什么是响应性?
在过去的几年中,响应性成为了所有现代前端框架以及React库的核心。
对于不熟悉前端开发的人来说,起初这可能是一个令人困惑的概念,因为它改变了常规的、自上而下的、从调用者到被调用者的顺序工作流。
在响应性范式中,当事情发生变化时,数据会自动更新,下面简单展示一下伪代码:。
effect: console.log(x+2)
x = 2
x = 3这种方法允许开发者以一种更直观的方式处理数据和UI的更新,使得用户界面能够实时反映底层数据的变化。
根据响应性范式,应用程序可以在变量x发生变化时,无需程序员的特别努力,就能显示NaN、4和5等多种结果。
这里极度简化了这个话题,只是为了给那些对响应性一无所知的人一个大致的了解。
需要指出的是,响应性在前端开发中的许多情况下都非常有用。例如,在显示用户界面时,一个框架可以识别变量何时发生变化以更新用户界面。比如当你展示一个实时的温度计时。
响应性的应用场景远不止于此,几乎所有的前端框架都在使用响应性技术。甚至还有一个响应式的jQuery库。
如何实现响应性?
响应性在实际应用中的一个很好的例子是电子表格。当你在电子表格中基于其他单元格的值输入一个计算公式时,你不需要手动更新计算结果。电子表格应用会自动检测到变化,并更新所有基于修改过的单元格的计算值。
在前端框架中,实现响应性有多种方法。一个著名的例子是使用RxJS,它依赖于观察者(Observables)、订阅者(Subscribers)和主题(Subjects)。如果你经常处理异步数据流,这是一个很棒的库。
在各种框架中,响应性的复杂性对开发者来说是隐藏的。
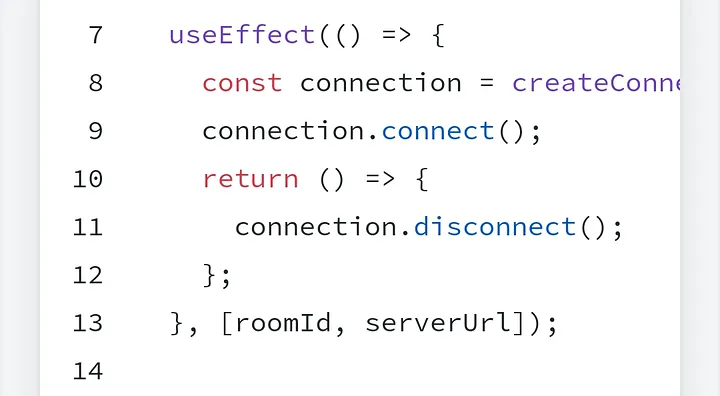
在React中,你必须明确提供依赖列表:

一旦reactive roomId 或 serverUrl 发生变化,上面的代码片段将会断开当前房间并连接到新的房间。
在Vue中,你甚至不需要提供依赖列表:

Vue会自行判断,如果copy.count发生变化,就应该重新运行代码。
如果我们审视所有主要的框架和库,会发现每个框架和库中的响应性几乎达到了相同的API水平,并且从用户的角度看几乎在做相同的事情。
Signals 的起源如何?
Angular进行的最后一次主要切换到类似的API是在2023年4月3日发布的一份RFC中详细说明的。该文档深入探讨了为什么zone.js的反应性不足,并且Angular必须转向更细粒度的Signals。
并不是说Signals在这方面完全是新事物,更多的是基于研究如何以最佳方式提供响应性的结论。我真的认为应该将Signals的来源归功于Solid。
自从那次重大工作完成以后,它巩固了整个社区对细粒度响应性的采纳。因为从那时起我们知道,几乎每个框架和库都使用几乎相同的响应性模型,但有些用的是tomato,有些则用的是tomato。
推动 Signal 标准化的努力
考虑到这一点,我们可以想象许多可能的结果。一切可能维持现状,每个框架使用自己的响应性模型。在这种情况下,人们实际上在使用不同名称下的相同事物。
另一个情景是,每个人突然使用提供响应性模型的库。到目前为止,这还没有发生,但它仍然是桌面上的一个选项。
第三个,也是最疯狂的情景,将是将 signals 纳入 Ecmascript 本身。这意味着它将成为 JavaScript 本身的一部分。
听起来疯狂吗?
