|
|
|
|
|
|
|
|
|
|
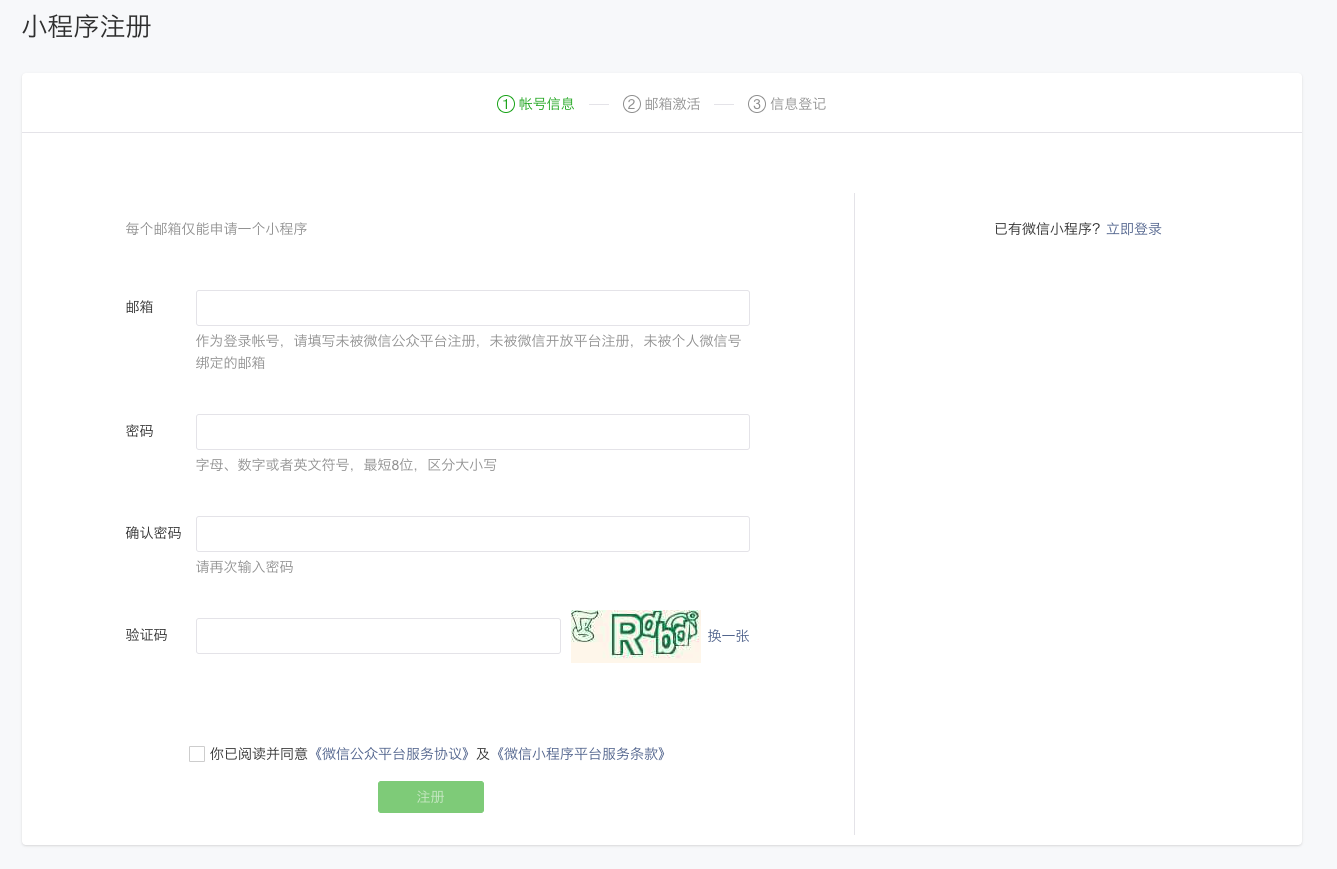
在开发小程序之前,您需要先注册微信小程序。
|
|
|
准备好资源后,您可以通过一键配置快速完成资源配置或应用搭建。一键配置基于阿里云资源编排服务ROS(Resource Orchestration Service)实现,旨在帮助开发者通过IaC(Infrastructure as Code)的方式体验资源的自动化配置。如需查看软件版本、安装命令等配置的具体信息,可查看教程的手动配置版。模板完成的内容包括:
[操作步骤]
|
|
|
. 开发小程序
安装好开发环境后,我们来编写小程序代码。
说明:将代码中<ECS_PUBLIC_IP>换成您刚刚创建的服务器的公网IP。
|
|
|
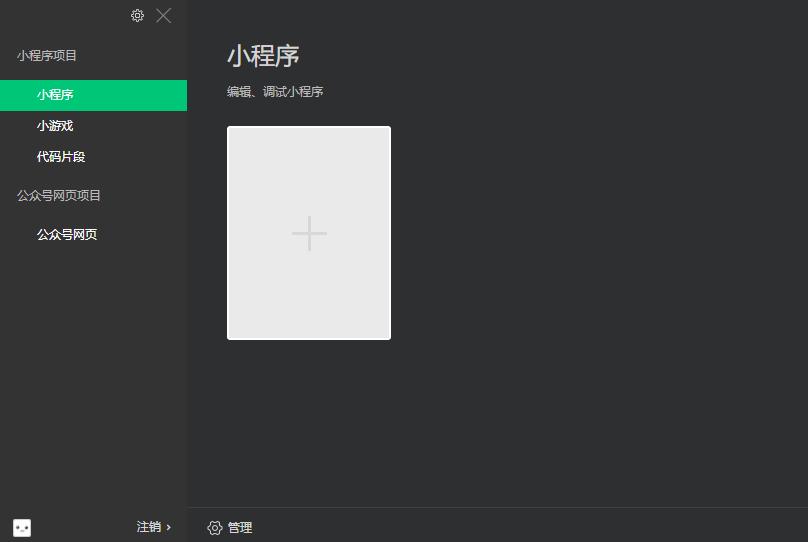
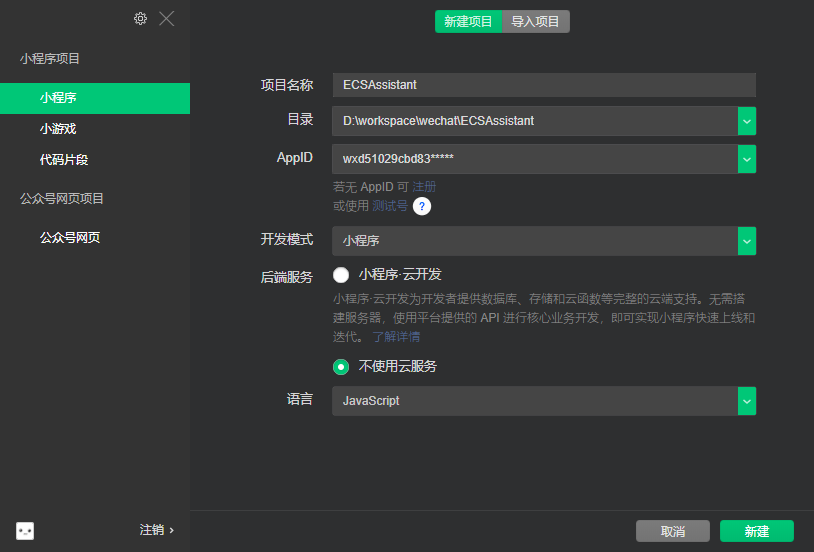
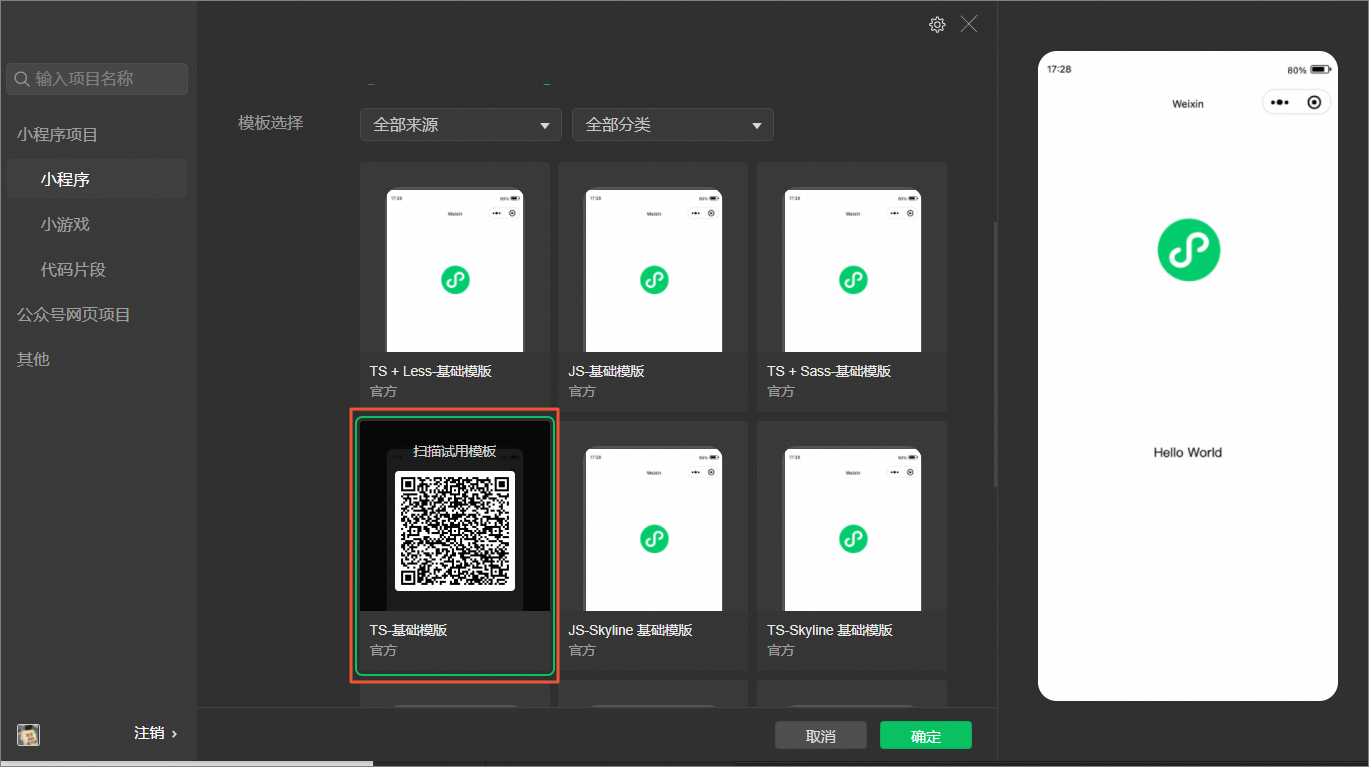
. 安装小程序开发环境并创建项目
启动好后端服务后,我们接下来要开发小程序。先安装小程序开发环境。
|
|
搭建微信小程序
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/735744.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
