CSS动画02--卡片旋转3D
- 介绍
- 代码
- HTML
- CSS
css动画02--旋转卡片3D
介绍
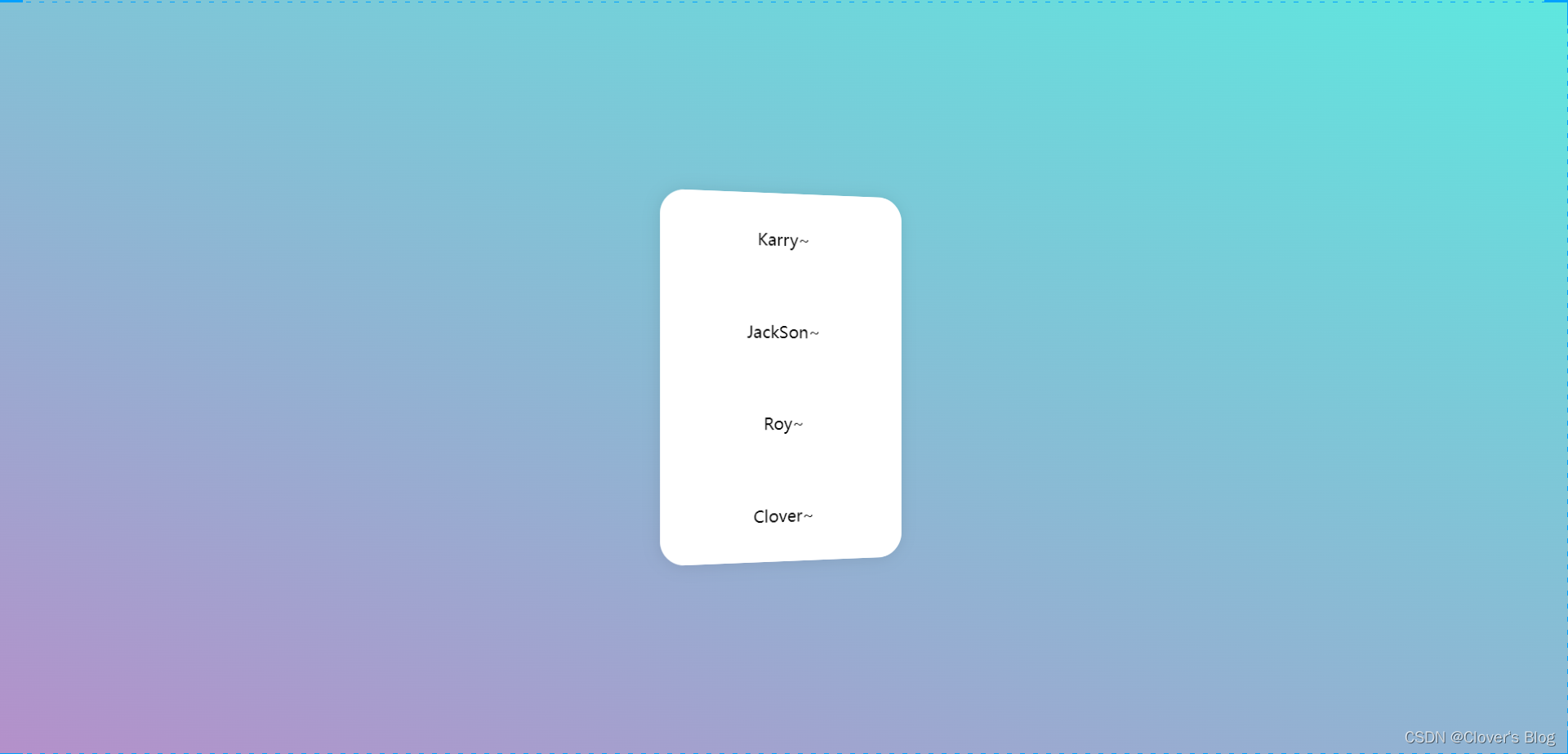
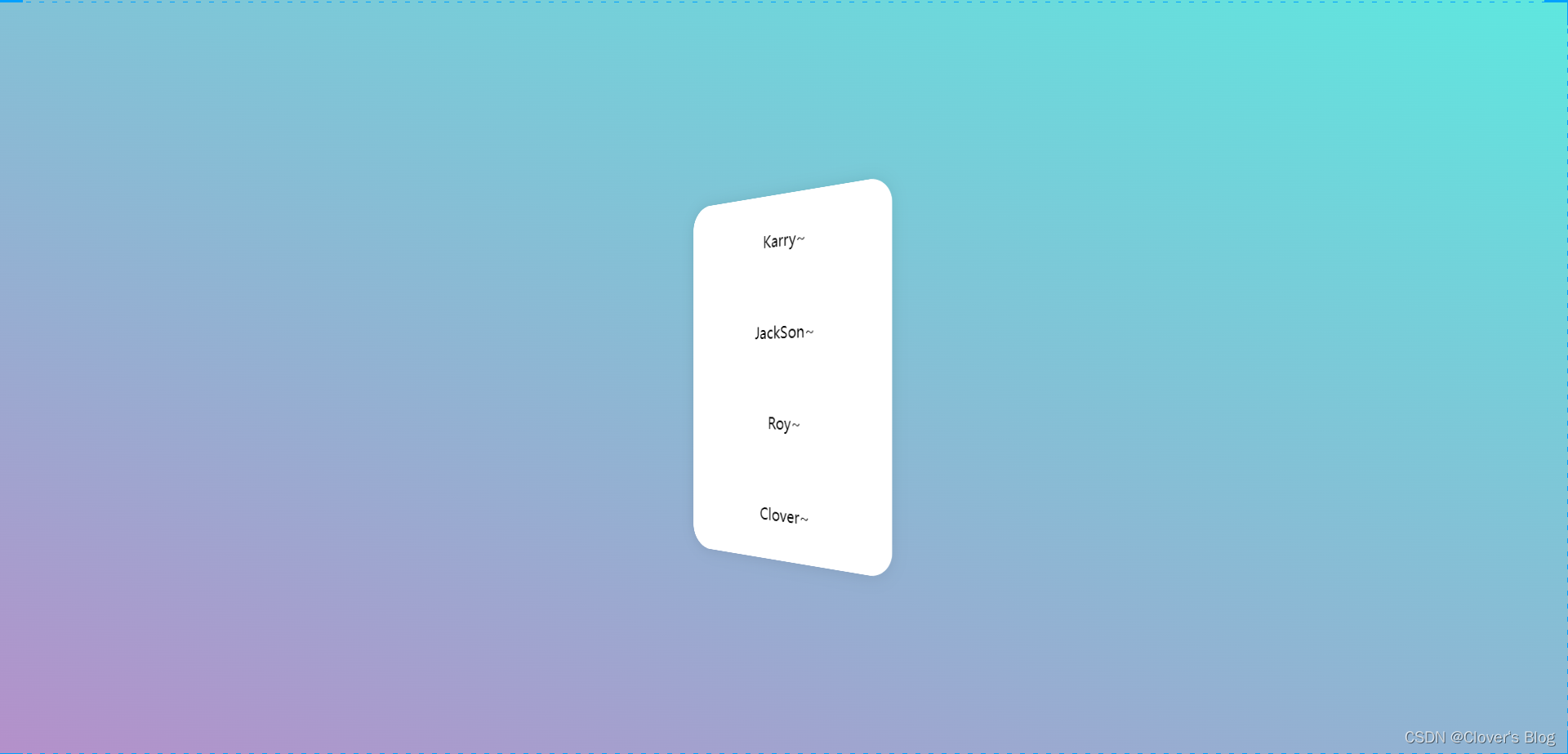
当鼠标移动到中间的卡片上会有随着中间的Y轴进行360°的旋转,以下是几张图片的介绍,上面是鄙人自己录得一个供大家参考的小视频🤭




代码
HTML
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>旋转卡片3D</title><link rel="stylesheet" href="./css/2.css">
</head><body><div class="card"><div class="front"><p>Let Us Miss!</p></div><div class="back"><p>Karry~</p><p>JackSon~</p><p>Roy~</p><p>Clover~</p></div></div>
</body></html>
CSS
*{margin:0;padding:0;
}
body{/* 弹性布局,让页面元素水平+垂直居中 */display: flex;justify-content: center;align-items: center;/* 设置body高度为100%窗口高度 */height:100vh;/* 背景渐变色 */background-image: linear-gradient(200deg,#5ee7df,#b490ca);/* 大家看到不同了吗?不过看起来有些许夸张 *//* 现在就正常多啦 *//* 没加这个属性之前,我们的动画看起来有点生硬,没有任何立体感,所以我们需要添加这个属性来增加卡片旋转时的立体感,这个值越小,立体感就会越明显,立体感最明显的地方就是近大远小,这个的意思就是设置视距,相当于你的眼睛离一个东西的距离,当这个东西离你的眼睛越近,那么这个东西就会越大 */perspective: 1000px;
}
.card{/* 相对定位 */position: relative;width: 300px;height: 450px;/* 圆角 */border-radius: 30px;/* 鼠标移到元素上光标变为小手 */cursor: pointer;background-color: #fff;/* 盒子阴影 */box-shadow: 1px 1px 20px rgba(0,0,0,0.1);/* 