问题
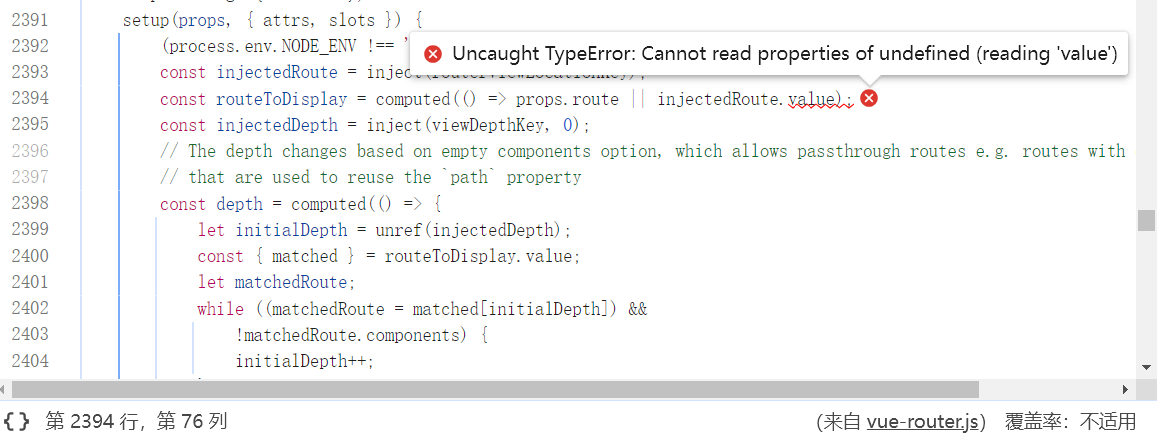
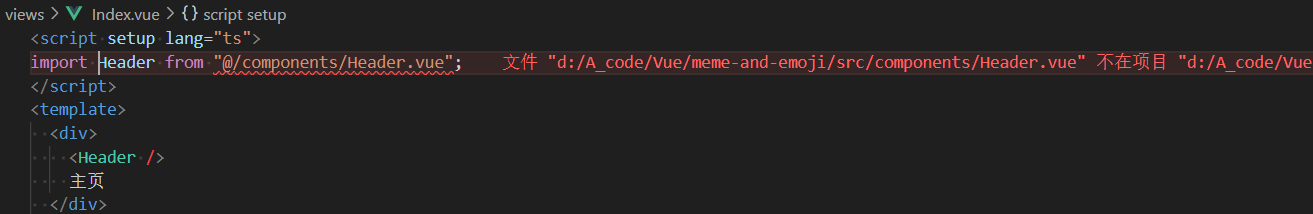
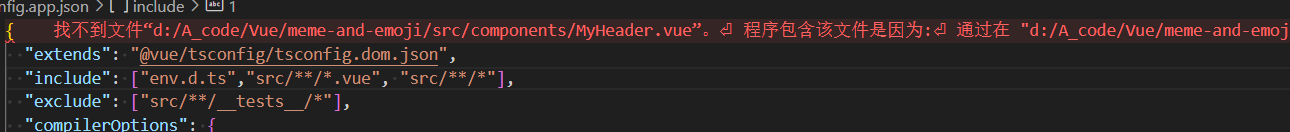
重命名vue文件后,在另一个vue文件中引入该文件,会爆红。
引入时我们写的是正确的文件路径

