欢迎来到第 87 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- js 中的经典八股
- merge-anything - 深度合并对象的库
- DOM 树深度对渲染性能的影响
🔧开源工具&技术资讯
- Node.js 15周年
- 页面元素测量工具
- Best Cookier - cookie管理插件
- ShotEasy - 在线的图片压缩
📚 教程&文章
- 2024 应该了解的 Node.js 特性
- CSS 长度单位介绍 - 非常全面的指南
- 仅使用CSS实现计时器
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 8 分钟。
🔥强烈推荐
1. js 中的经典八股
Number.parseInt(0.0000005) === 5 // true
Number.NaN === Number.NaN // false(() => {try {return 1}finally {return 2}
})() === 2 // trueMath.max() < Math.min() // true
好奇结果为什么会是这样?可以看看这篇文章,很多经典的问题 👍🏻。
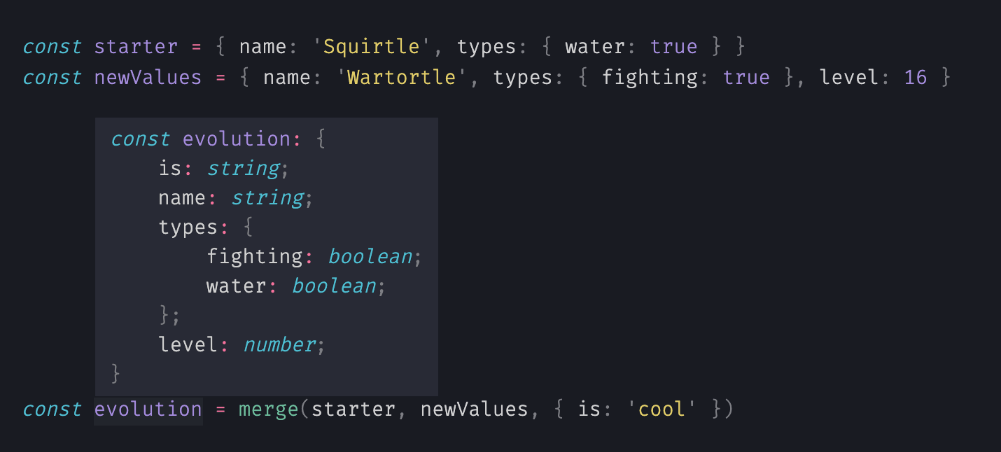
2. merge-anything - 深度合并对象的库
使用示例
import { merge } from 'merge-anything'const starter = { name: 'Squirtle', types: { water: true } }
const newValues = { name: 'Wartortle', types: { fighting: true }, level: 16 }const evolution = merge(starter, newValues, { is: 'cool' })
// returns {
// name: 'Wartortle',
