背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
设置主题风格
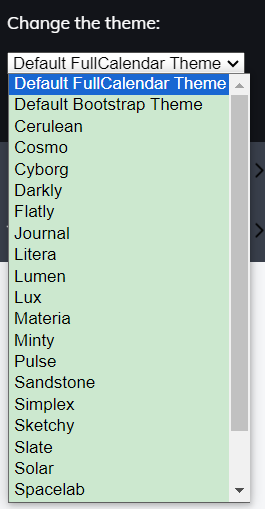
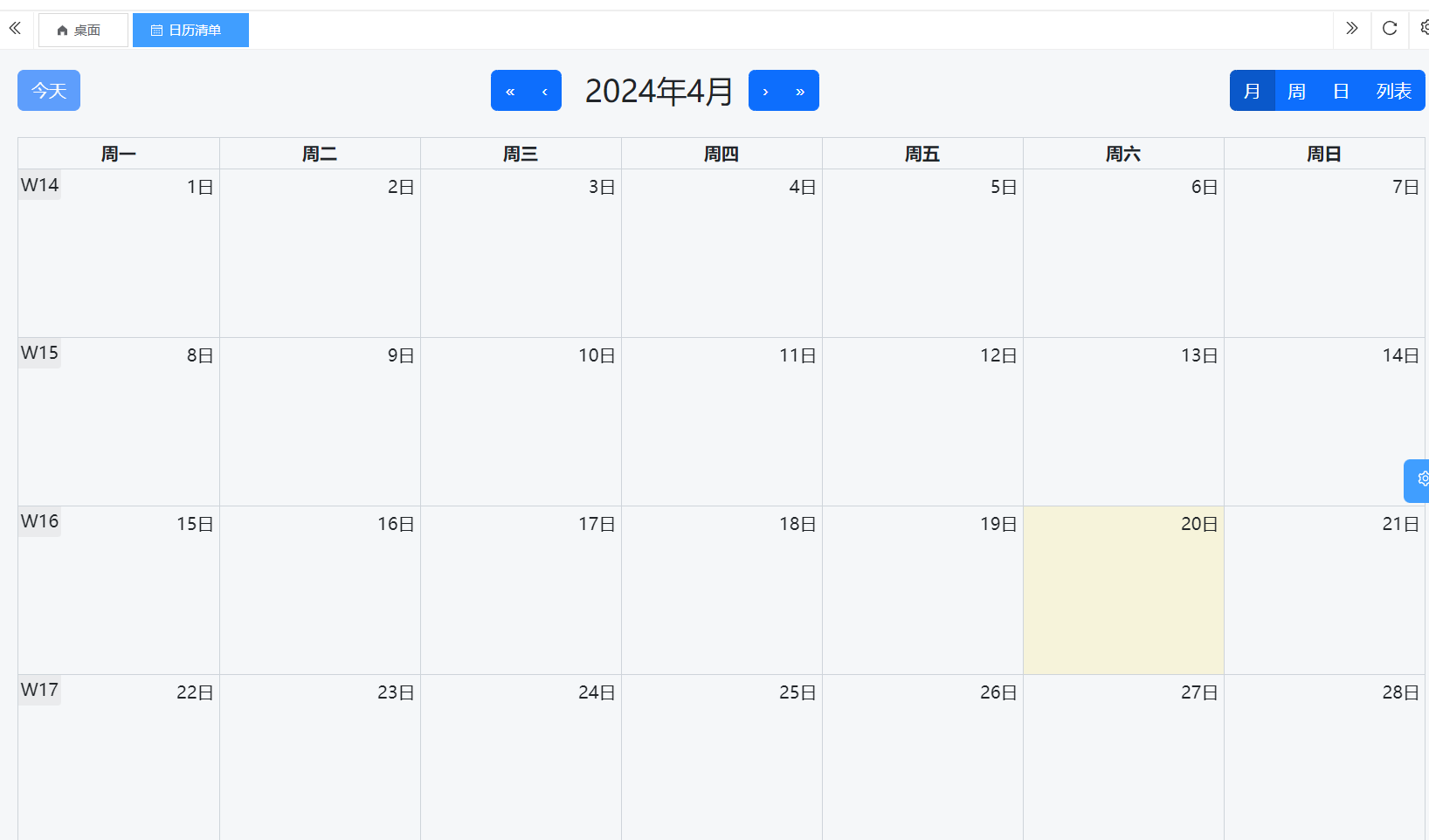
当前外观风格与我们系统以蓝色为主色调的风格不太和谐,演示页面有诸多风格可选。

