前言
本篇实现了将游戏状态中的游戏时间和游戏日期通过蓝图接口的方式传递给控件蓝图,并且正确显示,另外还实现了控件蓝图界面上切换12小时和24小时制的游戏时间显示方式。
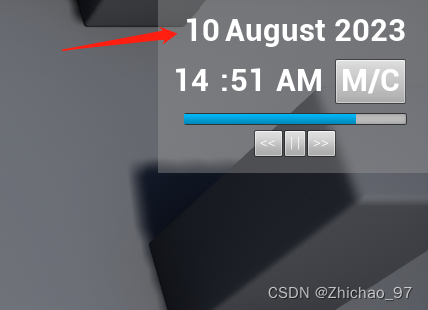
效果

步骤
一、显示游戏日期
1. 打开蓝图接口“RTS_GameTime_IF”

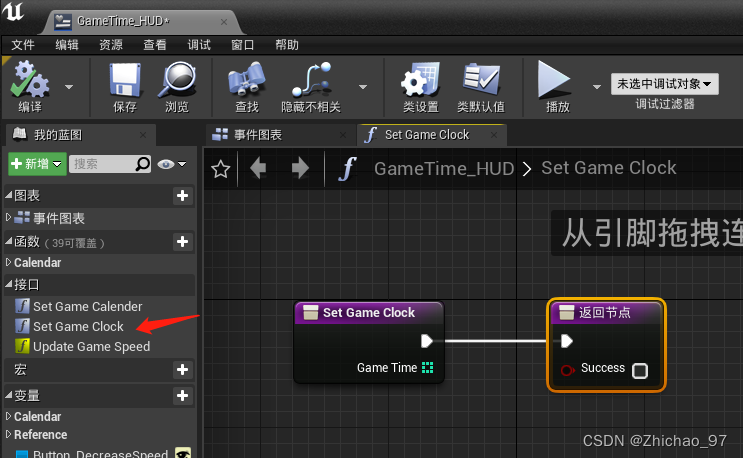
添加一个新函数,命名为“SetGameClock”

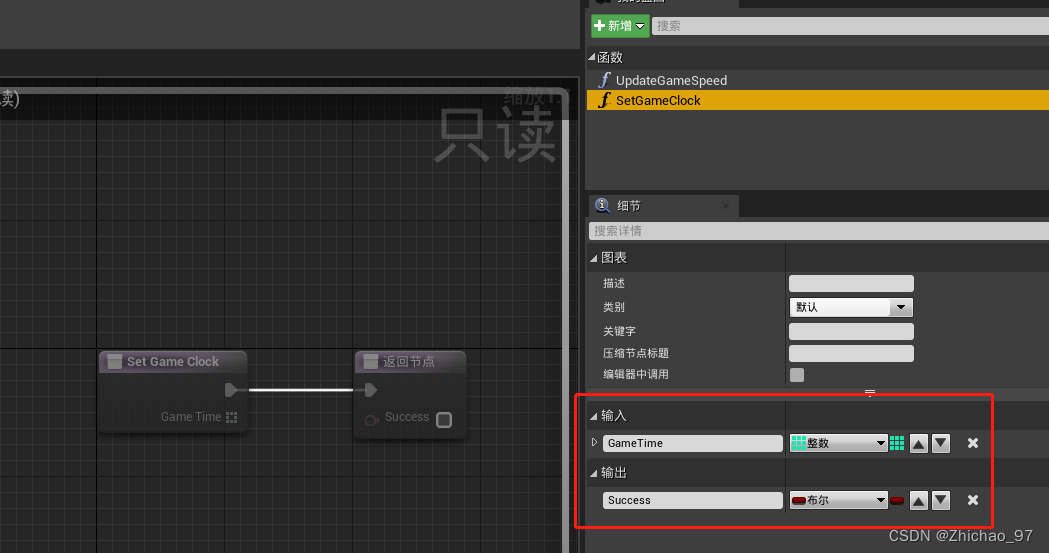
添加函数的输入输出如下

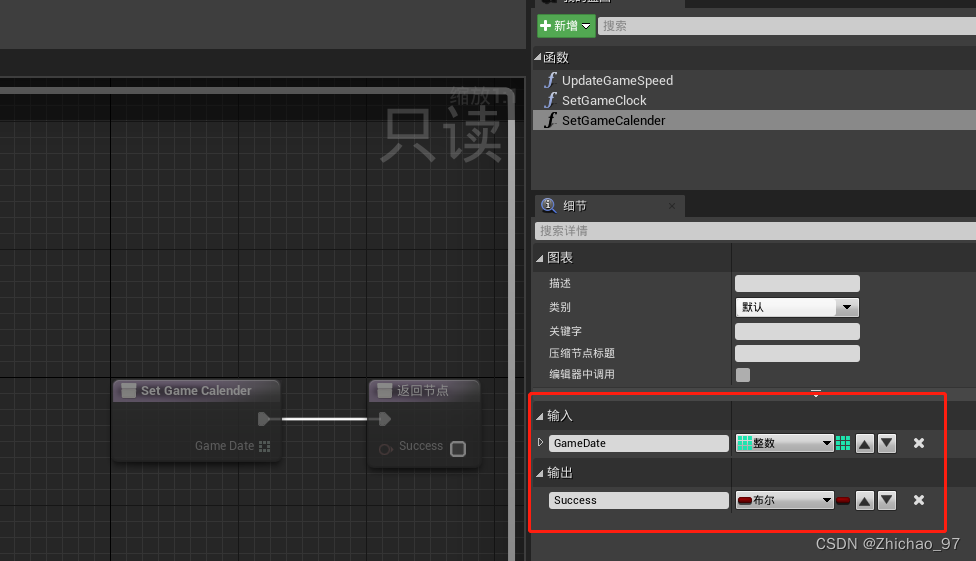
继续新添加一个函数命名为“SetGameCalender”

添加如下输入输出

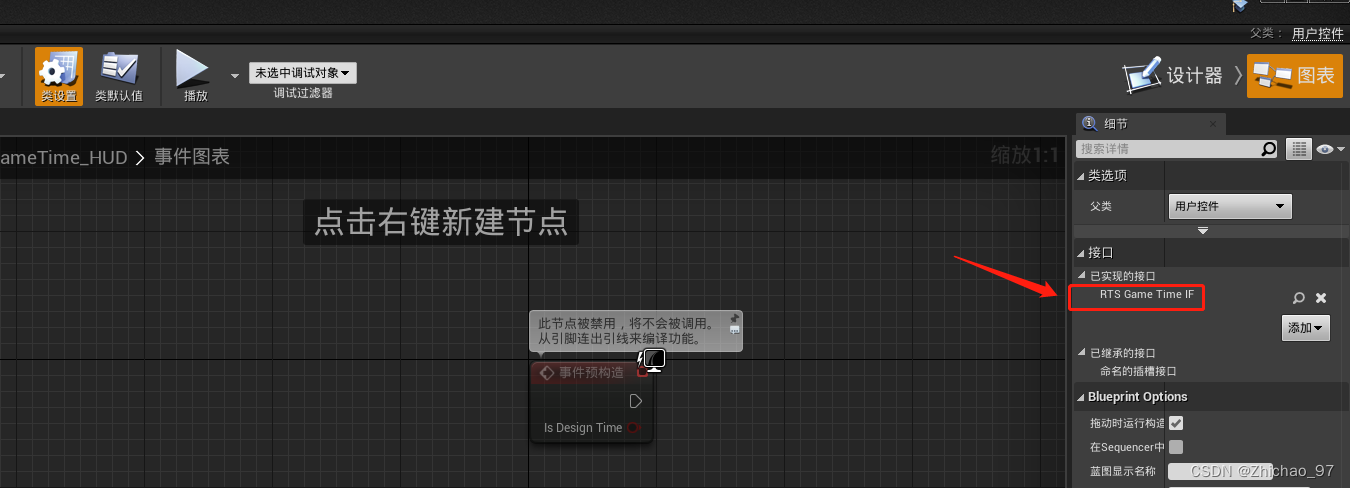
2. 打开控件蓝图“GameTime_HUD”

在图表的类设置中添加蓝图接口“RTS_GameTimeIF”

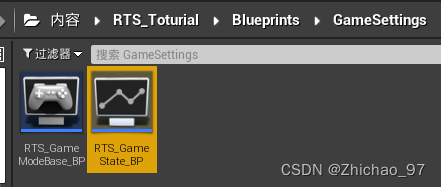
3. 打开游戏状态“RTS_GameState_BP”

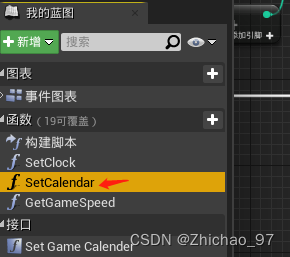
打开函数“SetCalendar”

添加如下节点
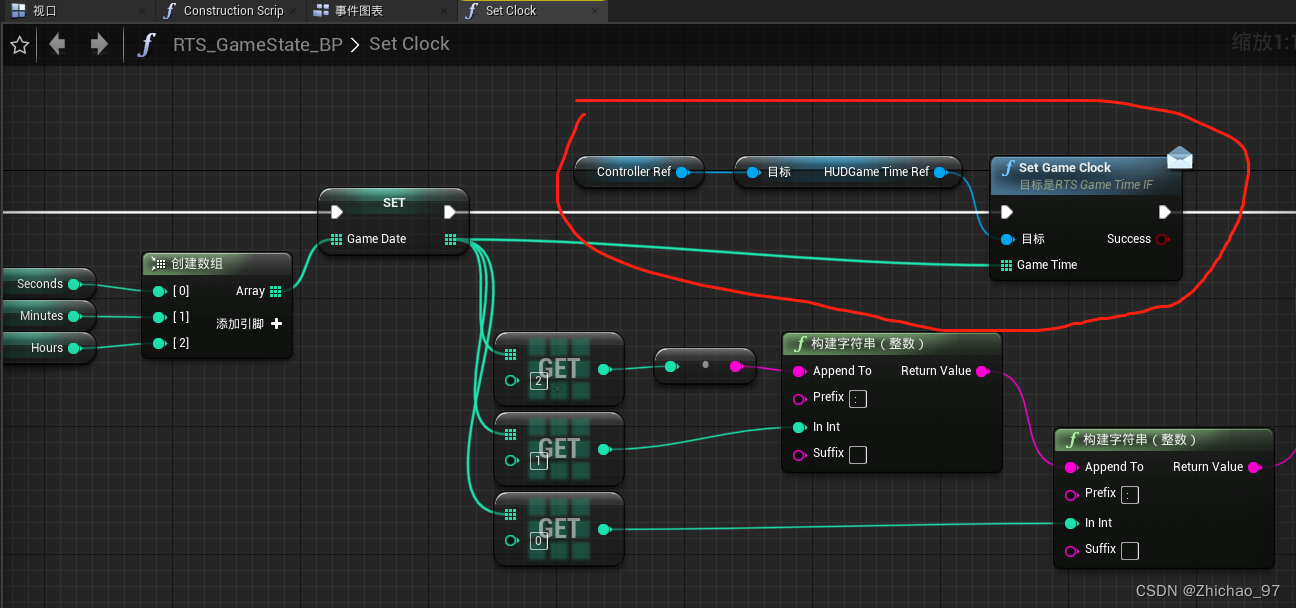
 打开函数“SetClock”,添加如下节点
打开函数“SetClock”,添加如下节点

此时,我们在游戏状态中的游戏日期和游戏时间就可以通过蓝图接口传递到控件蓝图了。
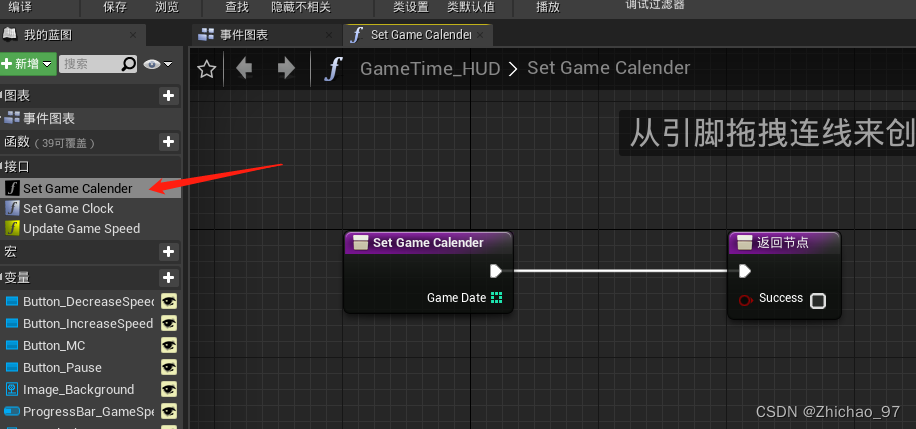
4. 回到控件蓝图“GameTime_HUD”中,打开接口函数“SetGameCalendar”

将函数输入的GameDate提升为变量,设置输出的Success引脚为True

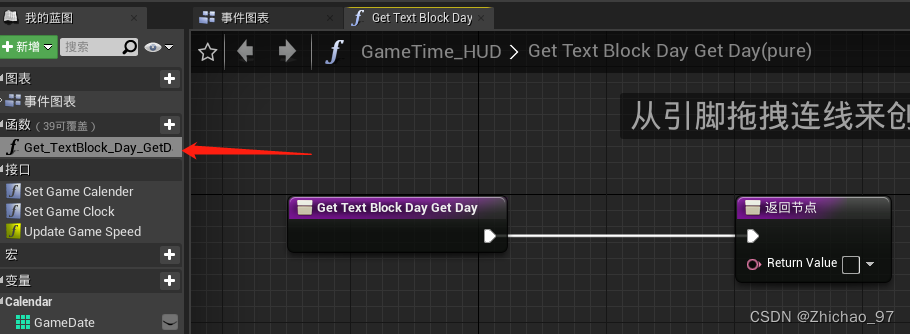
在设计器中,选中用于显示第几日的文本,对其本文内容创建一个绑定函数。

绑定函数命名为“Get_TextBlock_Day_GetDay”

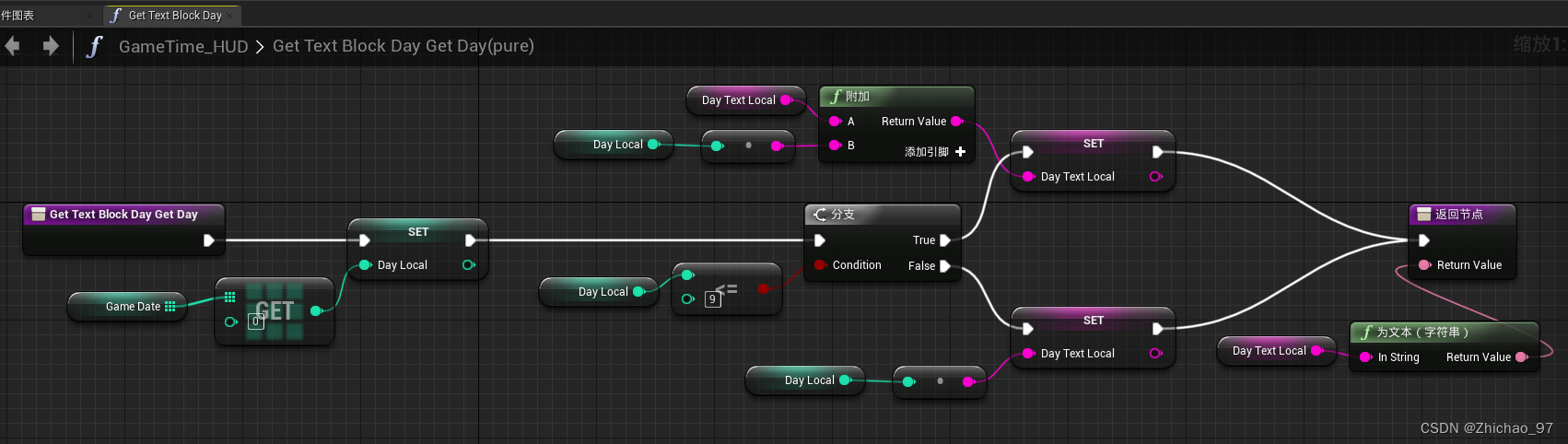
函数内容如下,其中,“DayLocal”和“DayTextLocal”是局部变量

