快速上手
!!! info "注意"
每次使用 MkDocs 首先进入 python 虚拟环境。
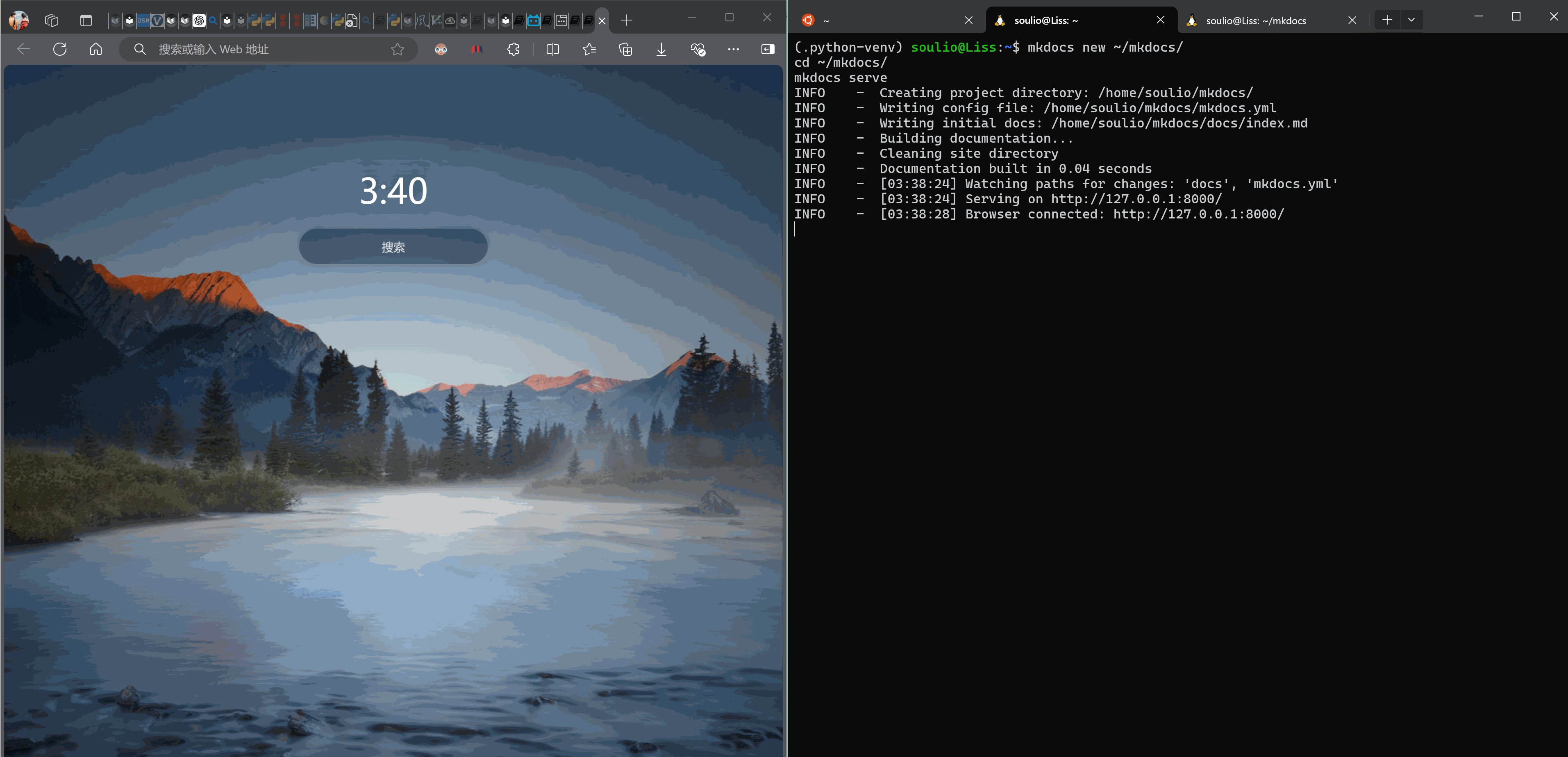
创建项目
mkdocs new ~/mkdocs/
预览网站