《从零开始学Python》(第二版) PDF读书分享
Python 是一种面向对象、解释型计算机程序设计语言,由 Guido van Rossum 于 1989 年底发明,第一个公开发行版发行于 1991 年。Python 语法简洁而清晰,具有丰富和强大的类库。它常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是 C/C++)很轻松地联结在一起。
Pyt…
记一次 .NET某网络边缘计算系统 卡死分析
一:背景
1. 讲故事
早就听说过有什么 网络边缘计算,这次还真给遇到了,有点意思,问了下 chatgpt 这是干嘛的 ?网络边缘计算是一种计算模型,它将计算能力和数据存储位置从传统的集中式数据中心向网络边缘的用户设备、传感器和其他物联网设备移动。这种模型的目的是在接近数…
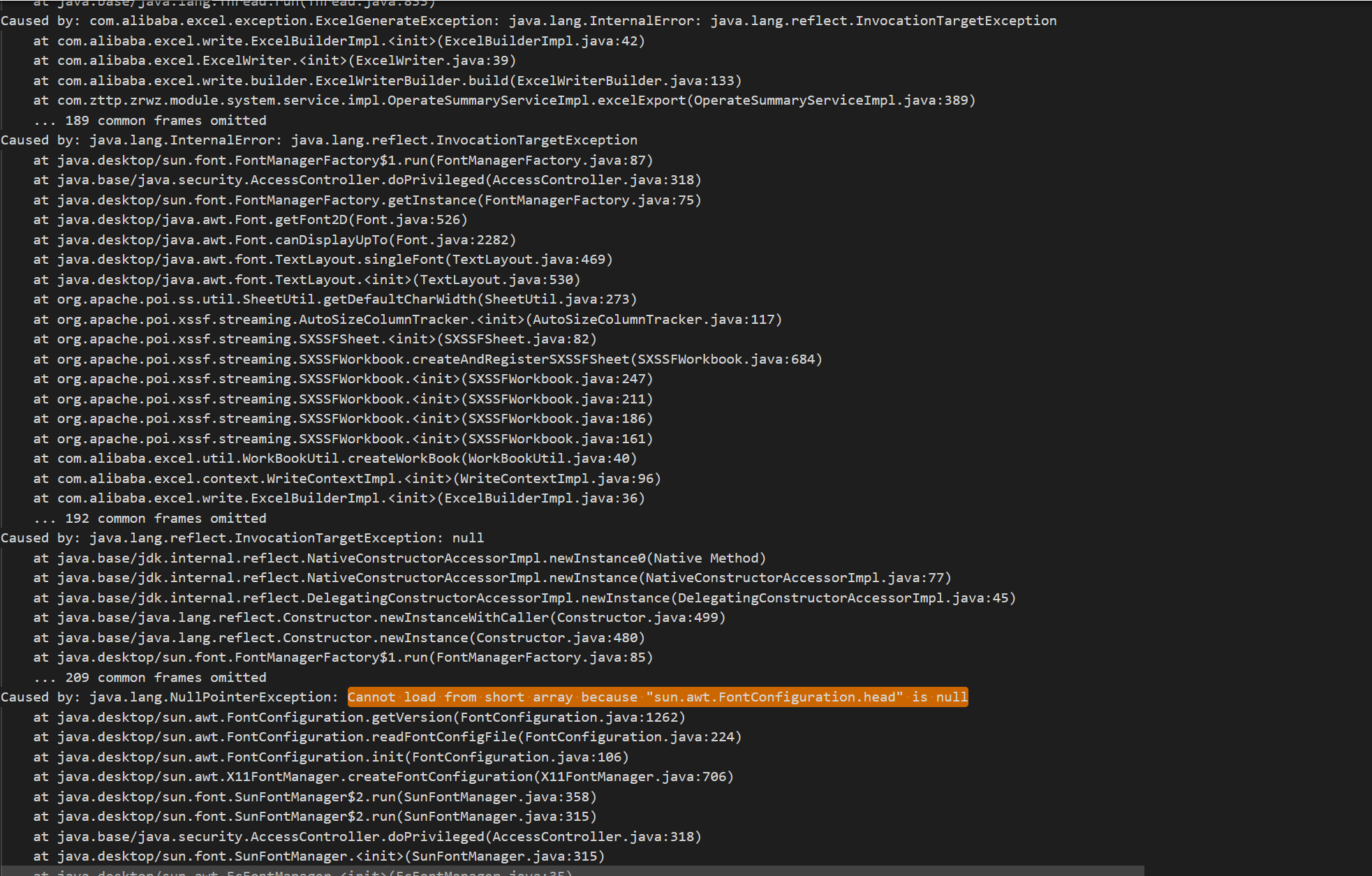
Cannot load from short array because sun.awt.FontConfiguration.head is null
新服务器,部署项目,使用easyExcel功能导出文件时,报错提示:Cannot load from short array because "sun.awt.FontConfiguration.head" is null,可以看到是字体文件配置引发的空指针异常;
