本文由 ChatMoney团队出品
在我们开发网站应用时,我们可能会遇到脚本加载失败的情况,导致脚本加载失败的原因有很多,比如用户的网络问题、终端设备问题、用户浏览器版本等诸多因素。
解决方案
在 JavaScript 中,我们可以创建一个监听来监听脚本加载失败的情况,然后针对加载失败的脚本进行重新加载。
重新加载的方案,一般是通过更换域名来解决。我们给每个脚本添加一个映射关系表,用来在加载失败时匹配新的域名进行重试。
具体的解决方案,下面我一步一步讲解,另外希望大家可以仔细阅读注释中的内容
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>脚本加载失败如何重试</title><script>window.addEventListener("error", // 监听全局错误function (e) {console.log(e);},true // 由于脚本加载失败不会冒泡,所以我们要在捕获阶段进行监听);</script></head><body><script src="https://www.zowlsat.com/api/1.js"></script><script src="https://www.qqqqqqq.com/api/2.js"></script><script src="https://www.zowlsat.com/api/3.js"></script></body>
</html>
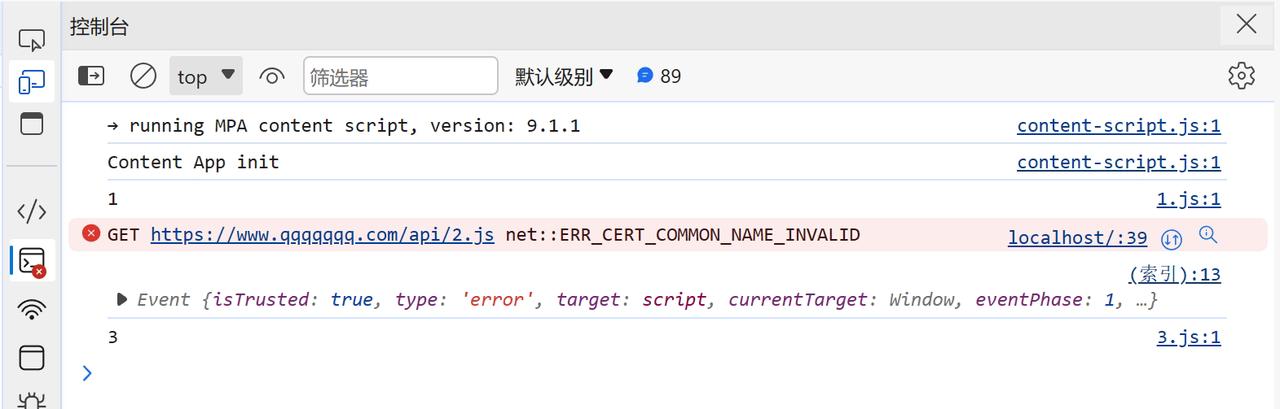
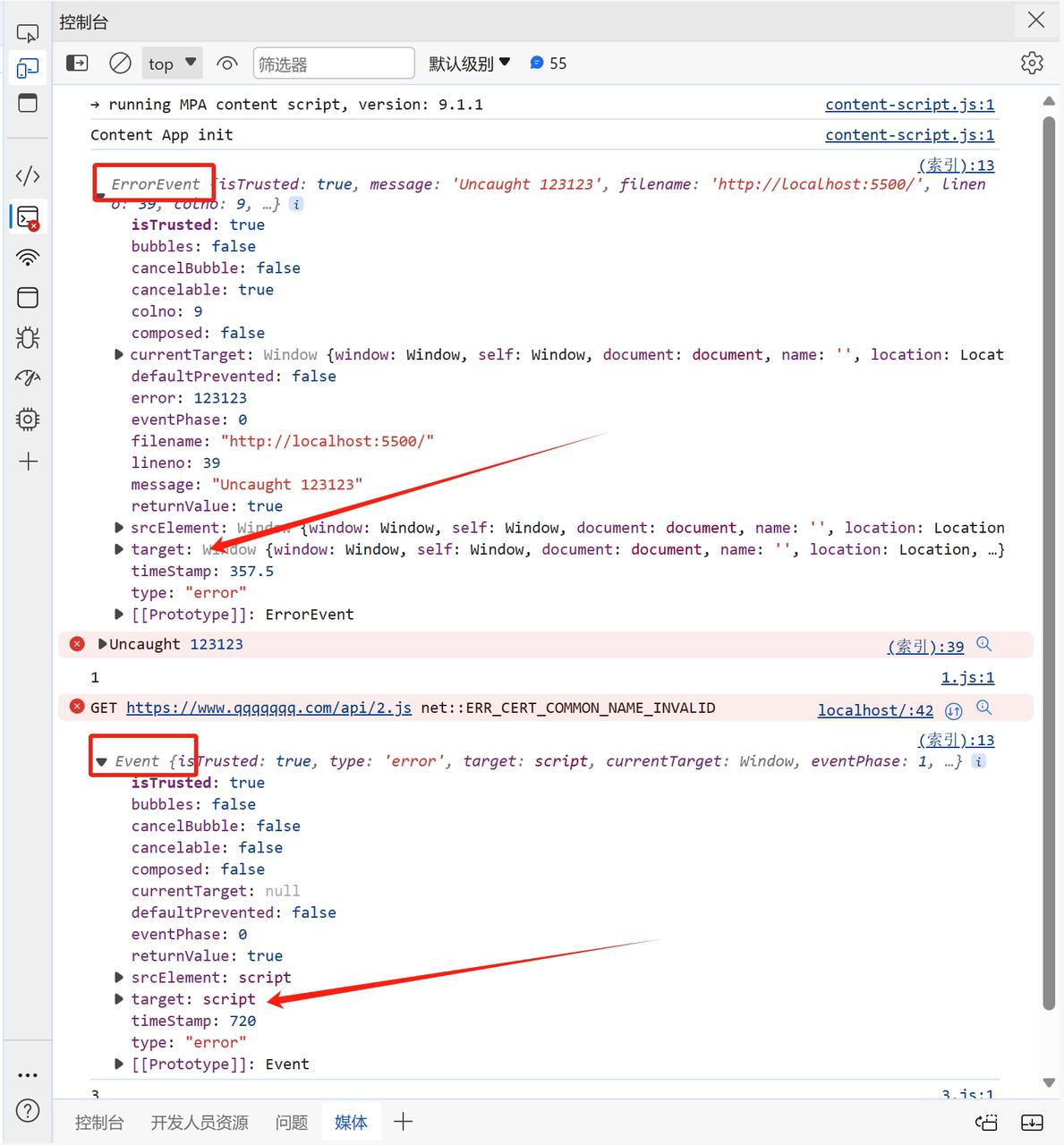
此时我们可以在浏览器控制台看到以下效果

但是这个监听方法会监听到很多其他的错误,我们只需要监听脚本加载失败的错误,所以我们要通过这个监听事件的参数 e 来判断了

