
<el-menu :collapse="true">
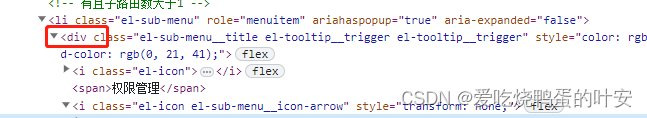
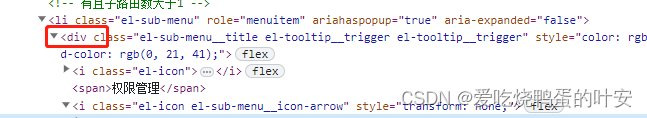
如图所示收缩之后,有子级的菜单还有箭头文字显示
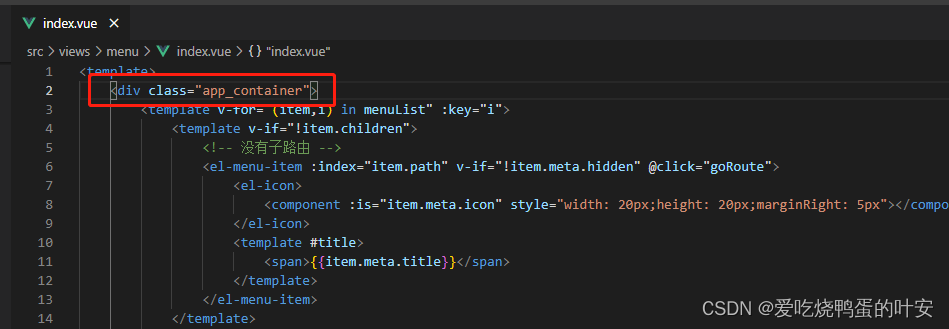
从代码对比看层级就不太对了,嵌套错误了,正常下方官网的ul标签下直接是li,在自己的代码中,ul标签下是div标签,层级嵌套错误,导致无法正常收缩

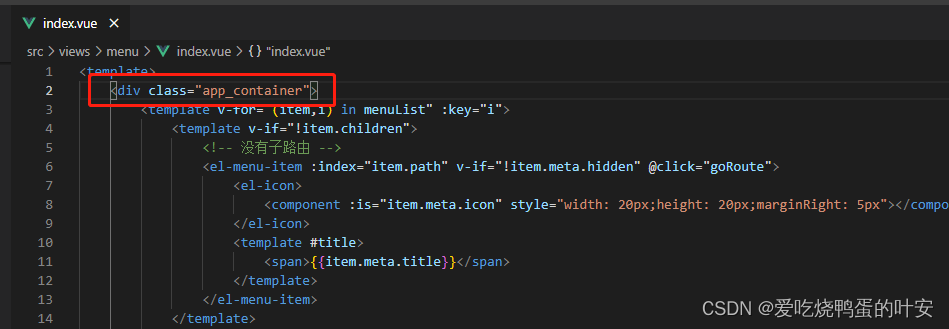
原因如下图,在把菜单menu动态封装为组件时,新建的文件中,会自动生成div标签,在不记得删除的情况下就会导致层级嵌套错误,无法正常收缩,移除掉div标签后即可正常收缩

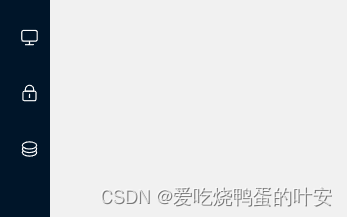
正常收缩


<el-menu :collapse="true">
如图所示收缩之后,有子级的菜单还有箭头文字显示
从代码对比看层级就不太对了,嵌套错误了,正常下方官网的ul标签下直接是li,在自己的代码中,ul标签下是div标签,层级嵌套错误,导致无法正常收缩

原因如下图,在把菜单menu动态封装为组件时,新建的文件中,会自动生成div标签,在不记得删除的情况下就会导致层级嵌套错误,无法正常收缩,移除掉div标签后即可正常收缩

正常收缩

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/70881.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!