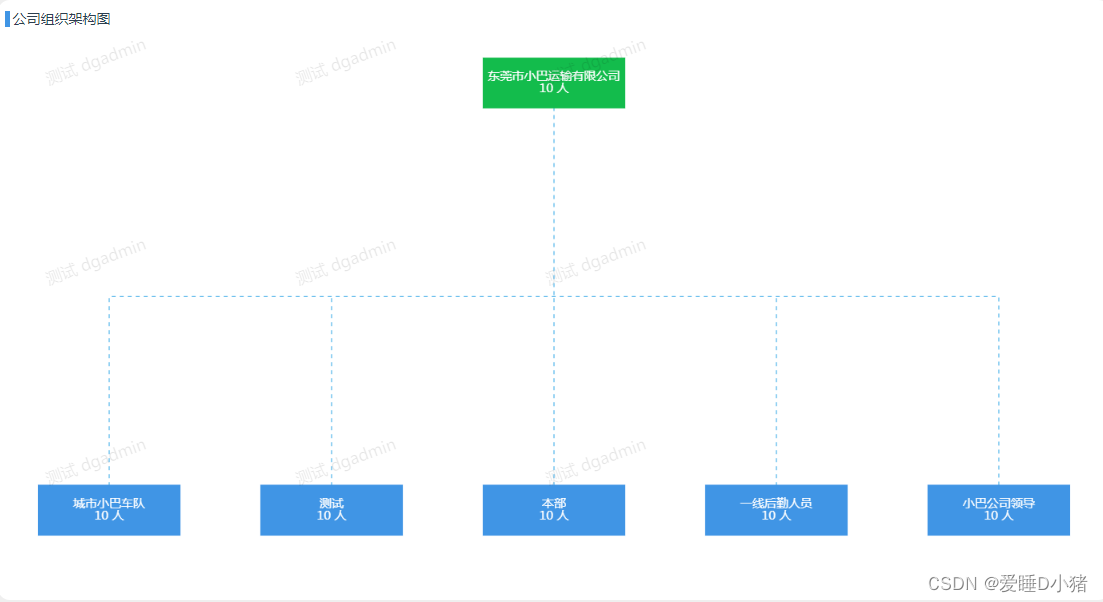
根据后端返回的树状结构,渲染echart树状图,并且默认二级节点后是折叠的
父级引入组件
.tree_chart {width: 100%;height: calc(100% - 30px);}<div class="tree_chart"><EachartTree :treeData="allData.treeData" /></div>
树状图子组件
<template><div class="echart_box"><div id="treeEchart"></div></div>
</template><script>
import * as echarts from "echarts"
export default {props: {treeData: {type: Array,default: () => []},},data () {return {treeEchart: null,treeDataLsit: []}},watch: {treeData (newVal, oldVal) {if (newVal) {this.treeDataLsit = newValthis.treeEchart =nullthis.getBarData()}},},mounted () {this.$nextTick(() => {this.getBarData()})window.addEventListener('resize', () => {this.treeEchart.resize()});},methods: {getBarData () {let option = {tooltip: {trigger: 'item',triggerOn: 'mousemove',color: '#fff',backgroundColor: 'skyblue',borderColor: 'skyblue',},grid: {top: 0,left: 0,right: 0,bottom: 0,containLabel: true},animationDurationUpdate: 1500,animationEasingUpdate: 'quinticInOut',series: [{type: 'tree',symbolSize: [140, 50],symbol: 'rect',edgeShape: 'polyline',edgeForkPosition: '50%',edgeSymbol: ['circle', 'arrow'],edgeSymbolSize: [4, 10],edgeLabel: {normal: {textStyle: {fontSize: 18,},},},initialTreeDepth: 2,orient: 'vertical',itemStyle: {color: '#FFC125',borderColor: '#FFC125',},expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750,//线条的颜色lineStyle: {normal: {opacity: 0.9,color: '#53B5EA',type: 'dashed',width: 1,},},label: {position: 'inside',fontSize: 12,color: '#fff',formatter: function (params) {return [`${params.data.name}`,`10 人`].join('\n');},},top: 50, // 设置节点顶部和容器顶部的距离left: 0, // 设置节点左侧和容器左侧的距离bottom: 80, // 设置节点底部和容器底部的距离right: 0, // 设置节点右侧和容器右侧的距离// leaves: {// label: {// position: 'inside',// color: '#fff',// },// itemStyle: {// color: '#dfdfdf',// borderColor: '#dfdfdf',// },// },level: [ // 设置不同层级的节点间距{ nodeSpacing: 50 }, // 第一层节点间距为50{ nodeSpacing: 150 }, // 第二层节点间距为30{ nodeSpacing: 150 }, // 第三层节点间距为20],data: this.treeDataLsit},],}this.treeEchart = echarts.init(document.getElementById("treeEchart"))this.treeEchart.setOption(option)},},
}
</script><style lang="scss" scoped>
.echart_box {display: flex;align-items: center;justify-content: center;width: 100%;height: 100%;position: relative
}#treeEchart {width: 100%;height: 100%;
}
</style>
数据转换、重构
/* 转换树形结构 */transformData (originalData, isParent = false) {return originalData.map((node, index) => {let obj = {name: node.deptName,itemStyle: {color: isParent ? '#13bc4c' : '#4095e5',borderColor: isParent ? '#13bc4c' : '#4095e5',},}if (node.child) {obj.children = this.transformData(node.child)}return obj;});},//获取到树状结构数据getOrganizationData(params).then((res) => {let arr = [res.data.data]this.allData.treeData = this.transformData(arr, true);this.allData.treeData.map((item) => {if (item.children) {item.children.map((item1) => {item1.collapsed = true; //这是设置图表折叠的属性})}})})