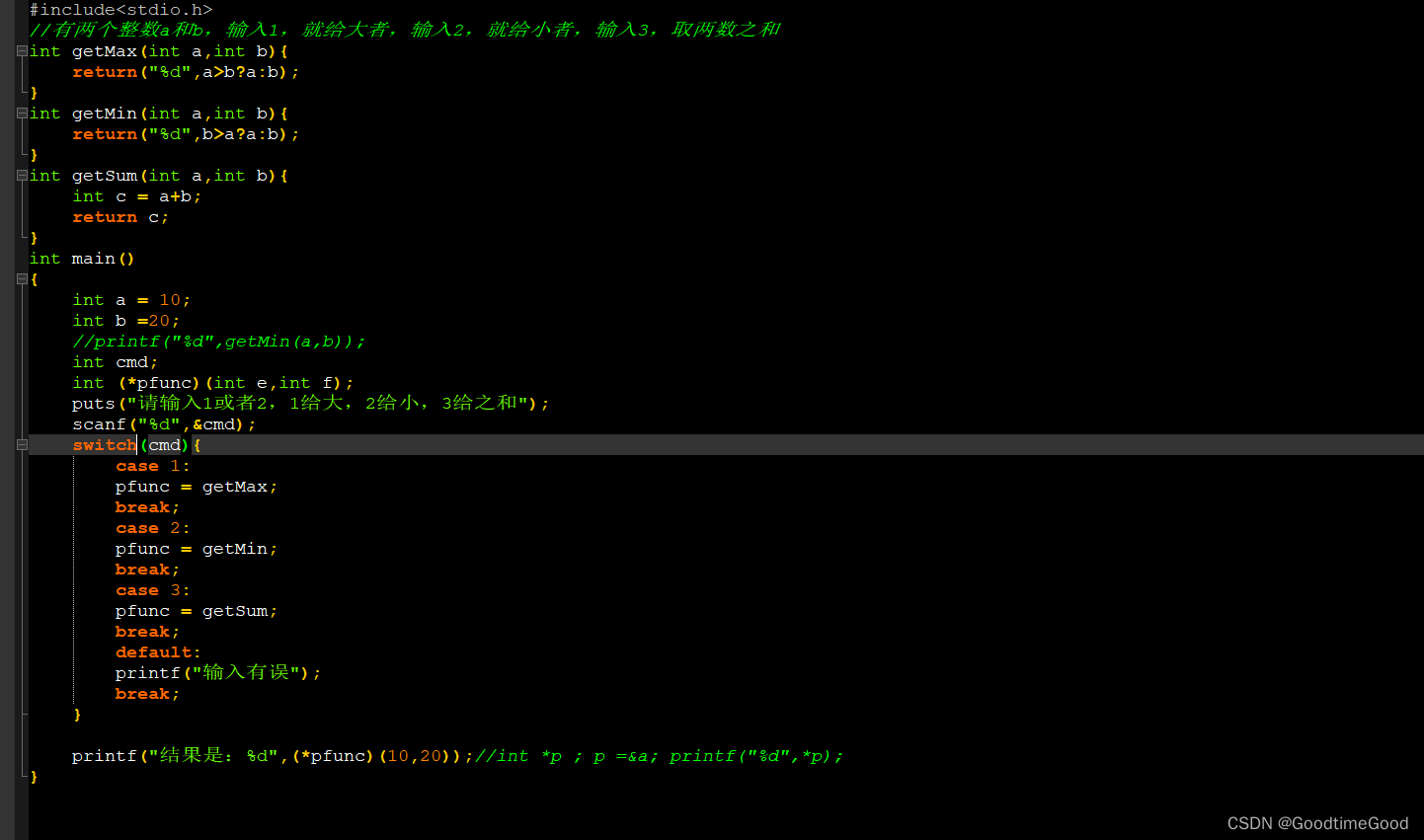
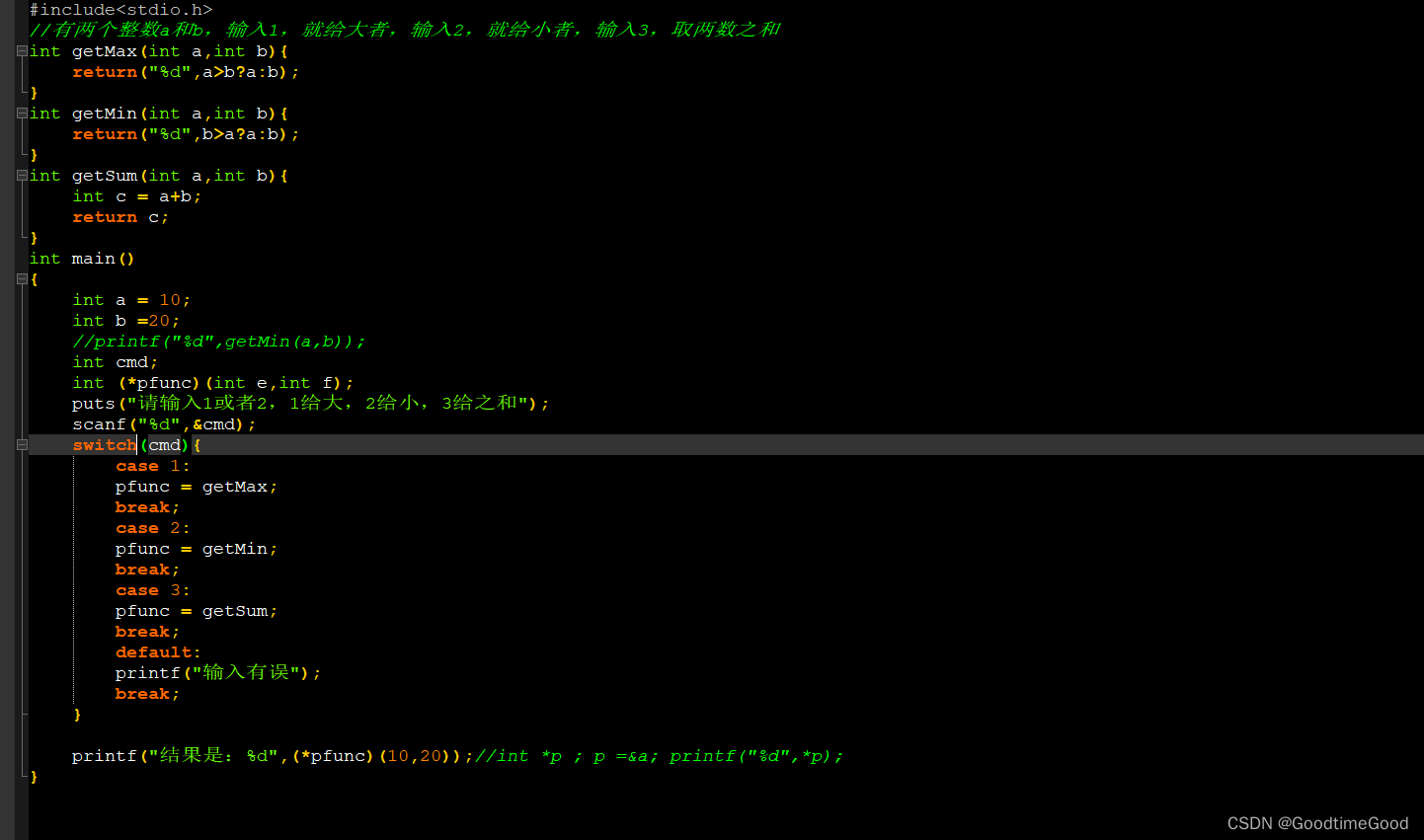
今天主要把C语言的指针部分再次认真的复习了一下,对于指针的整体框架有了更加深刻的理解,特别要重点区分函数指针,指针函数,数组指针,指针数组部分,对于这部分的应用非常重要,而且C语言指针部分是面试的重中之重,所以要加强练习才行。

今天的学习是充满动力的,因为在我的学习群里面,有一个好兄弟通过学习这套课程,已经成功就业了,所以不要相信网上的闲言碎语,一直学下去,我相信就会取得好的结果。
今天主要把C语言的指针部分再次认真的复习了一下,对于指针的整体框架有了更加深刻的理解,特别要重点区分函数指针,指针函数,数组指针,指针数组部分,对于这部分的应用非常重要,而且C语言指针部分是面试的重中之重,所以要加强练习才行。

今天的学习是充满动力的,因为在我的学习群里面,有一个好兄弟通过学习这套课程,已经成功就业了,所以不要相信网上的闲言碎语,一直学下去,我相信就会取得好的结果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/76770.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!