
解决
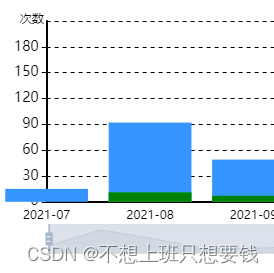
boundaryGap
此属性与坐标轴两端空白有关。默认值为true即留空,false则表示柱子顶头,而出现上述现象,是因为代码中参数 boundaryGap设置为了false
将boundaryGap的值改为true或者去掉那行代码不使用该参数即可
xAxis: {type: 'category',boundaryGap: true,// data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月'],axisLine: { //x轴显示"show": true,},axisTick: {"show": false //去掉x轴刻度线},data: this.xaxis,//坐标轴颜色axisLine: {lineStyle: {color: '#000',width: 2}},},

![[OpenGL] 点光源阴影(万向阴影贴图)](https://img-blog.csdnimg.cn/direct/01a26042c9eb4eac803008140bf4b423.png)