此时运行游戏可以看到控件“TextBlock_Day”会显示当前游戏日期中的日。
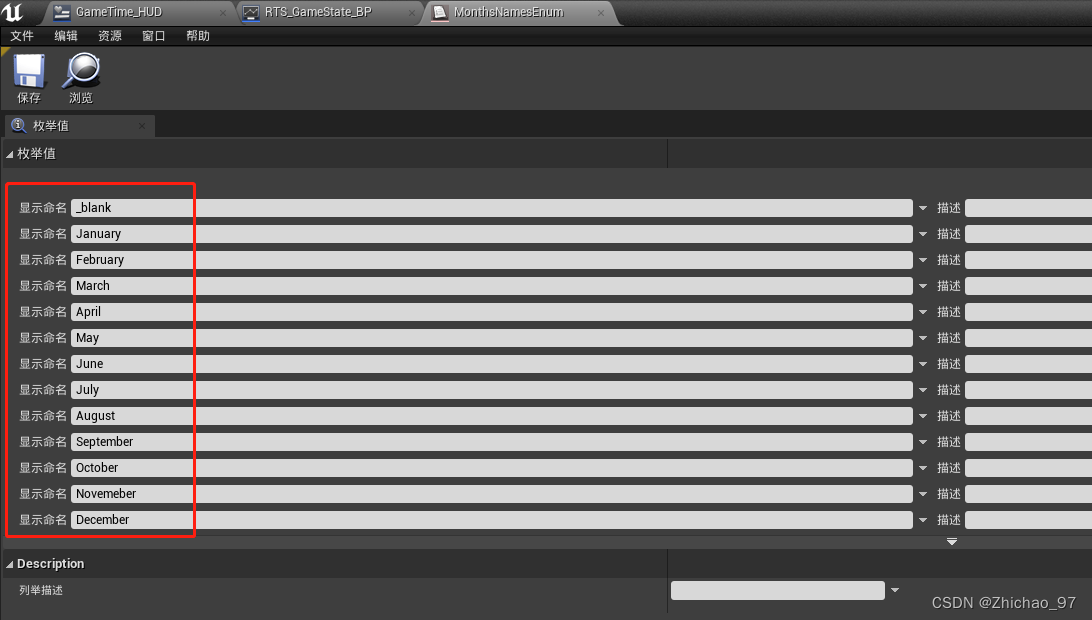
5. 新建一个枚举类型,命名为“MonthsNamesEnum”,用于表示每个月的月名

添加如下枚举值

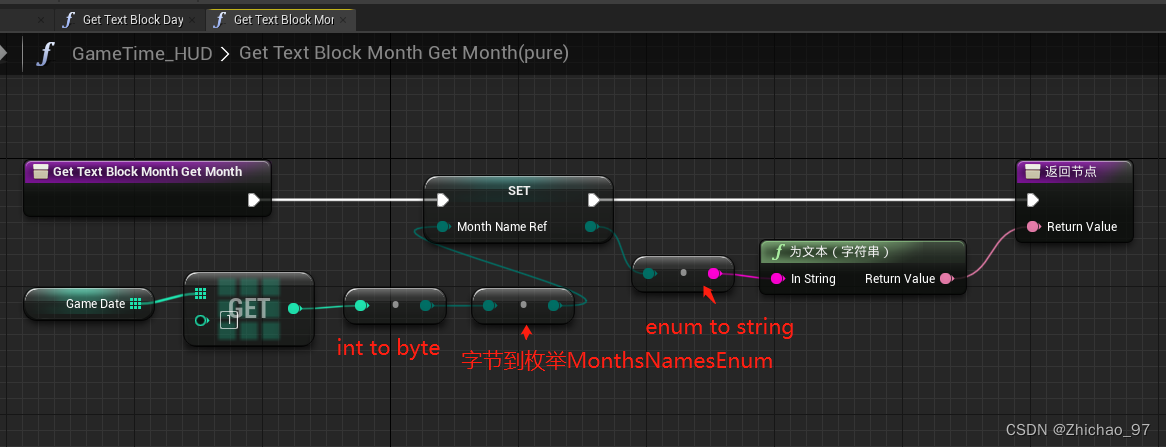
6. 回到控件蓝图“GameTime_HUD”,对用于显示月份的文本控件的文本内容创建一个绑定函数,绑定函数命名为“Get_TextBlock_Month_GetMonth”

新添加一个变量,命名为“MonthNameRef”,变量类型为“MonthsNamesEnum”


函数“Get_TextBlock_Month_GetMonth”的逻辑如下

此时运行游戏就可以看到游戏日期中的月份了。
在设计器中对用于显示游戏日期中的年份的控件创建一个绑定函数,绑定函数命名为“Get_TextBlock_Year_GetYear”


函数逻辑如下,其中“YearLocal”为数组“GameDate”中的第三个元素提升为的局部变量

此时运行游戏可以看到游戏日期中年月日都能够正确显示。

二、显示游戏时间
1. 打开控件蓝图“GameTime_HUD”中的接口函数“SetGameClock”

将输入的“GameTime”提升为变量

增加按钮“Button_MC”的按钮点击事件

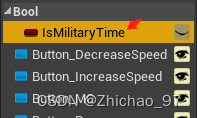
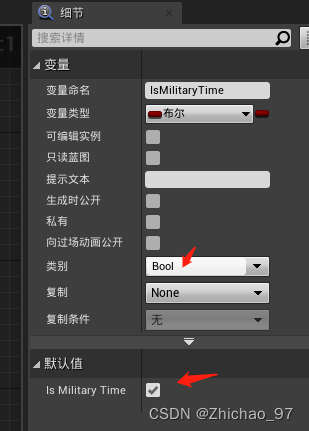
添加一个布尔类型的变量,命名为“IsMilitaryTime” ,默认值为True


