文章目录
- 前言
- 1、CSS常用属性
- 1.1 文本属性
- 1.1.1 文本对齐
- 1.1.2 文本装饰
- 1.1.3 文本缩进
- 1.1.5 行高
前言
-
这篇博客仅仅是对CSS的基本结构进行了一些说明,关于CSS的更多讲解以及HTML、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有综合案例实现,手把手带大家实现每一个综合案例。
- 可以把专栏当作查询资料,前端的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
其次,欢迎大家来到前端的学习,因为我们可以很直观的看见代码的效果,所以我觉得前端的学习其实是很有意思的。这篇博客,将帮助您从零开始学习前端。
-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
1、CSS常用属性
1.1 文本属性
1.1.1 文本对齐
控制文字水平方向的对齐。
不仅能控制文本对齐,也能控制图片等元素居中或者靠右。
text-align: [值];
center:居中对齐。
left: 左对齐。
right:右对齐。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
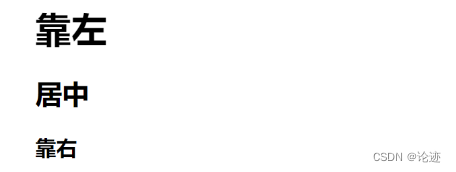
<body><h1>靠左</h1><h2>居中</h2><h3>靠右</h3>
</body>
</html>
浏览器显示如下:

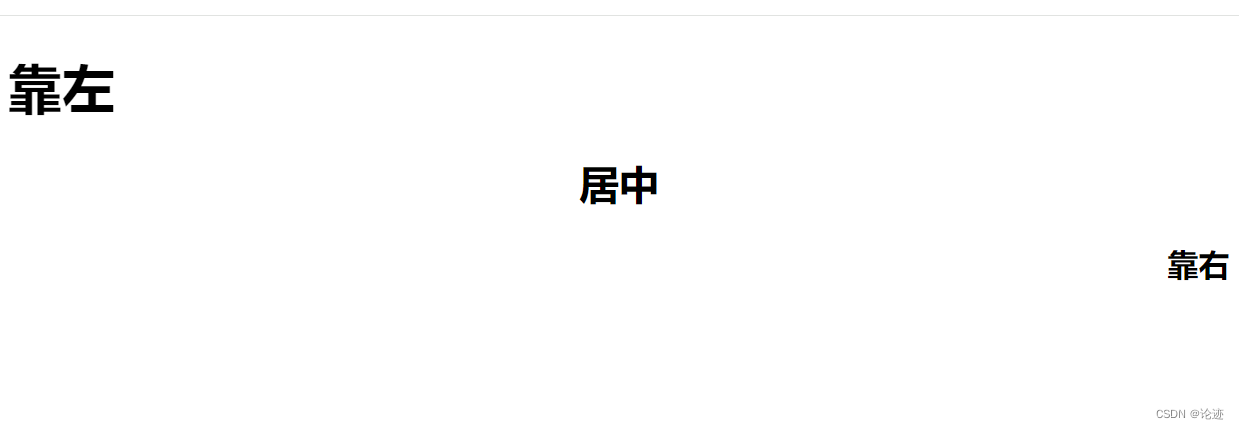
现在我们有一个要求:让靠左的文字处于页面左方;居中的文字处于页面中间;靠右的文字处于页面右方。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1 {text-align: left;}h2 {text-align: center;}h3 {text-align: right;}</style>
</head>
<body><h1>靠左</h1><h2>居中</h2><h3>靠右</h3>
</body>
</html>
浏览器显示如下:

1.1.2 文本装饰
text-decoration: [值];
常用取值:
- underline 下划线(常用)。
- none 啥都没有,可以给a标签去掉下划线。
- overline上划线(不常用)。
- line-through 删除线(不常用)。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

要求:给文本文字加上下划线。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {text-decoration: underline;}</style>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

要求:给文本文字加上中划线。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {text-decoration: line-through;}</style>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

要求:给文本文字加上上划线。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {text-decoration: overline;}</style>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

还记得我们在上一篇博客中说过去掉超链接文字的下划线吗?我们就可以利用这里的知识来实现。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="#">不跳转</a>
</body>
</html>
浏览器显示如下:

这是原来的展示效果,下面我们来修改一下。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a {text-decoration: none;}</style>
</head>
<body><a href="#">不跳转</a>
</body>
</html>
浏览器显示如下:

1.1.3 文本缩进
控制段落的首行缩进()其他行不影响。
text-indent: [值];
1.单位可以使用px或者em.
2. 使用em作为单位更好,1个em就是当前元素的文字大小。
3. 缩进可以是负的,表示往左缩进(会导致文字溢出去)。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

要求:文本首行缩进20px。
第一种:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {text-indent: 20px;}</style>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

第二种方式:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {text-indent: 2em;}</style>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

1.1.5 行高
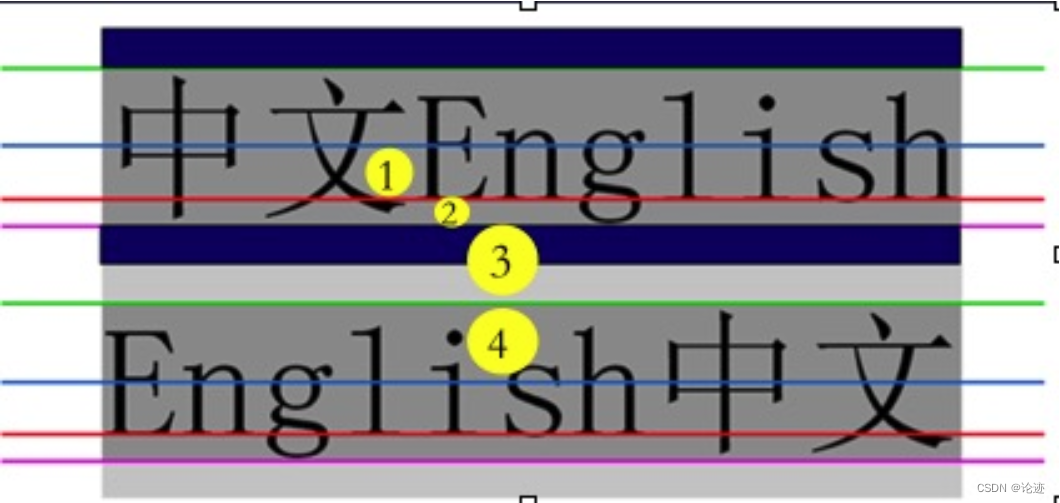
行高指的是上下文本行之间的基线距离。
HTML中展示文字涉及到这几个基准线:
- 绿色的是顶线。
- 蓝色的是中线。
- 红色的是基线。
- 紫色的是底线。
内容区:即底线和顶线包裹的区域。
基线之间的距离=顶线间的距离=中间线之间的距离。
**注意:**行高= 上边距 + 下边距 + 字体大小
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下:

我们接下来设置一下行高,使行与行之间的距离变得更大些。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {line-height: 200px;}</style>
</head>
<body><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam enim obcaecati a nobis error cupiditate nam voluptate velit deserunt quibusdam accusantium iste eligendi eius porro dolore, excepturi, aut quia itaque?</p>
</body>
</html>
浏览器显示如下: