由于某些原因,目前国内无法正常拉取docker镜像,很多以前的加速网站也都无法使用了
虽然阿里的个人专属镜像加速还能用,但是已经大不如以前了,很多时候都会报错超时,所以,需要另寻它途
而cloudflare workers则可以非常完美的解决这个需求
准备
-
一个自己的域名
-
cloudflare账号
将域名托管到cloudflare上
我这边就不拿真实的域名举例了 就以 abc.com 举例
如果是在cloudflare上注册的域名,就不用这一步
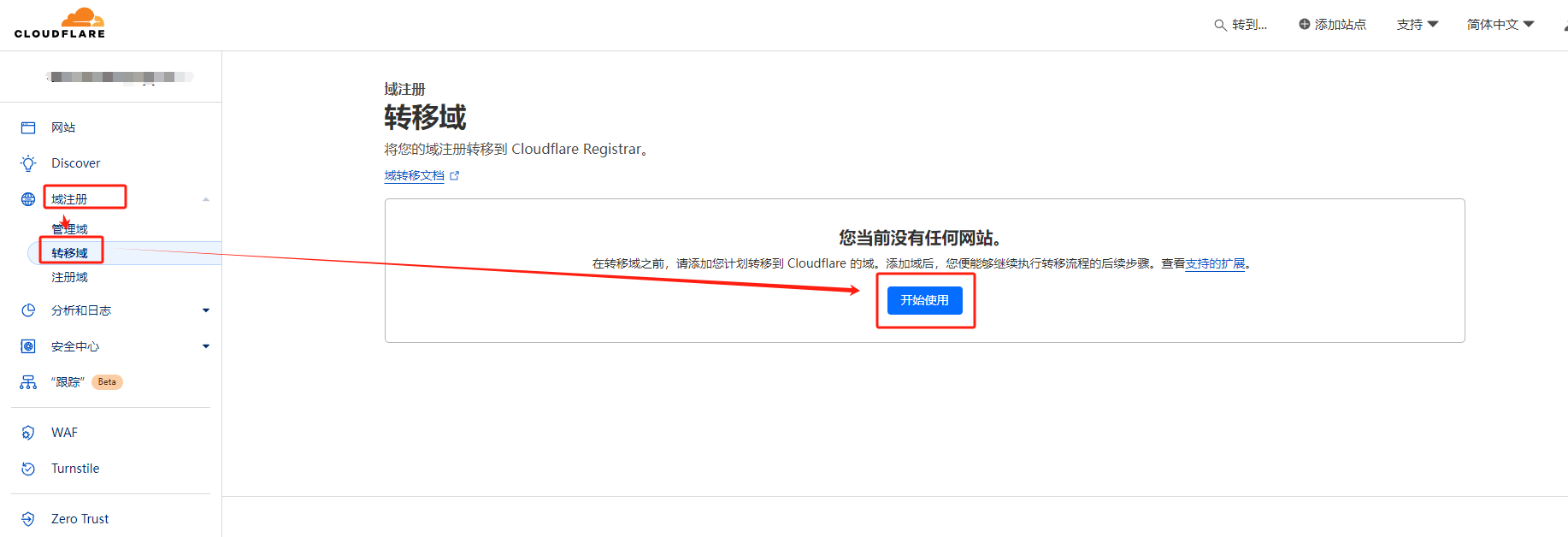
点击:域注册--->转移域--->开始使用

