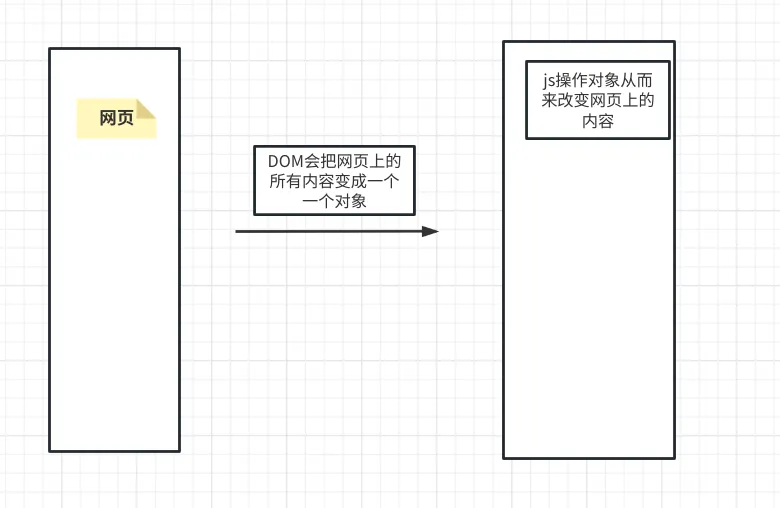
01 DOM的概念

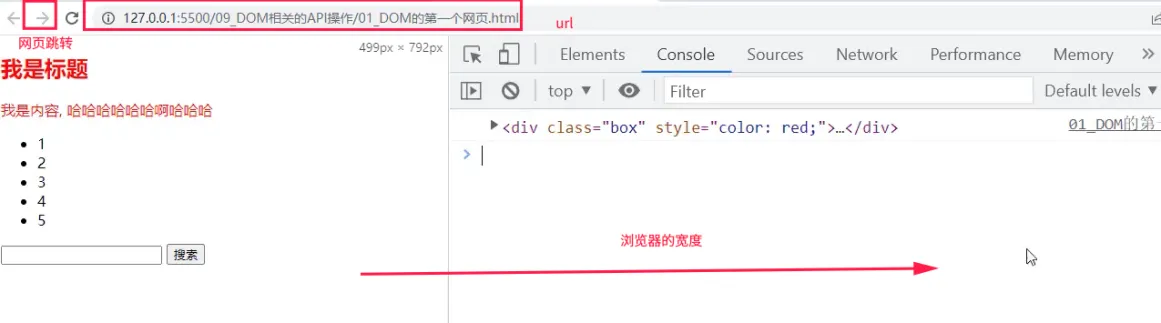
02 BOM概念

除了DOM对象以外都是BOM,例如上图浏览器上的一些东西
03 DOM的继承关系图

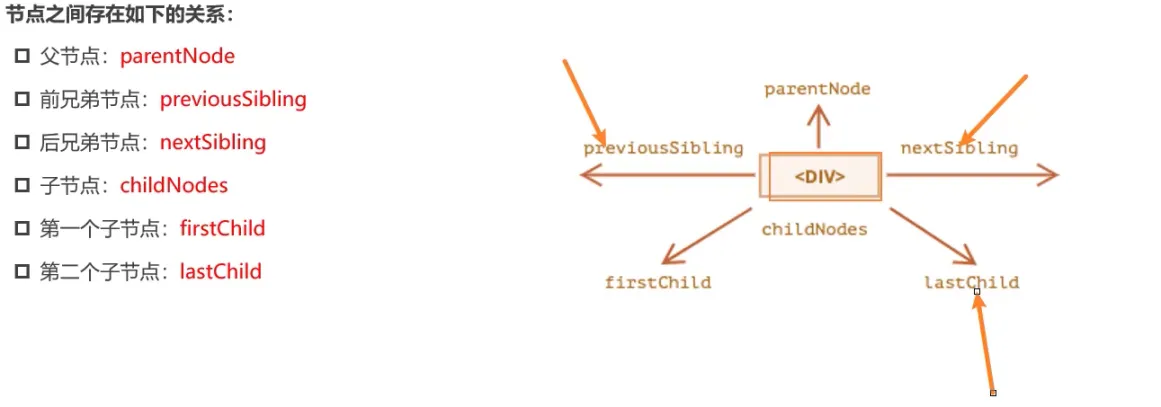
04 节点之间的导航
获取一个节点之后,可以根据这个节点去获取其它节点,称之为节点之间的导航

