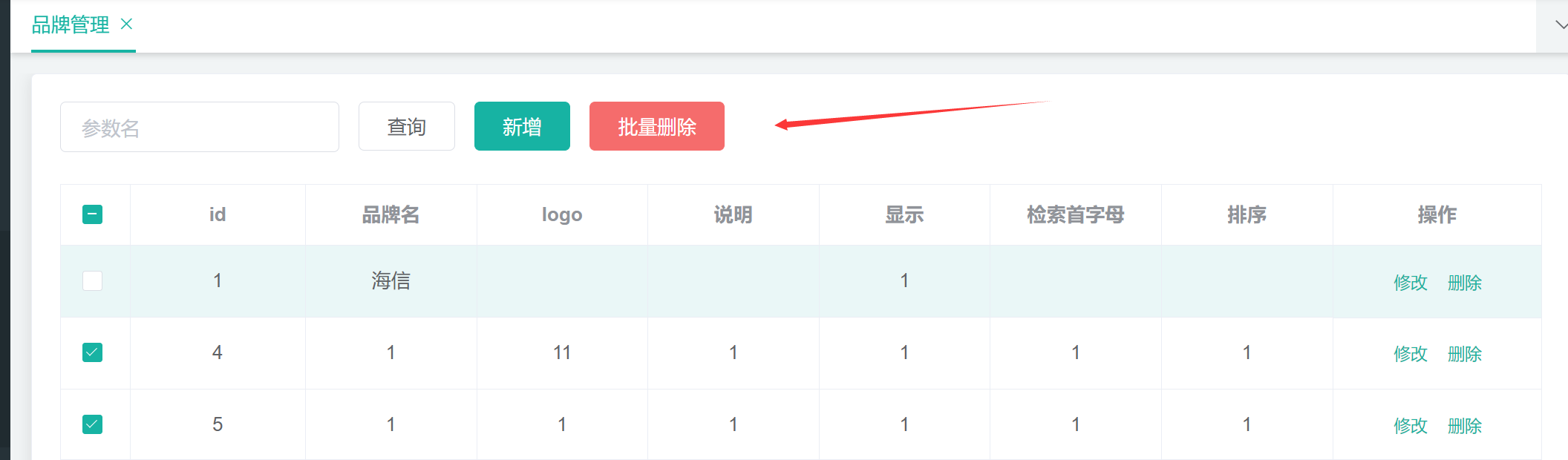
2.出现新增和批量删除按钮

9.重启后端项目,进行测试
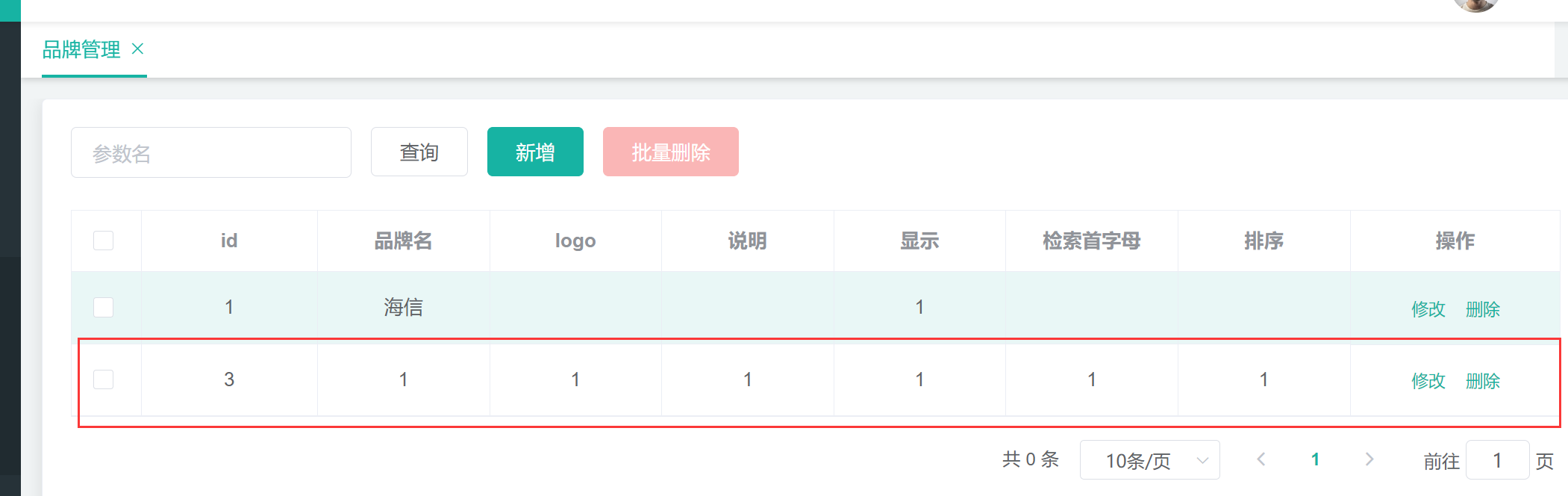
1.新增


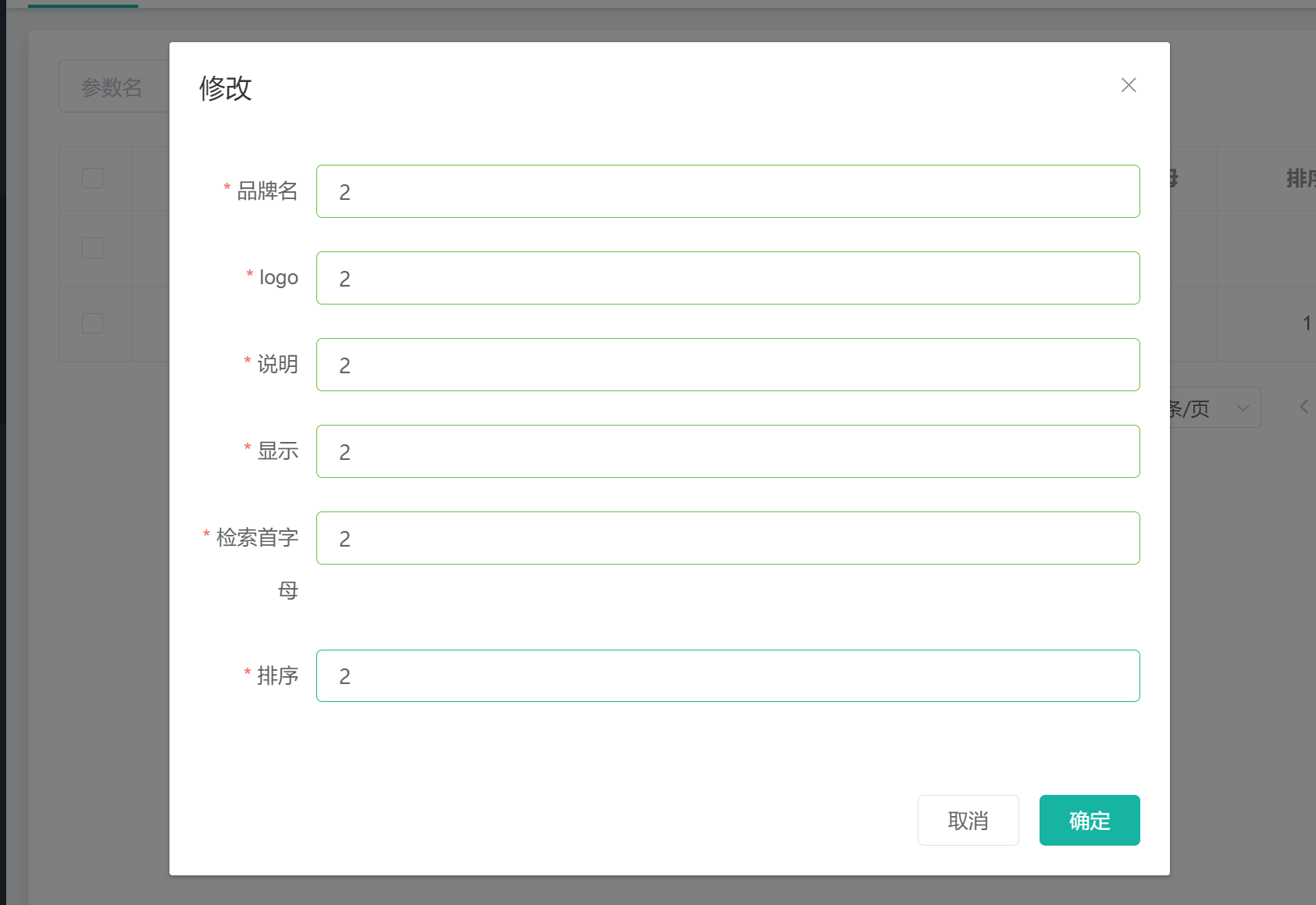