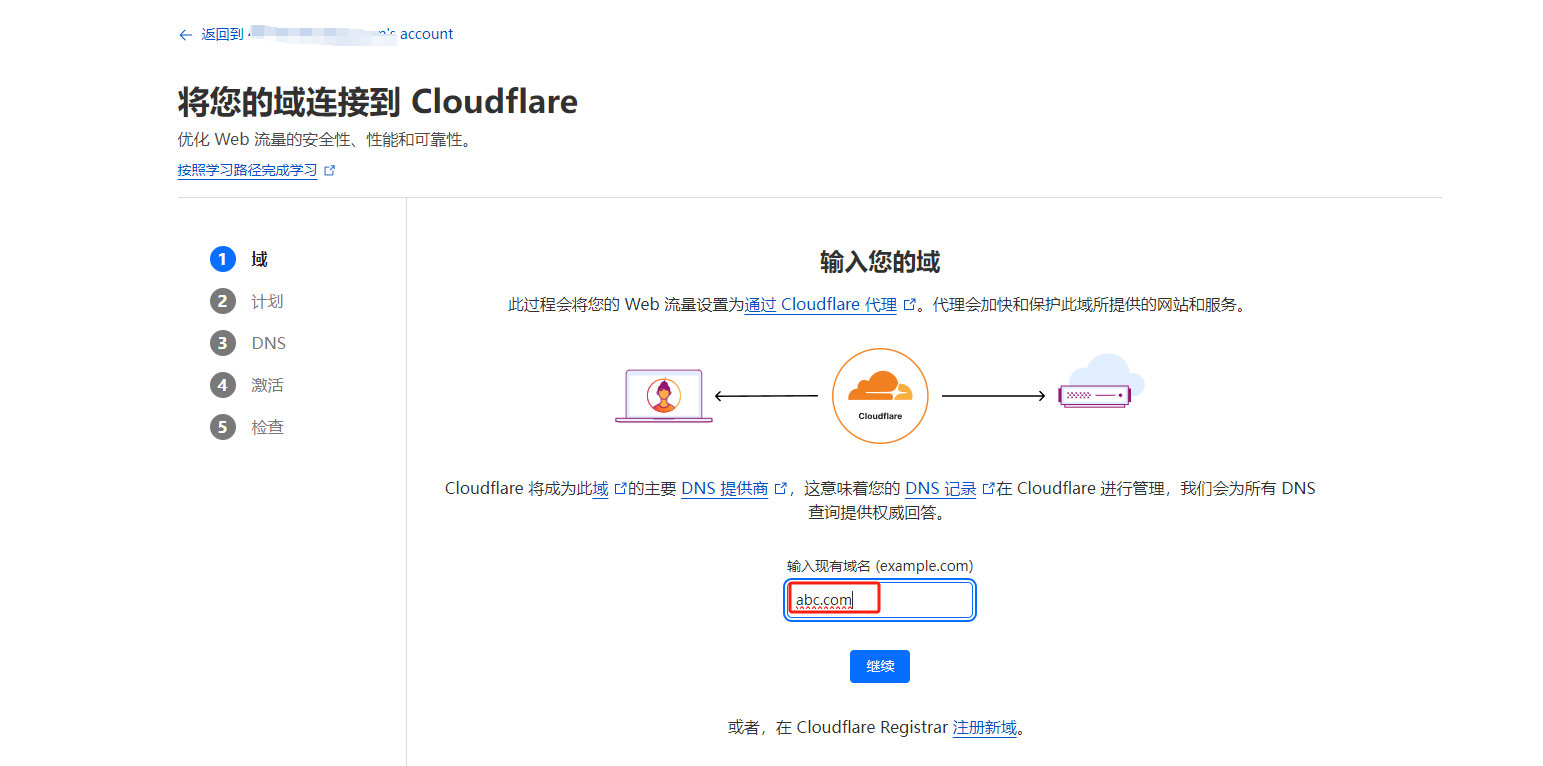
输入自己的域名

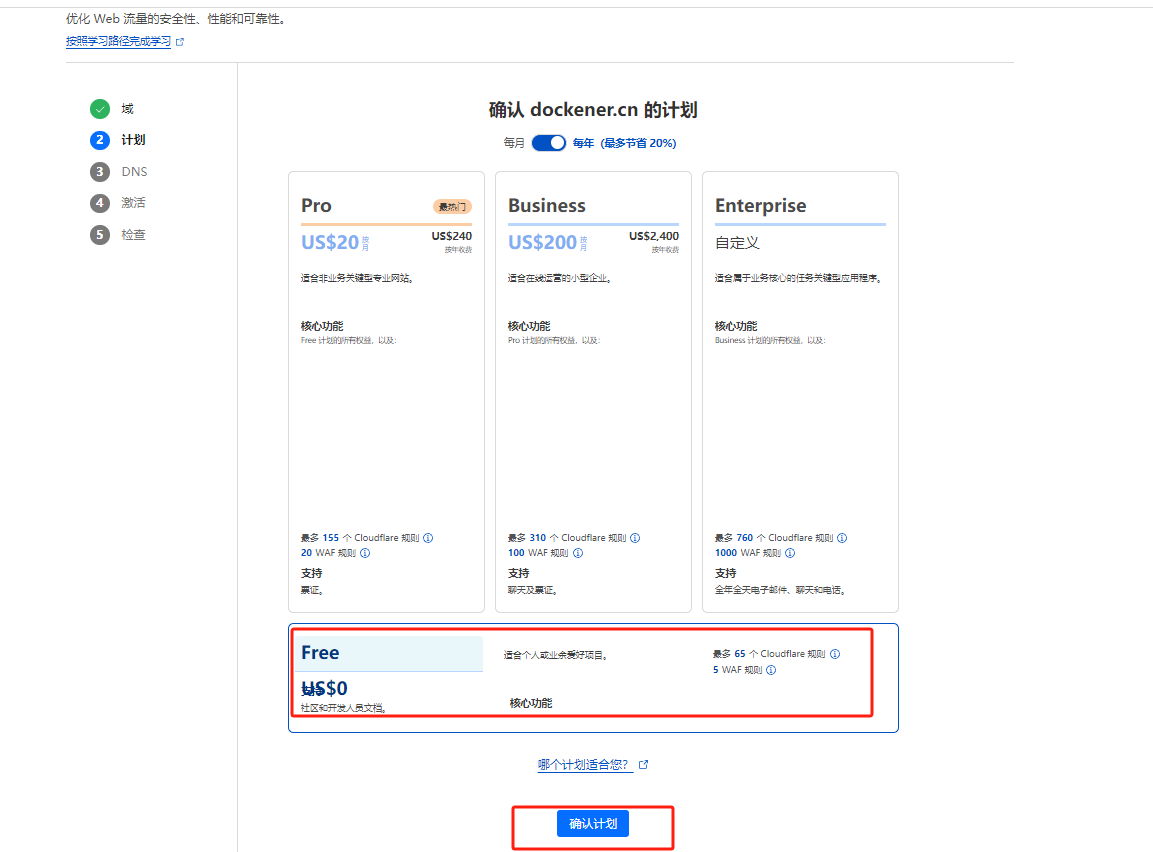
计划 选择最下面的免费

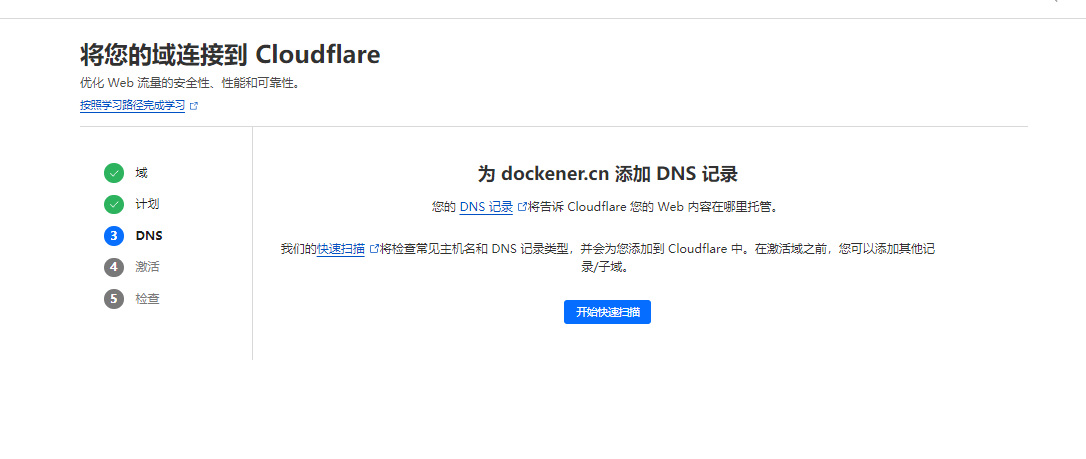
然后选择开始扫描


开始激活,提示,需要更改名称服务器

