文章目录
- 接口
- 介绍
- RESTful API
- json-server
- 接口测试工具
- apipost公共参数和文档功能
- 会话控制
- cookie
- 介绍和使用
- 运行流程
- 浏览器中操作Cookie
- express中cookie操作
- Session
- session运行流程:
- session中间件配置
- session 和 cookie 的区别
- CSRF跨站请求伪造
- token
- JWT介绍与演示
- 获取当前用户信息
接口
介绍
接口是前后端通信的桥梁
简单理解:一个接口就是服务中的一个路由规则,根据请求响应结果
接口的英文单词是API(Application Program Interface),所以有时也称之为API接口。
这里的接口指的是[数据接口],与编程语言(Java, Go等)中的接口语法不同
接口的作用:实现前后端通信
接口的开发与调用 大多数接口都是由
后端工程师开发的,开发语言不限
一般情况下接口都是由前端工程师调用的,但有时后端工程师也会调用接口,比如短信接口,支付接口等
接口的组成一个接口一般由如下几个部分组成:
请求方法、接口地址(URL)、
请求参数、响应结果
基本说明:
RESTful API
RESTful API是一种特殊风格的接口,主要特点有如下几个:
- URL中的路径表示
资源,路径中不能有动词,例如create,delete,update等这些都不能有 - 操作资源要与
HTTP请求方法对应 - 操作结果要与
HTTP响应状态码对应:

json-server
json-server本身是一个JS编写的工具包,可以快速搭建RESTfulAPI服务,前端应用就可以调用,快速实现前端功能
官方地址:https://github.com/typicode/json-server
操作步骤:
1.全局安装json-server
npm i -g json-server
2.创建JSON文件(db.json),编写基本结构
{"song":[{"id":1,"name":"干杯","singer":"五月天"},{"id":2,"name":"当","singer":"动力火车"},{"id":3,"name":"不能说的秘密","singer":"周杰伦"]
}
3.以JSON文件所在文件夹作为工作目录,执行如下命令
json-server --watch db.json
默认监听端口为3000
接口测试工具
测试的前提是json-server已经启动
几个接口测试工具:
apipost:https://www.apipost.cn/(中文)
apifox:https://www.apifox.cn/(中文)
postman:https://www.postman.com/(英文)
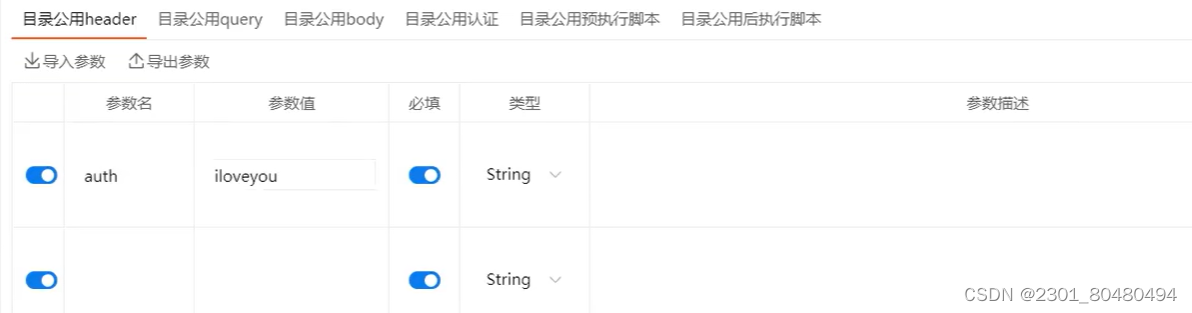
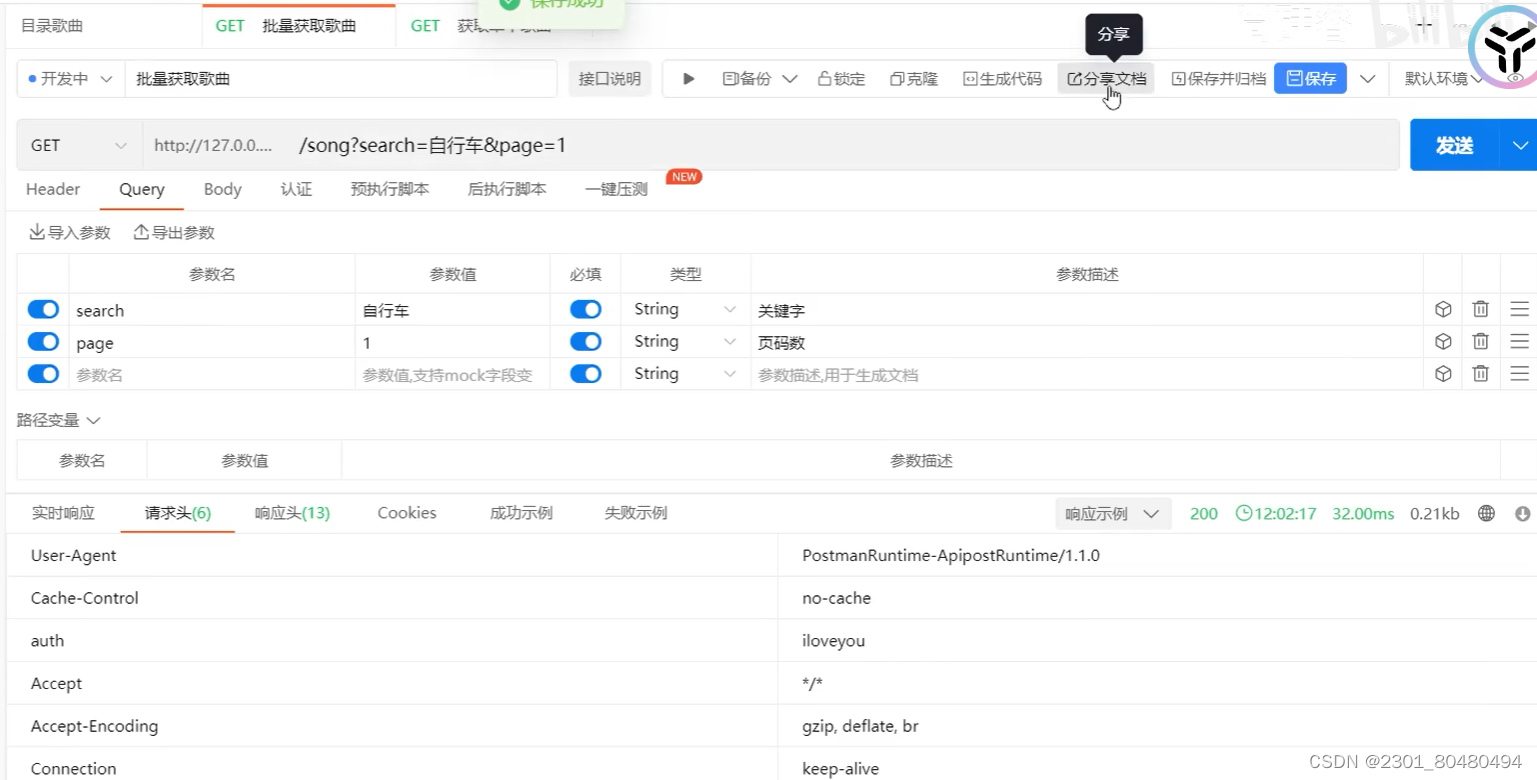
apipost公共参数和文档功能
比如在请求体内加一个auth的公共参数
1.新建一个文件夹,把接口全放进去
2.点击文件夹设置需要的公共设置后保存