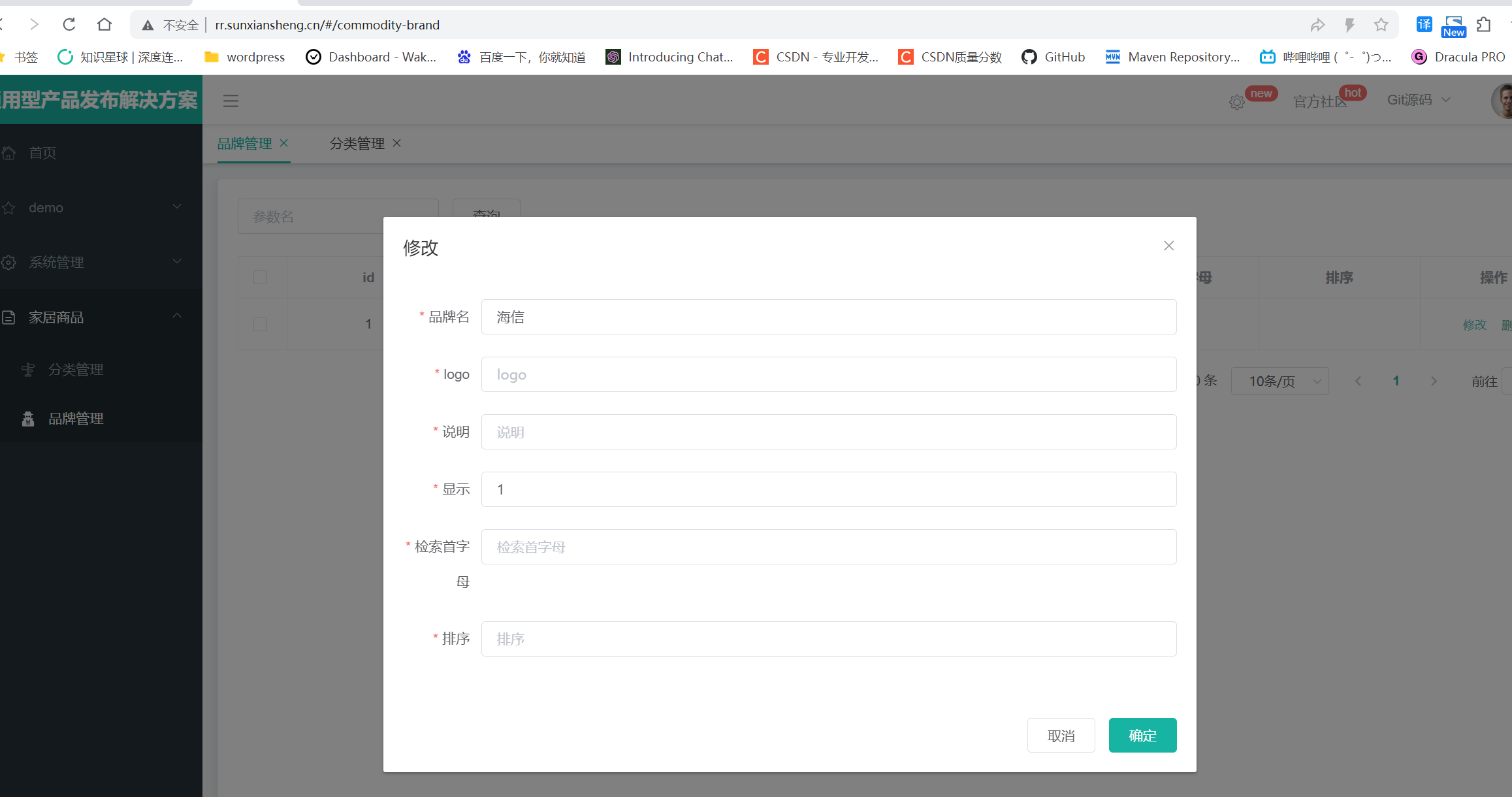
2.修改



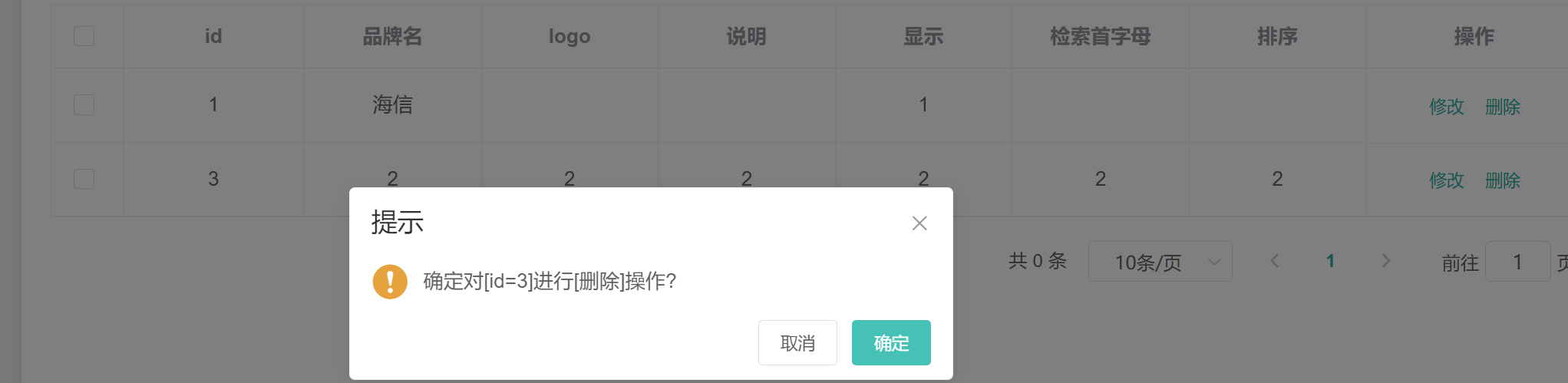
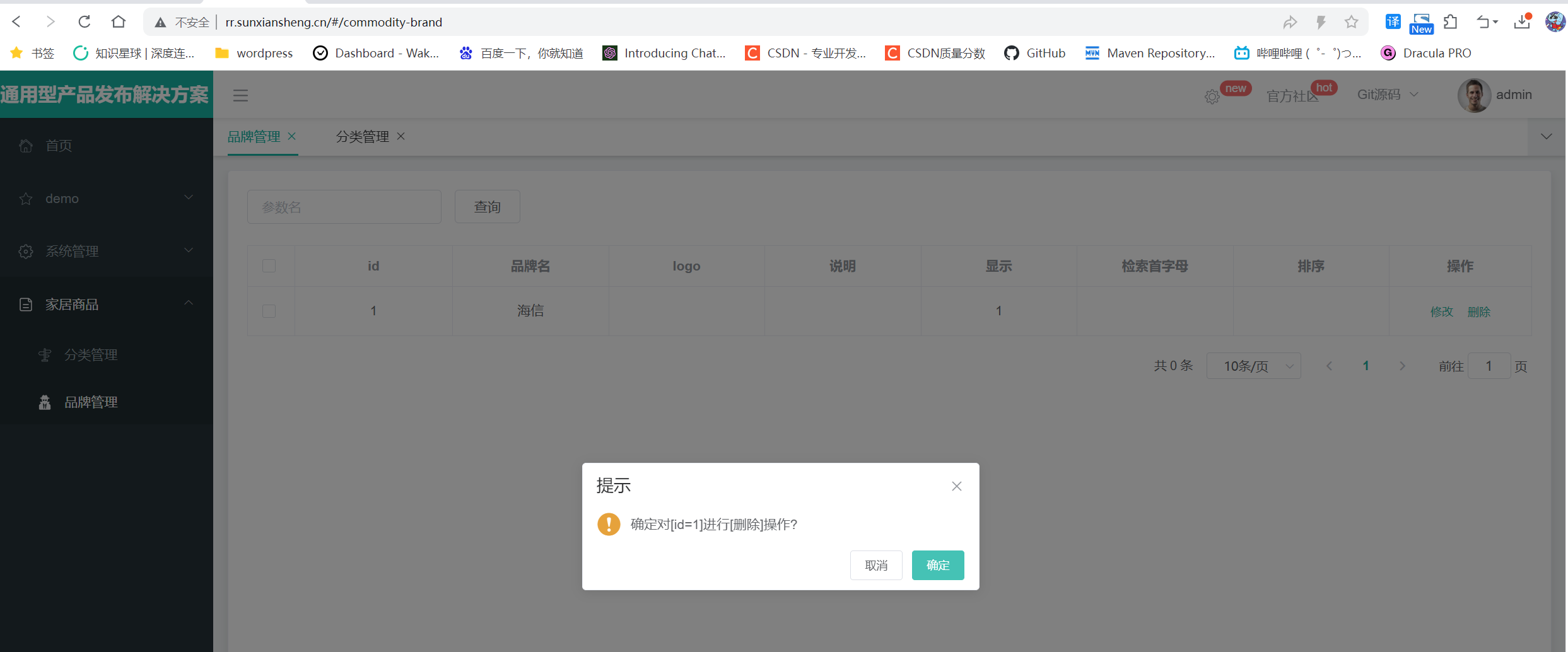
3.删除