// types: { water: true, fighting: true },
// level: 16,
// is: 'cool'
// }
完整的 TS 类型支持。
import type { Merge } from 'merge-anything'interface A1 { name: string }
interface A2 { types: { water: boolean } }
interface A3 { types: { fighting: boolean } }type Result = Merge<A1, [A2, A3]>
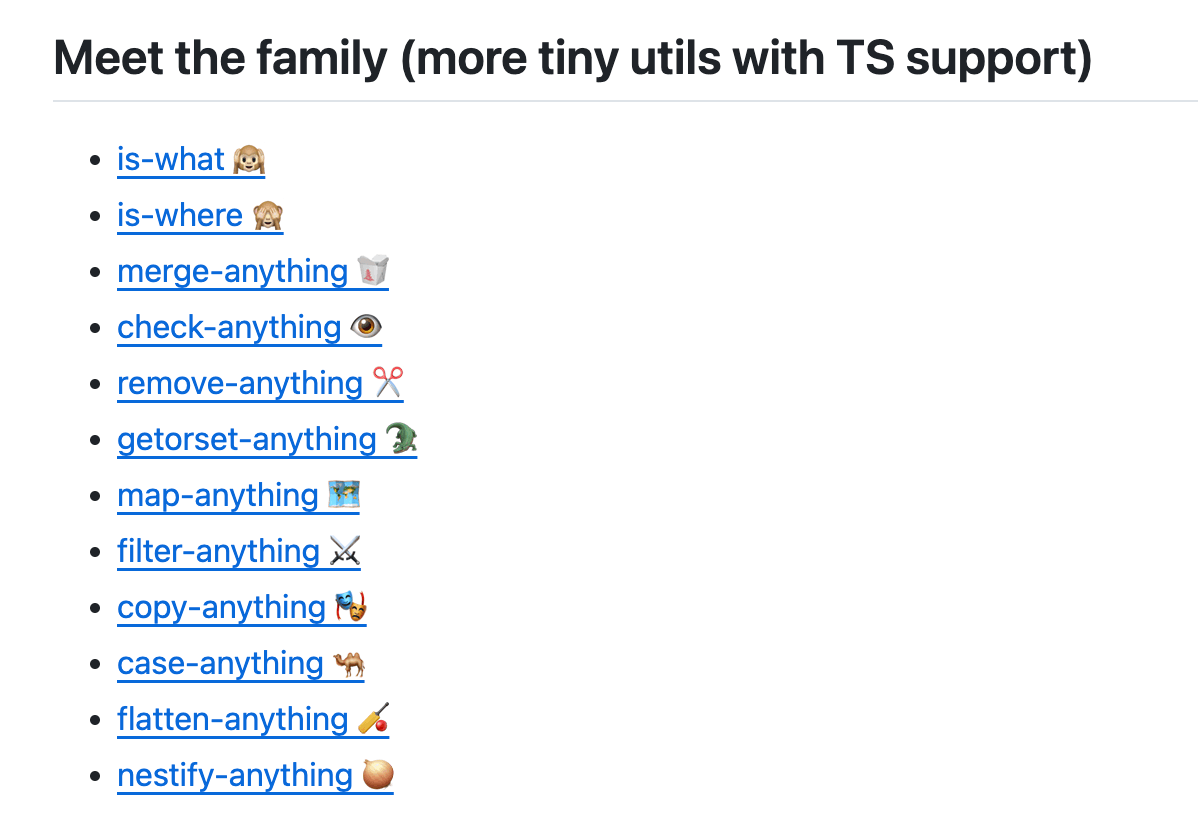
作者还有很多其它好用的小工具项目。
收藏起来,一定有机会用得上这个。
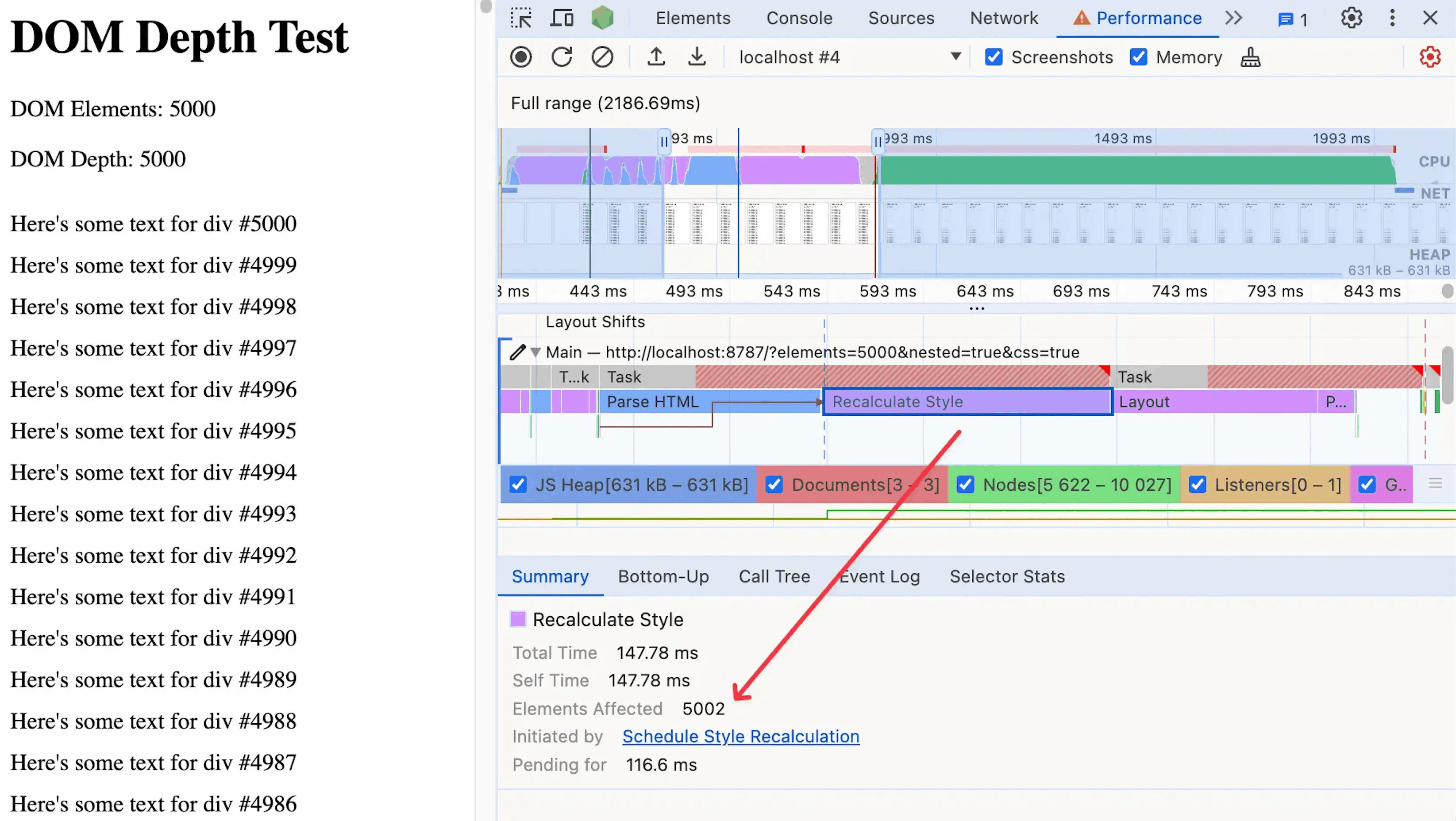
3. DOM 树深度对渲染性能的影响
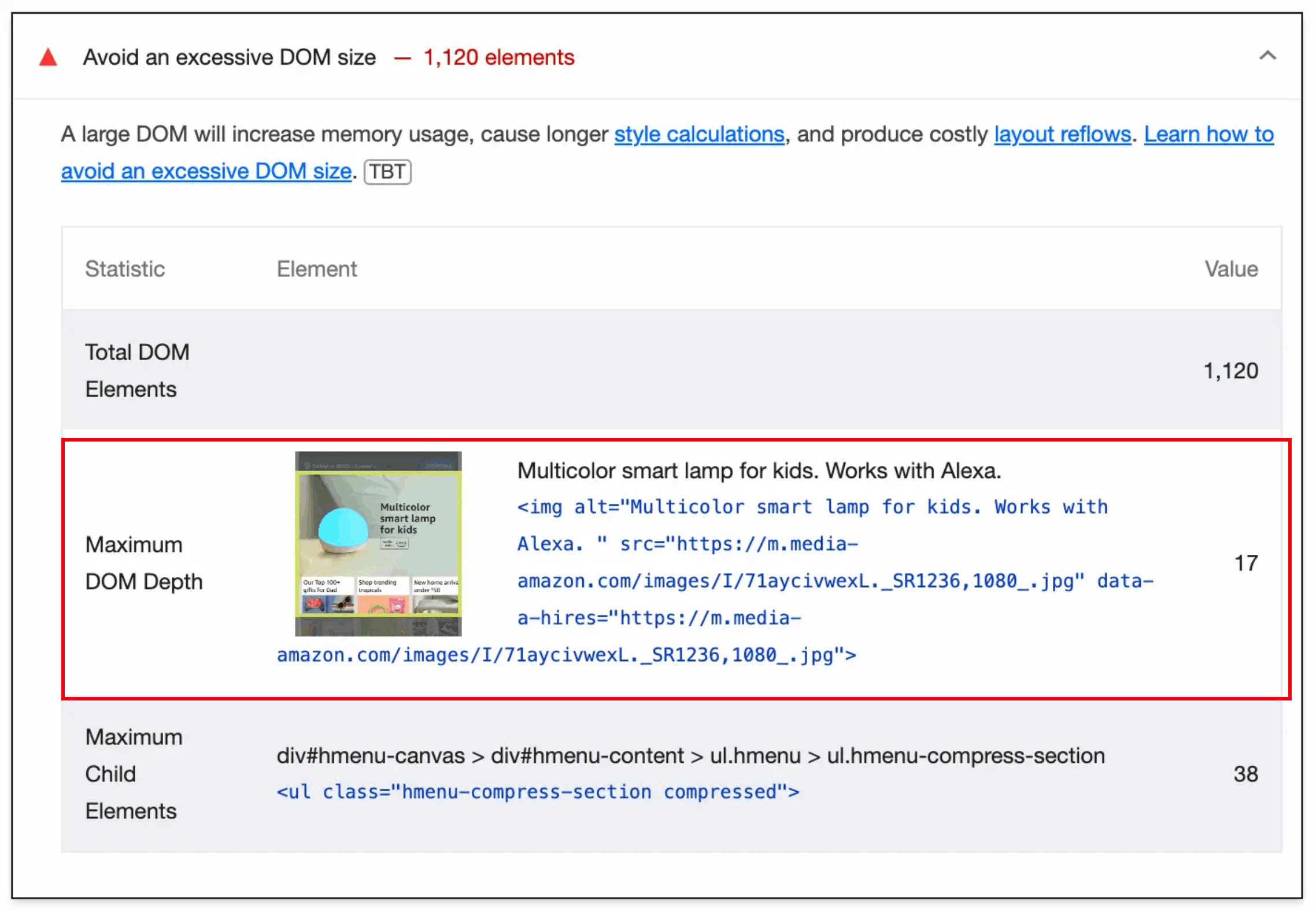
