其实说到语义化,多年前端开发经验的老手估计也不会太在意,有时候工期太紧,有时候自己疏忽,也就不那么在意了,直接DIV+CSS一把梭下去了。

目录
什么是HTML
什么是HTML语义化
HTML语义化所带来的好处
我把CSS样式引入到HTML文档底部会怎么样?
什么是HTML
什么是HTML,其实慢慢的,相信很多人天天用HTML,但你让他背概念,还真不一定能背下来。我曾经就被问到过这个问题,瞬间让人摸不着头脑,面试题千千万,总有意想不到的问题啊。他是一种超文本标记语言,是构建网站的基石。
什么是HTML语义化
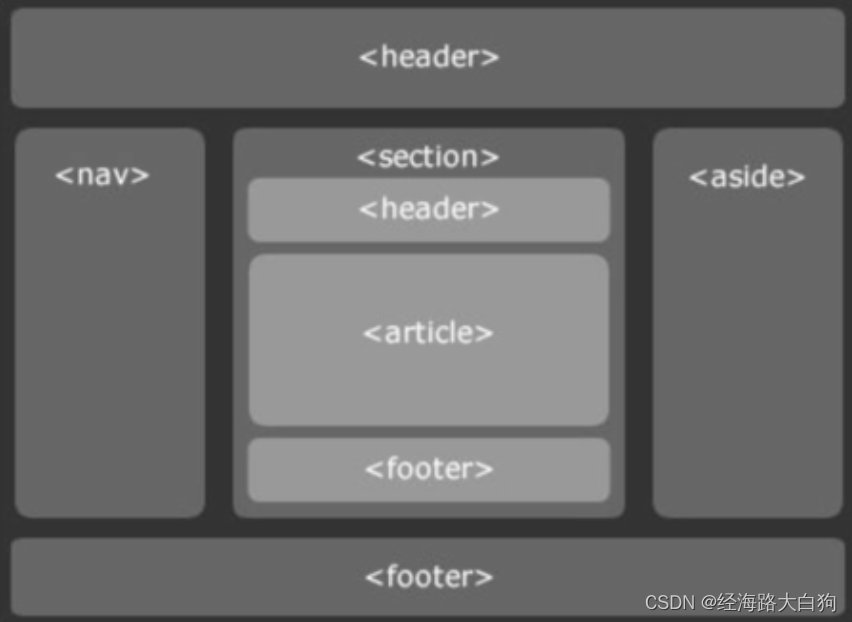
如果一段好的前端代码,下一个接手代码的人,可以通过HTML标签大概看出来,前任开发者大概是什么意图,做出来的页面是要展现一个大概什么样子的东西。
虽然各个浏览器的内核可能不同,但大家支持HTML语义化上,标准还是非常相同的。虽然标准相同,但样式可能每个浏览器的展示效果就大不相同了,alert这个组件大家肯定印象最深。但也不一定,现在alert的使用场景越来越少了,某个前端没见过alert的样子我都相信。
通过HTML语义化,即便在不写CSS样式的时候,或者CSS样式加载稍慢的时候,网页其实也会有一个良好的展示,不至于非常错乱。而每个HTML标签,其实也都具有自己独特的含义,有表示布局盒子的,有表示段落的,有表示按钮的。当然,也有一些带有样式的,例如b标签,a标签这样的,他们其实会带有一些初始化样式。
HTML语义化所带来的好处
就像很多网站的按钮这种场景,其实应该是使用button标签来实现的,甚么input标签,添加了type特有的值后,也会展示成按钮的样式。但很多人就是div+css一把锁下来了,也没有什么问题,展示的样式也很好看,功能也实现了,但总感觉差那么点意思,差哪里了呢?
第一个就是SEO相关的优化,网络爬虫相对来说,更喜欢爬取浏览器所支持的那些默认标签,HTML语义化标签写的越好,爬虫也越好解析;
第二个就是后续开发者,更好维护代码了,更清晰的HTML语义化结构,是易读的;
第三个就是CSS样式异常的情况,比如CSS样式加载缓慢,CSS样式丢失的情况,如果没有一个很好的HTML语义化结构,那网页基本就没法看了,错乱严重。
我把CSS样式引入到HTML文档底部会怎么样?
尽管总说语义化语义化的,但没有CSS还真不行,而且最好是将CSS样式放在文档头部而非底部。
<!DOCTYPE>
<html><head>// 放这里<style>html, body {}</style></head><body>// 而不是放这里<style>html, body {}</style></body>
</html>因为HTML语义化始终是单薄的,一个华丽的网页不可能靠HTML语义化支撑起来,必须得有CSS去装饰,去做相同功能的样式控制。但如果把样式放到底部的话,试想一下,HTML文档是从上至下渲染的,HTML标签的DOM树已经加载过了,到了文档底部再加载CSS,解析后与DOM树相结合,可想而知,网页将会再重新渲染一次,也就是重绘。重绘倒是次要的,谁也不知道一个复杂的网页会抖动到什么程度。