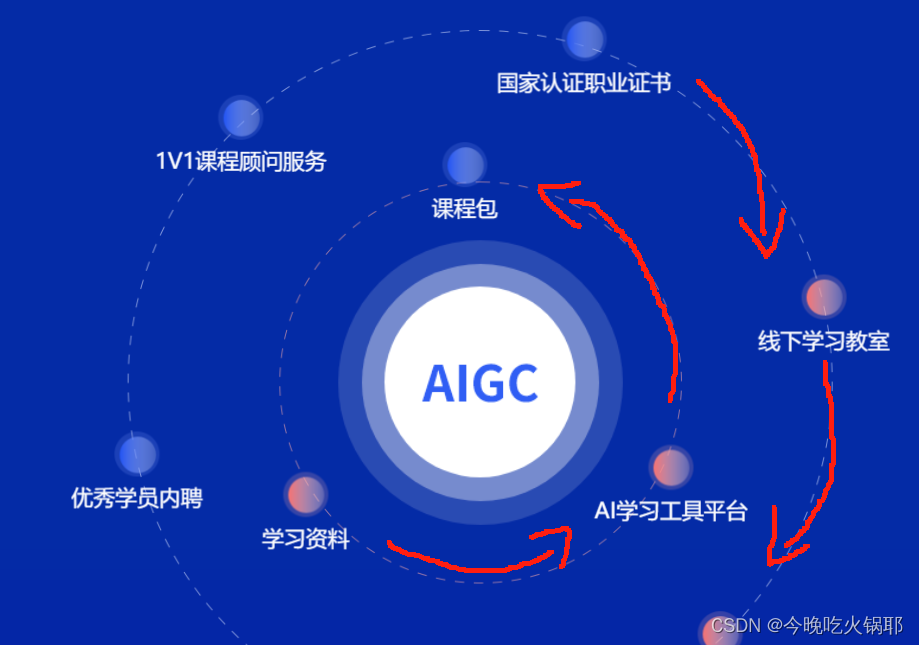
效果如下

通过css animation属性能实现以上效果
先试用定位,将每一项设置一个初始位置
{cursor: pointer;left: 50%;width: 144px;height: 144px;display: flex;align-items: center;justify-content: center;margin-left: -72px;top: 228px;position: absolute;animation: action2 12s linear infinite;-webkit-animation: action2 12s linear infinite;
}// translateX 设置的距离为到圆心的距离
// 内层
@keyframes action2 {100% {transform: rotate(0deg) translateX(174px) rotate(0deg);-webkit-transform: rotate(0deg) translateX(174px) rotate(0deg);-moz-transform: rotate(0deg) translateX(174px) rotate(0deg);-ms-transform: rotate(0deg) translateX(174px) rotate(0deg);-o-transform: rotate(0deg) translateX(174px) rotate(0deg);}0% {transform: rotate(360deg) translateX(174px) rotate(-360deg);-webkit-transform: rotate(360deg) translateX(174px) rotate(-360deg);-moz-transform: rotate(360deg) translateX(174px) rotate(-360deg);-ms-transform: rotate(360deg) translateX(174px) rotate(-360deg);-o-transform: rotate(360deg) translateX(174px) rotate(-360deg);}
}//外层
@keyframes action {0% {transform: rotate(0deg) translateX(290px) rotate(0deg);-webkit-transform: rotate(0deg) translateX(290px) rotate(0deg);-moz-transform: rotate(0deg) translateX(290px) rotate(0deg);-ms-transform: rotate(0deg) translateX(290px) rotate(0deg);-o-transform: rotate(0deg) translateX(290px) rotate(0deg);}100% {transform: rotate(360deg) translateX(290px) rotate(-360deg);-webkit-transform: rotate(360deg) translateX(290px) rotate(-360deg);-moz-transform: rotate(360deg) translateX(290px) rotate(-360deg);-ms-transform: rotate(360deg) translateX(290px) rotate(-360deg);-o-transform: rotate(360deg) translateX(290px) rotate(-360deg);}
}