哈喽,大家好,我是小浪。那么有一段时间没有更新了,还是在忙实习和秋招的事情,那么今天也是实习正式结束啦,开始继续更新我们的学习博客,后期主要是开发和测试的学习博客内容巨多,感兴趣的小伙伴们可以一键三连支持一下欧~
目录
一、什么是自动化测试?
二、什么是Selenium?
三、如何搭建Selenium环境?
四、Selenium的基本使用
1、一个自动化案例
2、打印url和标题title
3、浏览器操作
4、键盘事件
5、鼠标事件
一、什么是自动化测试?
二、什么是Selenium?
三、如何搭建Selenium环境?

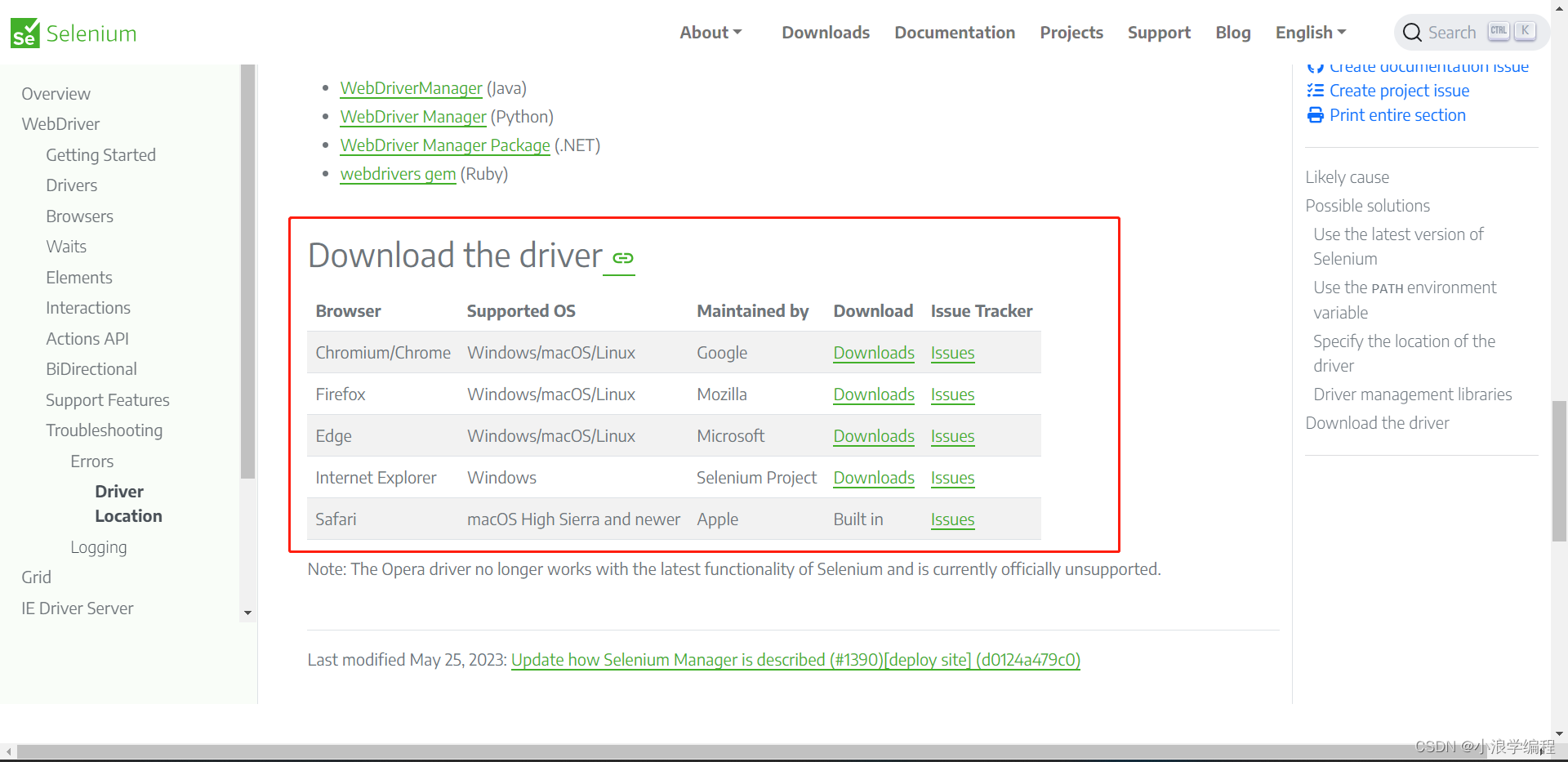
4、下载Google驱动:下载地址
选择对应自己电脑操作系统以及浏览器的驱动。

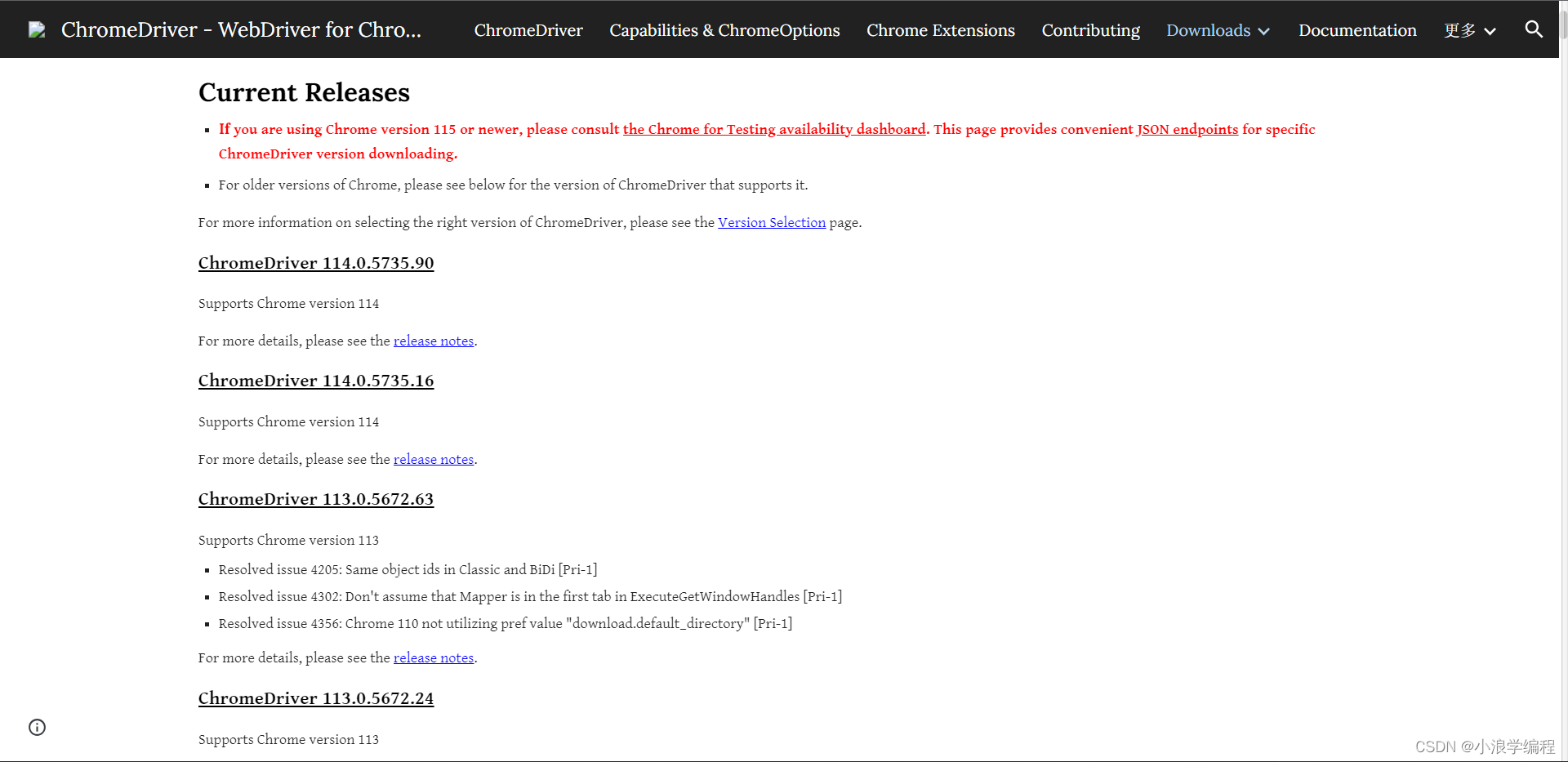
选择对应浏览器的版本。

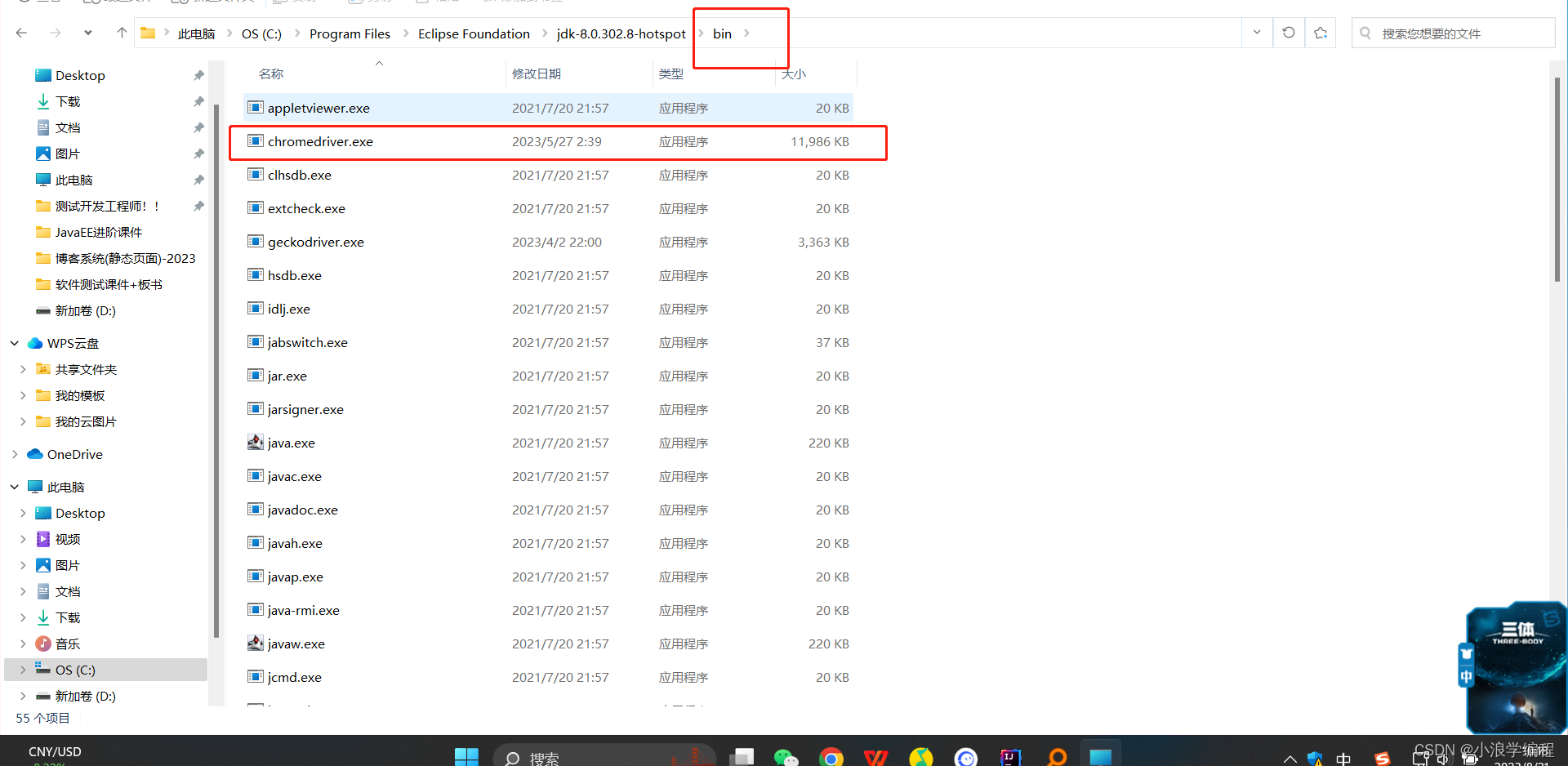
5、解压下载好的驱动压缩包,将下载好的chromedriver.exe放到java系统环境变量下 。

OK,那么到这里环境搭建就已经完毕了,接下来我们开始学习selenium的基本语法。
四、Selenium的基本使用
1、一个自动化案例
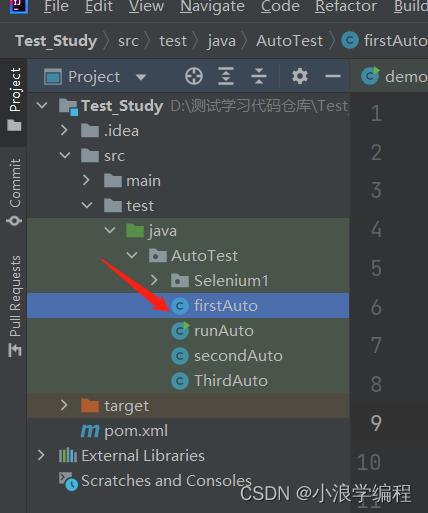
首先在我们的IDEA里面创建一个类,类名无所谓,自己取合适的就好。

