笔记:flutter中一些流行的 UI 相关库
- CSDN:https://jclee95.blog.csdn.net
- 本文收录了很多在 flutter pub 上显示流行度较高的第三方UI库和UI框架,对它们的效果进行了截图,目的是方便开发时进行查找;
- 这些模块多数来自于 flutter pub 官方主页 Flutter Favorites、Most popular packages、Top Flutter packages
- 也有一些仅仅只 popularity 值比较高
- 本文给出了图片和链接,并不介绍各个模块的用法,需要使用的读者可以点击链接到对应库的页面查看
flutter中一些流行的 UI 相关库
- 笔记:flutter中一些流行的 UI 相关库
- 载入效果/Loading
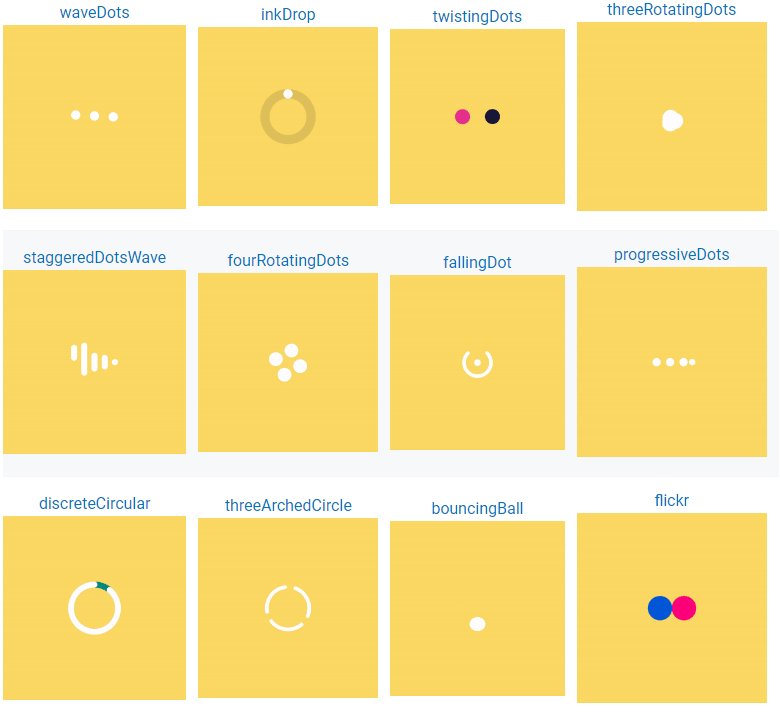
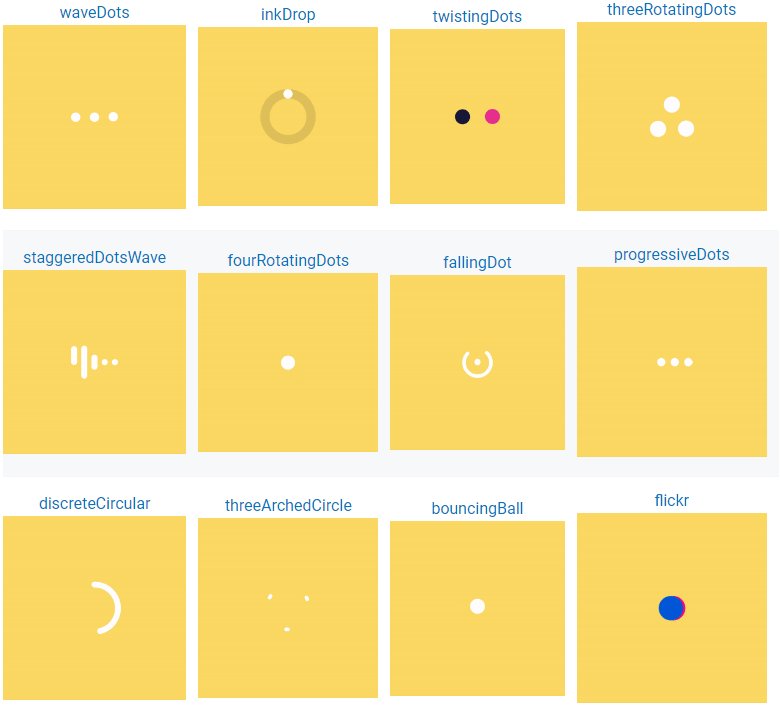
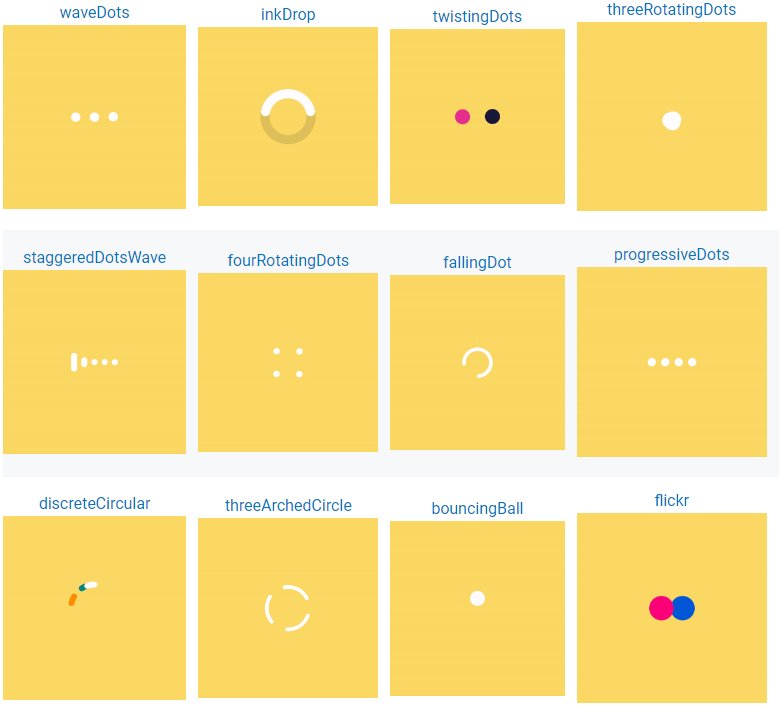
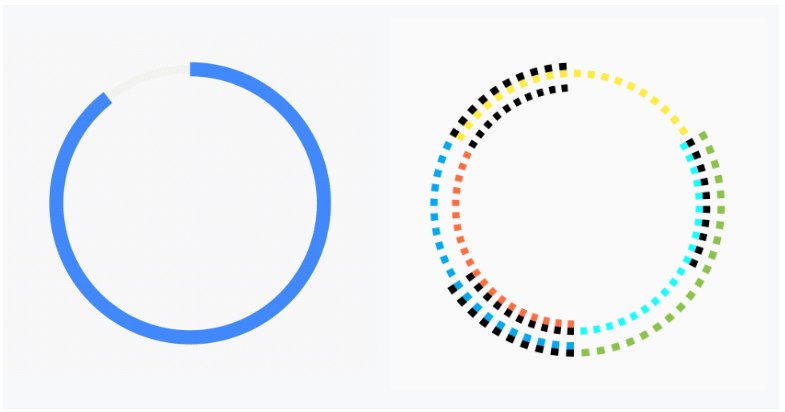
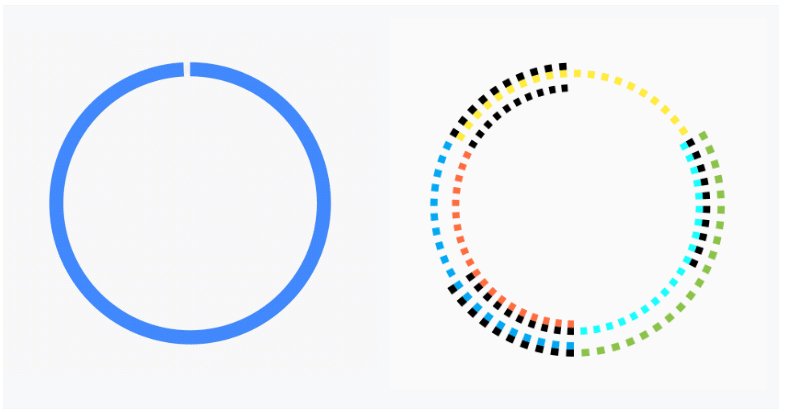
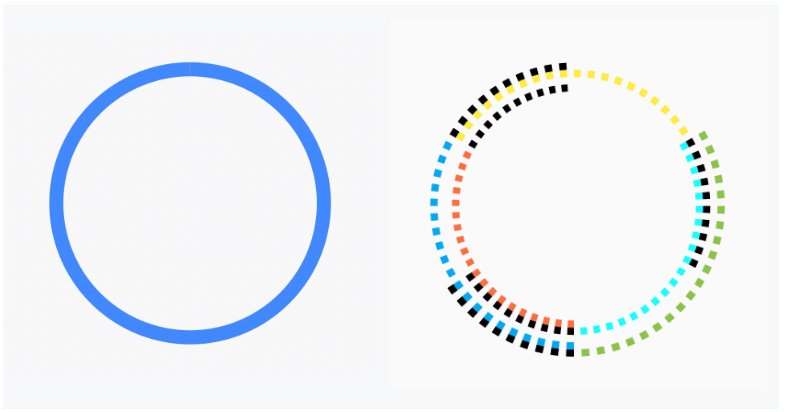
- loading_animation_widget
- flutter_easyloading
- 进度条
- step_progress_indicator
- 日历、时间、日期
- table_calendar
- 表单/输入/按钮/挑选
- mask_text_input_formatter
- country_code_picker
- dropdown_button2
- like_button
- numberpicker
- 时间轴
- timeline_tile
- 文字
- flutter_linkify
- animated_text_kit
- 弹框/对话框/警告/alert/dialog
- rflutter_alert
- adaptive_dialog
- 搜索
- dropdown_search
- 启动画面
- animated_splash_screen
- 扩展/折叠/抽屉
- flutter_zoom_drawer
- expandable
- 布局/拖拽/容器
- reorderables
- 表格
- data_table_2
- 权限/验证/校验码
- pinput
- pin_code_fields
- 特效/动画/轮播/幻灯片
- flutter_animate
- animations
- intro_slider
- smooth_page_indicator
- 扫描器
- flutter_barcode_scanner
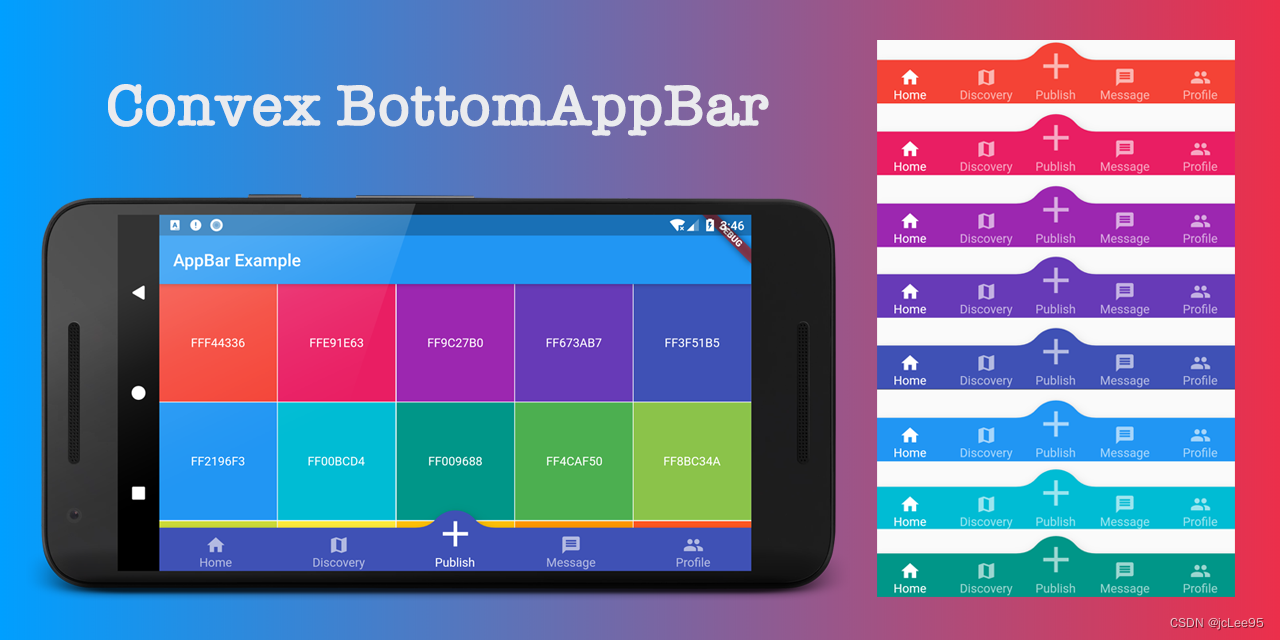
- 底部导航
- convex_bottom_bar
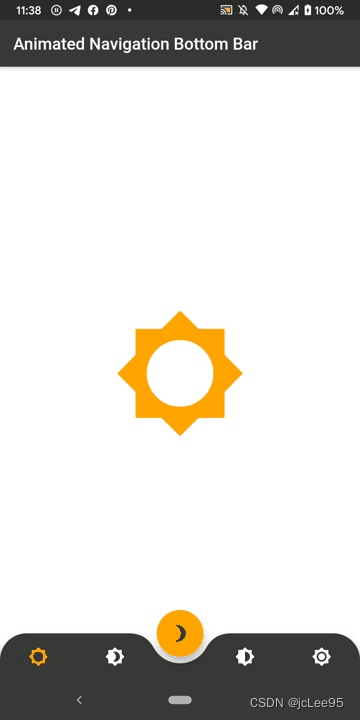
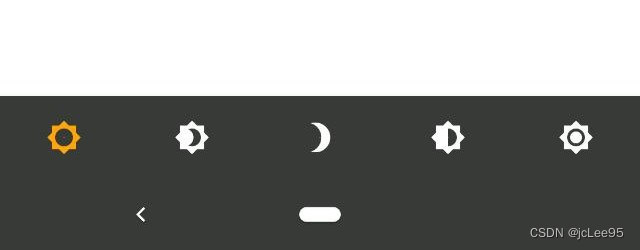
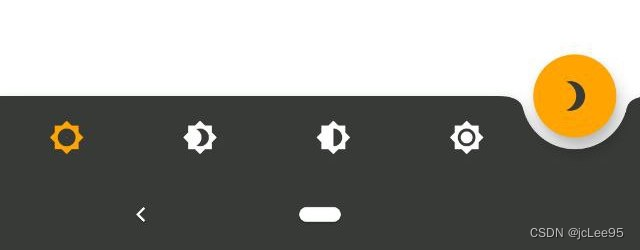
- animated_bottom_navigation_bar
- 播放器/查看器
- chewie
- photo_view
- 图表
- fl_chart
- community_charts
- d_chart
- percent_indicator
- chart_sparkline (迷你图)
- 主题
- flex_color_scheme
- flex_color_picker
- 其它
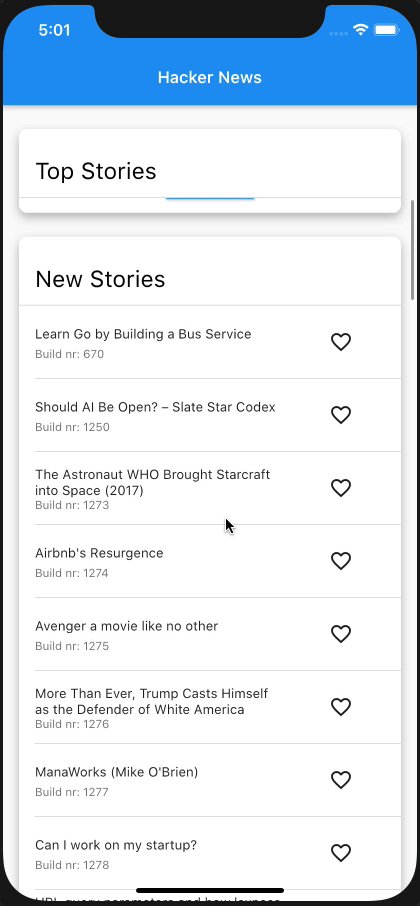
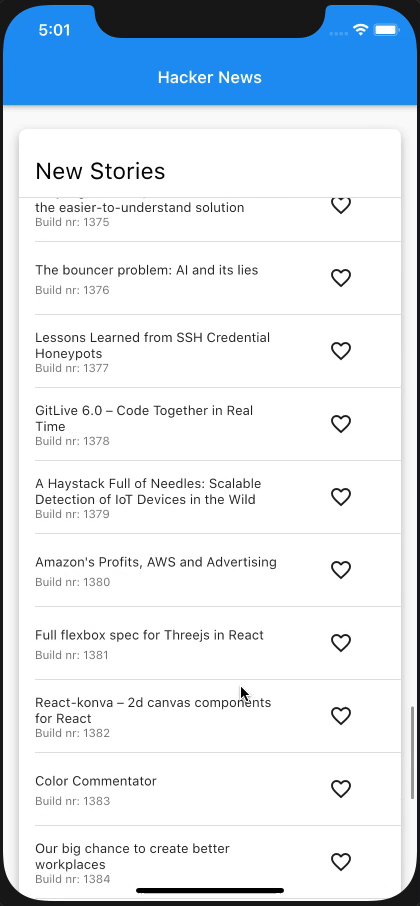
- sliver_tools
- flutter_credit_card
- flutter_pdfview
- UI 框架
- velocityx
载入效果/Loading
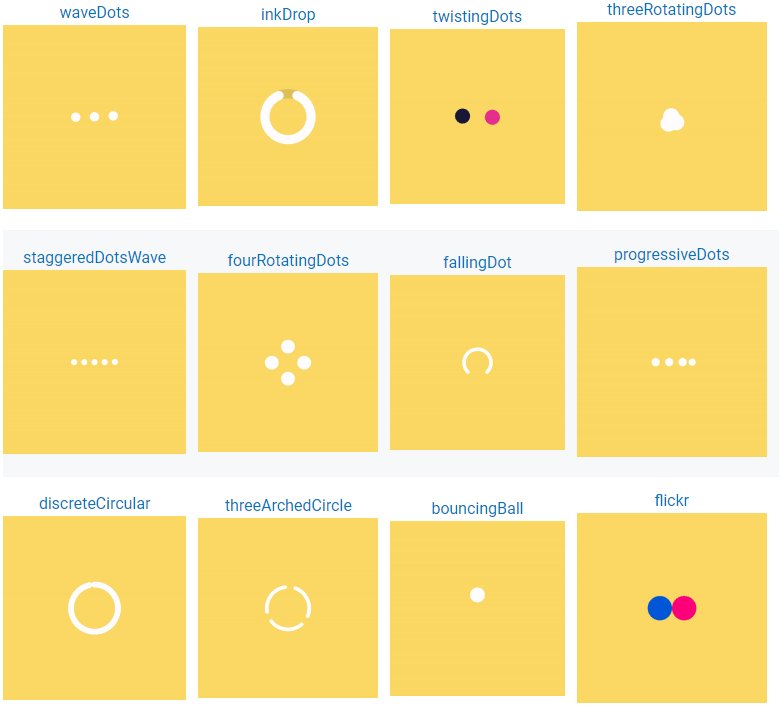
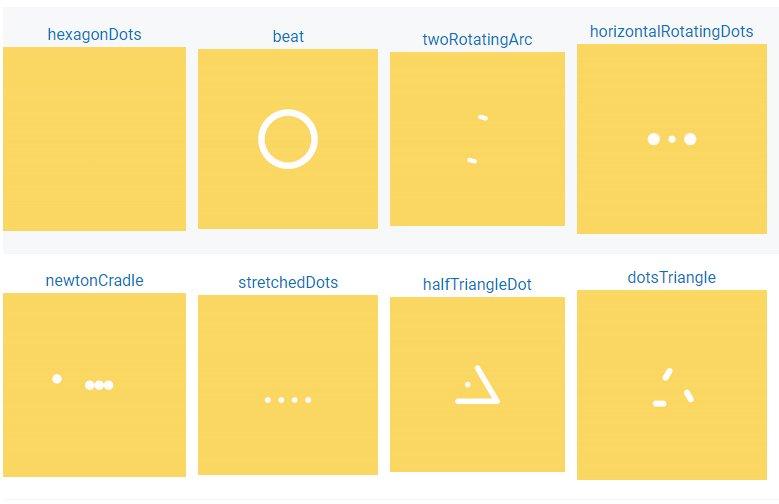
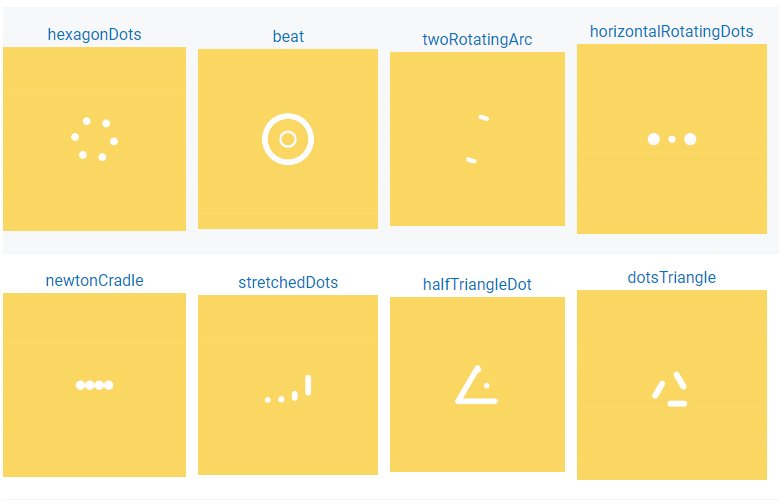
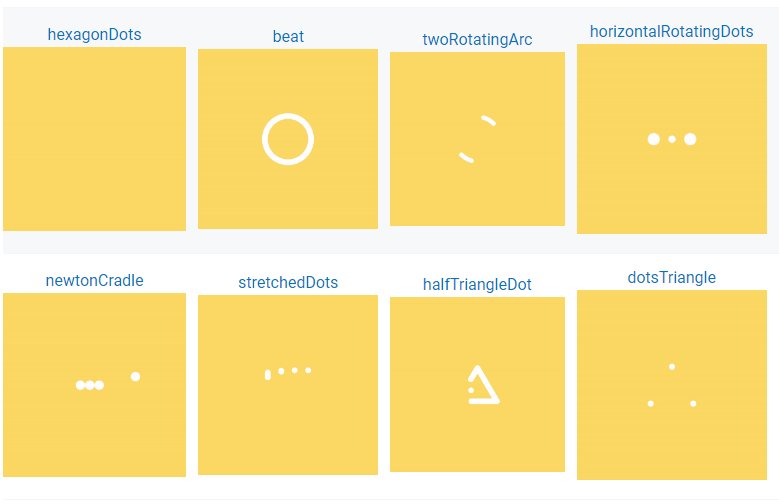
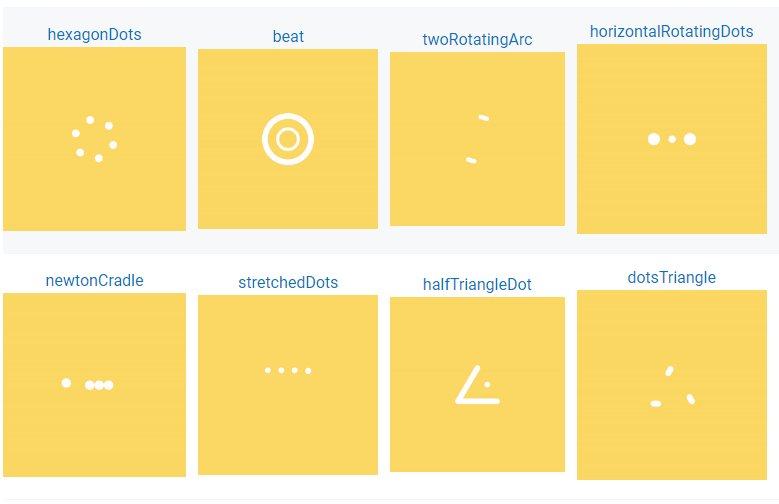
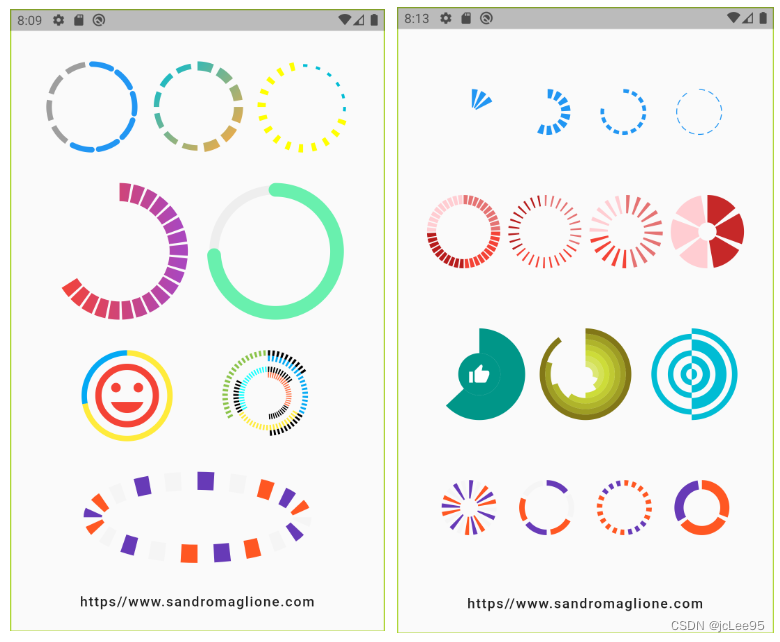
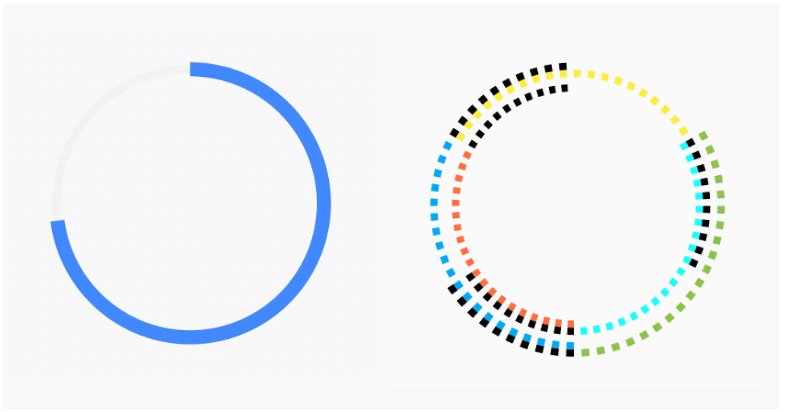
loading_animation_widget
https://pub.dev/packages/loading_animation_widget