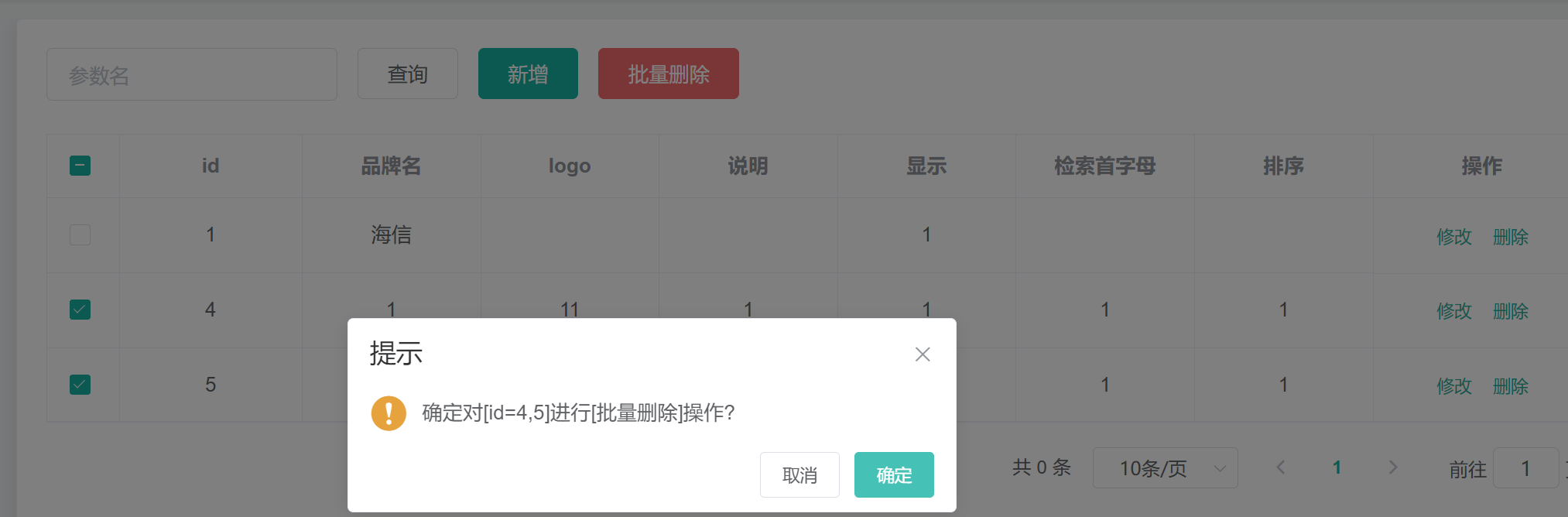
4.新增两个,批量删除



10.完成简单分页查询
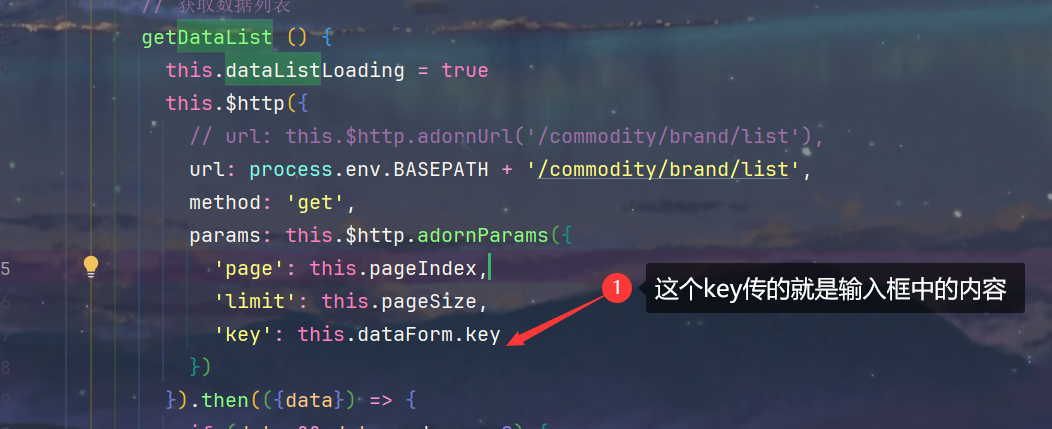
1.查看 brand.vue 的请求数据

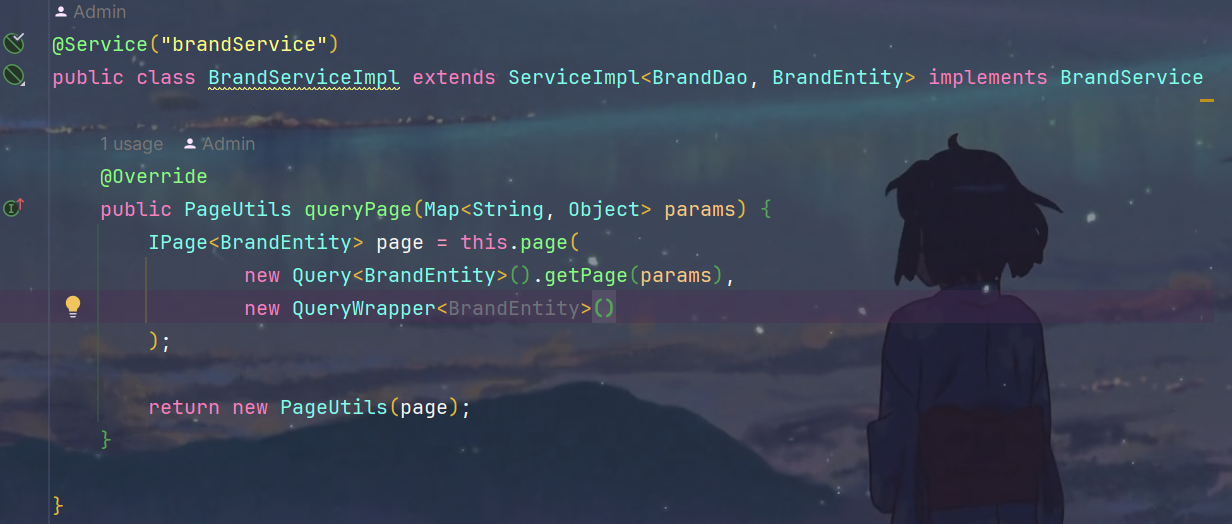
2.找到后端的 com.sun.sunliving.commodity.service.impl.BrandServiceImpl.java

