基于Vue和uni-app的增强型多选框(Checkbox)组件开发
摘要
随着前端技术的不断发展和用户体验要求的提升,传统的Checkbox组件已不能满足所有需求。本文介绍了一种基于Vue和uni-app的增强型多选框(Checkbox)组件的开发过程。该组件不仅提供了基本的复选功能,还通过数据驱动、支持页面正反向传值等特性,进一步增强了组件的灵活性和可重用性。

一、引言
Checkbox组件在前端开发中扮演着重要角色,它允许用户选择多个选项,是表单交互中不可或缺的元素。然而,传统的Checkbox组件往往功能单一,无法满足复杂多变的前端需求。因此,开发一种增强型的Checkbox组件成为了必要。
二、组件需求分析与设计
-
数据驱动:组件应该能够通过数据驱动,即组件的状态和行为应该由数据决定,而不是通过直接操作DOM元素来实现。
-
多选功能:组件应该支持多选操作,允许用户选择多个选项。
-
页面正反向传值:组件应该能够支持页面正反向传值,即能够将组件的状态传递给父组件,同时也能够接收父组件传递的数据。
-
易于扩展和定制:组件应该具有良好的扩展性和可定制性,方便开发者根据具体需求进行二次开发。
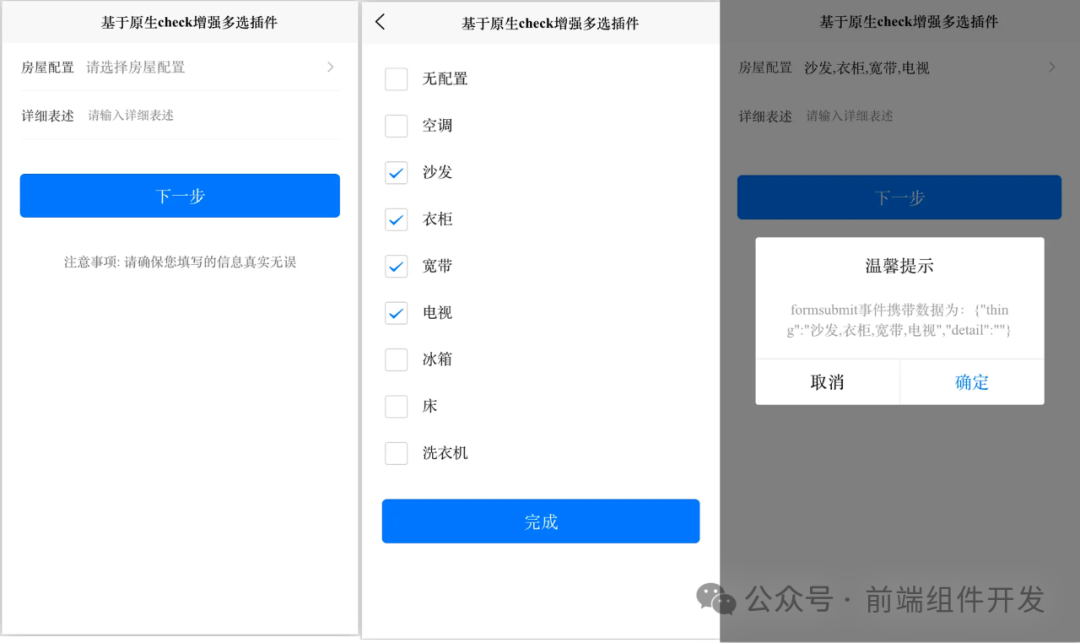
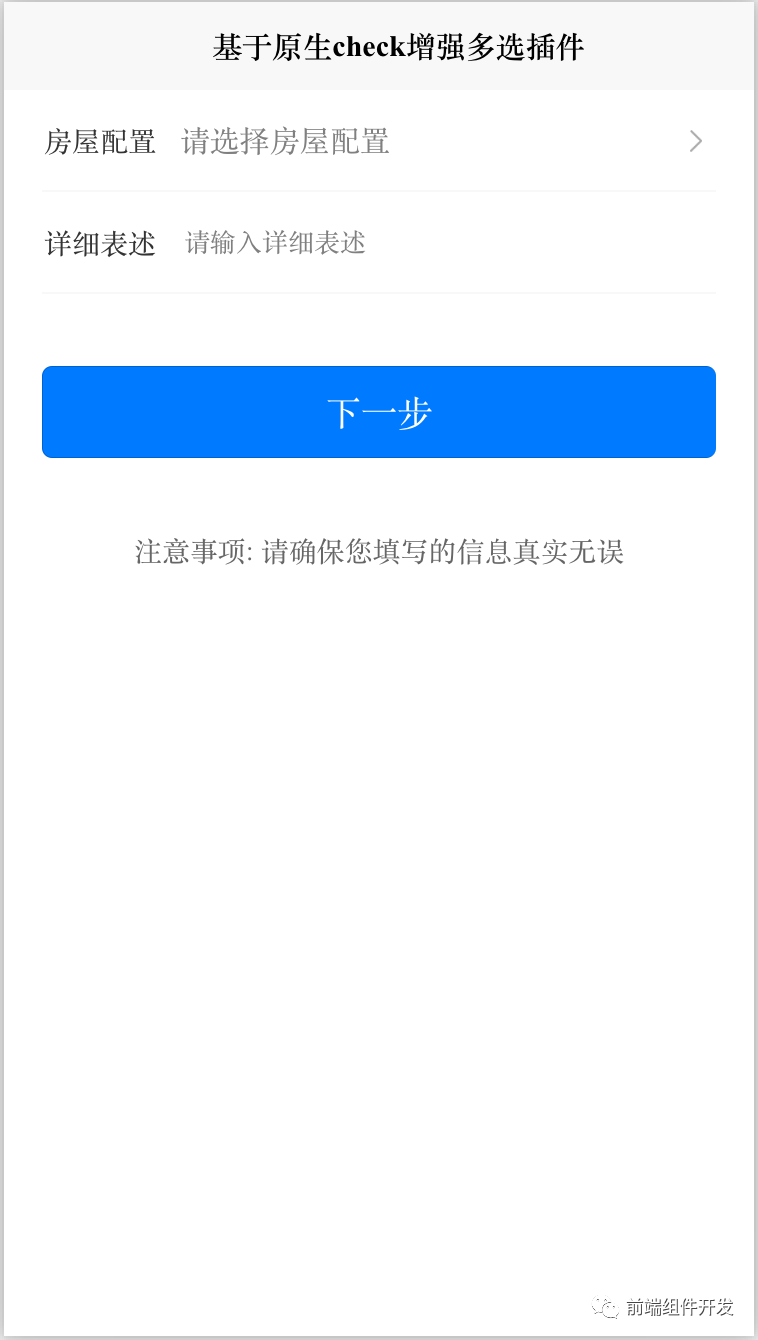
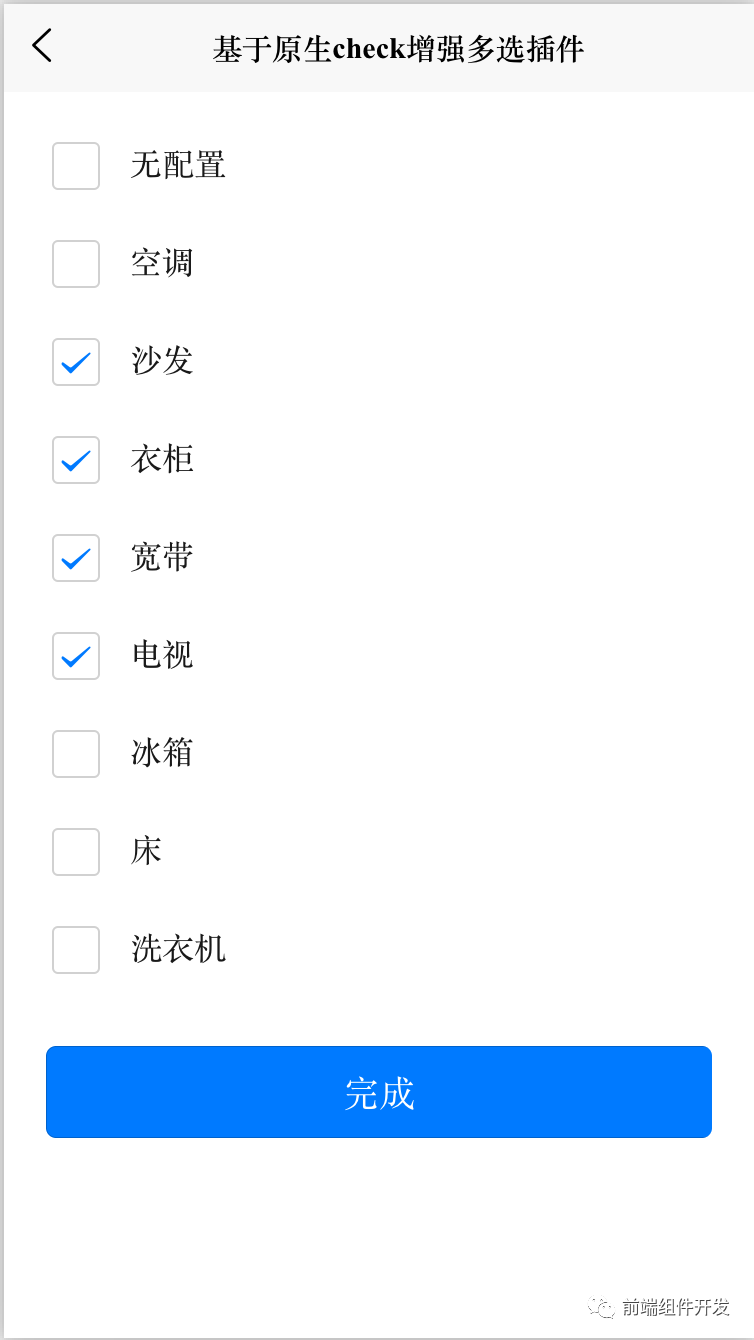
