登录接口取到token,加到请求头中,通过服务器验证#Vue3

Token验证的基本流程
1.服务端收到请求,去验证用户名与密码
2.验证成功后,服务端会签发一个 Token,再把这个 Token 发送给客户端
3.客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local Storage 里
4.客户端每次向服务端请求资源的时候需要带着服务端签发的 Token
5.服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据
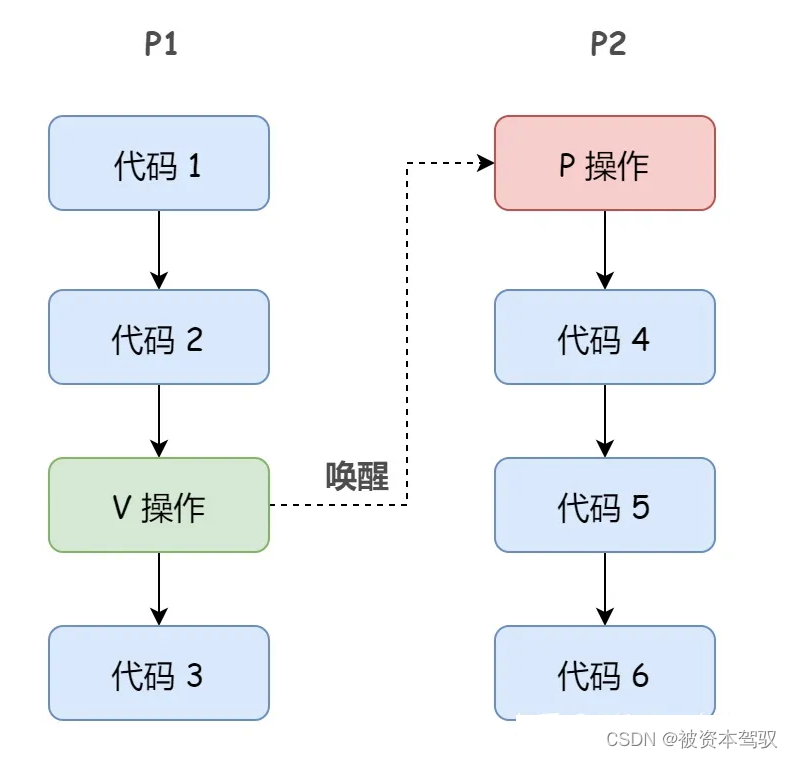
感觉这篇文章关于token的流程讲的很形象,可以看看
一、在登录页面中,在浏览器中缓存token值
<!-- Login.vue -->
// 登陆(接口)
const login = async () => {await axios.post("http://192.168.1.214:5050/api/Login/GetToken", form.value).then((res: any) => {console.log(res.data.status);if (res.data.status === 200) {alert("登录成功!");// 缓存token值在浏览器localStorage.setItem("token", res.data.data.token);// 跳转页面router.push("/home");} else {alert("登录名或密码错误,请重新登录!");router.push("/");}}).catch((error: any) => {console.log(error.data.msg);});
};
二、在接口请求服务器之前,在请求头添加token验证身份
<!-- request.ts -->
import axios from 'axios'//请求拦截axios.interceptors.request.use(function(config){config.headers.Authorization = 'Bearer ' + window.localStorage.getItem('token')//建议还是使用localStorage,localStorage是永久存储在浏览器中,只要当用户不删除数据,则该数据就会一直存放在localStorage中。//sessionStorage是会话级别的存储,从名字session我们就可以看出来了,也就是当用户关闭浏览器,此时数据就会被销毁。return config;},function (error){return Promise.reject(error)})// 响应拦截axios.interceptors.response.use(function(response){return response},function(error){return Promise.reject(error)})