React.memo 允许你的组件在 props 没有改变的情况下跳过重新渲染。
const MemoizedComponent = memo(SomeComponent, arePropsEqual?)
React 通常在其父组件重新渲染时重新渲染一个组件。你可以使用 memo 创建一个组件,当它的父组件重新渲染时,只要它的新 props 与旧 props 相同时,React 就不会重新渲染它。这样的组件被称为 记忆化的(memoized)组件。
一、未使用memo
1. 代码
import { useState } from "react";// 未做memo记忆化之前
function Son() {console.log('子组件重新渲染');return (<><div>子组件</div></>)
}function App() {const [count1, setCount1] = useState(0);return (<><div>父组件:{count1} <button onClick={() => setCount1(count1 + 1)}>+</button></div><Son /></>)
}export default App;
2.运行效果

二、使用memo
1. 代码
import { memo,useState } from "react";// 使用memo
const MemoSon = memo(function Son() {console.log('子组件重新渲染');return (<><div>子组件</div></>)
})function App() {const [count1, setCount1] = useState(0);return (<><div>父组件:{count1} <button onClick={() => setCount1(count1 + 1)}>+</button></div><MemoSon /></>)
}export default App;
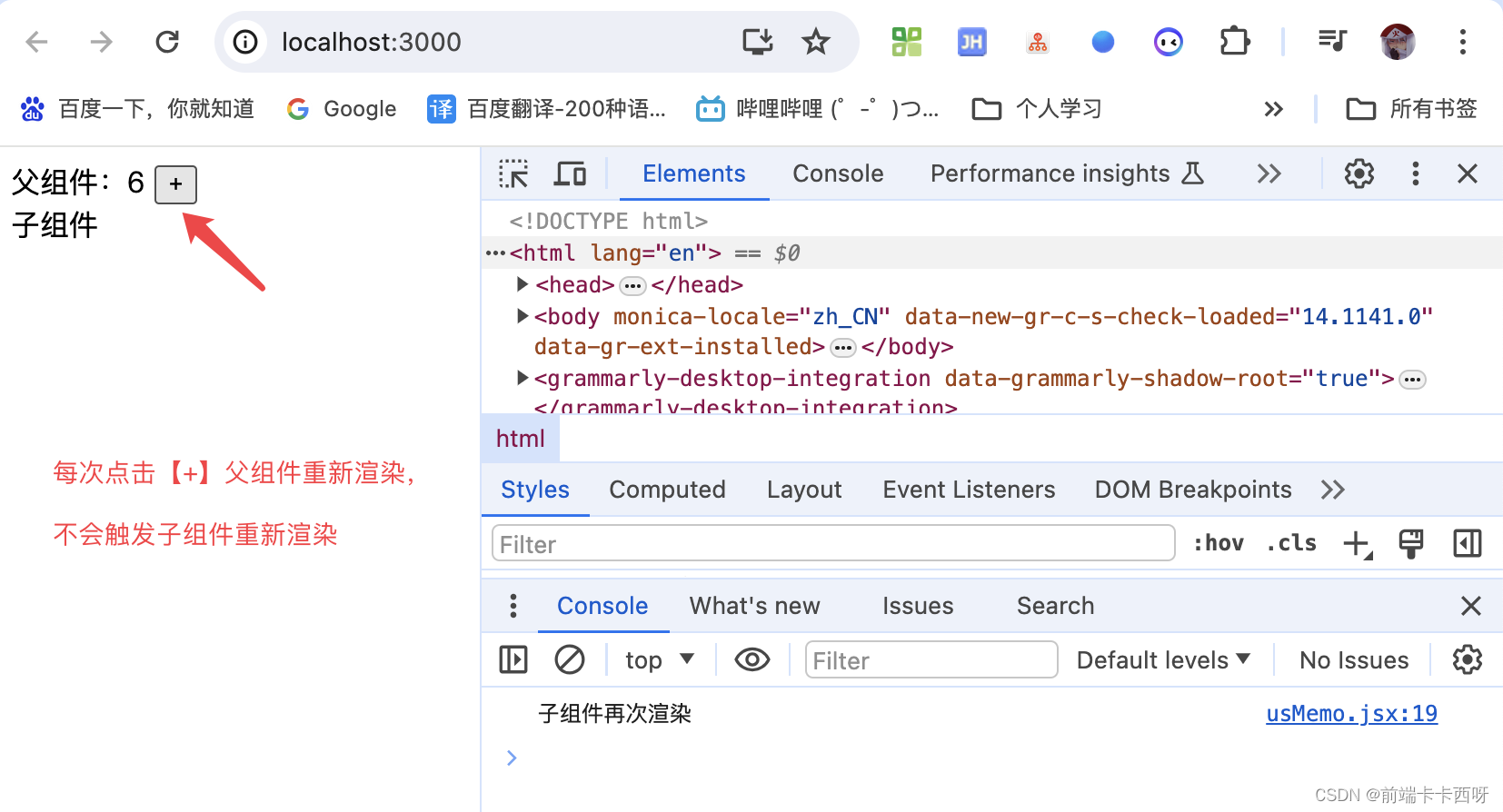
2.运行效果

三、props的比较机制
在使用 memo 缓存组件之后,React会对 每一个prop 使用 Object.is 比较新值和老值,返回true,表示没有变化:
-
prop 是简单类型
Object.is(3, 3) => true没有变化 -
prop 是引用类型(对象/数组)
Object.is([], []) => false有变化,React 只关心引用是否变化