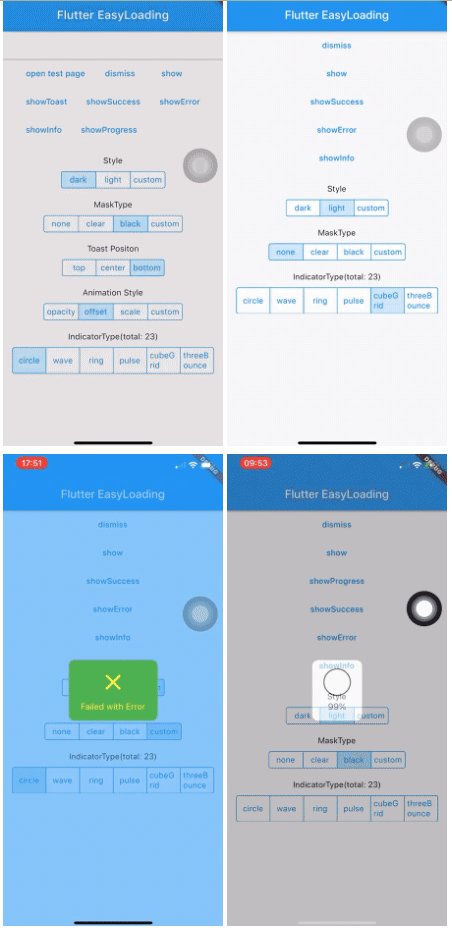
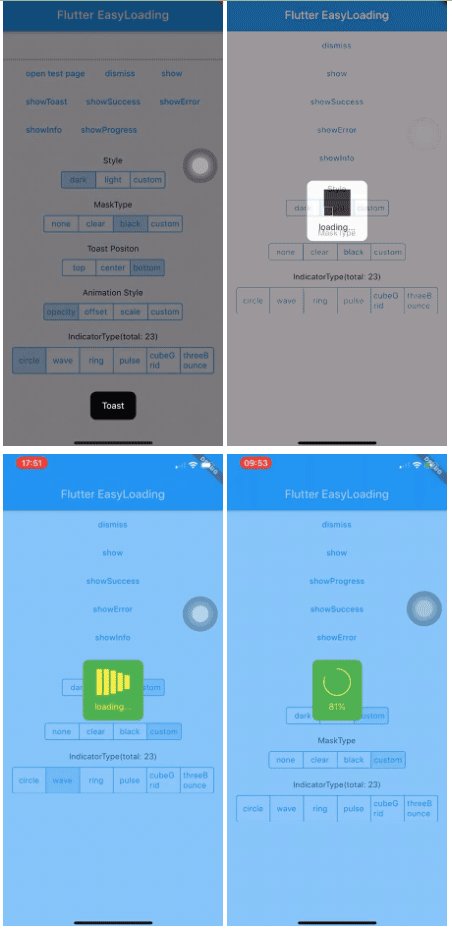
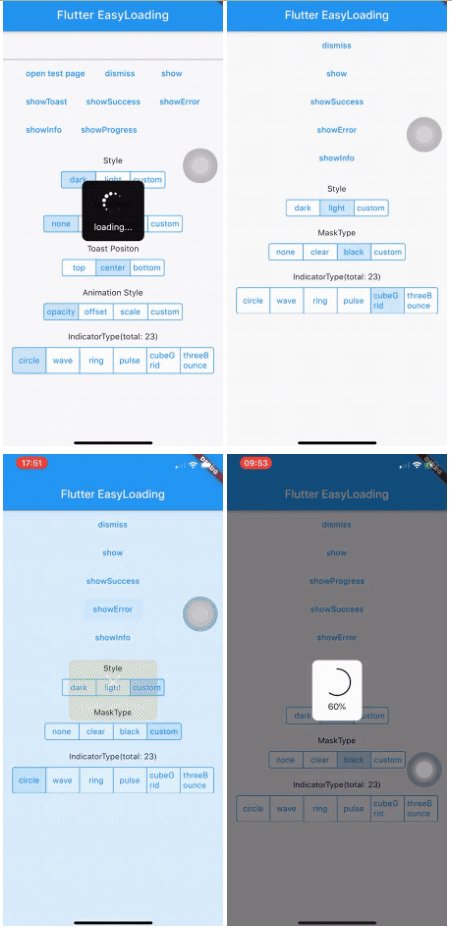
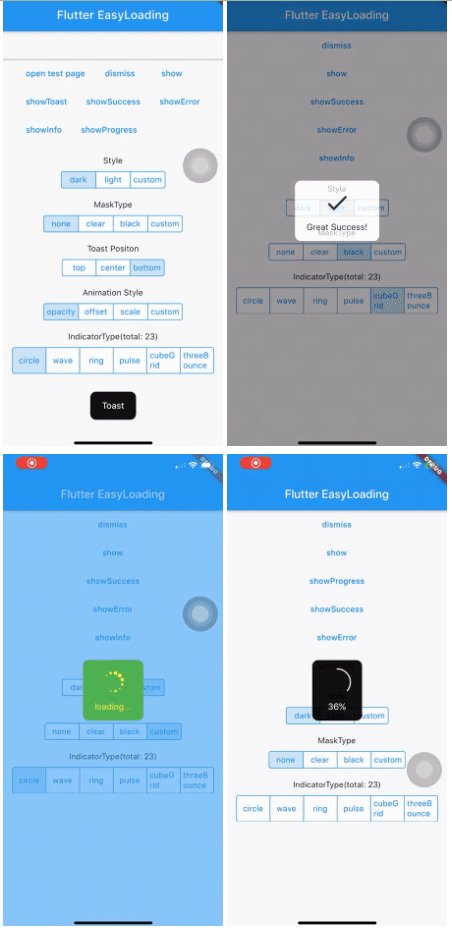
flutter_easyloading
- https://pub.dev/packages/flutter_easyloading
- https://nslogx.github.io/flutter_easyloading/#/

进度条
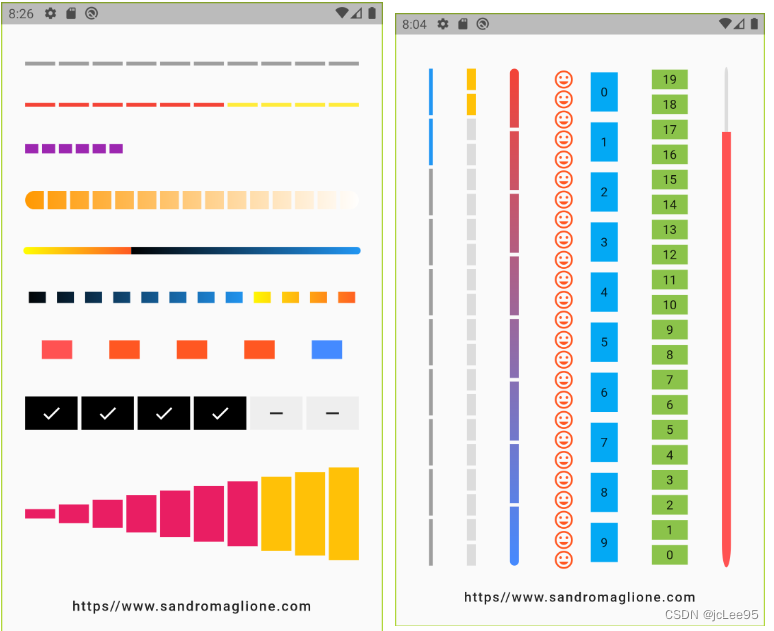
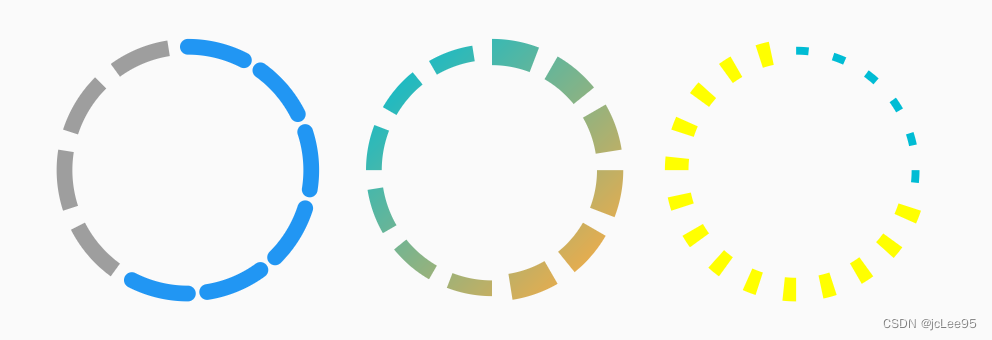
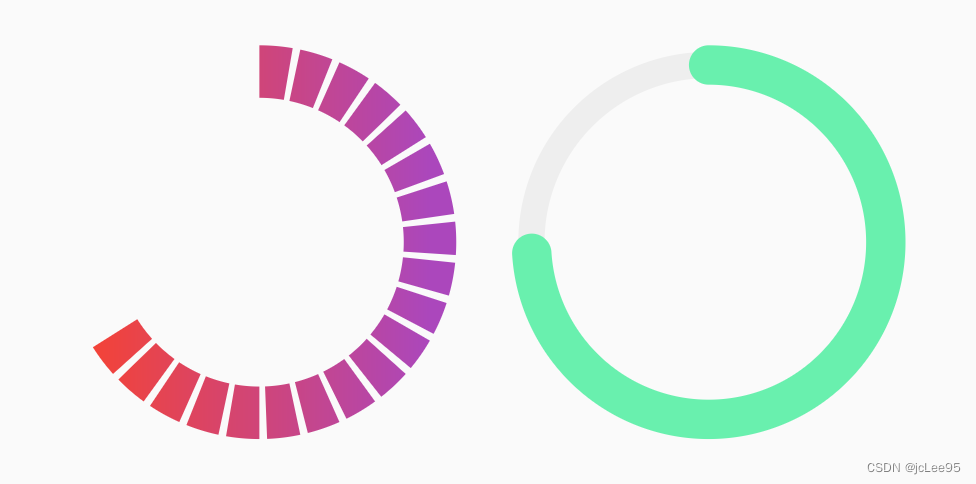
step_progress_indicator
https://pub.dev/packages/step_progress_indicator















日历、时间、日期
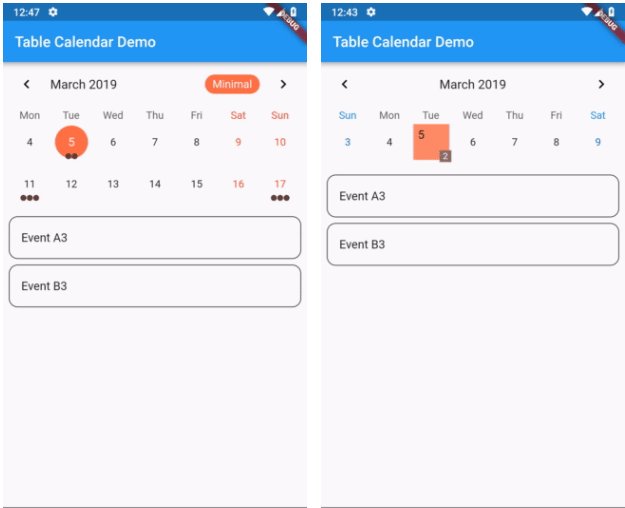
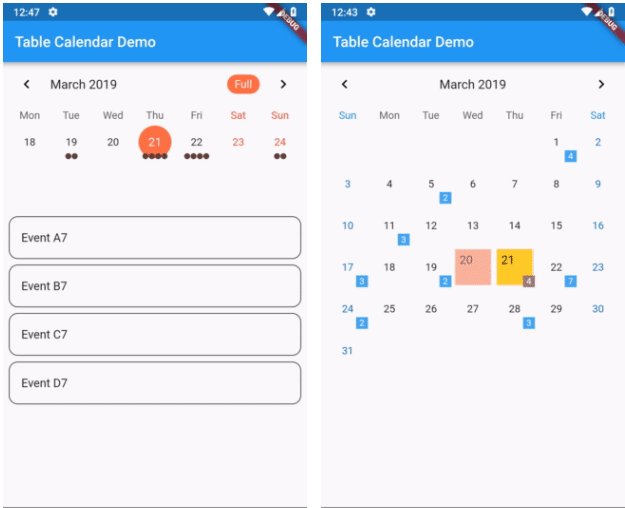
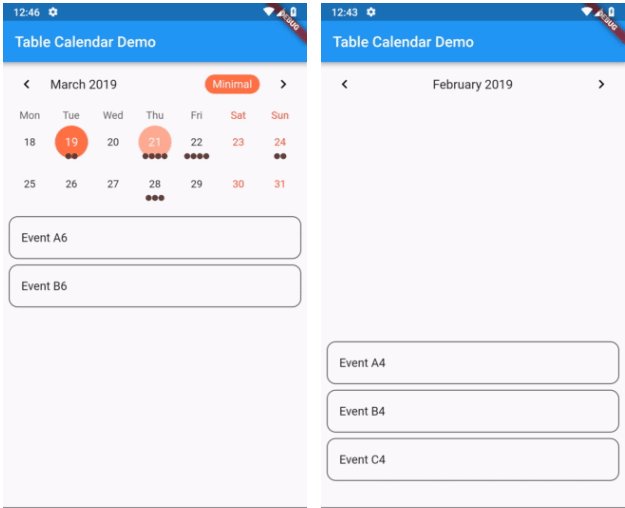
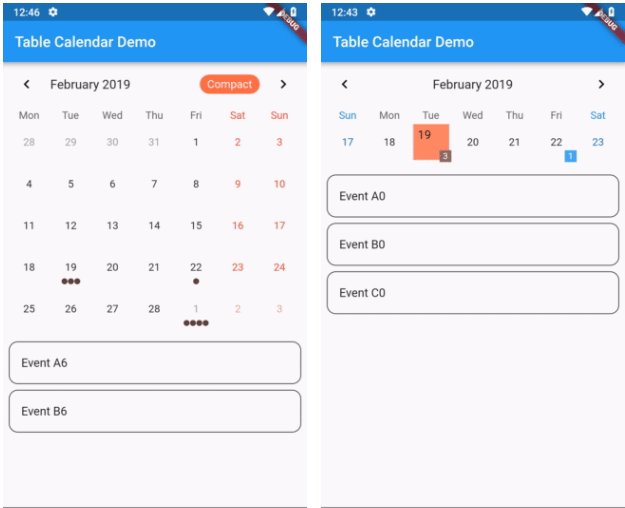
table_calendar
- 适用于 Flutter 的高度可定制、功能丰富的日历小部件;
- https://pub.dev/packages/table_calendar;
- https://pub.dev/documentation/table_calendar/latest/

表单/输入/按钮/挑选
mask_text_input_formatter
https://pub.dev/packages/mask_text_input_formatter

country_code_picker
https://pub.dev/packages/country_code_picker

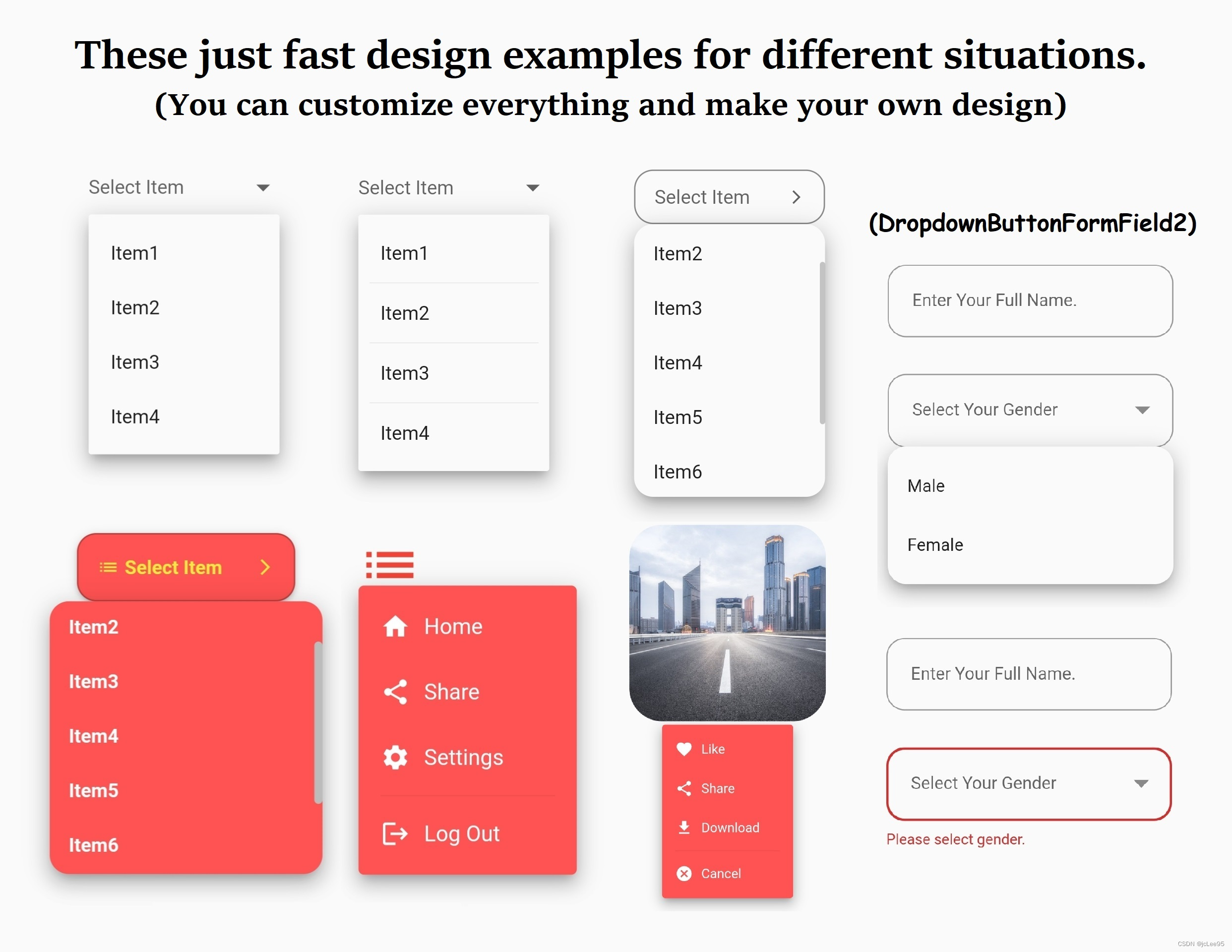
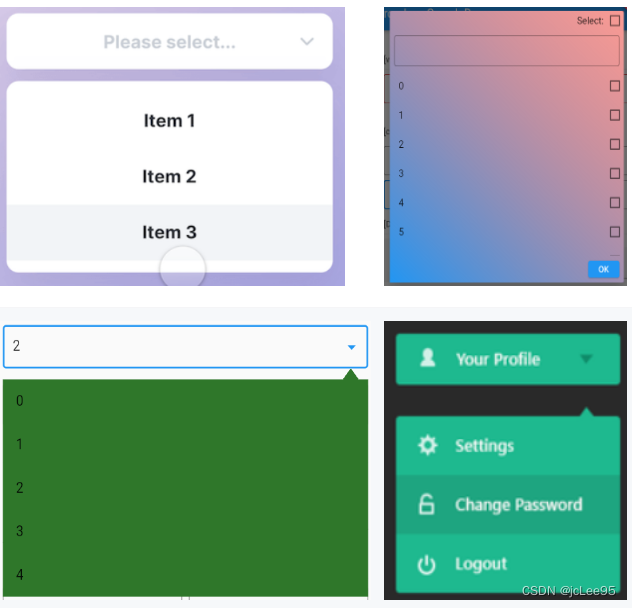
dropdown_button2
https://pub.dev/packages/dropdown_button2

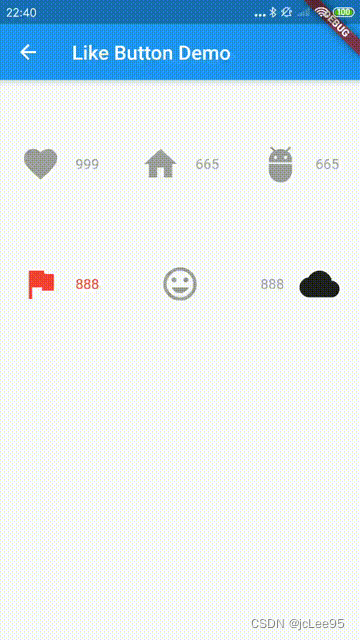
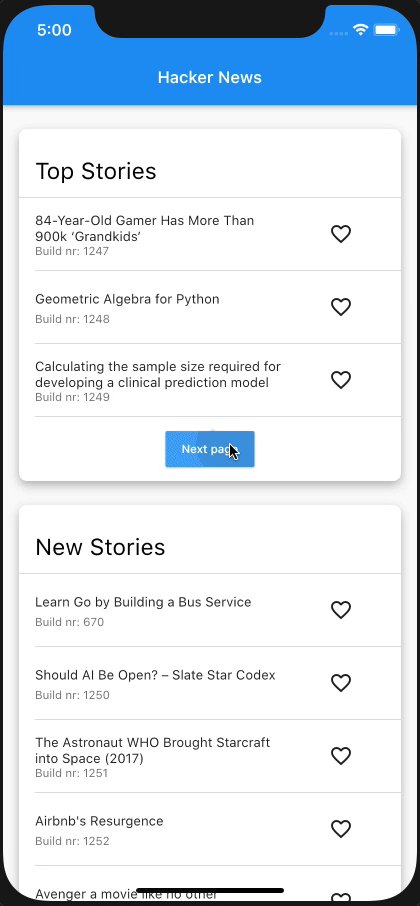
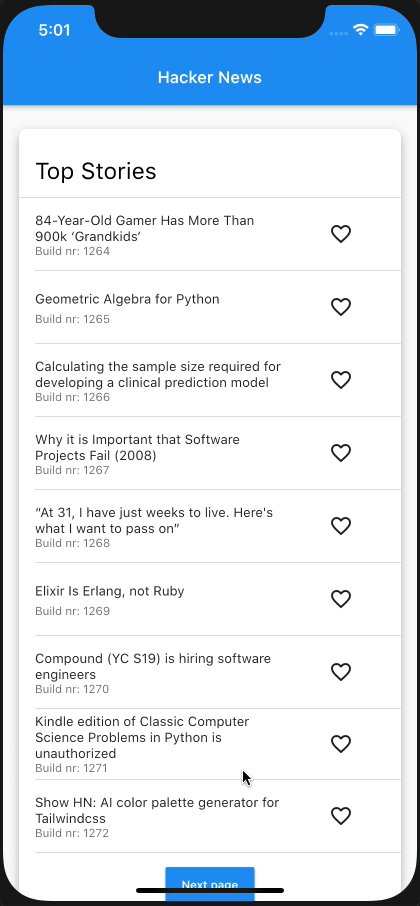
like_button
- 允许您创建一个带有类似于 Twitter 心脏的动画效果的按钮,当您点赞时,动画效果可以增加点赞数。
- https://pub.dev/packages/like_button

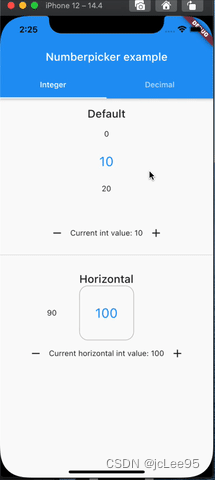
numberpicker
- NumberPicker 是一个自定义小部件,设计用于通过滚动微调器选择整数或小数。
- https://pub.dev/packages/numberpicker