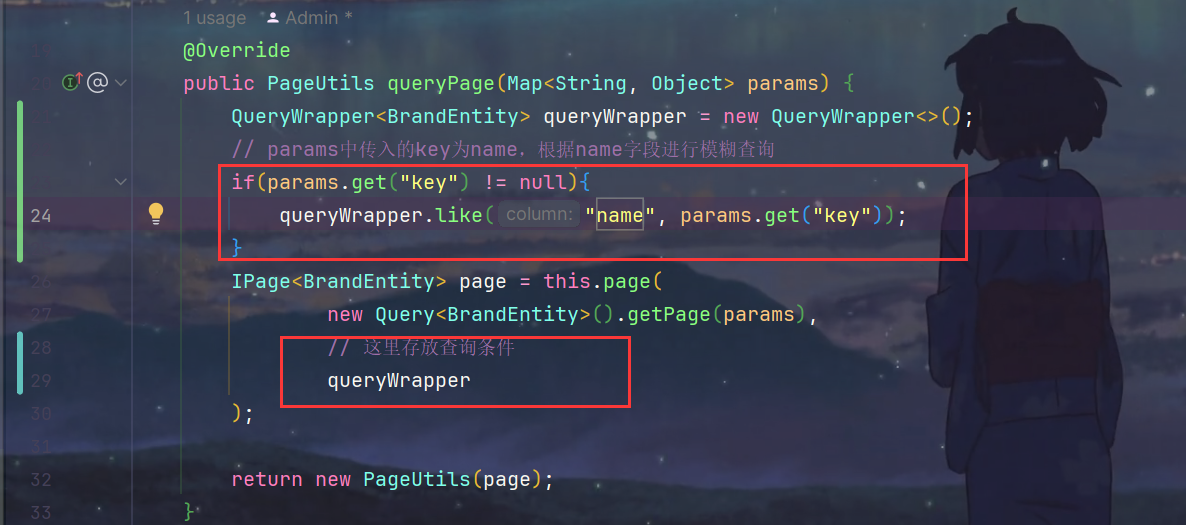
3.修改查询条件

4.测试

5.恢复,以后有更好的解决方案
3.项目部署
1.后端区分多环境
1.sunliving-commodity模块 数据库为云数据库,上下文路径也设置了

2.renren-fast模块不用动
3.整体打包
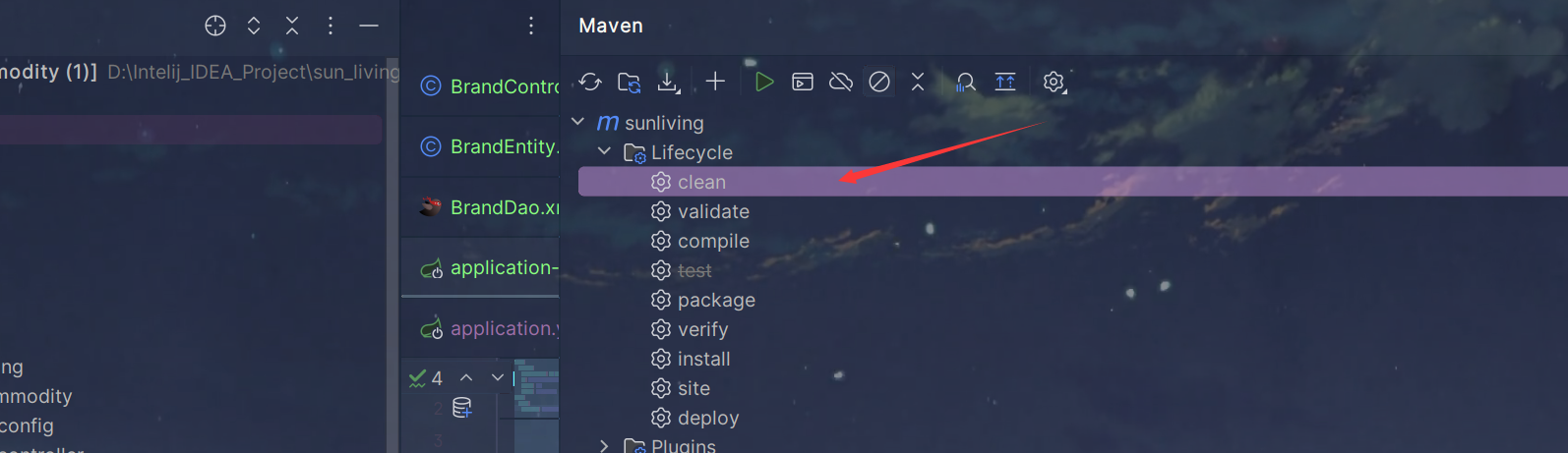
1.clean

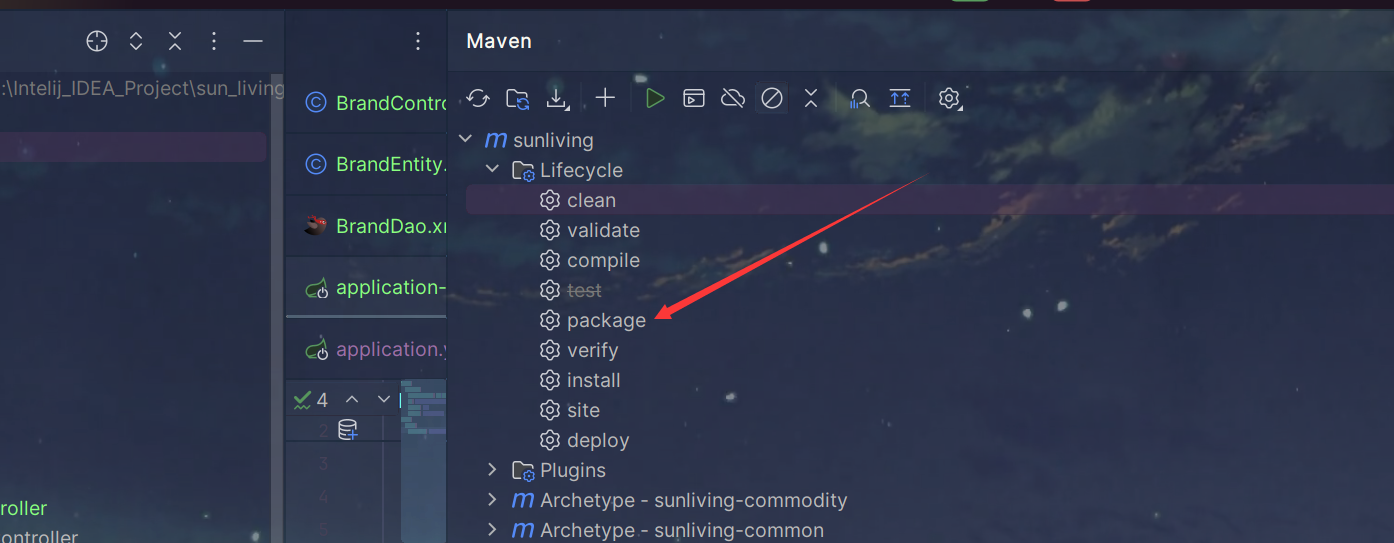
2.package


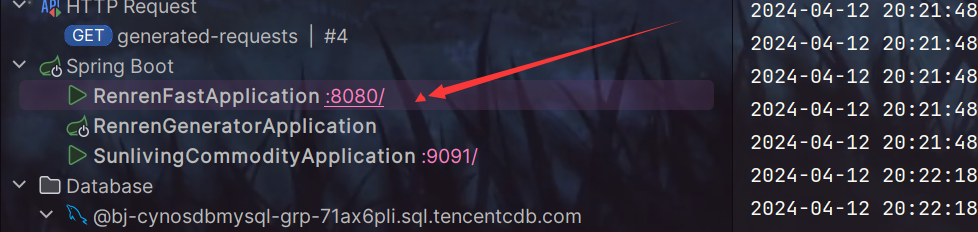
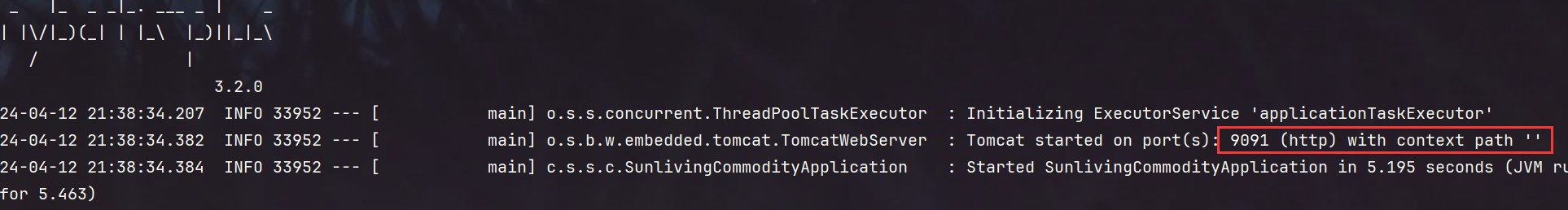
3.进入sunliving-commodity模块的target目录执行 java -jar sunliving-commodity-1.0-SNAPSHOT.jar
- 端口9091,上下文路径为空,说明没有设置为生产环境!

