vue3中使用异步组件
vue3中使用异步组件可以解决两个问题:
1.提升性能(类似于懒加载)
2.分包
下载插件 npm i @vueuse/core -S
1.提升性能(懒加载)
父组件
<template><div><h1>异步组件</h1><A /><B /><div ref="target"><C v-if="targetIsVisible" /></div></div>
</template><script setup>import { defineAsyncComponent } from 'vue';import { useIntersectionObserver } from '@vueuse/core';import A from './A.vue';import B from './B.vue';const C = defineAsyncComponent(() => import('./C.vue'));// 安装异步组件需要安装的包 npm i @vueuse/core -Sconst target = ref(null);const targetIsVisible = ref(false);const { stop } = useIntersectionObserver(target, ([{ isIntersecting }]) => {targetIsVisible.value = isIntersecting;});
</script>
<style></style>子组件A:
<template><div style="height: 500px; background-color: aquamarine">A</div>
</template><script setup>
</script><style></style>子组件B:
<template><div style="height: 500px; background-color: chocolate"> B </div>
</template><script setup></script><style></style>子组件C:
<template><div> C </div><img src="../../assets/logo.png" alt="" />
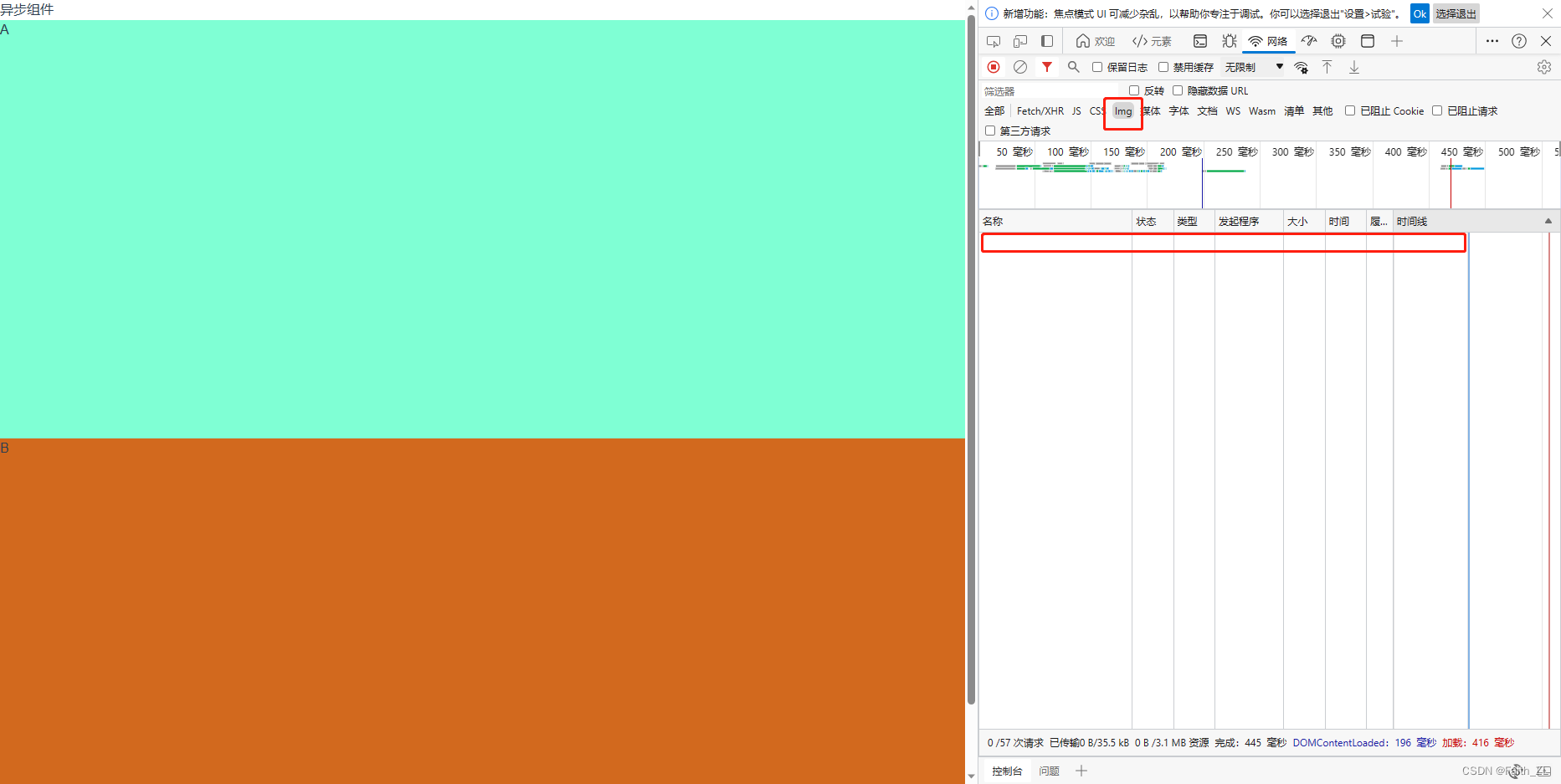
</template><script setup></script><style></style>页面没有滑到C组件的位置的时候,C组件不加载
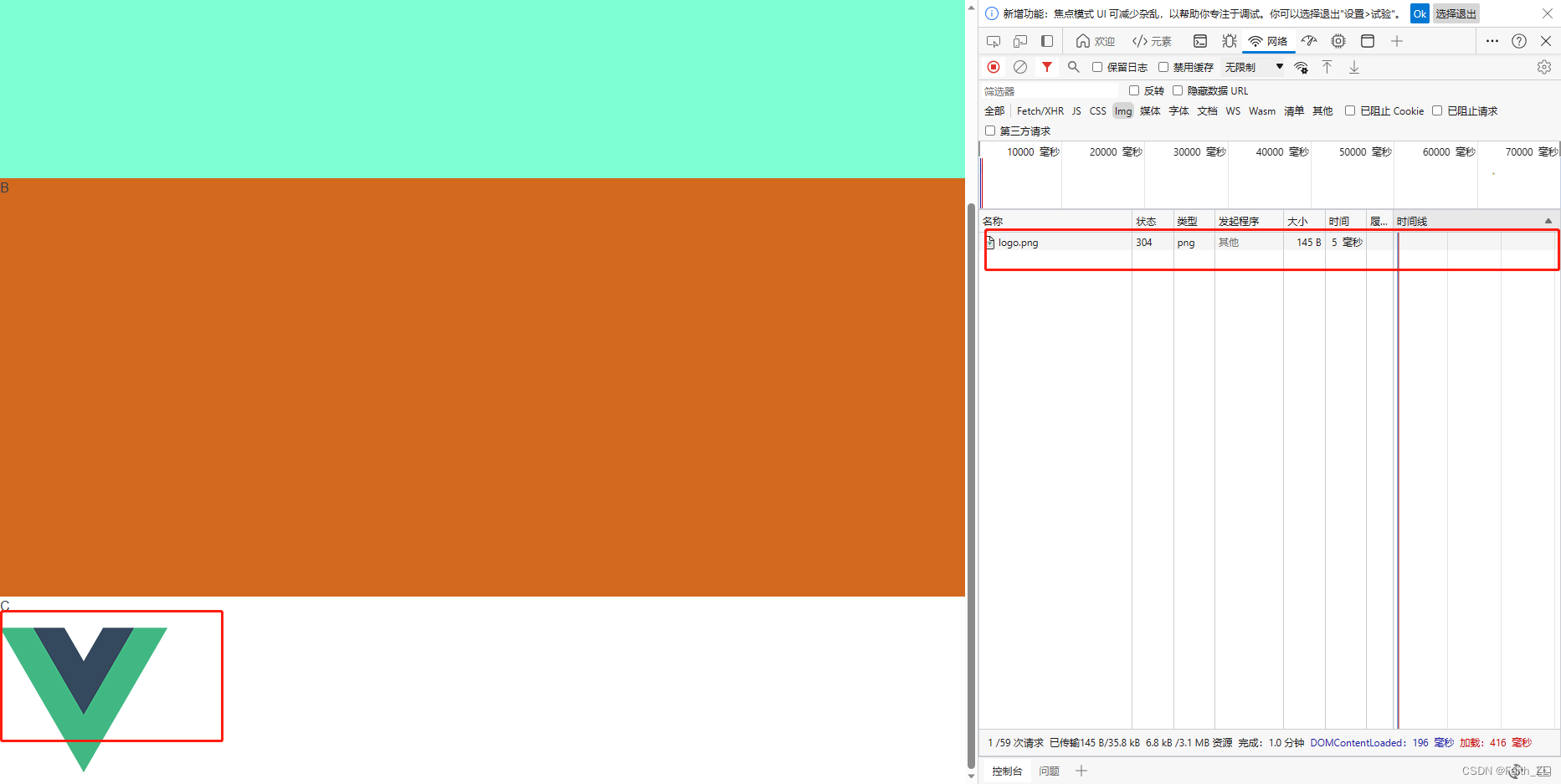
 滑到C组建的位置的时候C组件才加载