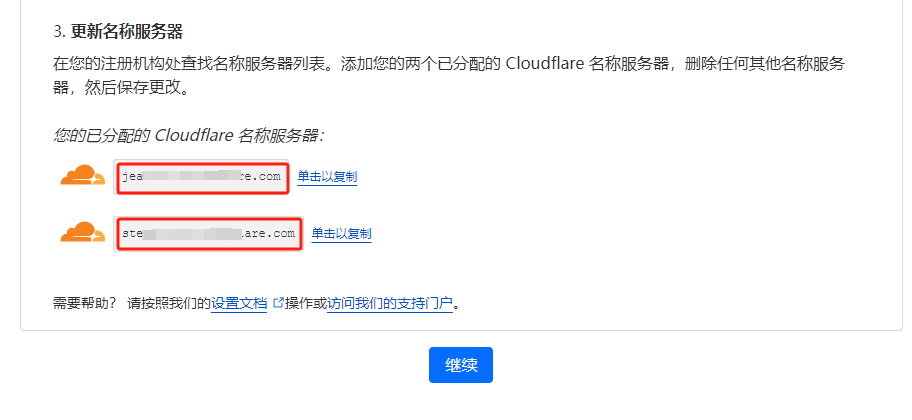
需要将域名的权威服务器更改成给定的这两个权威服务器

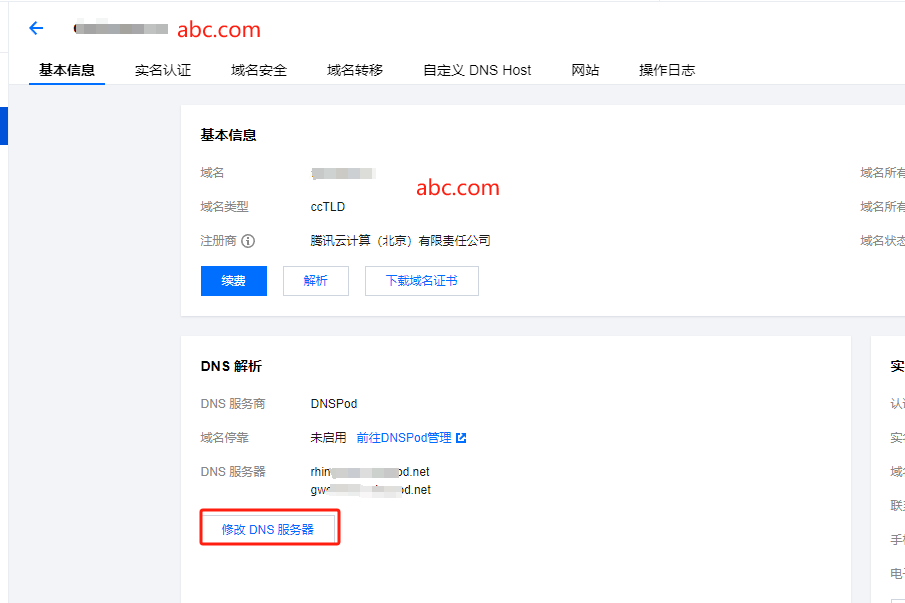
我的域名是在腾讯云上,其他厂商也都类似
找到自己的域名,点击管理

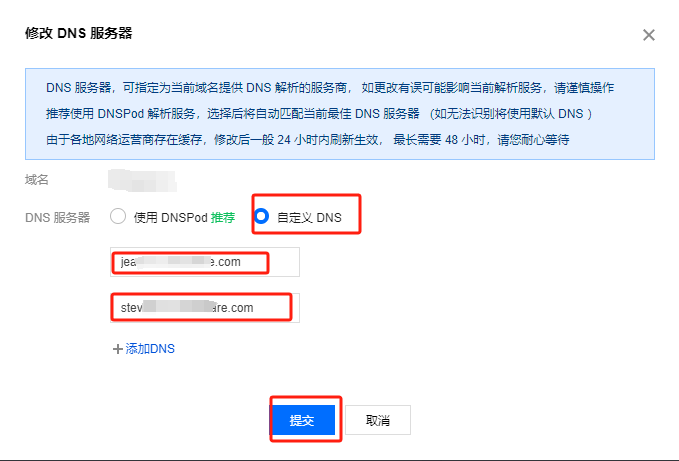
点击修改DNS服务器