创建Chrome驱动对象,要知道所有的selenium操作都是通过驱动来完成的,所以我们首先需要获取谷歌驱动对象,下面三行代码是固定写法,记忆就好,理解起来也非常的简单。
//允许所有的请求ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver(options);2、get()方法
那么get()方法就是获取到对应页面的地址,也就是获取一个URL。比如这里我们需要获取百度首页的地址,可以如下操作:
driver.get("https://www.baidu.com/");3、元素定位方法cssSelector()
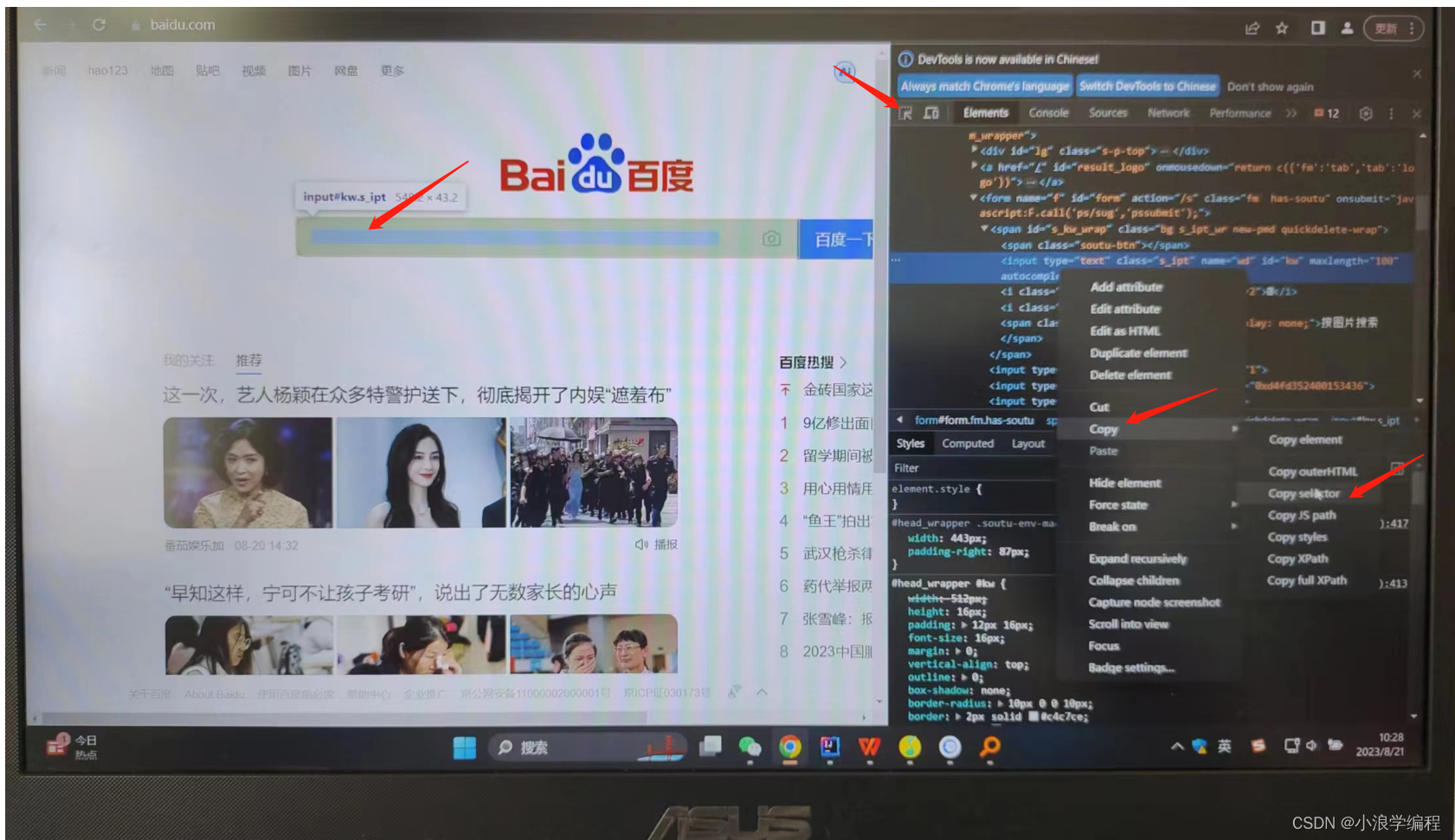
那么首先打开百度首页,鼠标右键,打开开发者工具,然后点击箭头,选中输入框,找到对应代码,然后鼠标右键,找到copy,点击 Copy selector:

同时会用到寻找元素的方法findElement,操作如下:sendKeys()里面的内容就是输入框我们想输入的内容;
driver.findElement(By.cssSelector("#kw")).sendKeys("selenium");OK,那么我们现在找到了百度的输入框,并且已经输入了数据selenium,那么是不是要点击“百度一下”按钮,那么点击操作用到什么方法呢?