cd ~/mkdocs/
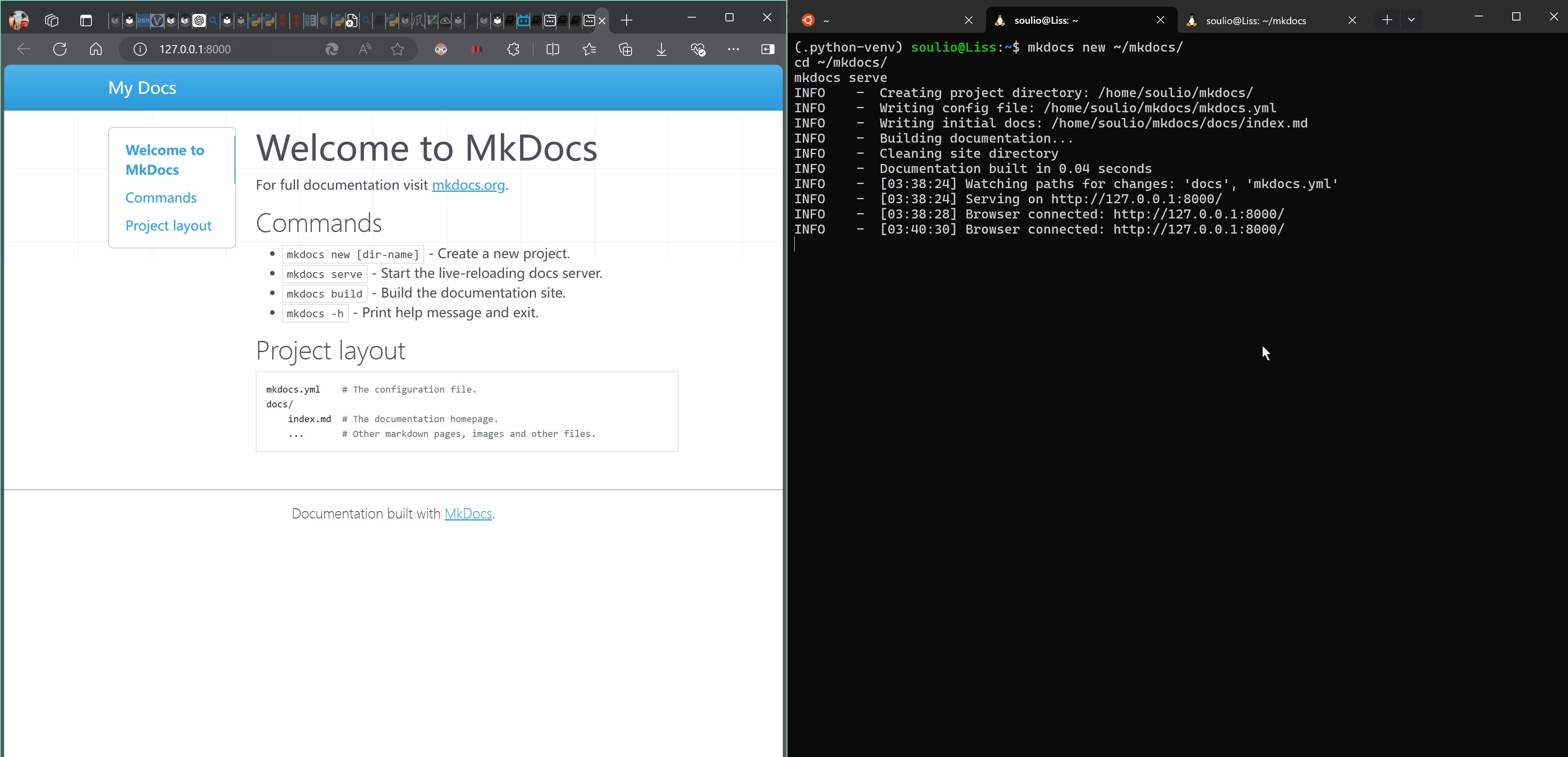
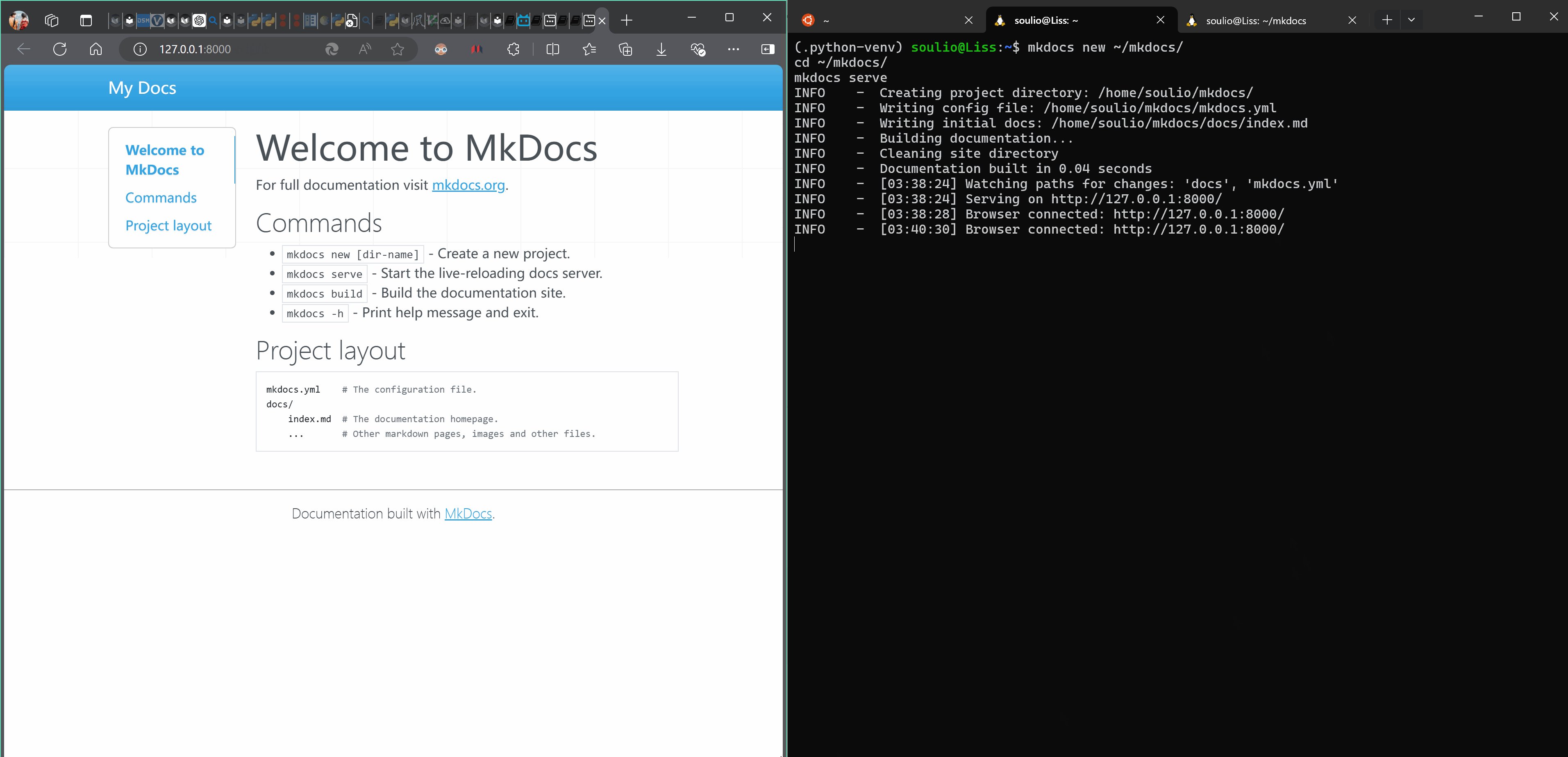
mkdocs serve
