文章目录
- 准备工作
- 用Docker安装MySQL
- 主库配置【192.168.13.32】
- 从库配置【192.168.13.108】
- 小结
准备工作
用虚拟机提前准备两台服务器,并且在服务器中分别安装好MySQL,服务器的信息如下:
| 数据库 | IP |
|---|---|
| 主节点 | 192.168.13.32 |
| 从节点 | 192.168.13.108 |
用Docker安装MySQL
# 创建mysql配置文件【挂载需要】
mkdir -p /docker/mysql/conf# 创建配置文件
vim /docker/mysql/conf/mysql.cnf# 添加
[mysqld]
server-id=1
log-bin=mysql-bin # 密码为root
docker run -id --name mysql \
-v /docker/mysql/data:/var/lib/mysql \
-v /docker/mysql/conf:/etc/mysql/conf.d \
--restart=always \
--privileged=true \
-p 3306:3306 \
-e MYSQL_ROOT_PASSWORD=root \
mysql:8.0.22主库配置【192.168.13.32】
第一步:修改配置文件
[mysqld]
server-id=1
log-bin=mysql-bin

第二步:重启MySQL
# docker restart id 【id是容器的id】
docker restart 6841e223f6b1

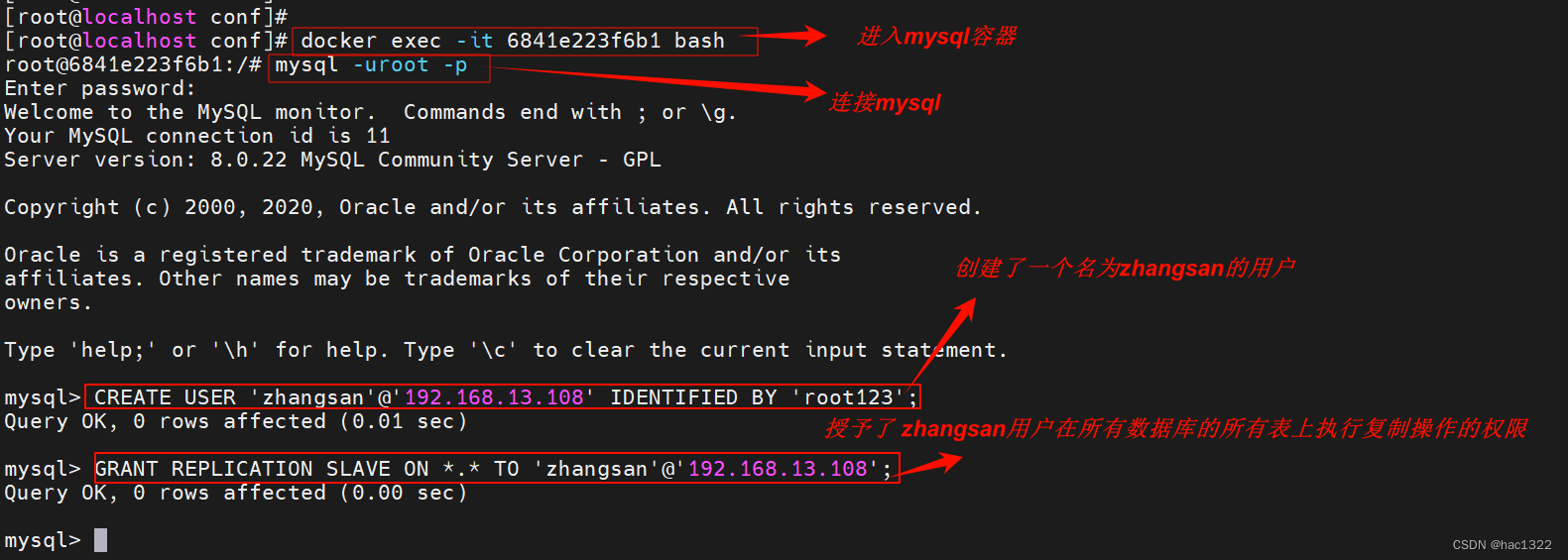
第三步:创建用于主从复制用户账号并授权
在MySQL数据库中,主从复制是一种常见的数据复制和备份方案,它允许将数据从一个主数据库服务器同步到一个或多个从数据库服务器上。在设置主从复制时,需要确保从服务器有权限连接到主服务器并复制数据。
# 这里的ip是从节点的ip
CREATE USER 'zhangsan'@'192.168.13.108' IDENTIFIED BY 'root123';
GRANT REPLICATION SLAVE ON *.* TO 'zhangsan'@'192.168.13.108';

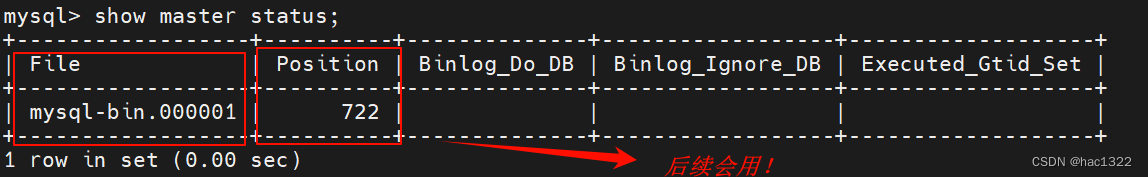
第四步:
show master status;

从库配置【192.168.13.108】
第一步:修改配置文件
[mysqld]
server-id=2
第二步:重启MySQL
第三步:进入容器登录MySQL,设置主库地址及同步位置
# 注意参数
CHANGE MASTER TOMASTER_HOST='主服务器IP',MASTER_USER='repl',MASTER_PASSWORD='password',MASTER_LOG_FILE='主服务器上的File值',MASTER_LOG_POS=主服务器上的Position值;CHANGE MASTER TOMASTER_HOST='192.168.13.31',MASTER_USER='zhangsan',MASTER_PASSWORD='root123',MASTER_LOG_FILE='mysql-bin.000001',MASTER_LOG_POS=722;
# 开启从库
START SLAVE;# 查看从服务器复制状态,确保复制正常运行
SHOW SLAVE STATUS\G;
小结
MySQL主从复制是一种常见的数据库复制技术,用于在不同的MySQL数据库之间同步数据。这种配置通常包括一个主数据库(Master)和一个或多个从数据库(Slave)。
用于读写分离:
主数据库服务器(Master):负责处理所有的写操作,保持数据的一致性。
从数据库服务器(Slaves):负责处理读操作,从主服务器复制数据以保持与主服务器数据的同步。
❤觉得有用的可以留个关注❤