文档功能:分享项目,打开地址就可以看到文档,方便前端工程师调用文档

在项目里给客户端返回结果时的数据一般是json格式的
/* 记账本列表 */
router.get("/account", function (req, res, next) {AccountModel.find().sort({ time: -1 }).then((data) => {// 响应成功提醒res.json({// 响应编号code:'0000',//一般0表示成功,非0表示失败// 响应的信息msg:'读取成功',// 响应的数据data:data});}).catch((err) => {res.json({code:'1001',msg:'读取失败',data:null})});
});
会话控制
会话控制就是对会进行控制
把数据发给对应的用户
HTTP是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端,无法区分用户而产品中又大量存在的这样的需求,所以我们需要通过会话控制来解决该问题
常见的会话控制技术有三种:cookie、session、token
cookie
介绍和使用
- cookie是HTTP服务器发送到用户浏览器并保存在本地的一小块数据
- cookie是保存在浏览器端的一小块数据
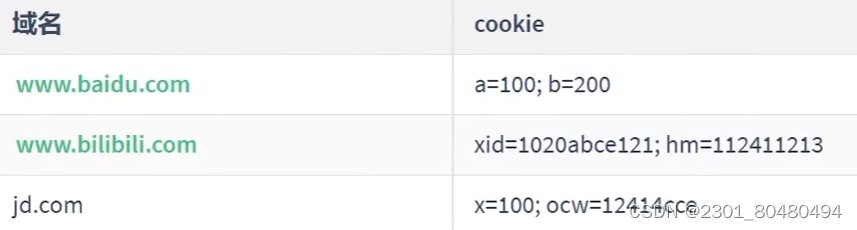
- cookie 是按照域名划分保存的
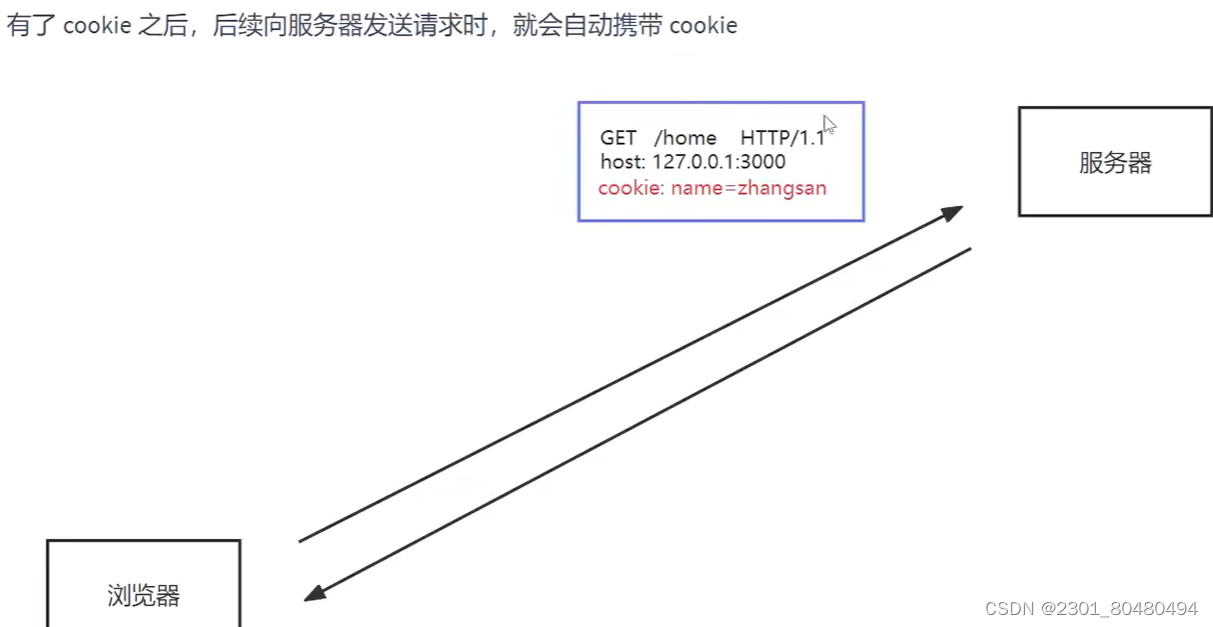
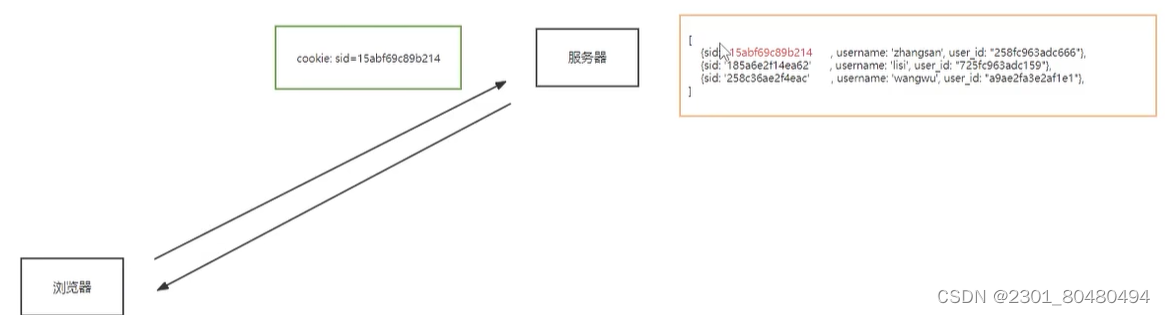
简示例:

浏览器向服务器发送请求时,会自动将当前域名下可用的cookie设置在请求头中,然后传递给服务器
这个请求头的名字也叫cookie,所以将cookie理解为一个HTTP的请求头也是可以的
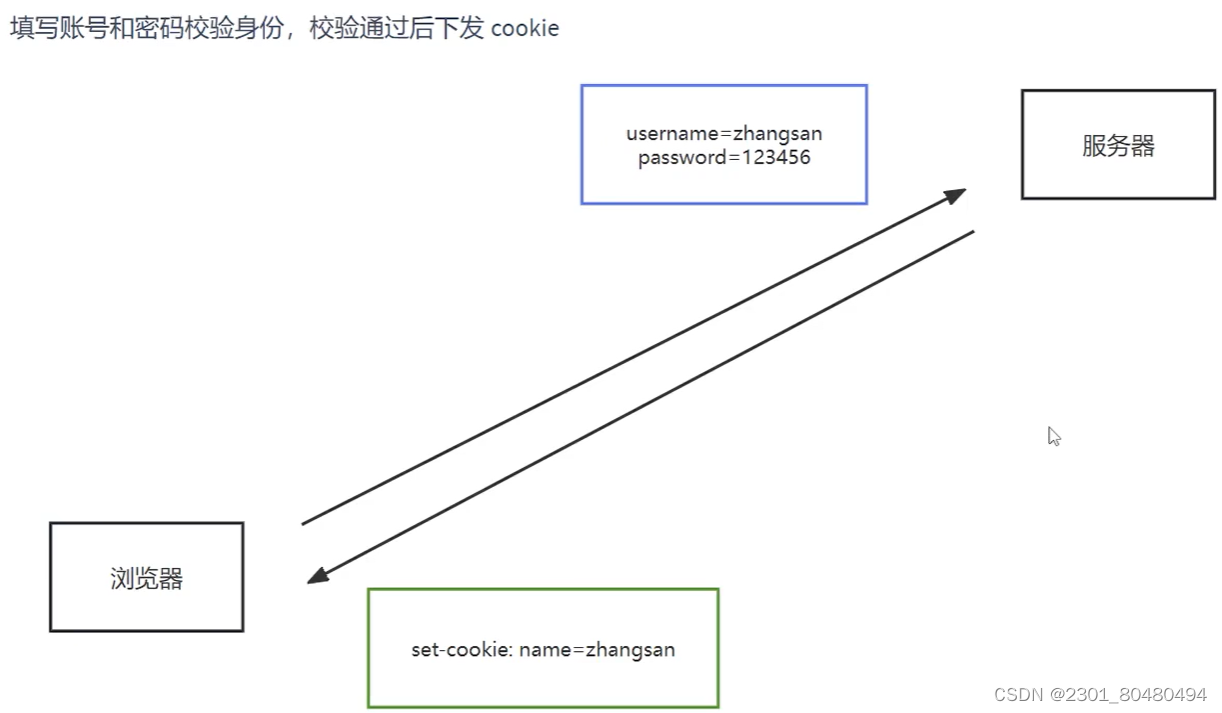
运行流程
账号信息传递给服务器,服务器再把对应的cookie返回(返回时是通过响应报文传递的),浏览器解析响应报文set-cookie 存储数据,并把数据保存在当前域名下面


浏览器中操作Cookie
使用较少,了解即可
不同的浏览器的Cookie是不共享的
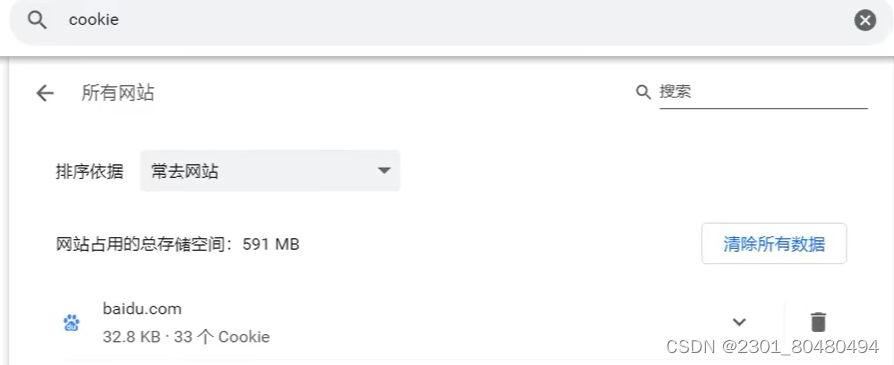
1.禁用所有cookie:在浏览器的设置里直接搜索cookie => Cookie及其他网站数据
2.删除:在浏览器的设置里直接搜索cookie => 查看数据和权限