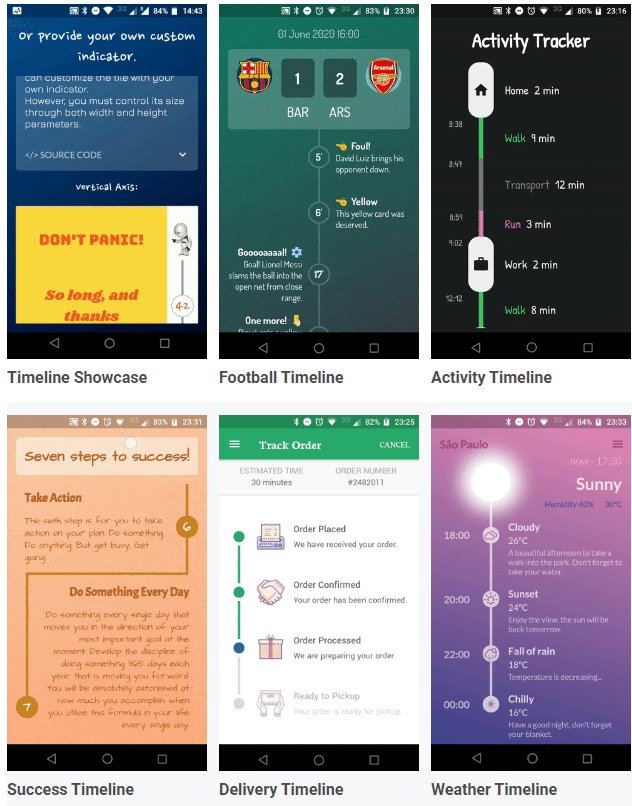
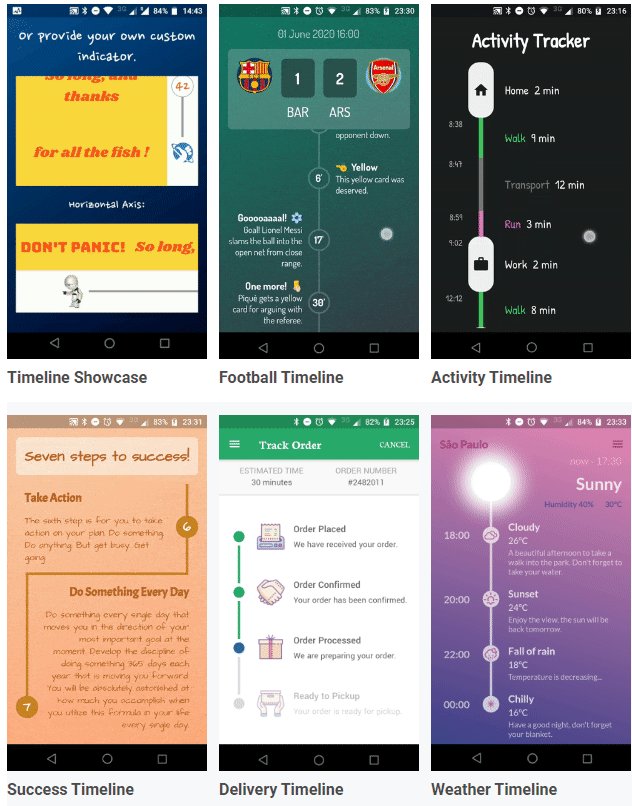
时间轴
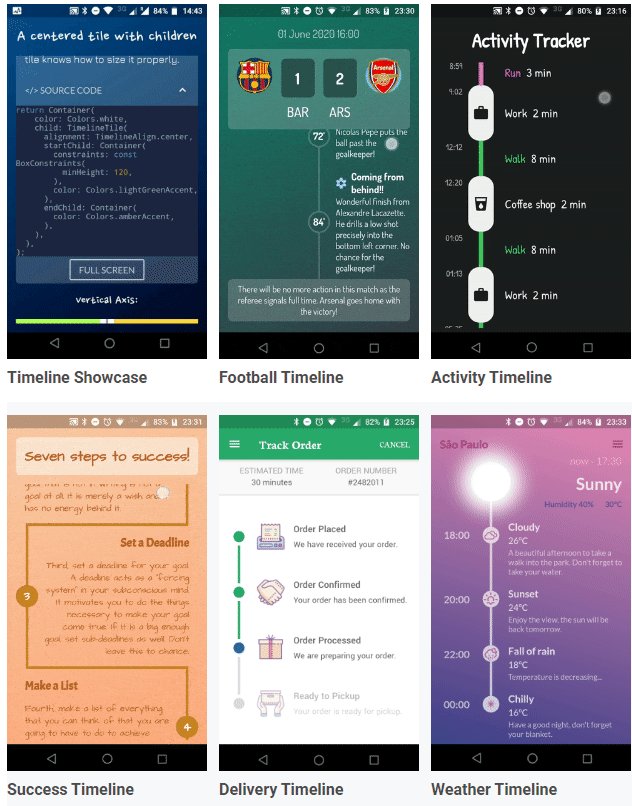
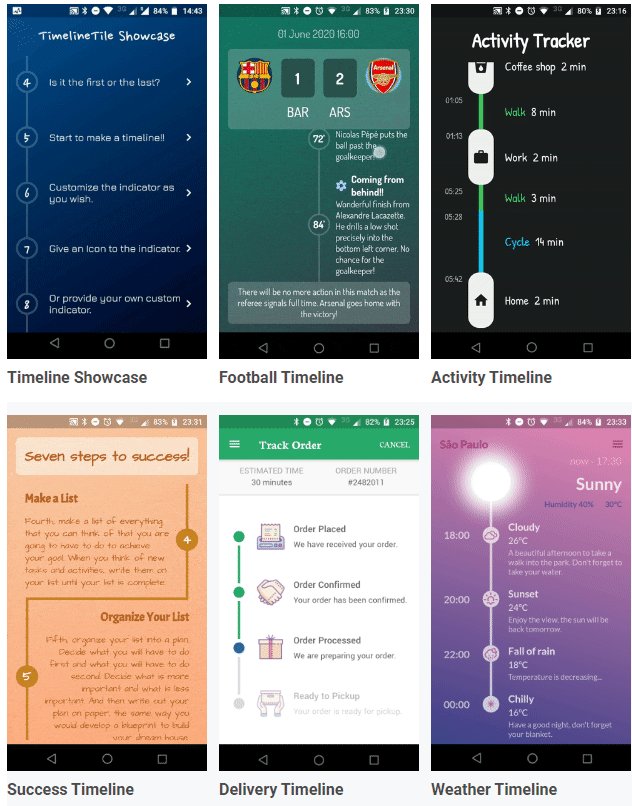
timeline_tile
https://pub.dev/packages/timeline_tile

文字
flutter_linkify
https://pub.dev/packages/flutter_linkify
将文本 URL 和电子邮件转换为 Flutter 文本中可点击的内联链接。

animated_text_kit
- 包含一些很酷且很棒的文本动画的集合。
- https://pub.dev/packages/animated_text_kit
- https://animated-text-kit.web.app/

- 旋转

- 淡入淡出

- 打字机1

-
打字机2

-
缩放

-
着色

- 文本液体填充

- 波浪

- 闪烁

弹框/对话框/警告/alert/dialog
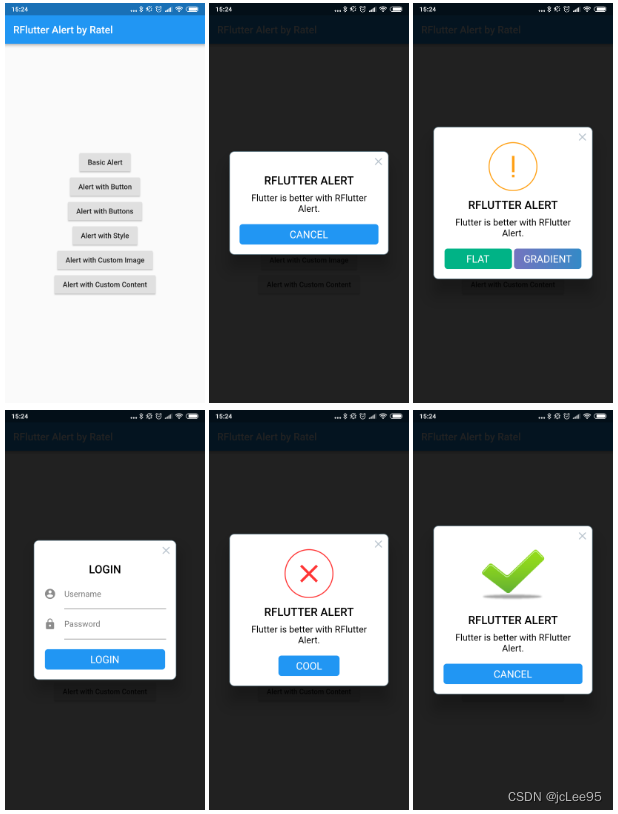
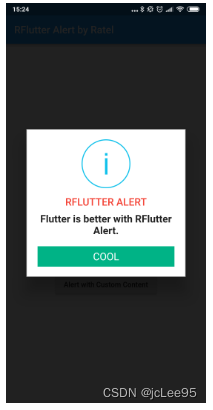
rflutter_alert
https://pub.dev/packages/rflutter_alert


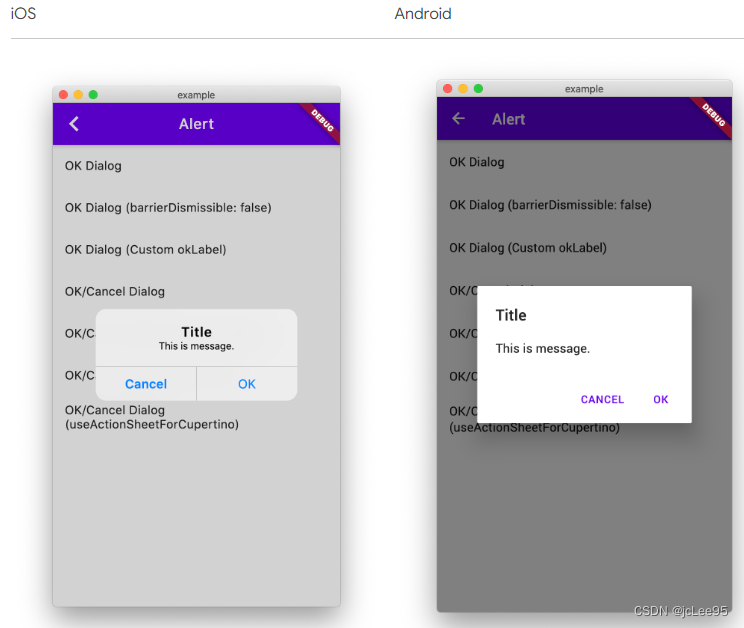
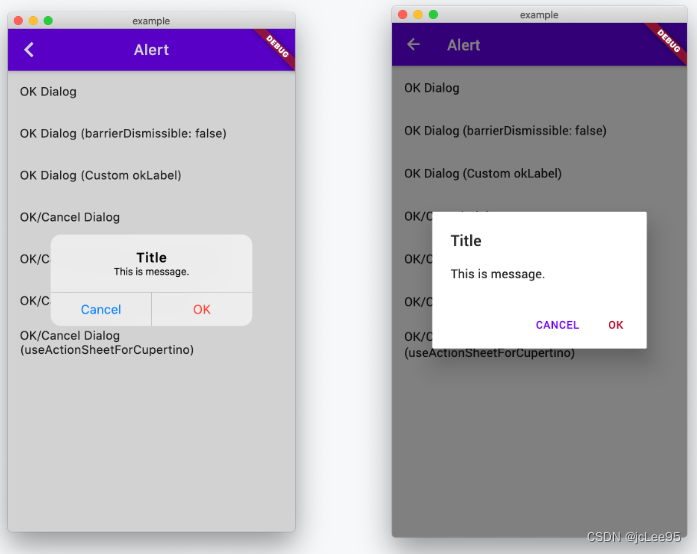
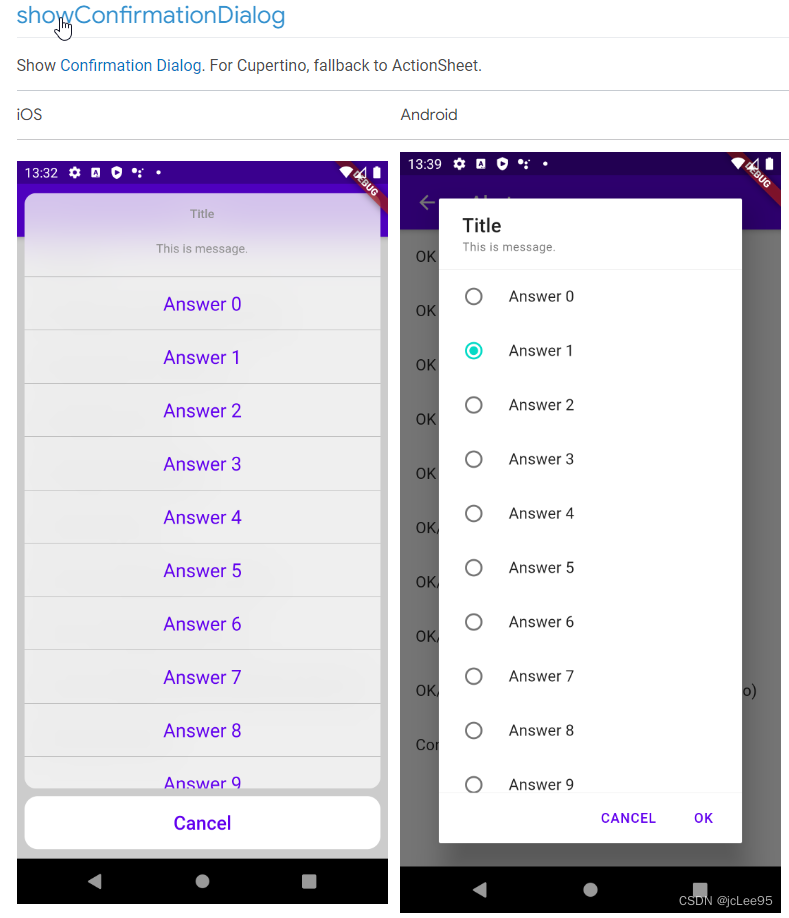
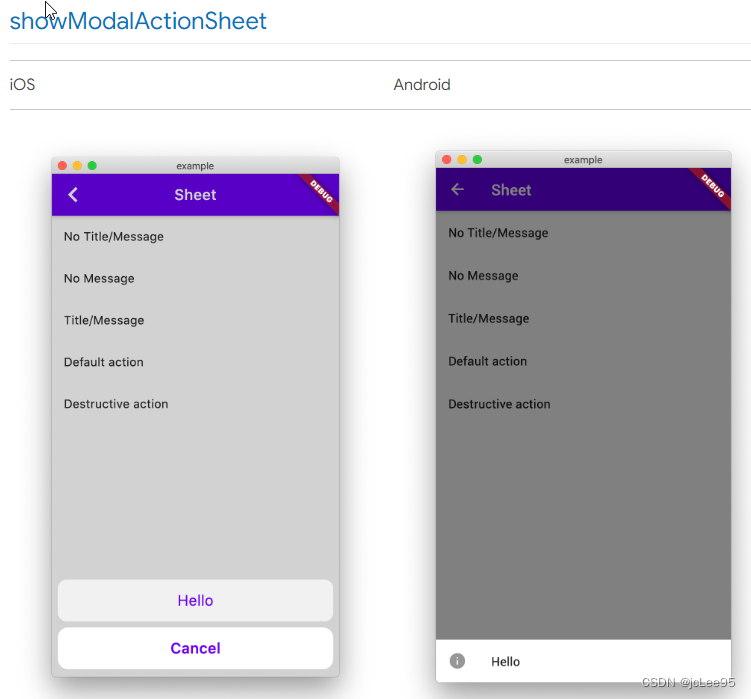
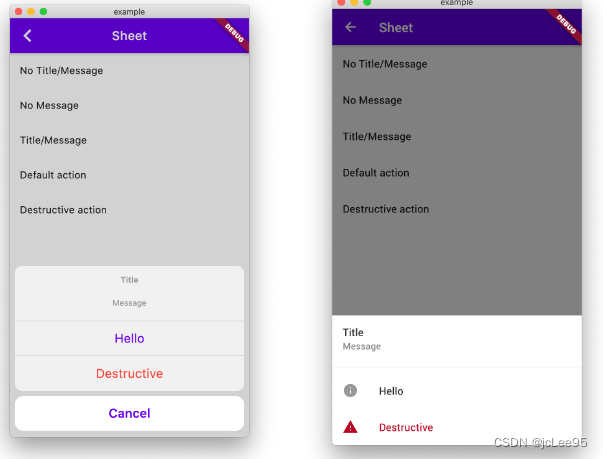
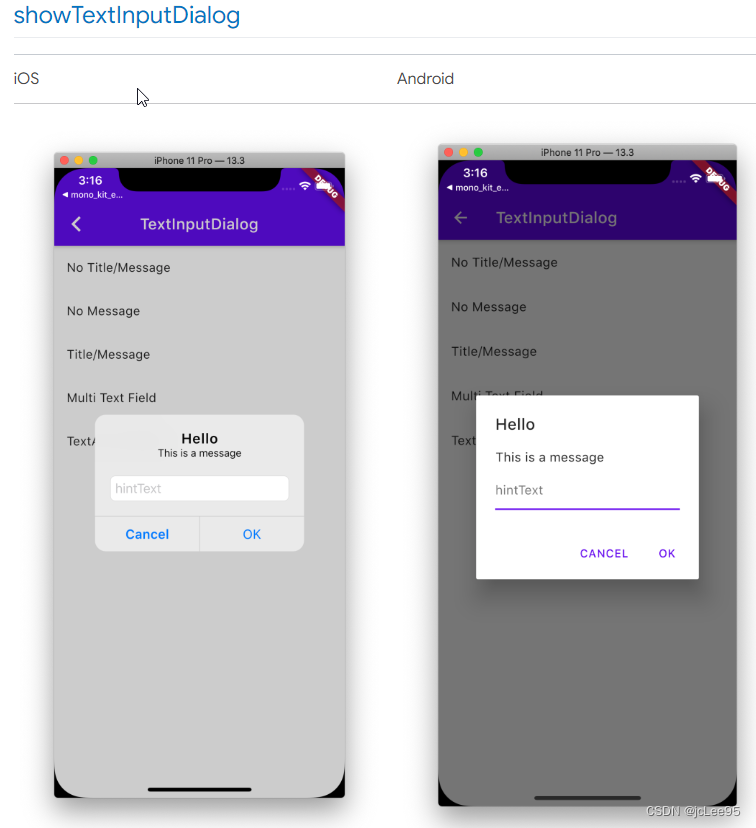
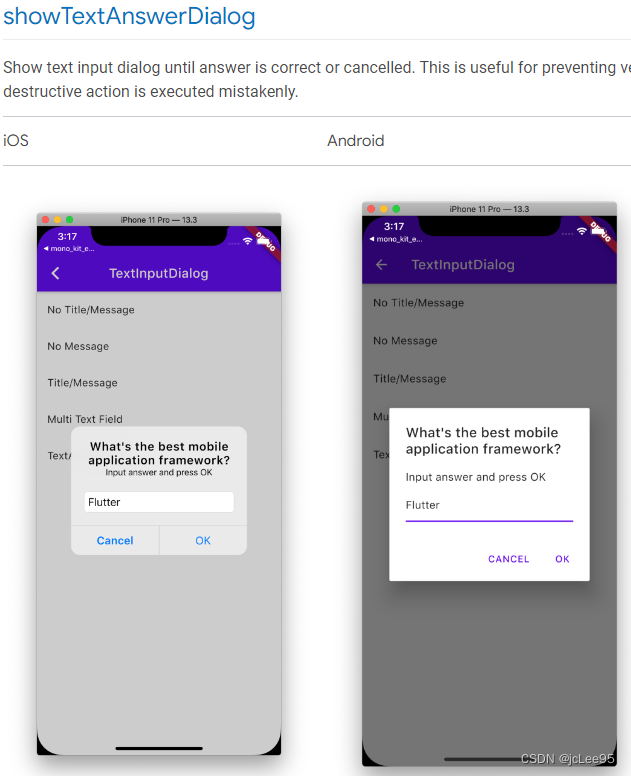
adaptive_dialog
https://pub.dev/packages/adaptive_dialog







搜索
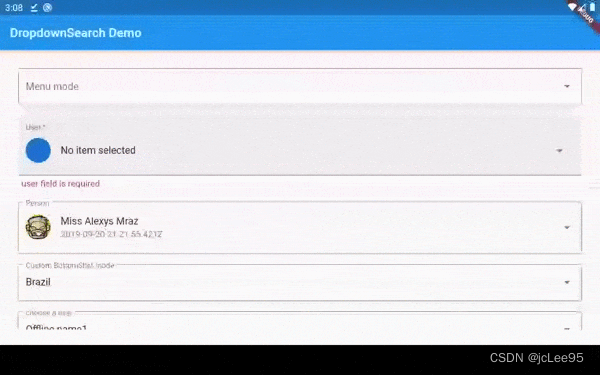
dropdown_search
- https://pub.dev/packages/dropdown_search


启动画面
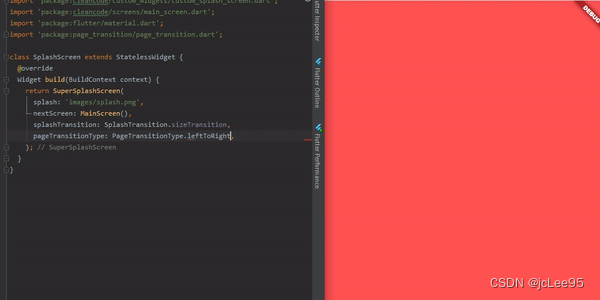
animated_splash_screen
- https://pub.dev/packages/animated_splash_screen