按钮“Button_MC”的点击事件逻辑如下,主要用于切换12小时和24小时制

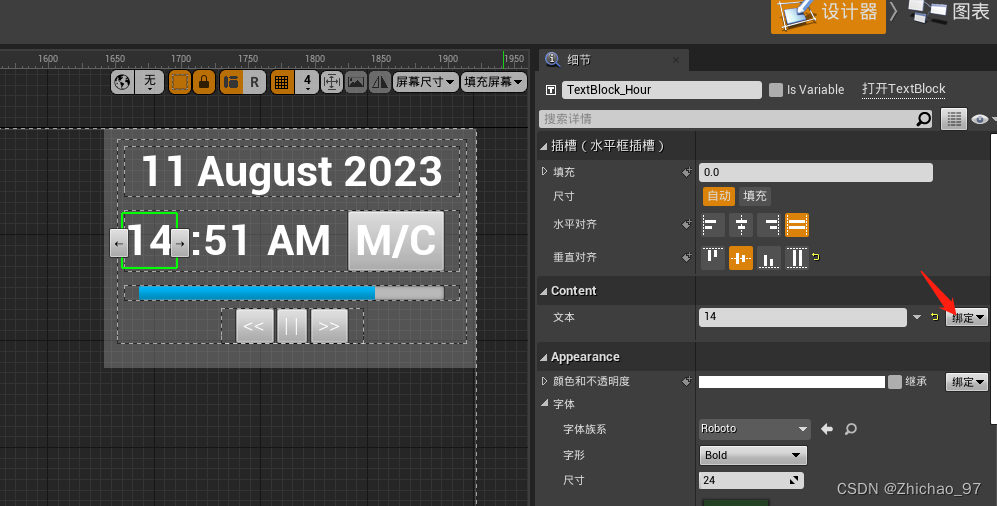
回到设计器中,对用于显示小时的文本控件的文本内容创建一个绑定函数

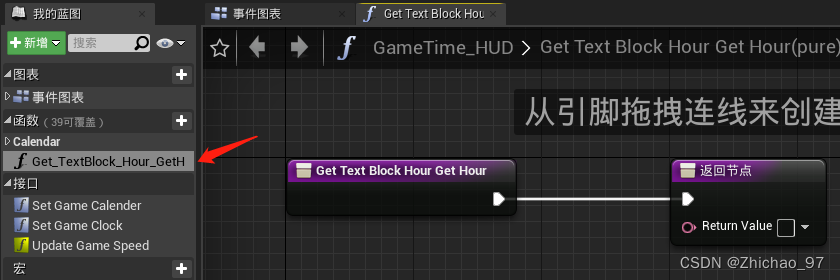
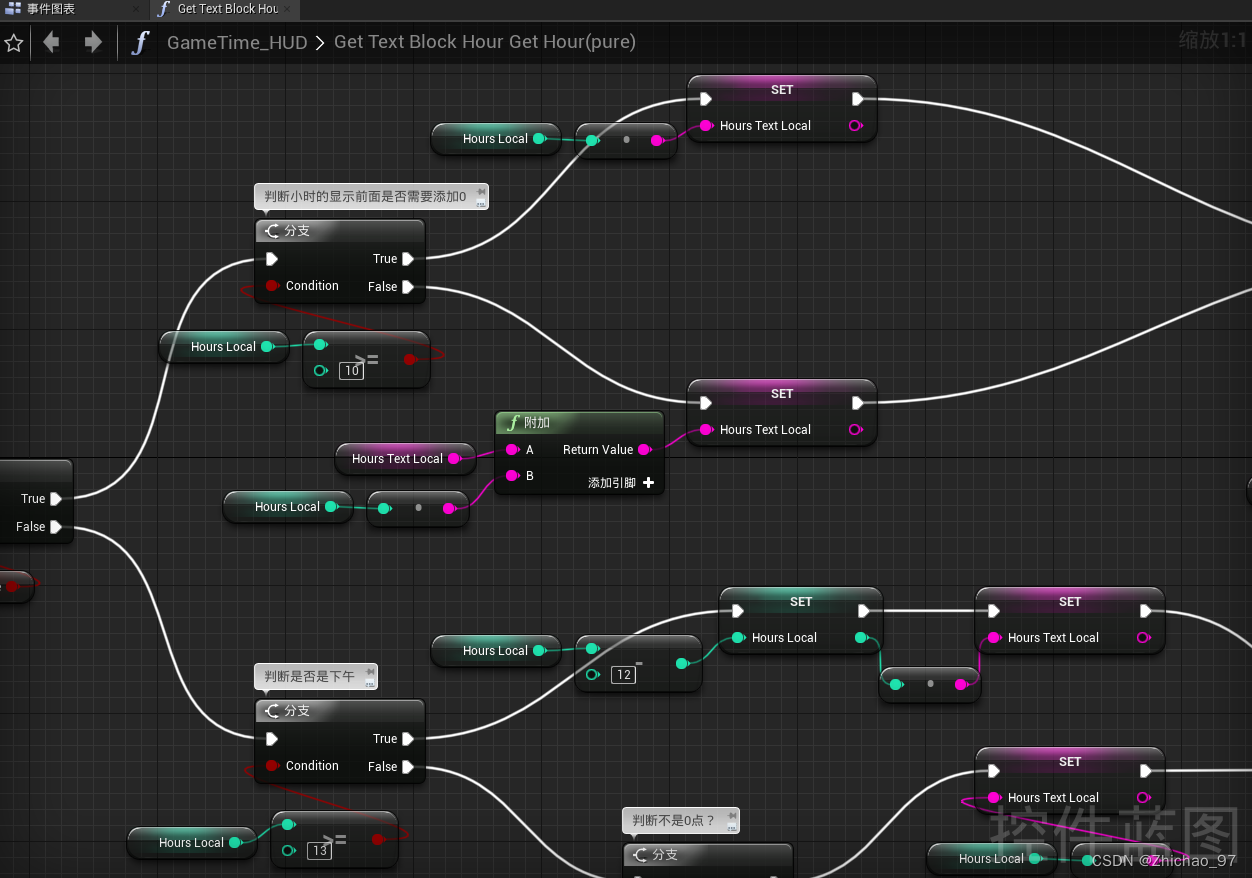