滑到C组建的位置的时候C组件才加载

2.分包
vue在打包的时候会把异步组件分成单独的包,不与总包合在一起,异步组件需要搭配vue3内部组价 Suspense 使用
父组件
<template><div><h1>异步组件</h1><Suspense><template #default><A /></template><template #fallback> ...加载中 </template></Suspense><B /><!-- <C /> --><div ref="target"><C v-if="targetIsVisible" /></div></div>
</template><script setup>import { defineAsyncComponent } from 'vue';import { useIntersectionObserver } from '@vueuse/core';// import A from './A.vue';import B from './B.vue';// import C from './C.vue';const A = defineAsyncComponent(() => import('./A.vue'));// 安装异步组件需要安装的包 npm i @vueuse/core -Sconst target = ref(null);const targetIsVisible = ref(false);const { stop } = useIntersectionObserver(target, ([{ isIntersecting }]) => {targetIsVisible.value = isIntersecting;});
</script><style></style>子组件A:BC 组件未修改,
<template><div style="height: 500px; background-color: aquamarine">A{{ list }}</div>
</template><script setup>import axios from 'axios';import { ref } from 'vue';const list = ref([]);let res = await axios.get('http://vapi.youlai.tech/api/v1/menus');list.value = res.data.data;
</script><style></style>文件打包过后dist文件夹里边的会多出来一个A.xxxxxx.js,C.xxxxxx.js,异步组件会被单独分包出来。