扩展/折叠/抽屉
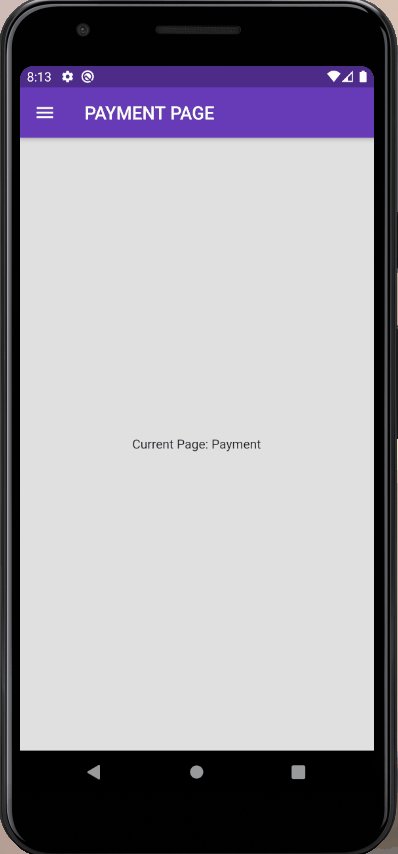
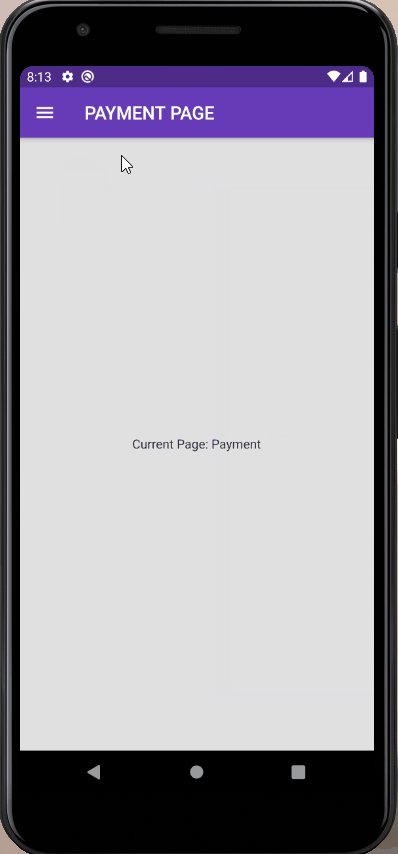
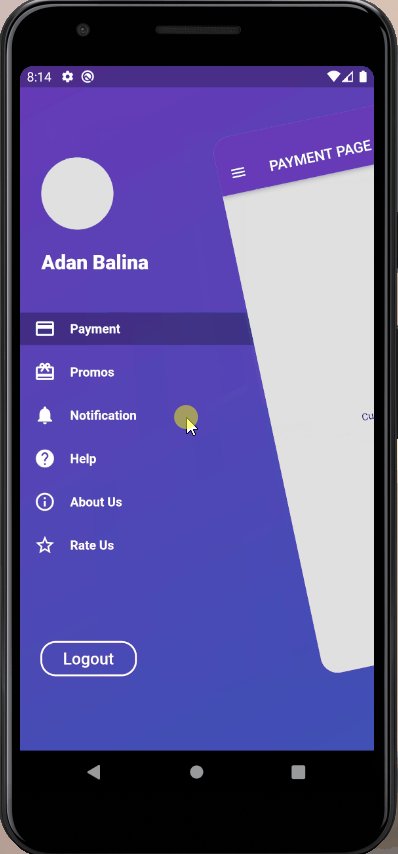
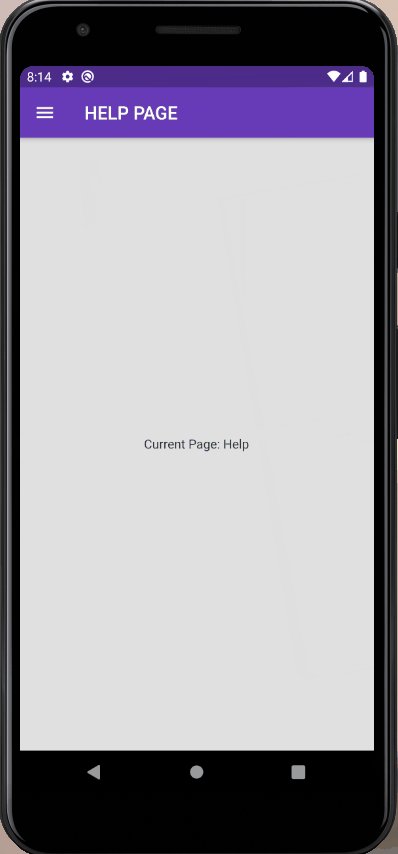
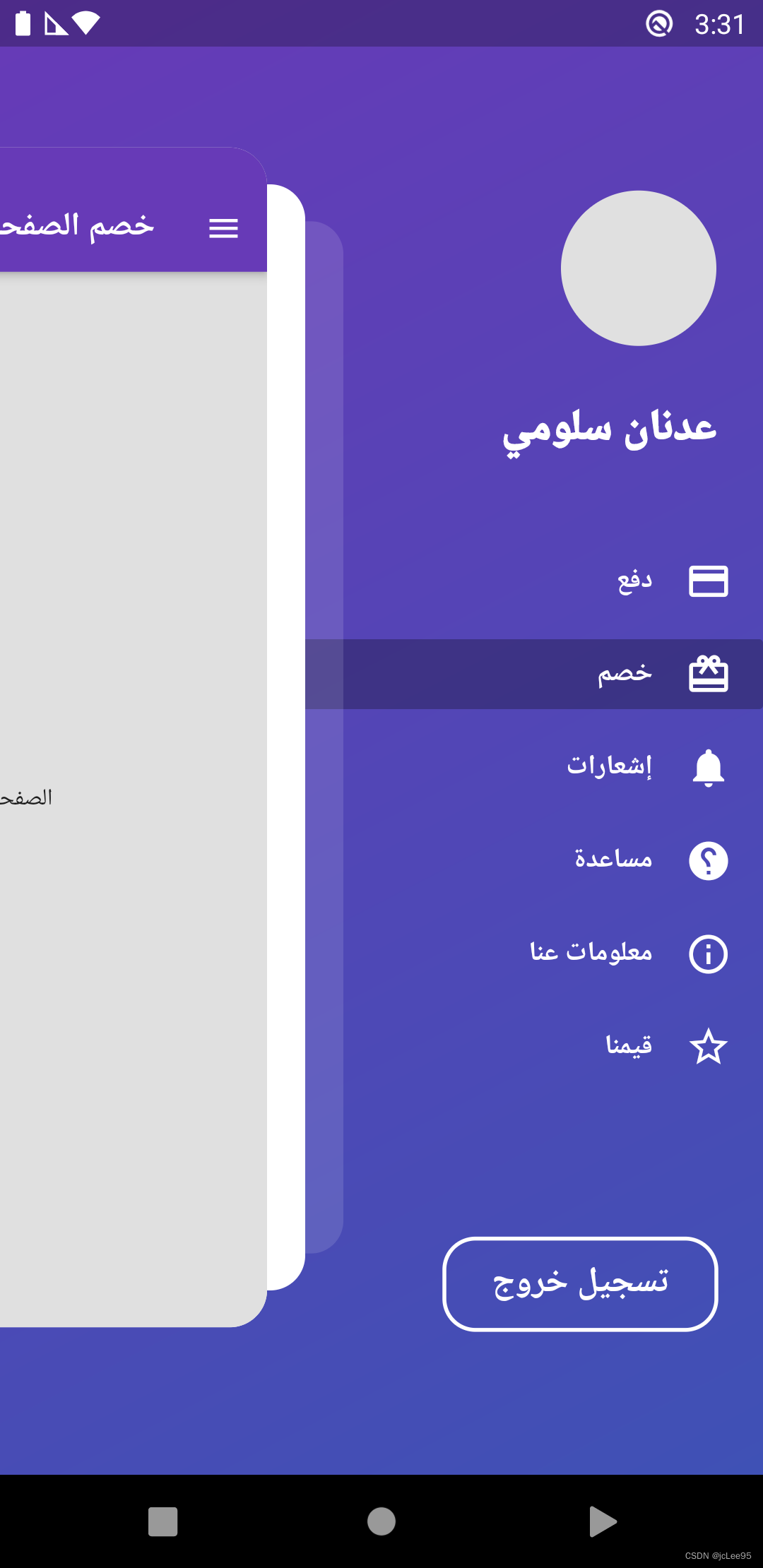
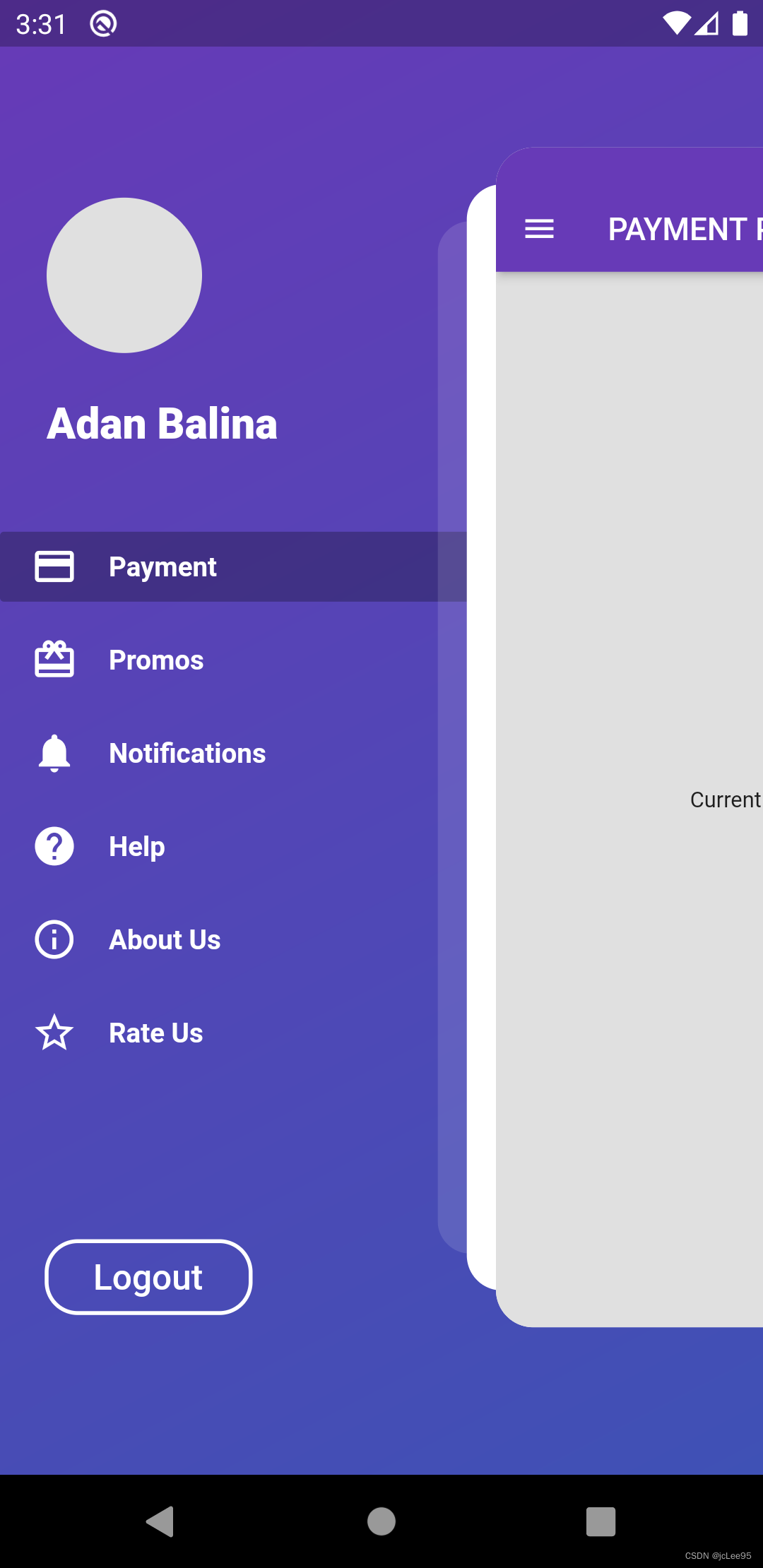
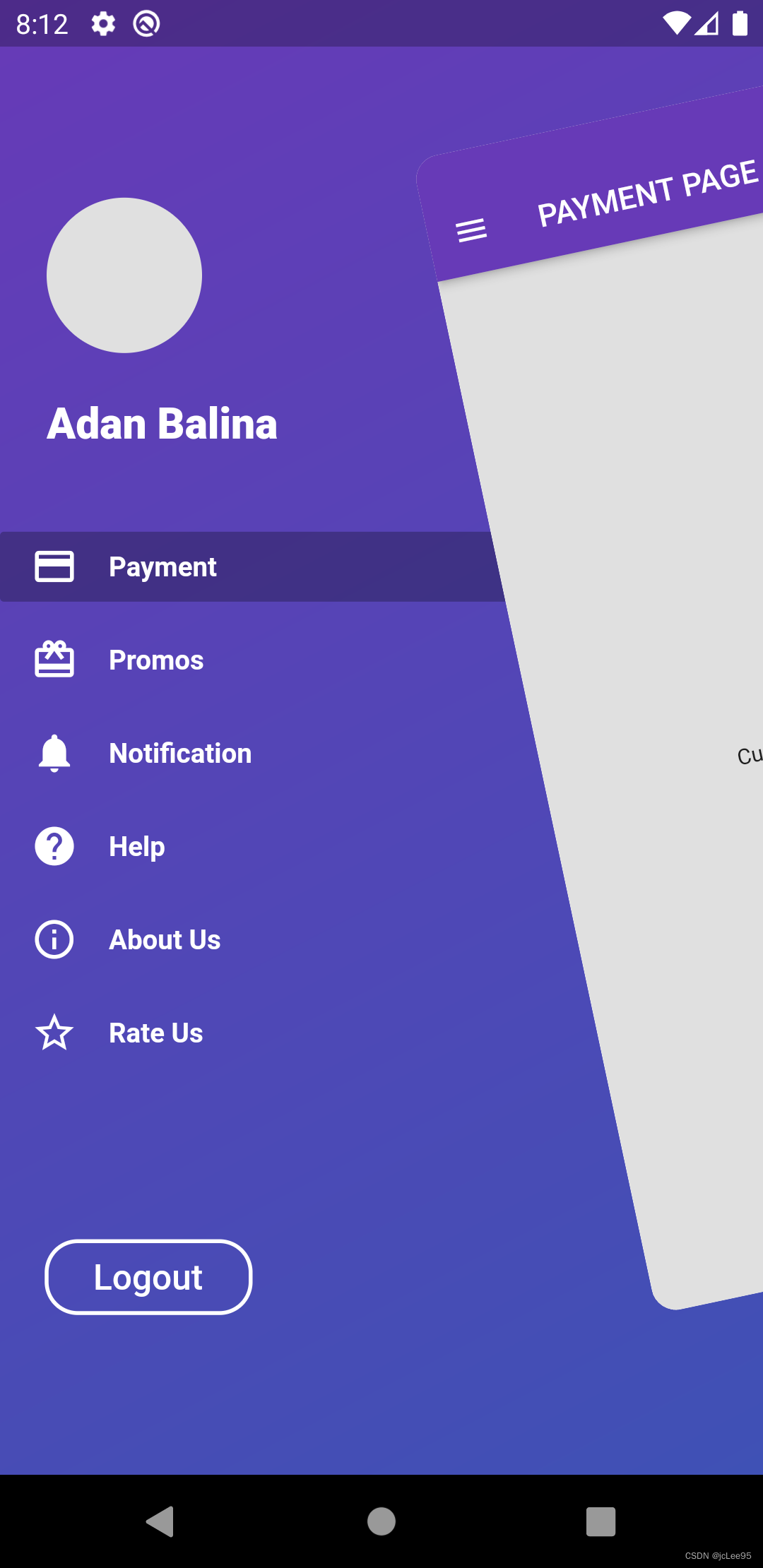
flutter_zoom_drawer
- [带有侧边菜单(抽屉)自定义实现的 Flutter 包](带有侧边菜单(抽屉)自定义实现的 Flutter 包)




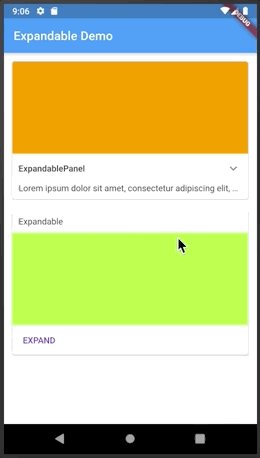
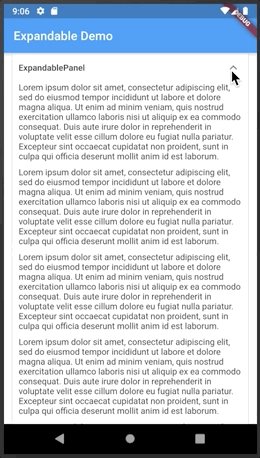
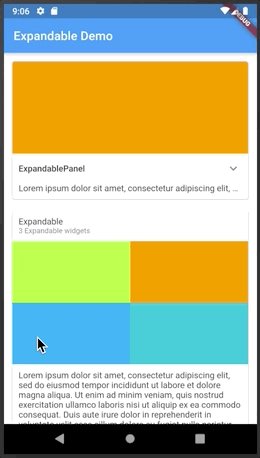
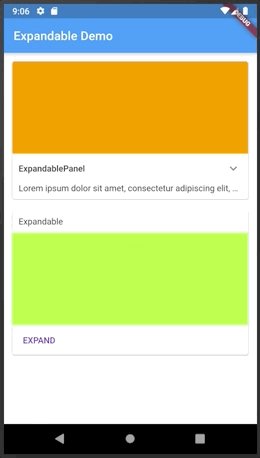
expandable
https://pub.dev/packages/expandable

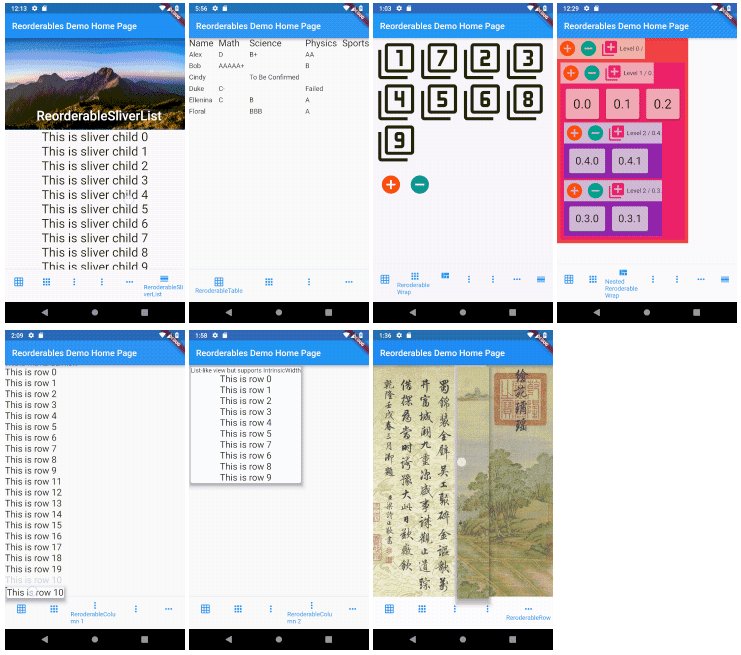
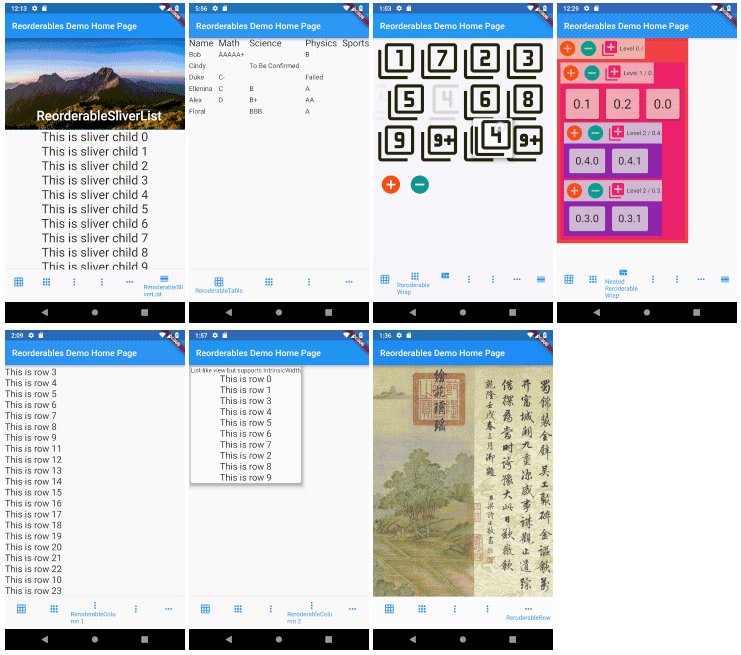
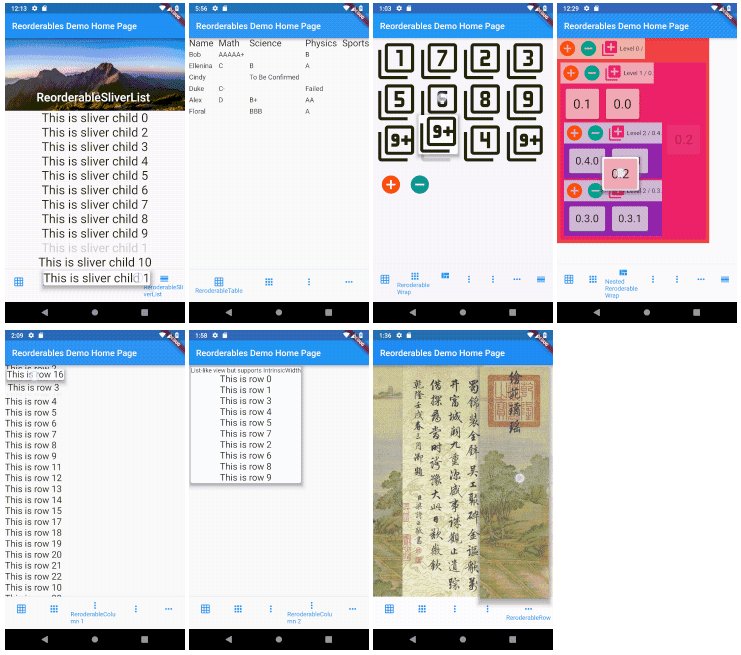
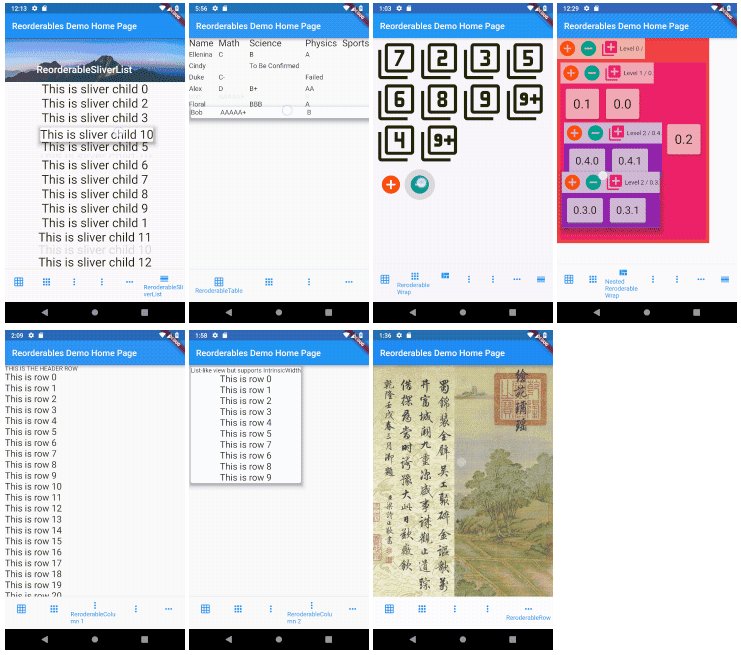
布局/拖拽/容器
reorderables
- 各种可重新排序(又称为拖放)的 Flutter 小部件,包括可重新排序的表格、行、列、换行和条列表,使它们的子项可拖动并在小部件内重新排序。
- https://pub.dev/packages/reorderables

表格
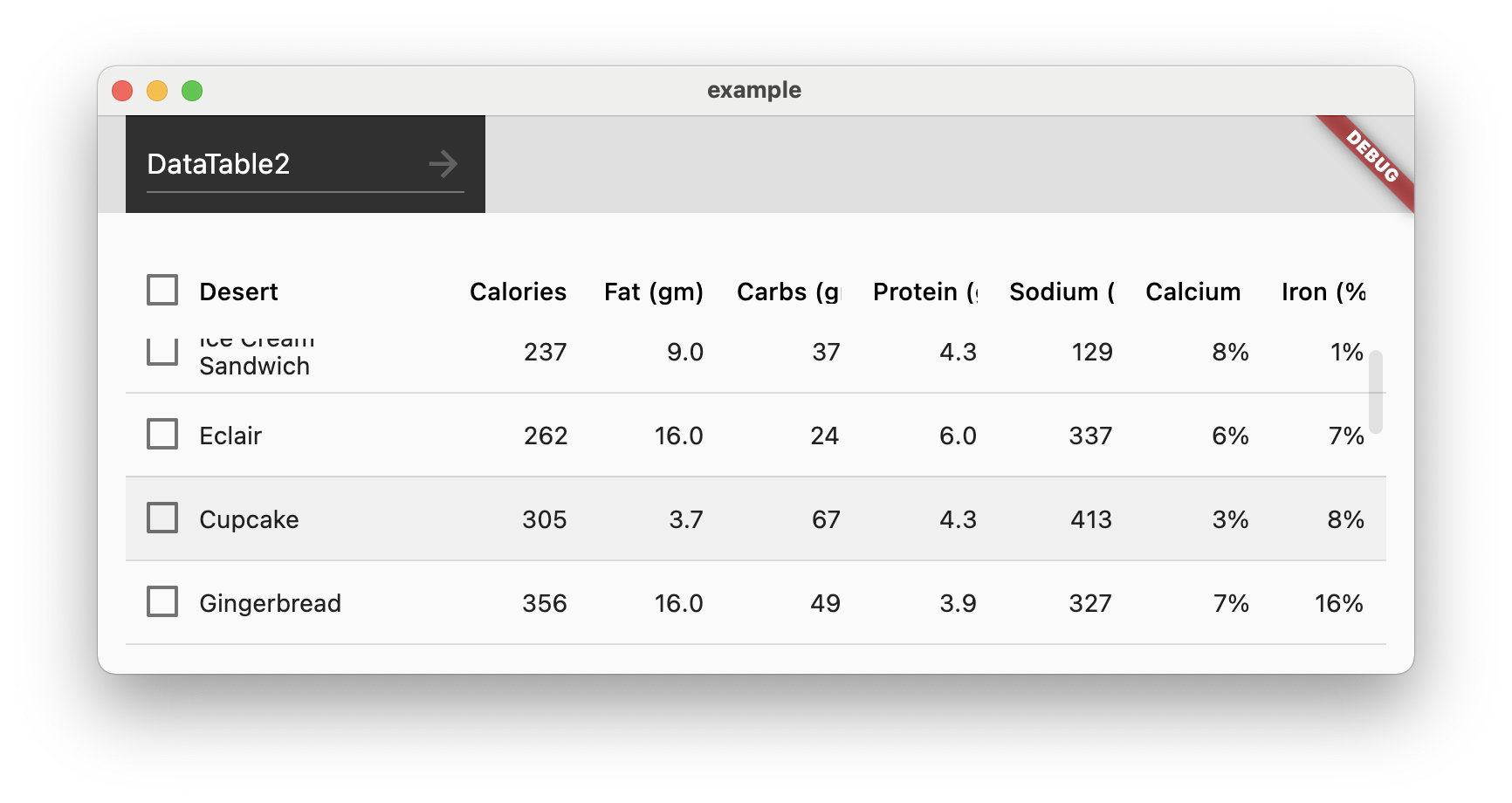
data_table_2
https://pub.dev/packages/data_table_2