3.查看Cookie:Edge浏览器的设置里直接搜索cookie => 管理和删除cookie和站点数据 => 查看所有。。
谷歌浏览器:点击链接左侧的锁 => Cookie查看
express中cookie操作
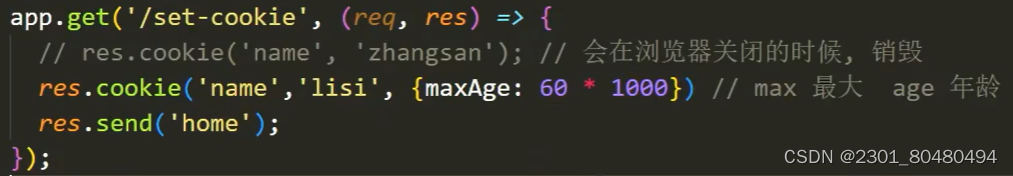
1.设置cookie
设置生命周期为1分钟,每次访问页面1分钟后就会自动清除set-cookie报文

2.删除cookie
res.clearCookie('name');
3.读取cookie
提取报文里的cookie
1).安装:npm i cookie-parser用于解析cookie
2).引入文件、中间件(具体查询API文档)
const express=require('express');
// 2.导入cookie-parser
const cookieParser=require('cookie-parser');
const app=express();
// 3.使用
app.use(cookieParser())
// 设置cookie
app.get('/set-cookie',(req,res)=>{res.cookie('name','zhangsan');res.cookie('them','blue');res.send('home');
});
// 删除
app.get('/remove-cookie',(req,res)=>{res.cookie('name');res.send('删除');
});
// 获取
app.get('/get-cookie',(req,res)=>{console.log(req.cookies);res.send(`欢迎您${req.cookies.name}`);
});
app.listen(3000,()=>{console.log('服务器已经启动,端口3000');
})
Session
session是保存在服务器端的一块儿数据,保存当前访问用户的相关信息
session的作用:实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
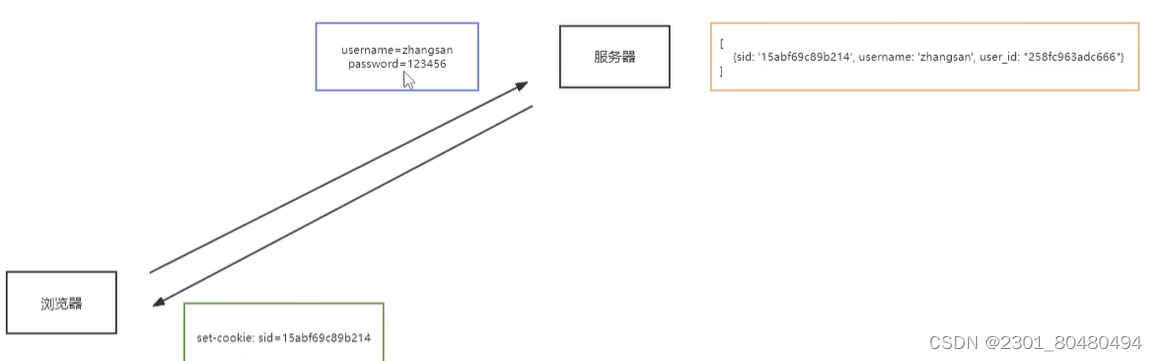
session运行流程:
填写账号和密码校验身份,
校验通过后创建session信息,
将session_id的值通过响应头返回给浏览器

有了cookie,下次发送请求时会自动携带cookie,服务器通过cookie中的session_id 的值确定用户的身份

session中间件配置
express 中可以使用 express-session 对 session 进行操作
1.安装包:
npm i express-session connect-mongo
const express = require('express');
//2. 引入 express-session connect-mongo
const session = require("express-session");
const MongoStore = require('connect-mongo');
const app = express();
//3. 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'atguigu', //参与加密的字符串(又称签名)saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/project' //数据库的连接配置}),cookie: {httpOnly: true, // 开启后前端无法通过 JS 操作maxAge: 1000 * 300 // 这一条 是控制 sessionID 的过期时间的!!!},
}))
//创建 session
app.get('/login', (req, res) => {
//设置sessionreq.session.username = 'zhangsan';req.session.email = 'zhangsan@qq.com'res.send('登录成功');
})
//获取 session
app.get('/home', (req, res) => {console.log('session的信息');console.log(req.session.username);if (req.session.username) {res.send(`你好 ${req.session.username}`);}else{res.send('登录 注册');}
})
//销毁 session
app.get('/logout', (req, res) => {
//销毁session
// res.send('设置session');req.session.destroy(() => {res.send('成功退出');});
});
app.listen(3000, () => {console.log('服务已经启动, 端口 ' + 3000 + ' 监听中...');
})
session 和 cookie 的区别
- 存在的位置
cookie:浏览器端
session:服务端 - 安全性
cookie 是以明文的方式存放在客户端的,安全性相对较低
session存放于服务器中,所以安全性相对较好 - 网络传输量
cookie 设置内容过多会增大报文体积, 会影响传输效率
session 数据存储在服务器,只是通过 cookie 传递 id,所以不影响传输效率 - 存储限制
浏览器限制单个 cookie 保存的数据不能超过 4K ,且单个域名下的存储数量也有限制
session 数据存储在服务器中,所以没有这些限制
CSRF跨站请求伪造
记账本案例logout是退出登录页面