同样,我们需要定位到“百度一下”这个按钮,还是使用我们的cssSelector方法,同时使用click()方法来进行点击操作:
driver.findElement(By.cssSelector("#su")).click();OK,那么一个完整的打开百度首页并且输入数据进行搜索的自动化代码就写完了,因为代码的执行速度较快,我们可能看的不太清楚,所以我们可以使用函数sleep(毫秒)来控制代码的执行速度,这样我们可以更加清晰的看到执行的过程;
sleep(3000);OK,接下来看完整的代码:
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.util.List;import static java.lang.Thread.sleep;public class firstAuto {//web自动化实例public void dianji() throws InterruptedException {//允许所有的请求ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver(options);//输入百度地址driver.get("https://www.baidu.com/");sleep(3000);driver.findElement(By.cssSelector("#kw")).sendKeys("selenium");sleep(1000);//找到“百度一下”按钮,并点击driver.findElement(By.cssSelector("#su")).click();sleep(1000);//释放驱动对象,关闭浏览器driver.quit();}
}
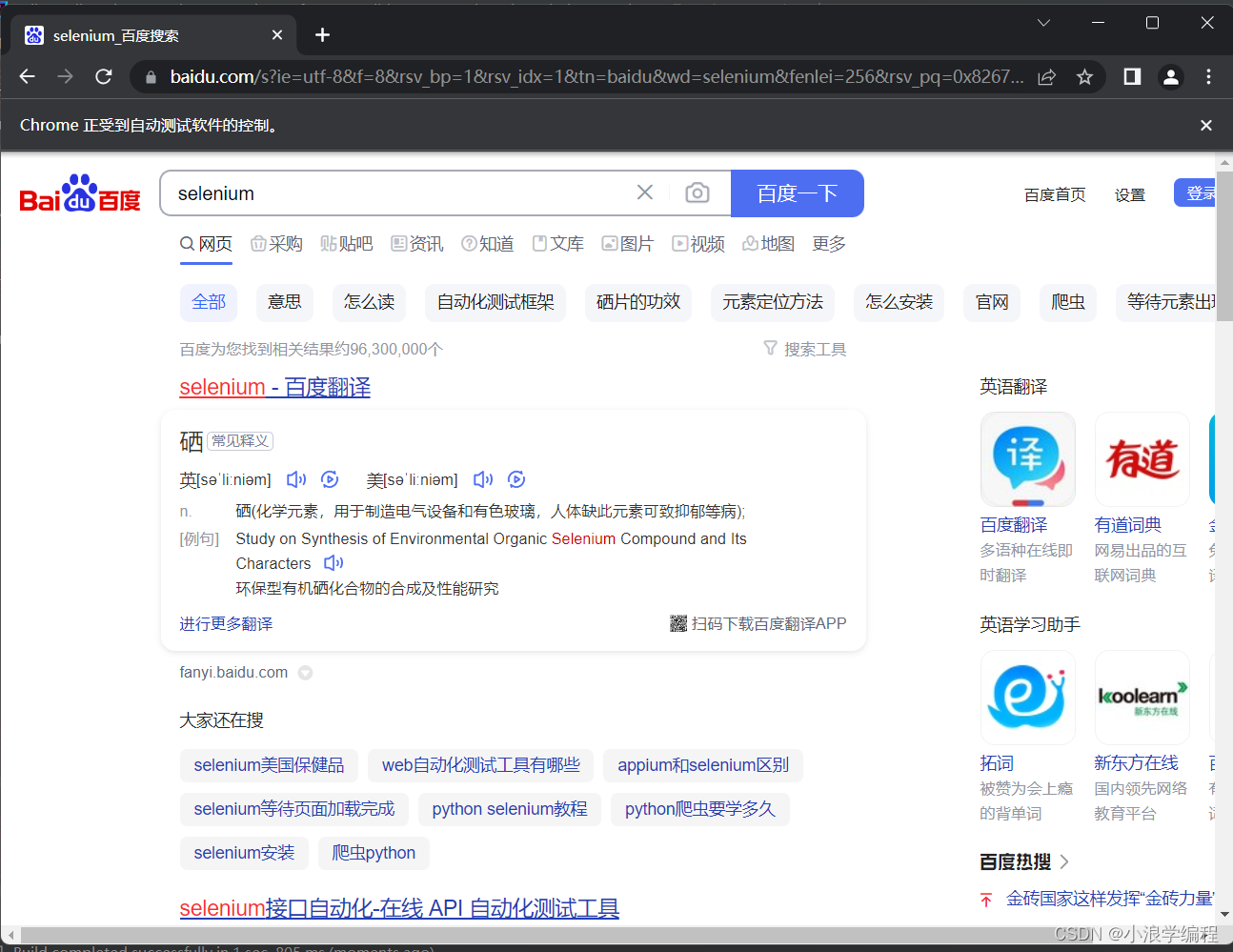
运行结果:

2、打印url和标题title
这里主要会用到了两个函数 getCurrentUrl() 和 getTitle(),他们的返回值类型是String,所以可以定义两个String变量来接收。
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;public class demo2 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");// 打印url和标题titleString url = driver.getCurrentUrl();String title = driver.getTitle();if(url.equals("https://www.baidu.com/") || title.equals("百度一下,你就知道")){System.out.println("测试通过,标题和url均正确。");}}
}
运行结果:

3、浏览器操作