获取节点

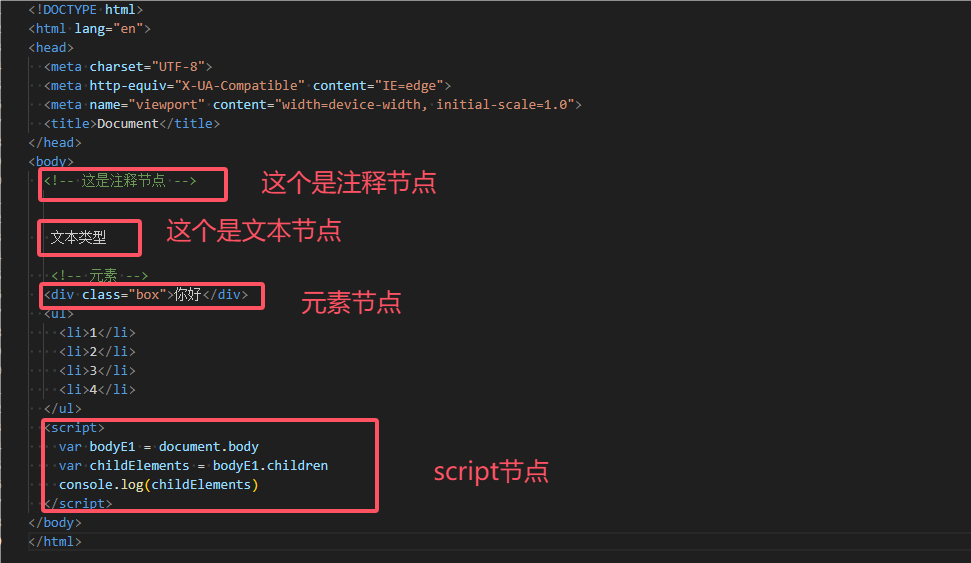
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 这是注释节点 -->文本类型<!-- 元素 --><div class="box">你好</div><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var bodyE1 = document.body// 获取所有子节点console.log(bodyE1.childNodes)// 获取第1个子节点console.log(bodyE1.firstChild)</script>
</body>
</html>
05 元素之间的导航
5.1 根据body元素去获取子元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box">你好</div><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var bodyE1 = document.body// 根据body元素去获取子元素var childElements = bodyE1.childrenconsole.log(childElements)</script>
</body>
</html>
5.2 获取box元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box">你好</div><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var bodyE1 = document.body// 第1种方法var boxE1 = bodyE1.firstElementChildconsole.log(boxE1)// 第2种方法var boxE2 = bodyE1.children[0]console.log(boxE2)</script>
</body>
</html>
06 DOM获取任意元素对象
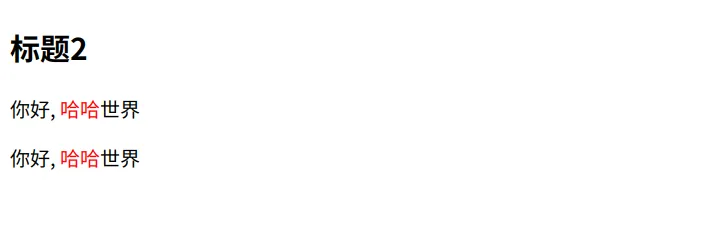
6.1 案例1: 通过classname获取元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box"><h2>标题2</h2><div class="container"><p>你好, <span class="keyword">哈哈</span>世界</p></div></div><script>// 1. 先拿到body元素var bodyEl = document.body// 2. 拿到boxvar boxEl = bodyEl.firstElementChild// 3. 拿到containervar containerEl = boxEl.children[1]// 4. 拿到p元素var pEl = containerEl.children[0]// 5. 拿到keyword然后修改样式var spanEl = pEl.children[0]spanEl.style.color = "red"</script>
</body>
</html>
可以看到要修改这个字体非常的复杂,因此DOM为我们提供了简单的写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box"><h2>标题2</h2><div class="container"><p>你好, <span class="keyword">哈哈</span>世界</p><p>你好, <span class="keyword">哈哈</span>世界</p></div></div><script>// 直接获取var keywordEls = document.getElementsByClassName("keyword")// 修改第1个// keywordEls[0].style.color = "red"// 修改所有的keywordfor (var i = 0; i < keywordEls.length; i++){keywordEls[i].style.color = "red"}</script>
</body>
</html>