// 退出登陆
router.get('/logout',(req,res)=>{// 销毁sessionreq.session.destroy(()=>{res.render('success',{msg: "退出成功",url:"/login"});})
})
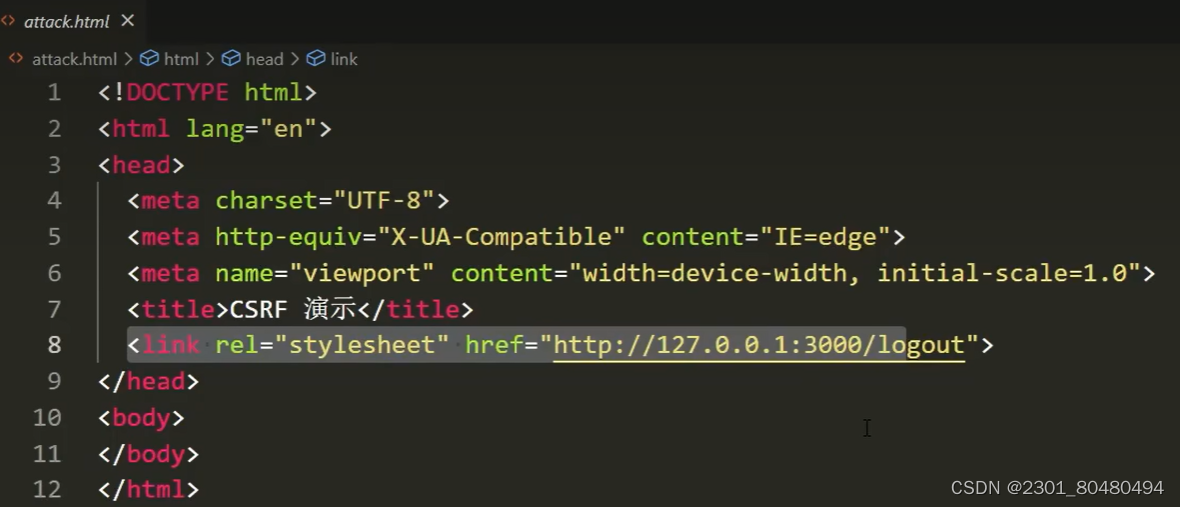
在访问attack页面的时候,会在记账本页面退出登陆