解决方法:登录服务器,执行命令
yum install fontconfigfc-cache --for…
转:在Linux上运行WinForm
C#winform软件实现一次编译,跨平台windows和linux、mac兼容运行,兼容Visual Studio原生界面Form表单开发 - 亲善美 - 博客园 (cnblogs.com)一、背景:
微软的.net core开发工具,目前来看,winform界面软件还没有打算要支持linux系统下运行的意思,要想让c#桌面软件在linux系…
固件的烧录以及部分PCB基础
固件
固件的基础定义:
固件(firmware)一般存储于设备中的电可擦除只读存储器(允许用户通过特定的电子方式复写存储内容,在【工作情况下是只读的,并且关闭电源仍存储数据)EEPROM(Electrically Erasable Programmable ROM)或FLASH芯片中,一般可由用户通过特定的刷新程序进…
Golang:go-querystring将struct编码为URL查询参数的库
Golang:go-querystring将struct编码为URL查询参数的库
原创 吃个大西瓜 Coding Big Tree 2024-05-09 08:30 北京go-querystring is a Go library for encoding structs into URL query parameters.译文:go-querystring 将struct编码为URL查询参数的Golang库文档https://pkg.g…
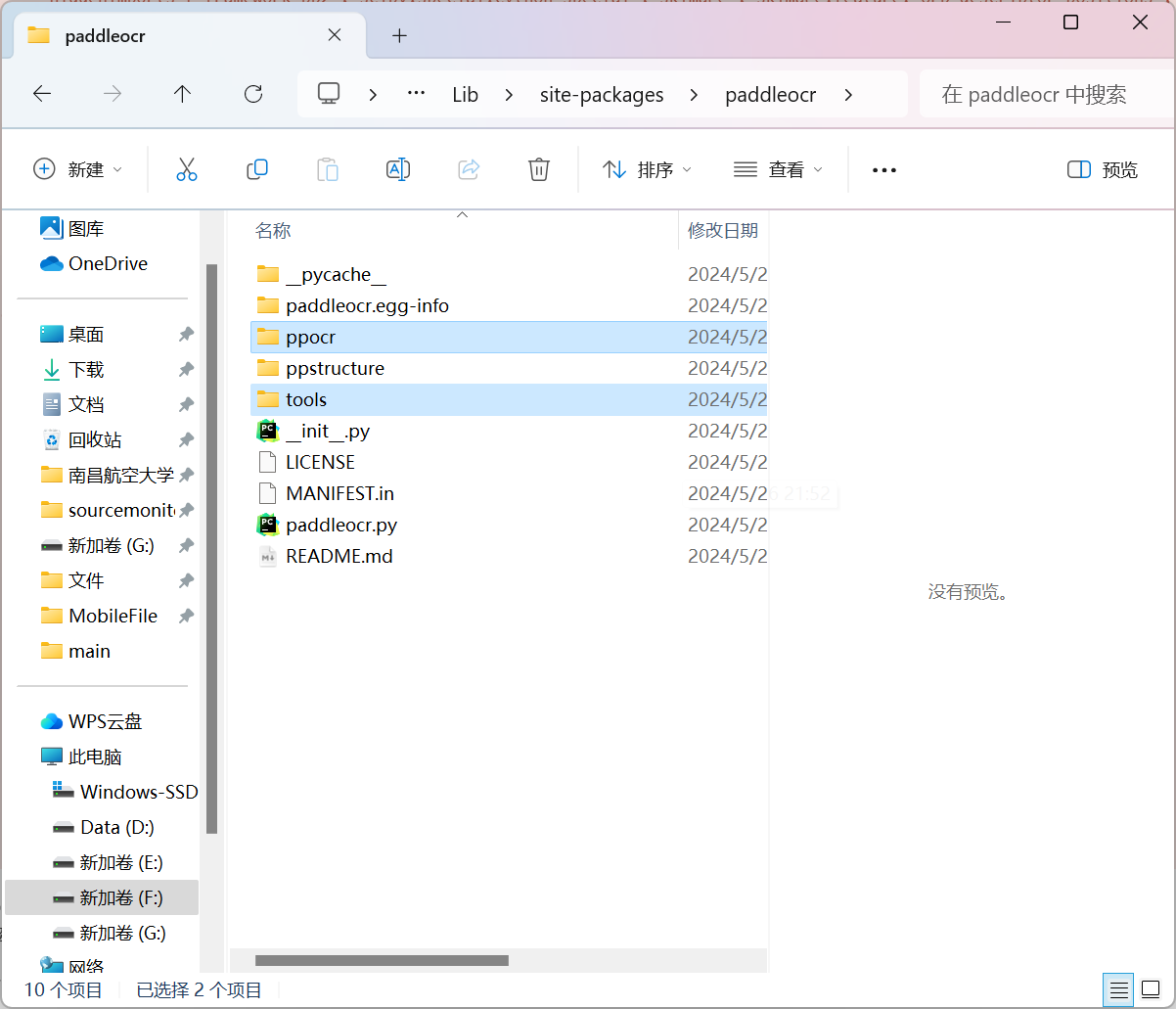
有关paddleocr在pyinstall中打包问题的解决方案
借鉴网址python解决paddleocr打包问题_pyinstaller怎么解决paddleocr中的动态导入-CSDN博客
在打包时我使用的spec文件如下:(需要将pathe和binaries换为自己的paddleocr路径)
block_cipher = Nonea = Analysis([main.py], pathex=[E:\\PyEnviroment\\Lib\\site-packages…
【日记】度过了一个堕落的周末……(184 字)
正文昨天睡了一天觉,今天看了一天《三体》电视剧。真是堕落到没边了呢(笑。本来想写代码完成年度计划,或者多写几篇文章,但实在不想写,也不想动笔。感觉这个周末什么都没做呢,休息倒是休息好了。今天 30 号,也不知道灵平安到学校没有。本有一些想写的东西,但懒得动笔了…
BigCodeBench: 继 HumanEval 之后的新一代代码生成测试基准
HumanEval 是一个用于评估大型语言模型 (LLM) 在代码生成任务中的参考基准,因为它使得对紧凑的函数级代码片段的评估变得容易。然而,关于其在评估 LLM 编程能力方面的有效性越来越多的担忧,主要问题是HumanEval 中的任务太简单,可能不能代表真实世界的编程任务。相比于 Hum…