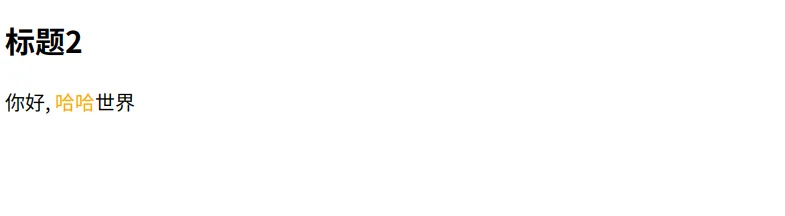
6.2 案例2: 通过id获取
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box"><h2>标题2</h2><div class="container"><p>你好, <span id="keyword">哈哈</span>世界</p></div></div><script>var keywordEl = document.getElementById("keyword")keywordEl.style.color = "orange"</script>
</body>
</html>

6.3 其它的相关方法

07 节点node常见的属性
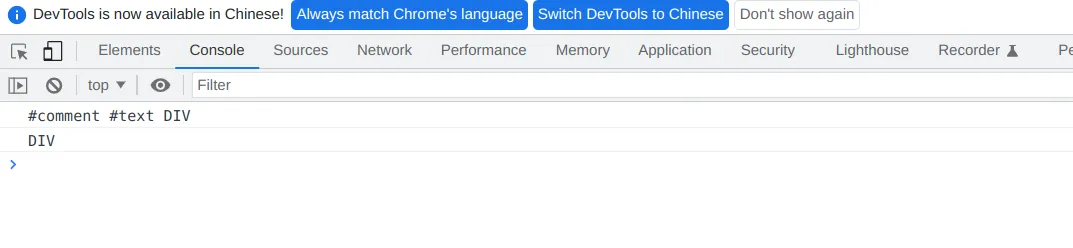
7.1 节点的数值类型

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 注释 -->文本<div class="box">div元素</div><script>// 1. 获取3个节点var bodyChildnodes = document.body.childNodesvar commentNode = bodyChildnodes[1]var textNode = bodyChildnodes[2]var divNode = bodyChildnodes[3]// 2. 节点属性console.log(commentNode.nodeType, textNode.nodeType, divNode.nodeType)for (var node of bodyChildnodes){if (nodeType === 8){} else if (nodeType === 8) {} else if (nodeType === 1){}}</script>
</body>
</html>
7.2 nodename和tagname
nodename针对节点 tagname针对元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 注释 -->文本<div class="box">div元素</div><script>// 1. 获取3个节点var bodyChildnodes = document.body.childNodesvar commentNode = bodyChildnodes[1]var textNode = bodyChildnodes[2]var divNode = bodyChildnodes[3]console.log(commentNode.nodeName, textNode.nodeName, divNode.nodeName)console.log(divNode.tagName)</script>
</body>
</html>

