声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!wx a15018601872
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!q 2766958292
前言
rs我是真不会。菜狗一个狗,真别太看得起我。我网盘一堆课程都没时间看,有空在研究一下rs。
1.逆向过程
登录上去之后会触发滑块。那个也是很重要的。我把它分成两个demo写了,但是基本一样。就是session获取那里不一样。大致流程是先拿到sessionId,然后获取st,请求背景图,拿轨迹去验证。拿到code去绑定礼品卡。
2.部分伪代码
具体流程和m端一样我就不细说了。
key="###"
iv="###"
function encrypt(message, key, iv) {// 将密钥和初始化向量转换为 CryptoJS 格式var keyHex = CryptoJS.enc.Utf8.parse(key);var ivHex = CryptoJS.enc.Utf8.parse(iv);// 使用 CryptoJS 的 AES 加密方法var encrypted = CryptoJS.AES.encrypt(message, keyHex, {iv: ivHex,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});// 将加密后的字符串转换为 Base64 并进行 URL 安全的替换var encryptedBase64 = encrypted.ciphertext.toString(CryptoJS.enc.Base64);var encryptedUrlSafe = encryptedBase64.replace(/\+/g, '-').replace(/\//g, '_').replace(/=+$/, '');return encryptedUrlSafe;
}
function callback(error, response, body) {if (!error && response.statusCode == 200) {// 拿到sessionsessionId=JSON.parse(body)['data']console.log(sessionId)//stt={}
_yt(t).then((_e1) => {_mt(t,e,n).then(result=>{console.log(result)st=result['st']vt=result['vt']axios.get('http://127.0.0.1:8080/verify', {params: {st: st,vt: vt,"sessionId":sessionId}}).then(response => {console.log(response.data);
})
.catch(error => {// 处理错误console.error(error);
});}).catch(st=>{console.log(st)})}).catch(error => {console.error('请求失败:', error);});}).catch((error)=>{console.log(error)})}).catch((error) => {console.log(error)})}
}
function saveBase64Image(base64String, fileName) {// 从 Base64 字符串中分离出数据类型和实际数据const data = base64String.split(';base64,').pop();// 将 Base64 数据转换为 Bufferconst buffer = Buffer.from(data, 'base64');// 指定保存文件的路径'./京东/'+fileNameconst filePath = path.join('./京东/', fileName);// 将 Buffer 写入文件fs.writeFileSync(filePath, buffer, { flag: 'w' });
}
reqBody={}
params = {appid: "risk_h5",functionId: "createSid",body: JSON.stringify(reqBody)};
param = ''
if (params && Object.keys(params).length) {var param = ""; // 初始化param变量for (var key in params) {param += "".concat(key, "=").concat(params[key], "&");}// 移除最后一个多余的'&'if (param.length > 0) {param = param.substring(0, param.length - 1);}
}
var headers ={}
console.log(param)
dataString = param
// 这是普通滑块
// options = {
// url: '#####,
// method: 'POST',
// headers: headers,
// body: dataString
// };
// // 这是启动异步方法
// request(options, callback)
// 这是e卡滑块
var options = {url: '拿sessionId',method: 'POST',headers: headers
};
request(options, callback);
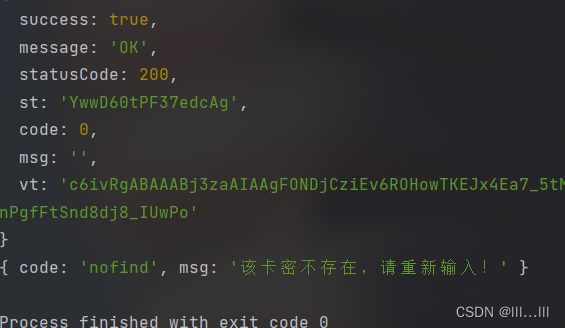
3.结果
没有e卡测试不了,不过全部参数正确会返回卡密不存在。参数错误会有其他提示。