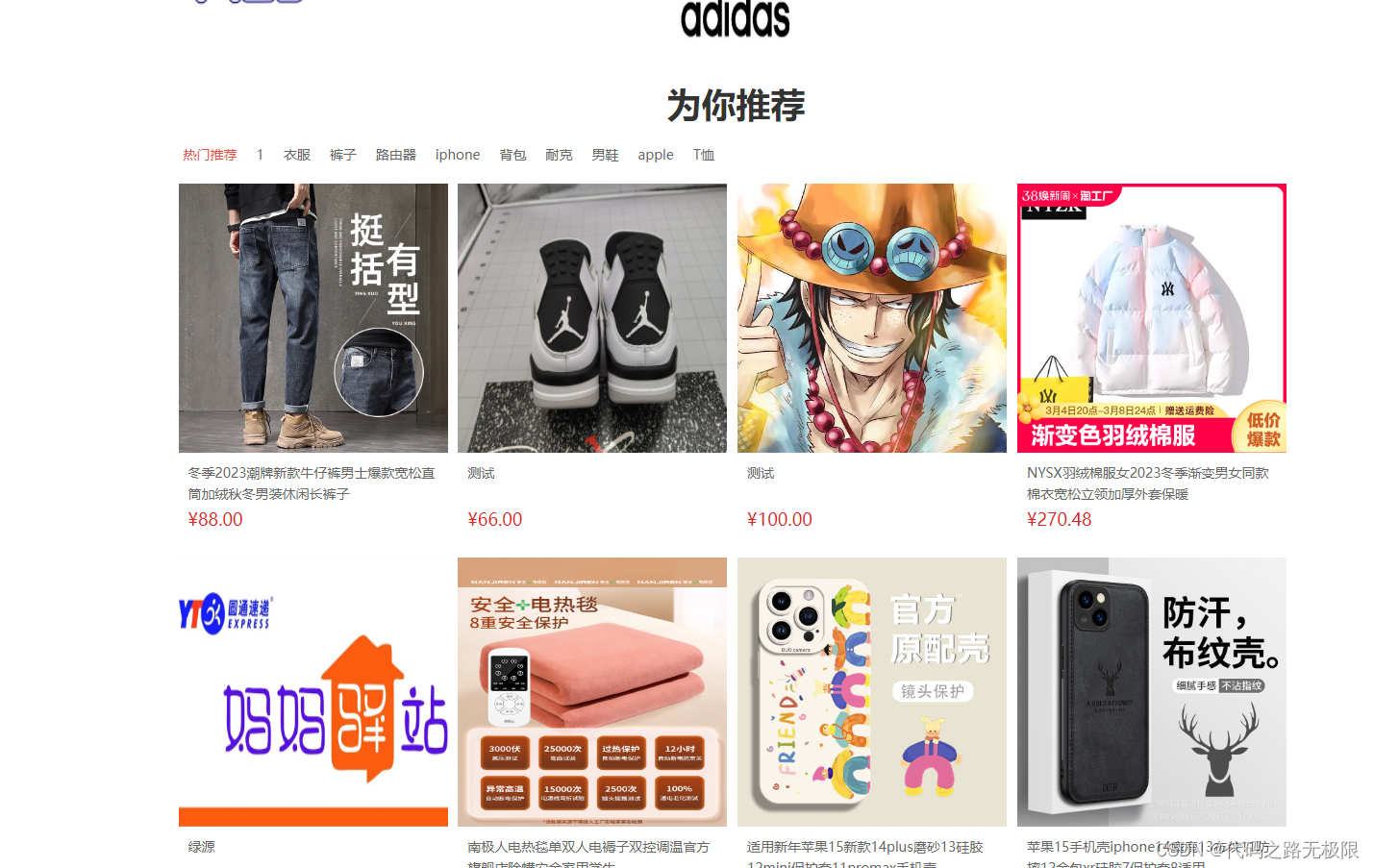
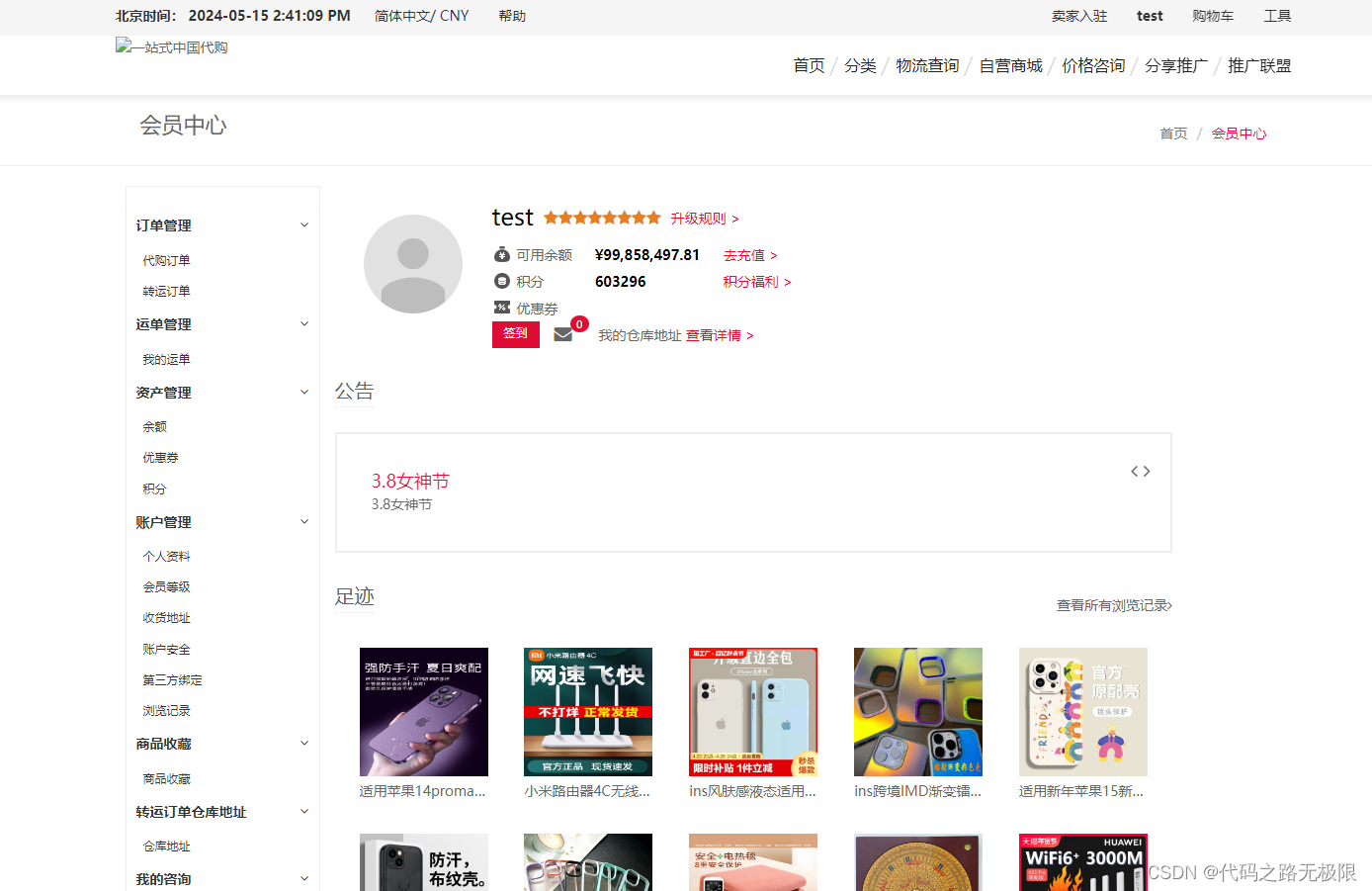
客户登录主界面,可以根据个人需求更换。


可支持个人定制模块化,也有一些模块可供选择
系统演示站测试

部分源码展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8">
<title>会员中心 – 淘宝、天猫、京东、1688海量商品代购服务</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="renderer" content="webkit"><meta name="keywords" content="Onebuy,taobao agent,taobao agent in china,taobao shopping service,shopping in china,shopping service in china,shopping agent in china">
<meta name="description" content="Onebuy is the best shopping agent in China.We provide a low-cost international freight for purchasing on chinese shopping site including Taobao.com,360buy.com.">
<meta name="author" content="Onebound">
<meta name="generator" content="oneBuy 1.2" /><link rel="shortcut icon" href="" /><link href="/assets/flagship/css/frontend.css?v=1715755267" rel="stylesheet"><!-- HTML5 shim, for IE6-8 support of HTML5 elements. All other JS at the end of file. -->
<!--[if lt IE 9]><script src="/assets/js/html5shiv.js"></script><script src="/assets/js/respond.min.js"></script>