作者在使用 lighthouse 分析网页性能时发现了这个警告。
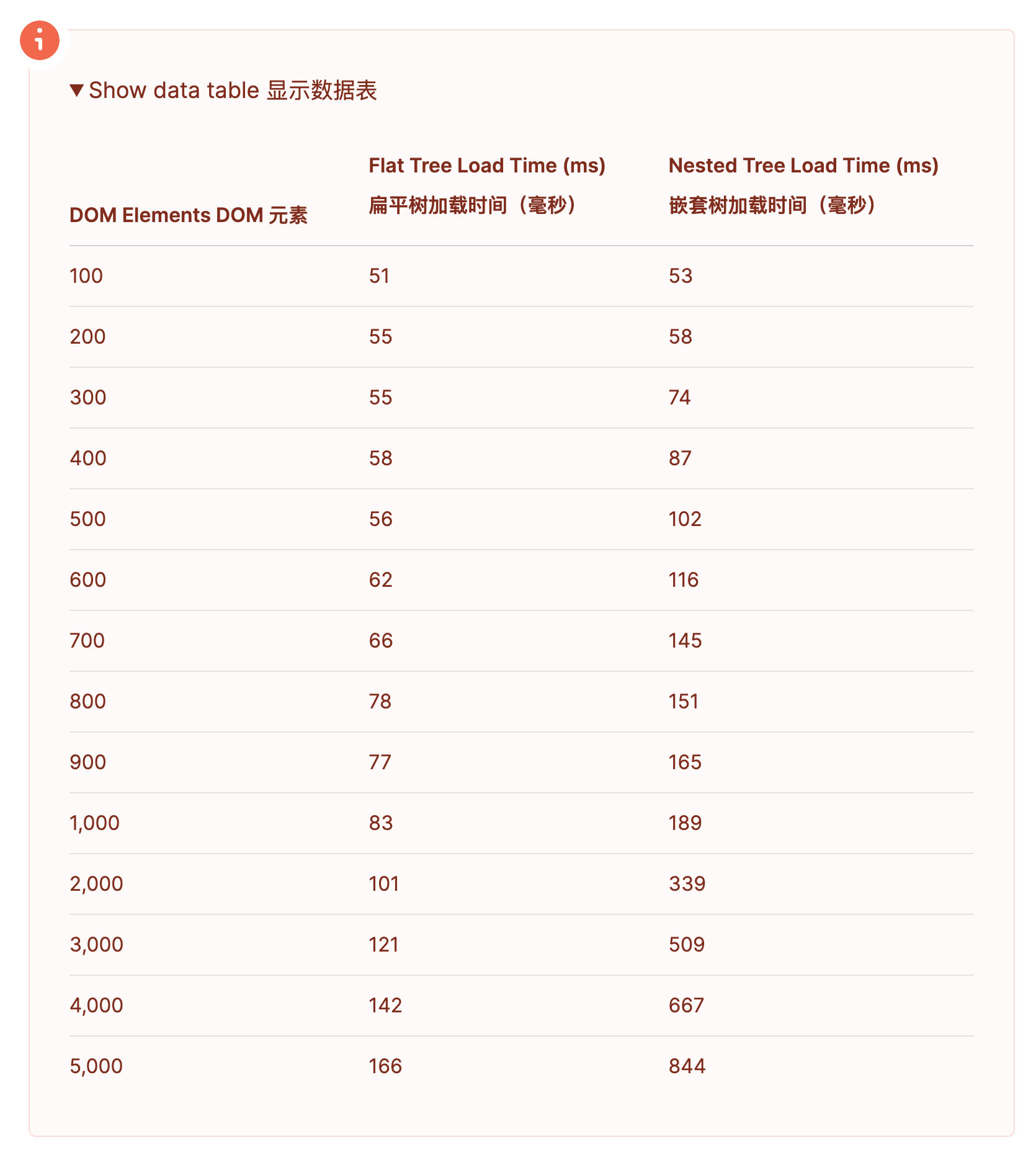
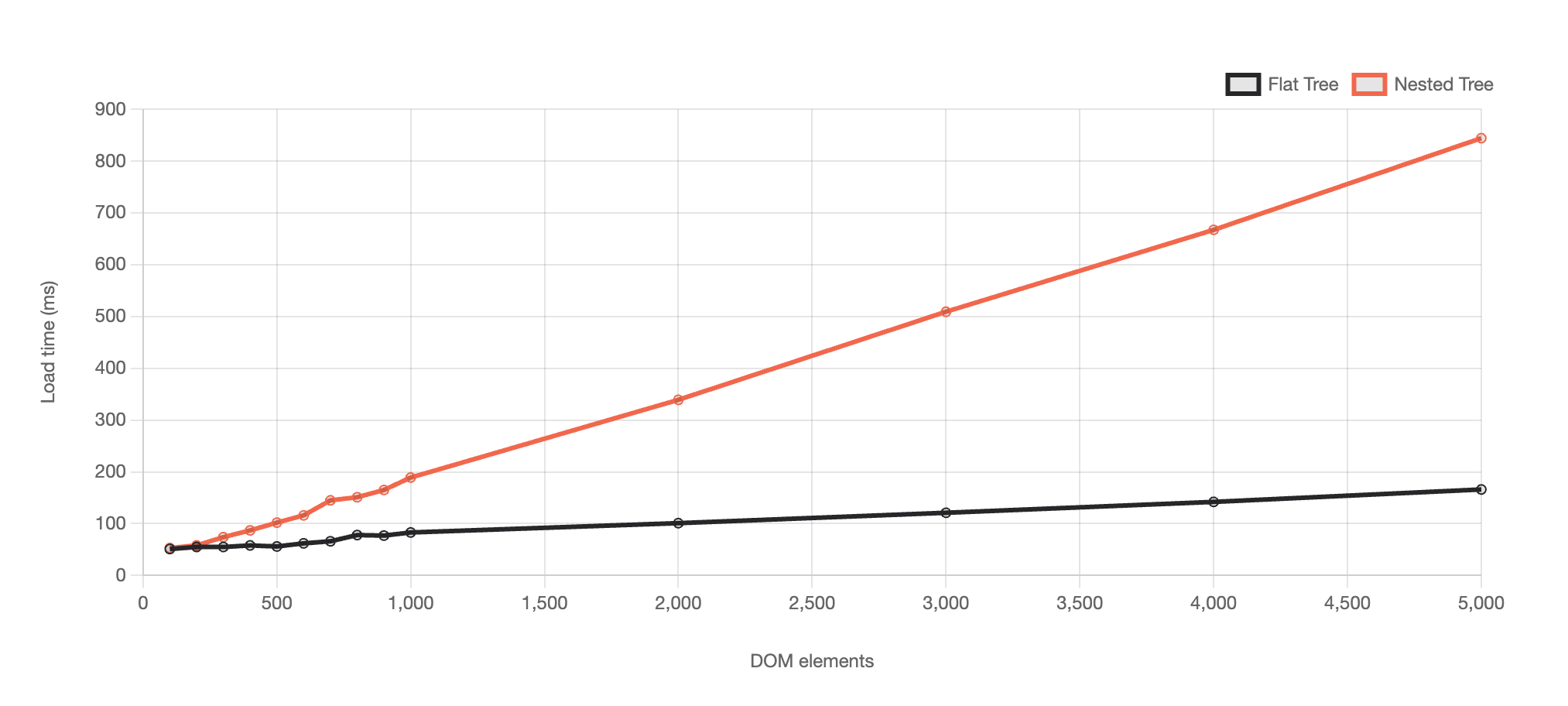
然后开始了影响的探究,下面是它的测试结论,GitHub: 测试代码。
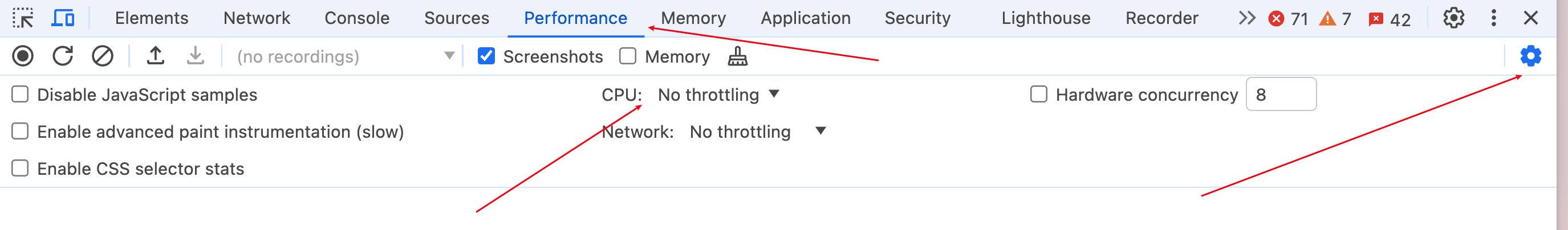
作者的测试机器 Mac M1,CPU速度降低4倍。
下面时设置 CPU 降速的位置。
有额外的样式场景下,DOM重新计算耗时有明显的页面卡顿。
最后作者的大概的结论是:避免有附加样式且过深的嵌套。
🔧开源工具&技术资讯
4. Node.js 15周年
时间过得真快,印象中 14 周年才过没多久。
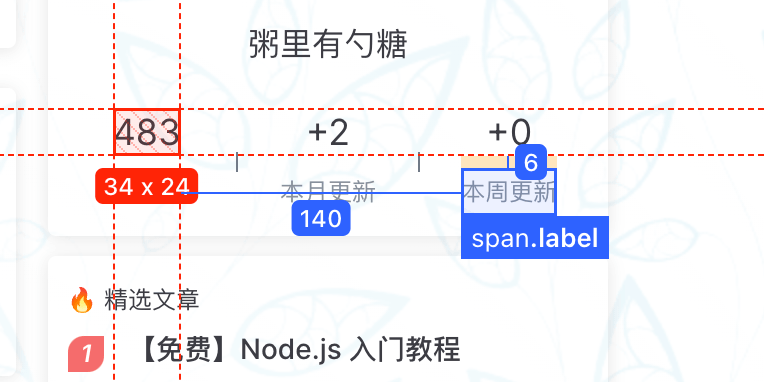
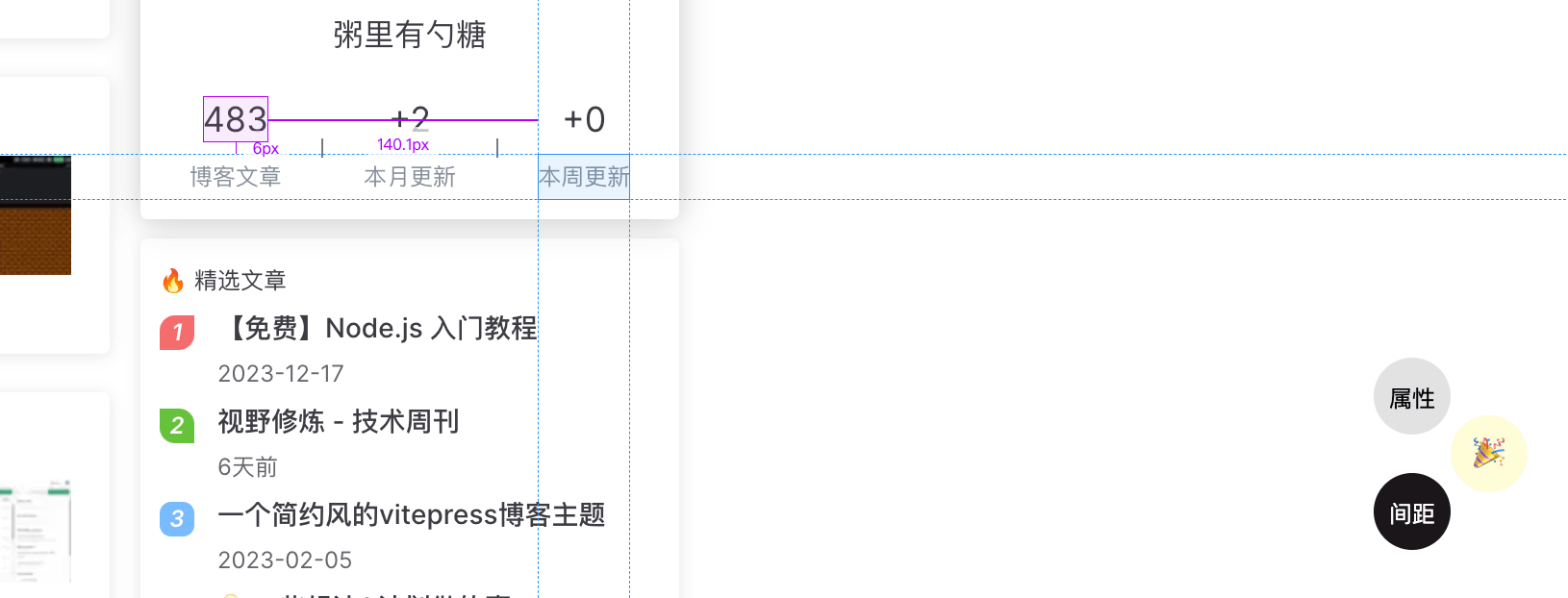
5. 页面元素测量工具