四、 prop为引用类型,如何避免子组件重新渲染?
当prop为简单类型时很好理解,但当prop是引用类型时,即使prop的值内容不变,但是引用地址不同,也会触发重新渲染,如下示例:
1. 代码
import { memo, useState } from "react";// 3. prop为引用类型
const MemoSon = memo(function Son({list}) {console.log('子组件再次渲染');return (<><div>子组件:{list}</div></>)
})function App() {const [count1, setCount1] = useState(0);// 3. prop为引用类型const list = [1,2,3];return (<><div>父组件:{count1} <button onClick={() => setCount1(count1 + 1)}>+</button></div>{/* 3. prop为引用类型 */}<MemoSon list={list} /></>)
}export default App;
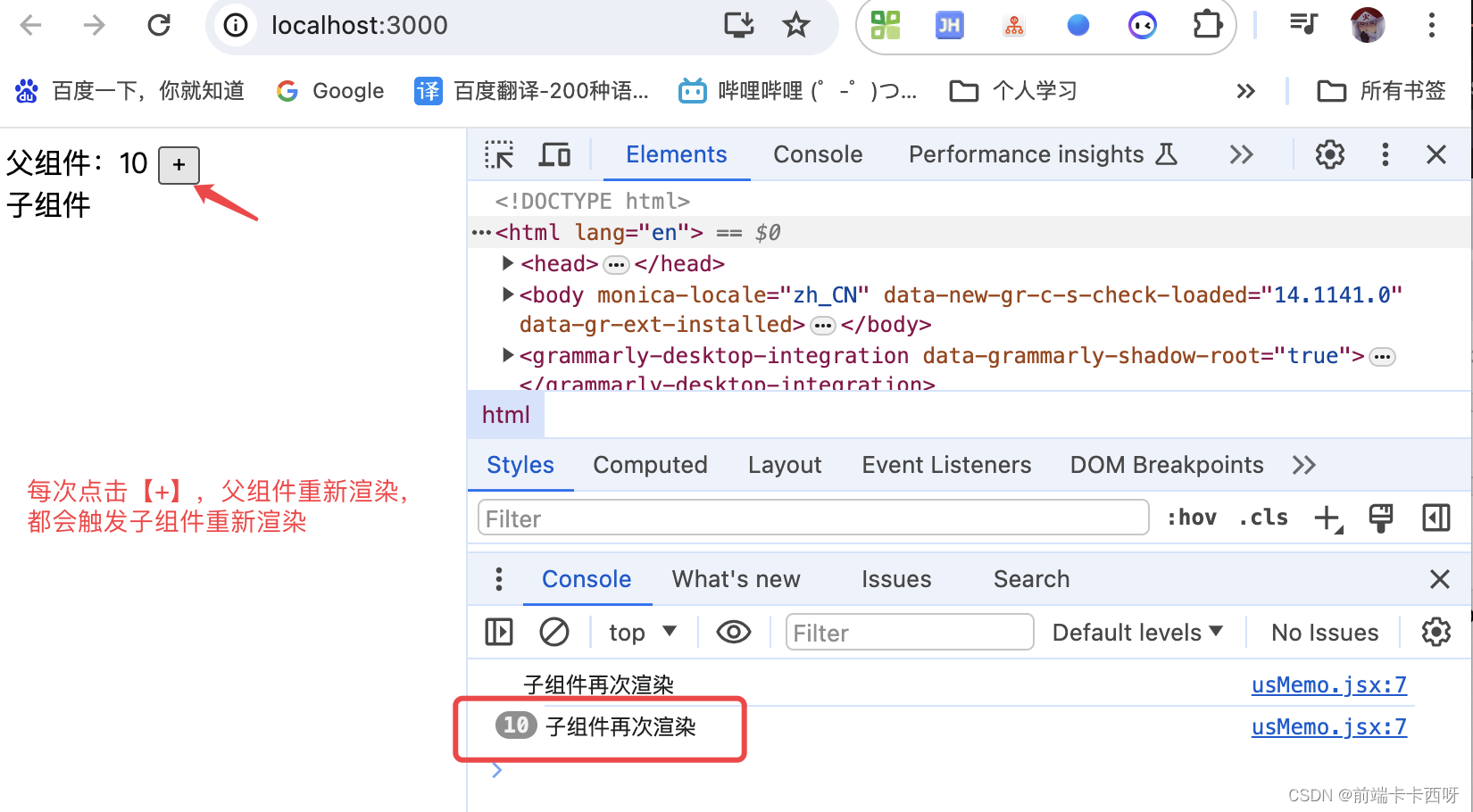
