CSS
CSS 是层叠样式表(Cascading Style Sheets)的缩写。它是一种用来控制网页样式和布局的标记语言。通过 CSS,可以定义网页中的元素(如文字、图像、链接等)的外观和排版方式,包括字体、颜色、大小、间距、边框等。CSS 的设计目标是将内容和样式分离,使得网页的结构和表现分离开来,使得修改样式不需要修改 HTML 结构,这样可以提高网页的灵活性和可维护性。
CSS的常见语法
- 选择器,属性和值
/* 选择器 */
h1 {/* 属性: 值 */color: blue;font-size: 24px;font-family: Arial, sans-serif;
}p {color: green;font-size: 16px;line-height: 1.5;
}h1 和 p 是选择器,它们指定了要应用样式的 HTML 元素类型。
在大括号 {} 内部,列出了一系列的属性-值对,每个属性定义了要应用的样式特性,值则指定了该特性的具体取值。
在这个例子中,color 属性指定了文本颜色,font-size 指定了字体大小,font-family 指定了字体系列,line-height 指定了行高。
CSS 的规则是通过选择器选择 HTML 元素,并应用这些元素的样式。这种选择器可以基于元素类型、类名、ID 等来进行。
- 类选择器(Class Selector)通过类名选择元素。
/* CSS */
.button {background-color: blue;color: white;padding: 10px 20px;
}/* HTML */
<button class="button">Click Me</button>- ID 选择器(ID Selector):通过元素的 ID 来选择元素。
/* CSS */
#header {font-size: 24px;color: red;
}/* HTML */
<div id="header">Welcome!</div>- 子元素选择器(Child Selector):选择某个元素的直接子元素。
/* CSS */
ul > li {color: green;
}/* HTML */
<ul><li>Item 1</li><li>Item 2</li>
</ul>- 伪类(Pseudo-class):为元素的特定状态(如鼠标悬停、被点击等)设置样式。
/* CSS */
a:hover {color: red;
}/* HTML */
<a href="#">Hover over me</a>- 组合选择器(Combination Selector):将多个选择器组合在一起,以便选择同时满足多个条件的元素。
/* CSS */
h1.special {color: blue;
}/* HTML */
<h1 class="special">Special Heading</h1>- 属性选择器(Attribute Selector):选择具有特定属性值的元素。
/* CSS */
input[type="text"] {border: 1px solid black;
}/* HTML */
<input type="text" placeholder="Enter your name">- 伪元素(Pseudo-element):为元素的特定部分(如首行、首字母、内容前后等)设置样式。
/* CSS */
p::first-line {font-weight: bold;
}/* HTML */
<p>This is a paragraph.</p>- 相邻兄弟选择器(Adjacent Sibling Selector):选择紧接在另一个元素后的元素。
/* CSS */
h2 + p {color: blue;
}/* HTML */
<h2>Title</h2>
<p>This paragraph will be styled because it comes immediately after an h2 element.</p>- 通用选择器(Universal Selector):选择所有元素。
/* CSS */
* {margin: 0;padding: 0;
}/* This will apply to all elements in the document */- 后代选择器(Descendant Selector):选择元素的后代元素。
/* CSS */
ul li {color: red;
}/* HTML */