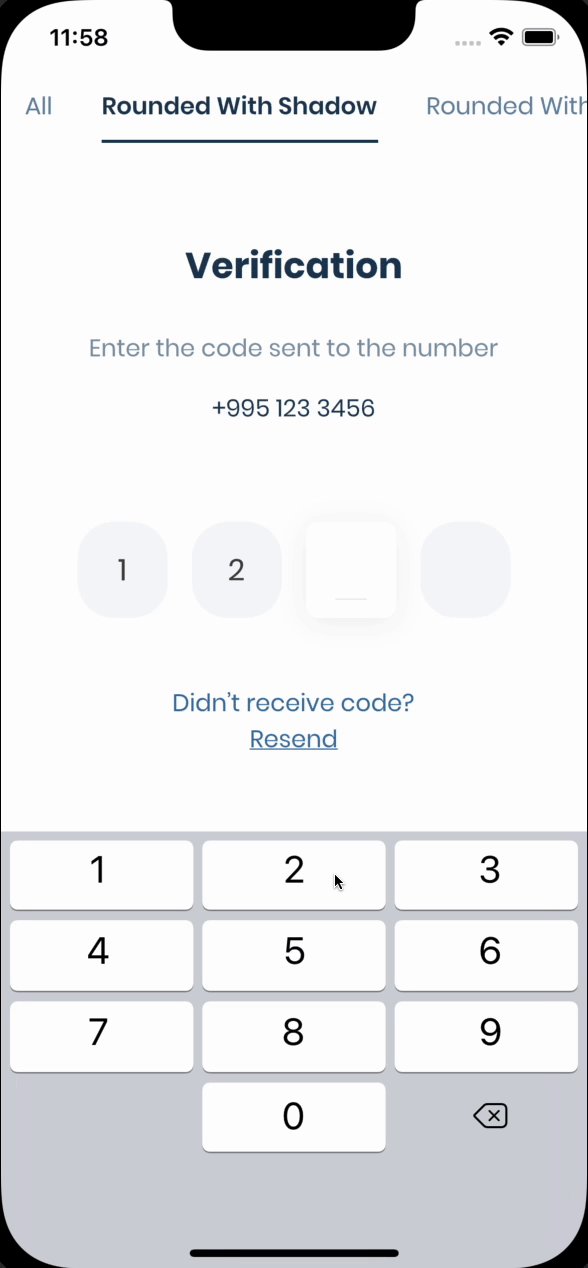
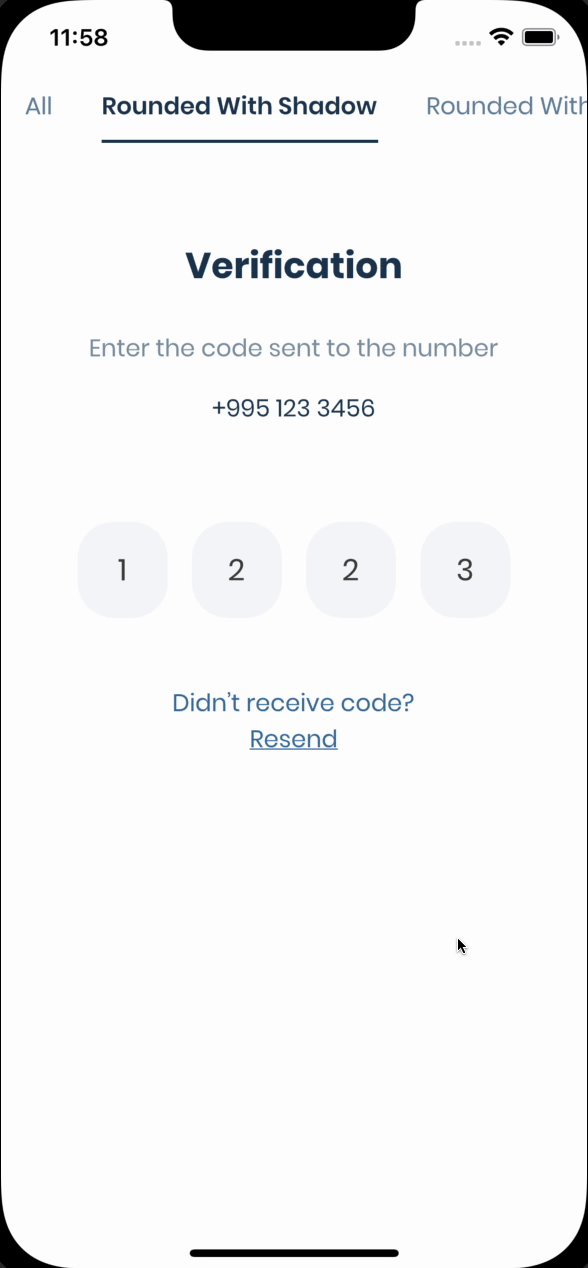
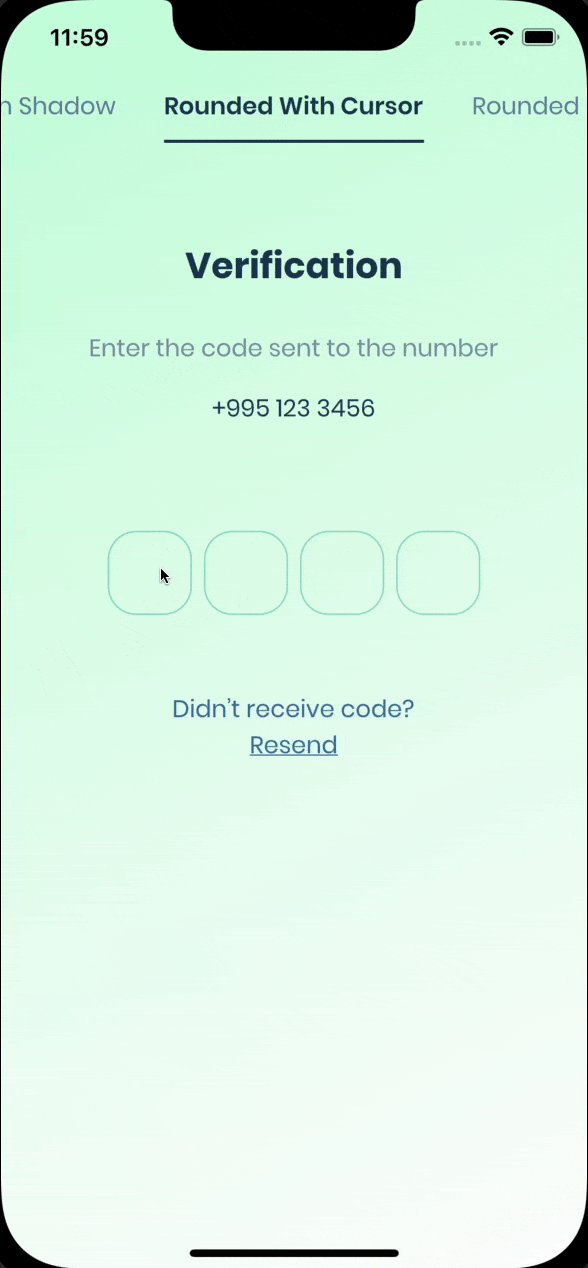
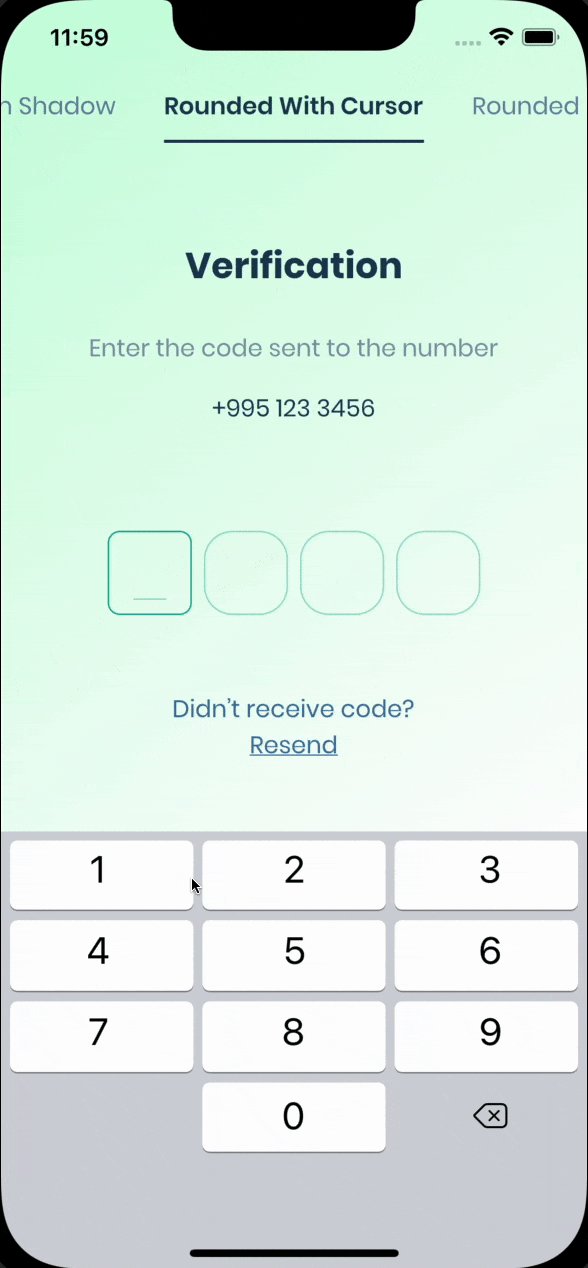
权限/验证/校验码
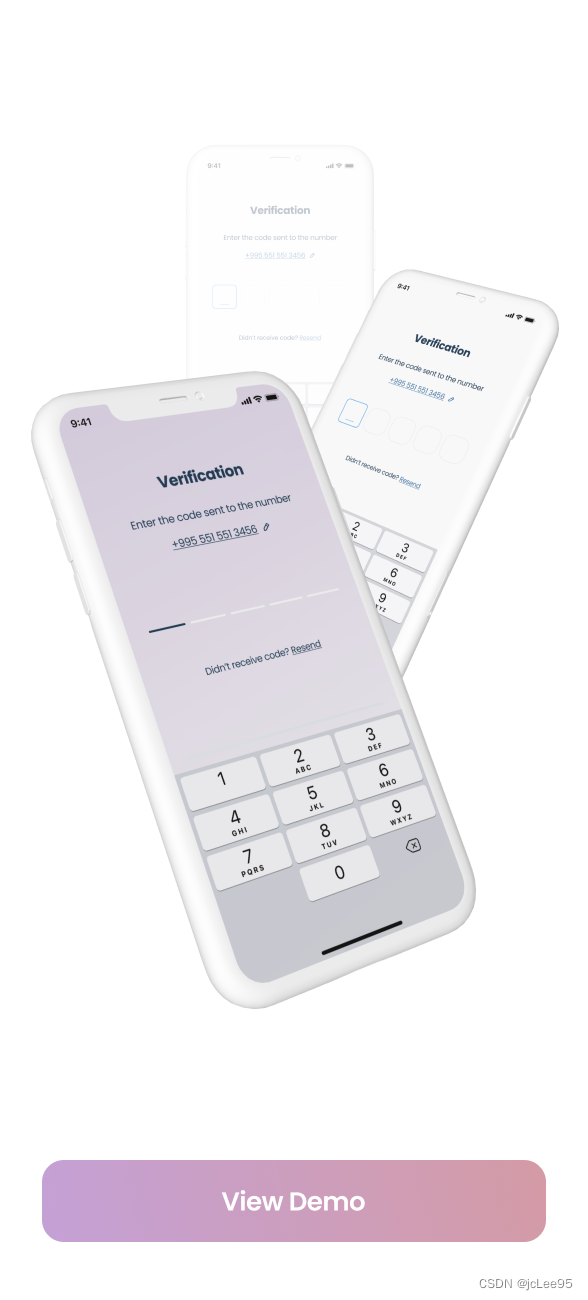
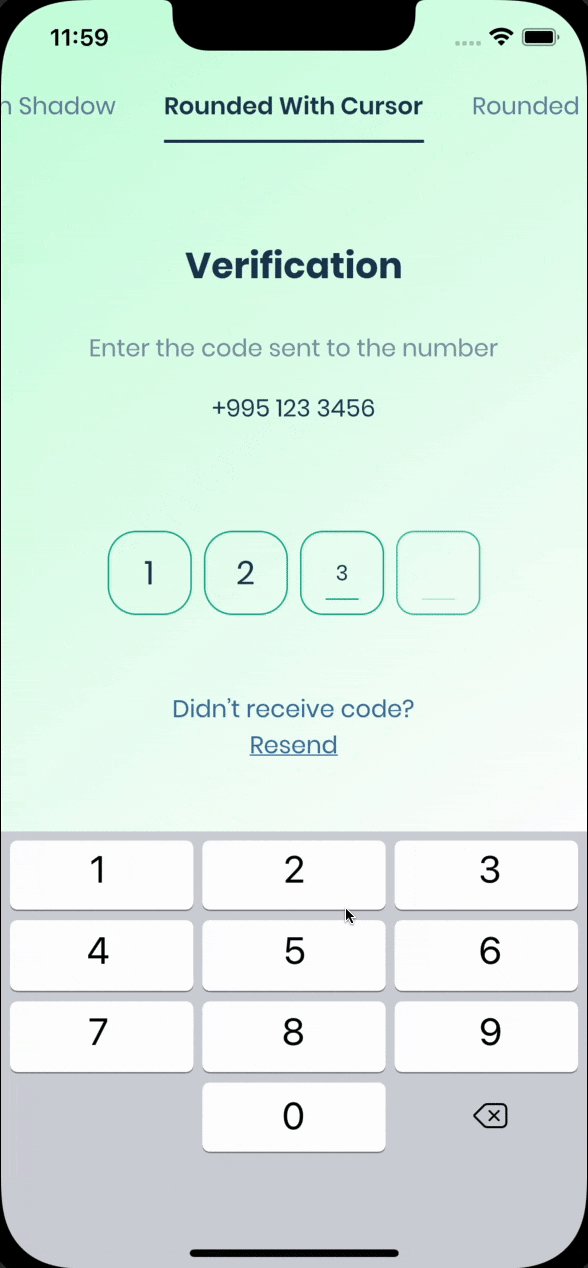
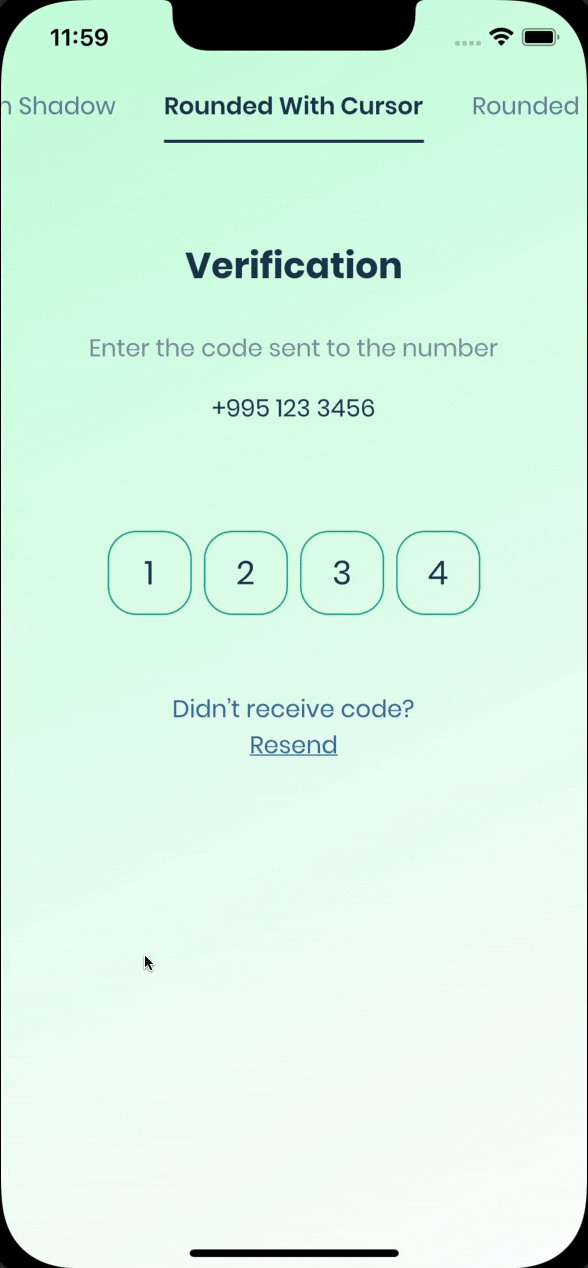
pinput
https://pub.dev/packages/pinput



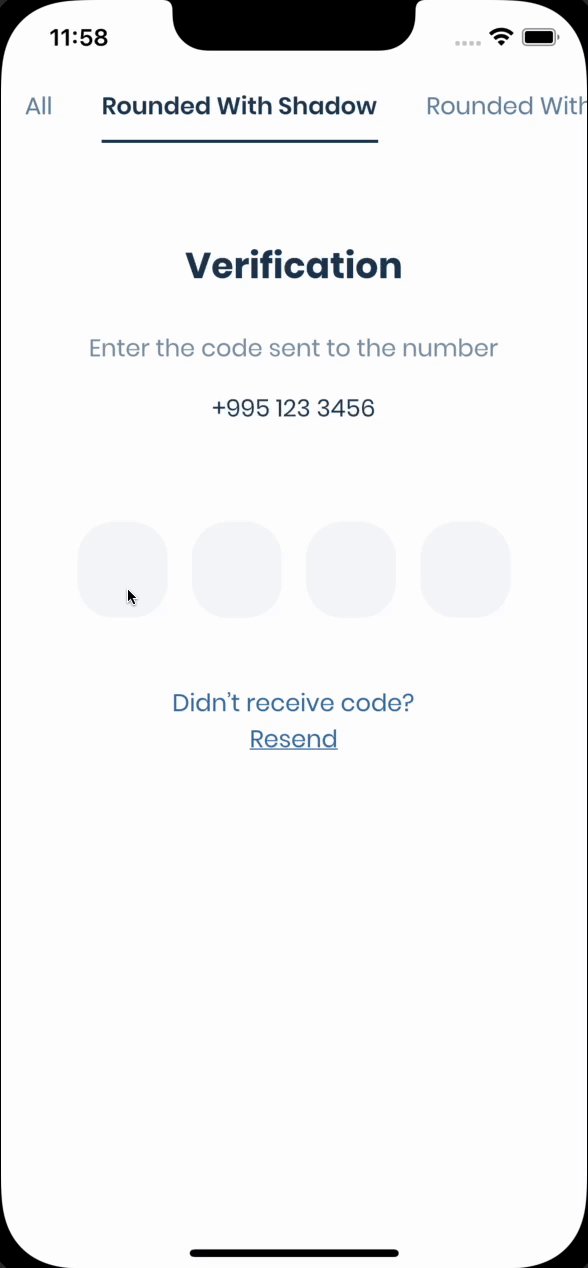
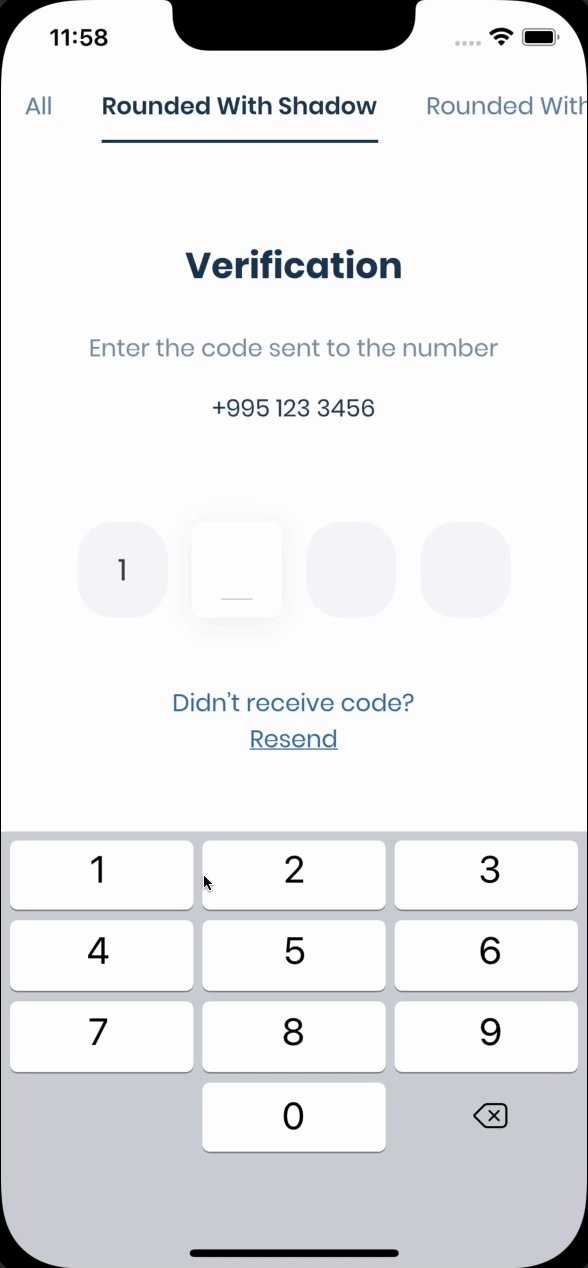
pin_code_fields
https://pub.dev/packages/pin_code_fields

特效/动画/轮播/幻灯片
flutter_animate
https://pub.dev/packages/flutter_animate



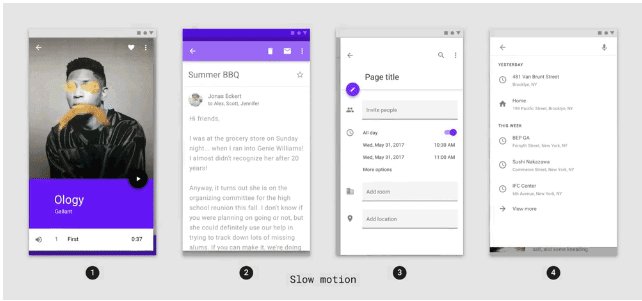
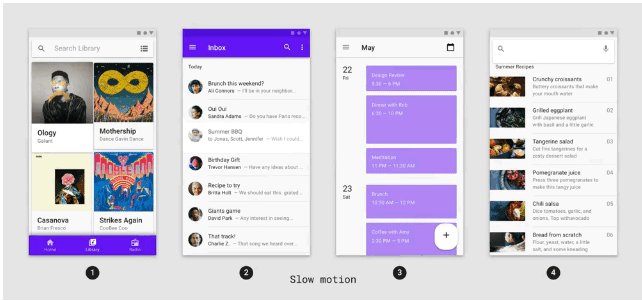
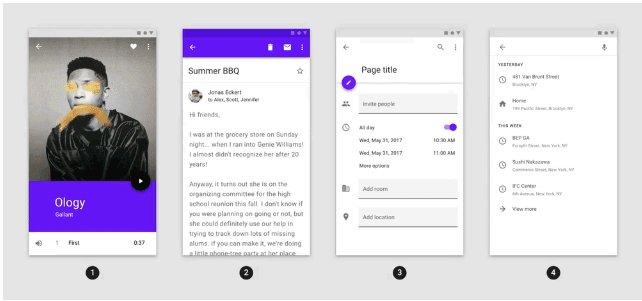
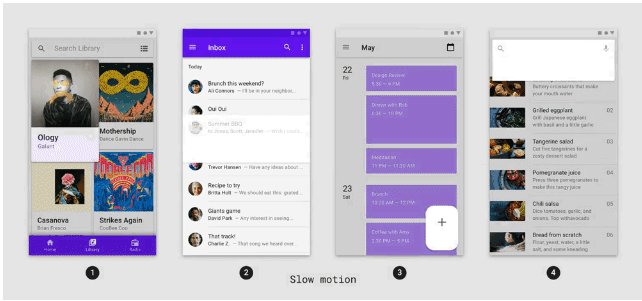
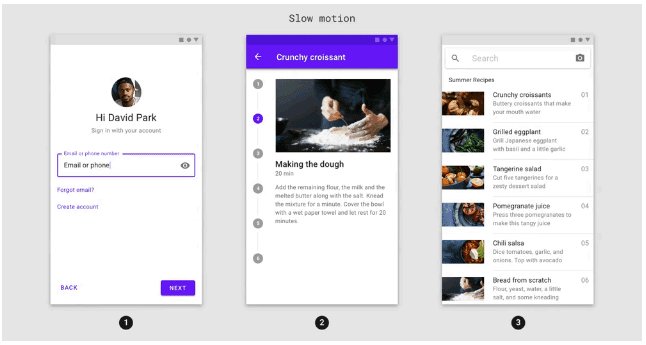
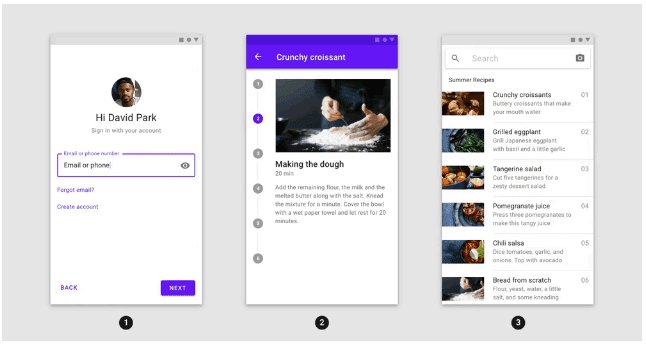
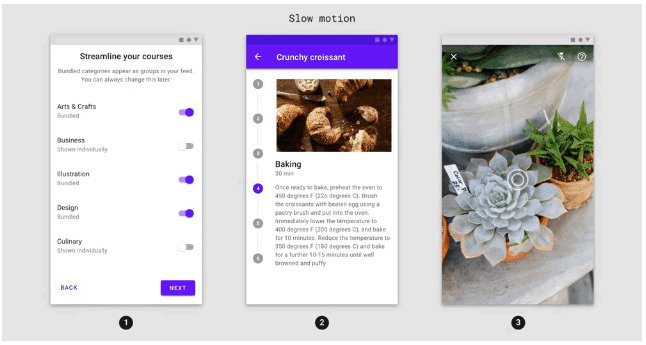
animations
-
高质量的 Flutter 预建动画;
-
该包包含预制动画,可实现常见的所需效果。动画可以根据您的内容进行自定义,并放入您的应用程序中以使用户满意。
-
https://pub.dev/packages/animations
-
https://codelabs.developers.google.com/codelabs/material-motion-flutter
-
容器变换

-
共享轴

-
淡入淡出

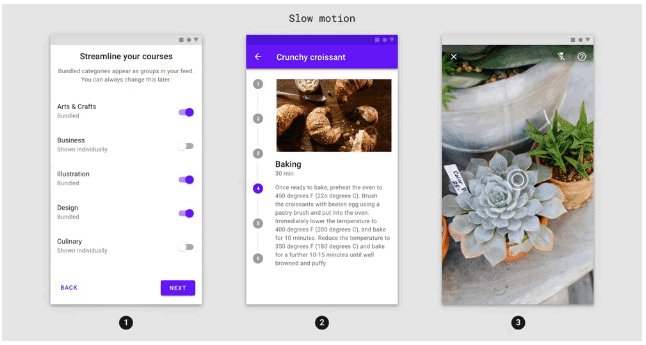
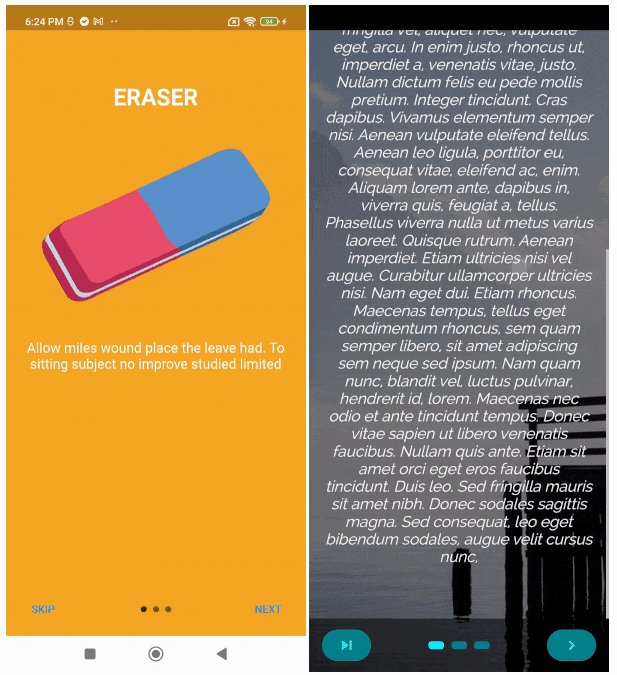
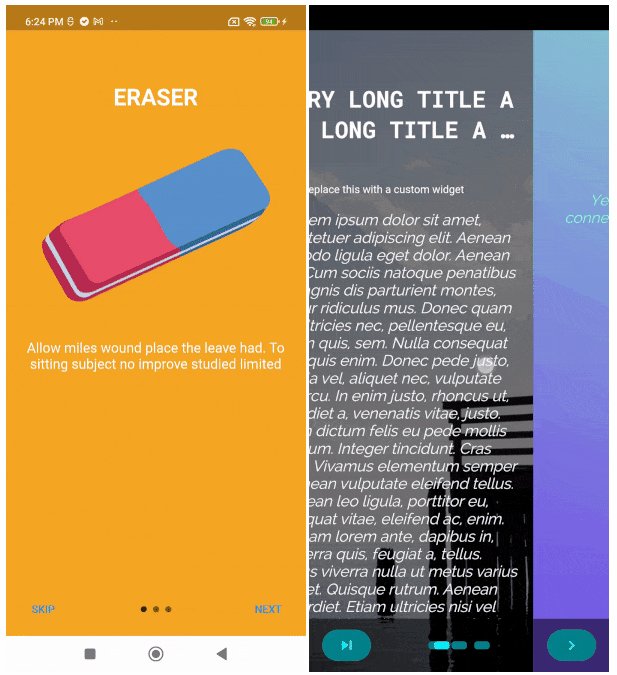
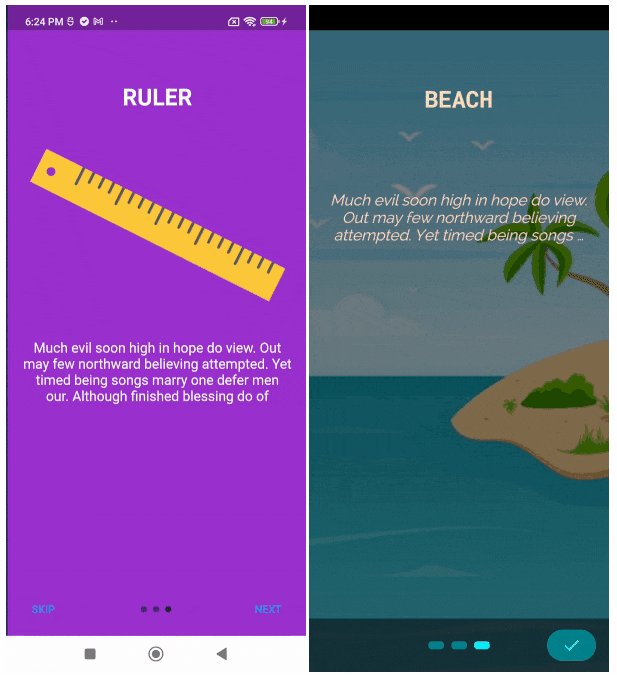
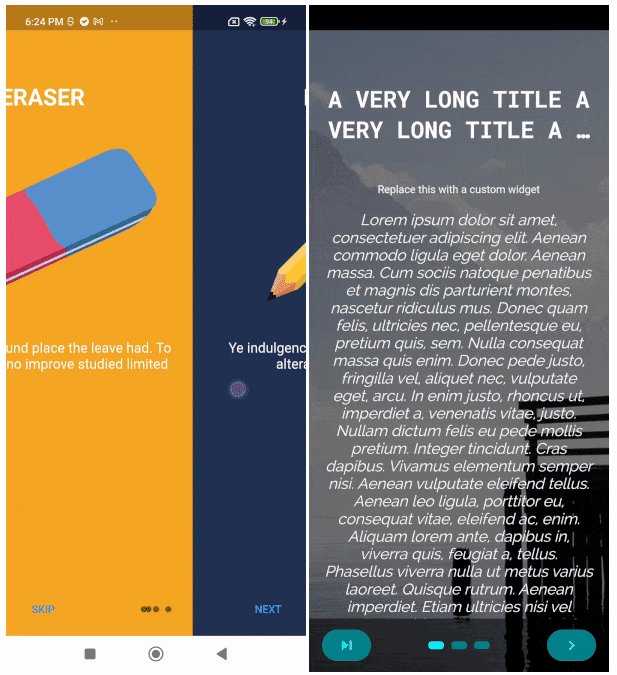
intro_slider
https://pub.dev/packages/intro_slider