根据上图我们可以发现,普通错误的类型是 ErrorEvent,而脚本加载失败的类型是 Event,并且他的 target 会指向 script 标签,所以我们根据这个区别过滤掉其他的错误,这样剩下的情况才是我们需要处理的。
window.addEventListener("error",function (e) {if (e.target.tagName !== "SCRIPT" || e instanceof ErrorEvent) return;console.log(e);},true
);
接下来就是如何来实现重新加载,我们先给需要重新加载的域名建立一个映射关系,用于替换映射关系表中的域名。然后就是挨个匹配,当还是加载失败时继续匹配下一个,直到成功为止。
const domainList = ["www.aaaaa.com", "www.bbbbb.com", "www.zowlsat.com"];
const retry = {};
window.addEventListener("error",function (e) {if (e.target.tagName !== "SCRIPT" || e instanceof ErrorEvent) return;// 创建一个URL对象const url = new URL(e.target.src);// 获取文件路径const key = url.pathname;// 假如映射表中没有这个文件路径,那么就初始化一个映射键if (!(key in retry)) {retry[key] = 0;}// 假如匹配完整个映射表都没重新加载成功,则放弃const index = retry[key];if (index >= domainList.length) {return;}// 获取新的完整路径const domain = domainList[index];// 替换域名url.host = domain;// 创建新的script标签const script = document.createElement("script");script.src = url.toString();// 将新的script标签追加到加载失败的script标签之前document.body.insertBefore(script, e.target);retry[key]++;},true // 由于脚本加载失败不会冒泡,所以我们要在捕获阶段进行监听
);
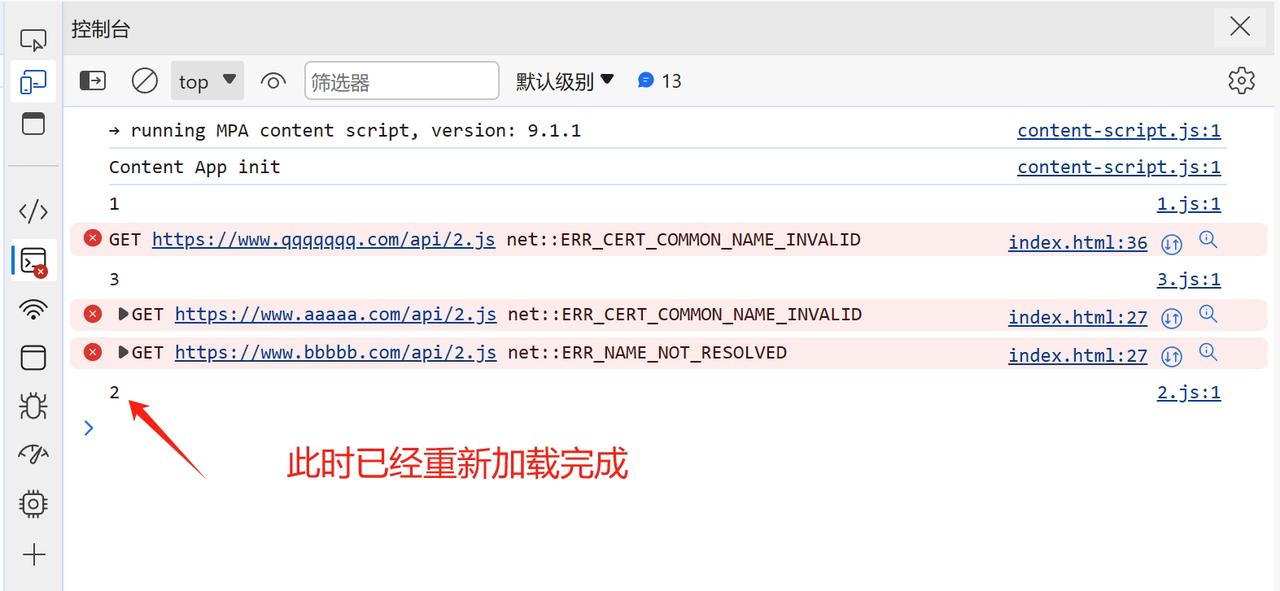
到此为止,我们功能已经基本实现,效果如下图

但是有一个很关键的问题,就是假如我 2.js 这个文件中的内容,在 3.js 中要使用,那这样的话,2.js 就必须加载到 3.js 之前,否则就会报错。此时,我们就需要在 2.js 加载失败时,阻塞浏览器的解析,知道重新加载完成或者放弃重新加载时,再继续渲染之后的内容。
那这样的话我们该怎么做呢?🤔
其实很简单,在我们入门 js 时就学到过一个知识点,就是使用document.write
document.write这个方法在解析期间使用的话,会阻塞浏览器的解析,而我们现在就是需要阻塞浏览器解析,那此时我们只需要将创建 script 标签的方法更换为document.write方法即可。
修改之后的代码如下:
const domainList = ["www.aaaaa.com", "www.bbbbb.com", "www.zowlsat.com"];
const retry = {};
window.addEventListener("error",function (e) {if (e.target.tagName !== "SCRIPT" || e instanceof ErrorEvent) return;const url = new URL(e.target.src);const key = url.pathname;if (!