确实。
但一切都在2023年2月一次偶然的 Twitter 聊天中浮出水面:每个人已经有或正在调整响应模型以基于 Signals 的模型。参与讨论的人之一是 Daniel Ehrenberg。
在过去的一年中,你真的不知道是否有什么事情正在酝酿,直到一个月前。
那时,Daniel 在纽约提议了一个名为 queerjs 的演讲,这个名字相当令人费解:
他提供了一个相当引人入胜的描述:
一种选择是通过使 Signals 内置到 JavaScript 中,如 Promises,来稳定生态系统,提高性能和互操作性。但是...最好避免像 Promises 那样的一些陷阱,例如它们始终开启的调度器。
这意味着,Daniel 真的在考虑 Signals 是否应该成为 JavaScript 的一部分!
Signals可能会成为JavaScript的一部分
总的来说,这些都还只是讨论阶段。但是在JavaScript世界里,事情发展迅速。甚至比C++成为一种内存安全的编程语言还要快,这是肯定的!
两天前,Daniel提议在4月的TC39会议上讨论这个主题。这意味着它可能很快就会进入第一阶段!
这是一件大事,因为TC39,即技术委员会39,负责标准化Ecmascript,而一旦某样东西成为标准的一部分,迟早会成为JavaScript的一部分!
当然,这不会像在周五晚上发布到生产环境那么简单。
Signals 可能需要时间才能成为 JavaScript 的标准功能
Signals 要成为 JavaScript 的标准功能,需要经过六个标准化阶段。因此,鉴于 Signals 的复杂性和响应性,这对整个委员会来说是一项艰巨的工作。但同时,它也将吸引包括前端框架开发者在内的许多开发者的关注。
在最佳情况下,他们所有人都应该满意于将来某天切换到 Signals。
但这需要仔细的工作和解决许多难题。例如,标准应该是开放的还是封闭的。
展望未来几年,我们可能会发现每个框架都使用标准的 JavaScript Signals。
这将有助于提高性能、可维护性,并能够将知识从一个框架转移到另一个框架。
许多好处确实可以让这种努力变得值得。
同时,这个过程也可能在任何时候被终止,所以目前一切皆有可能。
然而,我无法停止这种感觉,现在是推动 Signals 前进的绝佳时机。特别是知道从2024年3月18日开始,还有一个Observable/Subscription模型的孵化过程,Signals 可以从中受益。
Signal 提案刚刚发布!
Rob Eisenberg 和 Daniel Ehrenberg 刚刚发布了 Signal 标准的第0阶段提案。
已经有一个 polyfill 可供测试,而这个提案已经秘密开发了8个月!
作者成功地吸引了来自各种框架和库的作者参与:
他们在这里合作,开发了一个可以支持他们核心响应性需求的通用模型。当前的草案基于来自 Angular, Bubble, Ember, FAST, MobX, Preact, Qwik, RxJS, Solid, Starbeam, Svelte, Vue, Wiz 等作者/维护者的设计输入。
以下是一个如何使用 Signals 的例子:
const counter = new Signal.State(0);
const isEven = new Signal.Computed(() => (counter.get() & 1) == 0);
const parity = new Signal.Computed(() => isEven.get() ? "even" : "odd");// 库或框架定义基于其他 Signal 原语的效果
declare function effect(cb: () => void): (() => void);effect(() => element.innerText = parity.get());// 模拟对计数器的外部更新...
setInterval(() => counter.set(counter.get() + 1), 1000);这是多么令人震惊的简单易用啊!