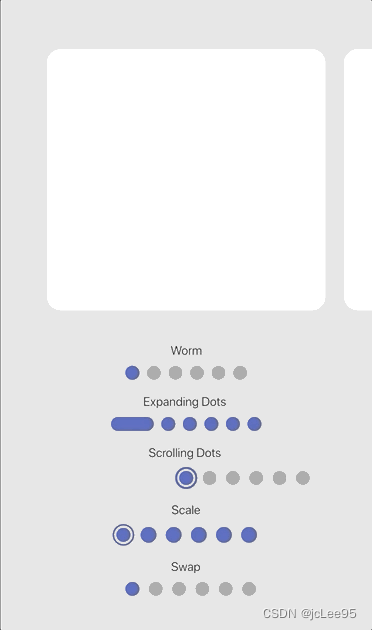
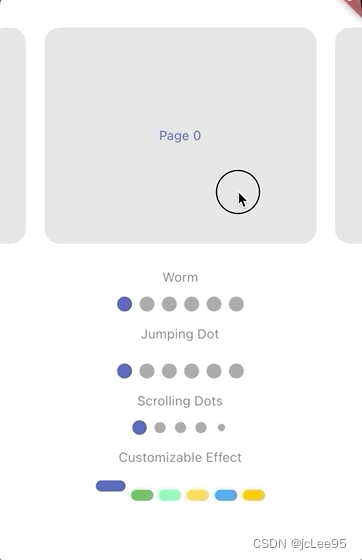
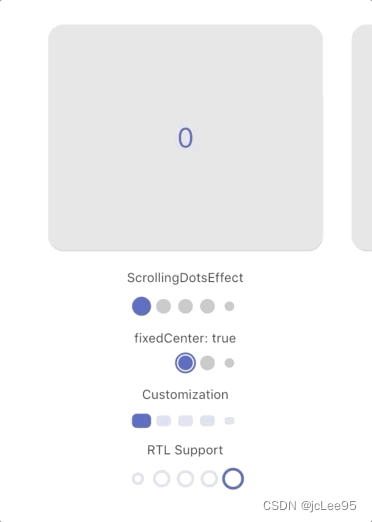
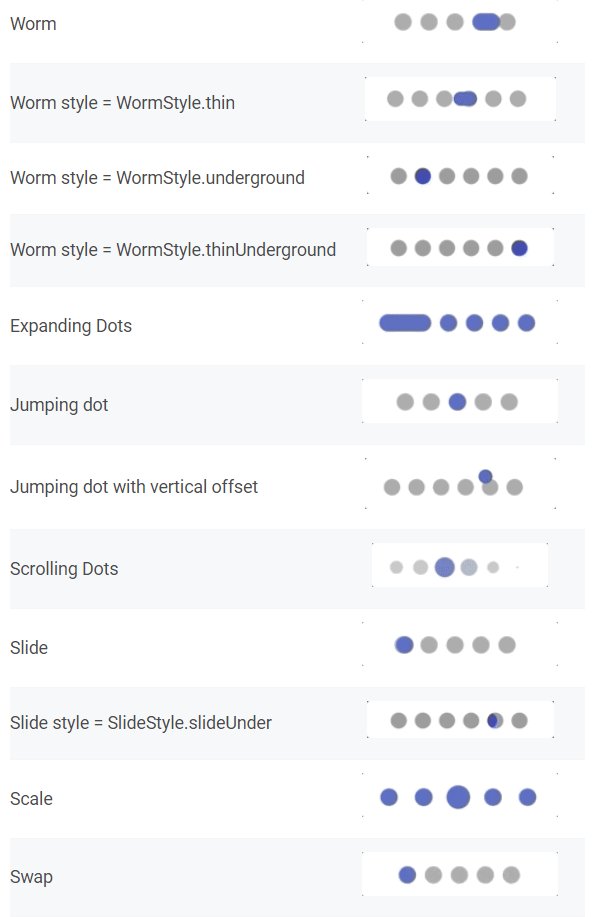
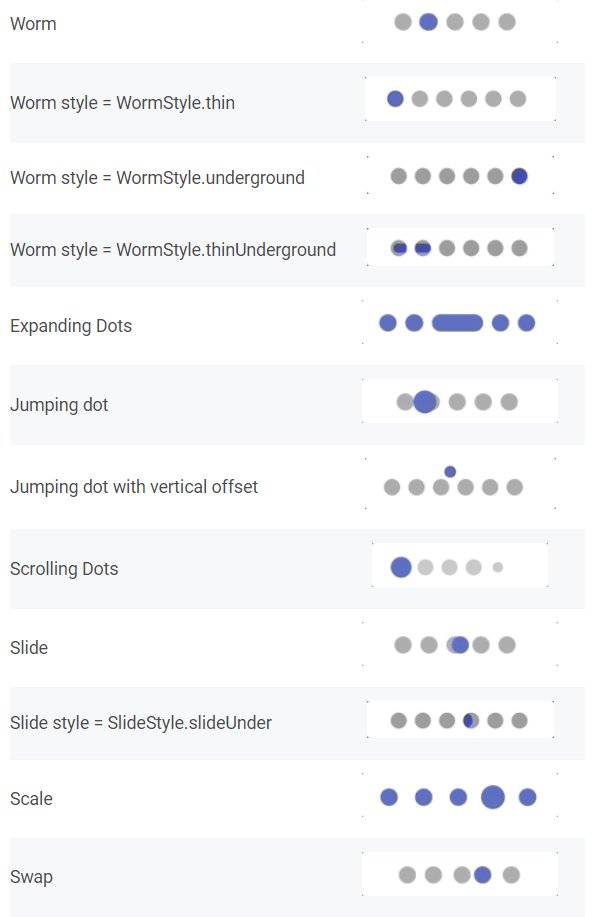
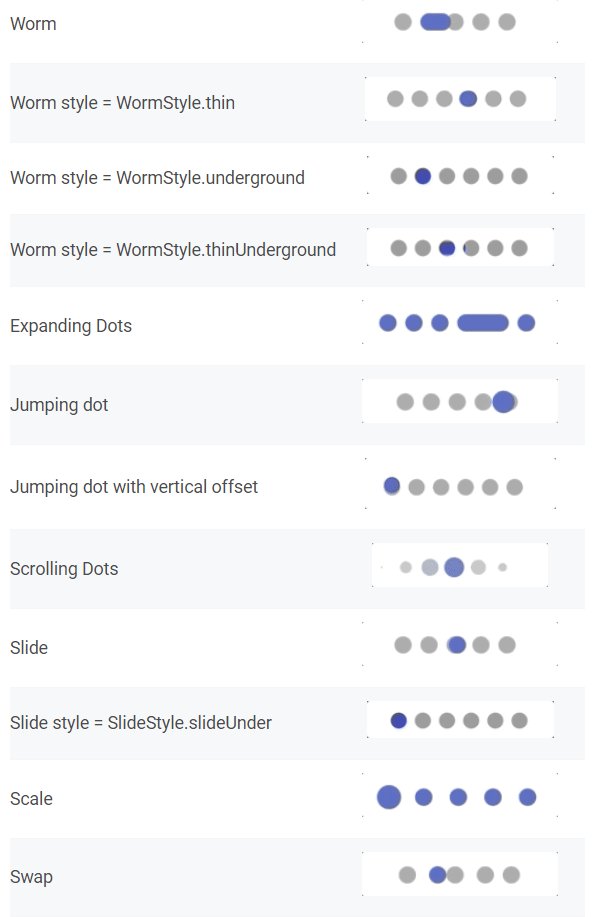
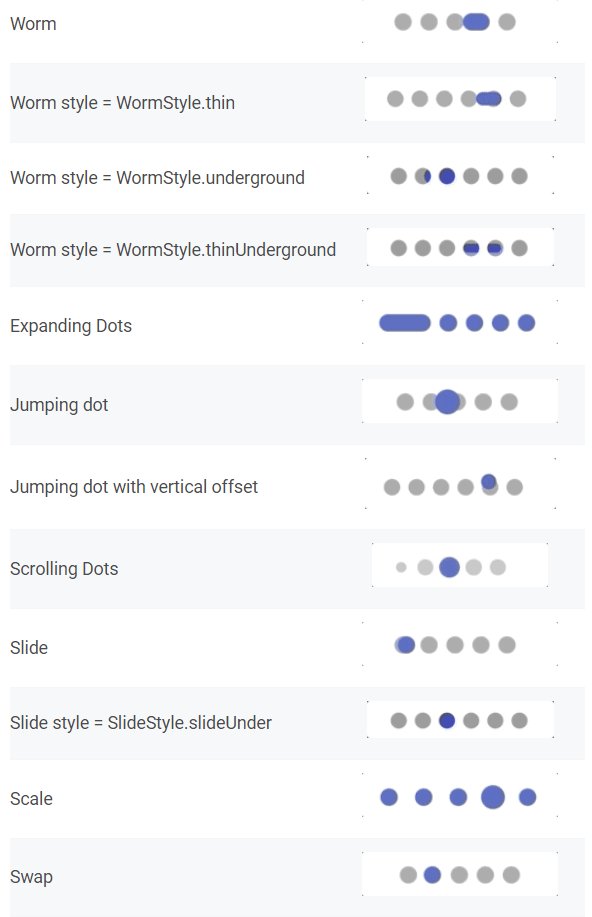
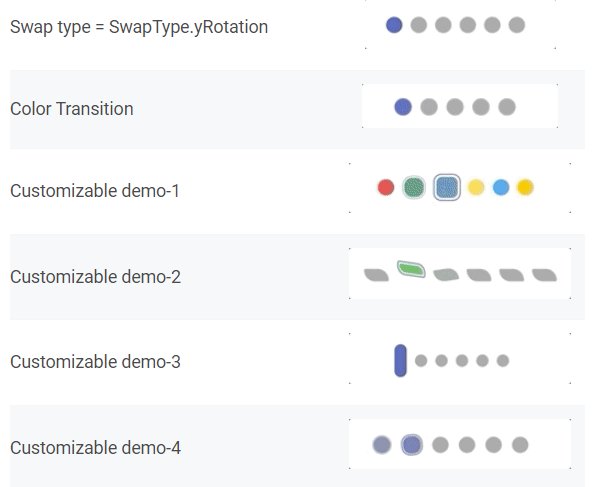
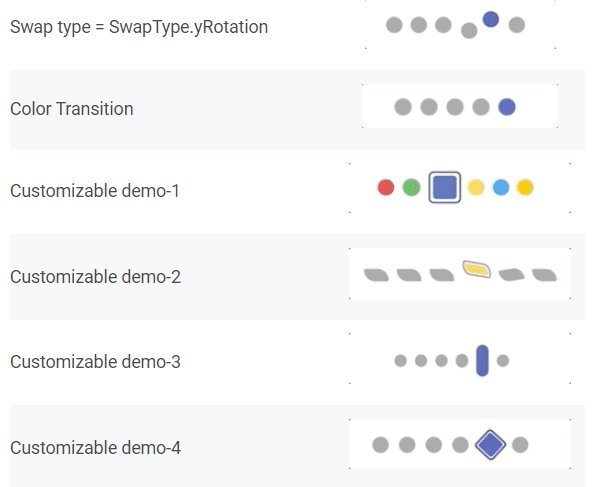
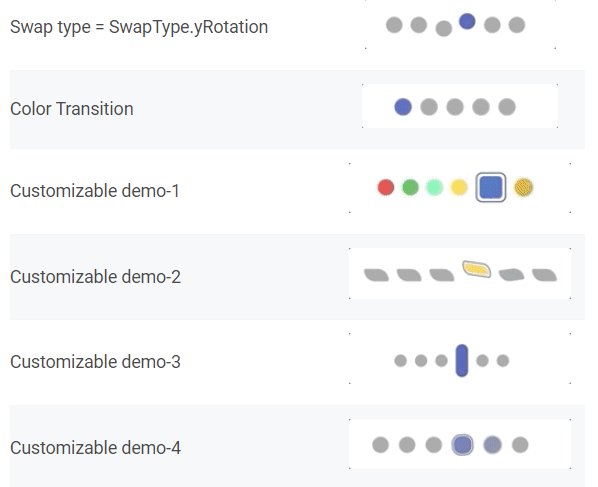
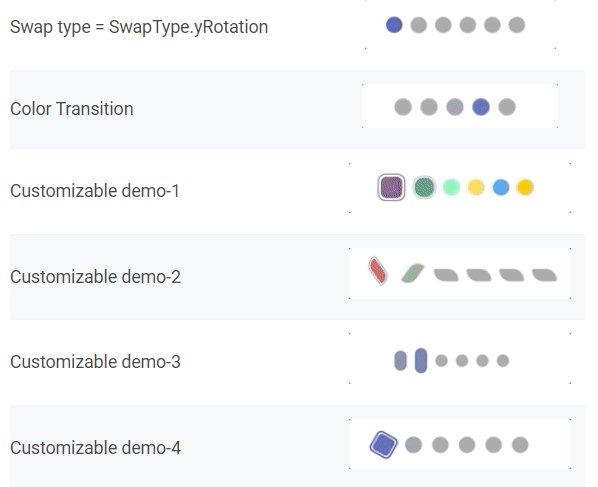
smooth_page_indicator
- 可定制的动画页面指示器,具有一组内置效果;
- https://pub.dev/packages/smooth_page_indicator





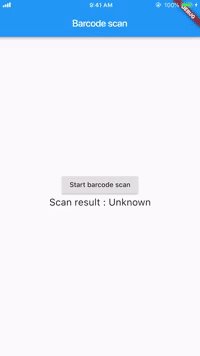
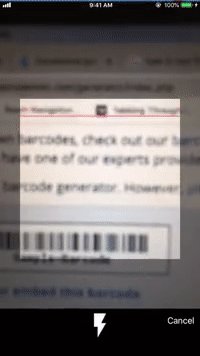
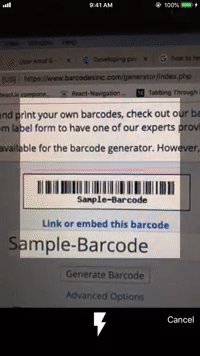
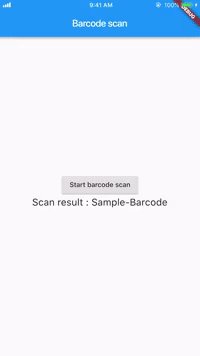
扫描器
flutter_barcode_scanner
https://pub.dev/packages/flutter_barcode_scanner

底部导航
convex_bottom_bar
https://pub.dev/packages/convex_bottom_bar

animated_bottom_navigation_bar
https://pub.dev/packages/animated_bottom_navigation_bar



播放器/查看器
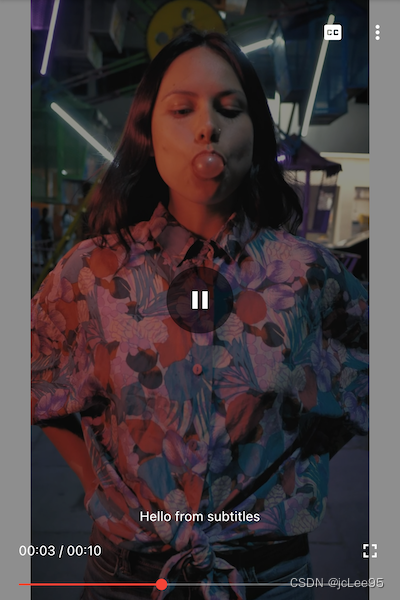
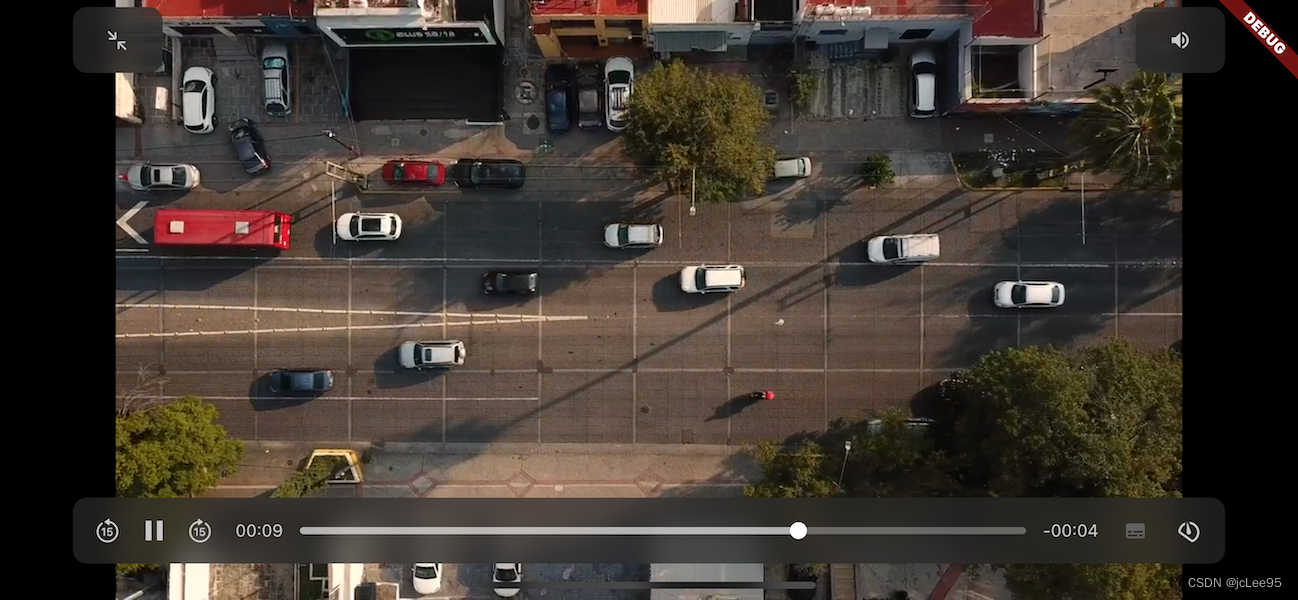
chewie
https://pub.dev/packages/chewie


photo_view
- 适用于 Flutter 的简单可缩放图像/内容小部件;
- PhotoView 使图像能够通过用户手势(例如捏合、旋转和拖动)进行缩放和平移。它还可以显示任何小部件而不是图像,例如容器、文本或 SVG;
- 尽管使用起来非常简单,但 PhotoView 的选项和控制器是高度可定制的;
- https://pub.dev/packages/photo_view
- https://pub.dartlang.org/documentation/photo_view/latest/photo_view/PhotoView-class.html

图表
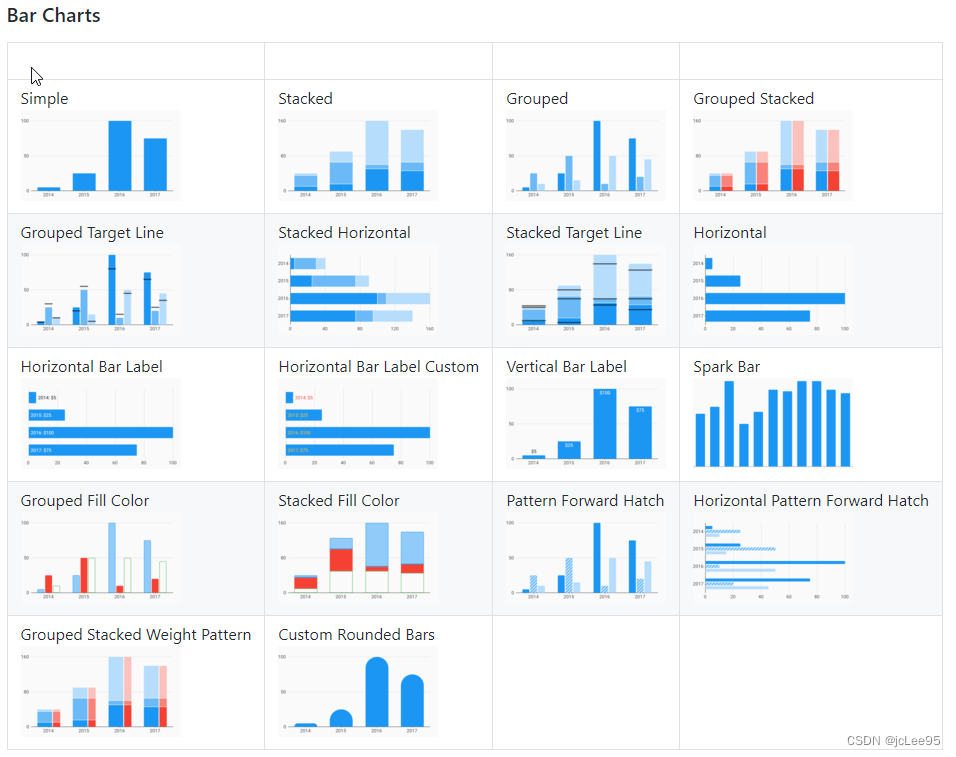
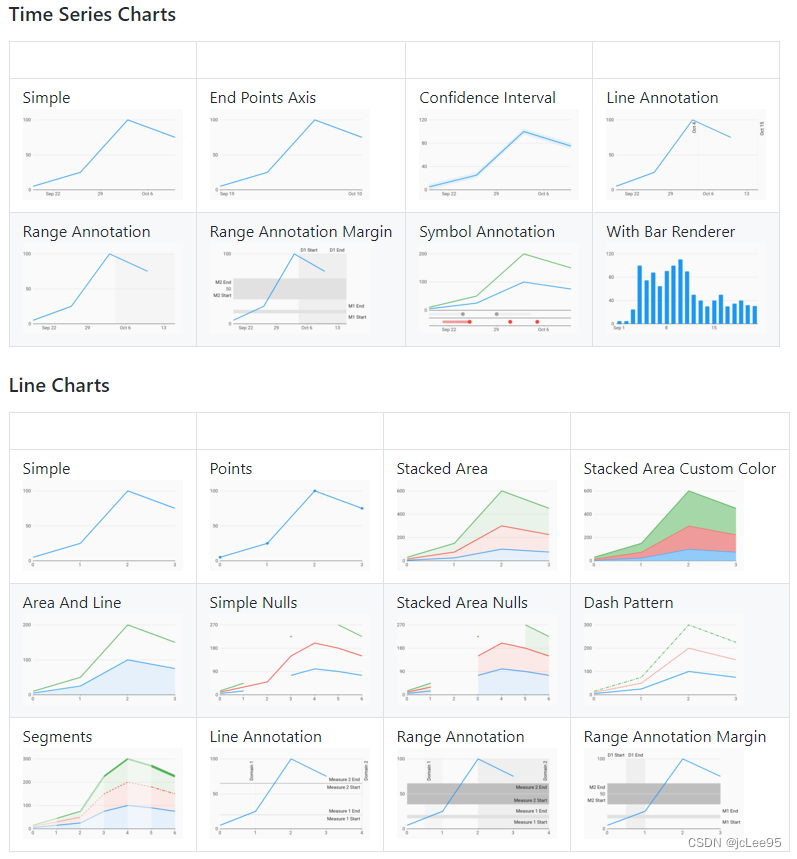
fl_chart
https://pub.dev/packages/fl_chart
https://flchart.dev