7.3 innerHTML+textContent+data
7.3.1 data: 非元素节点获取数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 注释 -->文本<div class="box">div元素</div><script>// 1. 获取3个节点var bodyChildnodes = document.body.childNodesvar commentNode = bodyChildnodes[1]var textNode = bodyChildnodes[2]var divNode = bodyChildnodes[3]console.log(commentNode.data)console.log(divNode.data)</script>
</body>
</html>

7.3.2 innerHTML和textContent
innerHTML针对的是元素节点获取数据,textContent针对是元素里面的数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 注释 -->文本<div class="box"><h2>123</h2></div><script>// 1. 获取3个节点var bodyChildnodes = document.body.childNodesvar commentNode = bodyChildnodes[1]var textNode = bodyChildnodes[2]var divNode = bodyChildnodes[3]// 这个会拿到HTML元素也会拿到数据console.log(divNode.innerHTML)// 这个只会拿到元素中的数据console.log(divNode.textContent)</script>
</body>
</html>
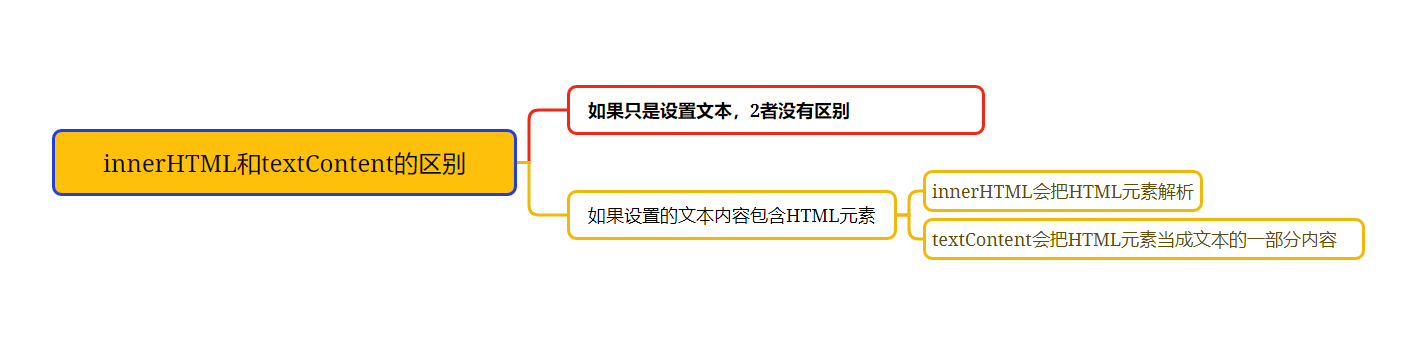
7.3.3 innerHTML和textContent的区别

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 注释 -->文本<div class="box"><h2>123</h2></div><script>// 1. 获取3个节点var bodyChildnodes = document.body.childNodesvar commentNode = bodyChildnodes[1]var textNode = bodyChildnodes[2]var divNode = bodyChildnodes[3]// 会把HTML元素解析出来divNode.innerHTML = "<h2>test</h2>"</script>
</body>
</html>

08 元素的全局属性hidden
用来隐藏元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button class="btn">切换</button><div class="box">test</div><script>// 1. 获取元素var boxEl = document.querySelector(".box")var btnEl = document.querySelector(".btn")// 2. 监听事件btnEl.onclick = function(){if (boxEl.hidden === false){boxEl.hidden = true} else {boxEl.hidden = false}}// 3. 更加简洁的写法btnEl.onclick = function(){boxEl.hidden = !boxEl.hidden}</script>
</body>
</html>
09 attribute
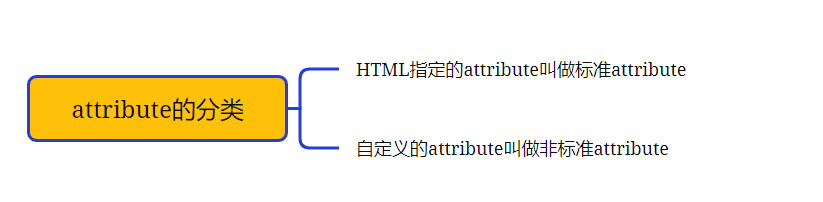
9.1 attribute的分类