<![endif]--><script type="text/javascript">var require = {config: {"site":{"name":"OneBuy","cdnurl":"","version":1715755267,"timezone":"Asia\/Shanghai","address_level":"2","piccut":"0"},"upload":{"cdnurl":"http:\/\/1buyo.oss-cn-hongkong.aliyuncs.com","uploadurl":"https:\/\/1buyo.oss-cn-hongkong.aliyuncs.com","bucket":"1buyo","maxsize":"10M","mimetype":"*","multipart":[],"multiple":false,"storage":"alioss"},"modulename":"index","controllername":"user","actionname":"index","jsname":"flagship\/js\/frontend\/user","customjs":true,"moduleurl":"\/index","language":"zh-cn","currency":"CNY","currencyoptions":{"symbol":"\u00a5","decimal":".","thousand":",","precision":"2","format":"%s%v","value":1},"defcurrencyoptions":{"symbol":"\u00a5","decimal":".","thousand":",","precision":"2","format":"%s%v","value":1},"localtime":"2024-05-15 14:41:07","__PUBLIC__":"\/","__ROOT__":"\/","__CDN__":"","__CUSTOM__":"assets\/flagship","price_conversion":"1","templates":["default","advanced","enterprise","flagship"],"template_switch":false,"keywordcheck":false} };
</script>