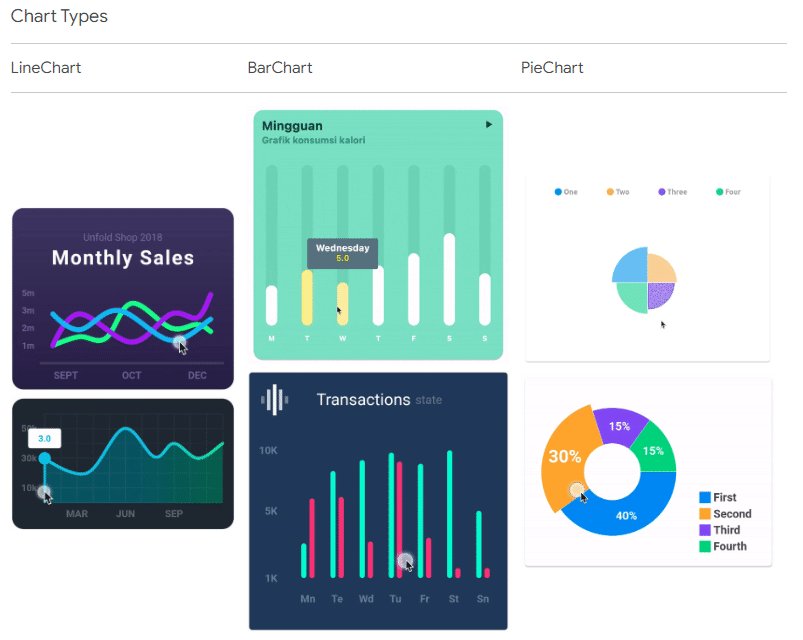
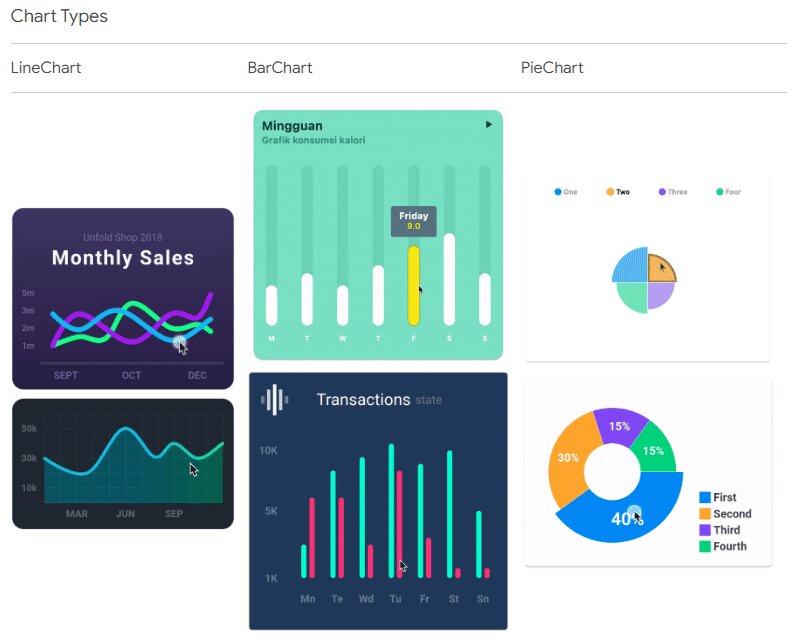
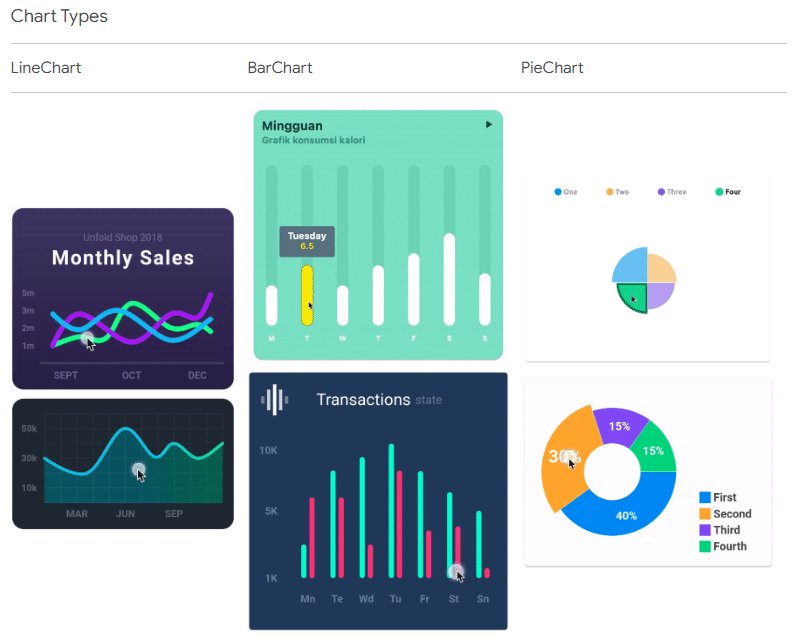
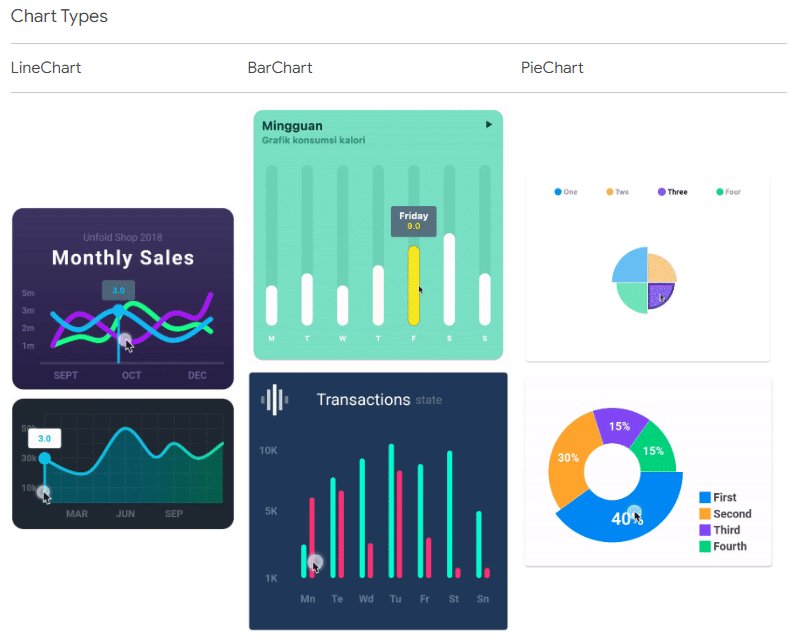
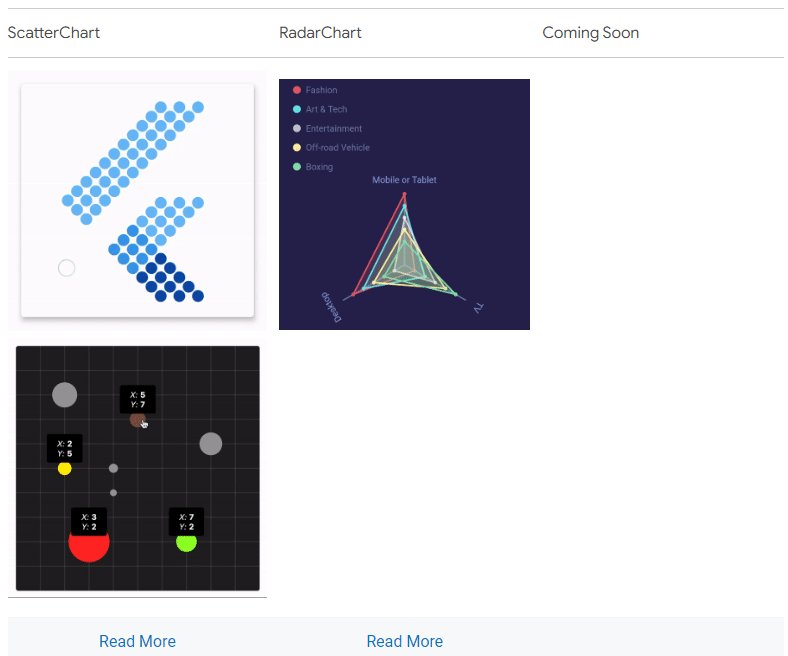
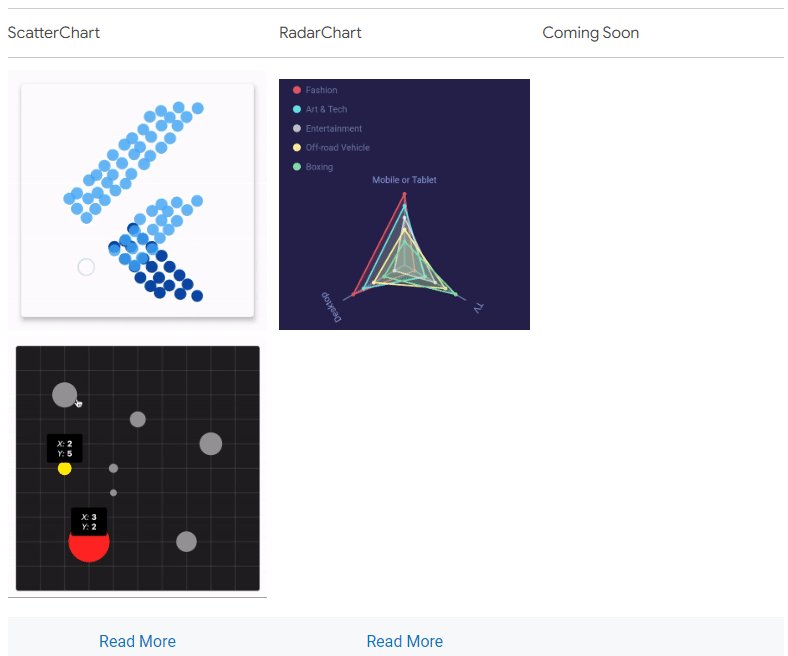
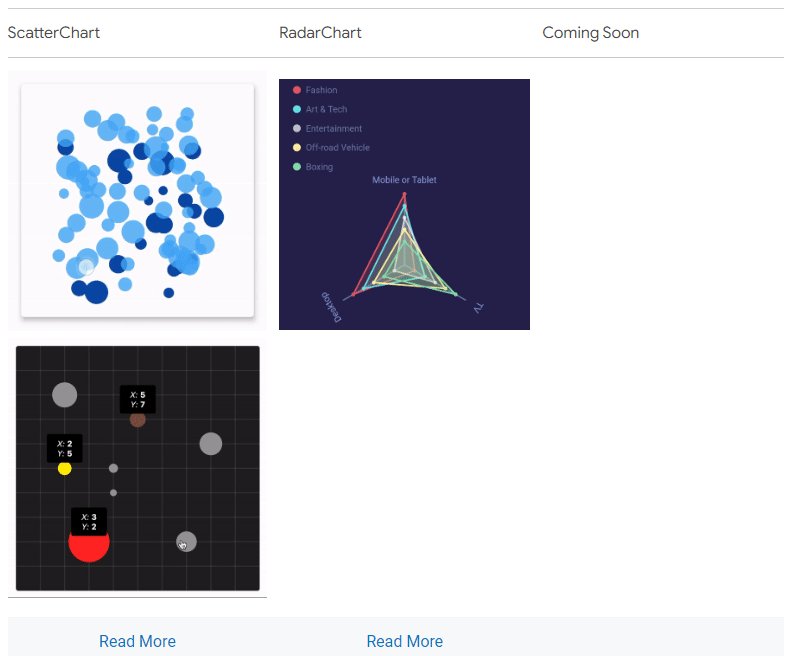
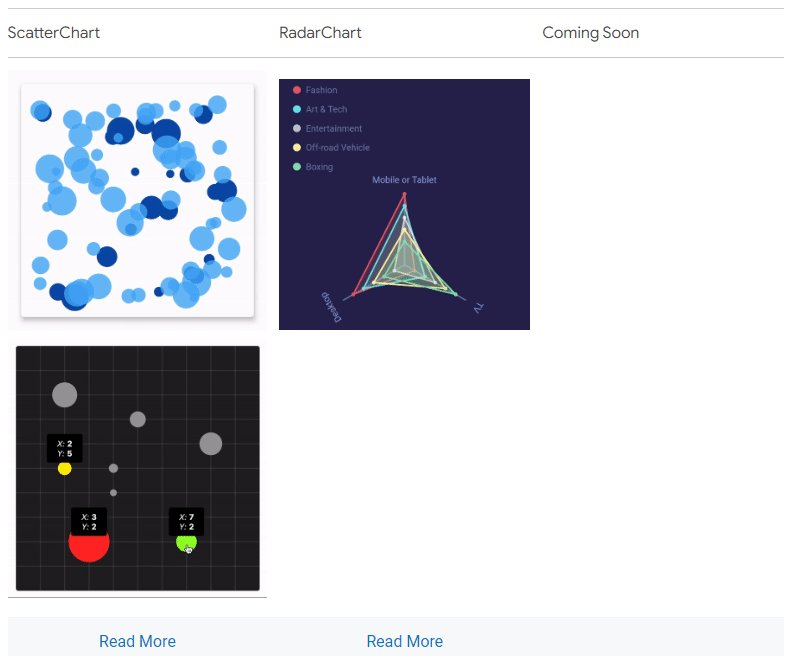
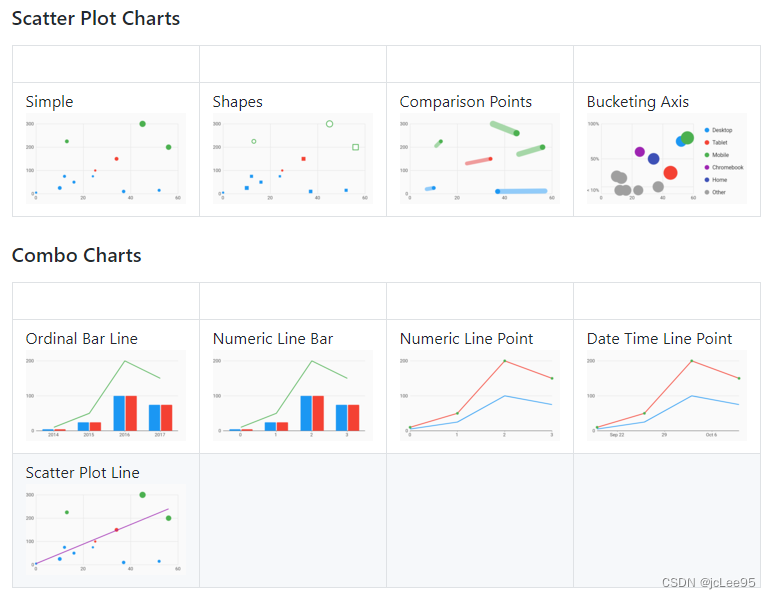
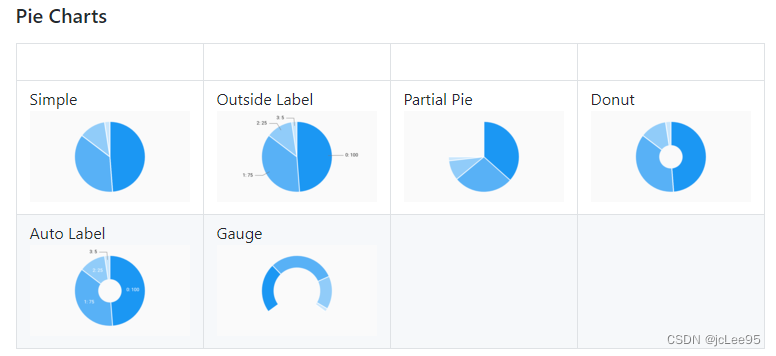
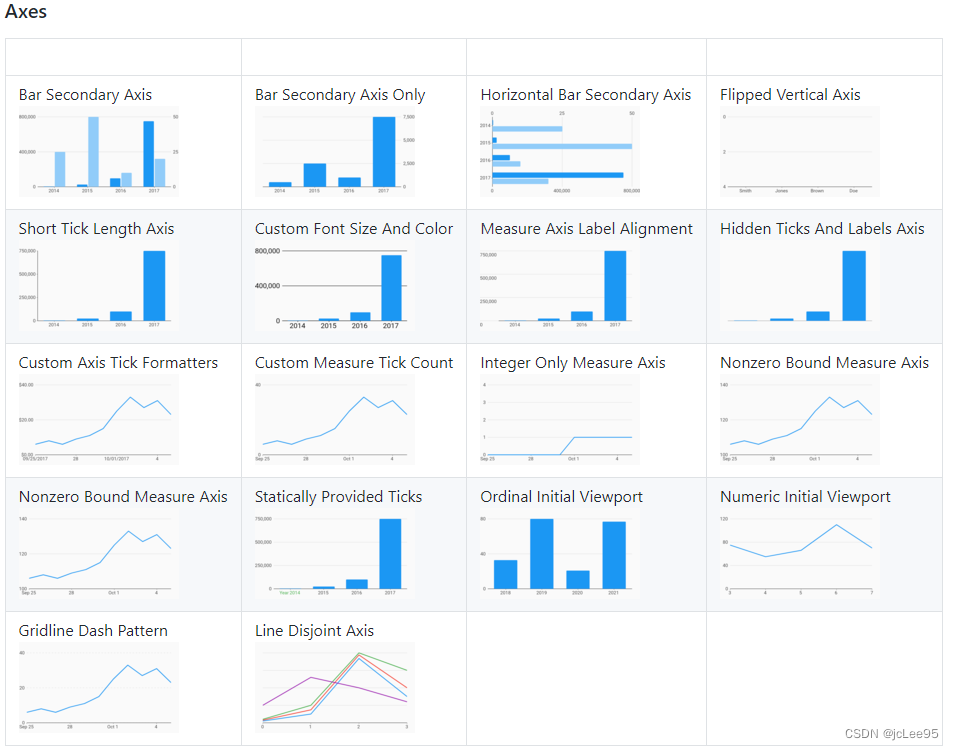
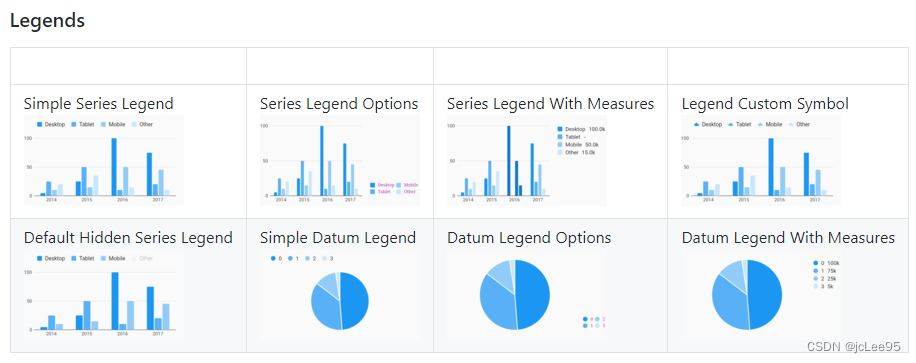
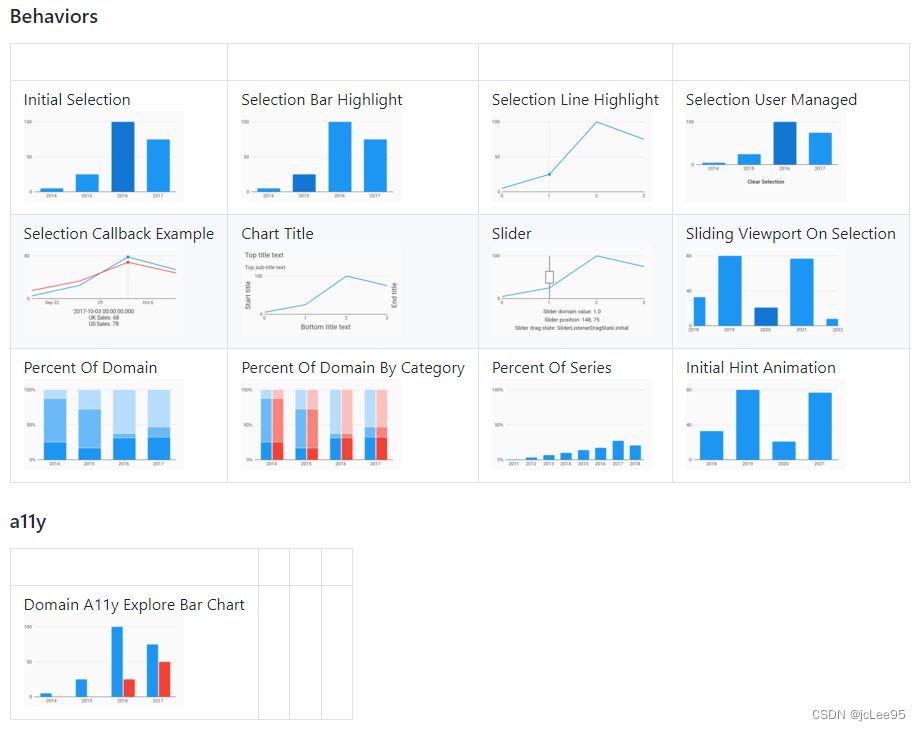
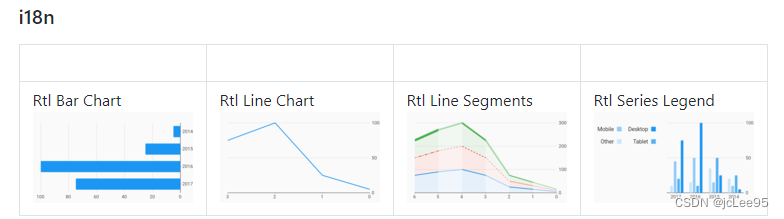
community_charts
- 用原生 Dart 编写的 Material Design 数据可视化库。
- https://pub.dev/packages/community_charts_flutter
- https://juliansteenbakker.github.io/community_charts/flutter/gallery.html
- https://github.com/juliansteenbakker/community_charts
- Apache-2.0








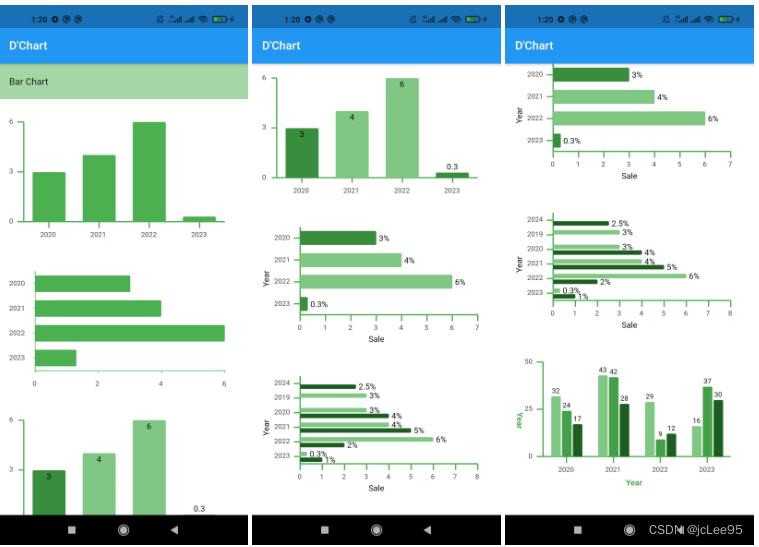
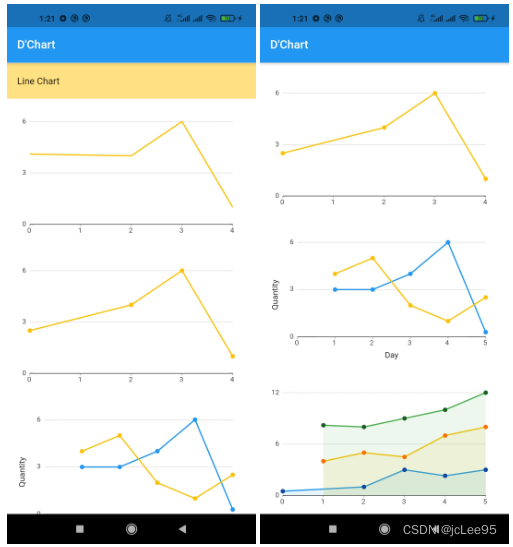
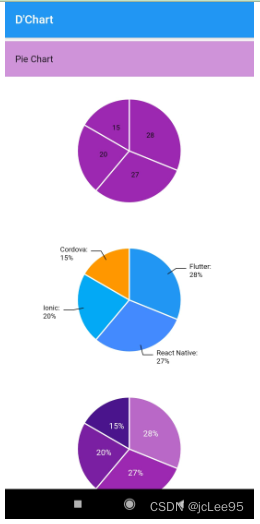
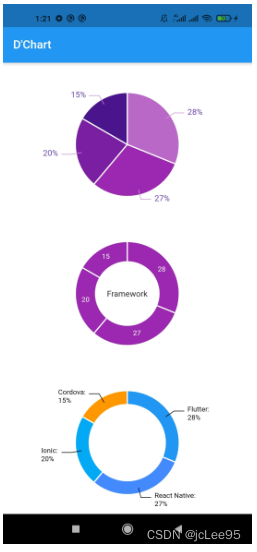
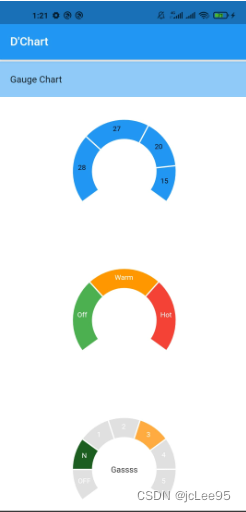
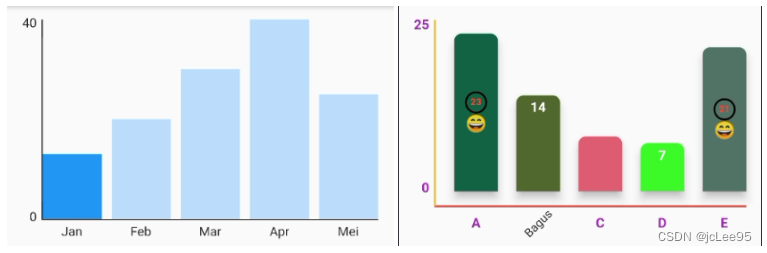
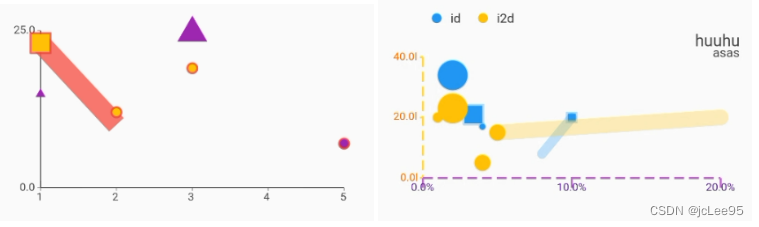
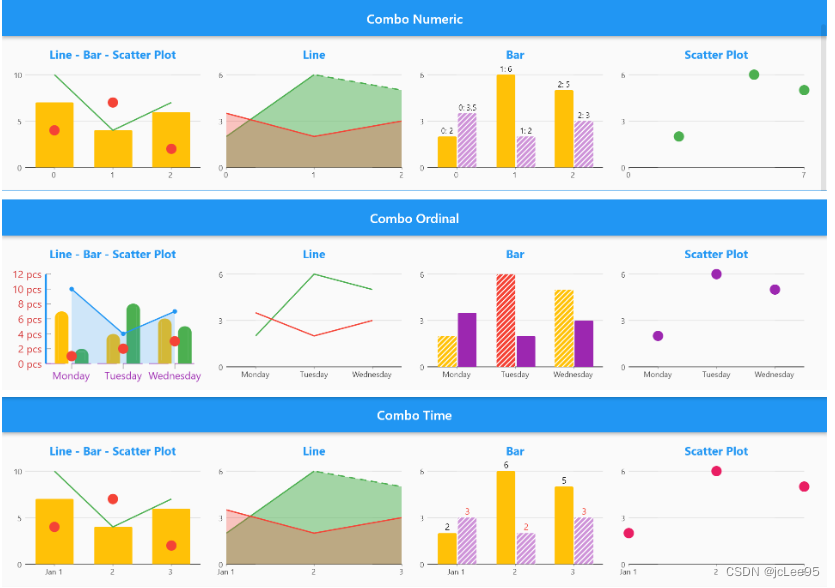
d_chart
- 此包的目的是使用 community_charts_flutter 中的图表的简单方法;
- https://pub.dev/packages/d_chart
- Apache-2.0