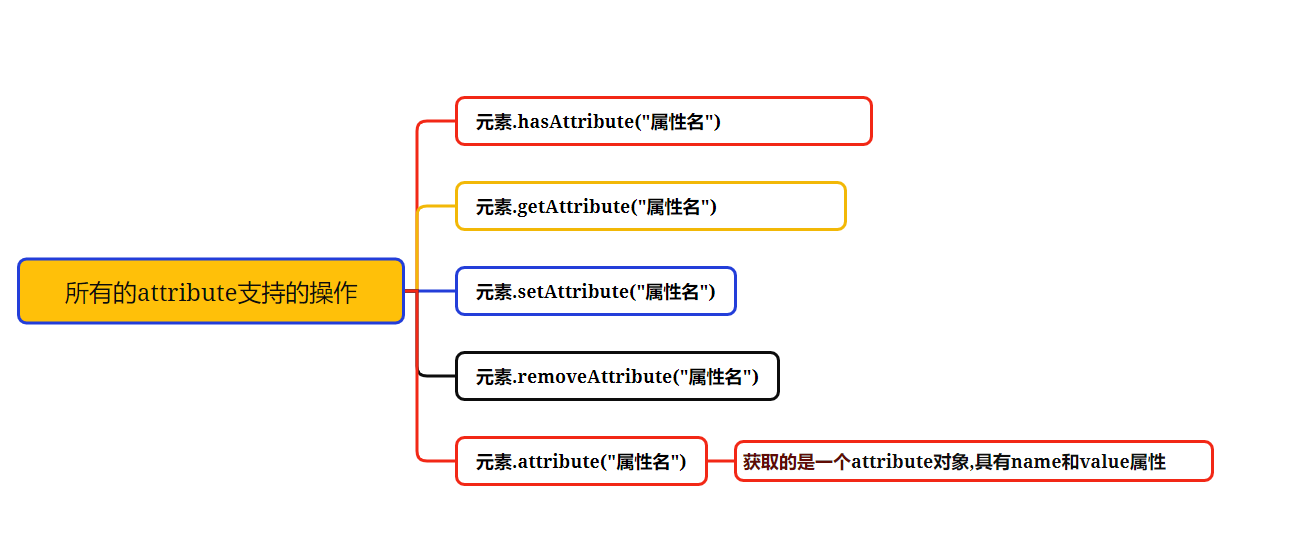
9.2 attribute的操作

示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="abc" title="box" class="box" age="17" height="1.98">box元素</div><script>var boxEl = document.querySelector(".box")console.log(boxEl.hasAttribute("age"), boxEl.hasAttribute("name"), boxEl.hasAttribute("id"))console.log(boxEl.hasAttribute("height"))</script>
</body>
</html>
因为它的值总是字符串类型,在某些场景下其实也是一个缺陷,例如如下代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="checkbox" checked><script>var inputEl = document.querySelector("input")console.log(inputEl.getAttribute("checked"))</script>
</body>
</html>
在这种情况下,我们希望得到的是input这个元素到底有没有被选中应该是布尔值是比较好的,但是上述的代码中得到的结果是一个空字符串
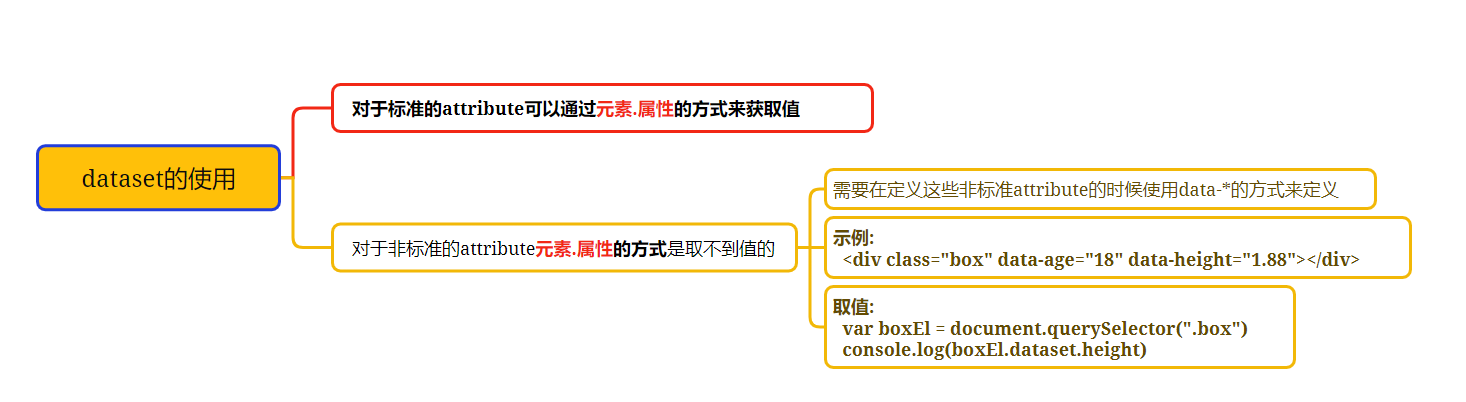
9.3 元素dataset的使用

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box" data-age="18" data-height="1.88"></div><script>var boxEl = document.querySelector(".box")console.log(boxEl.dataset.age)console.log(boxEl.dataset.height)</script>