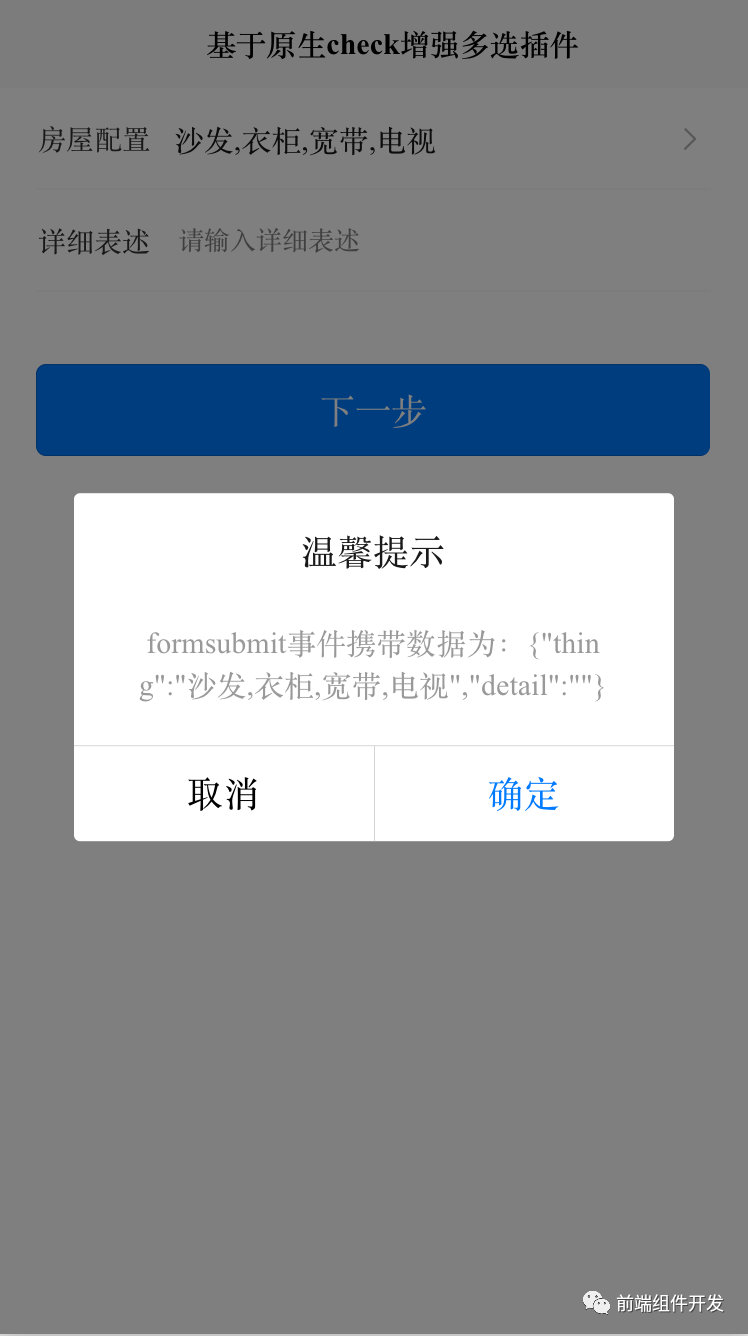
效果图如下:




三、示例代码
使用方法
<!-- 多选组件 checkData:多选数据 @change:多选事件 -->
<cc-checkView :checkData="items" @change="checkboxChange"></cc-checkView>HTML代码实现部分
<template><view><!-- 多选组件 checkData:多选数据 @change:多选事件 --><cc-checkView :checkData="items" @change="checkboxChange"></cc-checkView><button class="botBtn" type="primary" @click="submitBtnClick">完成</button></view>
</template><script>export default {data() {return {selArr: [],items: [{value: '无配置',name: '无配置',checked: false},{value: '空调',name: '空调',checked: false},{value: '沙发',name: '沙发',checked: false},{value: '衣柜',name: '衣柜',checked: false},{value: '宽带',name: '宽带',checked: false},{value: '电视',name: '电视',checked: false},{value: '冰箱',name: '冰箱',checked: false},{value: '床',name: '床',checked: false},{value: '洗衣机',name: '洗衣机',checked: false}]};},onLoad(e) {// 获取正向传值if (typeof(e.obj) === 'string') {let selArr = e.obj.split(',');// 设置已经勾选的数据for (let item of this.items) {if (selArr.includes(item.name)) {this.$set(item, 'checked', true);} else {this.$set(item, 'checked', false);}}}console.log("正向传值" + e.obj);},methods: {// 多选事件checkboxChange: function(e) {this.selArr = e.detail.value;console.log(this.selArr);},submitBtnClick: function(e) {console.log(this.selArr);this.$eventHub.$emit('fire', this.selArr);uni.navigateBack({animationDuration: 20});}}};
</script><style>.uni-list-cell {justify-content: flex-start;width: 100%;background-color: #8a6de9;}.mycheckBox {margin-left: 24px;margin-right: 10px;margin-top: 50rpx;}.botBtn {margin-top: 36px;width: 89%;}
</style>四、组件应用
在父组件中引入并使用增强型多选框组件,通过v-model指令实现双向数据绑定,并通过监听@change事件处理多选事件。
五、总结与展望
本文介绍了基于Vue和uni-app的增强型多选框组件的开发过程。该组件通过数据驱动、支持页面正反向传值等特性,提高了组件的灵活性和可重用性。未来,我们可以继续探索组件的更多可能性和应用场景,如支持条件筛选、异步加载数据等,以满足更复杂的前端需求。同时,也可以考虑将该组件开源,为更多的开发者提供便利。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=12979