ts.config.json中爆红依然显示旧的文件。

分析
- npm run dev,可以正常运行,说明问题出在ts检查上面。
- 假如写一个不正确的路径,会提示找不到模块,证明路径匹配没有问题。
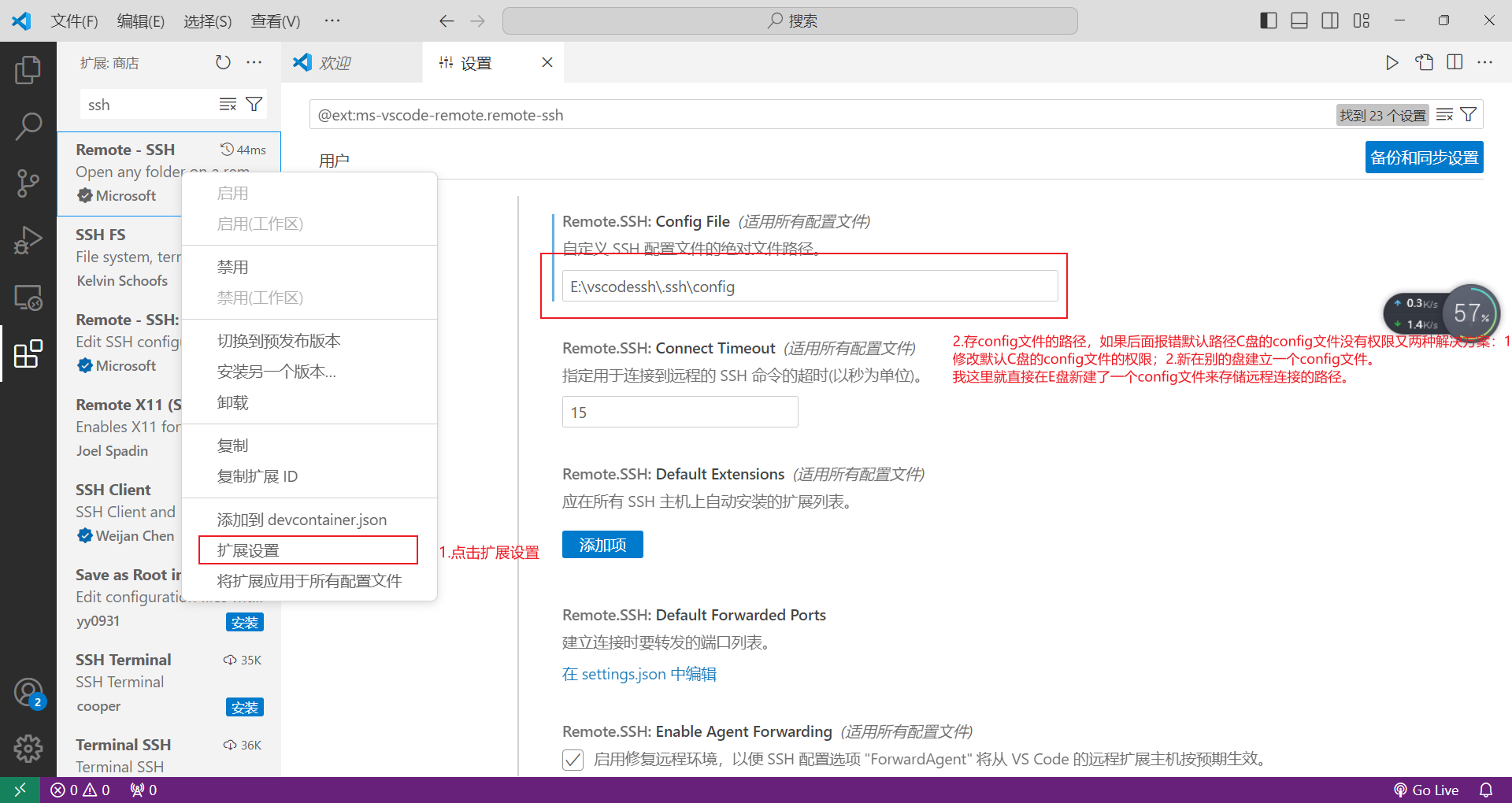
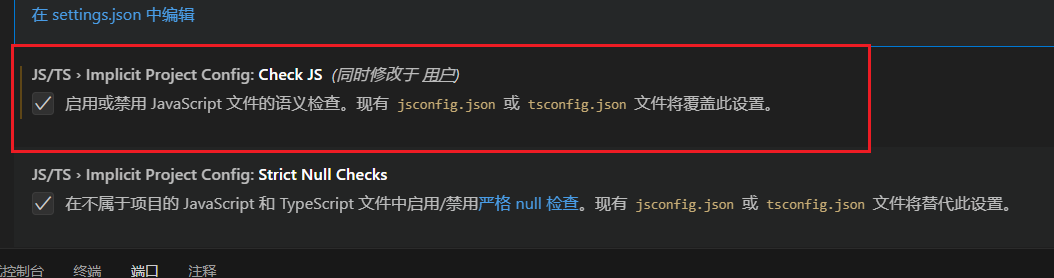
其实我并没有分析出问题应该如何解决,我看到一篇文章,是说要开启下图中这个选项。