给父元素添加一个3D盒子属性,那么子元素就到背面了,这个属性是加到父元素上的,但是影响的是子元素 */transform-style: preserve-3d;/* 给卡片添加默认动画 */animation: rotate-reverse 1.2s cubic-bezier(0.66,-0.47,0.33,1.5) forwards;
}
/* 设置鼠标移入卡片时执行动画 */
.card:hover{/* 动画(名称 时长 第三个属性是贝塞尔曲线,我们可以自定义动画的运动轨迹,让动画的运动轨迹有了很多种可能 第四个属性是当我们的动画完成时的状态,一般动画完成之后就回到了0%的状态,默认值是backwards,当我们给的属性值是forwards时,那么动画到100%的时候就会停下来,不会回到0%) */animation: rotate 1.2s cubic-bezier(0.66,-0.47,0.33,1.5) forwards;
}
.front,.back{/* 绝对定位 子元素是绝对定位,父元素需要相对定位 */position:absolute;top: 0;left: 0;width:100%;height:100%;/* 弹性布局,让元素垂直陈列 */display: flex;flex-direction: column;/* 现在子元素垂直陈列,那么就是让子元素水平居中 */align-items: center;/* 平均分配高度给每一个子元素 */justify-content: space-around;font-size: 20px;background-color: #fff;border-radius: 30px;/* 隐藏旋转div元素的背面 */backface-visibility: hidden;
}
.back{/* 因为背面卡片要到后面去,所以我们给背面卡片加一个沿Y轴旋转180度的属性,这里我们可以看到旋转了,但是没到后面去,原因就是父盒子现在不是3D盒子,而是一个2D盒子,所以我们需要让父元素变成一个3D盒 */transform: rotateY(180deg);
}
/* 接下来我们定义一下旋转动画 */
@keyframes rotate{0%{transform: rotateY(0deg);}100%{transform: rotateY(180deg);}
}
@keyframes rotate-reverse{0%{transform: rotateY(180deg);}100%{transform: rotateY(0deg);}
}