然后将cloudflare上给定的两个dns服务器设置到这里,然后提交

然后回到cloudflare,点击继续
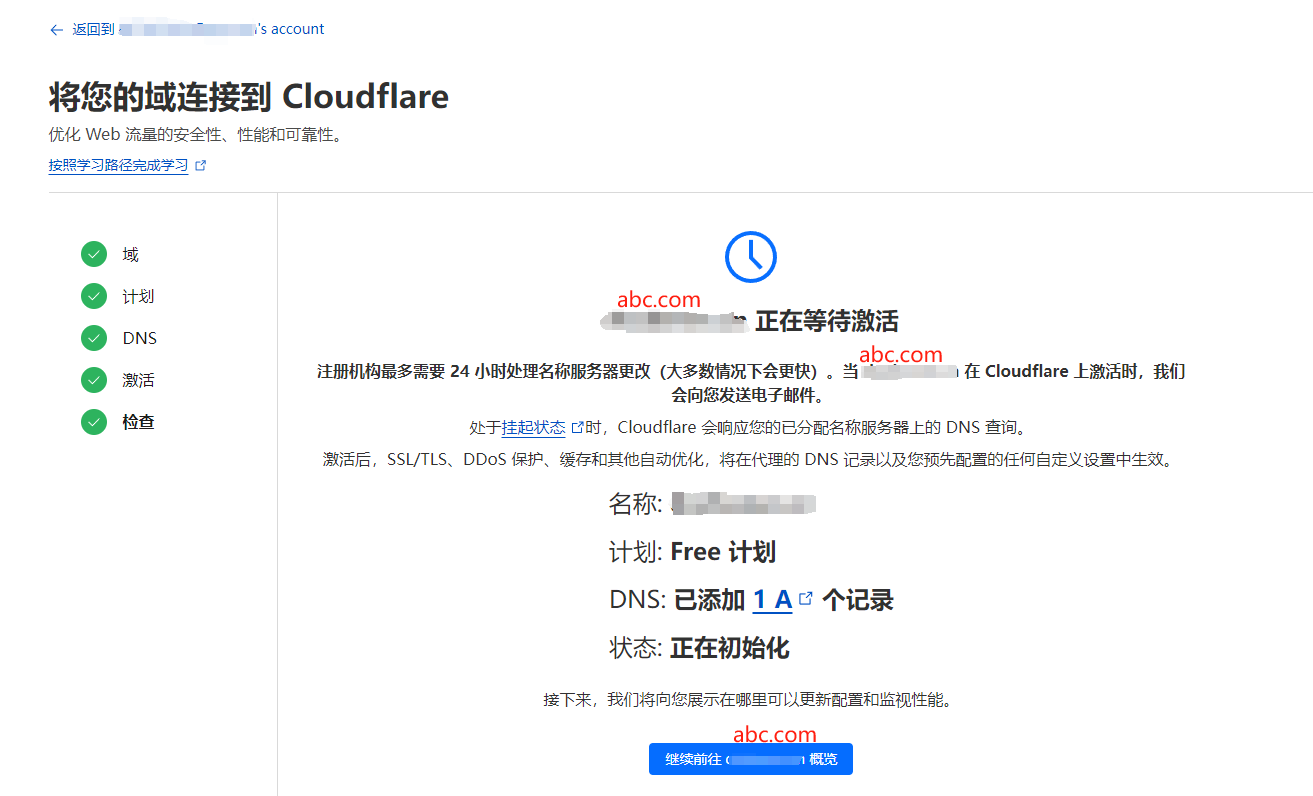
然后提示正在等待激活

激活成功,会发邮件提示

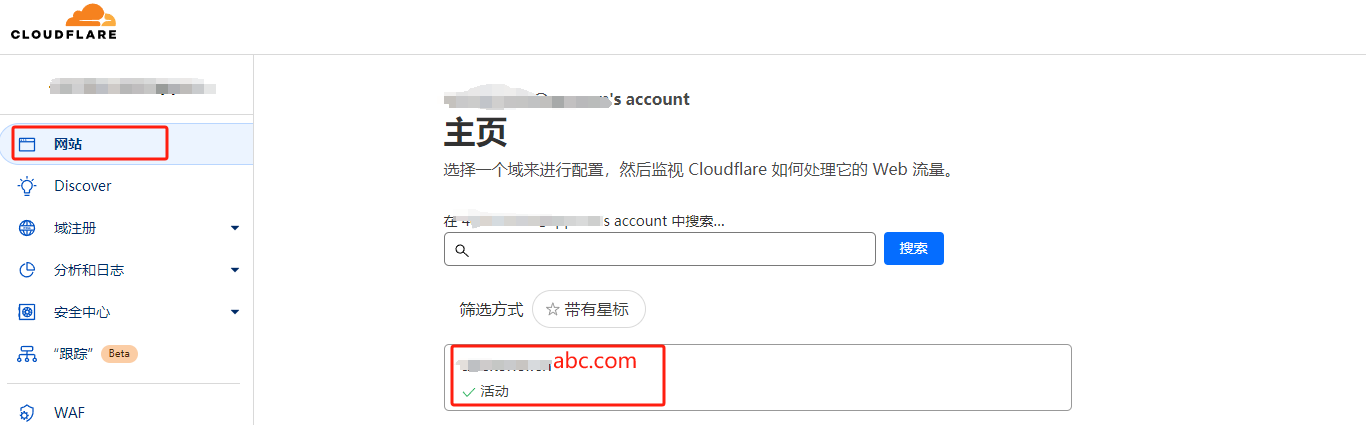
然后在主页上就可以看到了

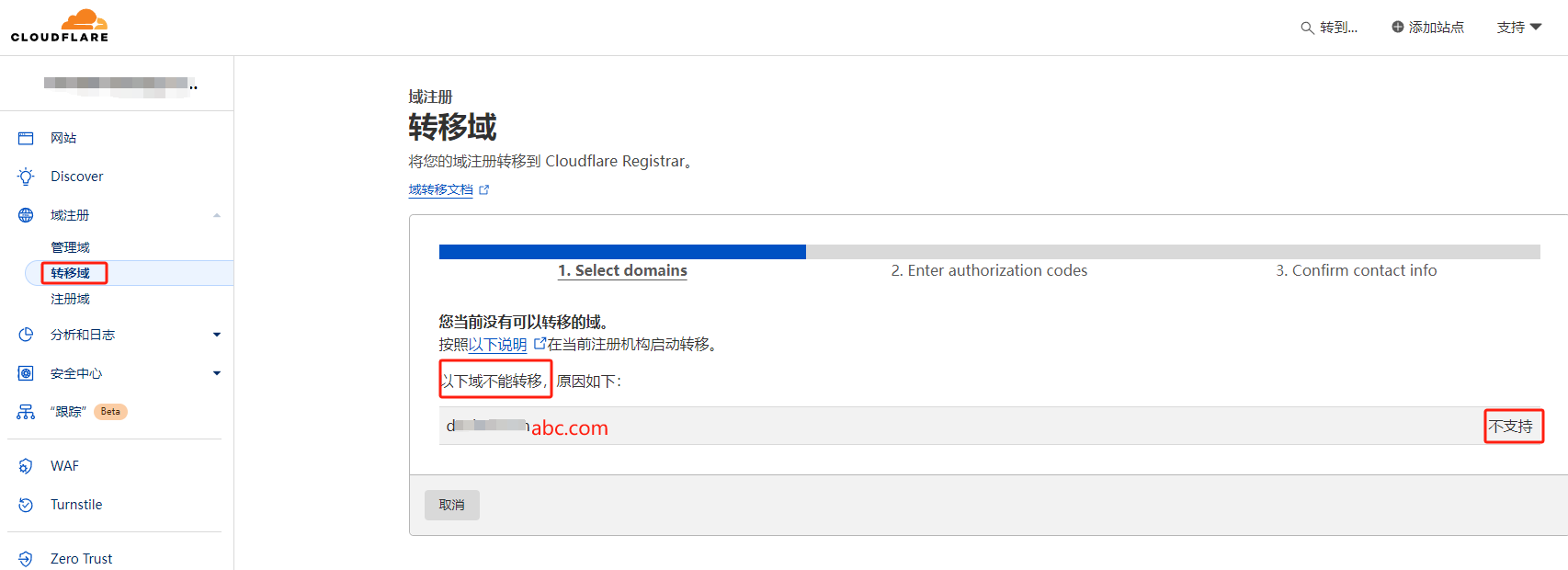