A网站向B网站发送请求会把cookie带上
问题解决:
把退出登录的路由规则换成post
在网页中发送post请求需要表单
<form method="post" action="/logout"><button class="btn btn-danger">退出登陆</button>
</form>
// 退出登陆
router.post('/logout',(req,res)=>{// 销毁sessionreq.session.destroy(()=>{res.render('success',{msg: "退出成功",url:"/login"});})
})
原因:link、script等标签在加载的时候也会发请求(发的请求都是get请求,不是post)
token
token 是服务端生成并返回给 HTTP 客户端的一串加密字符串, token 中保存着 用户信息
token 的作用:
实现会话控制,可以识别用户的身份,主要用于移动端 APP
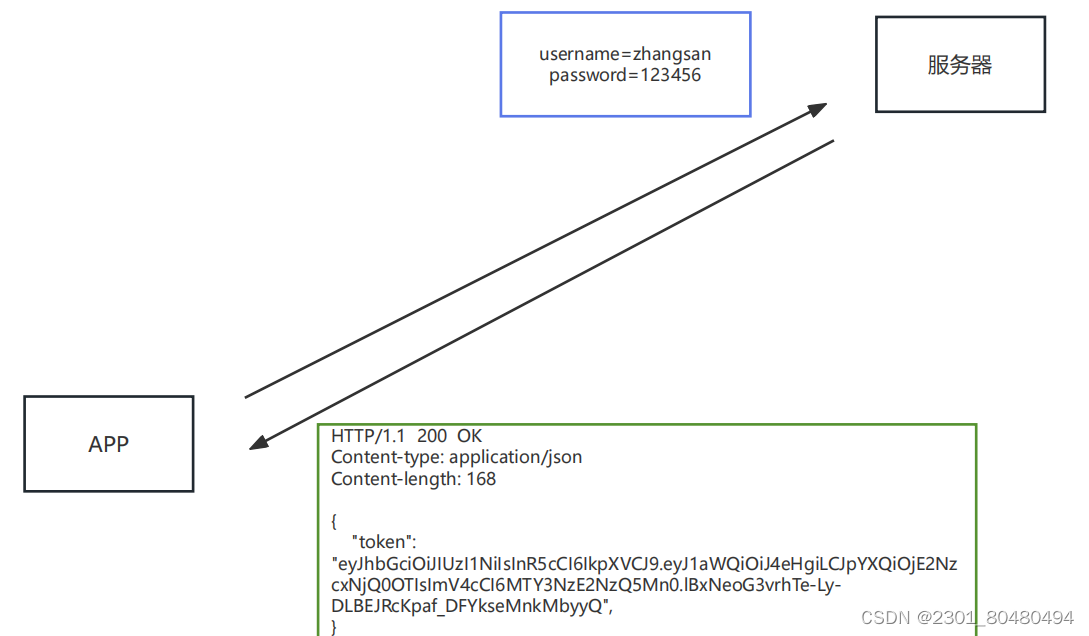
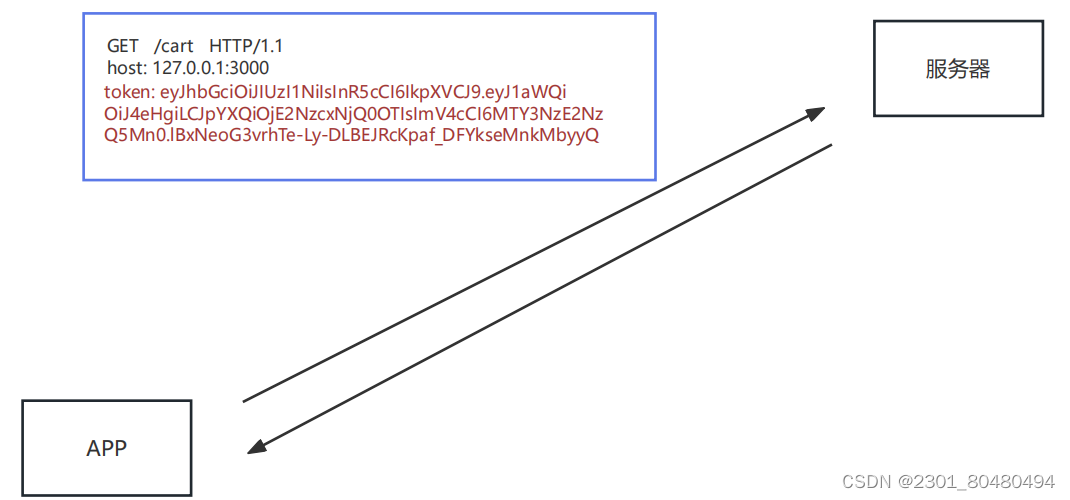
token 的工作流程:
填写账号和密码校验身份,校验通过后响应 token,token 一般是在响应体中返回给客户端的

后续发送请求时,需要手动将 token 添加在请求报文中,一般是放在请求头中

token 的特点
- 服务端压力更小:数据存储在客户端
- 相对更安全:数据加密、可以避免 CSRF(跨站请求伪造)(不携带cookie)
- 扩展性更强
服务间可以共享(在分布式系统中sessionID无法在不同服务器之间共享,但token可以)
增加服务节点更简单
JWT介绍与演示
JWT(JSON Web Token )是目前最流行的跨域认证解决方案,可用于基于 token 的身份验证实现会话控制
JWT 使 token 的生成与校验更规范
