1.背景
Css文件目前被打包到JS文件中,当JS文件加载时,会尝试创建一个style标签来生成样式,这样对于网站来说,会出现闪屏的现象,用户体验不好。我们应该是单独的Css文件,通过link标签来加载性能才好。
2.下载包
npm install --save-dev mini-css-extract-plugin
3.在webpack.config.js中引入

4.去掉styleloader改为使用minCssExtractPlugin.loader

5.new 调用插件

6.npm run build 打包
可以看到打包后的文件夹下面出现了main.css文件

7.配置filename修改打包后的文件路径

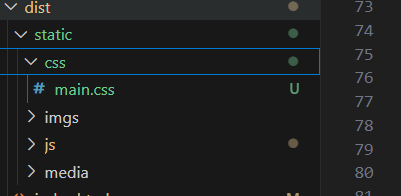
重新打包,css文件被打包到static下的css文件夹中


![BUUCTF靶场[MISC]荷兰宽带数据泄露、九连环](https://img-blog.csdnimg.cn/direct/2116ffe2e1fc47e7b8fe36740a59ae87.png)


![Python 机器学习 基础 之 监督学习 [ 核支持向量机 SVM ] 算法 的简单说明](https://img-blog.csdnimg.cn/direct/52908004439a48b8a763788ce1fa7609.png)