(key in retry)) {retry[key] = 0;}const index = retry[key];if (index >= domainList.length) {return;}const domain = domainList[index];url.host = domain;// 此处加上转译是因为防止编译器识别script标签为结束标签报错document.write(`\<script src="${url.toString()}">\<\/script>`);// const script = document.createElement("script");// script.src = url.toString();// document.body.insertBefore(script, e.target);retry[key]++;},true
);
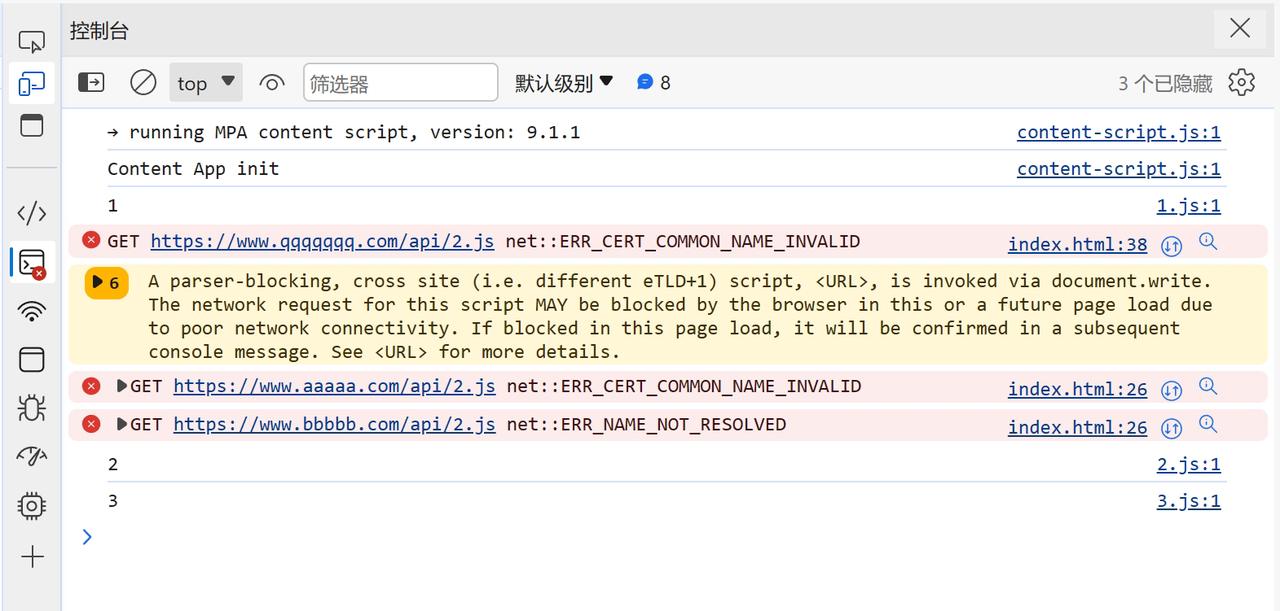
现在我们再打开控制台查看,现在js文件按它原来的顺序执行了,这样既不会改变原有的代码逻辑,又可以在可控范围内进行重新加载。
效果如下图:

以上是简单实现了一个js文件重新加载错误的方案,其实这个方案也可以运用到其他很多类型的文件,不限于js文件。
然后我们还需要更加细化这个方法的话,我们可能还需要考虑到这个script标签是否带有async、defer等属性,还有诸多需要考虑的点,但是沿着这个方向解决的话,大体是没有问题的。
关于我们
本文由ChatMoney团队出品,ChatMoney专注于AI应用落地与变现,我们提供全套、持续更新的AI源码系统与可执行的变现方案,致力于帮助更多人利用AI来变现,欢迎进入ChatMoney获取更多AI变现方案!