在转移域中也会显示不可转移了,这是因为这个域名已经转移了

到这里,域名托管就完成了
部署服务
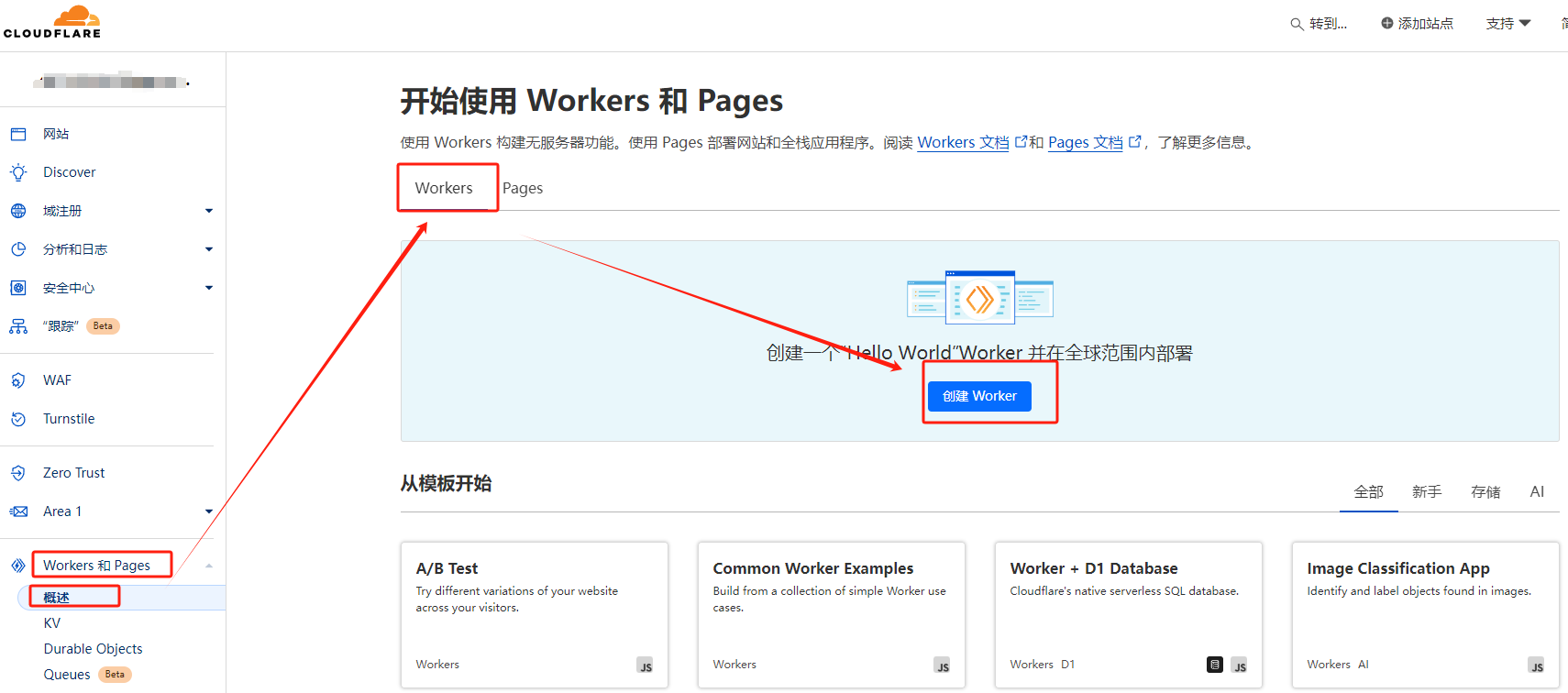
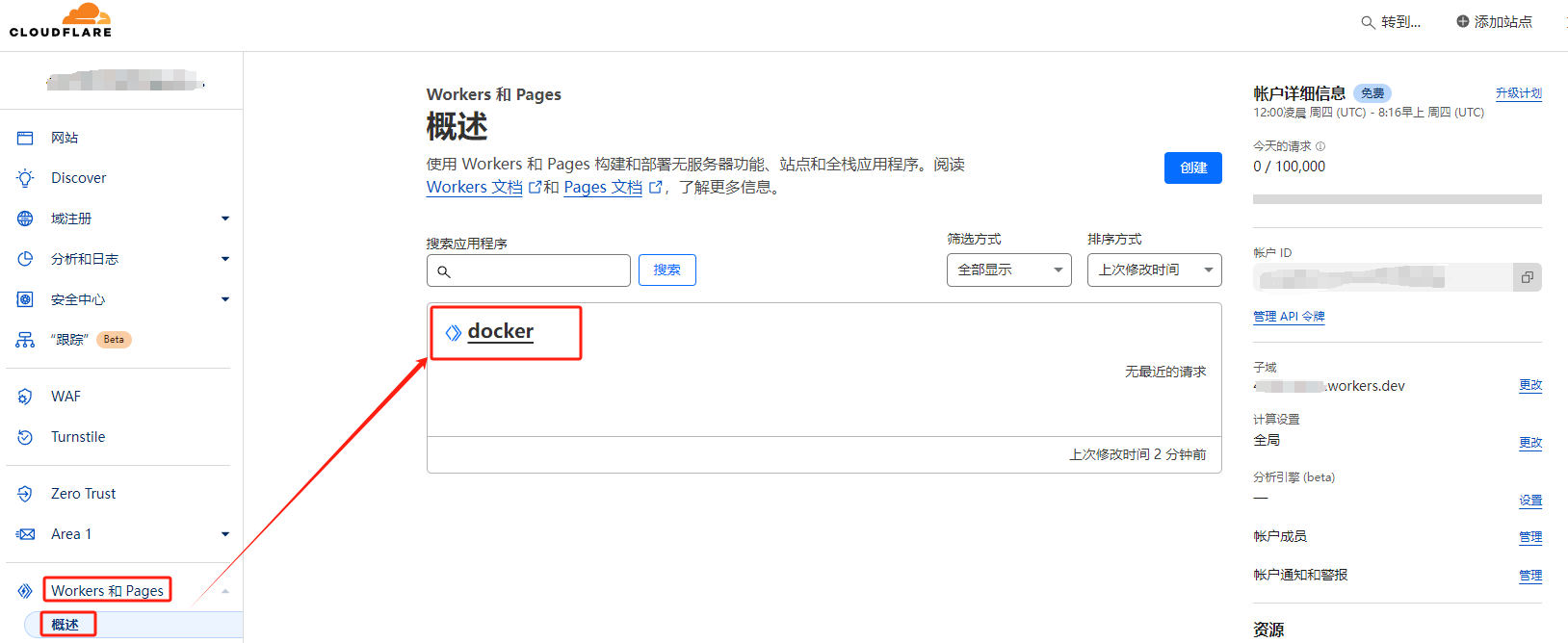
登录到cloudflare后,进入 "Workers 和 Pages" 的 概述页面,点击 创建 Worker