一个 chrome 插件,可以测量 WEB 页面元素的尺寸信息。
部分大公司是会有专门的UI走查工具给设计同学验收页面使用。
笔者很久之前也做过类似的工具,效果差不多。
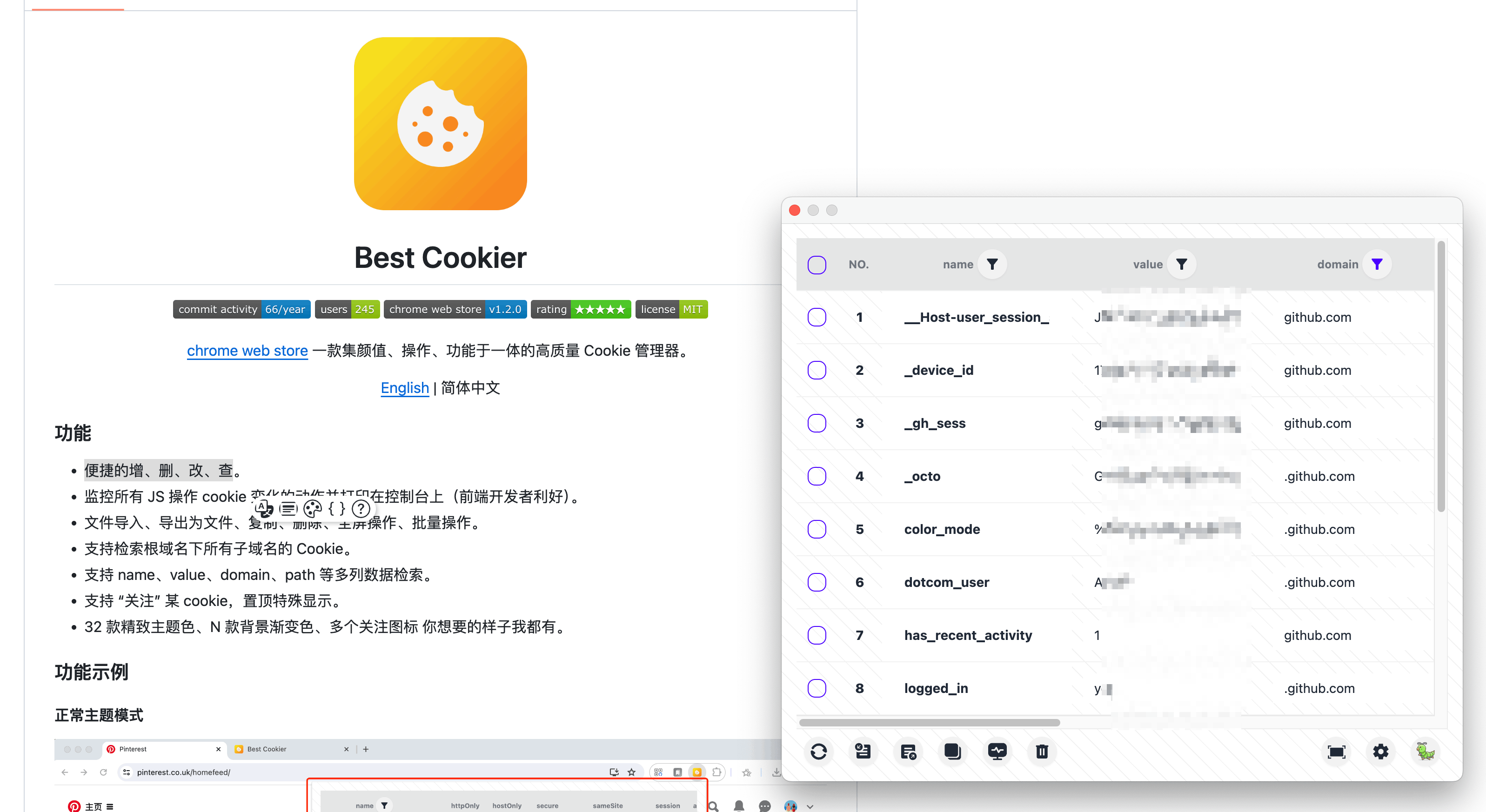
6. Best Cookier - cookie管理插件
可以便捷的增、删、改、查,非 http-only 的 cookie,支持便捷的导入导出,变化监听。
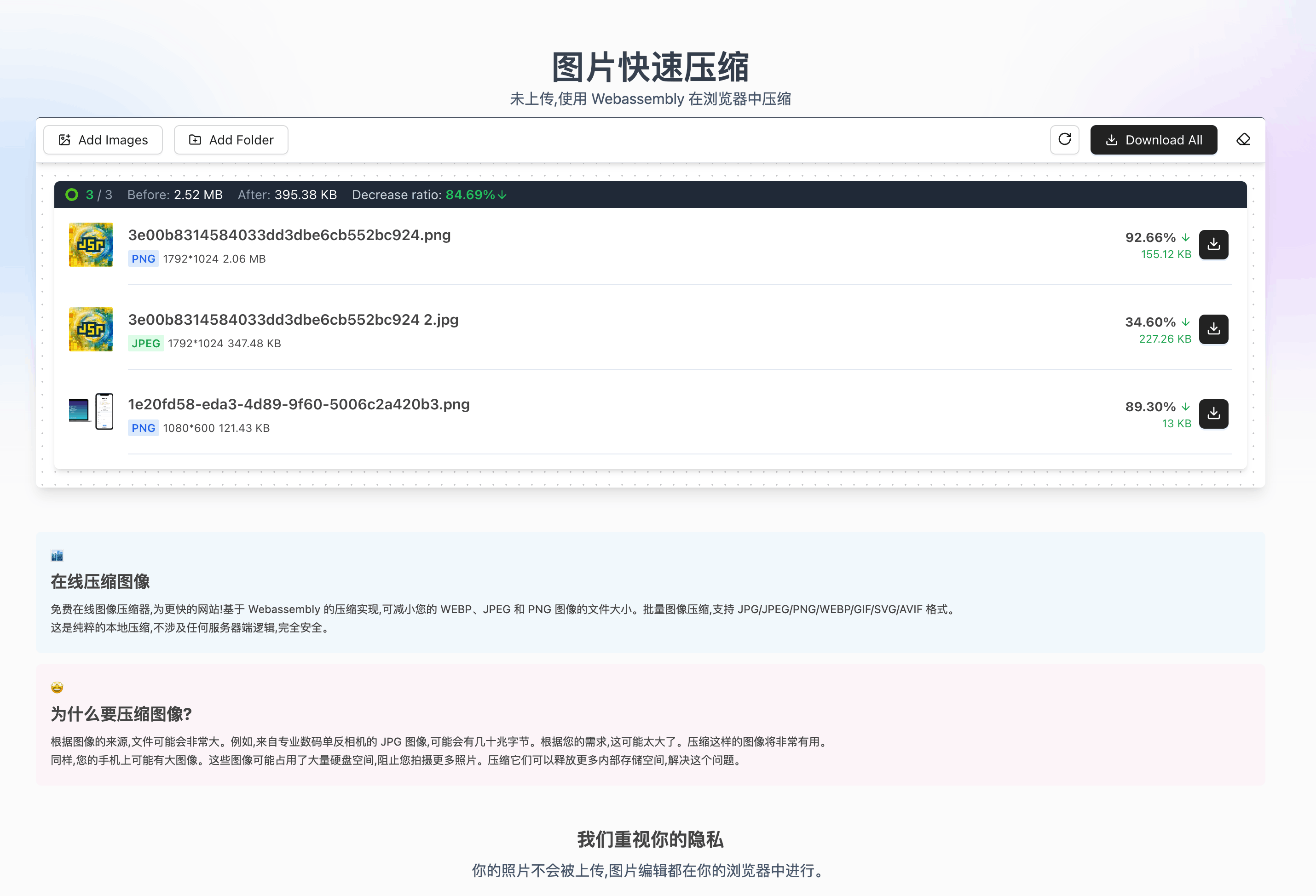
7. ShotEasy - 在线的图片压缩
没有细看效果,可以先收藏,有需要的时候拿出来用用。
📚 教程&文章
8. 2024 应该了解的 Node.js 特性
文章展示了 Node.js v21 已经开箱即用的一些新特性。
① 测试相关:内置 assert, test, mock 模块搭配使用,内置测试覆盖率。
import assert from 'node:assert'
import fs from 'node:fs/promises'