但是通过设置themeSystem属性,不起作用,认真琢磨了下,其实官方默认就只带了一种样式,就是上面截图显示的那种暗色调,其他包括bootstrap在内的样式,都需要额外配置。
经查看和对比,Bootstrap5的蓝色色调就不错,动手安装吧。
pnpm install @fullcalendar/bootstrap5
pnpm install bootstrap
pnpm install bootstrap-icons
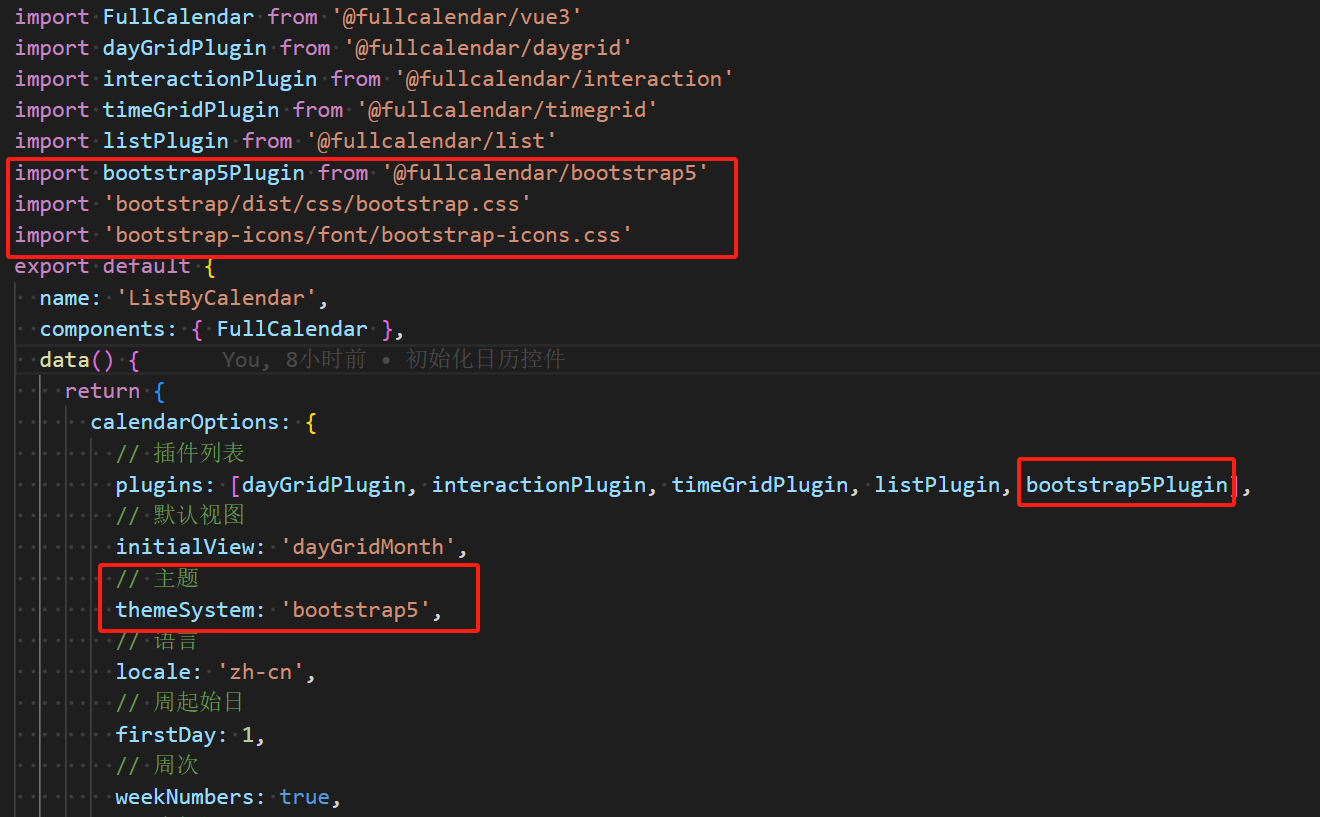
经测试,以上3个一个都不能少,然后在配置中引入:
import bootstrap5Plugin from '@fullcalendar/bootstrap5'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-icons/font/bootstrap-icons.css'

刷新页面,效果终于出来了:

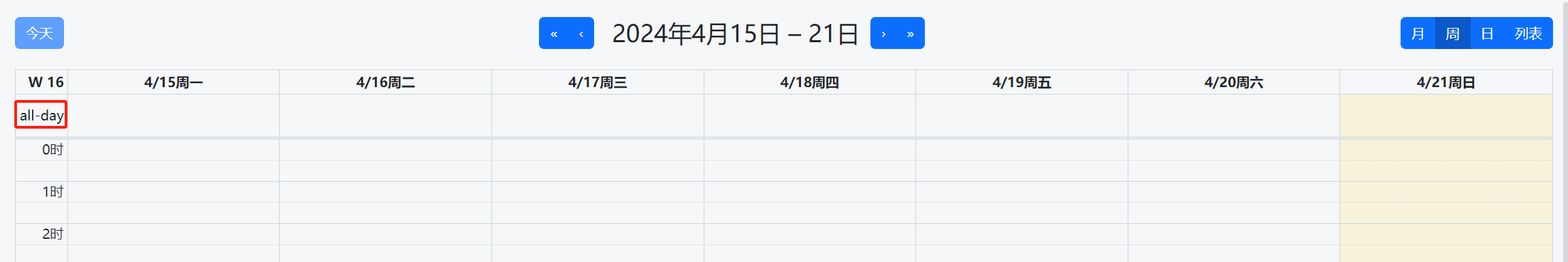
更改all-day 显示文本
在周视图和日视图顶部有个全天区域,显示为英文 all-day

通过以下属性调整:
// 更改all-day 显示文本
allDayText: '全天',
新增事件
我们希望日历组件的各视图中点击单元格区域或拖放单元格区域,新增事件,根据点击或拖放区域自动设置开始时间和结束时间。
默认单元格都是只读的,需要首先配置属性,让其可选中,然后配置选中事件,如下:
// 是否可以选中日历格
selectable: true,
//选中日历格事件
select: this.selectCell
如官方所说,对于封装的vue组件,不再区分vue的属性props和事件event,都以键值对方式放在配置选项options中。
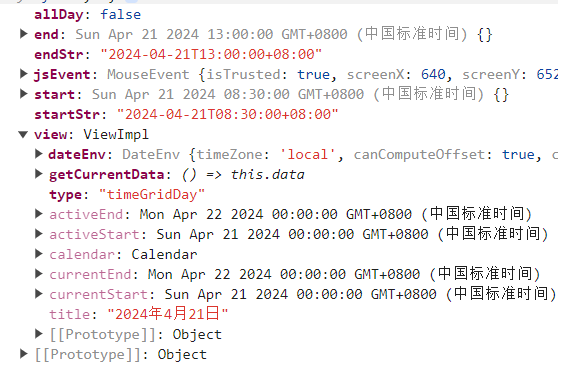
事件回调参数是1个对象,输出log看下大致的数据结构如下:

注:这里我们集成日历组件,是为了做日程、任务管理,因此任务与日历组件中的事件概念等同。
从需求出发,通过日历的方式来新增任务,主要是想拿到起止时间,从start和end两个属性里就可以获取到,另外,allDay属性和view对象中的type可能会用到。
引入新增和修改任务的页面(修改任务后面会用到,一块引入进来),然后在日历组件的select事件中调用,传入起止时间。
//选中日历格事件
selectCell(arg) {// 转换时间格式const startTime = this.$dateFormatter.formatUTCTime(arg.start)const endTime = this.$dateFormatter.formatUTCTime(arg.end)// 调用新增任务this.$refs.addPage.init({ startTime, endTime })
}
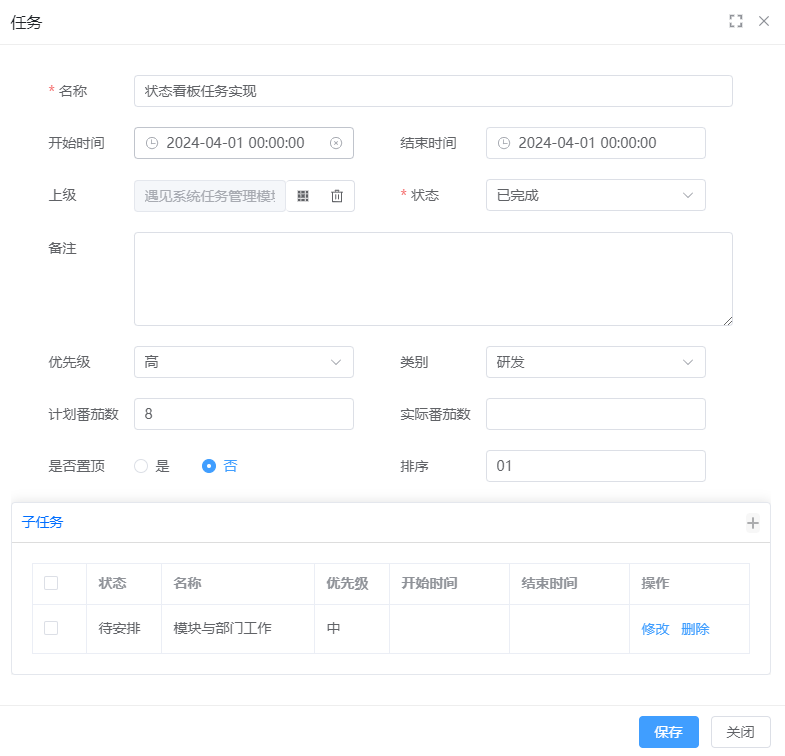
拖放结束后,弹出对话框,新增任务,自动填充时间,效果如下:

搞定了事件添加,接下来的重点就是事件的展示以及修改了。
加载事件
调用后端服务获取任务清单简单,拿到数据后,需要转换为日历组件需要的数据结构。
日历组件称之为事件event,属性参见官网介绍https://fullcalendar.io/docs/event-parsing。
经分析,核心属性是三个,标题、开始时间和结束时间,此外,数据标识id组件也很贴心的预置了,在点击事件时通过该属性调用后端服务查询数据非常方便。
最后,需要将转换后的数据赋值给日历组件配置选项的events属性。
通过下面方法来完成数据加载、数据转换和属性赋值。
// 加载数据
loadData() {this.$api.task.task.listWithChildren().then((res) => {this.taskList = res.dataif (res.data) {const eventArray = res.data.map((item) => {return {id: item.id,title: item.name,start: item.startTime,end: item.endTime}})this.calendarOptions.events = eventArray}})
}
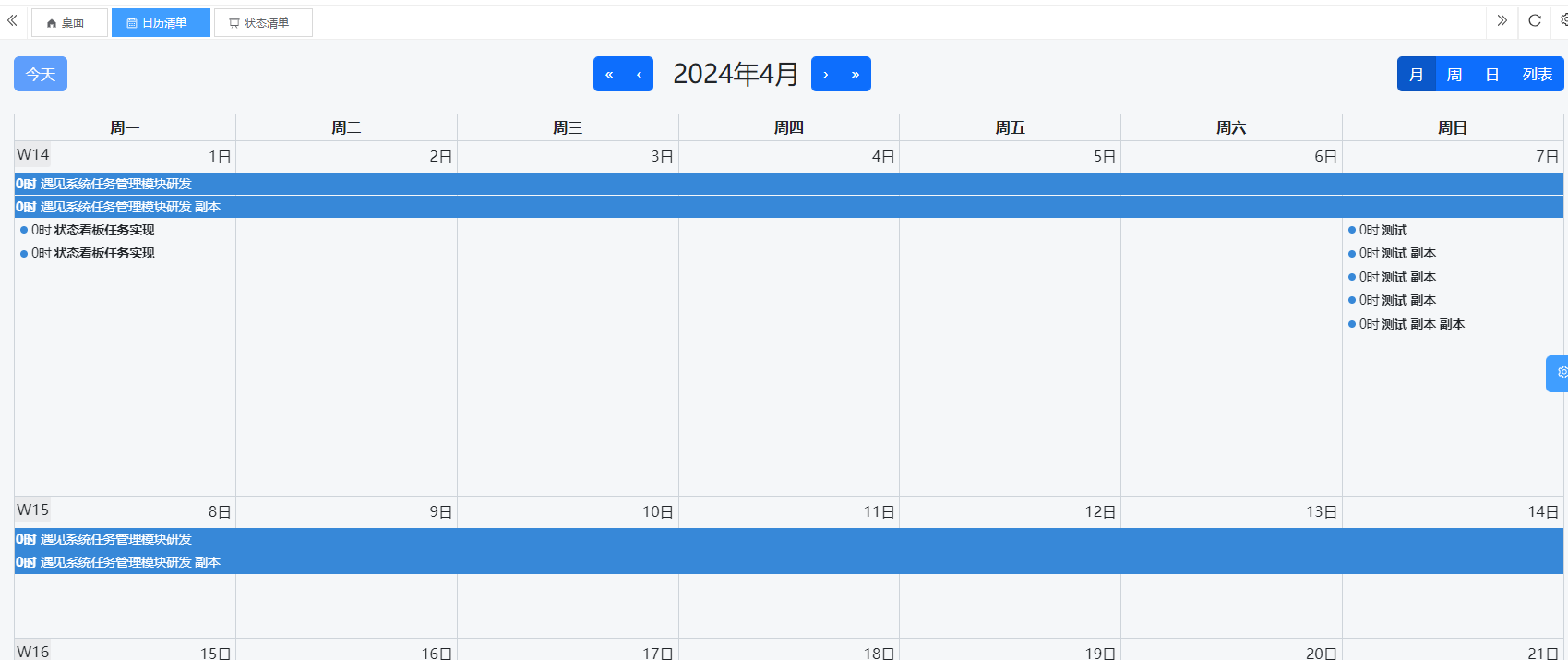
刷新页面,效果出来了

修改事件
点击事件时,希望打开事件查看界面,如需调整也可以直接修改,这时候调用的就是任务修改页面了。
// 事件点击
eventClick: this.showModifyForm// 显示修改表单
showModifyForm(arg) {this.$refs.modifyPage.init(arg.event.id)
}
效果如下: