Hello,大家好,我是小编鹏仔,近几年开发项目中,经常用到将网页生成海报图片功能,每次使用都要去查找复制一下的,比较麻烦还费时间,还是自己整理到自己的博客方便,那么本次鹏仔就给大家整理一下vue使用html2canvas插件将网页生成图片吧!

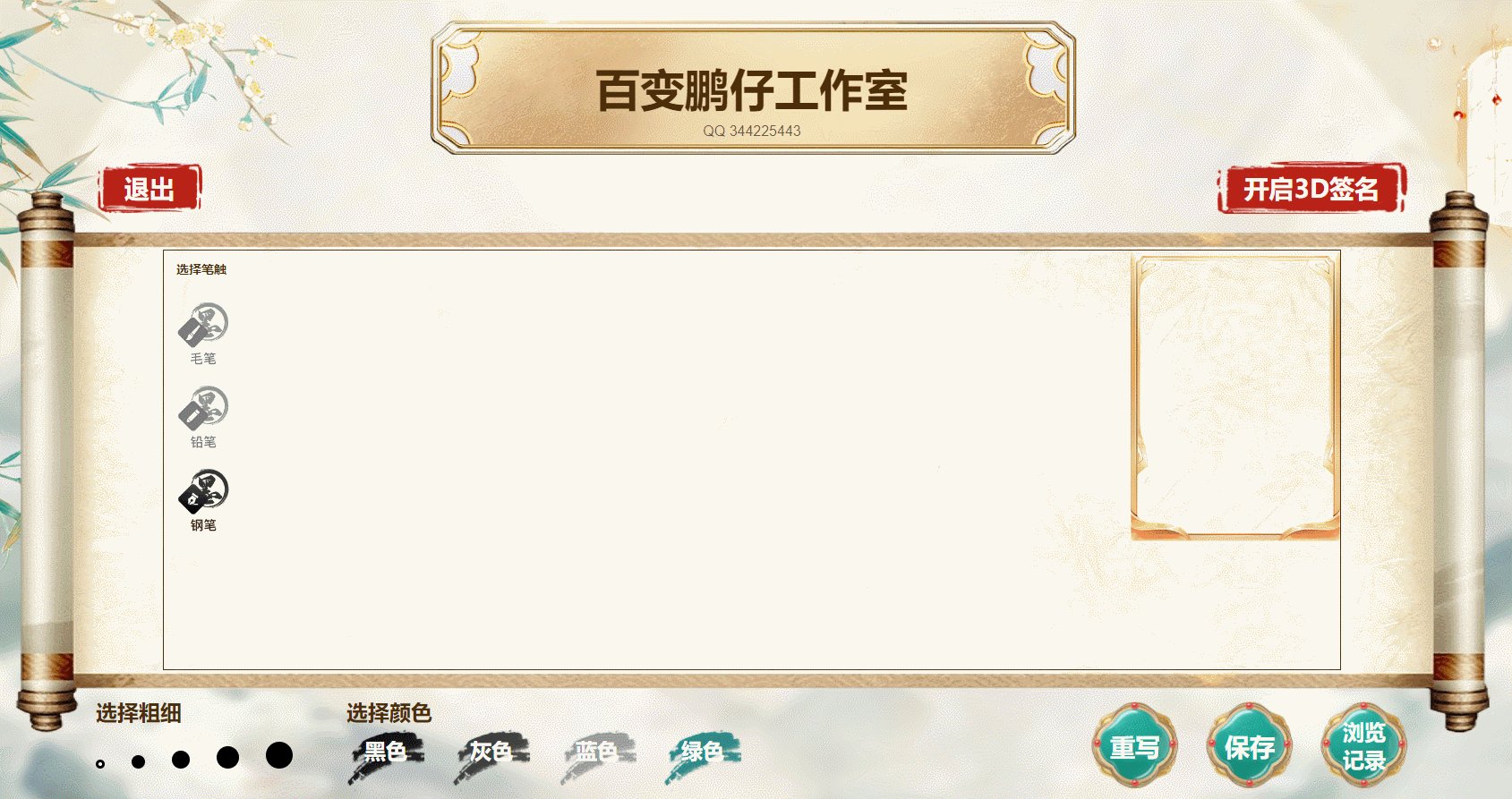
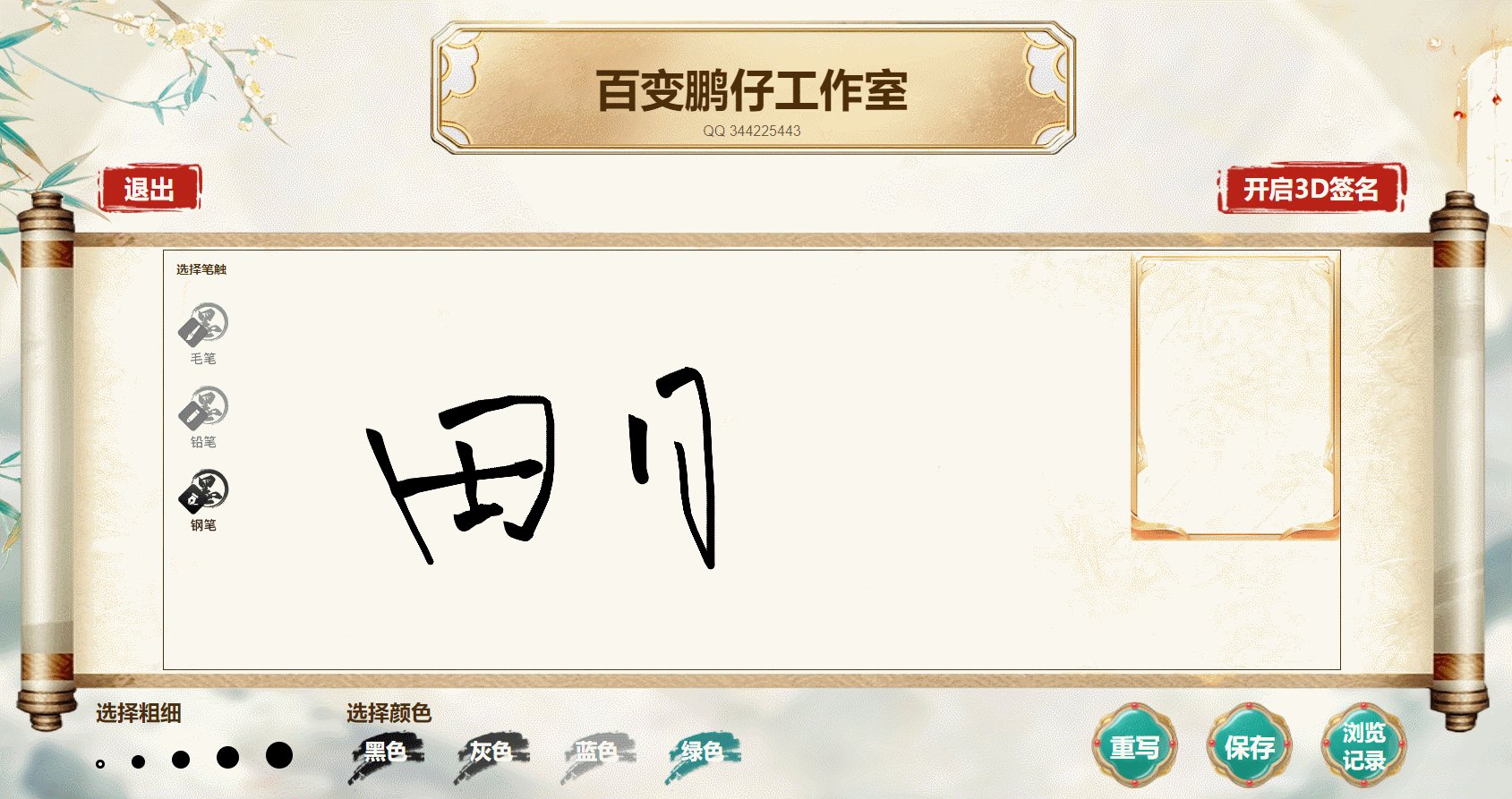
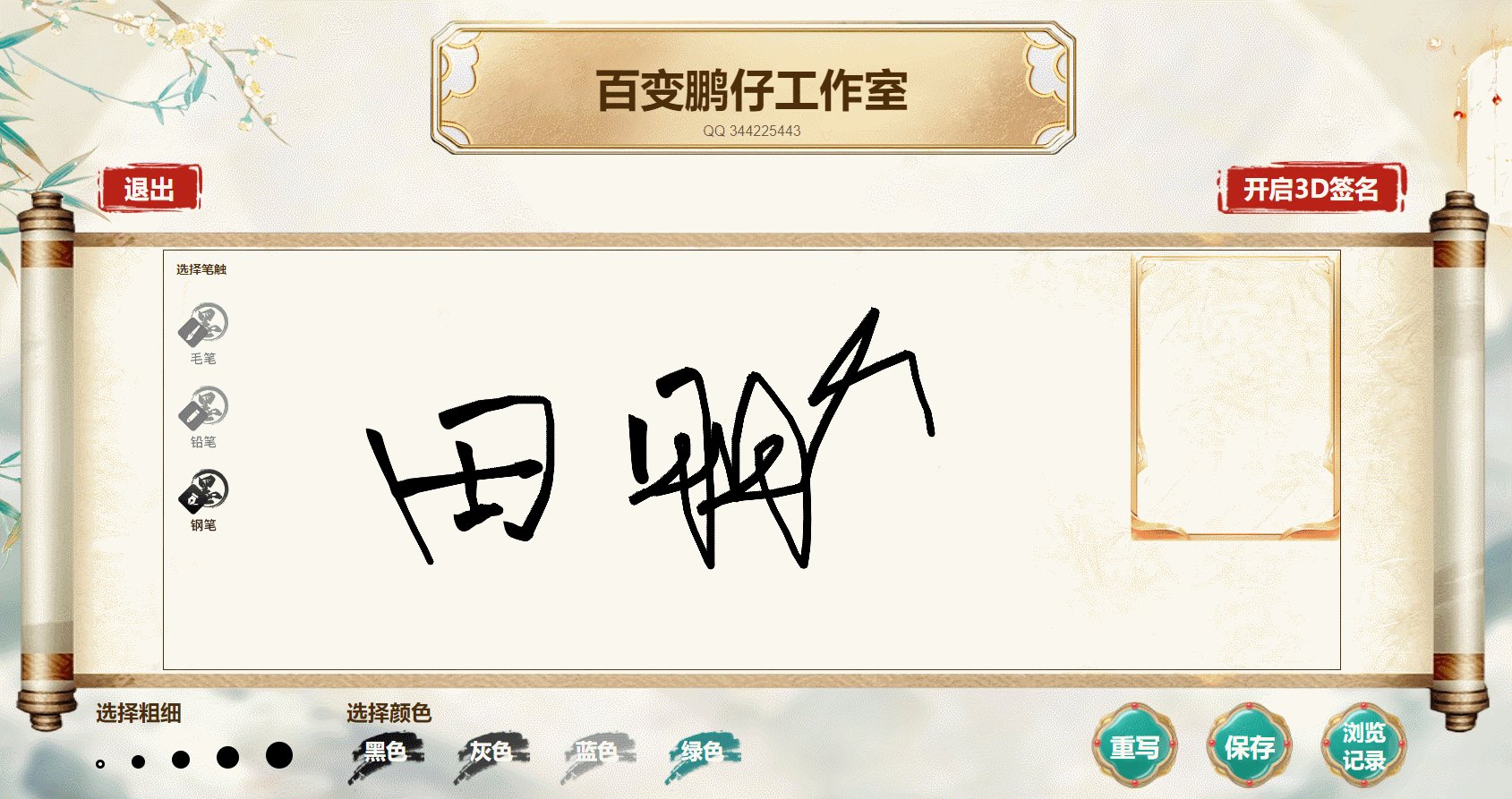
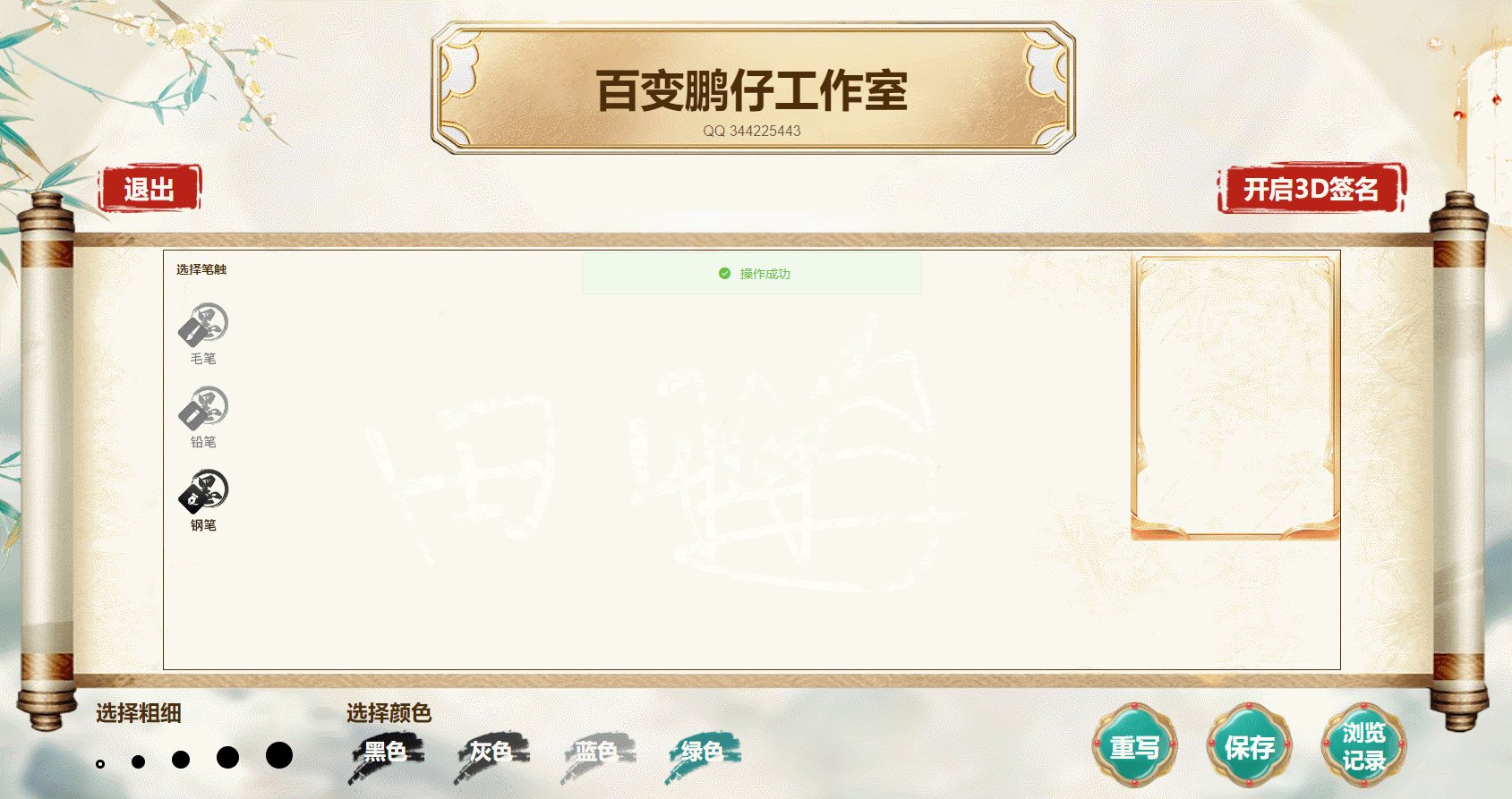
如上图所示功能是开发了一个电子签名触屏版,右上角框框是摄像头(因电脑没配置摄像头,所以效果图中拍照区显示为空),左侧为签名区域,签名拍照成功后点击保存,会将签名区和拍照区截图为整张图保存下来。
第一步,我们先在vue项目中输入以下命令安装依赖
npm install --save html2canvas第二步,下载好依赖后,我们在需要使用的页面引入
import html2canvas from 'html2canvas';第三步,在需要生成图片的盒子添加ref
<div class="layer" ref="canvasImg">需要生成图片的区域</div>第四步,在 methods 中执行生成方式
async createImage() {try {const canvas = await html2canvas(this.$refs.canvasImg) // 在这里,将需要转换成图片的部分作为参数传入html2canvasconst image = canvas.toDataURL() // 将生成的canvas转换为DataURL格式this.imgUrl = image;console.log(image) // 可以将image自行存储} catch (e) {throw new Error(e)}
}
鹏仔建议您将执行方式写在 $nextTick 中执行
this.$nextTick(() => {})
【鹏仔扩展】:您也可以使用相同插件 dom-to-image 来实现也是可以的,基本使用方法差不多。