4.设置application.yml的profiles为生产环境 prod
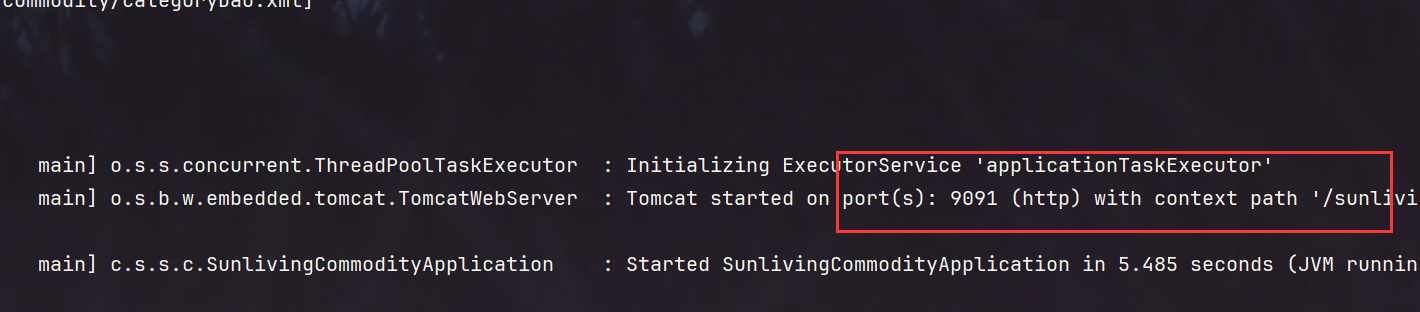
5.重新打包然后执行java -jar 这次成功了

6.ctrl + c 退出
2.前端区分多环境(修改请求)
1.自己的请求是以环境变量 +资源路径的形式,脚手架的请求也修改过
2.项目根目录下执行 npm run build(默认是生产环境)