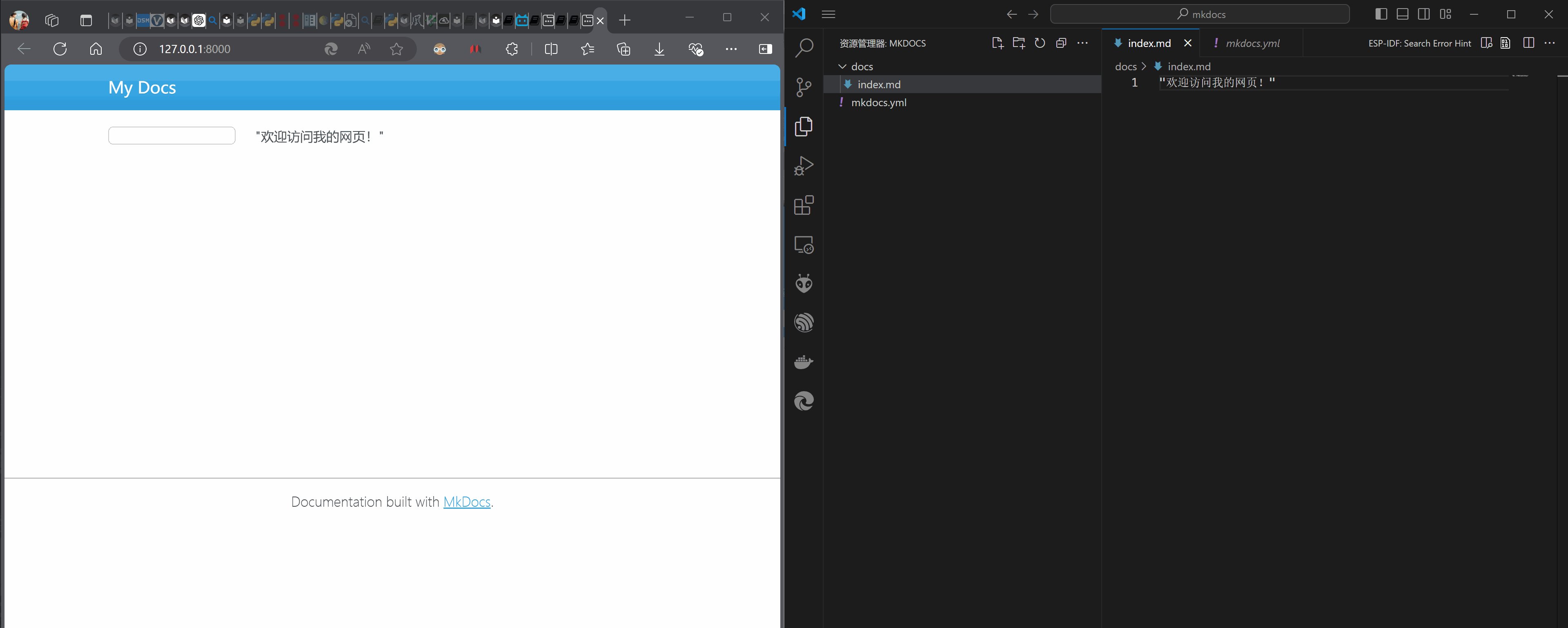
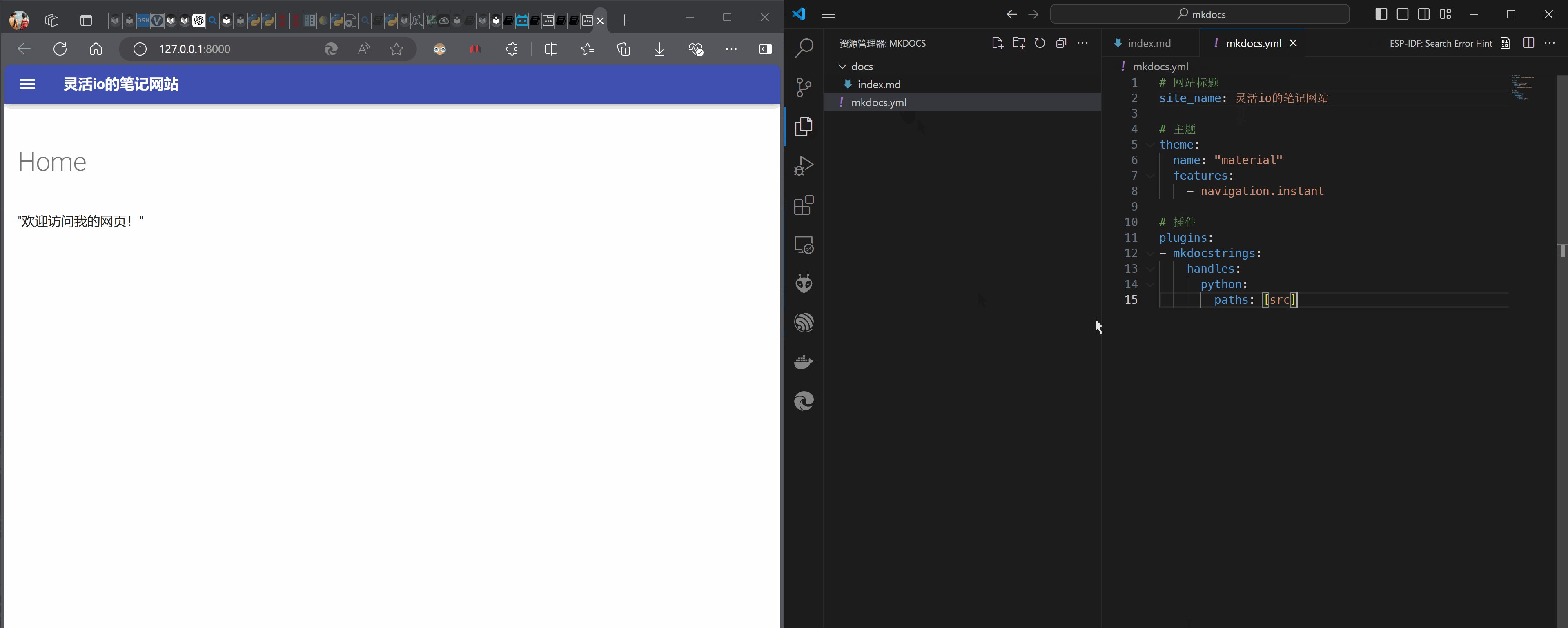
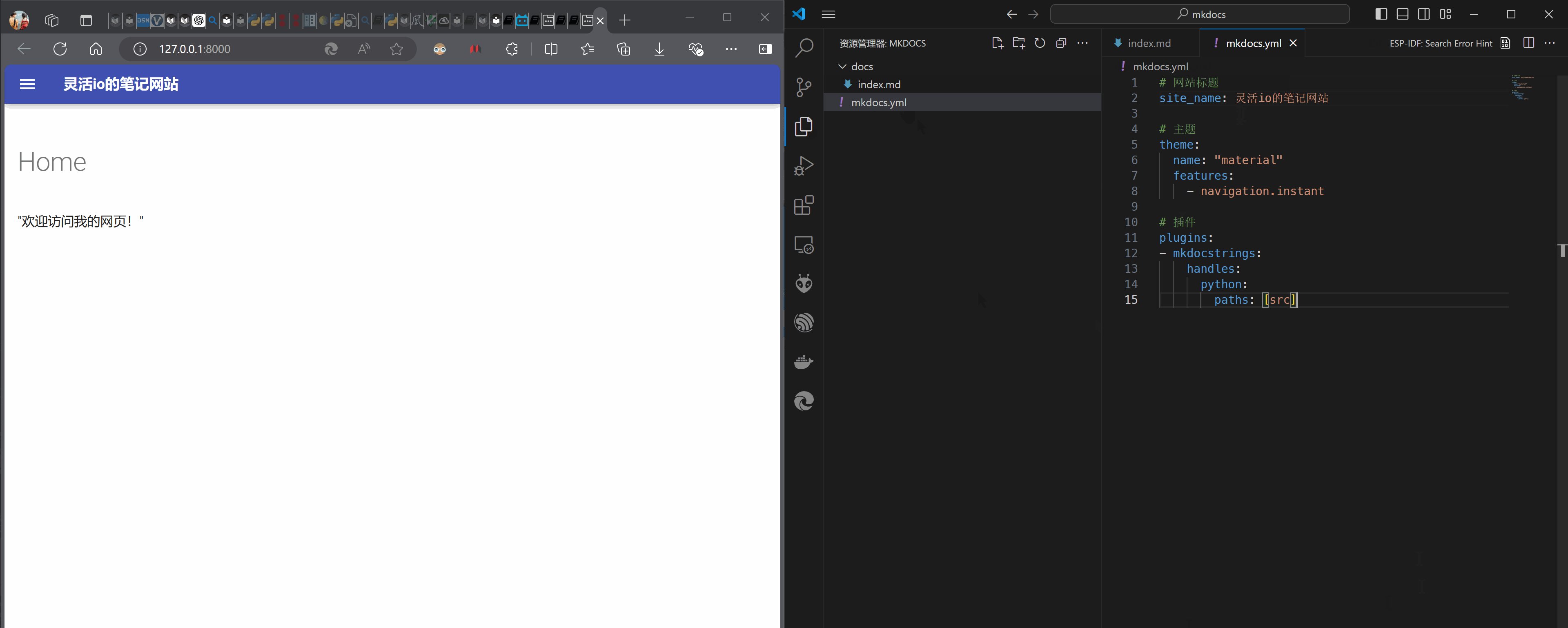