可以使用 jsonwebtoken 包 来操作 token
下载:npm i jsonwebtoken
//导入 jsonwebtokan
const jwt = require('jsonwebtoken');
//1.创建 token
// jwt.sign(用户数据, 加密字符串, 配置对象)// 创建tokenlet token=jwt.sign({username:data.username,_id:data._id,},secret,{expiresIn:60*60*24*7,}//生命周期 单位是 秒)// 响应tokenres.json({code:'0000',msg:"登陆成功",data:token})
module.exports=(req,res,next)=>{// 获取tokenconst token=req.get('token')if(!token){return res.json({code:'2003',msg:"token缺失",data:null})}// 校验tokenjwt.verify(token,secret,(err,data)=>{if(err){return res.json({code:'2004',msg:"校验失败",data:null})}next();})
}
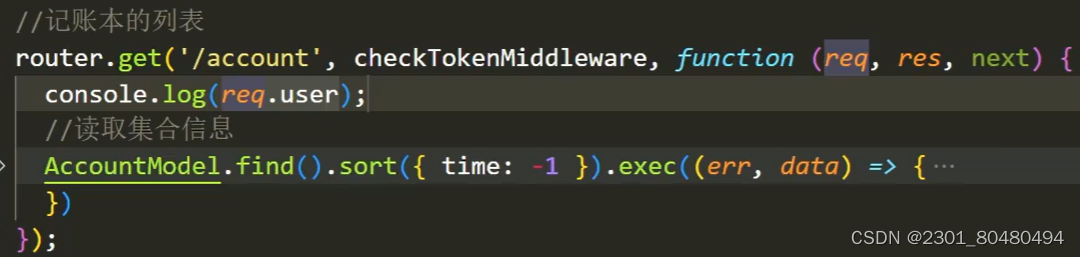
获取当前用户信息
在记账本案例中,用户多的情况下,在列表读取时只读取当前访问者
往请求对象(token校验时)存储用户数据
// 校验tokenjwt.verify(token,secret,(err,data)=>{if(err){return res.json({code:'2004',msg:"校验失败",data:null})}!!!保存用户数据req.user=data;//校验成功放行请求next();})
后续就可以在列表req.data获取用户id等属性

