






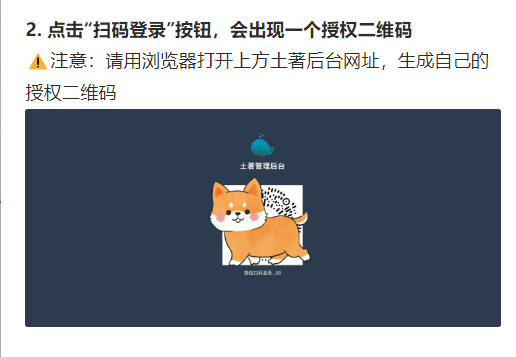
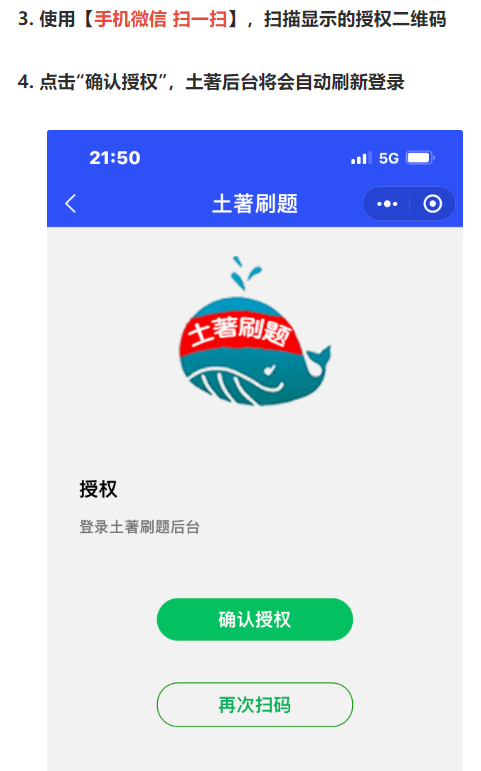
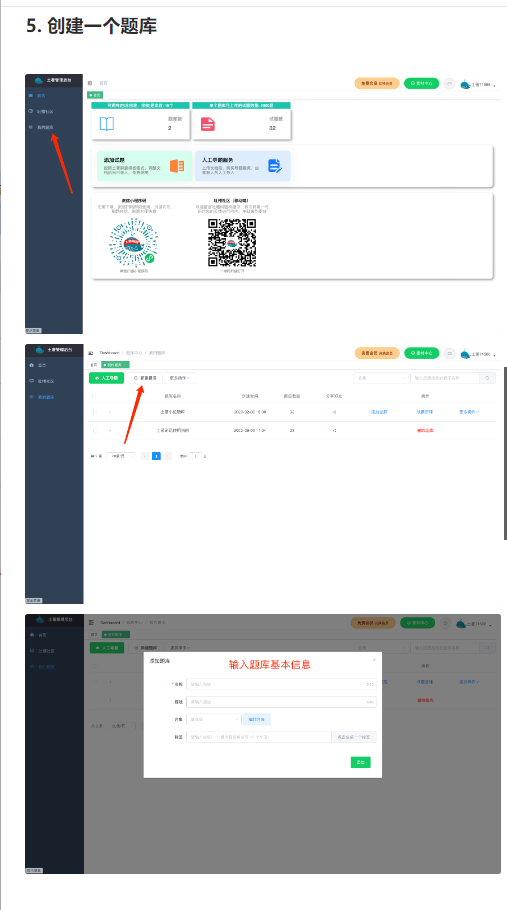
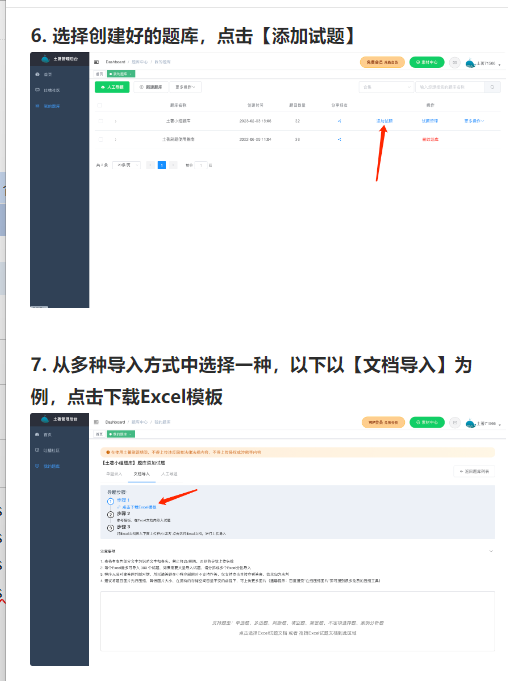
根据题库设置刷题程序
作者:张平
-------------------------------------------
个性签名:本来无一物,何处惹尘埃!
哈哈哈(っ•̀ω•́)っ✎⁾⁾!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/719526.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
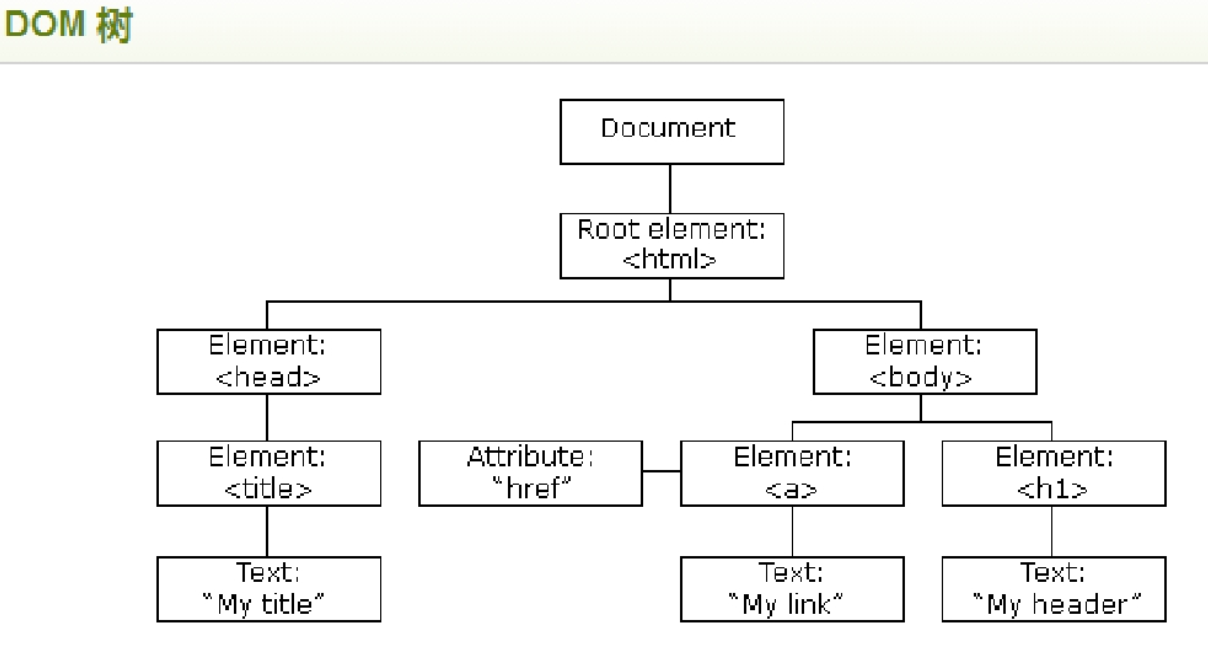
html DOM树对象
文档对象(Document)代表浏览器窗口中的文档,多数用来获取HTML页面中某个元素。DOM (Document Object Model)模型,即文档对象模型,是面向HTML和XML的应用程序接口。
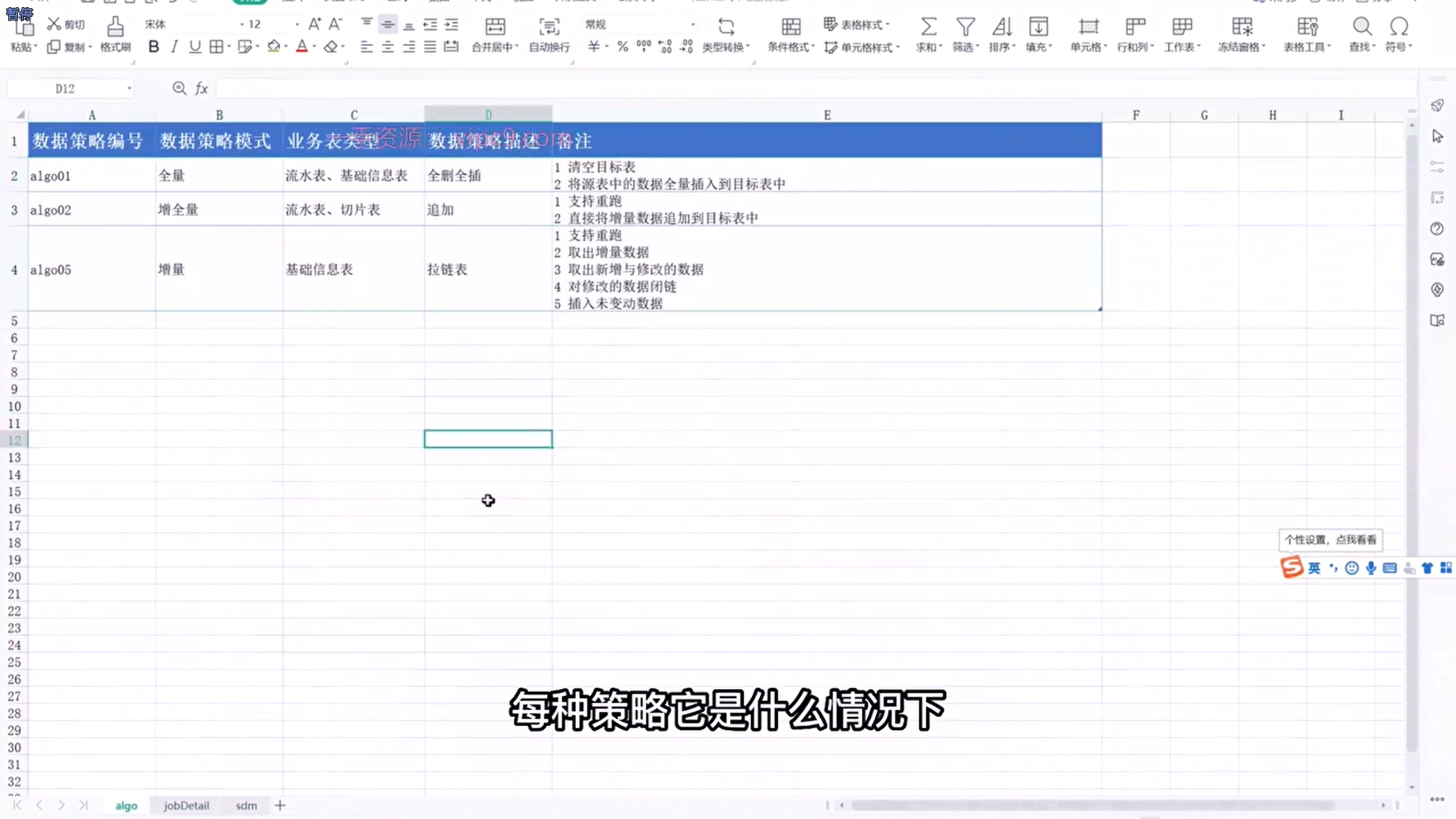
数据治理--结构化数据处理 各种情况的数据重跑,流水表用拉链表
src到ods层数据字段对应关系 实际用的表案例 src层到ods按照数据标准建表工具 日期无穷大为开链状态,日期为某个特定日期为关链状态
vue3中ref绑定自定义组件没有获取到dom
问题
<template><my-comp ref="test" />
</template>
<script lang="ts" setup>const test = ref()onMounted(() => {console.log(test.value)})
</script>打印出来的是一个proxy对象解决办法
1.如果ref绑定的是一个普通…
vue3中ref绑定自定义组件没有获取到dom?
问题
<template><my-comp ref="test" />
</template>
<script lang="ts" setup>const test = ref()onMounted(() => {console.log(test.value)})
</script>打印出来的是一个proxy对象解决办法
1.如果ref绑定的是一个普通…
基于WPF开发动态可交互混淆矩阵
最近在项目中,为了算法结果的可视化,需要用到混淆矩阵(Confusion Matrix),而网上资源大多是基于Python绘制的混淆矩阵,并且是输出图片格式,并不能响应用户点击,今天以一个简单的小例子,简述如何通过WPF绘制混淆矩阵,并可响应用户点击事件,仅供学习分享使用,如有不足之…
OOP课程第二次Blog
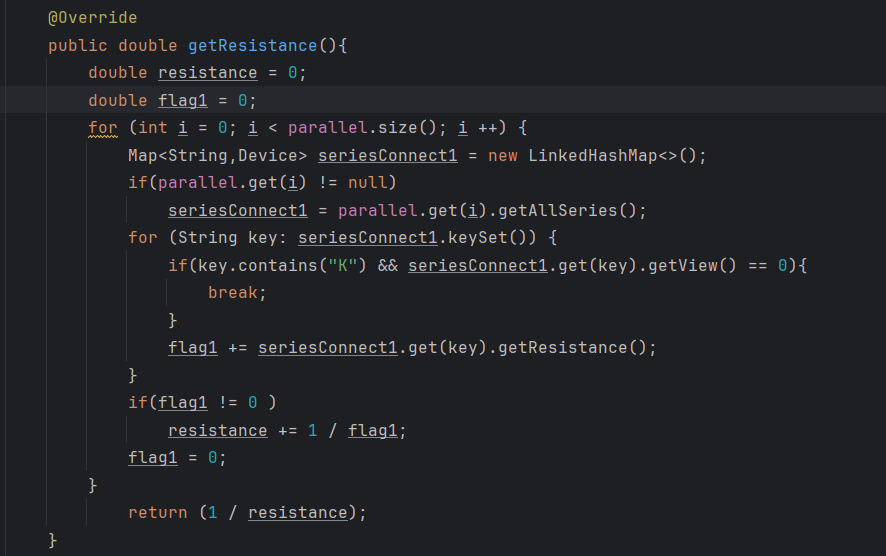
一、 前言
本次博客是对于题目集4~6的总结和反思。
知识点
本阶段题目集的主要考察的知识点是继承和多态,继承包括对super、extend关键字的使用,方法的重写等,多态包括向上转型、向下转型等。此外还考察了抽象类和接口及之前的封装性,需要我们有抽象类的能力。在设计上考察…