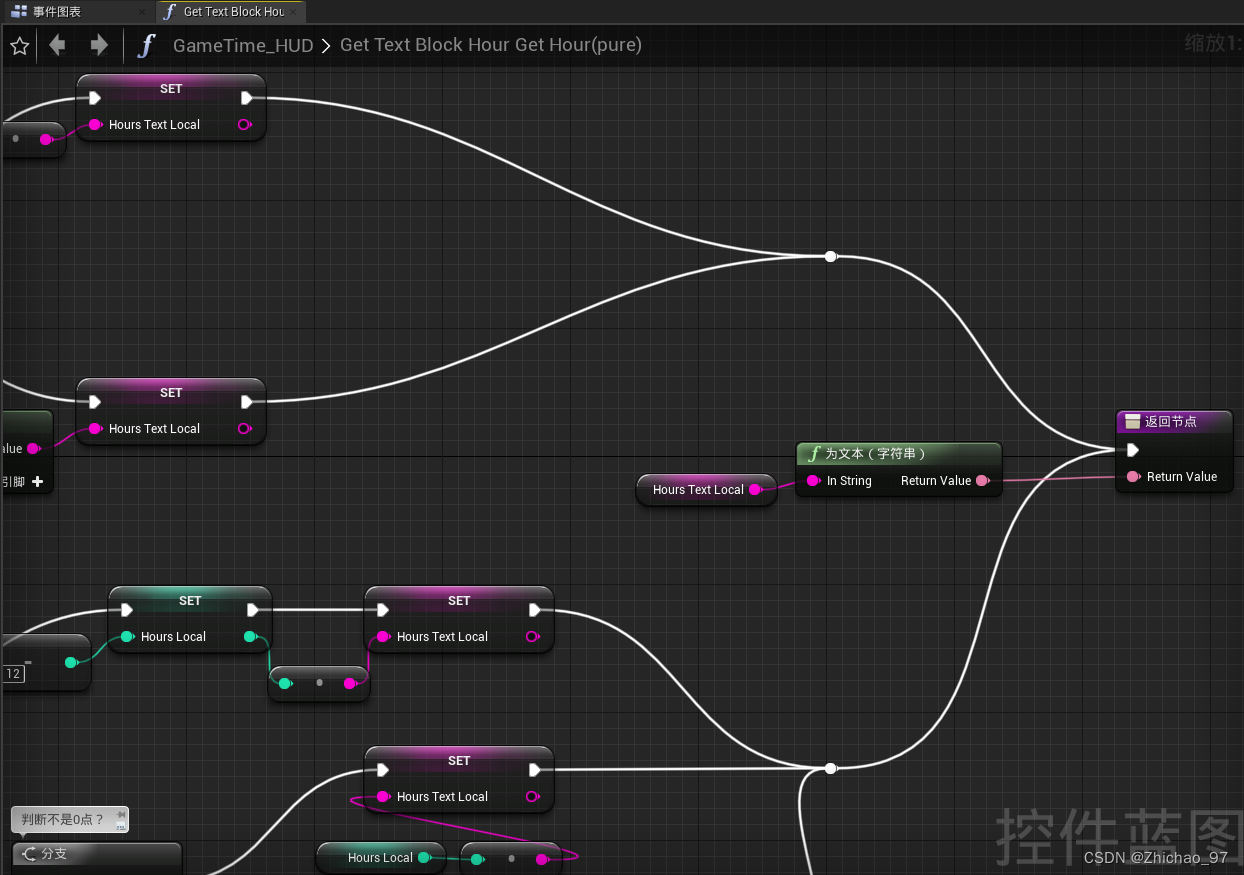
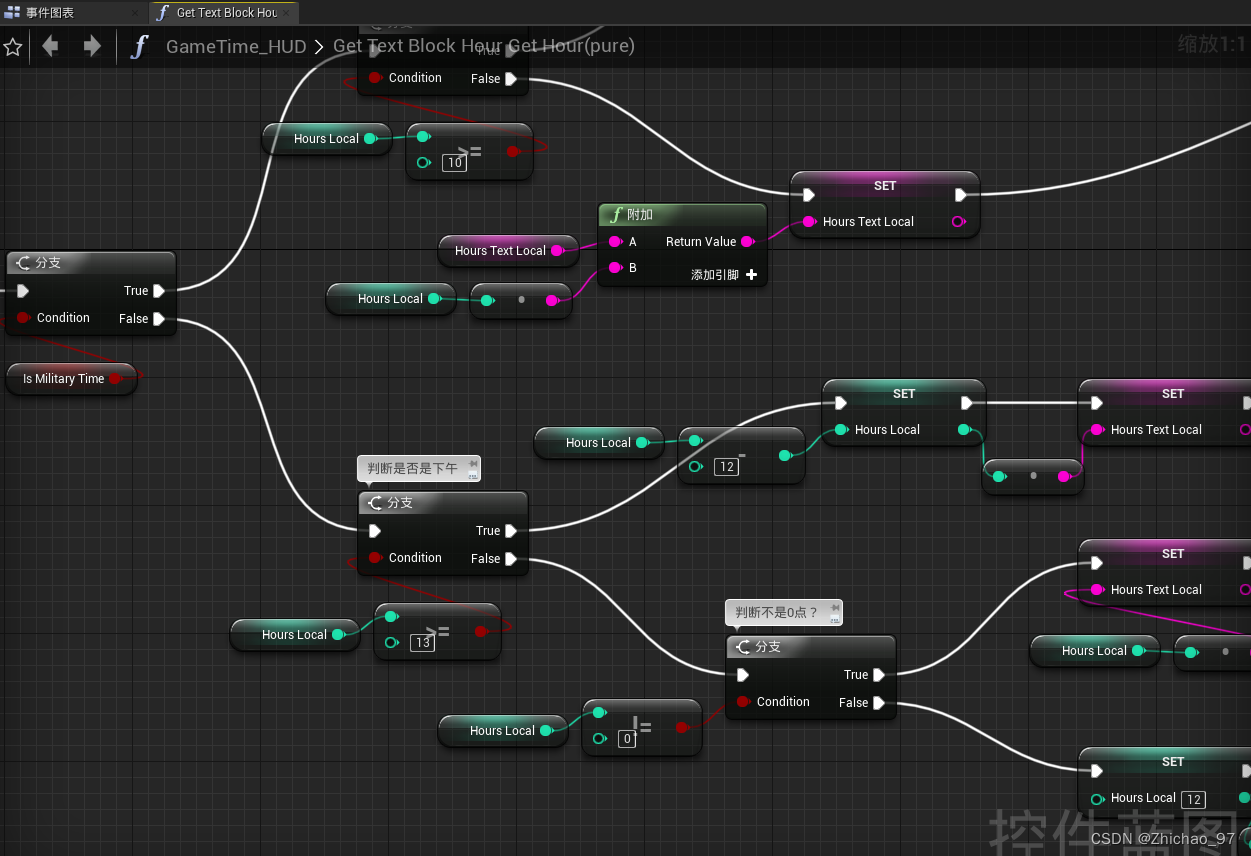
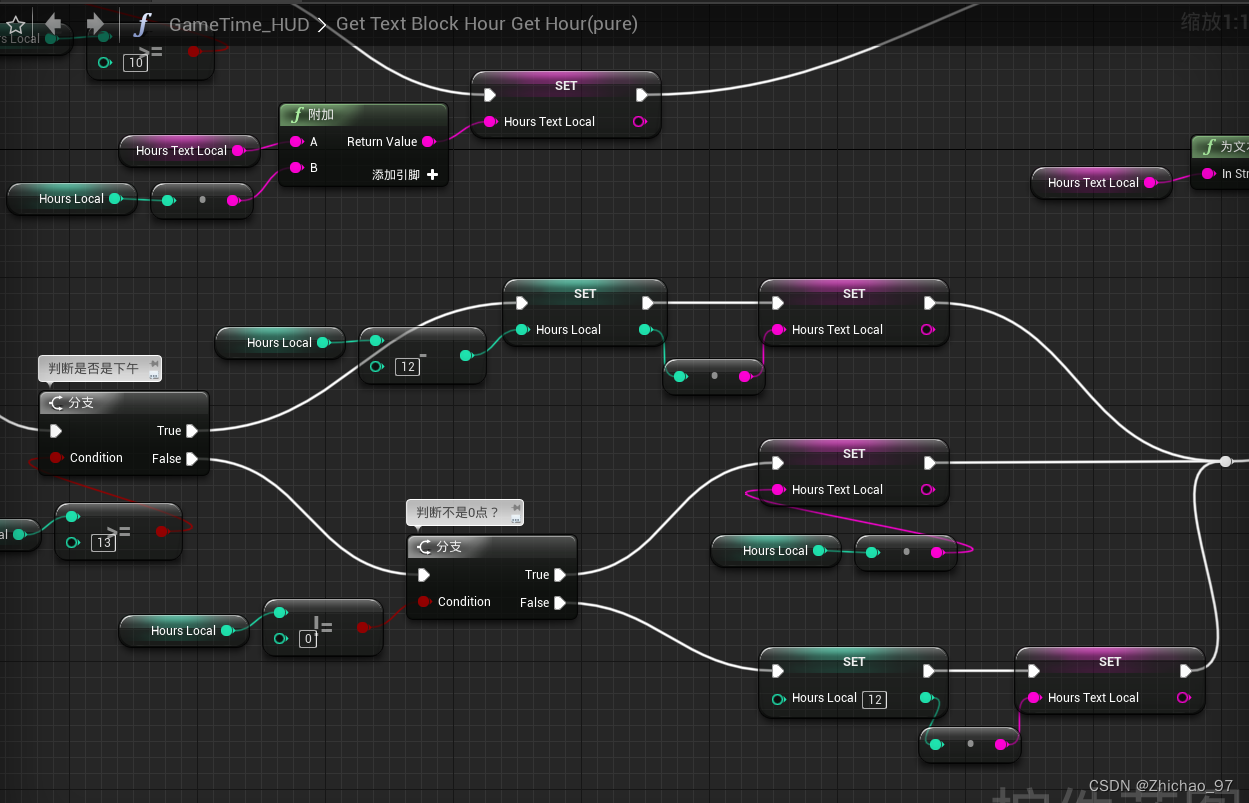
重命名绑定函数的函数名为“Get_TextBlock_Hour_GetHour”