<ul><li>Item 1</li><li>Item 2</li>
</ul>- 组合子元素选择器(Adjacent Sibling Selector):选择元素的直接子元素。
/* CSS */
div > p {font-weight: bold;
}/* HTML */
<div><p>This paragraph will be styled.</p><span>This span will not be styled.</span>
</div>- 交集选择器(Intersection Selector):同时匹配多个条件。
/* CSS */
button.primary {background-color: blue;
}/* HTML */
<button class="primary">Submit</button>- 选择器组合(Selector Grouping):选择器之间使用逗号分隔,以便一次性为多个选择器设置相同的样式。
/* CSS */
h1, h2, h3 {color: red;
}/* HTML */
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>举个例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器示例</title><style>/* 后代选择器 */div p {color: blue;}/* 组合子元素选择器 */div > span {font-weight: bold;}/* 交集选择器 */button.primary {background-color: green;color: white;padding: 10px 20px;border: none;border-radius: 5px;}/* 选择器组合 */h1, h2, h3 {font-family: Arial, sans-serif;}</style>
</head>
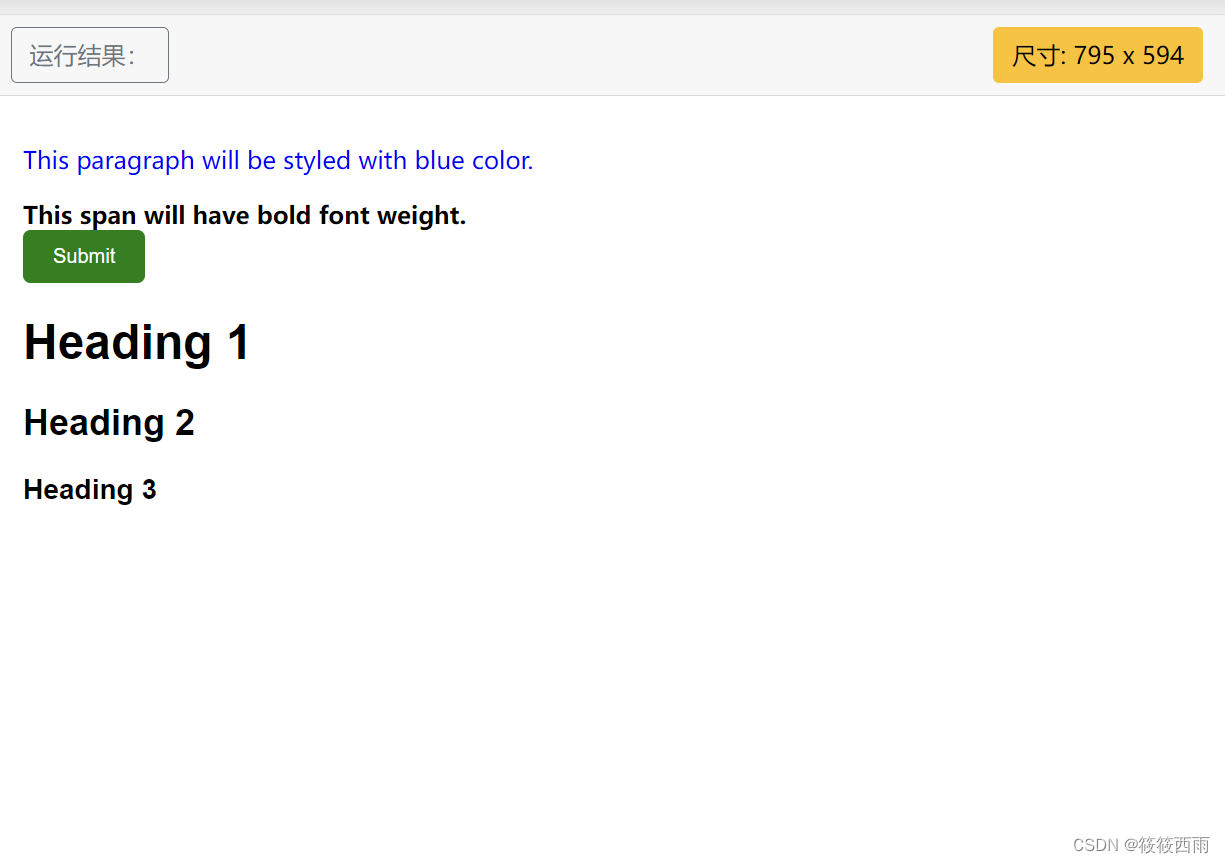
<body><div><p>This paragraph will be styled with blue color.</p><span>This span will have bold font weight.</span></div><button class="primary">Submit</button><h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h3>
</body>
</html>

将 CSS 样式规则分开成一个单独的 .css 文件
/* style.css *//* 后代选择器 */
div p {color: blue;
}/* 组合子元素选择器 */
div > span {font-weight: bold;
}/* 交集选择器 */
button.primary {background-color: green;color: white;padding: 10px 20px;border: none;border-radius: 5px;
}/* 选择器组合 */
h1, h2, h3 {font-family: Arial, sans-serif;
}假设上述css文件为style.css文件,编写html文件
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器示例</title><!-- 引入外部 CSS 文件 --><link rel="stylesheet" href="style.css">
</head>
<body><div><p>This paragraph will be styled with blue color.</p><span>This span will have bold font weight.</span></div><button class="primary">Submit</button><h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h3>
</body>
</html>通过将 CSS 规则放置在独立的 CSS 文件中,可以提高代码的可维护性和组织性,使得 HTML 文件更加简洁和易读。
除了列举的常见的语法,其实还有很多语法未提到。可以看下面的链接,进行学习。
菜鸟编程css入门教程