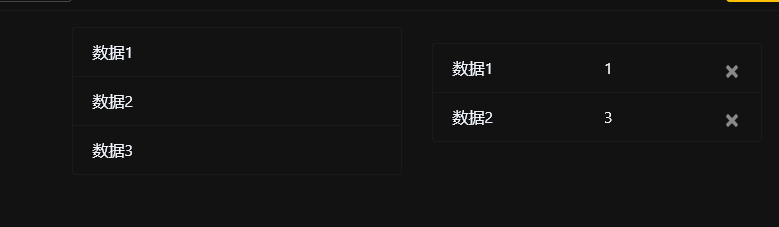
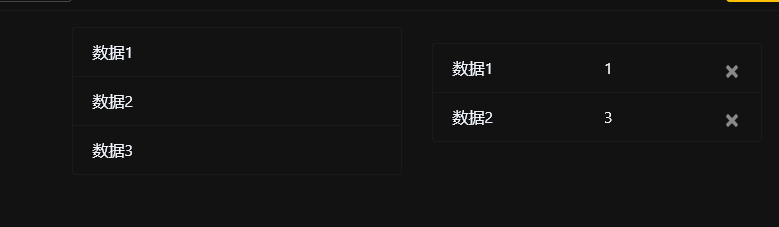
效果

后台要开发个功能,给游戏内的用户赠送道具,先把道具列表展示,然后选择要增送的道具,可以加上道具图片之类的,美化
index.html 页面没有美化,只是实现了效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 美化的数据列表示例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body><div class="container"><div class="row"><div class="col-md-6"><!-- 左边列表项 --><ul class="list-group" id="list-container"><li class="list-group-item" data-id="1">数据1</li><li class="list-group-item" data-id="2">数据2</li><li class="list-group-item" data-id="3">数据3</li></ul></div><div class="col-md-6"><!-- 右边选中的数据和数量 --><div class="input-group mb-3"></div><ul class="list-group" id="selected-list"><!-- 右边选中的数据和数量将显示在这里 --></ul></div></div>
</div><!-- 引入 Bootstrap 的 JavaScript 组件 -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <script>
document.addEventListener('DOMContentLoaded', function() {var listContainer = document.getElementById('list-container');var addButton = document.getElementById('add-button');var selectedList = document.getElementById('selected-list');var quantityInput = document.getElementById('quantity-input');// 监听左边列表项的点击事件listContainer.addEventListener('click', function(e) {var item = e.target.closest('.list-group-item');if (item) {var itemId = item.getAttribute('data-id');updateRightSide(itemId); // 更新右边的数据}});// 更新或增加右边的数据和数量function updateRightSide(itemId) {var itemText = '数据' + itemId;var selectedItem = selectedList.querySelector('li[data-id="' + itemId + '"]');var quantity = 1;if (selectedItem) {// 如果右边已经有这个数据项,增加数量quantity = parseInt(selectedItem.querySelector('.quantity').textContent, 10) + 1;selectedItem.querySelector('.quantity').textContent = quantity;} else {// 如果右边没有这个数据项,创建新的列表项selectedItem = document.createElement('li');selectedItem.className = 'list-group-item d-flex justify-content-between align-items-center';selectedItem.setAttribute('data-id', itemId);selectedItem.innerHTML = '<span>' + itemText + '</span>' +'<span class="quantity">' + quantity + '</span>' +'<button type="button" class="close" aria-label="Remove"><span aria-hidden="true">×</span></button>';selectedItem.querySelector('.close').addEventListener('click', function() {// 删除右边列表中的项selectedList.removeChild(selectedItem);});selectedList.appendChild(selectedItem);}}// 监听添加按钮的点击事件addButton.addEventListener('click', function() {// 这里可以根据需要添加逻辑,比如更新数据库或执行其他操作// ...});
});
</script></body>
</html>






![[Java]“不同族”基本数据类型间只能“强转”吗?](https://img-blog.csdnimg.cn/direct/da8d7ec093fc485a91a74208c34de93a.png)