首先获取数组“GameTime”中的第三个元素,提升为局部变量“HoursLocal”

添加一个字符串类型的局部变量,命名为“HoursTextLocal”,设置默认值为0

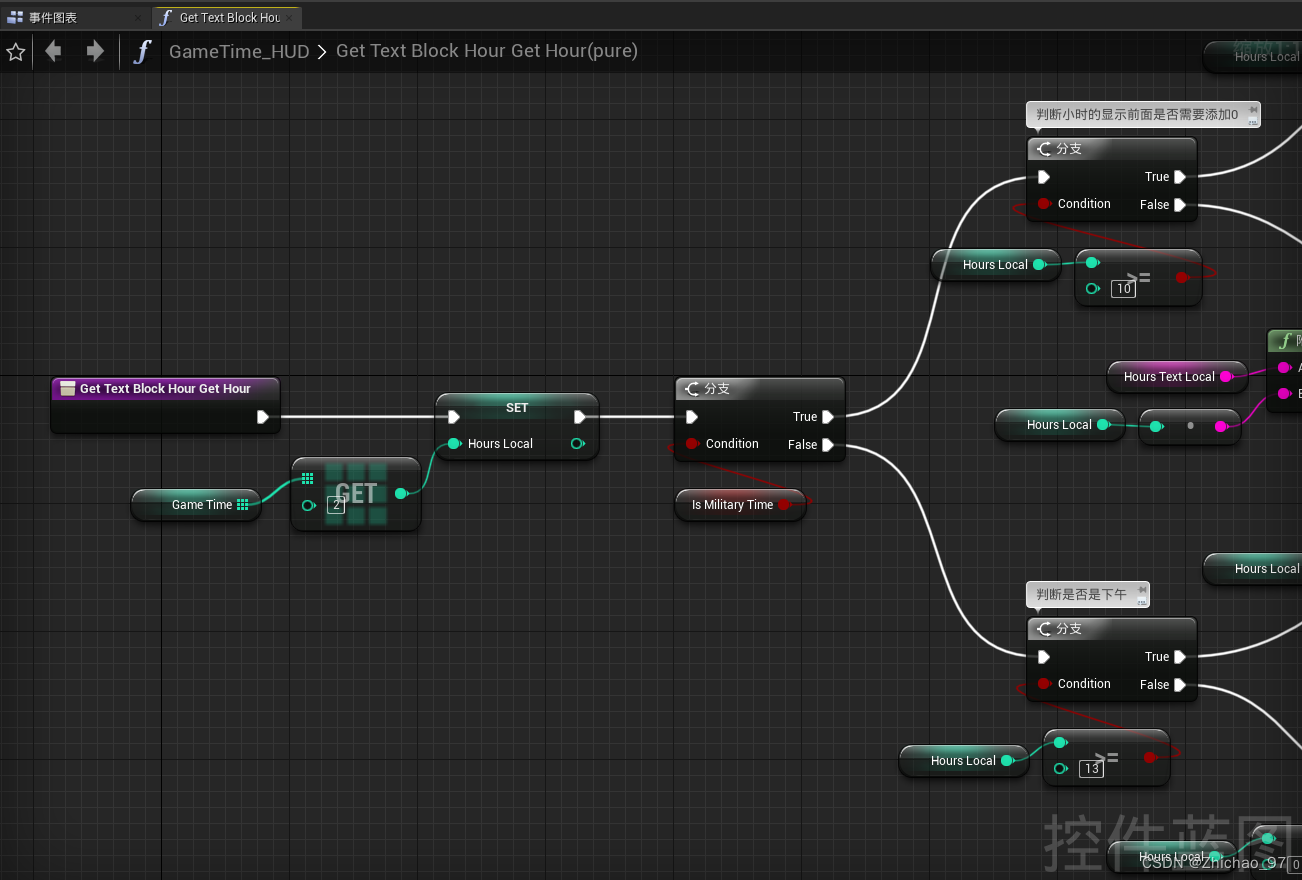
添加如下节点






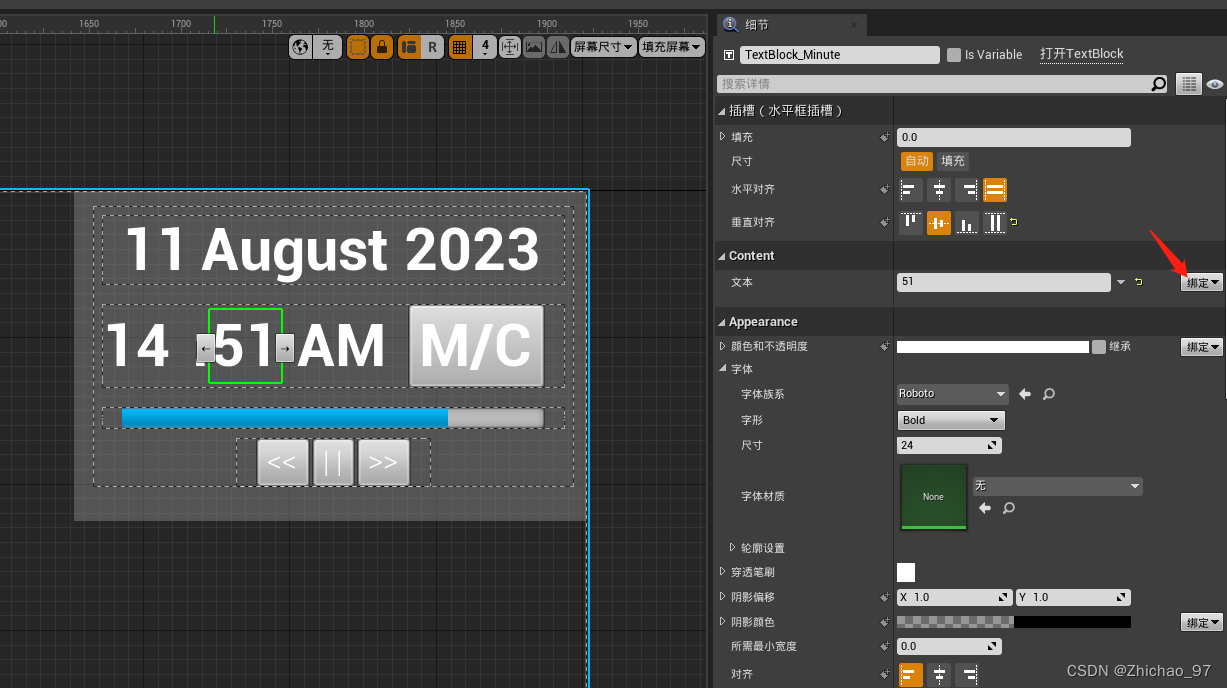
在设计器中对文本控件“TextBlock_Minute”的文本内容创建一个绑定函数

绑定的函数命名为“Get_TextBlock_Minute_GetMinute”

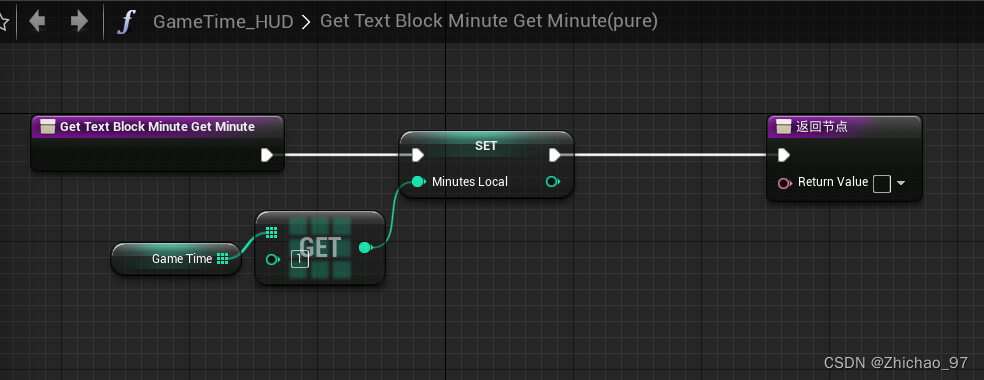
先将数组“GameTime”中的第二个元素取出提升为局部变量,命名为“MinutesLocal”