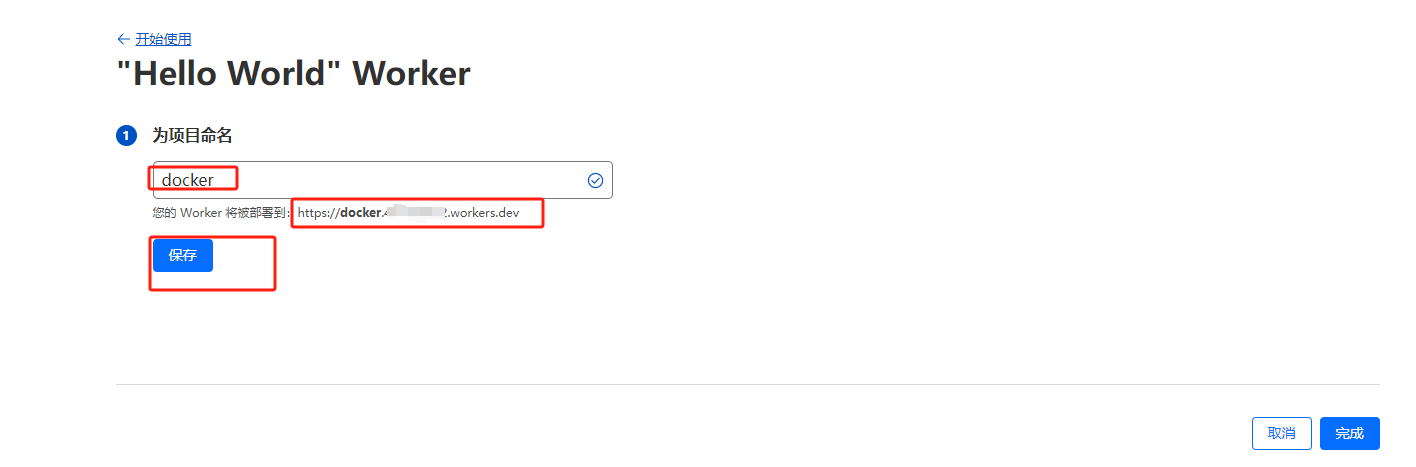
设置自己的项目名称,这里以docker为例,然后点击下面的完成

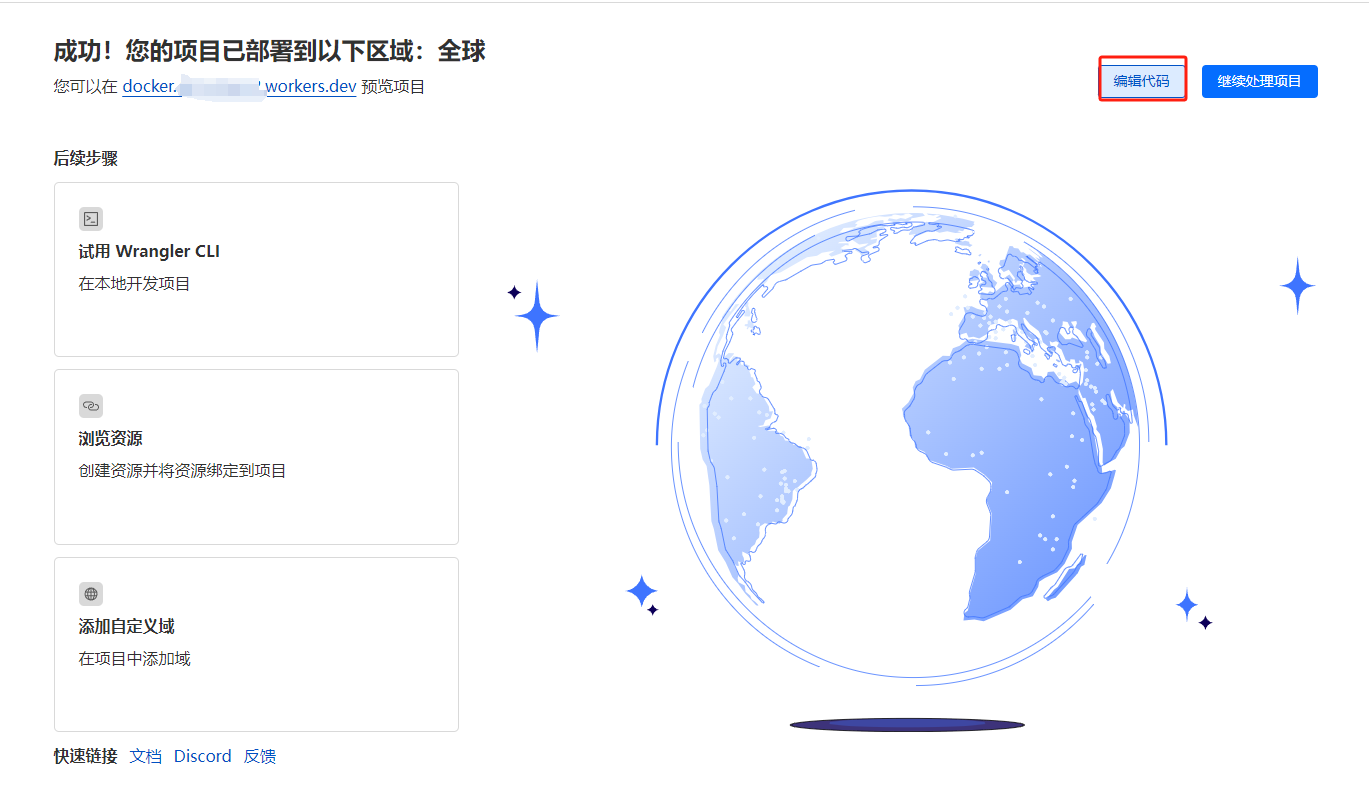
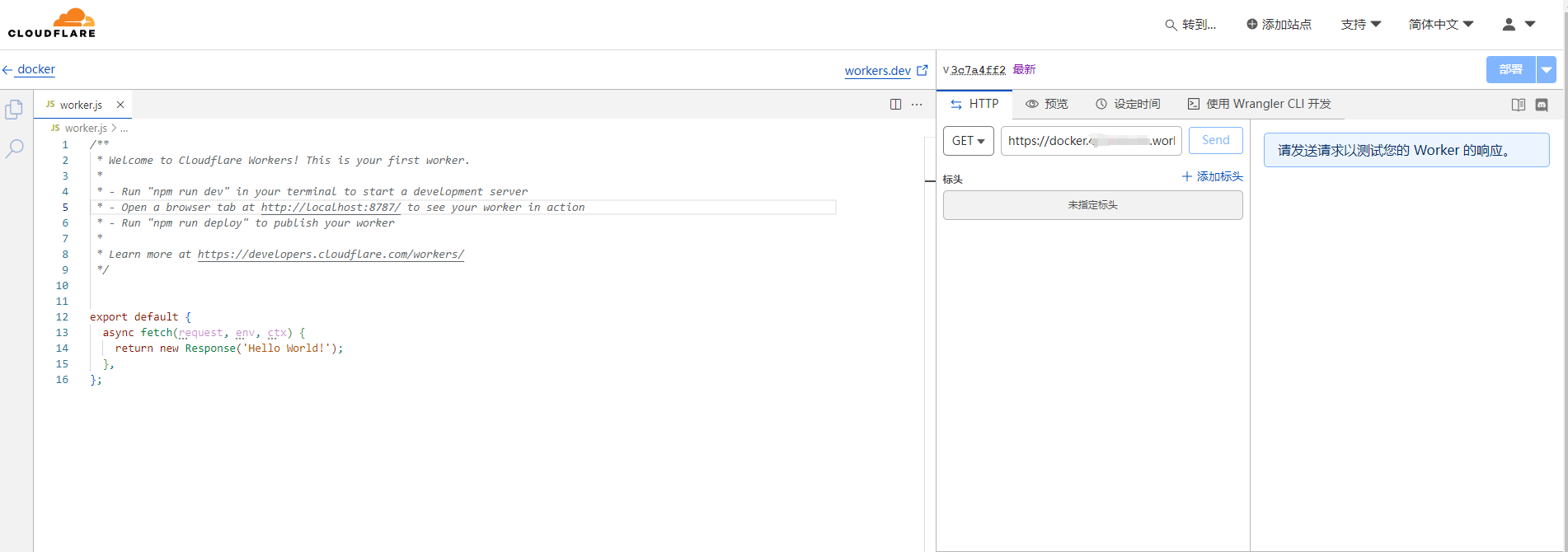
然后点击 编辑代码