我发现确实有用,但是本着解决问题的决心,我试着又修改了一下vue文件的文件名,发现还是爆红。后面又找了很多方法,依然没有解决。
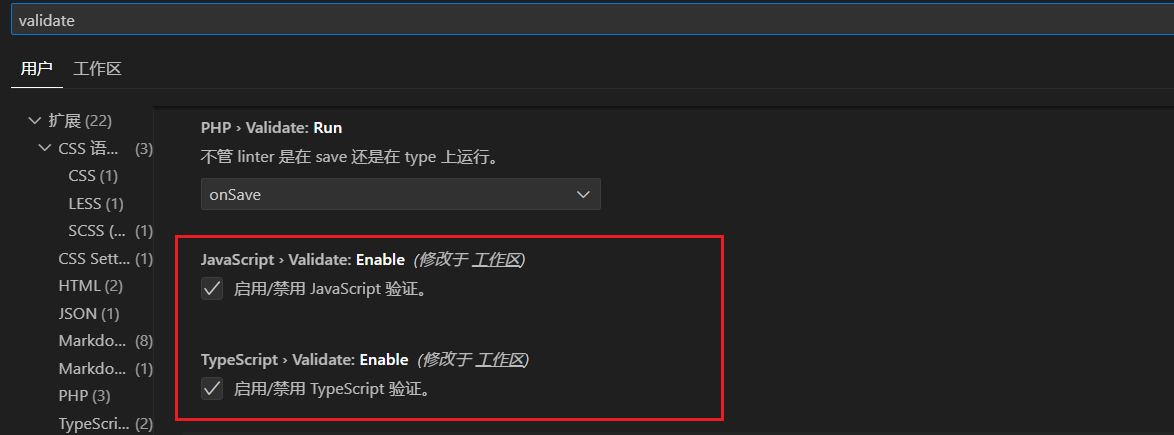
↓ 又说关闭js/ts校验的(ts关掉连路径错误都检测不出来了),并没有用。

后来我放弃了正常的解决途径,因为重启vscode可以解决问题,我就开始找有没有方法能够刷新ts的检查,最终找到了方法。
解决(不完美)

https://blog.csdn.net/qq_29917393/article/details/131305827
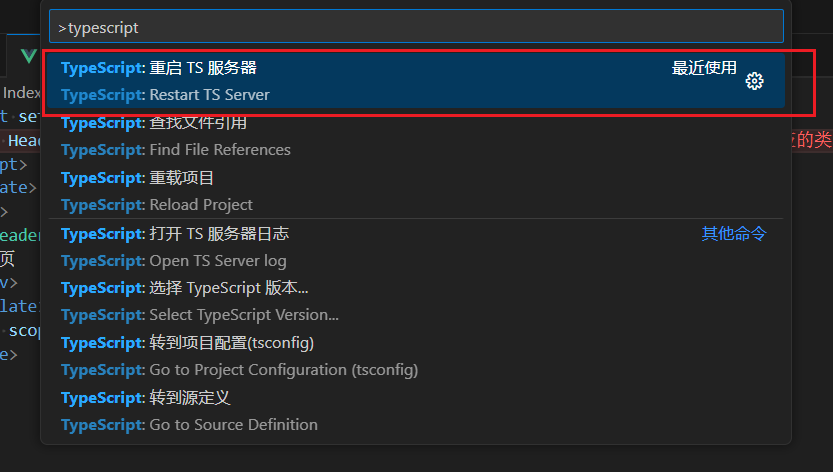
ctrl+shift+p,打开命令面板(和sublime那个快捷键一样),输入ts server,重启ts服务器。
我试过重载项目,没有用
结语
本来是想要绑定一个快捷键的,但是没有合适的,Ctrl+R虽然没怎么用过,但是已经存在了绑定,而且还不少,全部解除总感觉有些不好,想想使用频率不高,还是算了。
总得来说解决得并不完美,但是可能也没有更好的解决方案了。不知道webstorm有没有这种问题。