</body>
</html>
10 元素的属性property
对象中的属性叫做property,元素中的属性叫做attribute
标准的attribute,会有其对应的property属性

11 元素的class和style
11.1 动态添加class
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.active {color: red;font-size: 24px;background-color: green;}</style>
</head>
<body><div class="box">box元素</div><script>// 1. 获取元素var boxEl = document.querySelector(".box")// 2. 监听点击boxEl.onclick = function(){// 第1种方法: 直接修改style(不推荐使用),这种方法适合用那种精确的修改某些值// boxEl.style.color = "red"// boxEl.style.fontSize = "24px"// boxEl.style.background = "green"// 第2种方法: 动态添加clss(推荐使用)boxEl.className = "active"}</script>
</body>
</html>
11.2 元素的className和classList
className不推荐使用因为会覆盖掉原来元素中class的值,classList则不会覆盖掉原来元素中class的值
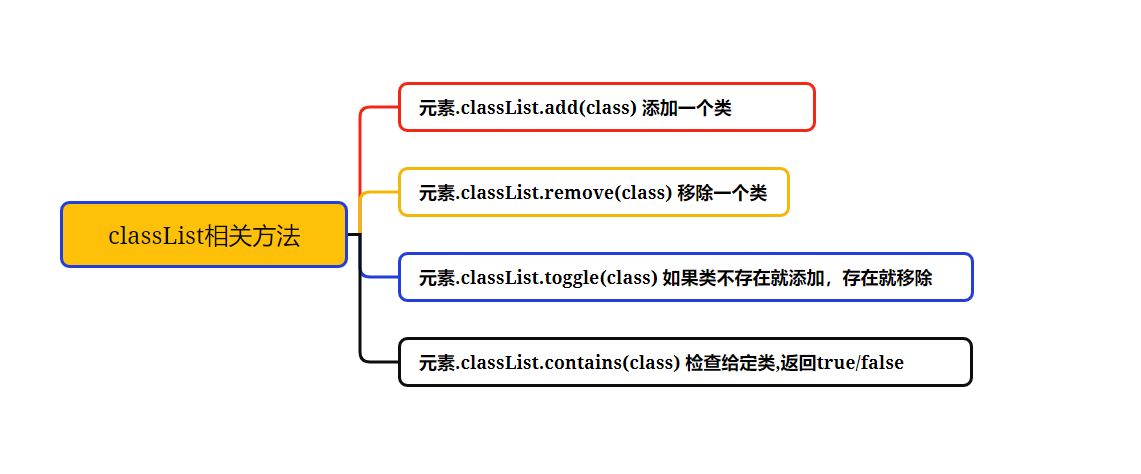
11.2.1 classList相关方法

