- 安装卡死的话,把npm源切换会npm
npx nuxi@latest init demo
- pages 页面目录,有该目录的情况下,app.vue里面必须配置
标签才可以,如果要访问首页,pages目录中必须存在index.vue文件,即便该文件没有内容 - assets 资源目录,比如js,css,等内容
- components 组件目录
- layouts 布局模板文件
- pages 目录结构就是默认路由结构
- 简单的传参可以通过路由参数的形式,将参数名称用中括号包裹起来放在文件名或者目录名即中即可,获取参数方法如下
<template>{{ $route.params.id }} // 这里的 id 就是参数{{ name }} // 也可以在 script 中获取到参数// 这里用到了 2 个参数,需要通过目录嵌套一层,目录名和文件名分别配置一个参数</template><script setup>import {ref} from 'vue'const route = useRoute()const name = route.params.name</script>
在 pages 目录中,创建同名的 文件 和 目录,既可实现页面嵌套,将子页面写入目录中,然后在父页面文件中写入 NuxtPage 标签,即可,路由通过目录名和子页面文件名即可访问到对应的父子页面
- 布局模板文件要放在 layouts 目录下面
- 布局模板文件建立整体布局,提供插槽来自定义各自页面对应内容
// default.vue<template><head /><slot name="nav" /><slot name="main" /><foot /></template>
- 页面中使用布局模板
<template><NuxtLayout name="default"><template #nav>//... nav content</template><template #main>// main content</template></NuxtLayout></template>
- 组件在引入时,可以用单词首字母大写,也可以用-连接小写单词的方式,建议使用前者,以区分自定义组件和系统组件
- 多层级组件:当layouts 目录中,组件被目录嵌套时,引入组件的时候要在组件前面加上首字母大写的目录名称
- 懒加载组件:页面内容很多,可以晚一点在显示的组件,或者可以显示可以不显示的组件,可以使用懒加载,在组件名称前面加上Lazy即可实现组件的懒加载
- 在根目录下创建该目录,该目录中文件中定义的函数方法,可以直接在页面中调用而不需要引入操作
- 该目录中的文件,不要用目录嵌套,否则会出问题,如果要用目录包裹,目录中只有index.vue文件会被自动识别。
- 根目录创建 middleware 目录
- global.ts 结尾的中间件是全局中间件
export default defineNuxtRouteMiddleware((to, from) => {console.log(to)console.log(from)if(to.path === '/index') {abortNavigation() // 阻止页面跳转return navigateTo('/login') 跳转到登陆页面}})
- 单页面中间件
<script setup>definePageMeta({middleware: ["default" // 这里是中间件文件名]})</script>
// https://nuxt.com/docs/api/configuration/nuxt-config
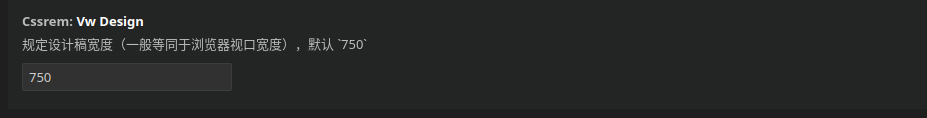
export default defineNuxtConfig({devtools: { enabled: true },postcss: {plugins: {'postcss-px-to-viewport': {unitToConvert: 'px',viewportWidth: 750,unitPrecision: 5,propList: ['*'],viewportUnit: 'vw',fontViewportUnit: 'vw',selectorBlackList: [],minPixelValue: 1,mediaQuery: false,replace: true,exclude: [],landscape: false,landscapeUnit: 'vw',landscapeWidth: 568}}}
})<style lang="postcss">
#app {@media (max-width: 768px) {width: 200px;height: 200px;background-color: red;}
}
#app {@media (...) and (...) {}
}
</style>







![[LeetCode] 122. Best Time to Buy and Sell Stock II](https://img2024.cnblogs.com/blog/747577/202407/747577-20240702004059869-453830106.png)



![[LeetCode] 121. Best Time to Buy and Sell Stock](https://img2024.cnblogs.com/blog/747577/202407/747577-20240702002732951-887089446.png)