3.查看生成的dist目录

3.前后端部署
1.将前端dist目录下的文件放到网站根目录

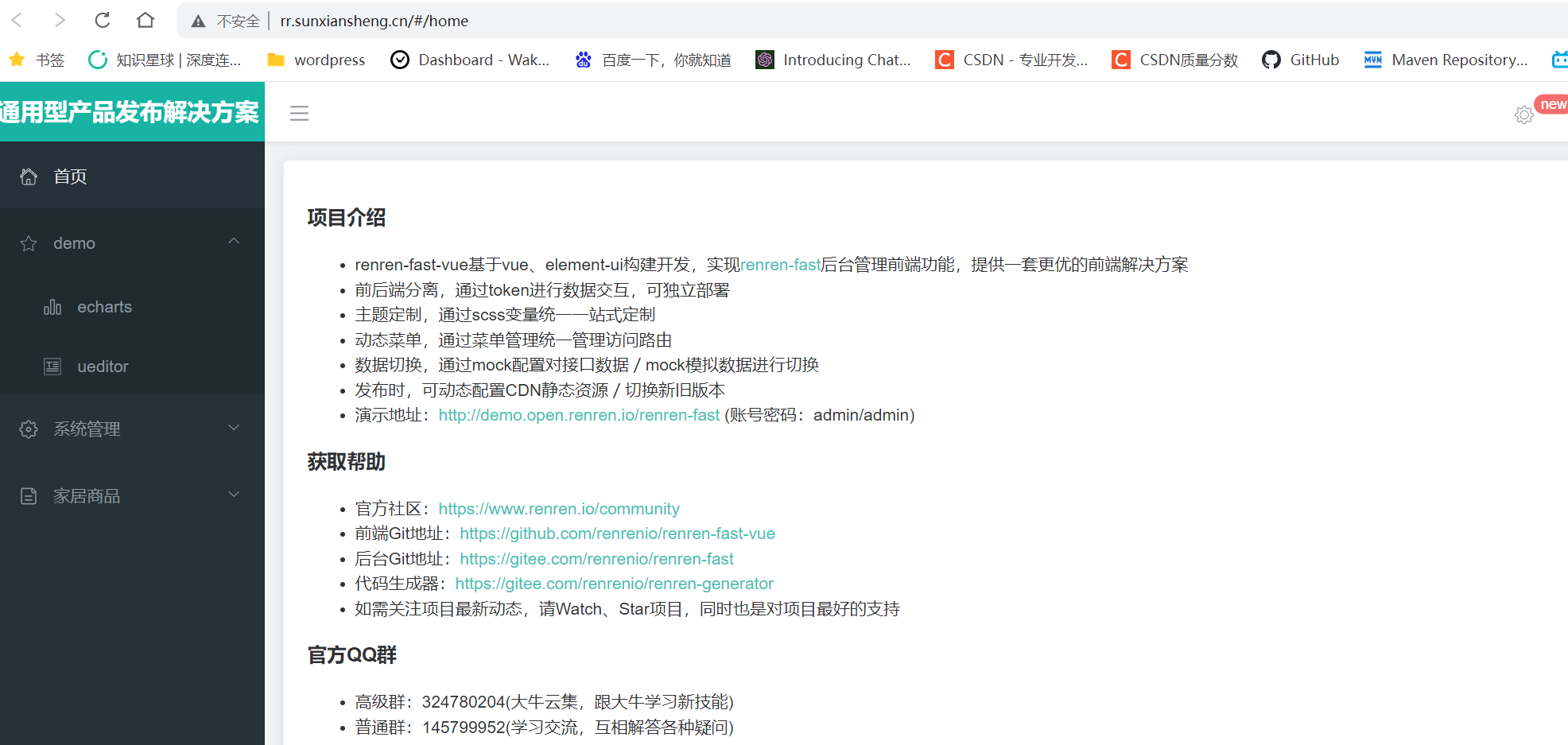
2.访问查看

3.将sunliving-commodity-1.0-SNAPSHOT.jar上传到网站并且替换原来的jar包
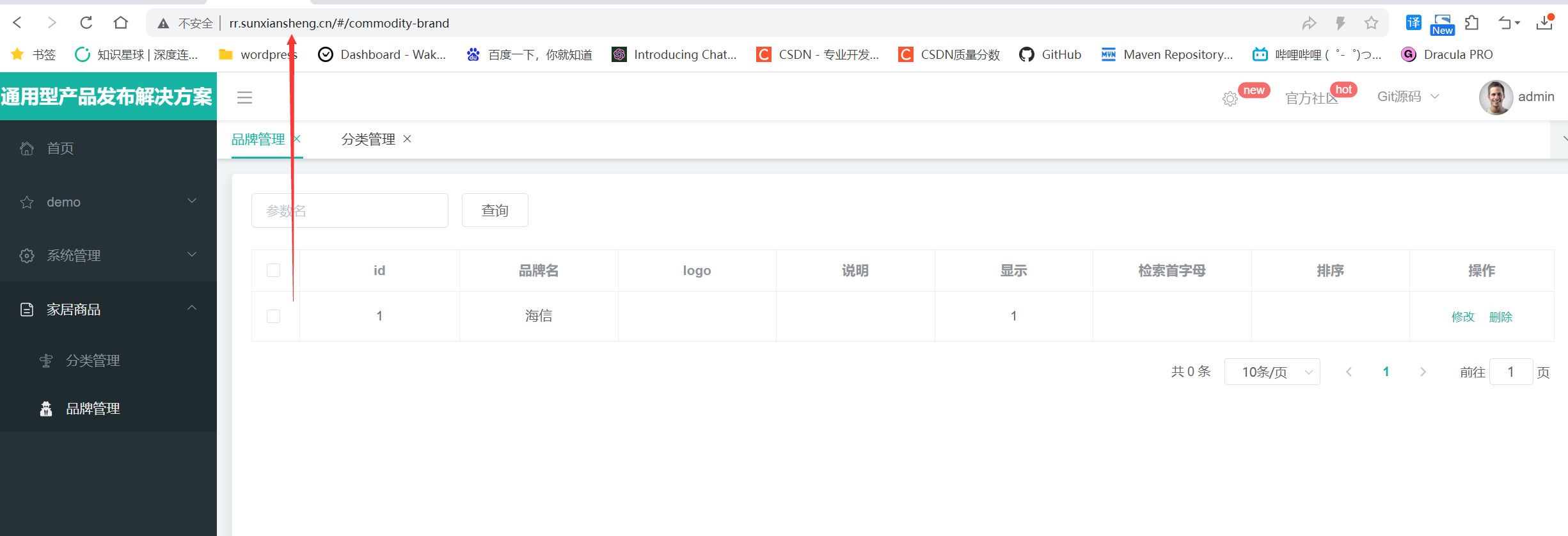
4.再次访问项目



4.启用Switch开关控件
1.Switch控件部署
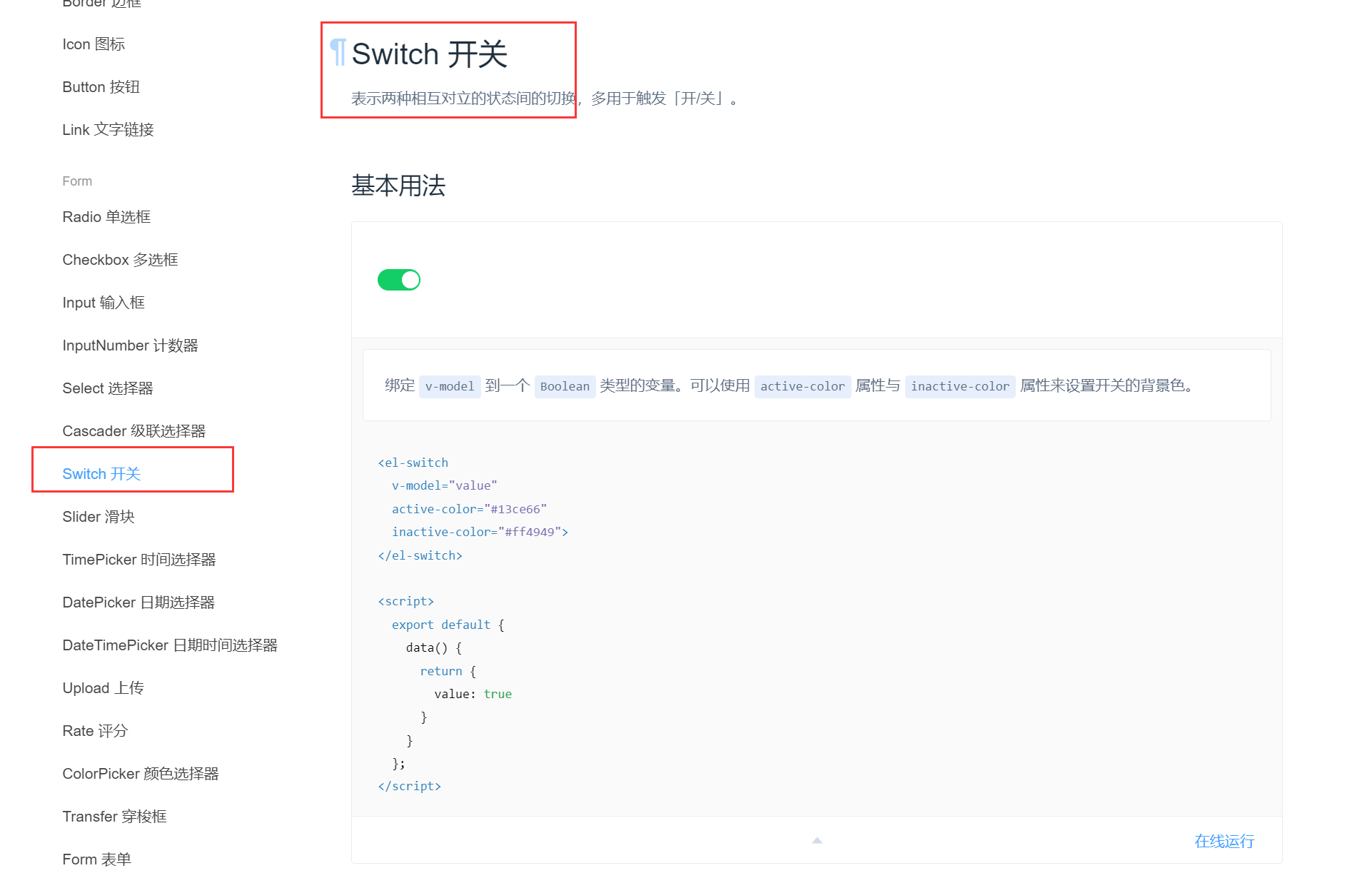
1.找到Switch控件
https://element.eleme.cn/#/zh-CN/component/switch