新建一个局部变量“MinutesTextLocal”,设置默认值为0

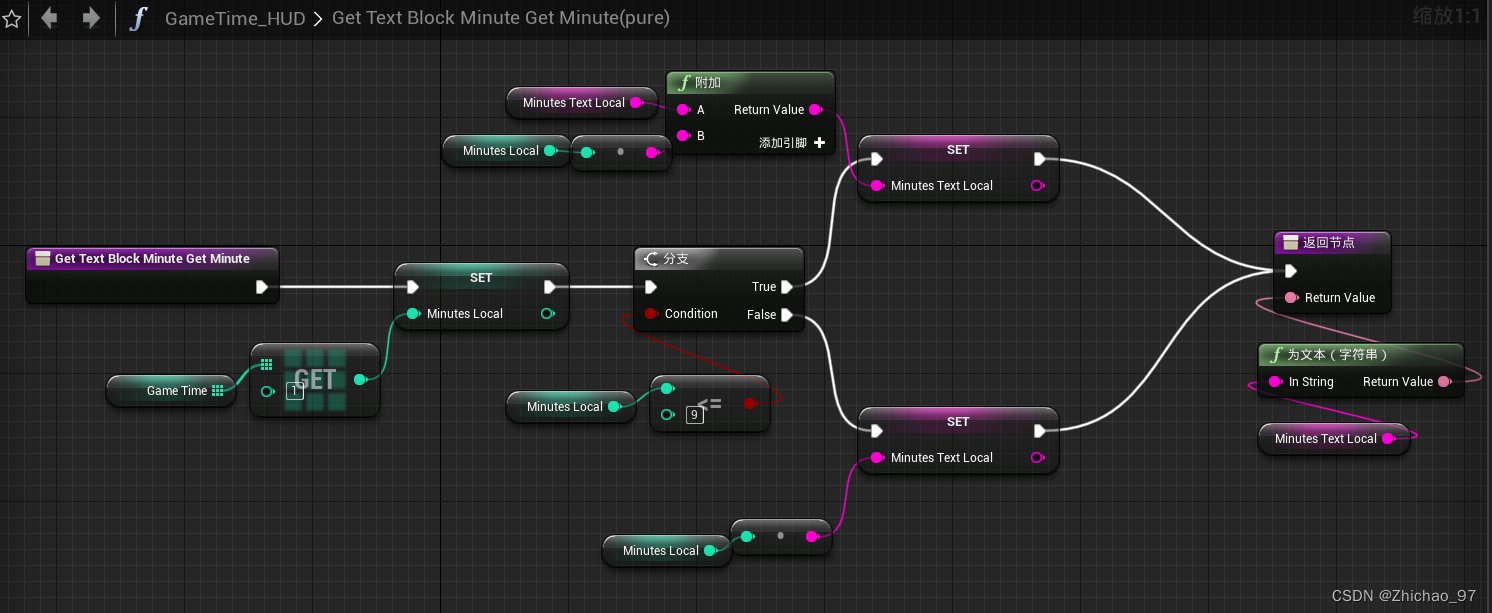
继续添加如下节点

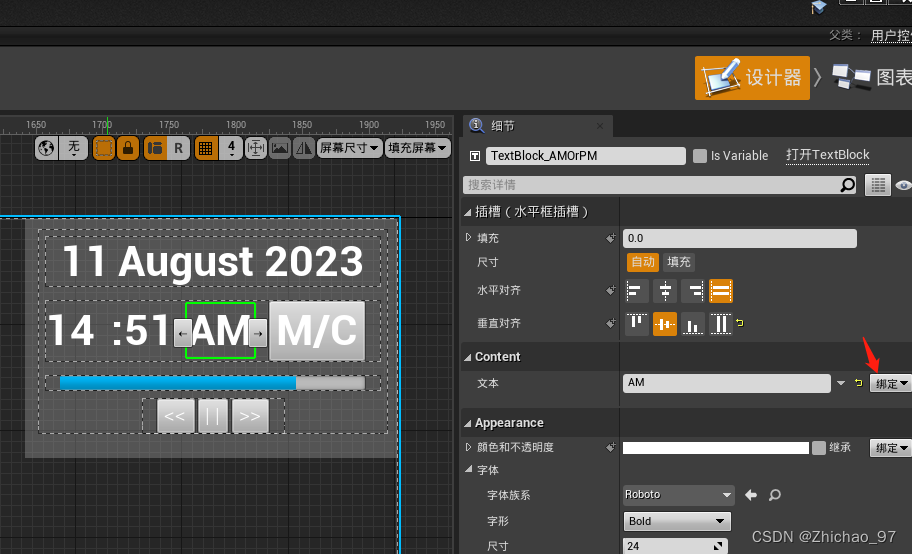
对如下文本控件的文本内容创建一个绑定函数

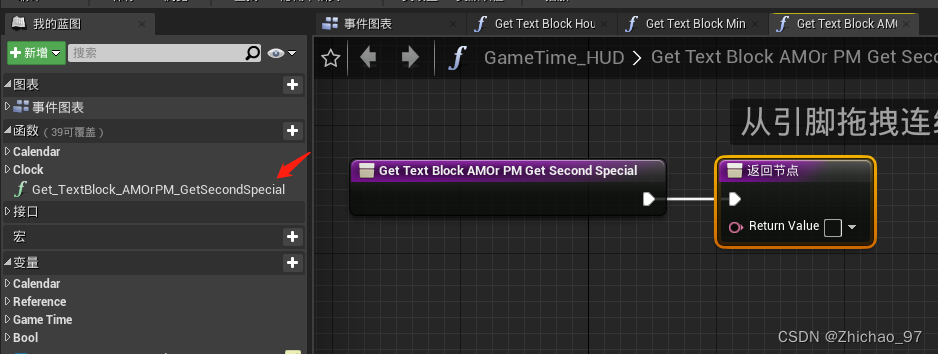
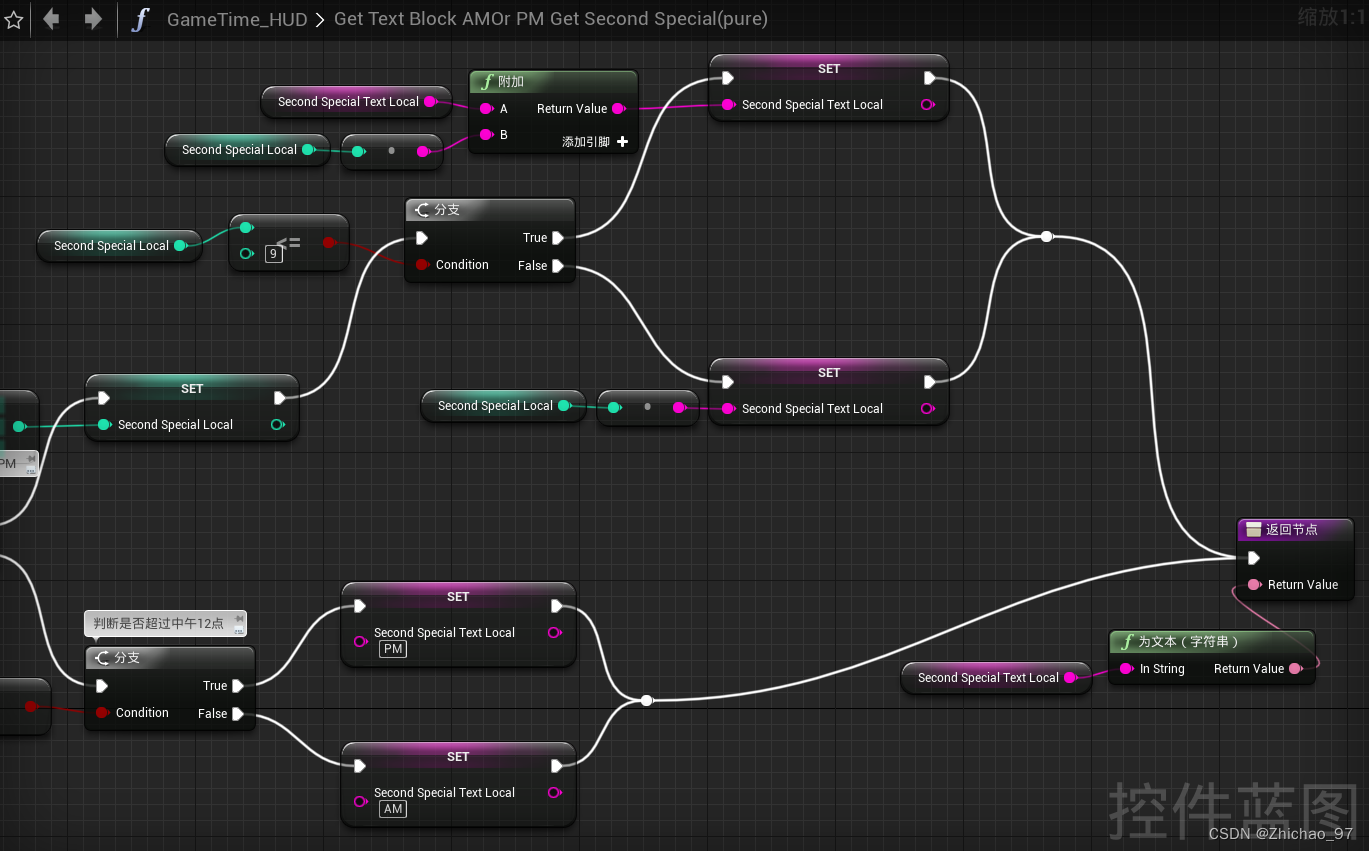
绑定函数命名为“Get_TextBlock_AMOrPM_GetSecondSpecial”

