1.在远程仓库新建一个repository得到一个.git地址

2.在vs code打开文件夹(注意是打开文件夹folder而非文件file),然后添加文件

3.点击SOURCE CONTROL,点击Initialized Repository,然后添加远程仓库地址


第一次需要Github网页授权你本地vs code的Git提交权限,此后便可直接选择你的目标仓库

可以看到列表第一行即为我们第一步创建的仓库地址,选择后,便提示你提供一个remote name,其实就是你的仓库分支(branch),因此此处键入master或者main即可

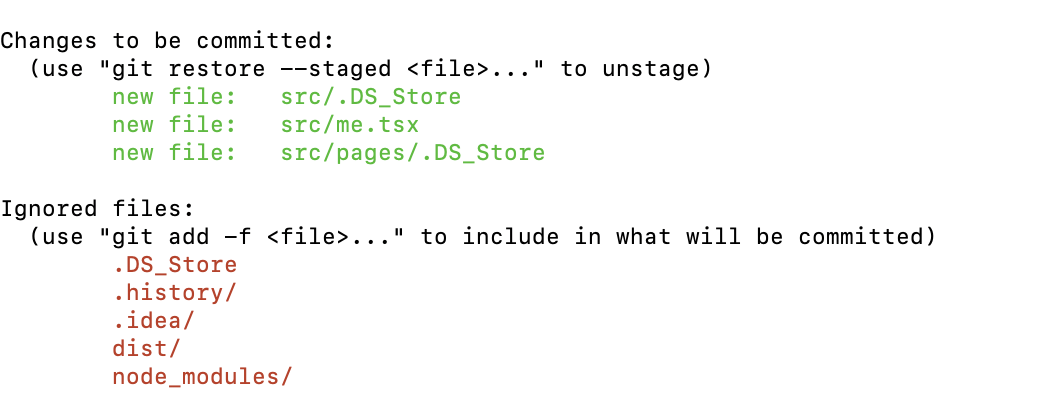
Stage Changes选择你需要上传的文件

比如我们仅上传a.txt这个文件,那么在Message空格内键入你的提交信息 Initial commit

选择commit & push,然后确认即可提交成功

提交之后刷新远程仓库地址即可看到提交的文件

如果在提交过程中发生了报错,诸如以下格式
Failed to connect to github.com port 443 after 21090 ms: Couldn‘t connect to server 分为两种情况:
- 开启了代理,需要代理配置Git的端口,让Git路由至你的代理网络
打开“设置 -> 网络和Internet -> 代理”,记录代理的端口号比如7897
git config --global http.proxy 127.0.0.1:7897
git config --global https.proxy 127.0.0.1:7897
- 未开启代理,尝试取消Git的代理设置(如果这样还是无法访问,那么可能你的网络访问Github本身就有问题)
git config --global --unset http.proxy git config --global --unset https.proxy
git config --global --unset http.proxy
git config --global --unset https.proxy
git config --global http.proxy 127.0.0.1:<你的端口号> git config --global https.proxy 127.0.0.1:<你的端口号>
git config --global http.proxy 127.0.0.1:<你的端口号> git config --global https.proxy 127.0.0.1:<你的端口号>
git config --global http.proxy 127.0.0.1:<你的端口号> git config --global https.proxy 127.0.0.1:<你的端口号>