</head><body><header id="flagship_header" class="header-classic m-header"><div class="header-top"><div class="header-center header-top-main"><div class="header-top-left"><div class="drop-down beijing-time" id="datetime" style="display: none;"><span>北京时间:</span><span class="time"></span></div><div class="drop-down global-drop-down"><a href="javascript:;" aria-label="drop-down" class="drop-down-top"><div>简体中文/ CNY</div></a><div class="dir-right drop-down-bottom"><div><dl><dt>请选择语言</dt><dd class=""><a href="?lang=en">English</a></dd><dd class="active"><a href="?lang=zh-cn">简体中文</a></dd><dd class=""><a href="?lang=jp">日文</a></dd></dl><dl><dt>请选择币种</dt><dd class=""><a href="?currency=lub">lub 1 (汇率:13.00) </a></dd><dd class="active"><a href="?currency=CNY">CNY ¥ (汇率:1.00) </a></dd><dd class=""><a href="?currency=USD">USD $ (汇率:0.14) </a></dd><dd class=""><a href="?currency=JPY">JPY JPY¥ (汇率:21.57) </a></dd><dd class=""><a href="?currency=VND">VND ₫ (汇率:3,499.11) </a></dd></dl></div></div></div><div class="drop-down service-drop-down"><a href="javascript:;" aria-label="drop-down" class="drop-down-top"><div>帮助</div></a><div class="dir-right drop-down-bottom"><ul><li><a aria-label="service-drop-down" rel="noreferrer" href="/index/help/index.html">帮助中心</a></li></ul></div>