Git操作指南:多人协作提交代码的规范
操作指南
以TortoiseGit以例,多人或多台电脑之间同步协作少用git pull,而是要通过以下方法右键 点击 git sync,选择 Fetch & Rebase
等待Fetch完之后,在弹出来的选项中选择Rebase
在Rebase窗口,点击Start RebaseFetch这步可以换成pull吗?因为rebase的时候,也是要mer…
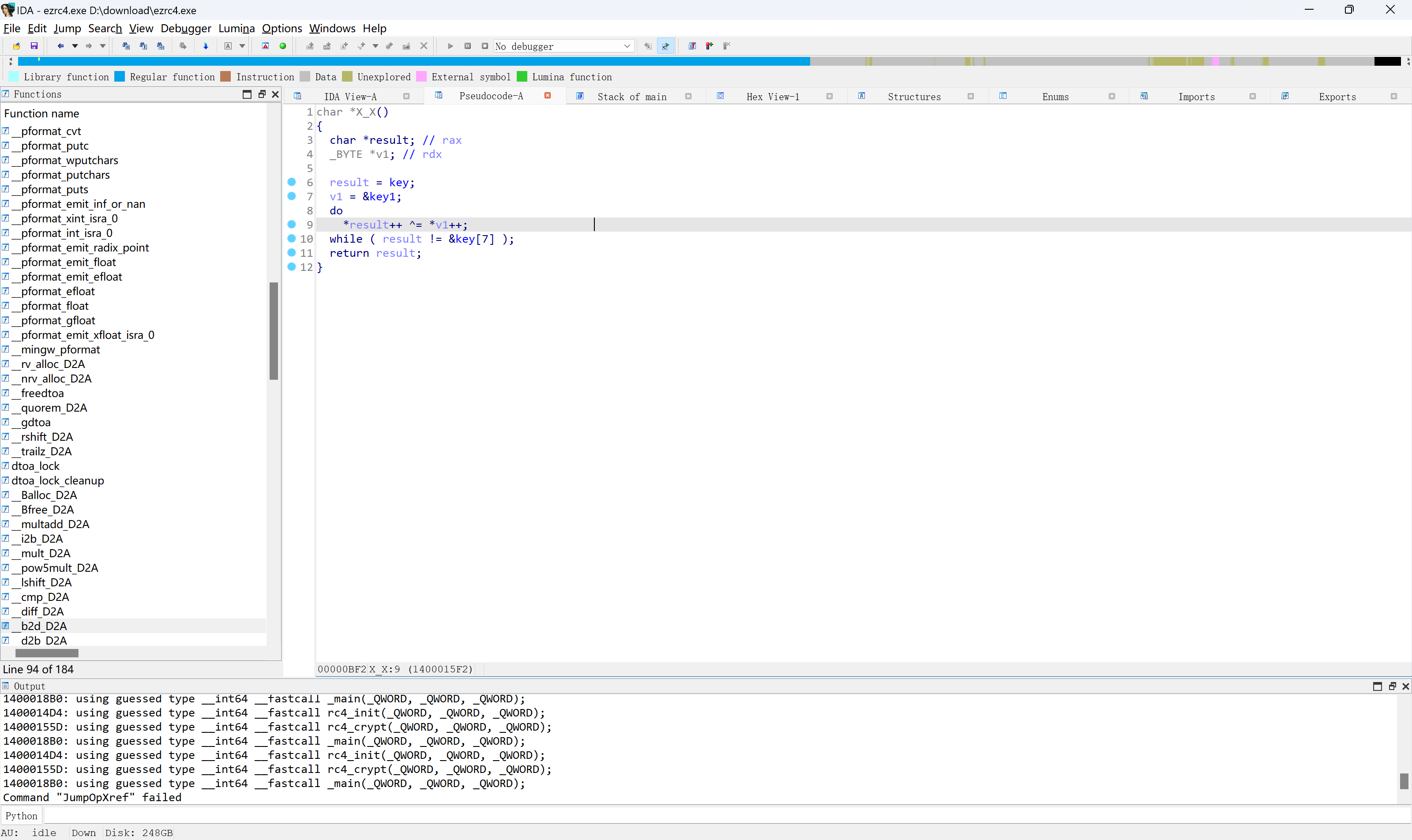
LitCTF2024——ezrc4
0x01 关于rc4
rc4简介
rc4的维基
具体实现
step1 rc4_init()
void rc4_init(unsigned char* s_box,unsigned char* key)
{int i=0,j=0;char k[256];int len=strlen(key);for(i=0;i<256;i++){//以256填充s盒s[i]=i;//使用key循环填充kk[i]=key[i%len];}//打乱s盒for(i=0;i<…