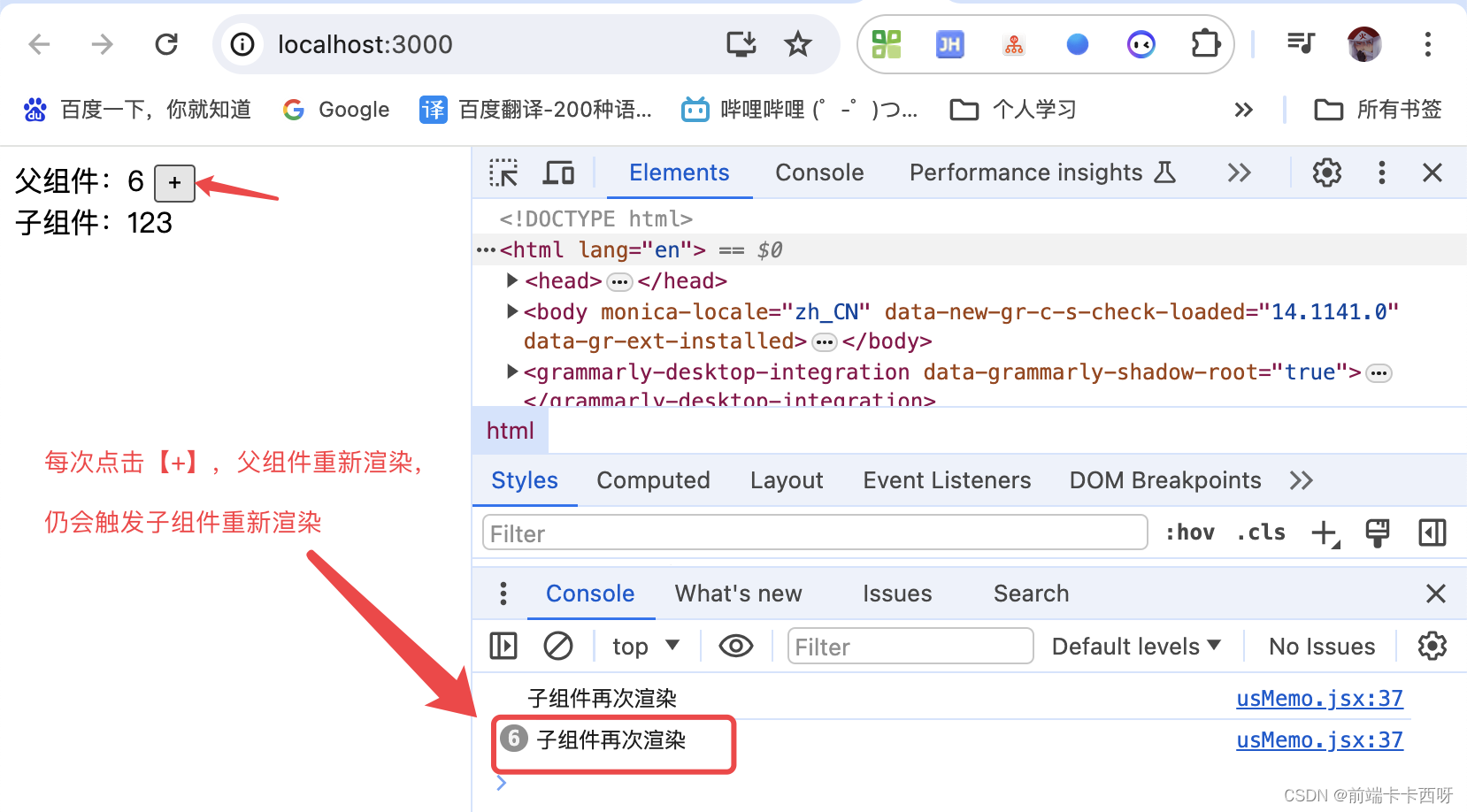
2. 效果

3. 使用useMemo 缓存list
...// 保证引用稳定 => useMemo 在组件渲染的过程中缓存一个值const list = useMemo(() => {return [1,2,3];}, []);...
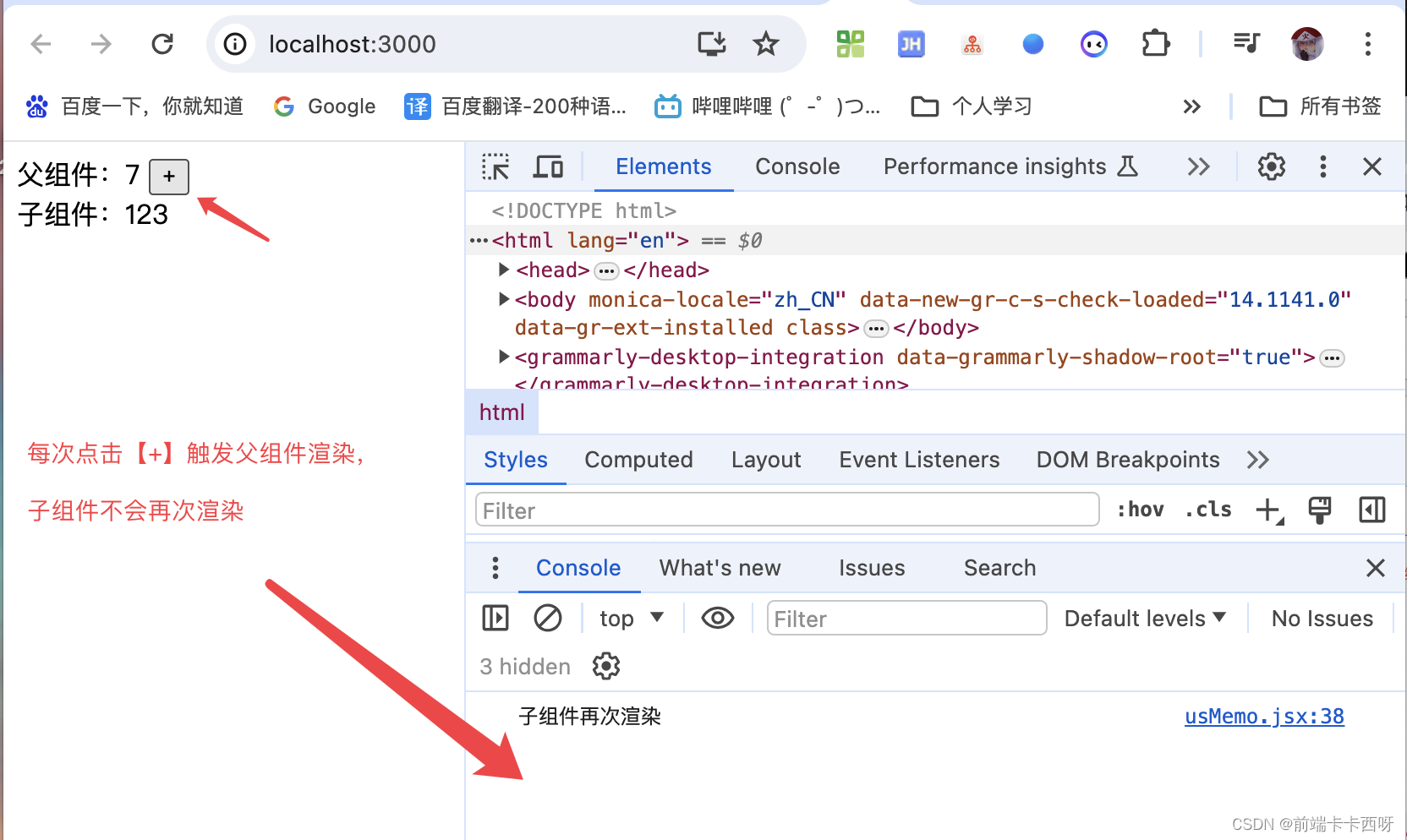
4. 效果

五、完整代码
import { memo, useMemo, useState } from "react";// 1. 未使用memo
/* function Son() {console.log('子组件再次渲染');return (<><div>子组件</div></>)
} */// 2. memo 记忆化后
/* const MemoSon = memo(function Son() {console.log('子组件再次渲染');return (<><div>子组件</div></>)
}) */// 3. prop为引用类型
// 传递引用类型的 prop,比较的是新值和旧值的引用是否相等,当父组件的函数重新执行时,实际上形成的是新的引用
const MemoSon = memo(function Son({list}) {console.log('子组件再次渲染');return (<><div>子组件:{list}</div></>)
})function App() {const [count1, setCount1] = useState(0);// 3.1 prop为引用类型 直接定义一个 list// const list = [1,2,3];// 3.2 prop为引用类型,使用 useMemo 缓存list// 保证引用稳定 => useMemo 在组件渲染的过程中缓存一个值const list = useMemo(() => {return [1,2,3];}, []);return (<><div>父组件:{count1} <button onClick={() => setCount1(count1 + 1)}>+</button></div>{/* // 1. 未使用memo */}{/* <Son /> */}{/* // 2. 使用memo */}{/* <MemoSon /> */}{/* 3. prop为引用类型 */}<MemoSon list={list} /></>)
}export default App;