window 下 pyenv 安装与使用
安装
GitHub上下载这个文件
https://github.com/pyenv-win/pyenv-win
点击这个 下载到本地解压文件并且重命名为> pyenv 并放置到合理位置添加环境变量
...\pyenv-win\bin
...\pyenv-win\shims添加完成之后执行如下命令验证
pyenv --versionpyenv的基本命令
查看支持的pytho…
RabbitMQ如何备份与恢复数据
阅读目录一、场景
二、元数据备份和还原1、操作
2、导出数据3、导入数据
4、验证数据 三、消息数据备份和还原1、确定数据目录
2、为避免数据的一致性,需先停掉服务
3、备份数据目录4、还原数据
5、修改数据目录权限
6、启动B服务器上rabbitmq服务
7、验证消息数据是否还原成功…
Codeforces Round 918 G. Bicycles (二维最短路)
G. Bicycles题意:在一个无向图里你要从1点到达n点,每条路的路径长度是该路的权值乘于你当前的慢度因子。而在每个点上我们都有一个慢度因子可以进行更换,问你到达n点所需要的最短时间。
思路:我们很容易想到每次遇到更小的慢度因子我们就要更换,但因为存在你先去绕远路拿更…
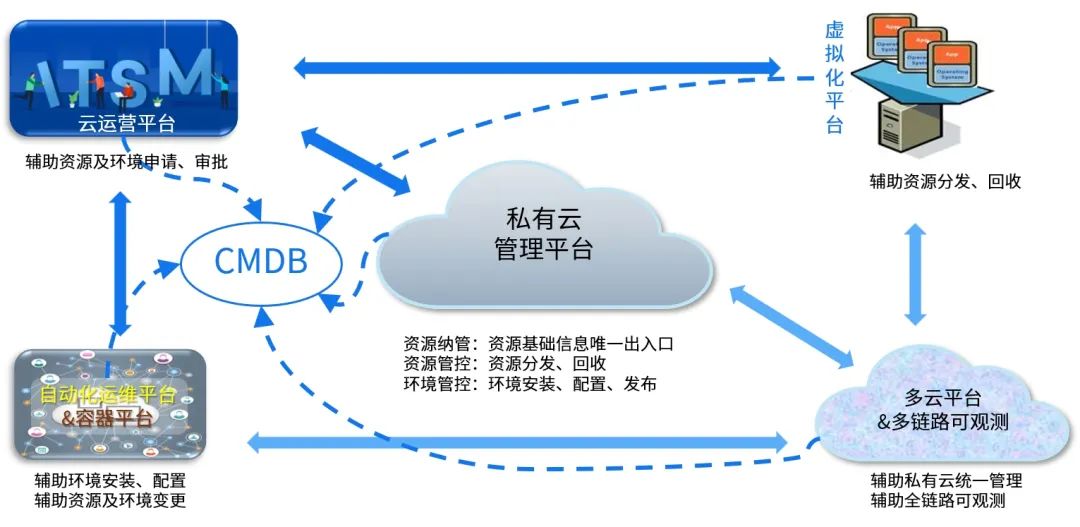
中电金信:银行业私有云何去何从
2009年,云计算开始从概念走向实践。在这一年,Gartner在预测2010十大发展趋势中,将云计算列在榜首。在这之后,谷歌、亚马逊、IBM等科技巨头纷纷加码对云计算的研发投入。2010年正式迎来云计算时代,这一年也被定为“云元年”。2013年4月,2013中国国际云计算技术和应用展览…
使用GCOV和LCOV测试C++代码覆盖率
使用GCOV和LCOV测试C++代码覆盖率
目录使用GCOV和LCOV测试C++代码覆盖率1. GCOV和LCOV简介2. GCOV和LCOV安装3. GCOV+LCOV测试代码覆盖率
1. GCOV和LCOV简介
GCOV是一个测试代码覆盖率的工具,可以与GCC一起使用来分析程序,以帮助创建更高效、更快的运行代码,并发现程序的未测…
springboot异常解决
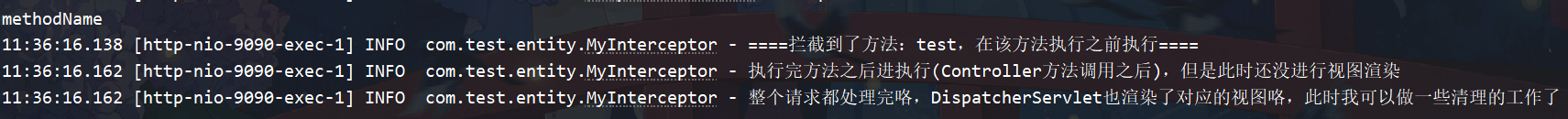
Circular view path [test]: would dispatch back to the current handler URL [/interceptor/test] again. Check your ViewResolver setup! (Hint: This may be the result of an unspecified view, due to default view name generation.)] with root cause问题解决