扩展阅读:https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html
附录
6.1 本地域名
所谓本地域名就是 只能在本机使用的域名 ,一般在开发阶段使用
操作流程:
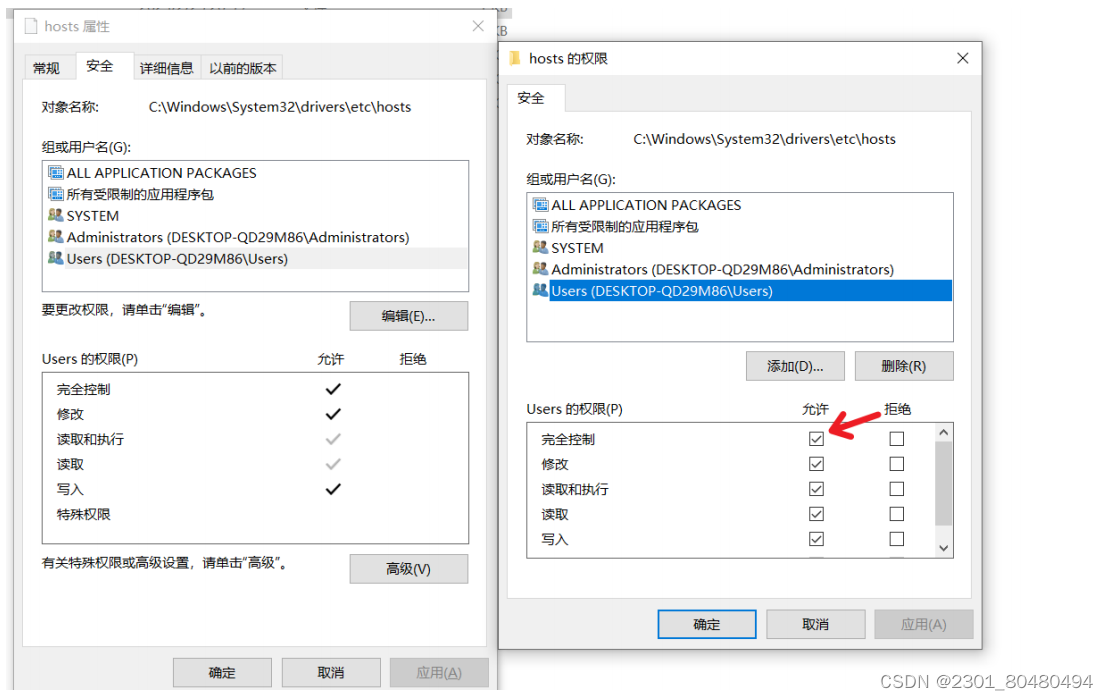
编辑文件 C:\Windows\System32\drivers\etc\hosts
127.0.0.1 www.baidu.com
如果修改失败, 可以修改该文件的权限

原理:
在地址栏输入 域名 之后,浏览器会先进行 DNS(Domain Name System) 查询,获取该域名对应的 IP 地
址
请求会发送到 DNS 服务器,可以 根据域名返回 IP 地址
可以通过 ipconfig /all 查看本机的 DNS 服务器
hosts 文件也可以设置域名与 IP 的映射关系,在发送请求前,可以通过该文件获取域名的 IP 地址