一、注册npm账号
前往npm官网注册自己的npm账号(有了的可以省略这步)
注册注意事项(账号要拼音全小写的,密码需要十位以上,包含大小写字母、数字、特殊字符,有错误的话点击创建的时候最后他才会统一在页面的最上方显示错误)
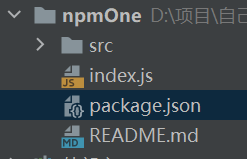
二、本地建立一个文件
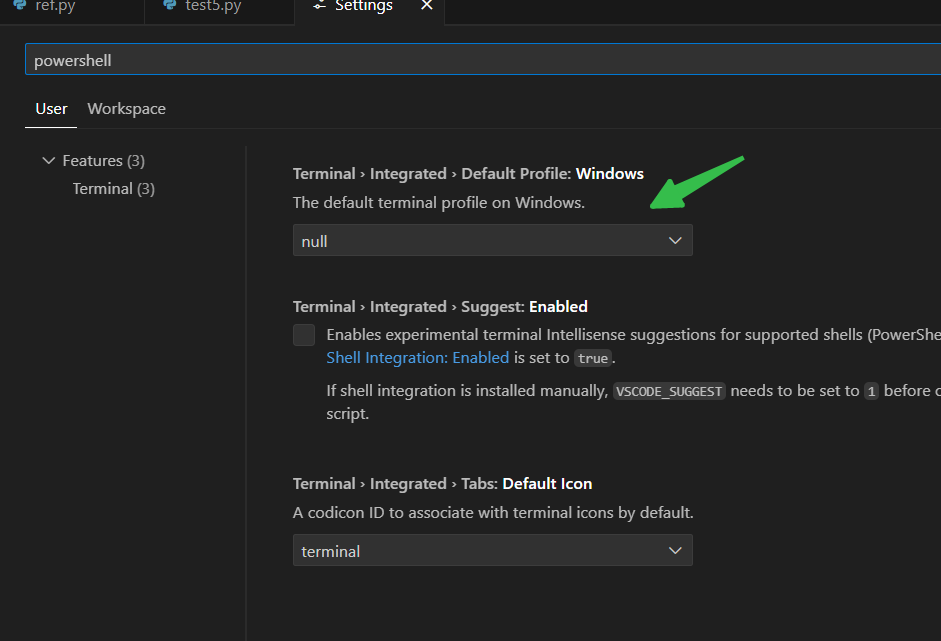
本地建立一个自己的npm包的文件夹(比如testmy),然后调出命令行(可以在创建的文件夹下shift+鼠标右键打开powershell),执行
npm init
一路根据提示配置自己的报名,版本,描述,也可以一直按回车,或者执行
npm init -y
会生成一个默认的package.json 就不需要自己一步一步配置了
三、新建index.js文件,编写的自己的功能代码

index.js代码如下(可根据自己同能编写)
function add(x, y) {return x + y; }function sub(x, y) {return x - y; }function mul(x, y) {return x * y; }function div(x, y) {return x / y; }module.exports = {add,sub,mul,div }
package.json代码示例如下
{"name": "hhnpmone","version": "1.0.0","description": "test","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC" }
最后还可以写一个markdown文件,讲讲代码功能运行什么的,这样你就完成了一个最基本的npm包的内容了
最后运行npm publish
然后你会发现报错,当然啦,因为你还没有登录关联上自己的npm账号,执行
npm adduser
或者npm login添加自己的账号密码还有邮箱,然后再次npm publish 如果收到邮箱证明发布成功了,这时候你可以去npm官网登录,就可以查看自己发布的包了