问题解释…
uniapp+thinkphp5实现微信登录
之前做了微信登录,所以总结一下微信授权登录并获取用户信息这个功能的开发流程。前言
之前做了微信登录,所以总结一下微信授权登录并获取用户信息这个功能的开发流程。
配置
1.首先得在微信公众平台申请一下微信小程序账号并获取到小程序的AppID和AppSecret
https://mp.weixi…
推荐文章
- uniapp做小程序内打开地图展示位置信息
- 查看视频时间基 time_base
- AI绘画Stable Diffusion 双重曝光-神秘意境和难以言喻的视觉体验,SD提示词轻松搞定
- 六西格玛绿带培训的证书有什么用处?
- 安宝特方案 | AR术者培养:AR眼镜如何帮助医生从“看”到“做”?
- k8s 部署 ruoyi 前后端分离项目
- 这几款让人上头AO级车
- 透视全新哈弗H6:价格“高开低走”,销量能否进阶尚待观察
- 领克07EM-P正式上市,优惠价16.38万元起!
- 2024.05.29学习记录
- 自定义注解+AOP切面实现日志记录
- 前端学习--React部分
- CASAIM三维扫描仪在运动防护的应用高端运动器材设计定制器材头盔
- 服务启动后能ping通但无法访问
- 生物科学大模型调研
- 给若依添加单元测试(二)
- 校园网WiFi IPv6免流上网