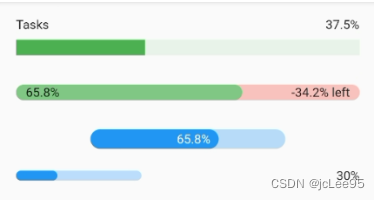
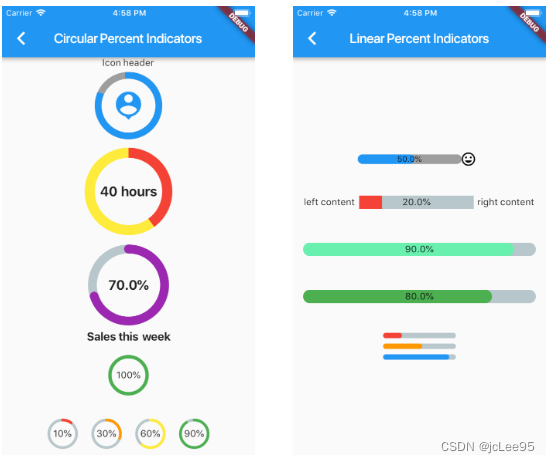
percent_indicator
- https://pub.dev/packages/percent_indicator

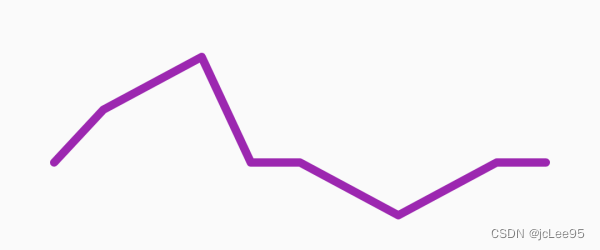
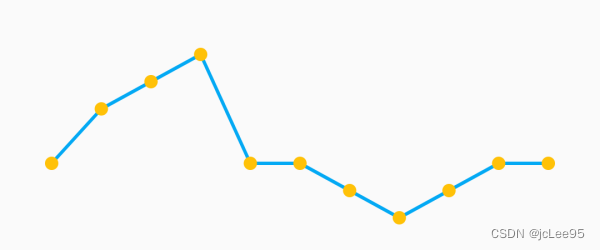
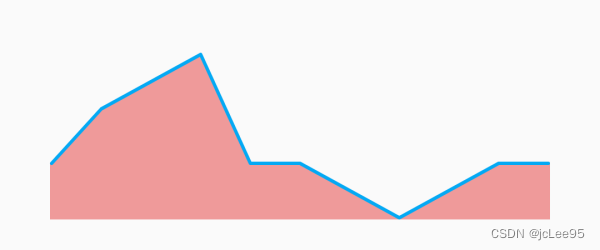
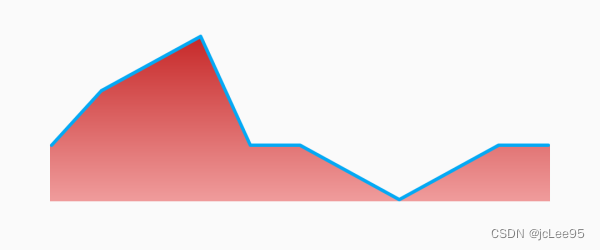
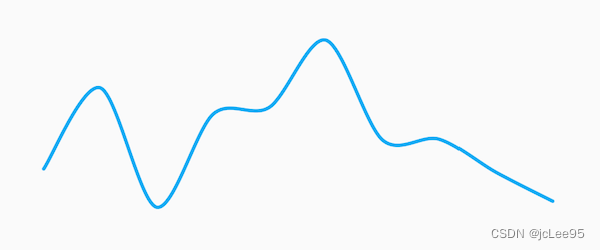
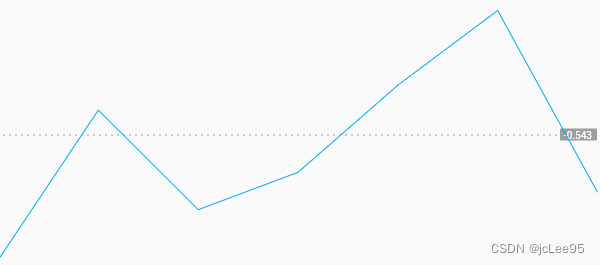
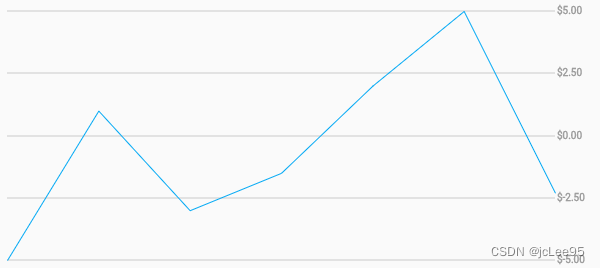
chart_sparkline (迷你图)
- Flutter 的精美迷你图;
- https://pub.dev/packages/chart_sparkline









主题
flex_color_scheme
弹性颜色方案:
- 使用FlexColorScheme制作基于 Flutter Material Design 的漂亮主题。应用可选的表面混合,并使用 Material-3 风格的种子配色方案。返回的主题是标准ThemeData对象。
- https://pub.dev/packages/flex_color_scheme
- https://rydmike.com/colorscheme
- https://rydmike.com/flexcolorscheme/themesplayground-v7-1/#/
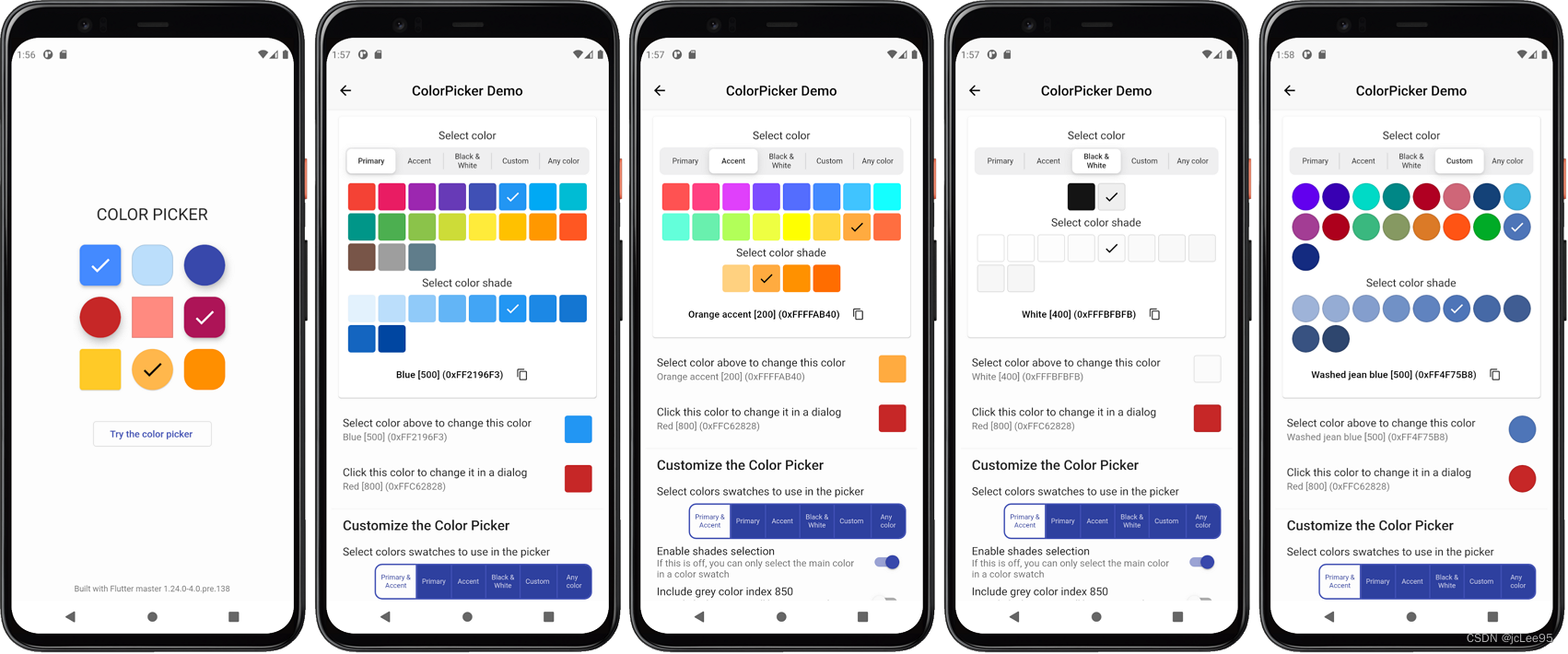
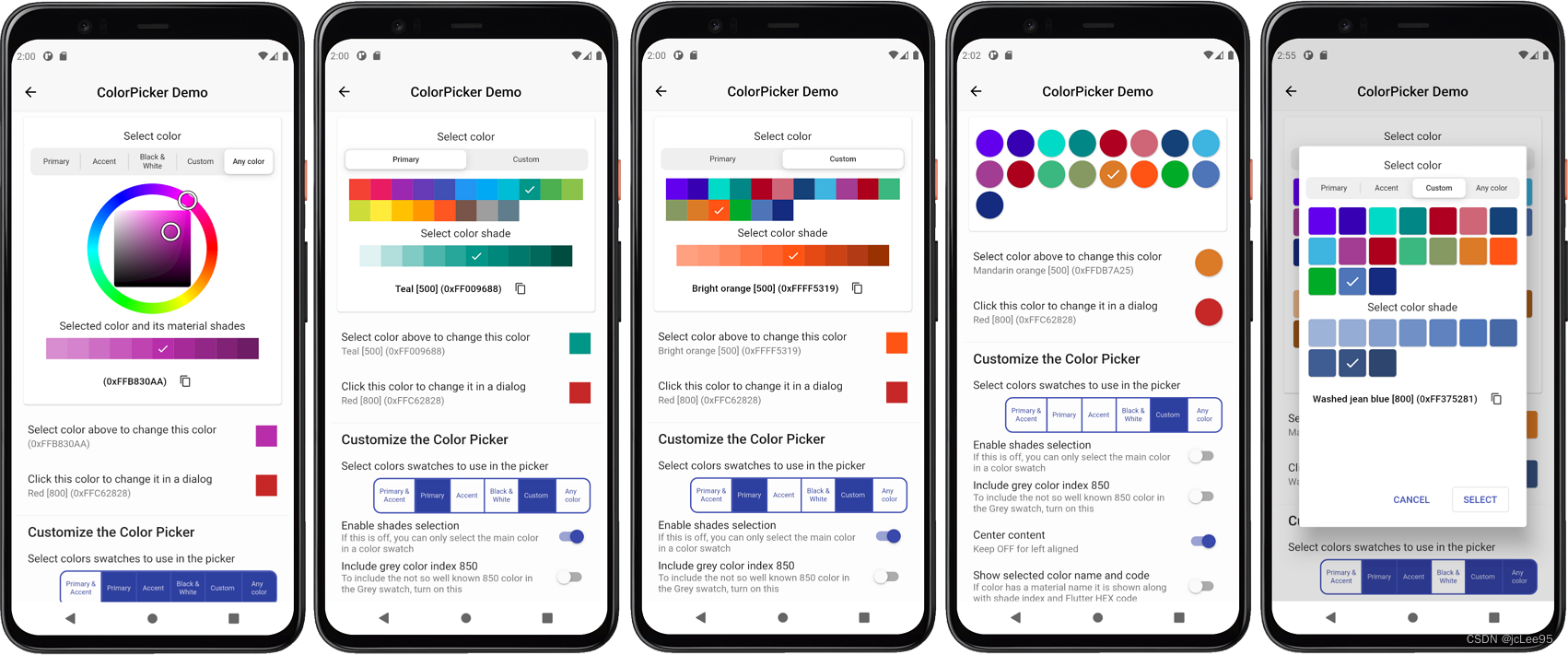
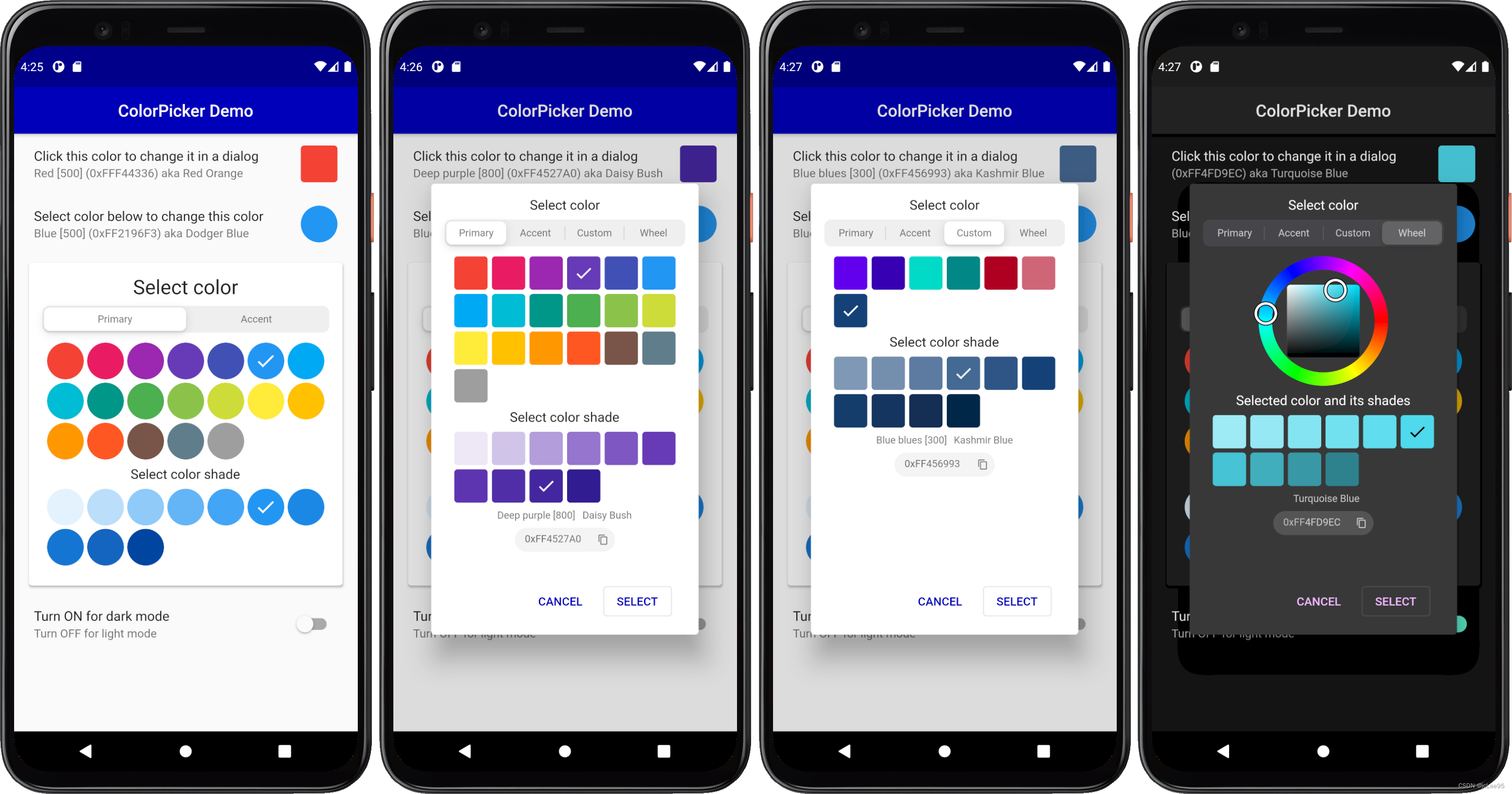
flex_color_picker
弹性颜色选择器
- FlexColorPicker 是 Flutter 的可定制颜色选择器。可以ColorPicker显示六种不同类型的颜色选择器,其中三种用于标准 Flutter Material Design 2 颜色及其色调。用于挑选的物品的尺寸和样式可以定制。
- 选择器还可以选择生成 Material Design 3 颜色系统精确的色调调色板,使用选择器中任何选定的颜色作为生成色调调色板的关键颜色。然后也可以从生成的色调调色板中选取颜色。 有关 Material 3 颜色系统和色调调色板的更多信息,请参阅 Material 3 设计指南网站。
- https://pub.dev/packages/flex_color_picker



其它
sliver_tools
https://pub.dev/packages/sliver_tools

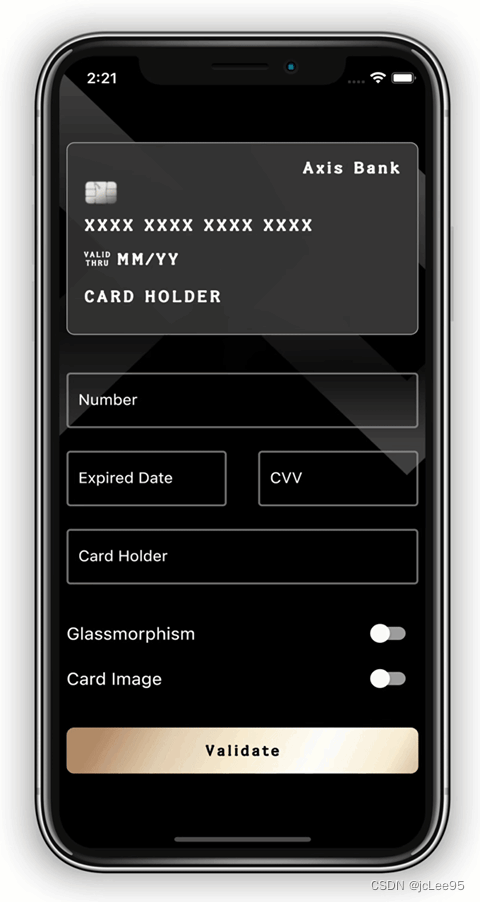
flutter_credit_card
-
允许您通过卡检测轻松实现信用卡的 UI。
-
https://pub.dev/packages/flutter_credit_card

flutter_pdfview
- 适用于 iOS 和 Android 的本机 PDF 视图
- https://pub.dev/packages/flutter_pdfview
UI 框架
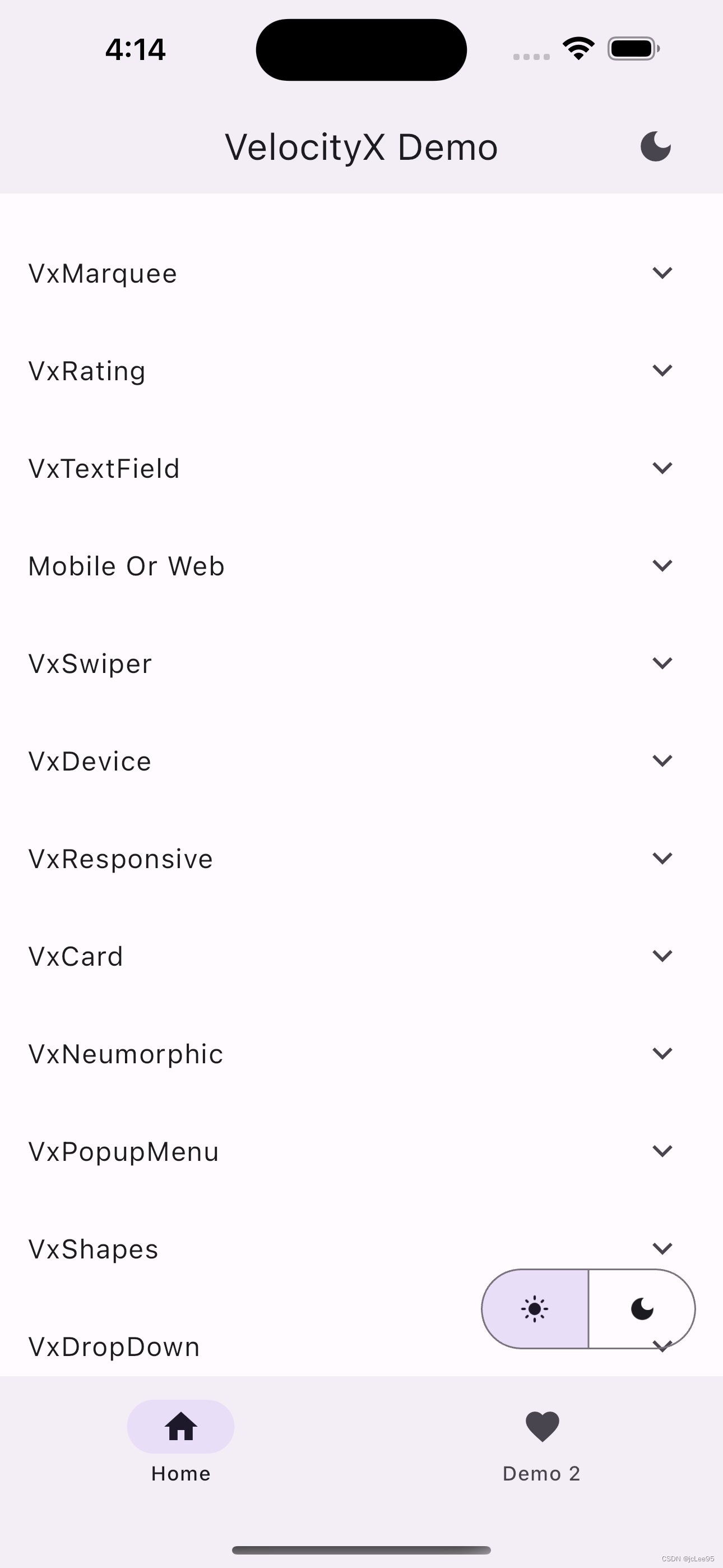
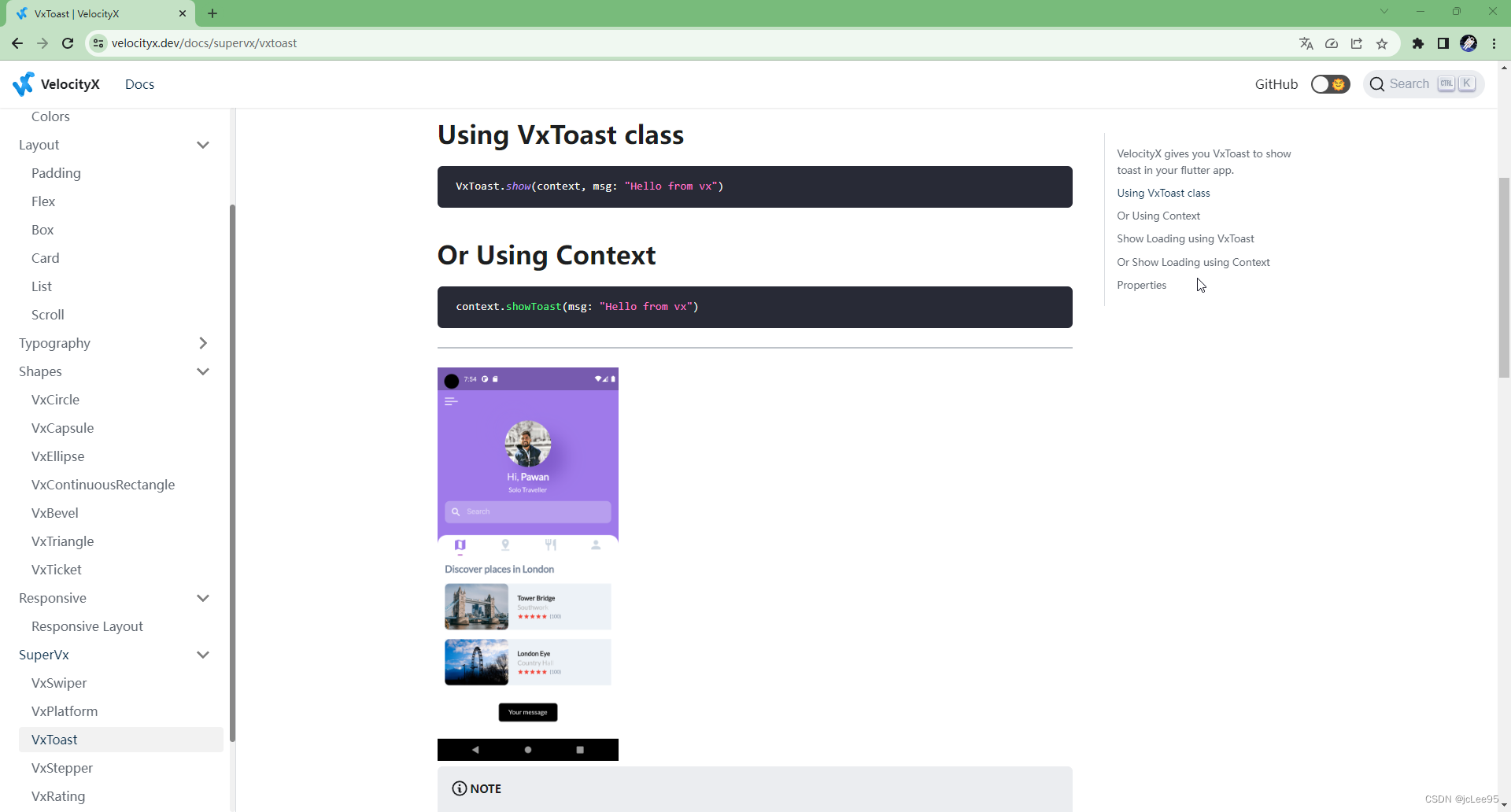
velocityx
- https://velocityx.dev/
- https://pub.dev/packages/velocity_x
- https://github.com/iampawan/VelocityX