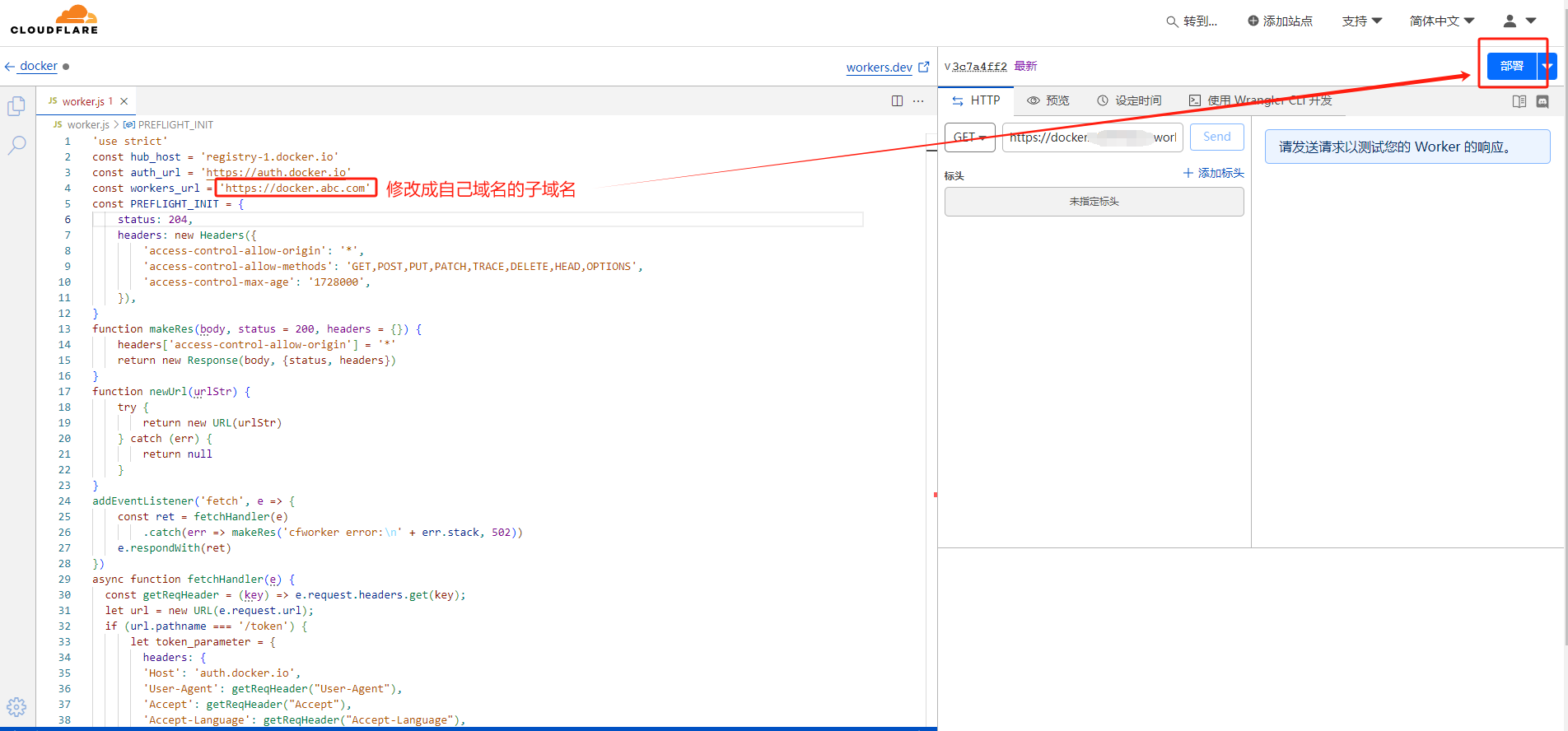
然后把以下代码复制到里面,并将自己的域名设置进去,再点击部署。
'use strict'
const hub_host = 'registry-1.docker.io'
const auth_url = 'https://auth.docker.io'
const workers_url = 'https://自己的域名'
const PREFLIGHT_INIT = {status: 204,headers: new Headers({'access-control-allow-origin': '*','access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS','access-control-max-age': '1728000',}),
}
function makeRes(body, status = 200, headers = {}) {headers['access-control-allow-origin'] = '*'return new Response(body, {status, headers})
}
function newUrl(urlStr) {try {return new URL(urlStr)} catch (err) {return null}
}
addEventListener('fetch', e => {const ret = fetchHandler(e).catch(err => makeRes('cfworker error:\n' + err.stack, 502))e.respondWith(ret)
})
async function fetchHandler(e) {const getReqHeader = (key) => e.request.headers.get(key);let url = new URL(e.request.url);if (url.pathname === '/token') {let token_parameter = {headers: {'Host': 'auth.docker.io','User-Agent': getReqHeader("User-Agent"),'Accept': getReqHeader("Accept"),'Accept-Language': getReqHeader("Accept-Language"),'Accept-Encoding': getReqHeader("Accept-Encoding"),'Connection': 'keep-alive','Cache-Control': 'max-age=0'}};let token_url = auth_url + url.pathname + url.searchreturn fetch(new Request(token_url, e.request), token_parameter)}url.hostname = hub_host;let parameter = {headers: {'Host': hub_host,'User-Agent': getReqHeader("User-Agent"),'Accept': getReqHeader("Accept"),'Accept-Language': getReqHeader("Accept-Language"),'Accept-Encoding': getReqHeader("Accept-Encoding"),'Connection': 'keep-alive','Cache-Control': 'max-age=0'},cacheTtl: 3600};if (e.request.headers.has("Authorization")) {parameter.headers.Authorization = getReqHeader("Authorization");}let original_response = await fetch(new Request(url, e.request), parameter)let original_response_clone = original_response.clone();let original_text = original_response_clone.body;let response_headers = original_response.headers;let new_response_headers = new Headers(response_headers);let status = original_response.status;if (new_response_headers.get("Www-Authenticate")) {let auth = new_response_headers.get("Www-Authenticate");let re = new RegExp(auth_url, 'g');new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url));}if (new_response_headers.get("Location")) {return httpHandler(e.request, new_response_headers.get("Location"))}let response = new Response(original_text, {status,headers: new_response_headers})return response;
}
function httpHandler(req, pathname) {const reqHdrRaw = req.headers// preflightif (req.method === 'OPTIONS' &&reqHdrRaw.has('access-control-request-headers')) {return new Response(null, PREFLIGHT_INIT)}let rawLen = ''const reqHdrNew = new Headers(reqHdrRaw)const refer = reqHdrNew.get('referer')let urlStr = pathnameconst urlObj = newUrl(urlStr)/** @type {RequestInit} */const reqInit = {method: req.method,headers: reqHdrNew,redirect: 'follow',body: req.body}return proxy(urlObj, reqInit, rawLen, 0)
}
async function proxy(urlObj, reqInit, rawLen) {const res = await fetch(urlObj.href, reqInit)const resHdrOld = res.headersconst resHdrNew = new Headers(resHdrOld)// verifyif (rawLen) {const newLen = resHdrOld.get('content-length') || ''const badLen = (rawLen !== newLen)if (badLen) {return makeRes(res.body, 400, {'--error': `bad len: ${newLen}, except: ${rawLen}`,'access-control-expose-headers': '--error',})}}const status = res.statusresHdrNew.set('access-control-expose-headers', '*')resHdrNew.set('access-control-allow-origin', '*')resHdrNew.set('Cache-Control', 'max-age=1500')resHdrNew.delete('content-security-policy')resHdrNew.delete('content-security-policy-report-only')resHdrNew.delete('clear-site-data')return new Response(res.body, {status,headers: resHdrNew})
}

最后点击保存并部署
绑定域名并配置路由
cloudflare workers默认使用的是自动分配的域名,目前是不可访问,所以还需要绑定自己的域名。
点击:"Workers 和 Pages"--->概述--->上面新建的workers(docker)

