
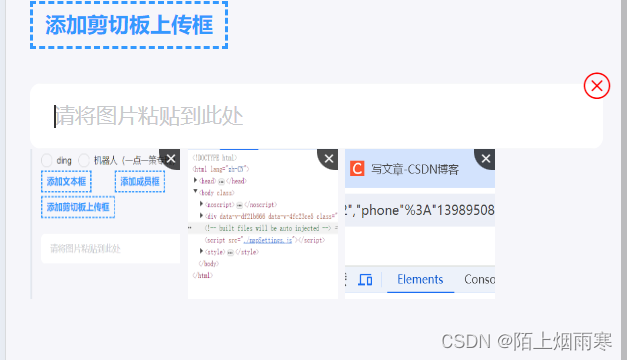
<van-cell-group inset><van-field@paste.native="(e) => handlePasting(e, index)"autosizeplaceholder="请将图片粘贴到此处"/>
</van-cell-group>
<div class="img-list"><divclass="img-item"v-for="(img, imgIndex) in item.fileList"><img :src="img.url" alt="" srcset="" /><divclass="img-delete"@click="handleDeleteImg(index, imgIndex)"><van-iconclass="img-delete-icon"size="16"name="cross"/></div></div>
</div>
// 删除一张图片const handleDeleteImg = (index: number, imgIndex: number) => {form.value[index].fileList.splice(imgIndex, 1);};// 粘贴图片const handlePasting = (e: any, index: number) => {let files = e.clipboardData.files; // 获取剪切板中的文件let len = files.length; // 计算长度for (var i = 0; i < len; i++) { //let file = files[i]; // 获取文件本身if (files[i].type.indexOf("image") !== -1) { // 判断是否是图片类型var blobUrl = URL.createObjectURL(file); // 通过URL.createObjectURL将文件转化为一个url 这样就可以在img标签中展示了form.value[index].fileList.push({url: blobUrl,file: file,});}}};
// 上传 直接循环刚才创建的fileList,然后把file对象使用append添加到formdata中
let fd: any = new FormData();
tpList.forEach((el: any) => {el.fileList.length &&el.fileList.forEach((e: any) => {fd.append("tp", e.file);});
});
存储图片的数据结构可根据实际需求来创建
总结
e.clipboardData.files
ctrl-v(粘贴)事件e中有clipboardData.files,我们使用for循环遍历取出。
注意:如果直接打印‘e.clipboardData’对象的话,可能会在控制台看不到具体的files,建议直接打印clipboardData.files对象。URL.createObjectURL(file)
再使用URL.createObjectURL(file)可以将file转化为url来展示。