import { describe, mock, test } from 'node:test'
import { loadEnv } from '../src/dotenv.js'describe('dotenv test suite', () => {test('should load env file', async () => {const mockImplementation = async (path) => {return 'PORT=3000\n'}const mockedReadFile = mock.method(fs, 'readFile', mockImplementation)const env = await loadEnv('.env')assert.strictEqual(env.PORT, '3000')})
})
{"scripts": {"test": "node --test ./tests","test:coverage": "node --experimental-coverage --test ./tests"}
}
② node watch
node --watch app.js
可以平替 nodemon
③ 读取 .env 文件中的环境变量
node --env-file=./.env.default --env-file=./.env.development index.js
④ 定时器 Promise
const {setTimeout,
} = require('node:timers/promises')setTimeout(2000, 'Two seconds later...').then((res) => {console.log(res)
})console.log('Taking a break...')
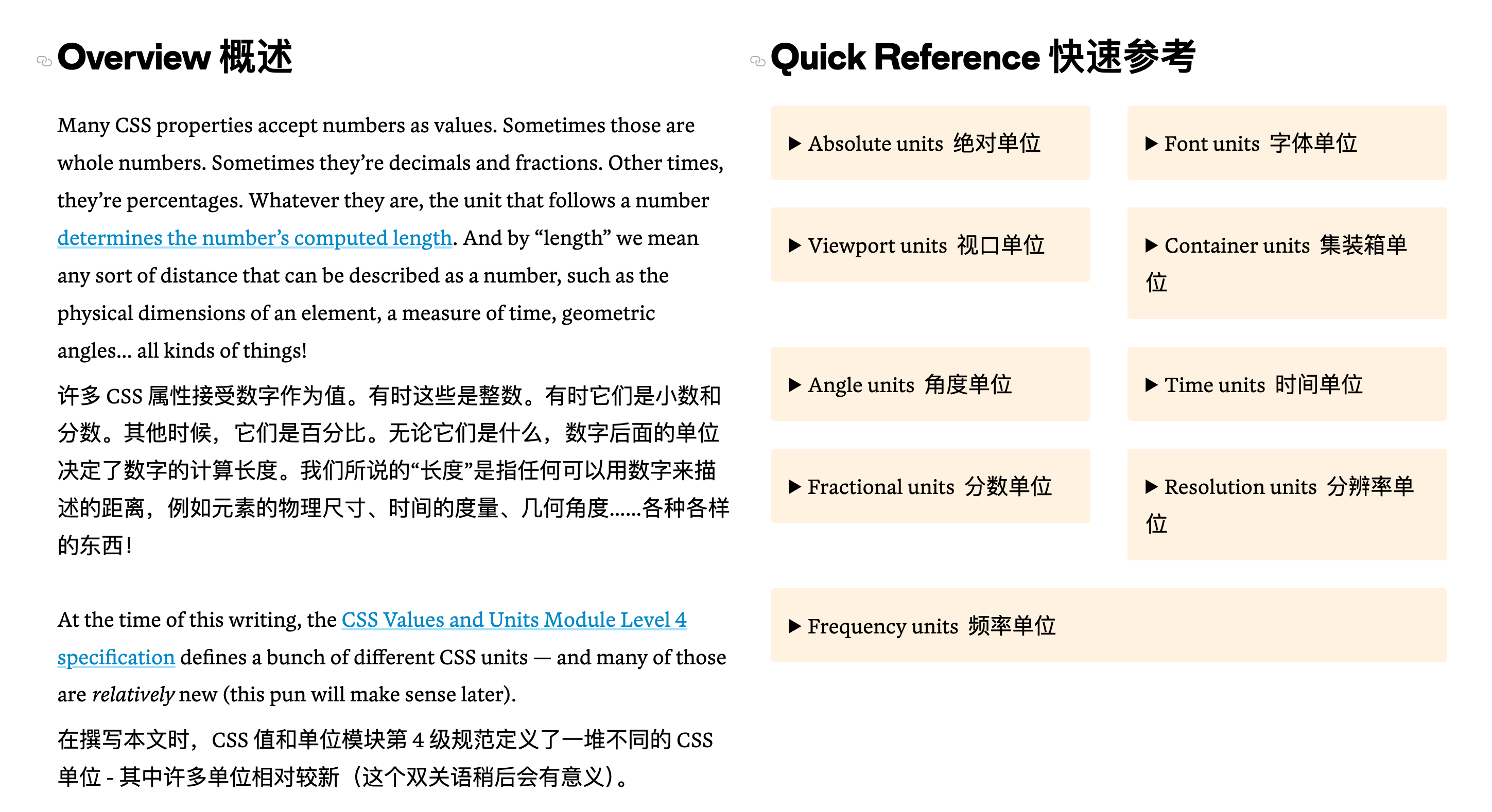
9. CSS 长度单位介绍 - 非常全面的指南
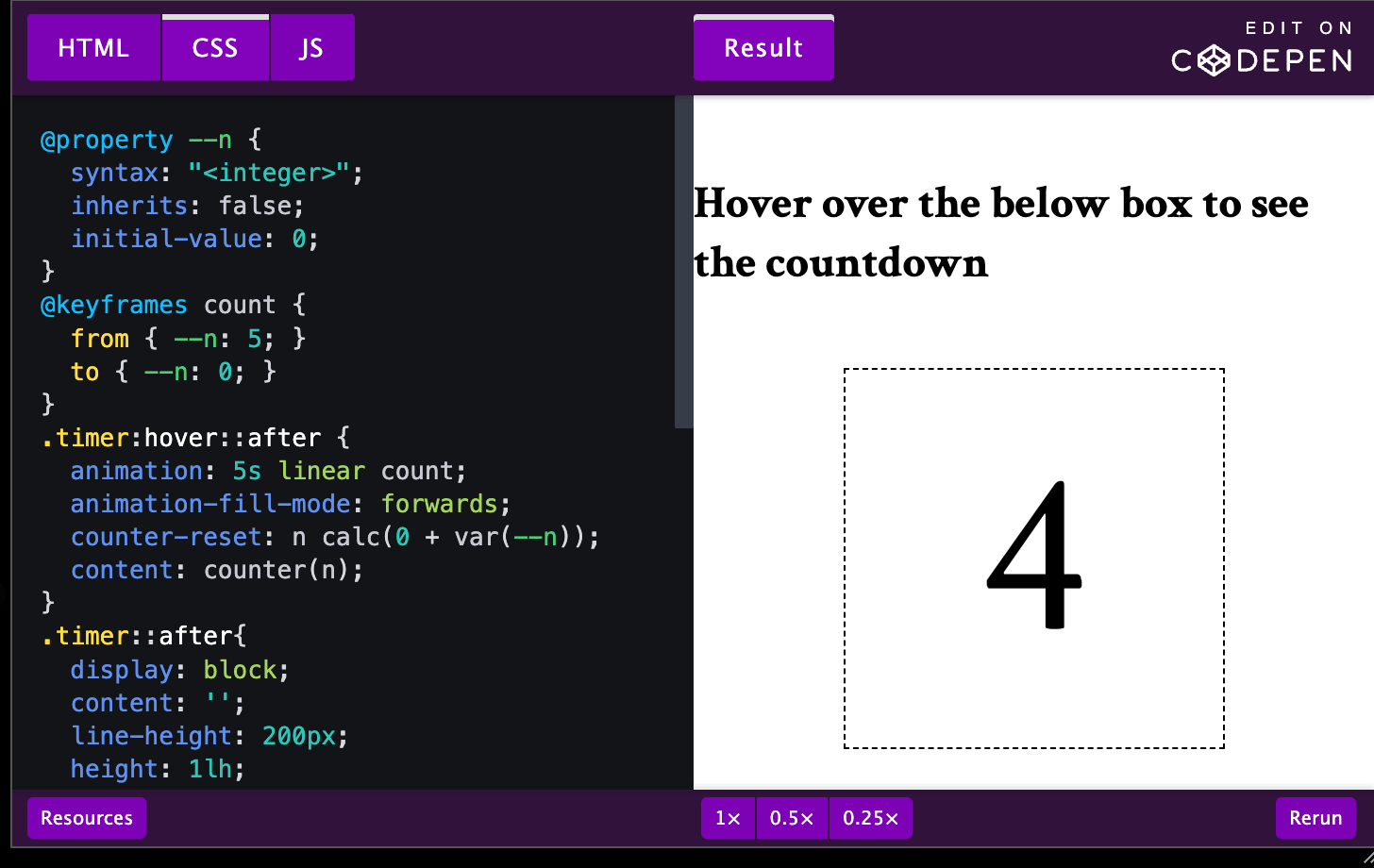
10. 仅使用CSS实现计时器
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
s* 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章 - 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流





















![[AI资讯0609] SamAltman建立了庞大投资帝国,通义千问Qwen2发布即爆火,OpenAI泄密者公布165页文件,奥特曼百万年薪挖角谷歌TPU人才……](https://ntopic.cn/WX-21.png)



![[JLU]校园网上网攻略汇总与补充](https://img2024.cnblogs.com/blog/3207177/202406/3207177-20240609200724266-1733097933.png)