2.部署控件到项目中
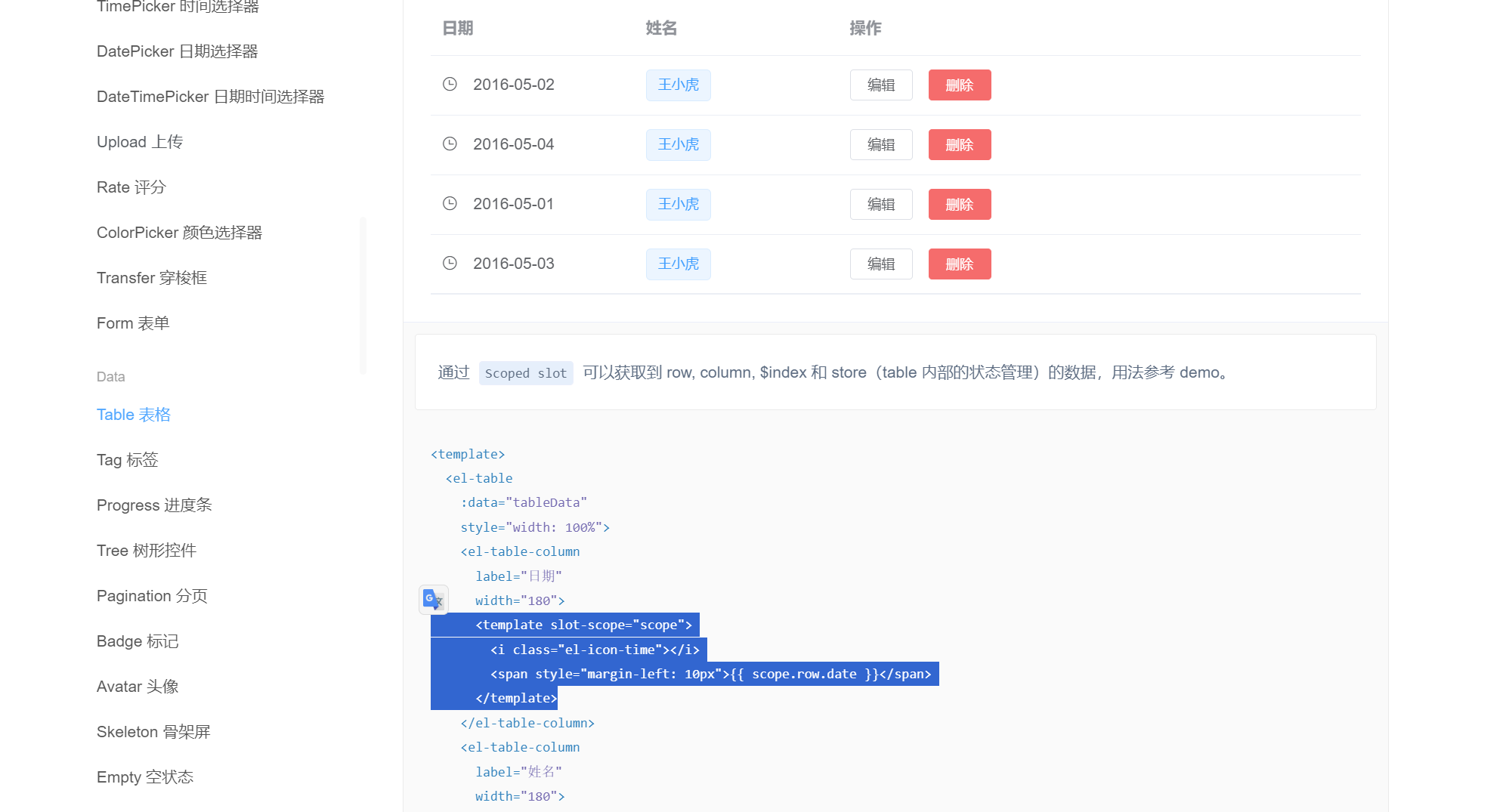
1.查看el-table文档的自定义列模板

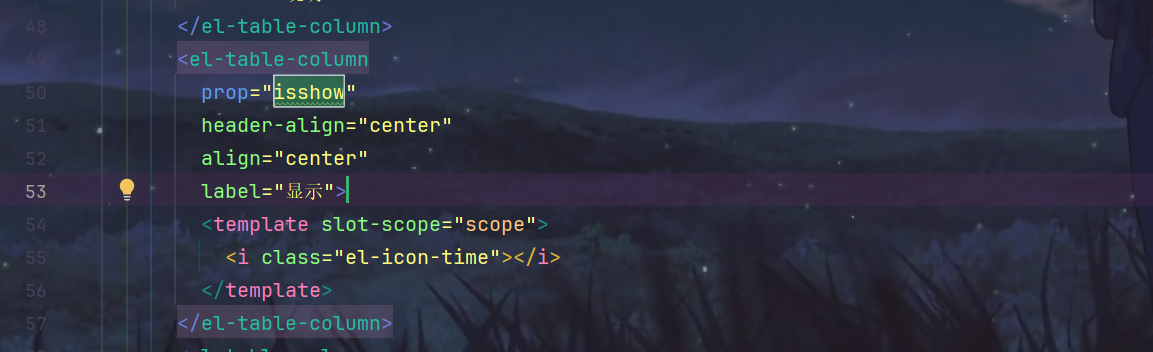
2.将选中的部分粘贴到显示的那个列

3.确实可以显示自定义图标

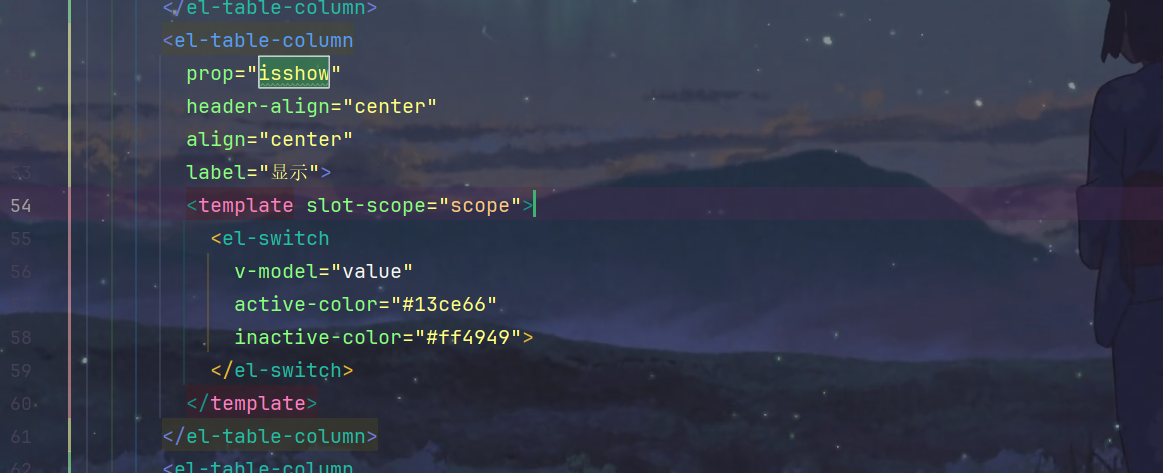
4.引入el-switch,但是只要修改一个按钮,其他的按钮都会跟着动


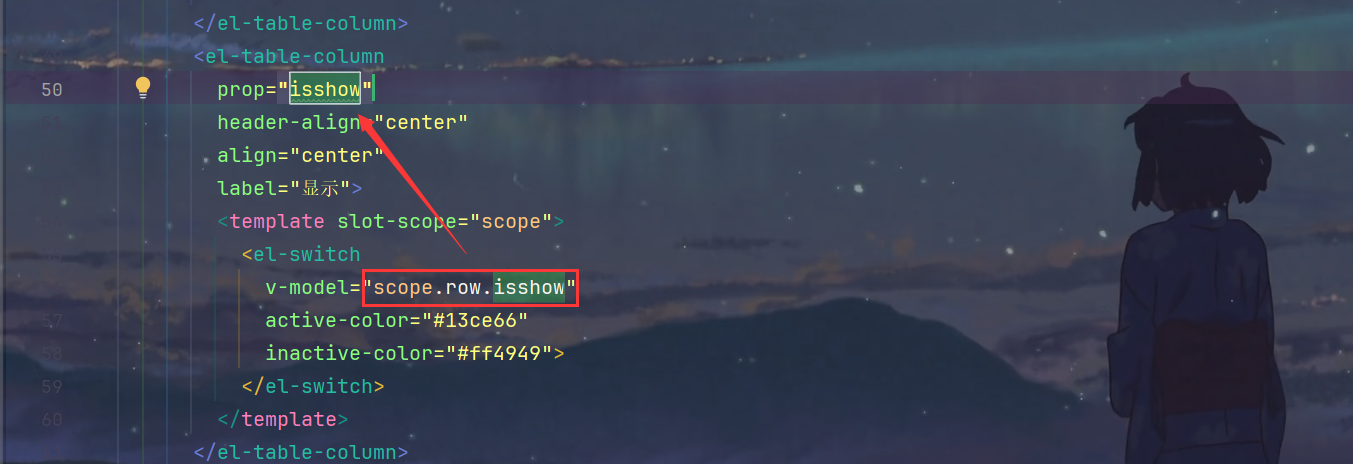
5.跟当前行的isshow属性双向绑定即可

6.完整的 switch 控件
- :active-value="1"表示激活状态为1
- :inactive-value="0"表示非激活状态为0
- 注意这里一定要加冒号,因为绑定的是num值
<el-table-columnprop="isshow"header-align="center"align="center"label="显示"><template slot-scope="scope"><el-switchv-model="scope.row.isshow"@change="changeIsShow(scope.row)":active-value="1":inactive-value="0"active-color="#13ce66"inactive-color="#ff4949"></el-switch></template></el-table-column>
7.方法池编写changeIsShow