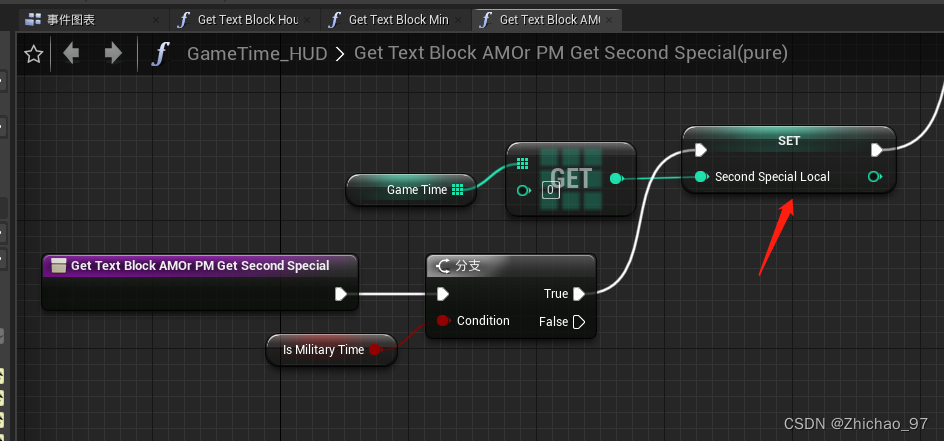
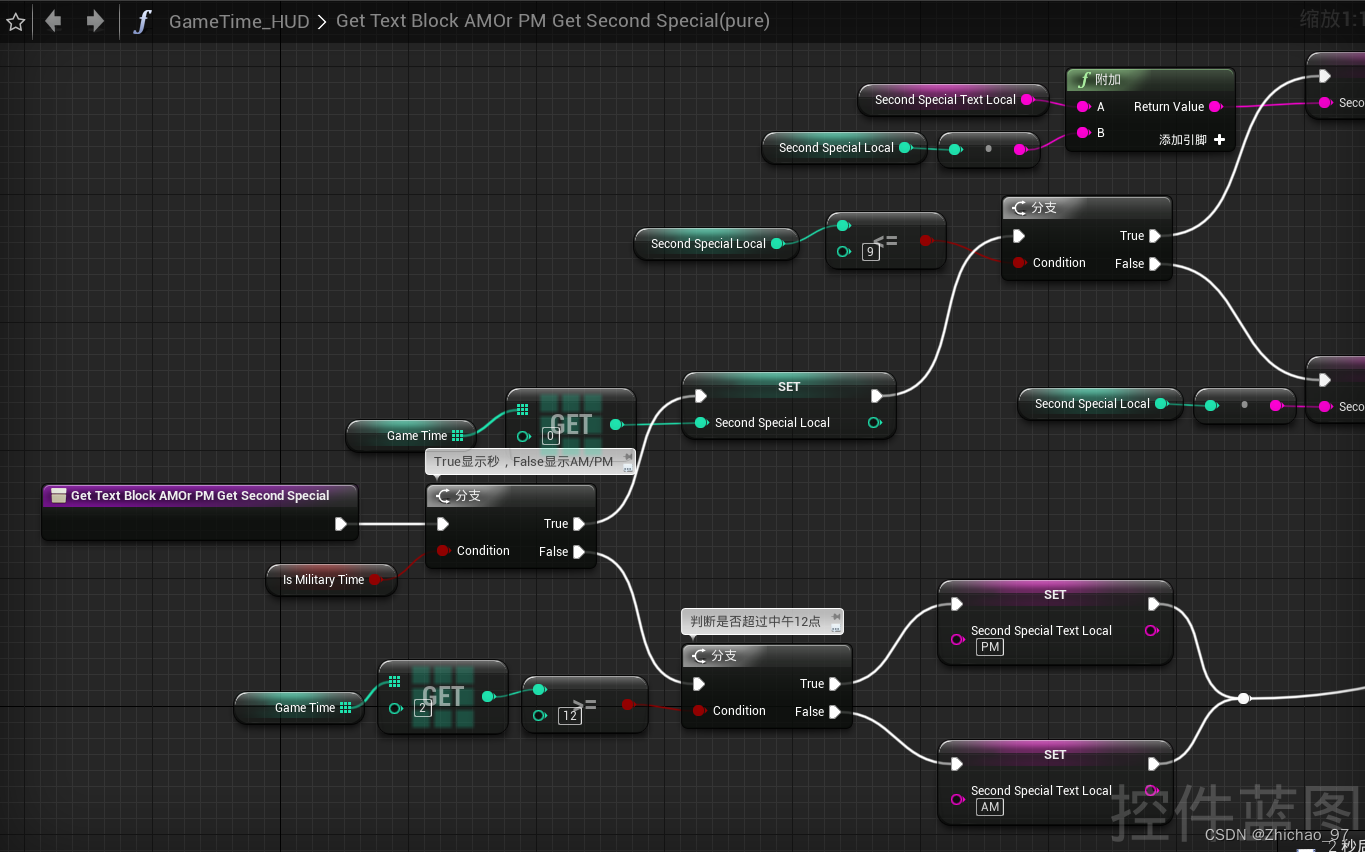
先将数组“GameTime”中的第一个元素提升为局部变量,命名为“SecondSpecialLocal”

新建一个局部变量,命名为“SecondSpecialTextLocal”,默认值为0

继续在函数内添加如下节点


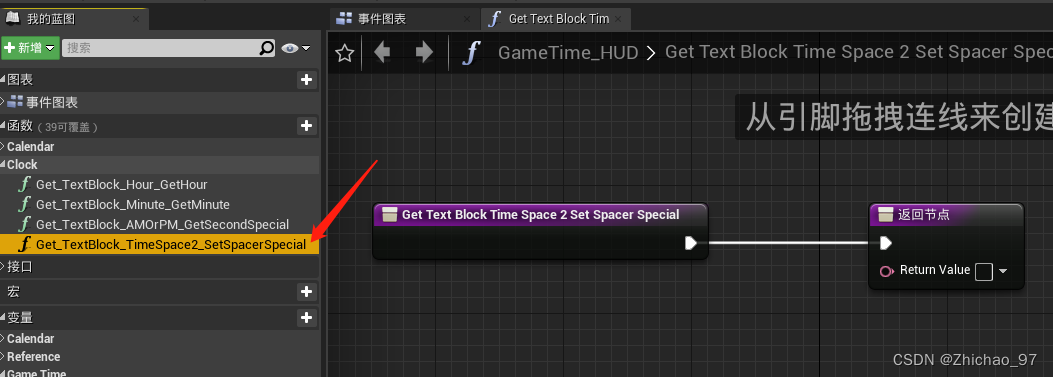
在设计器中,对如下文本控件的文本内容创建一个绑定函数

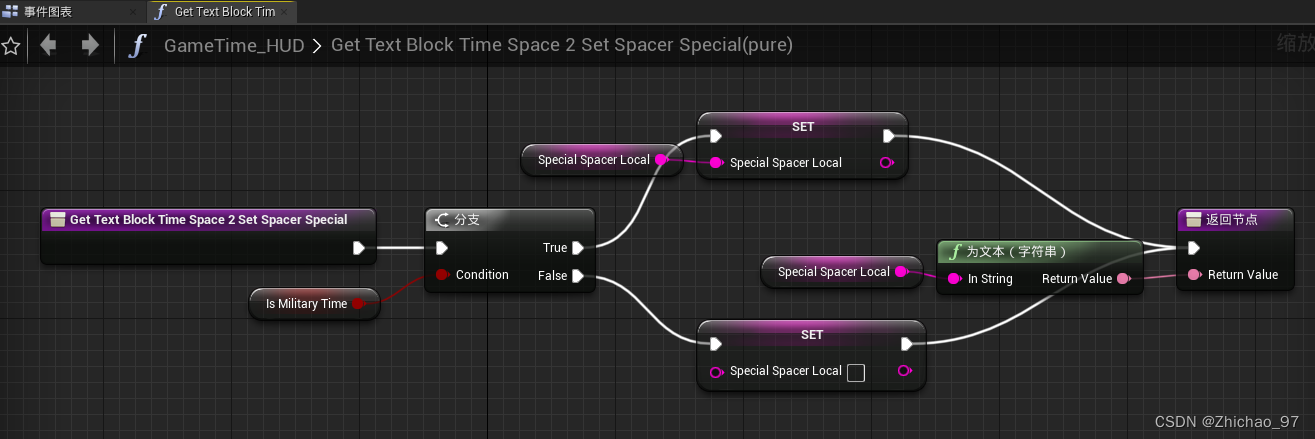
绑定函数命名为“Get_TextBlock_TimeSpace2_SetSpacerSpecial”
创建一个局部变量“SpecialSpacerLocal”,默认值为“:”

在函数内添加如下节点

此时可以看到界面上已经能够正确显示当前游戏的日期和时间:

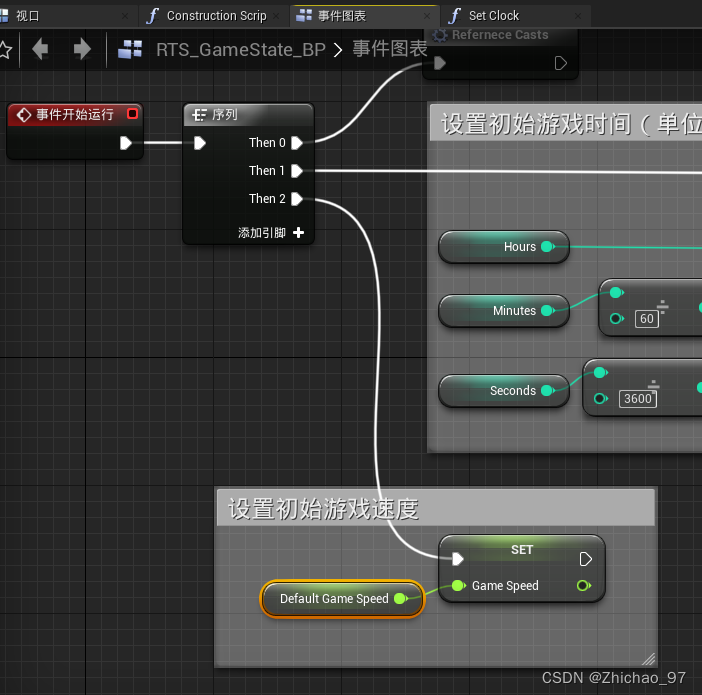
如果将游戏状态“RTS_GameState_BP”中的变量“DefaultGameSpeed”和“GameSpeed”从150改为1的话,可以明显看到界面的时间变化加快了。