node.js + mysql实现基本的增删改查(保姆级教程---2优化版)
上一个实现对增删改查功能都写在同一个文件里,代码过于冗余,我认为可以优化,分开写在不同文件里面,使得更加直观。
废话不多说,直接进入主题:
-
对之前的代码进行抽离:
-
db.js文件(用于数据库的连接,并导出连接供其他模块使用):
const mysql = require("mysql"); // 引入mysql模块const connection = mysql.createConnection({host: "localhost", //主机名(默认都是localhost)user: "root", //用户名password: "123456", //密码database: "node_test", //数据库名
});// 测试连接
connection.connect((err) => {if (err) {console.log("数据库连接失败,原因:", err);} else {console.log("数据库连接成功!");}
});
// 导出connection对象
module.exports = connection;
添加功能
add.js文件(创建express应用实例,处理添加数据的请求):
const express = require("express");
const connection = require("./db");
const app = express();app.get("/add", (req, res) => {const sqlStr = "INSERT INTO users(name, email) VALUES ('金离瞳', 'jwz@qq.com')";connection.query(sqlStr, (err, result) => {if (err) {console.log("SQL语句添加功能执行失败,原因:", err);res.send("添加失败");} else {console.log("SQL语句添加功能执行成功");res.send("添加成功");}});
});module.exports = app;
- 进入项目根目录,执行命令
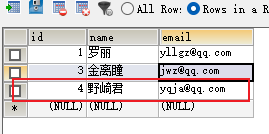
node index.js运行项目,浏览器输入http://localhost:3001/add,添加详细成功

- 查看数据库:

查询
find.js文件(创建express应用实例,处理查询数据请求)
const express = require("express");
const connection = require("./db");
const app = express();app.get("/find", (req, res) => {const sqlStr = "select * from users";connection.query(sqlStr, (err, result) => {if (err) {console.log("SQL语句查询功能执行失败,原因:", err);res.status(500).send("查询失败");} else {console.log("SQL语句查询功能执行成功");res.status(200).json({ message: "查询成功", data: result });}});
});module.exports = app;
- 进入项目根目录,执行命令
node index.js运行项目,浏览器输入http://localhost:3001/find,显示出查询的信息
修改功能
update.js文件(创建express应用实例,处理更新数据的请求)
const express = require("express");
const connection = require("./db");
const app = express();app.get("/update/:id", (req, res) => {const userId = req.params.id;console.log("收到PUT请求的用户ID为:", userId);const newName = "陆瑾年"; // 修改之后的名字const newEmail = "shmily@qq.com";// // 定义一个查询函数const sqlStr = "update users set name = ?, email = ? where id = ?";connection.query(sqlStr, [newName, newEmail, userId], (err, result) => {if (err) {console.error("sql语句修改功能失败,原因:", err);return res.status(500).send("修改失败");}console.log("sql语句修改功能成功");return res.status(200).send("修改成功");});});module.exports = app;
- 进入项目根目录,执行命令
node index.js运行项目,浏览器输入http://localhost:3001/update/4,显示“修改成功”,然后查看mysql数据库
删除功能
delete.js文件(创建express应用实例,除了删除数据的请求)
const express = require("express");
const connection = require("./db");
const app = express();app.get("/delete/:id", (req, res) => {const userId = req.params.id;console.log("收到delete请求的用户ID为:", userId);// // 定义一个查询函数const sqlStr = "delete from users where id = ?";connection.query(sqlStr, [userId], (err, result) => {if (err) {console.error("sql语句删除功能失败,原因:", err);return res.status(500).send("修改失败");}console.log("sql语句删除功能成功");return res.status(200).send("删除成功");});});module.exports = app;
- 进入项目根目录,执行命令
node index.js运行项目,浏览器输入http://localhost:3001/delete/2,显示“删除成功”,然后查看mysql数据库
index.js文件(整个应用的入口文件,负责启动所有的express实例对象。通过引入其他模块,将它们注册到主应用实例中,从而形成完整的服务)
const express = require("express");
const app = express();
const addApp = require("./add");
const findApp = require("./find");
const updateApp = require("./update");
const deleteApp = require("./delete");app.use(addApp);
app.use(findApp);
app.use(updateApp);
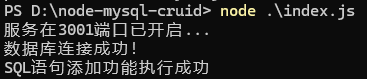
app.use(deleteApp);app.listen(3001, () => {console.log("服务在3001端口已开启...");
});
通过这种方式,可以将代码拆分到多个模块中,使得每个模块都有清晰的职责,也更容易进行维护与测试。但是同时也增加了文件的数量,使得模块间通信较为复杂。
总结:
对于大型项目和开发团队来说,将代码拆分为多个模块文件通常更好。这样可以使代码更易于管理、维护和拓展,同时提高了代码可读性与可维护性。毕竟将所有代码放在同一个文件中可能会导致文件过于庞大,难以理解和维护,不利于团队复用。但是呢,一些小型项目或者简单的脚本中,将所有代码放在同一个文件中也许会更方便,因为能降低一些模块化带来的复杂性,也能更快捷地开始编写简单的程序。因此,最后选择哪种方式还要取决于团队具体的情况。
结尾:
那么你觉得这个小的增删改查项目更适用于哪个方法呢?