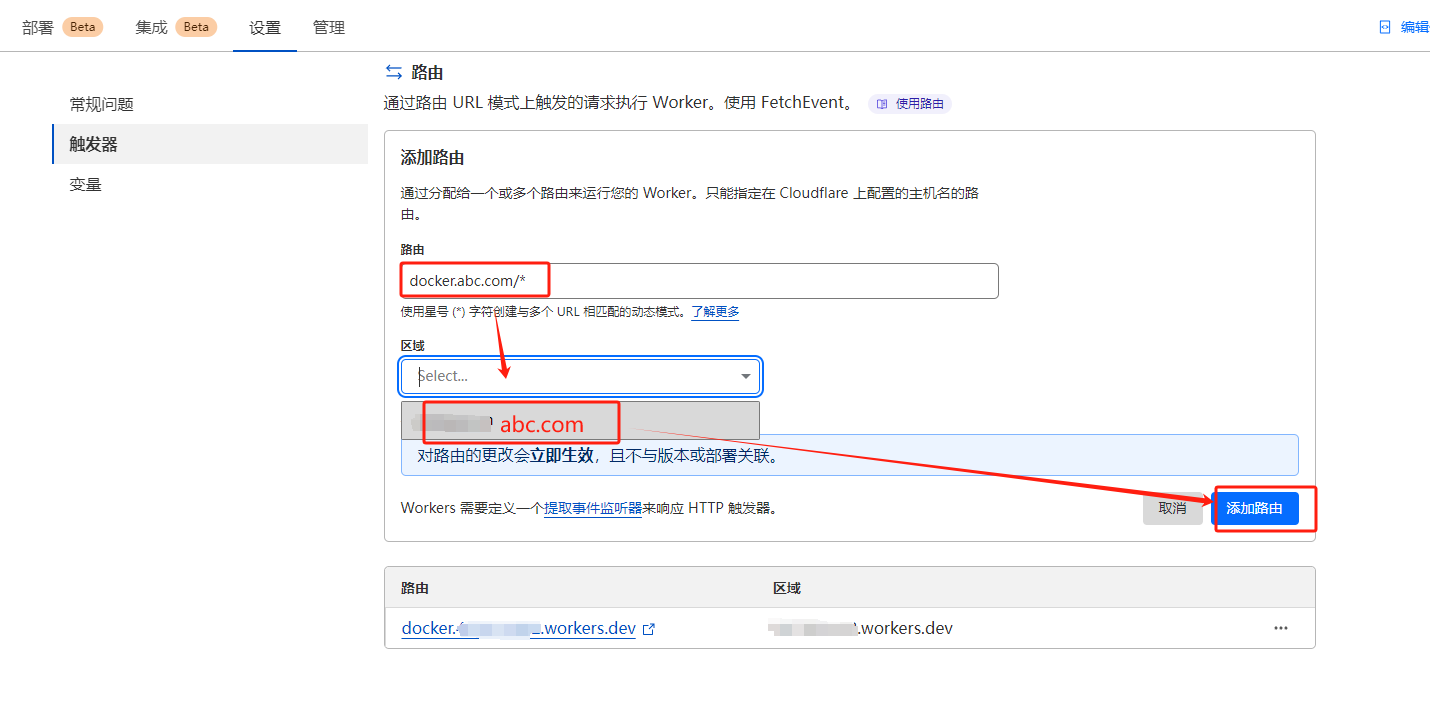
点击:设置--->触发器--->添加路由

路由处输入域名的子域名,我这里设置 docker.abc.com/*,然后区域选择主域名 abc.com,最后添加路由

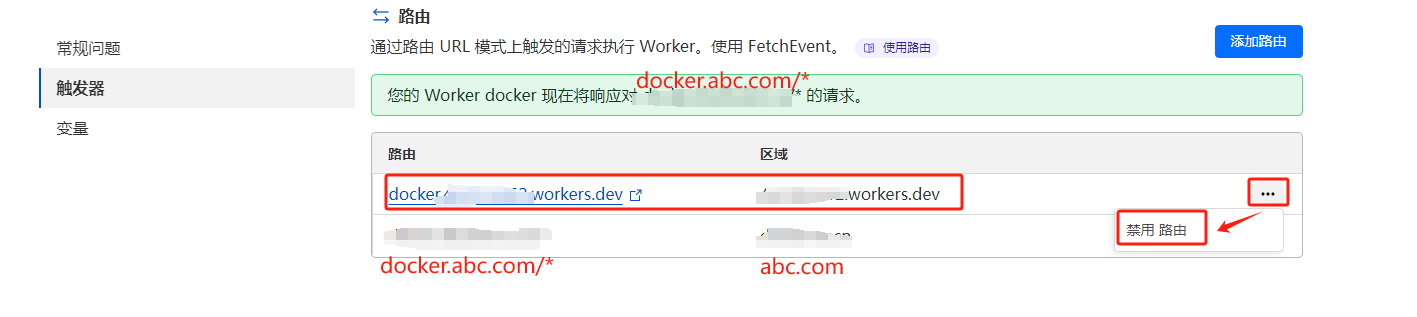
然后禁用原来默认的路由

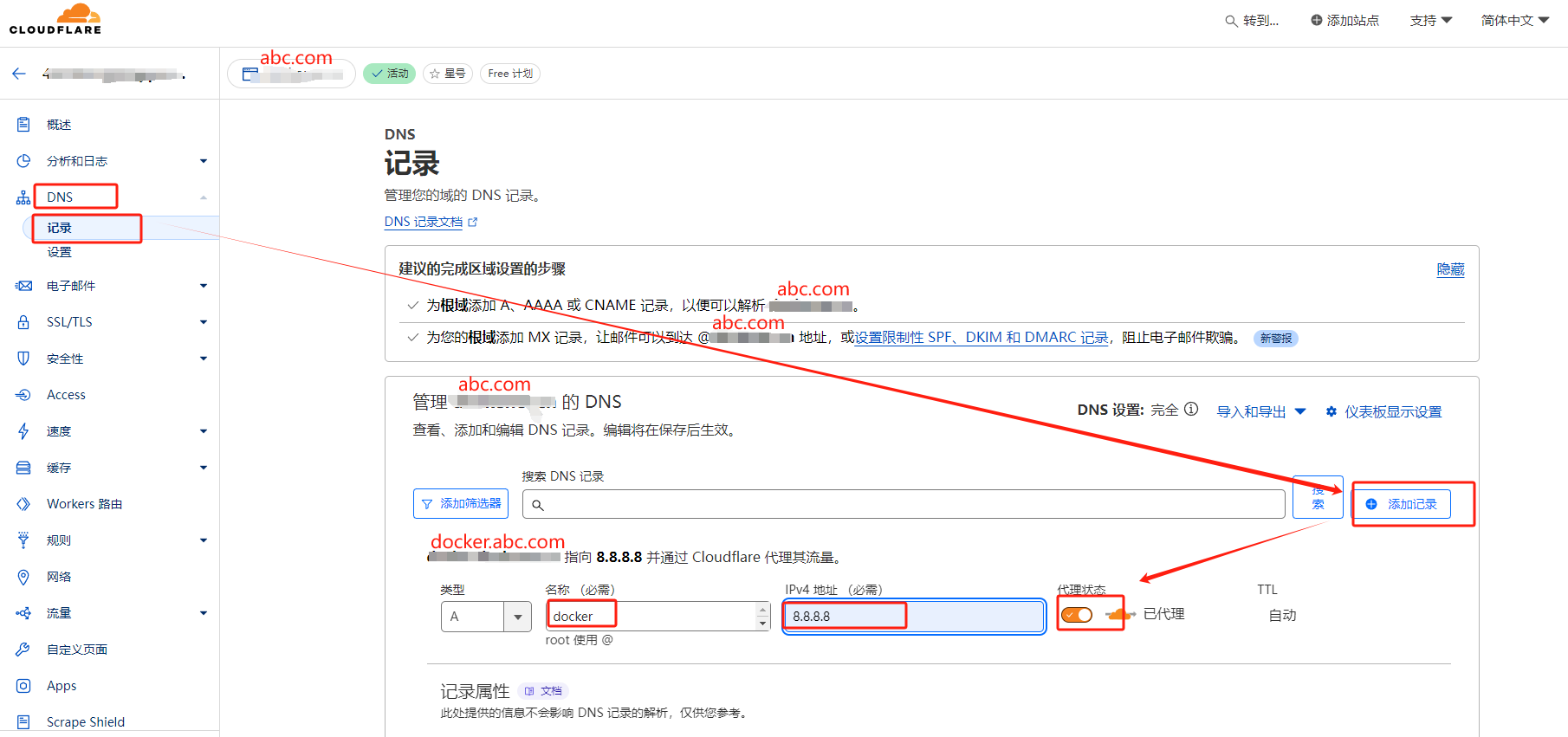
给子域名添加解析
添加一个对应子域名的解析,例如上面是用docker.abc.com,那这里就添加一个对应的ipv4解析记录;
解析地址随便填写,填8.8.8.8就可以,然后旁边的小云朵一定要启用。
点击:网站--->自己的主域名(abc.com)

点击:DNS--->记录--->添加记录
- 类型设置A
- 名称设置docker,要域上面worker中设置的子域名保持一致
- 设置ipv4地址 8.8.8.8
- 开启代理
最后保存

验证并拉取镜像
如果以上步骤都无误,就可以直接拉取docker镜像,但是需要对相应的拉取命令做更改。
直接拉取
原命令
docker pull mysql:latest
现在需要在前面加上自己的域名
docker pull docker.abc.com/library/mysql:latest
或者
docker pull grafana/promtail:latest
现在需要在前面加上自己的域名
docker pull docker.abc.com/grafana/promtail:latest
设置docker registry
如果不想每次都在镜像前面加上自己的域名
就可以设置docker registry
vim /etc/docker/daemon.json{"registry-mirrors": ["https://docker.abc.com",]
}
最后重启docker,就大功告成了
注意
- cloudflare workers 每日总计免费10w次请求额度,普通人是几乎不可能用完,但为防止滥用仍建议添加路由和规则限制他人使用。
- 这个本质上是利用cloudflare来进行流量中转,受限于cf的速度,如果自己所在地区cf不可用或者速度偏低,那就需要自己用服务器搭建对应的中转服务了。