// 根据switch开关改变是否显示changeIsShow (row) {this.$http({// url: this.$http.adornUrl('/commodity/brand/update'),url: process.env.BASEPATH + '/commodity/brand/update',method: 'post',data: this.$http.adornData({id: row.id,isshow: row.isshow}, false)}).then(({data}) => {if (data && data.code === 0) {this.getDataList()this.$message({message: '操作成功',type: 'success',duration: 1500})} else {this.$message.error(data.msg)}})}
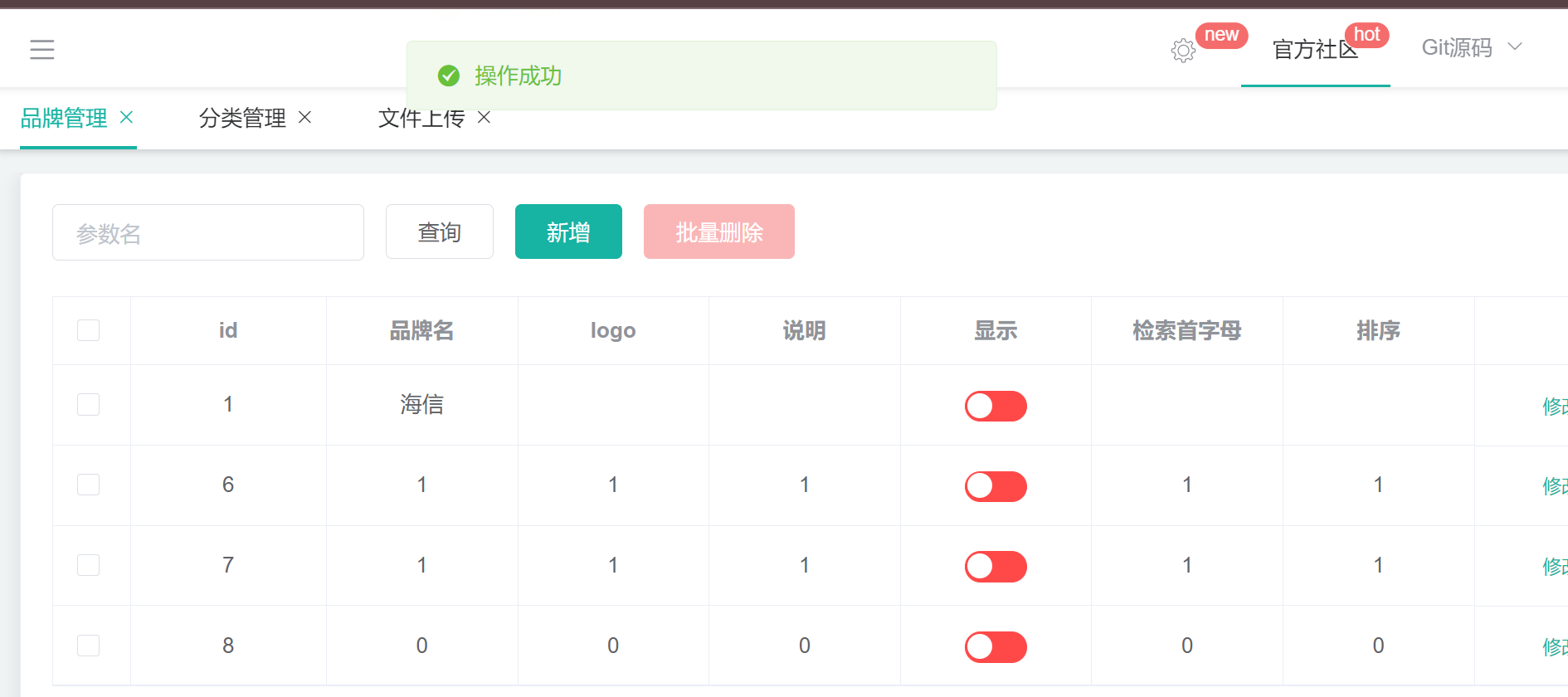
3.测试
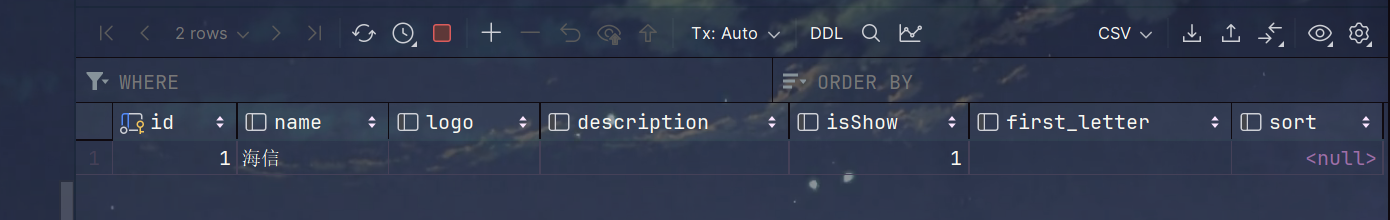
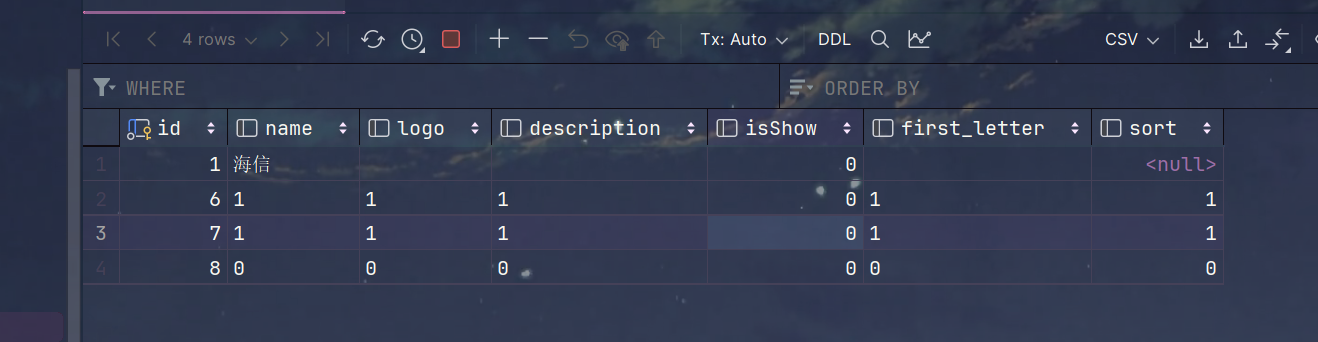
1.全不显示

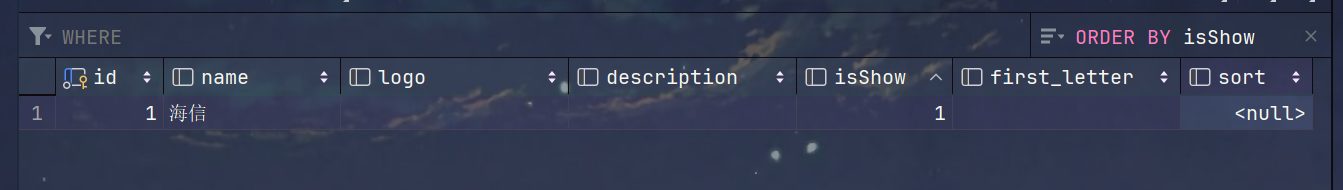
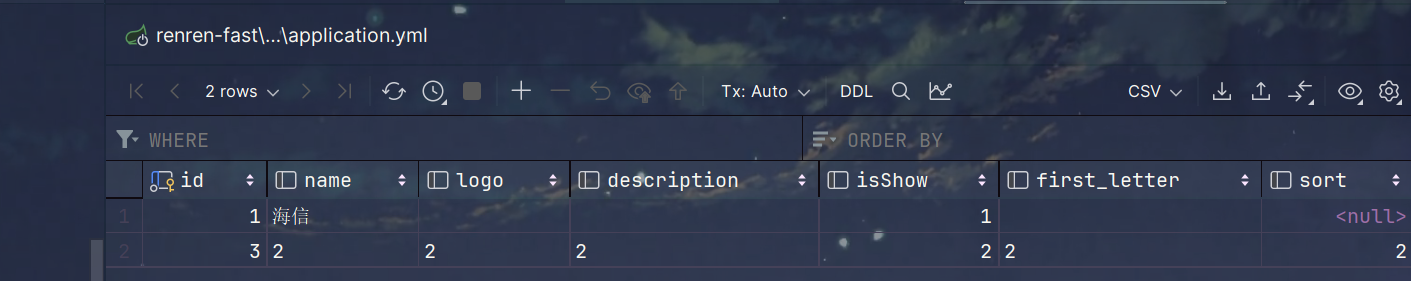
2.数据库信息

2.自定义删除和批量删除的提示信息
1.删除时新增一个传递的参数name

2.修改deleteHandle方法

3.测试





![[数据结构1.0]快速排序](https://img-blog.csdnimg.cn/direct/c594957c9309435ba070bd0b21d86893.png)