127.0.0.1:8000 预览效果

构建网站
mkdocs build
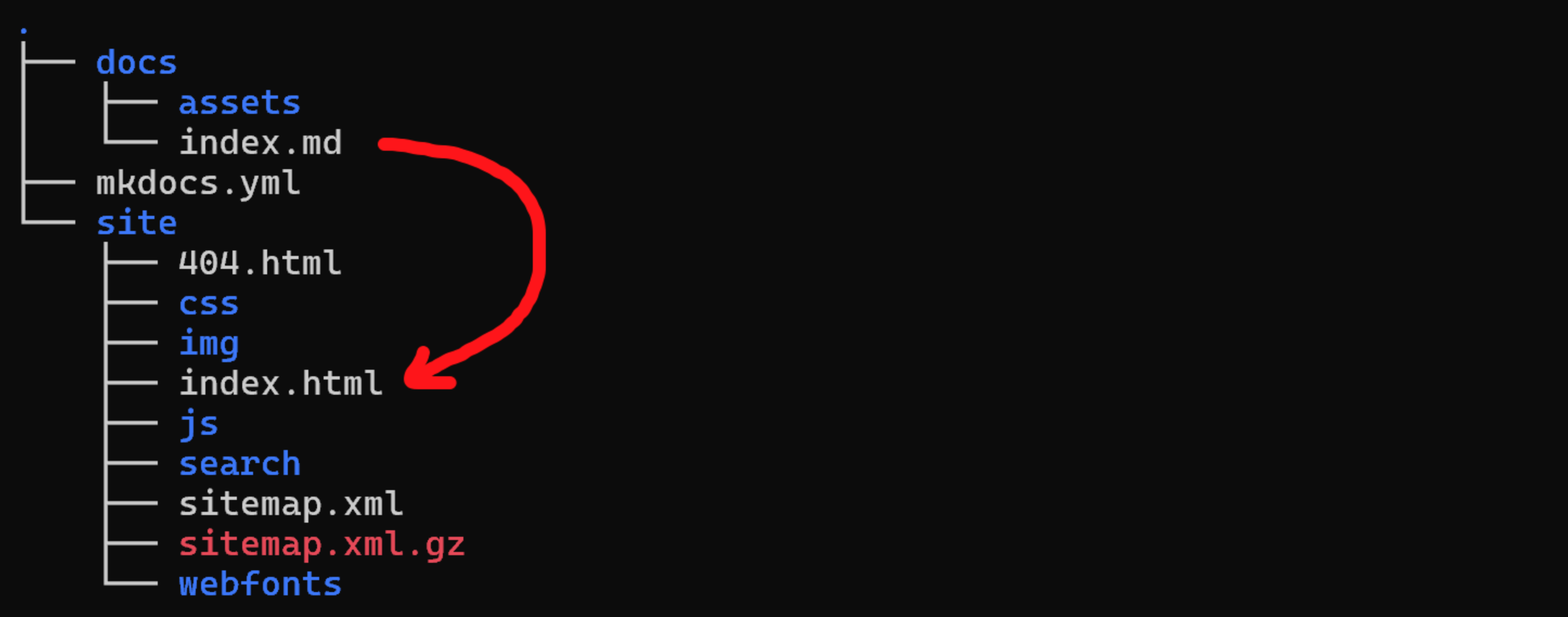
项目结构
项目结构
├── docs/
│ └── index.md
├── mkdocs.yml
└── site/ # 网站资源├── 404.html├── css/├── img/├── index.html ├── js/├── search/├── sitemap.xml├── sitemap.xml.gz└── webfonts/
- 用户在docs目录创建.md文档,可以创建子目录。以后将docs目录成为文档库。
- build命令将所有笔记转换为网站,保存在 site 目录下。将 site 文件夹复制到云服务器就可以成一个静态网站。
如何修改网页?