包括设置浏览器的页面大小,浏览器前进,后退,刷新,滚动条滑动等。
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.chrome.ChromeDriver;
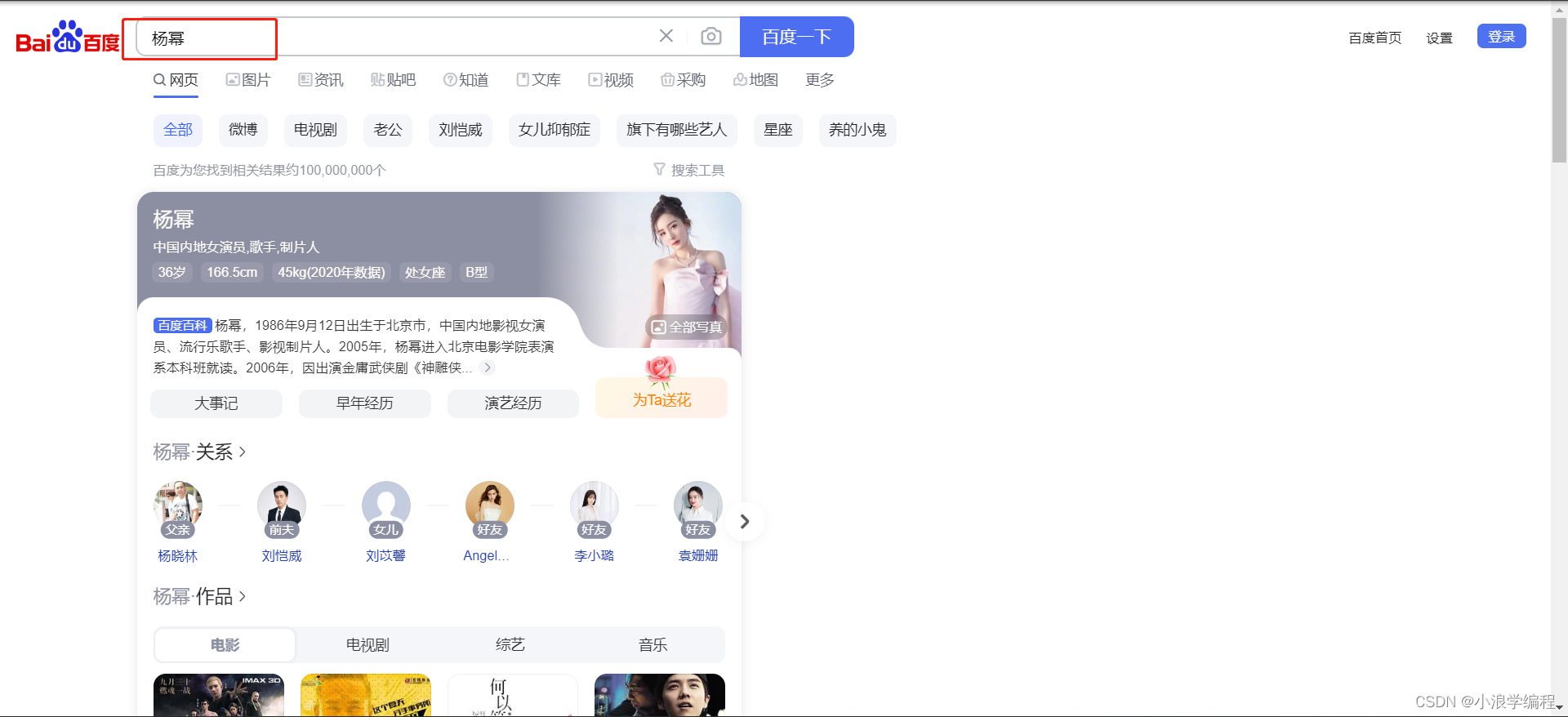
import org.openqa.selenium.chrome.ChromeOptions;import static java.lang.Thread.sleep;public class dmeo3 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");//全屏driver.manage().window().maximize();//设置固定宽,高driver.manage().window().setSize(new Dimension(1000,800));driver.findElement(By.cssSelector("#kw")).sendKeys("杨幂");driver.findElement(By.cssSelector("#su")).click();//浏览器回退driver.navigate().back();sleep(1000);//浏览器刷新driver.navigate().refresh();sleep(3000);//浏览器前进driver.navigate().forward();sleep(3000);//将浏览器滚动条滑到最底端 JS脚本强制转换((JavascriptExecutor)driver).executeScript("document.documentElement.scrollTop=10000");}
}
4、键盘事件
这个操作是让自动化代码在运行过程中可以进行点击键盘上的按键操作;下面给的功能即ctrl+a,
ctrl+c,ctrl+v这种快捷键的功能;
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;//键盘事件 让自动化代码在运行过程中可以进行点击键盘上的按键操作
public class demo4 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");driver.manage().window().maximize();
// driver.manage().window().fullscreen();driver.findElement(By.cssSelector("#kw")).sendKeys("杨幂");driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"a");driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"c");driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"v");driver.findElement(By.cssSelector("#su")).click();}
}
运行结果:

5、鼠标事件
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.interactions.Actions;//鼠标事件
public class demo5 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("520");driver.findElement(By.cssSelector("#su")).click();//找到图片按钮WebElement webElement = driver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));//鼠标右击Actions actions = new Actions(driver);actions.moveToElement(webElement).contextClick().perform();}
}
OK,考虑到文章的内容篇幅长度,那么selenium的基础语法本文先叙述一部分,我们下篇博客继续更新后续的相关操作方法。感谢关注和支持~