使用Tauri框架打造的FPS透视,使用javascript读内存绘制透视框

使用Vue前端和Rust后端打造FPS透视
前端使用P5js进行canvas绘制
后端封装内存读取工具,前端快速编写代码无需重启调试
Vue前端与后端通讯获取内存数据并在前端渲染
作者声明 [仅供学习 请勿非法用途 从事非法用途出现任何问题与作者无关]
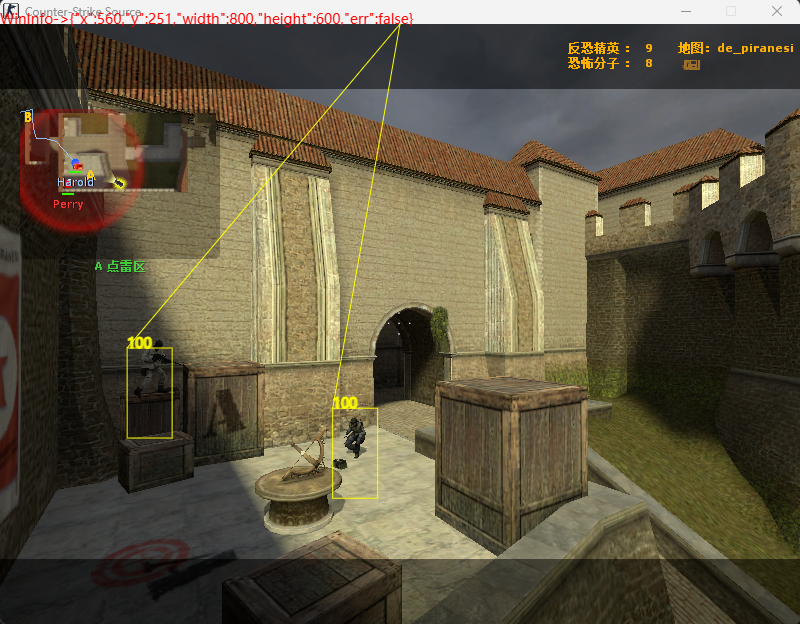
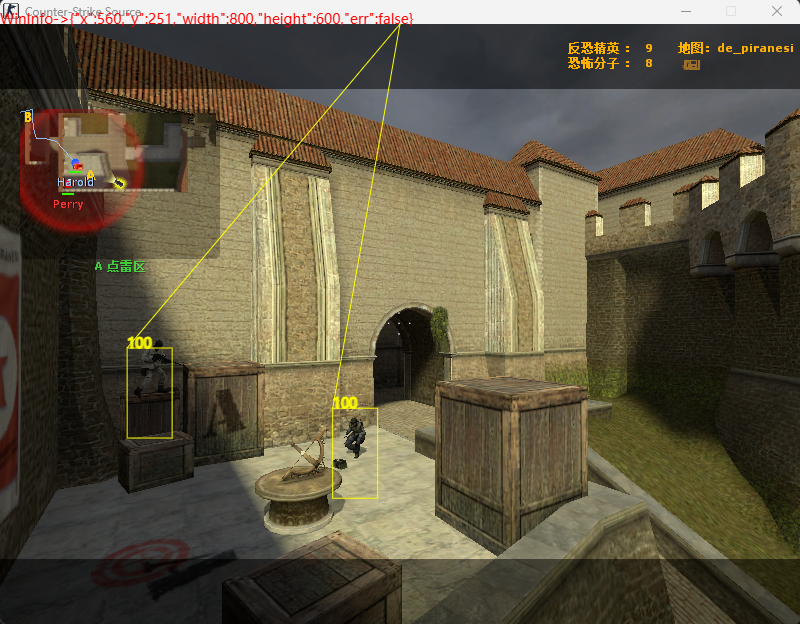
效果图

开源地址
https://github.com/LRolinx/tauri_hacktool
使用Tauri框架打造的FPS透视,使用javascript读内存绘制透视框

使用Vue前端和Rust后端打造FPS透视
前端使用P5js进行canvas绘制
后端封装内存读取工具,前端快速编写代码无需重启调试
Vue前端与后端通讯获取内存数据并在前端渲染
作者声明 [仅供学习 请勿非法用途 从事非法用途出现任何问题与作者无关]
效果图

开源地址
https://github.com/LRolinx/tauri_hacktool
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/879286.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!