不用修改网页代码,每个网页都来自用户的md文档,修改md文档即可。

如果想要编辑网站主页(我们知道主页文件是index.html),则应编辑index.md

如何修改网站样式?
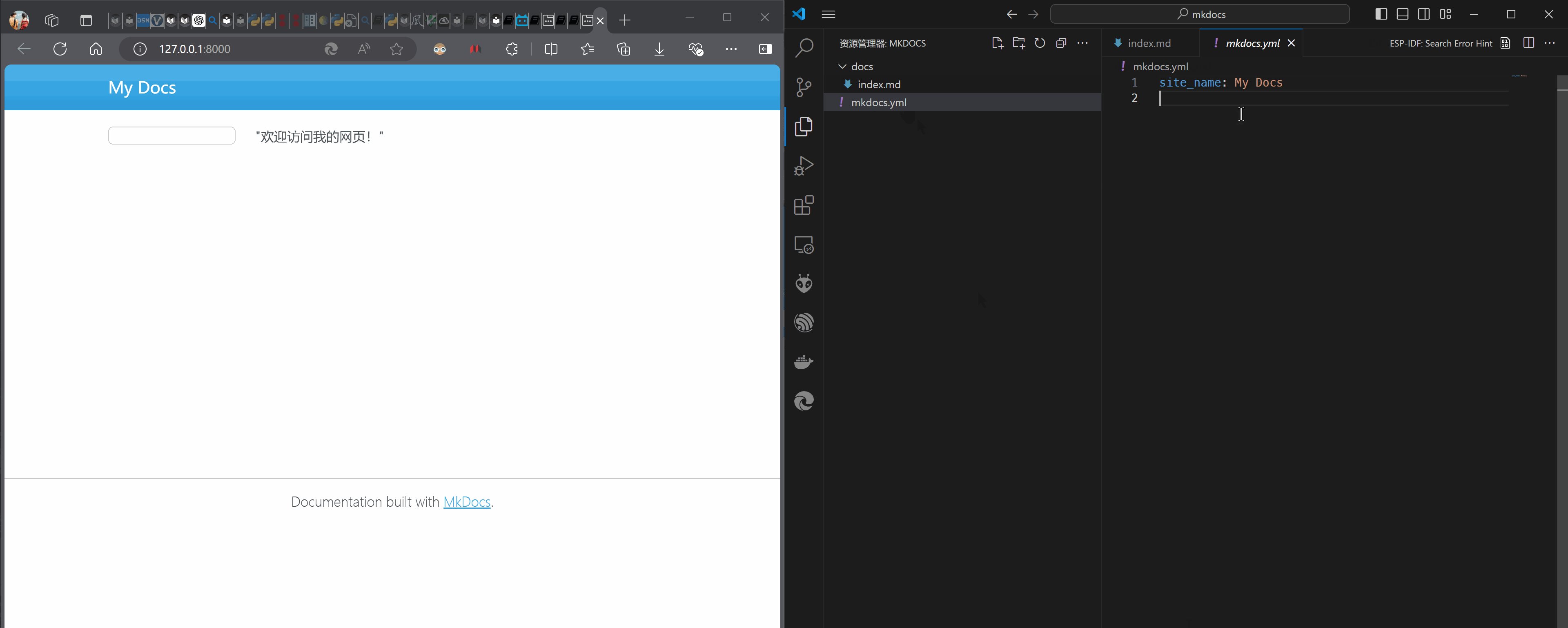
在 mkdocs.yml 中配置网站主题,启动插件、功能。

增加页面
- 在 docs目录下增加md文档就会自动增加网页
- 网页的嵌套路径与md的嵌套路径相同。mkdocs.yml 可以手动指定网页与md的关联。
- 左侧导航栏,展示docs目录下的所有md文档。
- 右侧导航栏,展示文章的目录大纲(2~6级标题)。



![[数据结构] 二叉搜索树基本操作](https://assets.leetcode.com/uploads/2020/12/01/tree2.jpg)