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.active {background-color: #f80;}</style>
</head>
<body><button class="btn">切换</button><div class="box">box元素</div><script>// 1. 获取元素var btnEl = document.querySelector(".btn")var boxEl = document.querySelector(".box")// 方法1: classname的方式(但是这种方法会把class的value直接替换掉,所以不推荐使用)// boxEl.className = "abc"// 方法2: classListboxEl.classList.add("abc")boxEl.classList.remove("abc")btnEl.onclick = function(){boxEl.classList.toggle("active")}</script>
</body>
</html>
11.3 元素的style用法
对于多词使用驼峰式命名
boxEl.style.backgroundColor = "red"
boxEl.style.height = "50px"
如果将值设置为空字符串表示会使用CSS的默认样式
boxEl.style.fontSize = " " 就表示会使用浏览器默认的字体大小16px
11.4 style的读取
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {font-size: 30px;}</style>
</head>
<body><div class="box" style="background-color: #f80;">box元素</div><script>var boxEl = document.querySelector(".box")// 对于内联样式可以直接读取console.log(boxEl.style.backgroundColor)// 对于非内联样式,需要通过全局函数getComputerStyle读取console.log(getComputedStyle(boxEl).fontSize)</script>
</bod
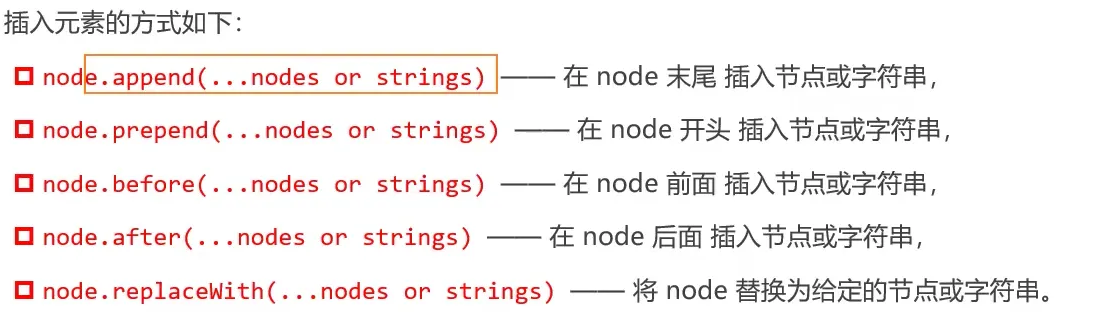
12 创建元素和插入元素
12.1 创建元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box"></div><script>var boxEl = document.querySelector(".box")var h2El = document.createElement("h2")h2El.classList.add("title")h2El.textContent = "我是标题"// 将元素插入boxElboxEl.append(h2El)</script>
</body>
</html>
## 12.2 移除元素
```html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button class="btn">移除box元素</button><div class="box"><h2>h2标题</h2><span>段落</span></div><script>// 1. 获取元素var boxEl = document.querySelector(".box")var removeBtn = document.querySelector(".btn")// 2. 监听btn的点击removeBtn.onclick = function(){boxEl.remove()}</script>
</body>
</html>
12.3 克隆元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button class="btn">克隆box元素</button><div class="box"><h2>h2标题</h2><span>段落</span></div><script>// 1. 获取元素var boxEl = document.querySelector(".box")var removeBtn = document.querySelector(".btn")// 2. 监听btn的点击removeBtn.onclick = function(){// 如果不加参数true,相当于是浅拷贝即并不会克隆该元素的子节点var newNode = boxEl.cloneNode(true)// 插入到DOM对象中boxEl.append(newNode)}</script>
</body>
</html>