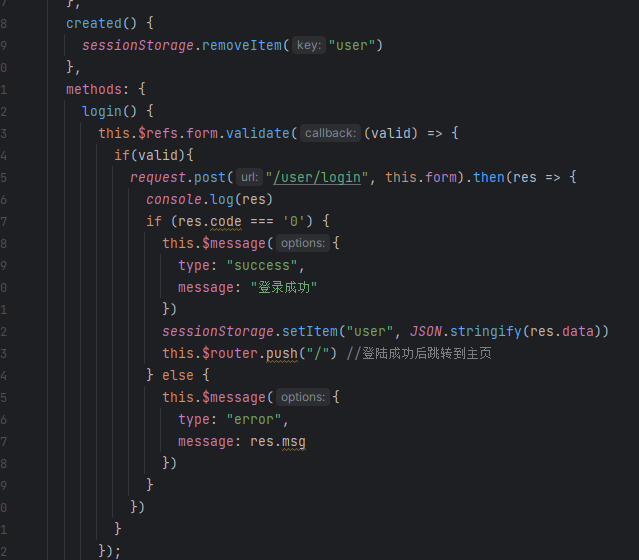
1.改造登录vue/src/views/LoginView.vue,登陆后存储user信息到sessionStorage,进入到login页面移除sessionStorage里的user

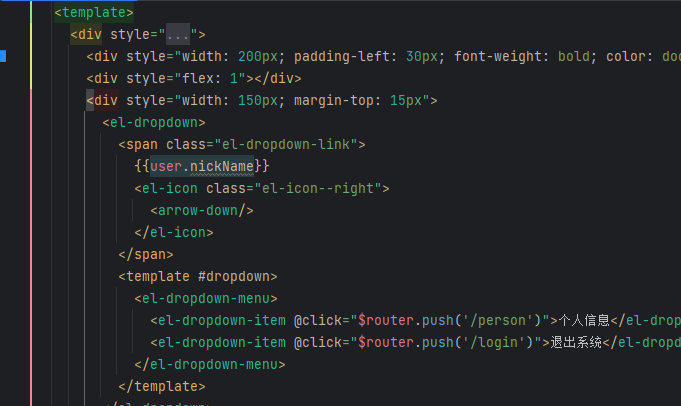
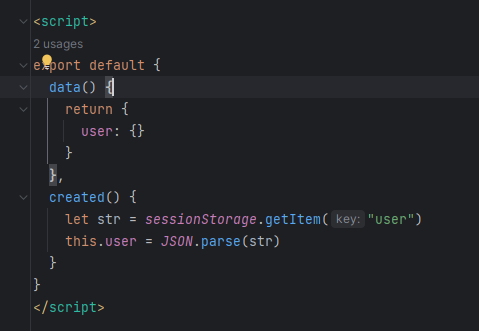
2.改造vue/src/components/Header.vue,从sessionStorage中获取user,每个人登陆后根据个人信息显示名称


3.增加vue/src/views/Person.vue,点击个人信息,可带入个人信息后保存
<template>
<div>
<el-card style="width: 150%; margin: 10px">
<el-form ref="form" :model="form" label-width="60px">
<el-form-item label="用户名">
<el-input v-model="form.username" disabled></el-input>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickName"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-input v-model="form.sex"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address" type="textarea"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.password"></el-input>
</el-form-item>
</el-form>
<div style="text-align: center">
<el-button type="primary" @click="update">更新保存</el-button>
</div>
</el-card>
</div>
</template>
<script>
import request from "@/utils/request";
export default {
name: "Person",
data() {
return {
form: {}
}
},
created() {
let str = sessionStorage.getItem("user")
this.form = JSON.parse(str)
},
methods: {
update() {
request.put("/user/person", this.form).then(res => {
console.log(res)
if(res.code === '0'){
this.$message({
type: "success",
message: "更新成功"
})
sessionStorage.setItem("user", JSON.stringify(res.data))
}else {
this.$message({
type: "error",
message: "res.msg"
})
}
})
}
}
}
</script>
<style scoped>
</style>
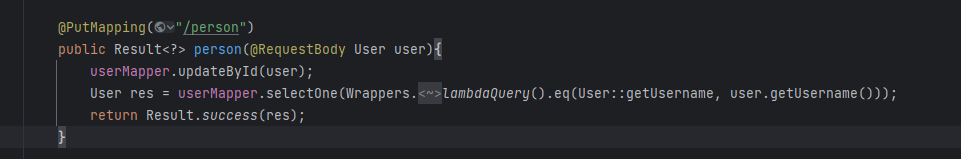
4.新增/user/person访问,返回修改后的用户信息,用于更新sessionStorage里的user

5.